Adobe Commerce-Support-Tools für E-Commerce-Shop-Besitzer
Veröffentlicht: 2022-09-11Adobe Commerce bietet Ihnen die Möglichkeit, die Verweildauer Ihrer Kunden in Ihrem Online-Shop mit Hilfe einer Vielzahl von Support-Tools zu verbessern. Wir passen unsere Empfehlungen für Best Practices, Diagnose- und Überwachungstools und Daten an Ihren spezifischen Standort an. Native Verbindungen mit Adobe-Produkten wie Analytics, Target, Experience Manager und Creative Cloud helfen dabei, die Anpassung auf die nächste Stufe zu heben. Gleichzeitig machen es diese Technologien einfach, Ihr Unternehmen zu gründen, zu betreiben und zu skalieren.
Inhaltsverzeichnis
Beobachtung für Adobe Commerce
Observation for Adobe Commerce ist ein Nerdlet von New Relic, mit dem Sie sehen können, wie Ihre Adobe Commerce-Site jetzt und in der Vergangenheit funktioniert. Ein Nerdlet ist eine benutzerdefinierte App, die mit der Fähigkeit von New Relic One programmiert werden kann. Es zeigt die wichtigsten Informationen über New Relic auf leicht verständliche Weise auf einer gemeinsamen Zeitachse. Mit anderen Worten, es ist ein Tool, das Ihnen hilft, die Leistung Ihrer Adobe Commerce-Site zu verwalten und herauszufinden, was falsch ist, indem Protokolldaten aus verschiedenen Quellen kombiniert werden. Es zeigt sowohl Anwendungsprotokolldaten als auch Daten von der Observability-Plattform von New Relic in einem leicht verständlichen Dashboard auf einer einzigen Glasscheibe. Die Lösung basiert auf New Relic Nerdlets, benutzerdefinierten Anwendungen, die mit den Programmierschnittstellen von New Relic One erstellt wurden.
Wenn Probleme auftreten, kann es einige Zeit dauern, herauszufinden, woher sie kommen, und zu lernen, wie sie behoben werden können. Das Support-Team von Adobe verfügt über umfangreiches Stammeswissen, das sich im Laufe der Jahre angesammelt hat, indem es sich Protokolle und Befehlszeilenausgaben angeschaut hat, um Probleme zu beheben. Das Tool verwendet diese Informationen, um wesentliche Signale auf einer Standardzeitachse zu finden. Sie können die Zeitachse vergrößern oder verkleinern, wodurch Sie Ihre Protokolldaten sehen und die Leistung verwalten und Probleme lösen können.
Mit Observation können Sie sich komplizierte Probleme ansehen, mit denen sich der Support befassen muss, um deren Ursachen zu finden. Anstatt verschiedene Arten von Daten zu verfolgen, können Sie Ihre Zeit damit verbringen, Ereignisse und Fehler miteinander zu verbinden, um mehr darüber zu erfahren, warum die Leistung nachlässt. Das Tool soll Ihnen ein klareres Bild von einigen der Probleme auf Websites geben, damit Sie mögliche Ursachen für Probleme finden und Websites optimal betreiben können.
Verwaltete Benachrichtigungen für Adobe Commerce
Verwaltete Benachrichtigungen für Adobe Commerce in der Cloud-Infrastruktur und stellte vorgefertigte Benachrichtigungen von New Relic bereit. Diese Warnungen bieten Schritt-für-Schritt-Anleitungen zur Behebung von Problemen, die möglicherweise erkannt wurden.
Wir haben wichtige Dashboards und Benachrichtigungen eingerichtet, damit Sie erkennen können, wann Ihre Website kritische Speicher- und Apdex-Level erreicht (Zufriedenheit der Benutzer mit der Reaktionszeit von Anwendungen und Diensten). Aufgrund dieser Informationen können Sie möglicherweise Maßnahmen ergreifen, bevor Sie von verzögerten Reaktionszeiten oder einem Ausfall erfahren. Mithilfe der in unserer Support-Wissensdatenbank angebotenen Artikel können Sie alle Probleme mit den Warnungen beheben. Auf der Seite „Verwaltete Warnungen“ werden die letzten 20 New Relic-Warnungen zusammen mit ihrem Status, der URL des Vorfalls und einem Link zu einem Artikel in der Support-Wissensdatenbank angezeigt. Auf dieser Registerkarte können Sie mit den neuesten Warnungen auf dem Laufenden bleiben. Daraus lässt sich schließen, dass die Verwendung dieses Tools insgesamt die Geschwindigkeit Ihrer Website verbessert, indem es Sie über Benachrichtigungen auf dem Laufenden hält und die Website bei Bedarf automatisch aktualisiert.
Standortweites Analysetool
Das Site-Wide Analysis Tool ist ein SaaS-Programm (Software as a Service), das von Anfang bis Ende „Point-in-Time“-Site-Analysen durchführt. Alle werkzeugbezogenen Kundenstandortinformationen werden nach einem festgelegten Zeitplan alle drei Stunden bis einmal täglich erfasst. Das bedeutet, dass SWAT regelmäßig Daten von Kundenstandorten analysiert. Der Site-Wide Analysis Tool-Dienst ist für Admin-Benutzer mit der Berechtigung zum Zugriff auf Benutzerrollenressourcen im Produktionsmodus zugänglich.

Schritt 1: Berechtigungen überprüfen
Überprüfen Sie, ob das Admin-Benutzerkonto über die ihm zugewiesene Benutzerrolle Zugriff auf das Site-Wide Analysis Tool hat. Die Rollenressource (Berechtigung) für das Site-Wide Analysis Tool wird nicht automatisch bereitgestellt und MUSS für die Benutzerrolle aktiviert werden, und jedes Benutzerkonto im Admin muss seine Rolle haben.

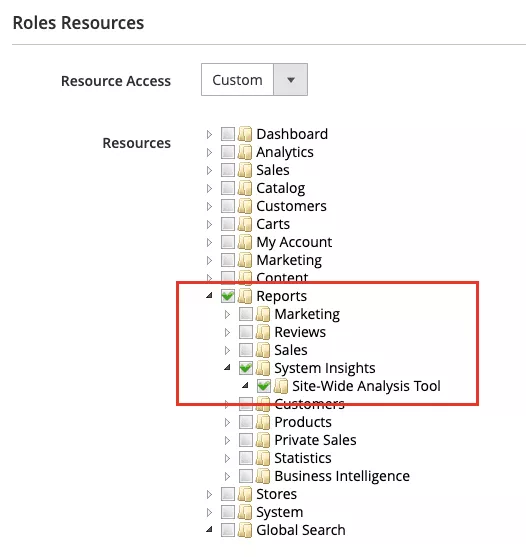
Gehen Sie für die benutzerdefinierte Rolle, die das Site-Wide Analysis Tool verwenden muss, wie folgt vor:
Wählen Sie die Rollenressource Site-Wide Analysis Tool aus dem Menü Berichte > Systemeinblicke aus.

Die Rolle hat die Berechtigung, das Site-Wide Analysis Tool zu verwenden.
- Klicken Sie auf Rolle speichern.
- Benachrichtigen Sie Benutzer, die diese Rolle haben, sich vom Admin abzumelden und sich wieder anzumelden.
Angenommen, Sie haben überprüft, ob das Benutzerkonto die Berechtigung zum Zugriff auf das Site-Wide Analysis Tool hat, und der Benutzer erhält einen 403-Fehler, wenn er versucht, über den Administrator auf das Tool zuzugreifen. In diesem Fall könnte für Ihre Instanz von Adobe Commerce in der Cloud-Infrastruktur die HTTP-Zugriffssteuerung aktiviert sein. Wenn Sie die HTTP-Authentifizierung aktiviert haben, können Sie das Site-Wide Analysis Tool Dashboard nicht verwenden. Weitere Informationen zur Behebung dieses Problems finden Sie in unserem Support-Artikel.
Schritt 2: Greifen Sie auf das Site-Wide Analysis Tool zu
- Gehen Sie in der Admin-Menüleiste zu Berichte > System Insights > Site-Wide Analysis Tool.
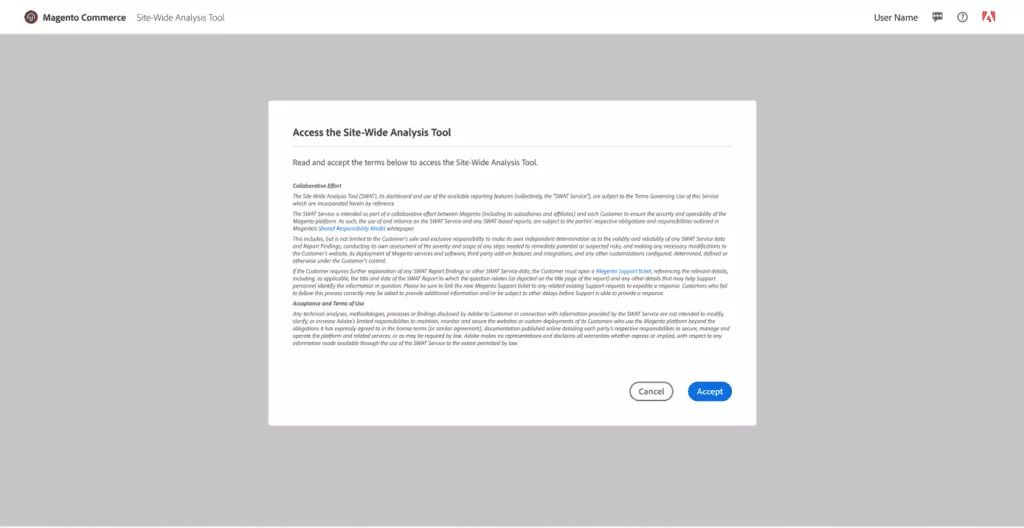
- Lesen Sie die Regeln für die Verwendung des Site-Wide Analysis Tools und klicken Sie dann auf „Akzeptieren“, um fortzufahren. Jeder Benutzer muss den Nutzungsbedingungen für die Sitzung zustimmen. Dieser Schritt wird jedes Mal durchgeführt, wenn sich ein Benutzer anmeldet.

Nutzungsbedingungen
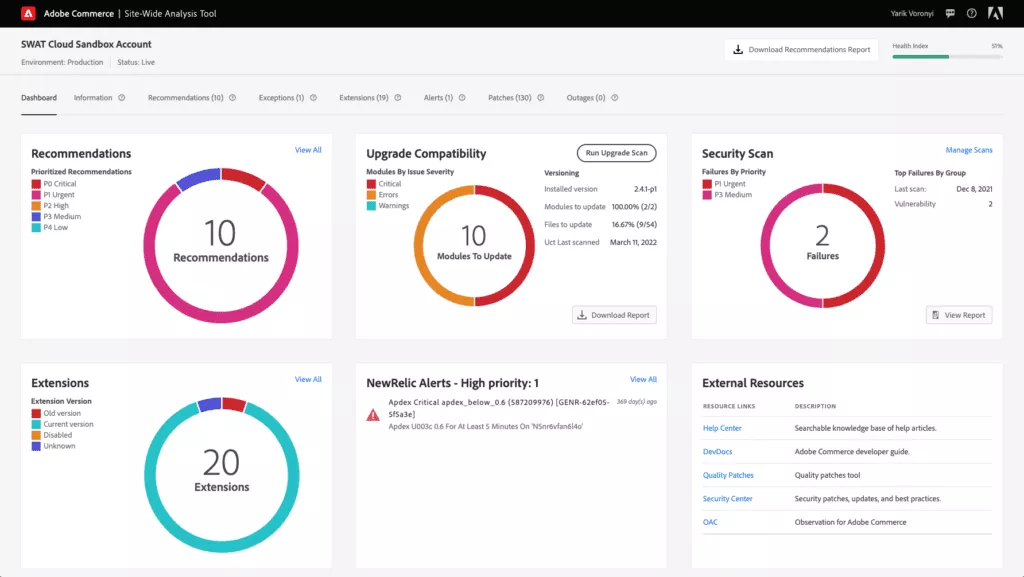
- Wählen Sie ganz oben im Dashboard die Registerkarte aus, die Sie anzeigen möchten.
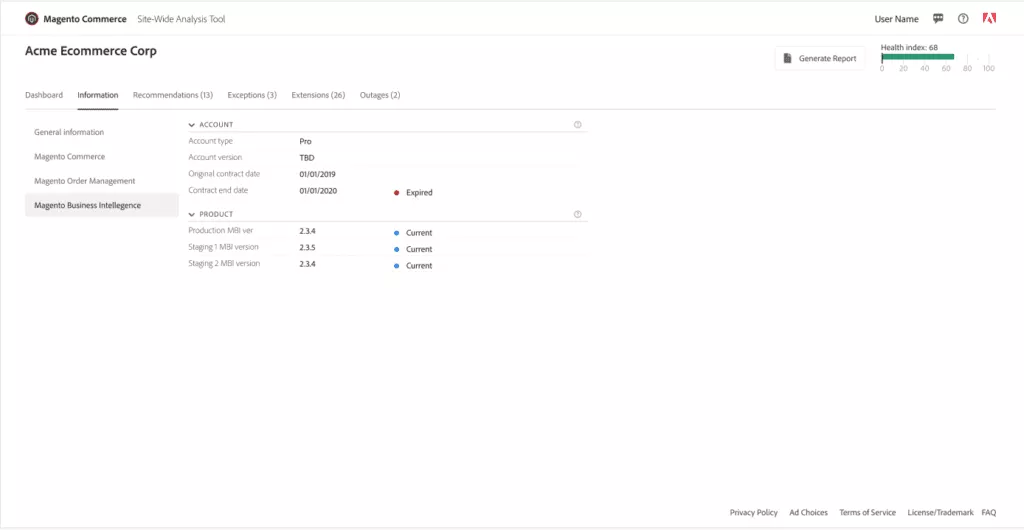
- Informationen zum Site-Wide Analysis Tool

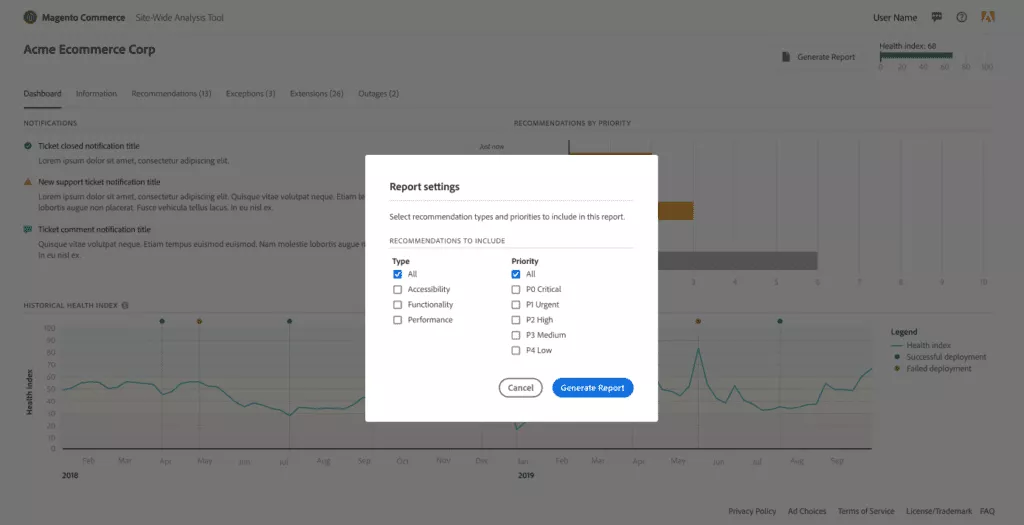
Schritt 3: Erstellen Sie einen Bericht
- Klicken Sie auf die Schaltfläche Bericht erstellen in der oberen rechten Ecke des Dashboards.
- Aktivieren Sie die Kontrollkästchen neben jeder Typeinstellung und Prioritätseinstellung, die Sie in den Bericht aufnehmen möchten.
- Klicken Sie auf Bericht erstellen.
Es ist möglich, dass das Site-Wide Analysis Tool Dashboard oder der von ihm generierte Bericht viele Tage nach der Implementierung einer Empfehlung nicht aktualisiert wird.

| TAB | BEZEICHNUNG |
|---|---|
| Armaturenbrett | Zeigt den Zustand Ihres Systems mit aktuellen Benachrichtigungen und Empfehlungen nach Priorität an. |
| Information | Bietet Kundenkontaktinformationen und eine Zusammenfassung aktueller Tickets mit detaillierten Informationen zu jedem installierten Adobe Commerce-Produkt. |
| Empfehlungen | Listet Empfehlungen basierend auf Best Practices auf, um Probleme zu beheben, die auf Ihrer Website erkannt wurden. |
| Ausnahmen | Listet von der Anwendung ausgelöste Fehler auf, die durch abnormale Bedingungen ohne Fehlerhandler verursacht wurden. |
| Erweiterungen | Listet alle Erweiterungen und Bibliotheken von Drittanbietern auf. |
Qualitäts-Patch-Tool
Es ist ein Befehlszeilenprogramm, das hochwertige Patches für Adobe Commerce und Magento Open Source bereitstellt. Das Qualitäts-Patch-Tool.
Es gibt Ihnen die Möglichkeit:
- Erfahren Sie mehr über die neuesten Qualitätspatches und erhalten Sie allgemeine Informationen darüber.
- Nutzen Sie die Qualitätspatches.
- Entfernen Sie alle zuvor angebrachten Patches.
- Das Support-Team von Adobe Commerce und die Magento Open Source-Community arbeiten zusammen, um qualitativ hochwertige Patches bereitzustellen.
Mit dem Quality Patches Tool sollten nur Qualitätspatches angewendet werden. Patches für Schwachstellen können im Magento Security Center heruntergeladen werden.
Mal sehen, wie wir Ihnen helfen können!!
a) Expertengeführtes Team
Implementierung, Anpassung, Migration, Integration und Managed Services für Adobe Commerce liegen in der Verantwortung unseres Spezialistenteams.
b) Flexibilität
Unsere eCommerce-Spezialisten sind anpassungsfähig genug, um laufende Verbesserungen und neue Versionen zu akzeptieren. Mit einem gründlichen Verständnis Ihrer Bedürfnisse skizzieren wir den gesamten Ablauf Ihrer Projekte.
c) Erweiterter Support
Unsere Hilfe ist nicht ausschließlich für Adobe Commerce. Wir verfügen über ein Team von Adobe Experience Manager-Spezialisten, die auf verschiedene Anforderungen eingehen können, darunter die Entwicklung mobiler Apps, kanalübergreifendes Marketing und Kampagnenmanagement.
Fazit
Adobe Commerce hat die Anpassungsfähigkeit, um alle Ihre Handelsanforderungen zu erfüllen. Die Integrationsfunktionen von Adobe Commerce unterstützen Marken dabei, die Markteinführungszeit zu verkürzen und Erlebnisse über eine einzige Oberfläche zu erstellen, zu verwalten, zu personalisieren und zu optimieren. Mit den Tools von Support können Sie vielseitige und skalierbare End-to-End-E-Commerce-Plattformen für Ihr Unternehmen erstellen.
Vielleicht möchten Sie auch lesen
- Adobe Commerce Cloud für Multi-Channel-Verkäufe
- Magento vs. Shopify: Was ist besser?
- Adobe Commerce-Kundensegmentierung: Alles darüber wissen
- Zehn Gründe, warum sich Adobe Commerce am besten für B2B-E-Commerce-Händler eignet
