Sind Ihre Produkt- und Homepages auf Konversion ausgerichtet?
Veröffentlicht: 2019-10-11Die konversionsorientierte Produktseite und Homepage mag ein wenig kaufmännisch klingen, besonders für Anfänger, die eine emotionale Bindung zu Kunden aufbauen möchten. So ist das eben im E-Commerce-Business. Alle „Wege“ auf einer guten Website sollten zum Kauf führen. Darüber hinaus sollten sie für Ihre Besucher von Anfang bis Ende gut navigiert und angenehm sein.
Hier liegt die Kunst des Webdesigns. Laut den jüngsten Erkenntnissen von Forrester Research kann eine gut gestaltete UX die Konversionsraten um bis zu 400 % steigern. Wenn Sie das Gefühl haben, dass Ihr CR jetzt nicht so hoch ist, wie Sie es sich wünschen, hilft Ihnen diese Checkliste vielleicht, die Situation zu verbessern.
Eine Produktseite erzählt alles über das Produkt
In den meisten Fällen landen Neukunden zuerst auf Ihrer Produktseite, nicht auf einer Startseite. Dies ist also der wichtigste Bereich in Bezug auf die Konvertierung auf Ihrer Website, den Sie perfekt halten müssen.
Wenn Sie anfangen, in bezahlte Anzeigen zu investieren, müssen Sie sicherstellen, dass ein potenzieller Kunde, der auf Ihre Anzeige klickt, innerhalb von 15 Sekunden sehen kann, was er erwartet . Andernfalls verlassen sie die Seite, was bedeutet, dass Ihr Marketingbudget verschwendet wird.
Lassen Sie uns mehr über konversionsorientierte Webdesign-Elemente erfahren.
Eine Produktbeschreibung sollte so umfassend wie möglich sein
Das belegen folgende Statistiken:
- 3 von 10 Benutzern verlassen den Einkaufsprozess aufgrund einer schlechten Produktbeschreibung;
- Fast 40 % der Verbraucher geben Produkte aufgrund eines Fehlers oder fehlenden relevanten Textinhalts zurück;
- 87 % der Käufer geben an, dass Mängel in der Produktbeschreibung ihr Vertrauen in die Marke schwächen;
- Die Verbesserung des Produktinhalts kann Ihre Online-Verkäufe um 23 % steigern .
Wir hoffen, dass Sie wissen, dass der Inhalt jeder Produktseite für Ihre Schlüsselwörter optimiert werden sollte, damit Ihre Kunden sie bei der Online-Suche leicht finden können .
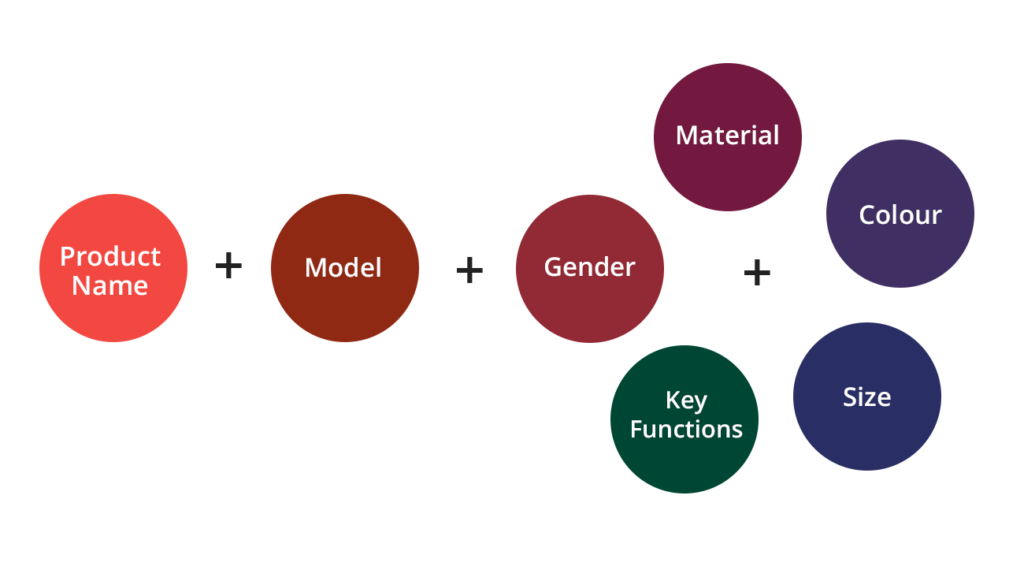
Achten Sie zunächst auf Ihre Schlagzeilen. Sie werden vielleicht bemerken, dass E-Commerce-Flaggen beim Erstellen ihrer Überschriften immer eine bestimmte Formel verwenden: Produktname + Modell + (Geschlecht + Material + Farbe + Schlüsselfunktionen)

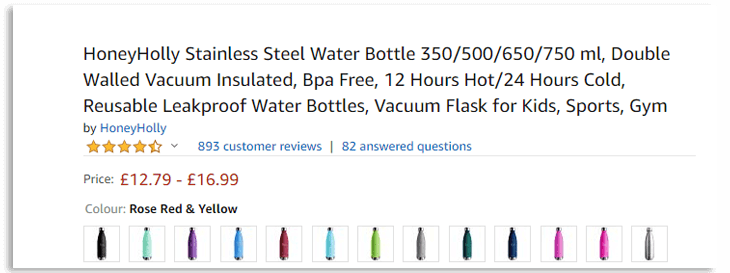
Manchmal sehen Schlagzeilen überfordert aus, wie bei Amazon. Aber die Sache ist, dass dieser SEO-Ansatz funktioniert, da er die meisten Suchanfragen der Benutzer abdeckt.

Um Ihre Konversionsrate zu erhöhen, müssen Sie also die Qualität Ihres Traffics verbessern. Und eine der einfachsten Möglichkeiten, dies zu tun, besteht darin, Ihre Schlagzeilen für regelmäßige Suchanfragen von Kunden relevant zu machen.
Was sollte die Produktbeschreibung auf einer Webseite neben akkuraten Überschriften enthalten?
Zunächst besteht Ihre Aufgabe darin, vor dem Kauf eine Textillusion der Fähigkeit zu erzeugen, Produkte zu berühren und zu halten. Wir empfehlen, die folgenden Punkte zu beschreiben:
- Hauptmerkmale in der Liste mit Aufzählungszeichen;
- Leitfaden zur Produktgröße;
- Technische Spezifikationen;
- Bestandteile, Zutaten, Herkunft, Material, Warnhinweise;
- Empfehlungen zur Verwendung, falls erforderlich.
Wir empfehlen, Ihre Textinhalte aufzuteilen und insbesondere bei komplexen Informationen Tabellen zu verwenden, um das Verständnis zu erleichtern.
Fotos als visuelle Orientierungshilfe
Über die Hälfte der Verbraucher hält ein Produktfoto für einen wichtigeren Faktor als die Beschreibung, Rezensionen und Bewertungen. Wir empfehlen daher, Ihre Produkte so zu fotografieren, dass typische Kundenfragen beantwortet werden.
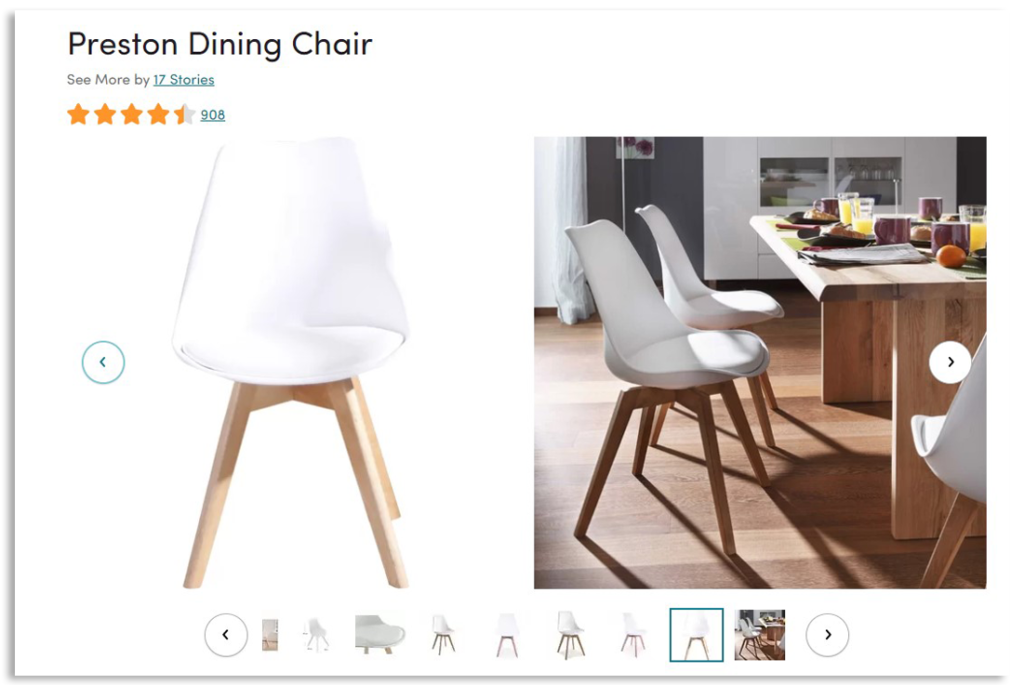
- Produktfotografie mit weißem Hintergrund ist eine gute Lösung, die für jedes Geschäft und jeden Marktplatz geeignet ist. Wir empfehlen, mindestens ein „Live-Foto“ hinzuzufügen, um den Verbrauchern ein Verständnis dafür zu vermitteln, wie ein Produkt in ihrem Innenraum / an ihrer Karosserie / in ihrem Auto usw. aussehen wird.
- Die Produktaufnahme sollte aus mindestens 3-5 verschiedenen Blickwinkeln aufgenommen werden.
- Wenn Sie Produkte mit Verpackung und Zubehör verkaufen, fügen Sie auch diese Fotos bei.
- Zeigen Sie Ihre Reichweite. Sie können am Ende der Galerie ein Foto mit einem Produktmix aus verschiedenen Farben oder Materialien hinzufügen , um Ihre Kunden zu ermutigen, sich andere Artikel in Ihrem Bestand anzusehen. Seien Sie sicher, dass diese Lösung Ihre Konversionsrate verbessern kann.
Sie wissen bereits, dass Produktfotos hochwertig und hochwertig sein sollten?

Bewertungen als Social Proof
Tatsache ist, dass 63 % der Verbraucher ein Produkt eher auf einer Website mit Kundenbewertungen kaufen. Darüber hinaus sind echte benutzergenerierte Kommentare auf einer Webseite 12-mal vertrauenswürdiger als eine Produktbeschreibung.
In Bezug auf Conversions zeigten Statistiken, dass Produktseiten mit mehr als 50 Bewertungen eine Steigerung der Conversion-Rate um 4,3 % aufweisen.
Sie müssen Ihre Kunden dazu inspirieren, sowohl positive als auch negative Bewertungen zu hinterlassen, damit sie in den Kommentaren widersprechen oder persönliche Empfehlungen finden können. Dies könnte eine Quelle sein, um eine spezielle Produktkategorie auf Ihrer Homepage zu erstellen, einen neuen Filter hinzuzufügen oder diese Erkenntnisse sogar in Ihren Marketing-E-Mails zu verwenden.
Ich kenne das Kosmetikgeschäft, wo Vertreter der Marken, welche Produkte auf der Website präsentiert werden, Bewertungen hinterlassen, um eine Diskussion anzustoßen. Oder sie senden Kunden kostenlose Muster, damit sie relevantes Feedback hinterlassen können. Bewertungen funktionieren immer, unabhängig davon, wer sie hinterlassen hat.
Darüber hinaus ist diese UX-Lösung gut für die Suchmaschinenoptimierung Ihrer Website, die Markentreue und schließlich die Konversionsrate.
Wunschzettel als Conversion-Marketing-Falle
Kürzlich habe ich eine Fallstudie gefunden, die auf der Analyse von 50 E-Commerce-Shops basiert, die gerade die Wunschlistenfunktion hinzugefügt hatten. In 6 Monaten wuchs ihr Umsatz um 19,3 %.
Eine Wunschliste ist eine perfekte Lösung, um Ihre Kunden an Ihre Marke zu binden, da die gespeicherten Artikel in vielen Fällen die Grundlage für Ihre ausgelösten Marketing-E-Mails bilden.
Verbraucher sind es gewohnt, Produkte, die sie kaufen möchten, erst später zu vergessen. Und wenn sie darüber informiert werden, dass diese Produkte rabattiert oder wieder auf Lager sind, besuchen sie mit größerer Wahrscheinlichkeit Ihre Website und tätigen einen Kauf.
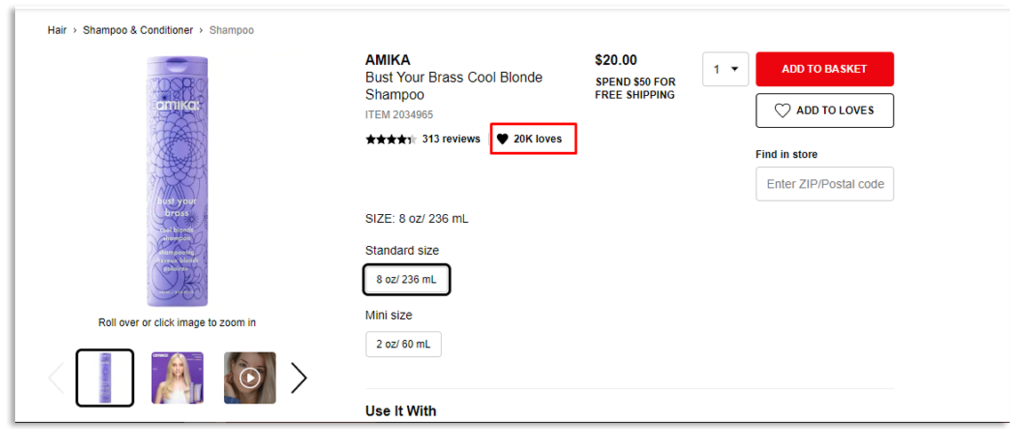
Darüber hinaus tragen Wunschlisten dazu bei, das Abbrechen von Einkaufswagen zu reduzieren, und können die Beliebtheit von Produkten auf Ihrer Website demonstrieren, wenn Sie den Likes-Zähler konfigurieren ( ähnlich wie bei sephora.com). Dieses Designmerkmal kann eine der zusätzlichen Möglichkeiten sein, Ihre Konversionsrate zu erhöhen .

Beim CTA-Button geht es nicht um Kreativität
Ja, eine klare Handlungsaufforderung ist eines der entscheidenden Details Ihrer auf Konversion ausgerichteten E-Commerce-Website. Außerdem sollten Sie daran denken, dass CTA eine Schaltfläche ist und Sie diese nicht in ein GIF, Bild oder Kunstobjekt umwandeln müssen.

Es gibt ein paar Regeln, die Sie befolgen müssen:
- Ein CTA pro Produktseite . Erstellen Sie CTAs nur für Zielaktionen; Überladen Sie Ihre Webseiten nicht;
- Ein CTA-Button sollte 1-3 Wörter mit einem Verb enthalten (Kaufen, Bestellen, Absenden, In den Warenkorb);
- CTAs sollten klar und leicht erkennbar sein, um Ihre Website-Besucher nicht zu verwirren;
- Verwenden Sie kontrastierende Farben . Übrigens sagte SAP, dass die Änderung der Farbe des CTA zu Orange ihnen geholfen habe, die Conversion-Rate um 32,5 % zu steigern. Performable sagte , dass ihre roten CTAs ihre Konversionsrate um 21 % verbesserten. Wir empfehlen, einen A/B-Test durchzuführen , um zu sehen, welche CTA-Farbe am besten funktioniert.

Die Homepage ist Ihre Essenz
Die Startseite ist die zweite Seite, die Ihre Neukunden besuchen, wenn sie von Ihrer Produkt- oder Kategorieanzeige gekommen sind. Und die erste Seite für Ihre treuen Kunden. Schauen wir uns hier an, welche Designelemente sich positiv auf Ihre Conversion-Rate auswirken können.
Hauptkategorien auf Ihrer Homepage, anstatt Produkte zu präsentieren
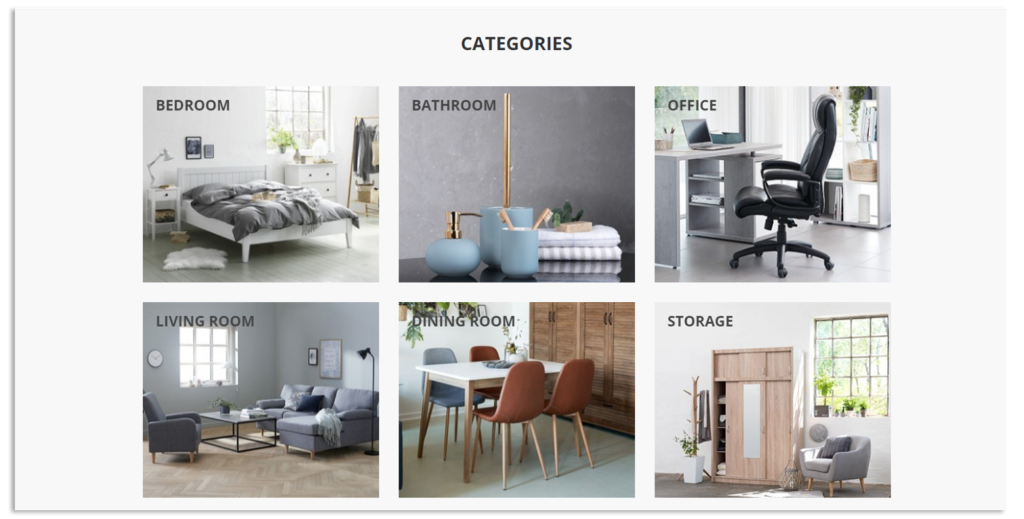
Es gibt anhaltende Debatten darüber, ob Produkte auf der Startseite benötigt werden, insbesondere wenn eine Website in einer engen Nische funktioniert. Aber fast alle sind sich einig, dass die Anzeige von Hauptkategorien auf der Homepage eine gute visuelle Methode ist, um Kunden zu motivieren, auf ein Bild zu klicken und herauszufinden, was drin ist. Einfach ausgedrückt ist dies eine Manipulation der menschlichen Neugier. Und eine perfekte Möglichkeit, Ihre Website-Navigation zu vereinfachen, wenn Sie eine breite Produktpalette haben.
Darüber hinaus wirkt sich dieser Ansatz aufgrund der Kombination von HTML und Bildern sowie der richtigen Kategoriebenennung positiv auf Ihr SEO aus.
Bitte lassen Sie nicht alles fallen und fügen Sie Ihrer Homepage ein Kategorieraster hinzu, während Sie darauf warten, dass Ihre Conversions sofort steigen. Die Art und Weise der Umsetzung sollte gut durchdacht und organisiert sein. Andernfalls sieht Ihre Zielseite möglicherweise nicht wie die Jysk-Website aus.

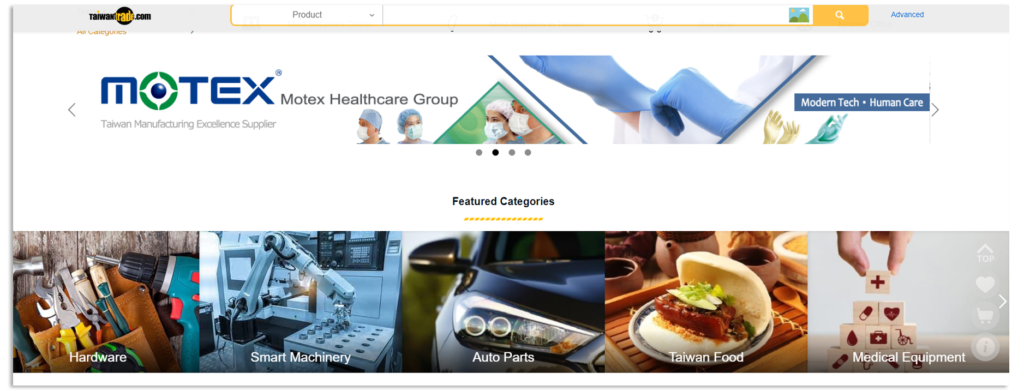
aber am Ende wie Taiwantrade aussehen.

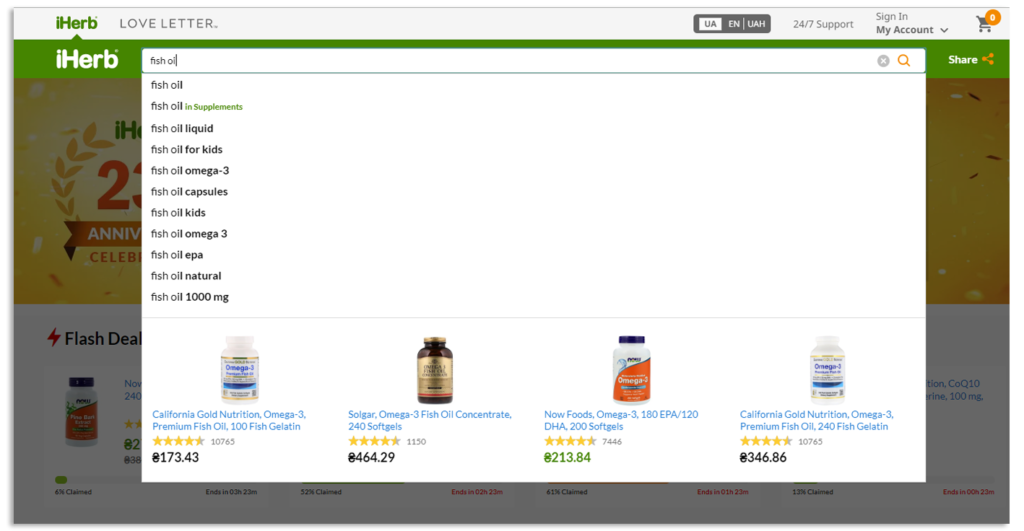
Auffälliges Suchfeld mit AutoFill-Funktion Steigern Sie die Conversions
Econsultancy hat festgestellt, dass bis zu 30 % der E-Commerce-Besucher eine interne Website-Suche verwenden. Wenn Ihr Sortiment so breit ist wie bei Taiwantrade, das ich oben erwähnt habe, ist dies ein absolutes Muss.
Über 60 % der Benutzer verwenden 3 Wörter oder mehr, um das Produkt auf einer Website zu finden. Es ist aus zwei Gründen sinnvoll, Hinweise zu konfigurieren:
- Predictive Search verbessert das Kundenerlebnis.
- Es kann Ihre Konversionsrate um 24 % steigern , da durch das automatische Ausfüllen Suchanfragen länger werden und lange Abfragen eine höhere Konversionsrate haben.

Schriftarten wirken sich auf die Lesbarkeit und Conversions von Websites aus
Die Lesbarkeit von Schriftarten ist entscheidend für die Lesegeschwindigkeit und das allgemeine Kundenerlebnis, was heute ein führendes Marketingziel im E-Commerce ist.
Die von Google und IBM übermittelte Studie hat gezeigt, dass Nutzer 12-Punkt-Schriften schneller lesen als 10- oder 14-Punkt-Schriften.
Das ClickLabor stellte die Ergebnisse der Numara Software Fallstudie vor. Sie erhöhten ihre Website-Schriftarten von 10pt auf 13pt und erzielten hervorragende Ergebnisse:
- Die Absprungrate sank um 10 %
- Die Ausstiegsquote wurde um 19 % gesenkt
- Seiten pro Besuch um 24 % gestiegen
- Die Conversion-Rate stieg um 133 %!
Es gibt Debatten unter Webdesignern, welche Schriftart besser funktioniert: Serif (ohne dünne horizontale Striche am Ende des Buchstabens) oder Sans-Serif. Studien haben jedoch gezeigt, dass zwischen ihnen keine statistische Signifikanz besteht.
Wenn Sie Daumen auf Ihrer Homepage haben, versuchen Sie bitte, eine Zeile mit einer Länge von 50-75 Zeichen (einschließlich Leerzeichen) zu halten. Das ist der Rat des Baymard Institute.
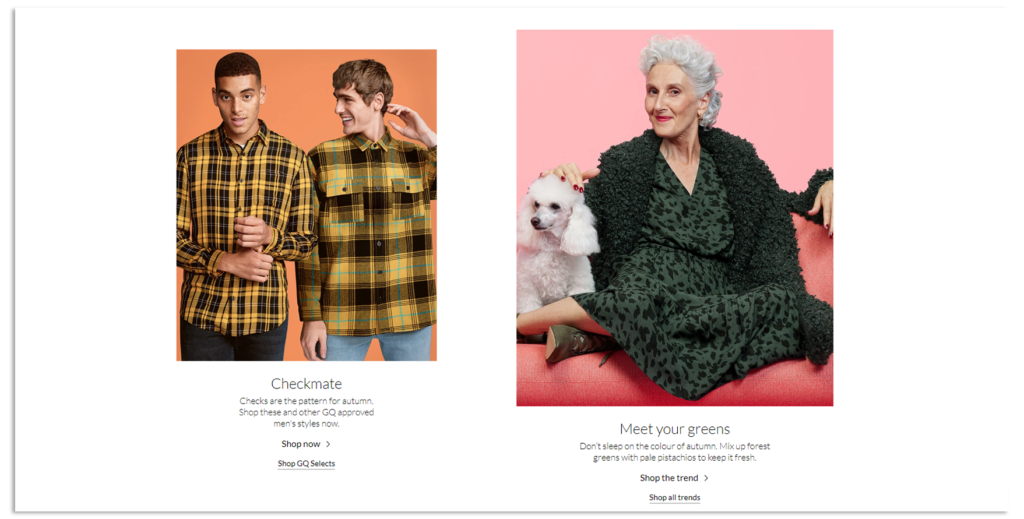
Das Debenhams.com-Design zeigt ein klares Beispiel für die Anwendung dieser Regel.

4. Einfach zu findende Kontaktinformationen spiegeln Ihr Vertrauen wider
Es geht um die Glaubwürdigkeit der Website. Statistiken zeigen, dass mehr als die Hälfte der Verbraucher ( 51 % ) Unternehmen vertrauen, die leicht zu erreichen sind.
Um das Kundenerlebnis auf Ihrer konversionsorientierten Website zu verbessern, fügen Sie Kontaktinformationen mit Ihrer E-Mail-Adresse, Telefonnummer, Wohnadresse (oder zumindest Stadt) in die Fußzeile ein, damit Besucher sicherstellen können, dass Sie existieren. Oder zeigen Sie den wichtigsten Kontakt in der Kopfzeile an, was noch besser für Ihre Website-Konvertierung ist.

All diese kleinen Webdesign-Funktionen können den Prozess vereinfachen, die richtigen Informationen für Ihre Kunden zu erhalten. So können sie Sie anrufen, um die Verfügbarkeit eines Produkts anzugeben oder abzuschätzen, wie lange die Lieferung dauern kann.
Erstellen Sie außerdem eine separate „Kontakt“-Seite mit detaillierten Informationen, einer Karte, Ihren Öffnungszeiten und Links zu Ihren Social-Media-Profilen sowie dem FAQ-Bereich, um die Anzahl irrelevanter Anfragen zu minimieren.
Fassen wir zusammen
Wir schätzen moderne, attraktive E-Commerce-Webdesigns mit bildschirmfüllenden Produktbildern und leuchtenden Farben. Aber sie mögen wie Kunst aussehen, aber nicht der Ort, an dem wir einkaufen werden.
Der Verkauf ist ein entscheidendes E-Commerce-Ziel, deshalb sollten alle Designelemente auf Ihrer Website Ihre Kunden zum Kauf führen.
Konzentrieren Sie sich auf Ihre Produktseite, da dies fast immer die erste Seite ist, die Ihre potenziellen Kunden besuchen.
- Erstellen Sie Long-Tail-Überschriften basierend auf Keyword-Suchanfragen.
- Ihre strukturierte Produktbeschreibung sollte keine weiteren Fragen offen lassen.
- Machen Sie mindestens ein „Live-Foto“ eines Produkts, um seine tatsächliche Größe zu demonstrieren.
- Fügen Sie den Bewertungsbereich hinzu und ermutigen Sie Ihre Kunden, Feedback zu hinterlassen.
- Fügen Sie eine Wunschlistenfunktion hinzu, um die Leistung Ihres getriggerten E-Mail-Marketings und das Kundenerlebnis zu verbessern.
- Überladen Sie Ihre Produktseite nicht mit irrelevanten CTAs.
Pflegen Sie Ihre Homepage , denn sie ist entscheidend für Ihre treuen Kunden.
- Zeigen Sie ein Produktkategorienraster auf Ihrer Startseite an.
- Erstelle und aktualisiere geschäftsspezifische Kategorien wie „Am häufigsten bewertet“, „Neu eingetroffen“ und so weiter.
- Verwenden Sie die Funktion zum automatischen Ausfüllen in Ihrem Suchfeld.
- Verwenden Sie 13- bis 14-Punkt-Schriftarten für normale Textinhalte.
- Machen Sie Ihre Kontaktdaten sichtbar.
Die erfolgreichsten Websites streben nach Einfachheit. Machen Sie Ihre Website für Ihre Kunden einfach.
