Die 9 besten inklusiven Webdesign-Praktiken für eine gute Benutzererfahrung
Veröffentlicht: 2019-09-10Wenn Sie alle Webbesucher auf Ihrer Website willkommen heißen möchten, ist es eine gute Idee, darüber nachzudenken, wie Sie Ihre Website zugänglicher und integrativer gestalten können. Wir werden einige der besten Webdesign-Praktiken behandeln, um Ihnen dabei zu helfen, dies zu erreichen.
In diesem Artikel:
- Warum sind Barrierefreiheit und Inklusivitätsdesign wichtig?
- 9 Webdesign-Praktiken für eine gute Benutzererfahrung
2. Fügen Sie Ihren Bildern Alternativtext hinzu
3. Sorgen Sie für einen angemessenen Kontrast
4. Fügen Sie Untertitel und Transkripte zu Videos hinzu
5. Verwenden Sie beschreibende Beschriftungen mit Formularfeldern
6. Fügen Sie die richtige Inhaltsstruktur hinzu
7. Verwenden Sie das richtige Inhaltsmarkup
8. Priorisieren Sie die Klarheit des Textes
9. Verwenden Sie Plugins mit dem richtigen Design und der richtigen Funktionalität
Warum sind Barrierefreiheit und Inklusivitätsdesign wichtig?
Bevor wir auf einige integrative und barrierefreie Designansätze eingehen, die Sie auf Ihre Website anwenden sollten, besprechen wir zunächst die Bedeutung dieser Änderungen.
Laut Sytian Productions sind Inklusivität und Zugänglichkeit im Design mehr als ein Design-„Trend“.
Die Erstellung einer barrierefreien und integrativen Website trägt dazu bei, dass jeder, unabhängig von seinen Fähigkeiten oder Behinderungen, eine positive Benutzererfahrung auf Ihrer Website hat .
Beim barrierefreien Design geht es um die Gestaltung von Websites, die Menschen mit Sehbehinderungen, Hörbehinderungen, motorischen Behinderungen oder kognitiven Einschränkungen problemlos nutzen können.
Dieses Design umfasst die Bereitstellung alternativer Texte für Bilder, die Verwendung klarer und lesbarer Schriftarten, die Implementierung von Tastaturnavigationsoptionen und die Sicherstellung der Kompatibilität mit Bildschirmleseprogrammen.
Inklusives Design geht über die Barrierefreiheit hinaus, indem es die Bedürfnisse und Vorlieben verschiedener Benutzergruppen berücksichtigt.
Diese Umstellung kann Funktionen wie anpassbare Schriftgrößen, Farbkontrastoptionen für sehbehinderte Benutzer und Sprachübersetzungsfunktionen für Nicht-Muttersprachler oder Personen mit eingeschränkten Sprachkenntnissen umfassen.
Durch die Übernahme barrierefreier und integrativer Designprinzipien im Webdesign verbessern Sie nicht nur das Benutzererlebnis für alle Besucher, sondern erschließen auch eine größere Zielgruppe.
Darüber hinaus demonstrieren Sie Ihr Engagement für soziale Verantwortung und Gleichberechtigung.
Nachdem Sie nun wissen, wie relevant und wichtig die Einführung ist, finden Sie hier einige Designpraktiken, mit denen Sie Ihre Website optimieren und Ihre Website für möglichst viele Menschen inklusiv und zugänglich machen können.
1. Aktivieren Sie die Tastaturnavigation

Quelle
Eine Sache, die Sie auf das Design Ihrer Website anwenden können, um die Barrierefreiheit zu verbessern, wäre die Tastaturnavigation.
Mit der Tastaturnavigation können Personen, die keine Maus oder andere Zeigegeräte verwenden können, nur mit der Tastatur durch Ihre Website navigieren.
Von dieser Navigation profitieren Menschen mit motorischen Behinderungen, Sehbehinderungen und Menschen, die auf unterstützende Technologien wie Bildschirmlesegeräte angewiesen sind.
Durch die Aktivierung der Tastaturnavigation bieten Sie Benutzern eine alternative Möglichkeit, auf die Inhalte und Funktionen Ihrer Website zuzugreifen.
Diese Navigationsfähigkeit fördert die Inklusivität, indem sie Barrieren beseitigt, die bestimmte Personen möglicherweise daran hindern, sich vollständig mit Ihrer Website zu beschäftigen.
Darüber hinaus verbessert die Tastaturnavigation das allgemeine Benutzererlebnis für alle.
Es ermöglicht eine schnellere Navigation zwischen Website-Abschnitten, ohne auf präzise Mausbewegungen angewiesen zu sein.
Benutzer können schnell von einem interaktiven Element zum anderen springen, was die Effizienz steigert und Frustrationen reduziert.
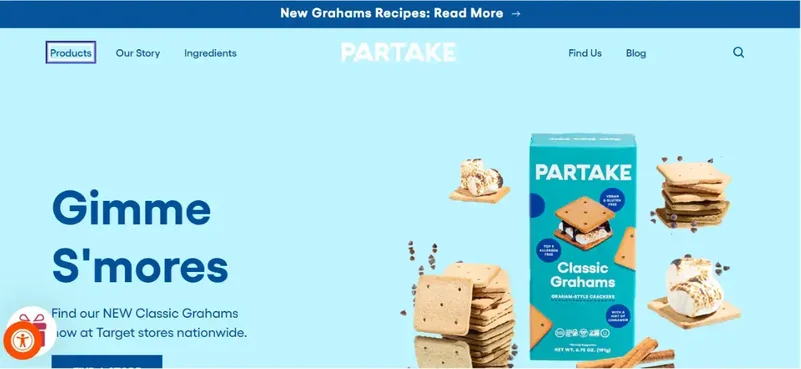
2. Fügen Sie Ihren Bildern Alternativtext hinzu
Die Bilder auf Ihrer Website sind ein wesentliches Element, das Besuchern hilft, Ihre Website und deren Inhalte besser zu verstehen.
Allerdings kann es für Menschen mit Sehbehinderungen schwieriger sein, sie wertzuschätzen oder Ihre Website zu verstehen, wenn Sie sich auf die Bilder verlassen, um Ihre Botschaft zu vermitteln.
Deshalb sollten Sie lernen, Ihren Bildern Alternativtext hinzuzufügen.
Alternativtext sollte Ihr Bild beschreiben, jedoch nur Bilder, die für Ihren Inhalt wichtig sind.
Sie können es sogar verwenden KI, um Ihre Bilder zu verbessern und ihnen die richtigen Meta-Tags und Alternativtexte hinzuzufügen, die für sehbehinderte Menschen von Vorteil sind.
Diese einfache Ergänzung ermöglicht es Personen mit Sehbehinderungen oder Benutzern von Bildschirmlesegeräten, den Kontext und Zweck des Bildes zu verstehen.
Durch die Bereitstellung von Alternativtext für Bilder stellen Sie sicher, dass jeder, unabhängig von seinen Fähigkeiten oder Behinderungen, auf den Inhalt Ihrer Website zugreifen und mit ihm interagieren kann.
Dieser Zusatz verbessert das Benutzererlebnis und eröffnet Möglichkeiten, ein breiteres Publikum zu erreichen.
Darüber hinaus entspricht die Einbindung von Alternativtext in Ihr Webdesign den Grundsätzen eines barrierefreien und integrativen Designs.
Dies kann eine Gelegenheit sein, weitere Schlüsselwörter hinzuzufügen und die Suchmaschinenoptimierung geringfügig zu verbessern.
Verwandter Artikel zu SEO-Tipps: 5 SEO-Tipps zur Steigerung Ihres Umsatzes .
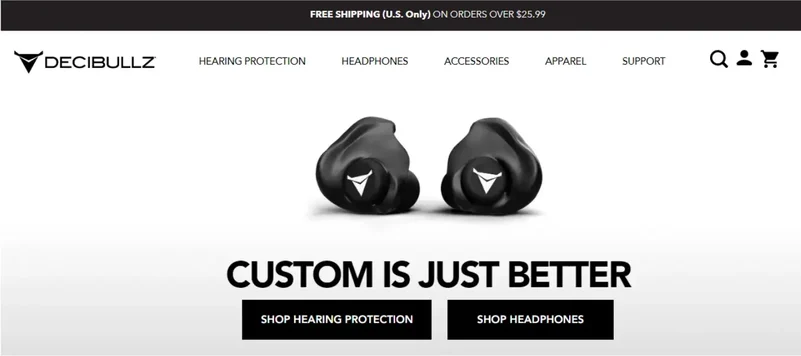
3. Sorgen Sie für einen angemessenen Kontrast

Quelle
Die Sehbehinderung einiger Menschen bedeutet nicht, dass sie völlig blind sind.
Es könnte jedoch schwieriger sein, bestimmte Details auf Ihrer Website zu erkennen, wenn Sie Ihre Website nicht richtig gestalten.
Wenn die Farben beispielsweise zu ähnlich sind, kann es für Menschen mit bestimmten Sehproblemen schwierig sein, wichtige Details zu unterscheiden.
Am besten integrieren Sie nach Möglichkeit den richtigen Kontrast in Ihr Webdesign.
Der Kontrast ist entscheidend, um sicherzustellen, dass sich Text und wesentliche Elemente vom Hintergrund abheben.
Personen mit Sehbehinderung oder Sehbehinderungen können den Inhalt besser lesen und leichter verstehen.
Durch die Wahl von Farben, die sich deutlich in Helligkeit oder Farbton unterscheiden, wird sichergestellt, dass der Text für alle Benutzer lesbar und sichtbar ist.

Darüber hinaus trägt der Kontrast auch dazu bei, das allgemeine Benutzererlebnis zu verbessern, indem er die Aufmerksamkeit der Benutzer auf kritische Elemente auf der Seite lenkt.
Benutzer können schnell erkennen, worauf sie ihre Aufmerksamkeit richten müssen, wenn eine klare Unterscheidung zwischen verschiedenen Abschnitten oder interaktiven Elementen besteht.
Dieses Design kommt Personen mit kognitiven Behinderungen oder Schwierigkeiten beim Navigieren in komplexen Layouts zugute.
Verwandter Artikel zu Design-Tipps: 7 Design-Tipps zur Steigerung der Landing-Page-Conversions.
Wählen Sie die Farben mit Bedacht aus , schaffen Sie eine klare Unterscheidung zwischen den Elementen und stellen Sie sicher, dass der Text vor dem Hintergrund lesbar bleibt.
4. Fügen Sie Untertitel und Transkripte zu Videos hinzu

Quelle
Videoinhalte sind eine großartige Möglichkeit, die Besucher Ihrer Website anzusprechen, aber sie sind auch für Menschen mit Behinderungen, die Ihre Website besuchen, eine Herausforderung.
Personen, die Screenreader verwenden, um Ihre Inhalte durchzugehen, können das Video besser verstehen, indem sie den Videos Untertitel und Transkripte hinzufügen .
Es kann auch für Menschen hilfreich sein, die schwerhörig sind und den Ton Ihrer Videos nicht hören können.
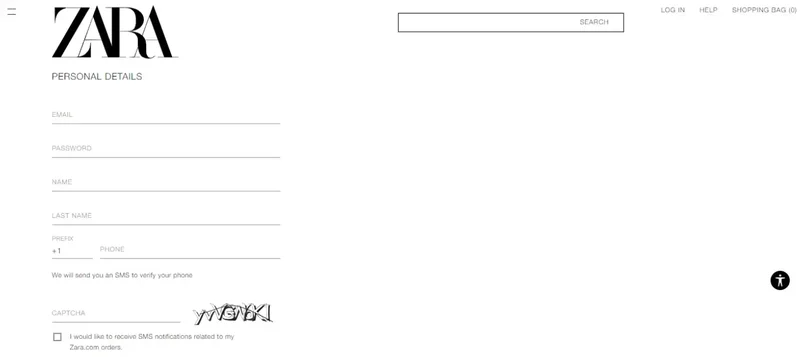
5. Verwenden Sie beschreibende Beschriftungen mit Formularfeldern

Quelle
In einigen Teilen Ihrer Website muss möglicherweise jemand Informationen eingeben. Dies geschieht beispielsweise beim Bezahlvorgang und wenn sich jemand für eine Mitgliedschaft oder einen Newsletter anmeldet.
Es empfiehlt sich, sicherzustellen, dass Sie über beschreibende Beschriftungen und Beschreibungen der Formularfelder verfügen, die sich nicht in den Formularfeldern selbst befinden.
Angenommen, Sie betreiben einen E-Commerce-Shop.
In diesem Fall können Sie Ihren E-Commerce-Kunden mit Behinderungen das Gefühl geben, wertvoller zu sein , indem Sie beim Auschecken Beschreibungen zu Beschriftungen von Formularfeldern hinzufügen.
6. Fügen Sie die richtige Inhaltsstruktur hinzu

Quelle
Wie bereits erwähnt, können bestimmte Sehbehinderungen es Menschen erschweren, geschriebene Inhalte zu lesen.
Sie können dieses Problem verhindern, indem Sie für die richtige Inhaltsstruktur und den richtigen Abstand zwischen den Inhalten sorgen, damit der geschriebene Text nicht verschwimmt.
Außerdem ändern einige Screenreader möglicherweise den Rhythmus Ihrer Inhalte, je nachdem, wie Sie sie platzieren.
Wenn Sie Ihre Inhalte richtig strukturieren, ist es möglicherweise einfacher zu verstehen, ob etwas jemandem etwas vorschreibt, beispielsweise durch einen Screenreader.
7. Verwenden Sie das richtige Inhaltsmarkup
Eine ordnungsgemäße Inhaltsstrukturierung funktioniert nicht, wenn Sie auf Ihrer Website falsche Inhaltsmarkierungen verwenden.
Durch die korrekte Strukturierung von Überschriften, Absätzen, Listen, Tabellen und anderen Elementen mit semantischen HTML-Tags sorgen Sie für klare Navigations- und Verständnishinweise für unterstützende Technologien.
Darüber hinaus ermöglicht die richtige Inhaltsauszeichnung ein responsives Design auf verschiedenen Geräten und Bildschirmgrößen.
Dieser Schritt stellt sicher, dass sich Ihre Website nahtlos an verschiedene Plattformen anpassen kann, ohne dass die Zugänglichkeit oder das Benutzererlebnis darunter leidet.
Darüber hinaus sind Suchmaschinen auf gut strukturiertes Markup angewiesen, um den Kontext Ihrer Inhalte besser zu verstehen.
Durch die richtige Verwendung semantischer Tags und die Einbindung relevanter Metadaten wie Alt-Text für Bilder oder Videountertitel wird die Suchmaschinenoptimierung (SEO) verbessert und gleichzeitig die Zugänglichkeit verbessert.
8. Priorisieren Sie die Klarheit des Textes
Geschriebener Text stellt für Menschen mit Sehbehinderung häufig eine Herausforderung dar. Daher ist es eine gute Idee, der Klarheit des Textes in Ihrem Webdesign Priorität einzuräumen.
Sie möchten, dass die Wörter und Buchstaben voneinander lesbar sind. Sie möchten außerdem sicherstellen, dass Ihre Textblöcke insgesamt gut lesbar sind.
Ihre Schriftgröße und Wortabstände sowie Absatzabstände sind ebenfalls einige Aspekte, auf die Sie bei der Verbesserung der Textverständlichkeit achten sollten.
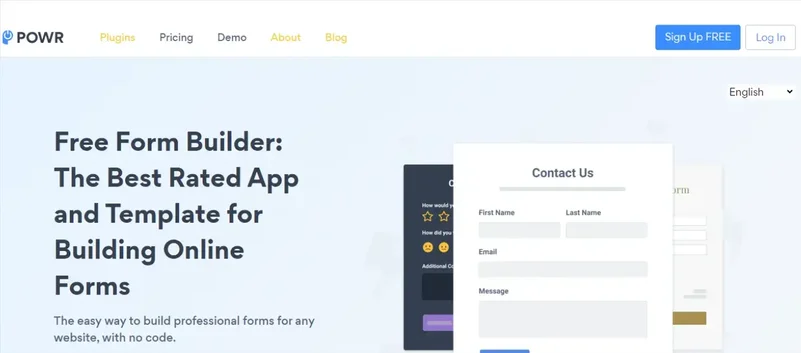
9. Verwenden Sie Plugins mit dem richtigen Design und der richtigen Funktionalität

Quelle
Wenn Sie Ihrer Website Plugins hinzufügen, stellen Sie sicher, dass diese über geeignete Designs und Funktionen verfügen.
In manchen Fällen können Sie sogar Plugins wie diesen Form Builder verwenden , die bereits über das richtige Design verfügen, um sicherzustellen, dass Ihre Website für jedermann einfach zu nutzen ist.
Sie können sogar Plugins installieren, die Ihre Website automatisch ändern, um einige dieser barrierefreien Webdesign-Praktiken zu übernehmen.
Auf diese Weise müssen Sie diese Website-Änderungen nicht manuell vornehmen.
Abschluss
Diese Praktiken machen Ihre Website für Menschen mit bestimmten Beeinträchtigungen und Behinderungen einfacher zu nutzen und machen sie gleichzeitig für die Nutzung für Menschen ohne Beeinträchtigungen geeignet.
Alle Websites sollten optimal optimiert sein und jeden Benutzertyp von überall aus berücksichtigen, unabhängig von Ihrer Branche oder Ihrem Produktangebot.
Deshalb ist es selbstverständlich, dass Sie sich die Zeit nehmen, Ihre Website auch zugänglich und integrativ zu gestalten.
Biografie des Autors:
Kenneth Sytian ist Eigentümer und CEO von Sytian Productions. Er ist ein philippinischer Webentwickler , der seit über einem Jahrzehnt Websites entwirft und Web-Apps entwickelt.
Er ist die treibende Kraft hinter dem Unternehmen und ein Influencer in der Webdesign- und Entwicklungsbranche auf den Philippinen.
