Was ist „above the fold“ und warum ist es wichtig? (+10 überzeugende Beispiele)
Veröffentlicht: 2022-06-20Wenn wir zur Homepage einer neuen Website navigieren, erwarten wir, dass unser Browserfenster mit schönen, gut gestalteten Inhalten gefüllt ist. Die erste Ansicht, die ein Besucher von Ihrer Website bekommt (vor dem Scrollen), ist der Abschnitt "above the fold", und es ist Ihre Chance, einen guten ersten Eindruck zu hinterlassen.
Bei der Gestaltung Ihrer Website ist es wichtig, an die Personen zu denken, die sie sehen werden. Am Ende verlieren Sie Traffic, wenn Sie mehr Informationen über die Falte legen, als die durchschnittliche menschliche Aufmerksamkeitsspanne verarbeiten kann.
Auf der anderen Seite machen Websites ohne etwas Interessantes "above the fold" keinen Eindruck.
In diesem Artikel gehen wir auf die Vor- und Nachteile der Gestaltung des Abschnitts "above the fold" Ihrer Webseite ein.
Lass uns anfangen!
Abkürzungen ✂️
- Was ist über der Falte?
- Best Practices für das Design von Above-the-Fold-Websites
- Was sollten Sie bei Ihren „above-the-fold“-Inhalten vermeiden?
- In welchem Zusammenhang stehen „above the fold“-Inhalte mit SEO?
- 10 großartige Beispiele für „Above-the-Fold“-Inhalte
- Was geht also unter die Falte?
- Tipps für responsives Design
Was ist über der Falte?
Der Begriff „above the fold“ stammt aus den Anfängen des Verlagswesens im 18. Jahrhundert. Damals druckten Maschinen auf große Papierbögen, die zu groß waren, um sie auf einem Zeitungskiosk auszustellen. Sie falteten sie, sodass nur die obere Hälfte des Inhalts der Titelseite sichtbar war.
Das gehört nach wie vor zur Zeitungsbranche: Wenn man eine Zeitung am Stand kauft, sieht man nur die obere Hälfte des Papiers.
Deshalb werden alle wichtigen Nachrichten des Tages über dem Falz gedruckt. Verlage wollen Aufmerksamkeit erregen und Menschen zum Kauf ihrer Zeitung animieren!
In ähnlicher Weise bevorzugen Werbetreibende diesen Abschnitt der Zeitung für die Anzeige von Anzeigen, da jeder ihn sehen wird, selbst wenn die Zeitung einfach auf einem Ständer steht.
Auch die „above the fold“-Methodik gehört zum Design von Websites.
In der digitalen Welt bezieht sich „above the fold“ auf den sichtbaren Bereich der Webseite, den Benutzer sehen, bevor sie scrollen. Das Endziel besteht darin, die Besucher zu ermutigen, sich den Rest des Inhalts der Seite anzusehen.
Diese Praxis ist nicht mehr so wichtig wie früher, da die meisten Webbenutzer heute lieber auf Smartphone-Bildschirmen surfen . Das bedeutet, dass sie daran gewöhnt sind, zu scrollen, um alle wichtigen Informationen zu sehen.
Best Practices für das Design von Above-the-Fold-Websites
Besucher landen auf Ihrer Webseite mit einer überraschend kurzen Aufmerksamkeitsspanne von etwa 8 Sekunden .
Sehen Sie, warum es so wichtig ist, sich darauf zu konzentrieren, ihre Aufmerksamkeit so schnell wie möglich zu erregen?
Sie müssen sicherstellen, dass ansprechende Inhalte „above the fold“ auf Ihrer Website vorhanden sind, sei es ein auffälliges Foto oder Video, eine interessante Überschrift oder eine Kombination davon.
Die meisten Webdesigner und SEO-Experten empfehlen, die wertvollsten Informationen „above the fold“ hinzuzufügen, während andere behaupten, dass es andere Faktoren gibt, auf die man sich konzentrieren sollte.
Es gab viele hitzige Diskussionen zu diesem Thema, insbesondere jetzt, da mobile Benutzer Desktop-Benutzer in Bezug auf das Browsing-Volumen in den Schatten gestellt haben. Daten sagen uns, dass mobile Benutzer bereit sind , zu scrollen, um die gesuchten Informationen zu erhalten.
Tatsächlich kam ein MOVR-Bericht zu dem Schluss, dass 11 % der mobilen Benutzer innerhalb von vier Sekunden mit dem Scrollen beginnen, wenn die Webseite fertig geladen ist. Wenn die Seite noch nicht fertig geladen ist, haben 9 % trotzdem innerhalb von vier Sekunden mit dem Scrollen begonnen.
Aber egal, welches Gerät Ihre Besucher verwenden, es ist wichtig, ihnen sofort zu zeigen, warum Ihre Website ihre Aufmerksamkeit verdient!
Hier sind drei Vorschläge, die Ihnen dabei helfen, Ihre Inhalte "above the fold" leistungsfähiger zu machen:
1. Machen Sie Ihr Webdesign responsive
Die Bedeutung von responsivem Webdesign geht über die Ästhetik oder das Verfolgen der „heißesten Webdesign-Trends“ hinaus.
Eine reaktionsschnelle Website wirkt sich positiv auf das allgemeine Besuchererlebnis, das Engagement und letztendlich auf die Conversions aus. Wenn Ihr Website-Design flüssig und flexibel ist, wird es auf jedem Bildschirm und jedem Gerät, das Ihre Besucher verwenden, großartig aussehen.
Wenn es überall gut aussieht, bleiben Besucher eher länger auf Ihrer Website, interagieren mehr mit Ihren Inhalten und kaufen bei Ihnen ein. Dies macht auch Ihre Omnichannel-Marketingbemühungen viel effektiver, da Ihre Botschaften auf die Geräte- und Bildschirmgröße zugeschnitten sind.
2. Fügen Sie wichtige Handlungsaufforderungen hinzu
Das Hinzufügen eines Call-to-Action (CTA) „above the fold“ wirkt sich direkt auf die Konversionsraten aus und kann Besucher dazu ermutigen, die von Ihnen gewünschte Aktion früher zu ergreifen. Sie können sie auf eine andere Seite Ihrer Website umleiten, die detaillierte Anweisungen enthält, sie zu einer bestimmten Kategorie oder Produktseite führen oder sie ermutigen, sich anzumelden.
Es gibt acht verschiedene Arten von CTAs, aber die wichtigsten sind:
- Lead-Generierung
- Schaltfläche „Weiterlesen“.
- Produktfindung
Ein überzeugender Aufruf zum Handeln kann Ihnen spektakuläre Ergebnisse liefern und das Interesse der Besucher steigern. Kurz gesagt, das Hinzufügen eines CTA an der richtigen Stelle über der Falte ist der beste Weg, Ihre Besucher dazu zu bringen, das zu tun, was Sie wollen!
3. Platzieren Sie wichtige Inhalte „above the fold“.
Der Inhalt "above the fold" ist das erste, was die Benutzer sehen, wenn sie auf einer Seite Ihrer Website landen, daher ist es wichtig, hier interessante Überschriften, CTAs oder andere wichtige Informationen hinzuzufügen.
Denken Sie daran, direkt auf den Punkt zu kommen: Wenn Sie den Besuchern nicht klar zeigen, worum es auf der Seite geht, wissen Sie sehr genau, was ihre nächste Aktion sein wird!
Große Banner zum Beispiel sind zwar schön anzusehen, vermitteln dem Besucher aber keine wichtigen Informationen. Dies kann die Conversion-Raten ruinieren.
Was sollten Sie bei Ihren „above-the-fold“-Inhalten vermeiden?
Benutzer suchen nach Informationen, die für ihre Suchanfragen relevant sind.
Sie denken vielleicht, dass Sie alles daran setzen sollten, detaillierte Informationen über die Falte zu geben, aber das ist eigentlich eine schlechte Idee. Denken Sie daran, dass der Inhalt "above the fold" die Aufmerksamkeit der Benutzer auf sich ziehen und sie dazu bringen sollte, nach unten zu scrollen, um tiefer zu graben. Überfordern Sie sie nicht!
Wenn Sie viele Informationen über die Falte stopfen, wird Ihre Website auch minderwertig und chaotisch aussehen.
Das Hinzufügen mehrdeutiger Informationen, Werbung oder irgendetwas anderem, das die Aufmerksamkeit der Besucher stören könnte, wird Ihnen nicht gut tun.
Wenn Sie in diesem Bereich zu viele Anzeigen schalten, ist es außerdem nur eine Frage der Zeit, bis Probleme an Ihre Tür klopfen – Google wird Ihre Website abstrafen und Sie werden immer weniger Zugriffe sehen.
In welchem Zusammenhang stehen „above the fold“-Inhalte mit SEO?
Wenn ein Benutzer nicht von Ihren Inhalten "above the fold" angezogen wird, sinken die Chancen, dass dieser Benutzer in der Nähe bleibt. Sie werden wahrscheinlich in ein paar Sekunden abprallen.
Aber warte, wie ist das schlecht für SEO?
Nun, Suchmaschinen zeichnen die durchschnittliche Zeit auf, die Benutzer auf einer Seite verbringen, und wenn die Algorithmen nicht genug Benutzerinteraktion sehen, verringern sie langsam den Rang Ihrer Webseite auf der Ergebnisseite der Suchmaschine.
Der Inhalt "above the fold" ist der beste Ort, an dem Sie sich konzentrieren können, wenn Sie Ihre Absprungraten senken möchten, aber das bedeutet sicherlich nicht, dass der Inhalt "below the fold" keine Rolle spielt.
Die eigentliche SEO-Arbeit beginnt unterhalb der Falte: Dies ist der Ort für Ihre Keywords und großartigen Überschriften. Wenn der Inhalt "above the fold" Ihre Benutzer zum Scrollen bringt, stellen Sie sicher, dass sie das finden, was sie "below the fold" sehen.
10 großartige Beispiele für „Above-the-Fold“-Inhalte
Hier sind einige Beispiele für „above the fold“-Abschnitte von Top-E-Commerce-Marken. Hoffentlich finden Sie Inspiration für Ihr eigenes „above-the-fold“-Design!
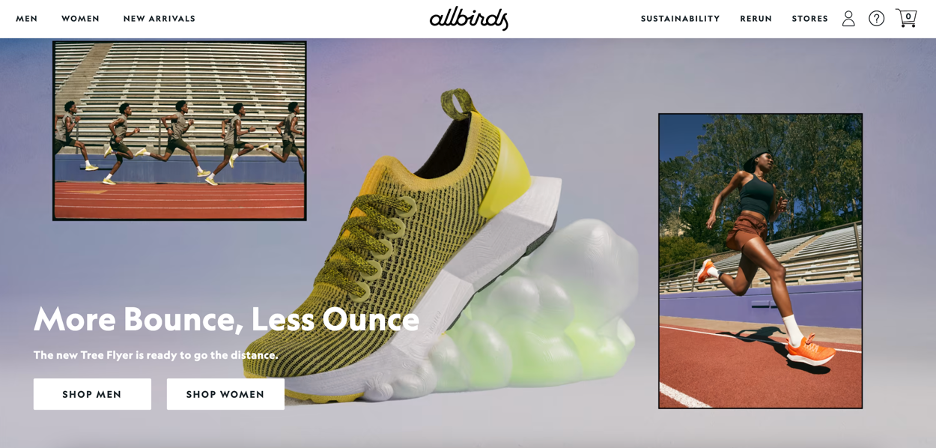
1. Allbirds
Diese überzeugenden Bilder werden jeden Besucher dazu bringen, innezuhalten und auf das zu achten, was auf dem Bildschirm angezeigt wird. Noch besser ist, dass die clever gereimte Überschrift unglaublich gut zu den Bildern passt.
Sie haben auch eine anklickbare Schaltfläche für „Shop Men“ und „Shop Women“, die den Benutzern hilft, im Handumdrehen zu finden, wonach sie suchen.

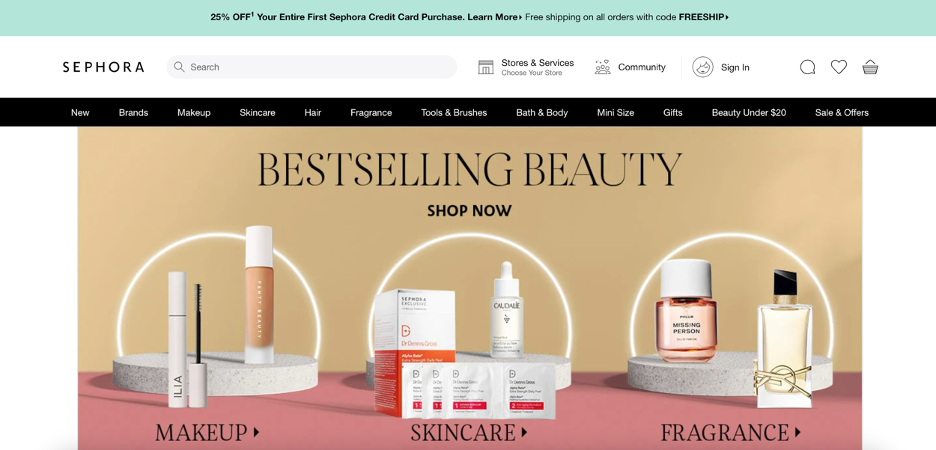
2. Sephora
Sephora konzentriert sich darauf, seine meistverkauften Produkte „above the fold“ hervorzuheben. Die Bilder unterhalb der Navigationsleiste leiten Kunden schnell und einfach zu verschiedenen Produktkategorien.

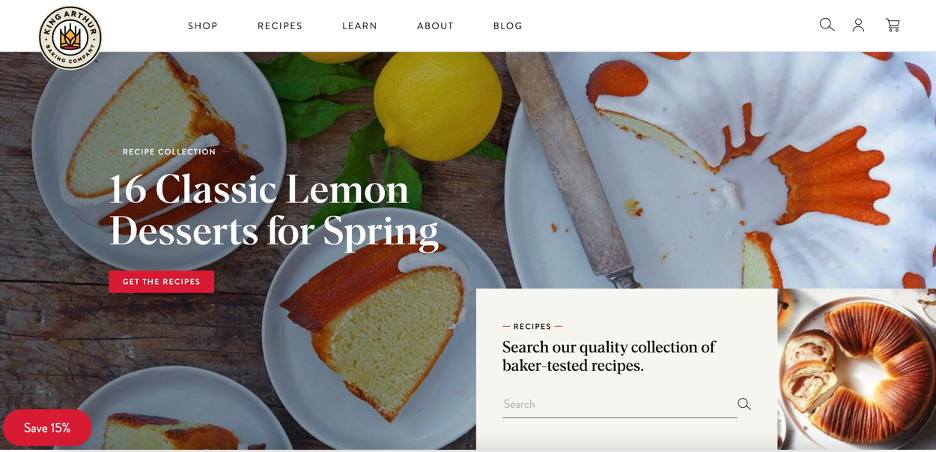
3. König Arthur Mehl
Die wunderschön gestaltete Website von King Arthur Flour wirbt für ihre erstklassigen Inhalte.
Zusätzlich zu den letzten Beiträgen können Website-Besucher auch sofort nach Rezepten suchen. Auch hier konzentriert sich das Above-the-Fold-Design auf die Schaffung einer benutzerfreundlichen Erfahrung.

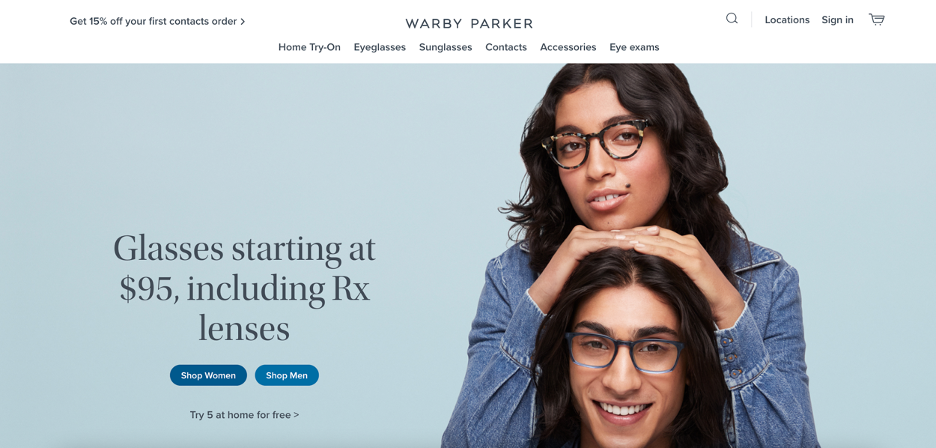
4. WarbyParker
Warby Parker nutzt die erstklassigen Immobilien „above the fold“, um die Aufmerksamkeit der Benutzer mit großem Angebot zu erregen. Mit wenigen Worten und schlichtem Design erklären sie ihr Alleinstellungsmerkmal.
Sie enthalten drei Handlungsaufforderungen: „Shop Women“, „Shop Men“ und (am interessantesten) „Probieren Sie fünf kostenlos zu Hause aus“.

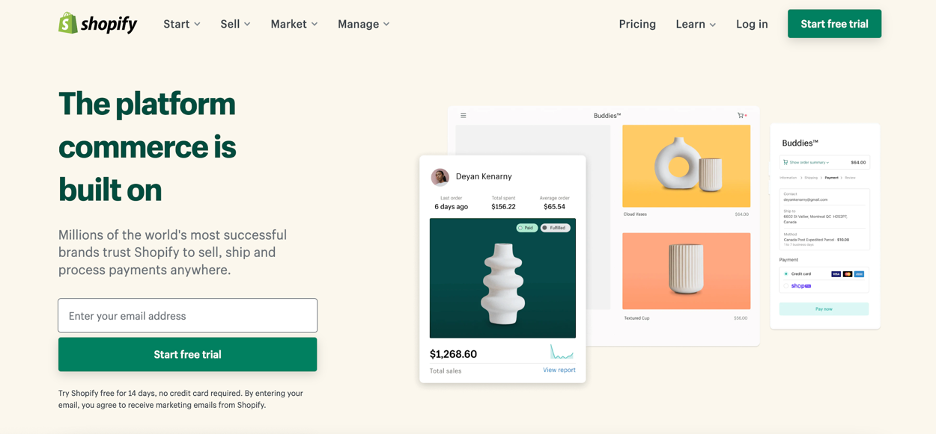
5. Shopify
Sie können erkennen, dass Shopify höhere Konversionsraten anstrebt, da sie das Anmeldefeld für eine kostenlose Testversion über die Falte stellen.

Sobald ein potenzieller Kunde auf seine Zielseite gelangt, wird seine Aufmerksamkeit auf die von Shopify gewünschte Aktion gelenkt.

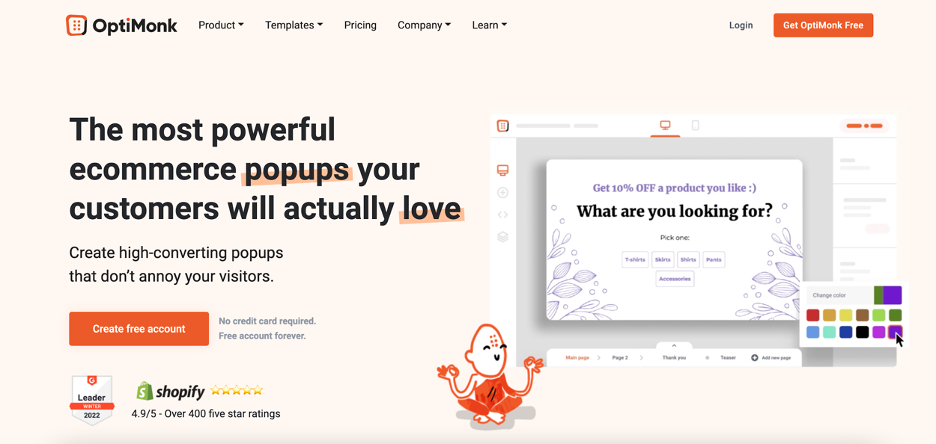
6. OptiMonk
Wie bei Shopify soll der Inhalt von OptiMonk Besucher davon überzeugen, sich für ein kostenloses Konto anzumelden.
OptiMonk hebt das Hauptversprechen („die leistungsstärksten E-Commerce-Popups“) und den sozialen Beweis in Form von Auszeichnungen und Shopify-Bewertungen hervor.

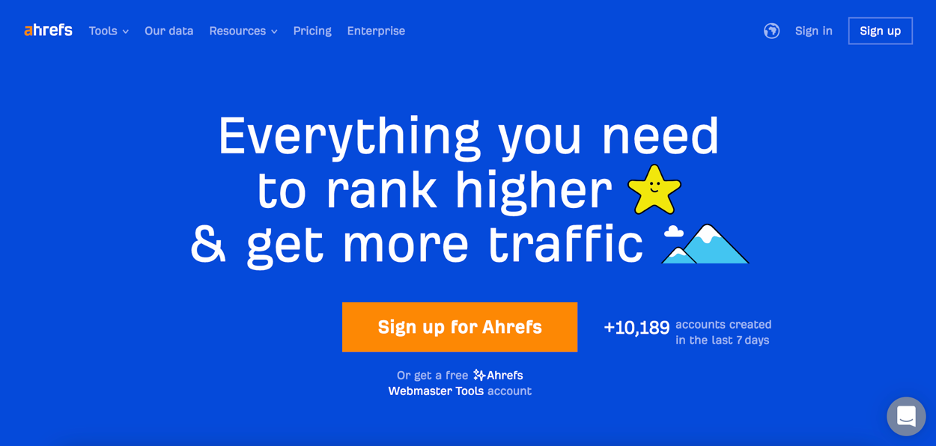
7. Ahrefs
Das Webdesign von Ahrefs verzichtet auf die Verwendung von Bildern zugunsten von kräftigen Farben und kurzen Texten, um eine einfache Botschaft zu vermitteln: Ihr Produkt ist alles, was Sie brauchen, um „höher zu ranken“ und „mehr Verkehr zu bekommen“.
Die Tatsache, dass es so wenig „above the fold“ gibt, hilft dabei, die Aufmerksamkeit der Kunden auf die wichtigsten Inhalte zu lenken.

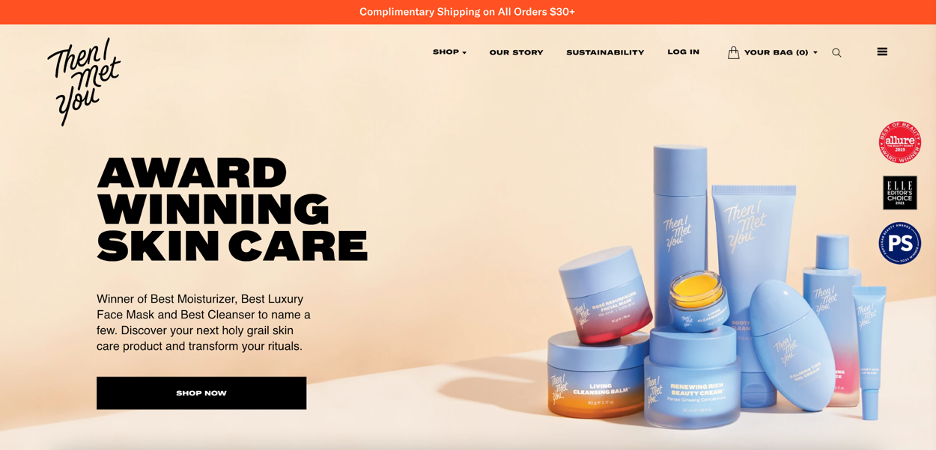
8. Dann traf ich dich
Diese Seite von Then I Met You ist eine der am besten gestalteten Zielseiten auf dieser Liste.
Die geschickte Betonung der Markenfarben mit viel Weißraum, der kurze, aufmerksamkeitsstarke Text der Überschrift und der einzigartige CTA „Shop Now“ bieten dem Besucher einen großartigen Start in sein Einkaufserlebnis.

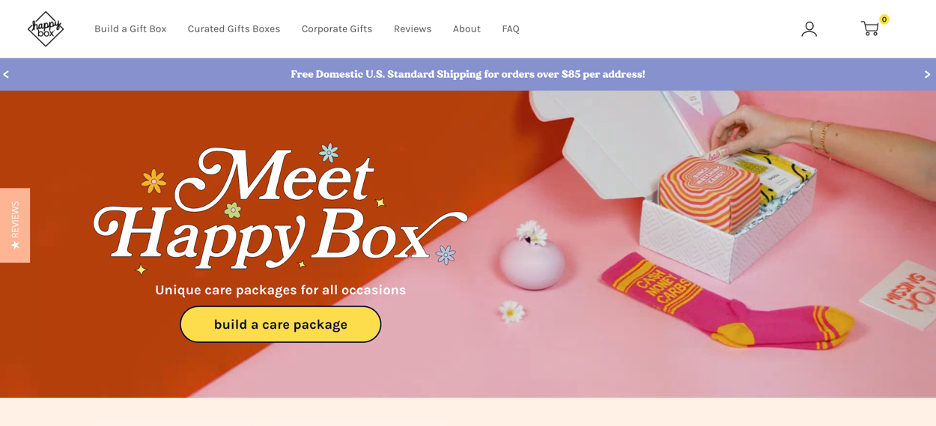
9. Happy-Box-Laden
Das Above-the-Fold-Design des Happy Box Stores soll neue Besucher an die Marke heranführen. Ihr Call-to-Action-Button führt zu weiteren Details über ihr Kernprodukt: anpassbare Geschenkpakete.

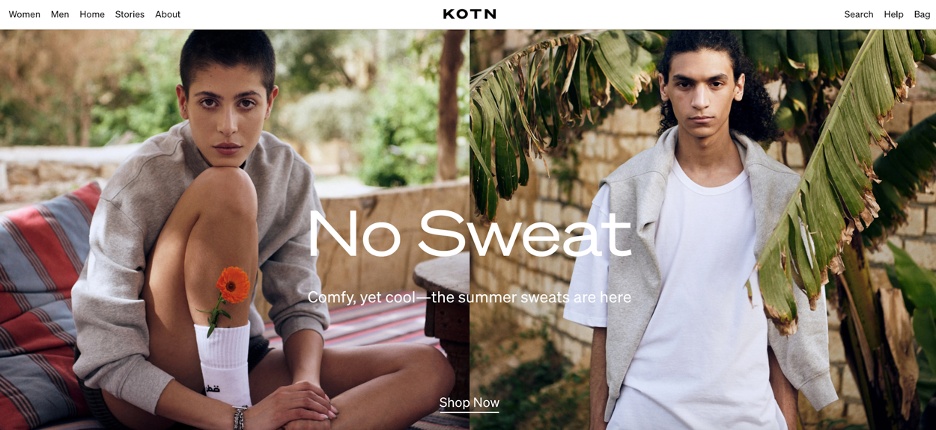
10. Kötn
Die Besucher der Website von Kotn sehen sofort zwei schöne Fotos, die das Erscheinungsbild der Marke vorstellen. Nachdem sich die Besucher für die Marke begeistert haben, möchten sie natürlich ihrem Aufruf zum Handeln folgen und mit dem Einkaufen beginnen.

Was geht also unter die Falte?
Nachdem wir nun den Abschnitt „above the fold“ besprochen und einige Beispiele gesehen haben, ist es an der Zeit, kurz über den Bereich „below the fold“ zu sprechen.
„Below the fold“ ist alles auf einer Seite, was nur zu sehen ist, wenn ein Nutzer scrollt. Denken Sie daran, dass dieser Inhalt nur zu sehen ist, wenn der Inhalt "above the fold" den Benutzer zum Scrollen veranlasst. Andernfalls bleibt es verborgen und der Benutzer wechselt zu einer anderen Website.
Ihre Haupttextblöcke müssen unter die Falte gehen … streben Sie nach verdaulichen Abschnitten mit großartigen Überschriften. Die meisten Anzeigen gehören auch unter die Falte: Die Algorithmen von Google erlauben es nicht, zu viele Anzeigen über der Falte zu platzieren.
Tipps für responsives Design
Heutzutage ist eine responsive Website unerlässlich. Es senkt nicht nur die Wartungskosten, sondern erhöht auch die Konversionsraten drastisch. Kurz gesagt, es verbessert die Benutzererfahrung, was zu niedrigeren Absprungraten führt.
Die Vorteile enden hier nicht: Mit responsivem Design werden die Seiten Ihrer Website schneller geladen. Und Sie müssen keine separaten Websites für alle Geräte erstellen, was bedeutet, dass keine doppelten Inhalte vorhanden sind.
Im Jahr 2020 und darüber hinaus wird mehr als die Hälfte der Zugriffe auf Ihre Website von mobilen Geräten kommen. Das bedeutet, dass Sie eine reaktionsschnelle Website benötigen, die auf jeder Bildschirmgröße und jedem Gerät fantastisch aussieht.
Nachfolgend sind einige der häufigsten Bildschirmauflösungen aufgeführt, die Webdesigner für responsive Webseiten verwenden:
Hinweis: Es gibt keinen einheitlichen Ansatz, also verwenden Sie Bildschirmgrößen, nachdem Sie Ihre Haltepunkte kennen.
Standard-Website-Auflösungen für mobile Bildschirme:
- 360×640
- 375×667
- 414×896
- 360×780
- 375×812
Standard-Website-Auflösungen für Tablet-Bildschirme:
- 768×1024
- 1280×800
- 800×128
- 601×962
- 962×601
Standard-Website-Auflösungen für Laptop-Bildschirme:
- 1920×1080
- 1366×768
- 1440×900
- 1536×864
- 1024×768
Der erste Eindruck ist hier der Schlüssel zum Erfolg. Sie möchten Stammgästen und Erstbesuchern das bestmögliche Surferlebnis bieten. Wenn sie gezwungen sind, viel zu zoomen, um den Inhalt Ihrer Seite zu lesen, werden sie sie höchstwahrscheinlich verlassen und sich nach einer benutzerfreundlicheren Website umsehen.
Wenn Sie zu viel Inhalt auf einer Seite haben (insbesondere „above the fold“), versuchen Sie, ihn zu reduzieren und sich auf die wichtigsten Informationen zu konzentrieren. Wenn Sie diese Schritte genau befolgen, sind Sie auf dem besten Weg, Ihren Benutzern ein einwandfreies, reaktionsschnelles Erlebnis zu bieten!
Fazit
Ihre „above-the-fold“-Inhalte sollten das Interesse der Besucher wecken. Daher ist es wichtig, dort Ihre ansprechendsten Inhalte und einen nachdrücklichen Aufruf zum Handeln hinzuzufügen. Die Verwendung strategischer CTAs hilft dabei, Besucher durch den Verkaufs-/Anmeldeprozess zu führen.
Responsives Webdesign stellt sicher, dass jeder Benutzer das beste Erlebnis auf Ihrer Website genießen kann, was mit einem schönen Abschnitt "above the fold" beginnt.
Denken Sie daran, dass das Platzieren von Anzeigen "above the fold" den Ruf Ihrer Website beeinträchtigt und zu SEO-Strafen führt, die mühsam zu bewältigen sind. Vermeiden Sie es, in diesem Abschnitt zu viele Anzeigen hinzuzufügen, und stellen Sie sicher, dass Sie alle Richtlinien von Google befolgen.
Hier hast du es! Inzwischen sollten Sie den Abschnitt „above the fold“ gut im Griff haben und wissen, wie Sie das Beste daraus machen. Viel Glück!
Teile das
Geschrieben von
Nikolett Lorincz
SIE KÖNNEN AUCH MÖGEN

So orchestrieren Sie Ihre Nachrichtenkampagnen vor Ort, um ein hervorragendes Kundenerlebnis zu bieten
Beitrag anzeigen
Was ist „above the fold“ und warum ist es wichtig? (+10 überzeugende Beispiele)
Beitrag anzeigen
