B2B SaaS Landing Pages Guide for Success – 5 Zielseiten analysiert
Veröffentlicht: 2022-04-05Im SaaS-Bereich ist die Erstellung einer leistungsstarken Zielseite komplexer und herausfordernder als in anderen Branchen. Da es sich um ein digitales Produkt handelt, ist es für Kunden schwierig, sich die SaaS-Lösung vorzustellen. Daher können selbst kleine Fehler wie die Wahl der falschen Farbe für den CTA-Button oder zu viele Ablenkungen die Conversion-Rate senken.
Unbounce fand heraus, dass SaaS-Landingpages 10,4 % weniger konvertieren als andere Branchen. Sie möchten Ihre Chancen auf Conversions nicht weiter verringern, indem Sie eine schlecht gestaltete Seite erstellen!
Eine SaaS-Zielseite ist eine Website-Seite, die von SaaS-Unternehmen mit der Absicht verwendet wird, Besucher dazu zu bringen, eine gewünschte Aktion auszuführen. Es unterscheidet sich von einer Homepage dadurch, dass es sich ausschließlich auf die Steigerung der Conversions konzentriert. Eine Homepage kann einige Elemente enthalten, die auf Konversion abzielen, aber sie erfüllt auch andere Besucherbedürfnisse.
In diesem Beitrag besprechen wir die Hauptelemente einer SaaS-Zielseite und wie man eine hochkonvertierende Seite gestaltet. Wir werden auch fünf ausgezeichnete Zielseiten analysieren, die von SaaS-Unternehmen erstellt wurden, und sehen, was sie ausmacht. Abschließend untersuchen wir die Best Practices beim Entwerfen erfolgreicher Zielseiten für die SaaS-Branche.
Verstehen Sie Ihr Publikum
Ihr Publikum sollte jeden Aspekt Ihrer Zielseite informieren. Verlieren Sie beim Erstellen der Seite nicht aus den Augen, wer Ihr Kunde ist. Ihre Zielseite sollte laserfokussiert sein und auf eine Hyper-Persona abzielen, also erstellen Sie verschiedene Zielseiten für verschiedene Segmente Ihres Publikums.
Stellen Sie sich diese Fragen:
- Wer ist Ihr Publikum?
- Was sind die Schmerzpunkte des Publikums?
- Welches Problem löst Ihr Tool?
- Mit welchen Worten würde Ihr Publikum das Problem und seine Lösung beschreiben?
- Welcher Teil des SaaS-Produkts sollte hervorgehoben werden?
Je besser Sie vorhersehen können, was Ihr Publikum will, desto einfacher können Sie es davon überzeugen, auf Ihrer Zielseite zu konvertieren – indem Sie sich für eine kostenlose Testversion anmelden, eine Demo buchen, sich für ein Webinar anmelden oder Kontaktdaten teilen, um ein individuelles Angebot zu erhalten.
Reibungspunkte ansprechen
Ihre SaaS-Zielseite sollte eine „Überzeugungsseite“ sein, die es Besuchern so einfach wie möglich macht, die gewünschte Aktion durchzuführen. Denken Sie über die Reibungspunkte für den B2B-SaaS-Bereich nach und arbeiten Sie daran, sie zu reduzieren.
Fragen (die Reibungspunkte sind), die es zu berücksichtigen gilt:
- Ist die Website relevant für mein Problem?
- Ist das Unternehmen vertrauenswürdig?
- Wie schneidet das Unternehmen im Vergleich zu seinen Alternativen ab?
- Rechtfertigt der Wert des Produkts die Kosten?
- Welche Erfahrungen haben andere mit dem Produkt gemacht?
- Habe ich ausreichende Informationen über das Produkt, um Maßnahmen zu ergreifen?
Gehen Sie als Nächstes auf diese Reibungspunkte in den verschiedenen Elementen Ihrer SaaS-Zielseite ein.

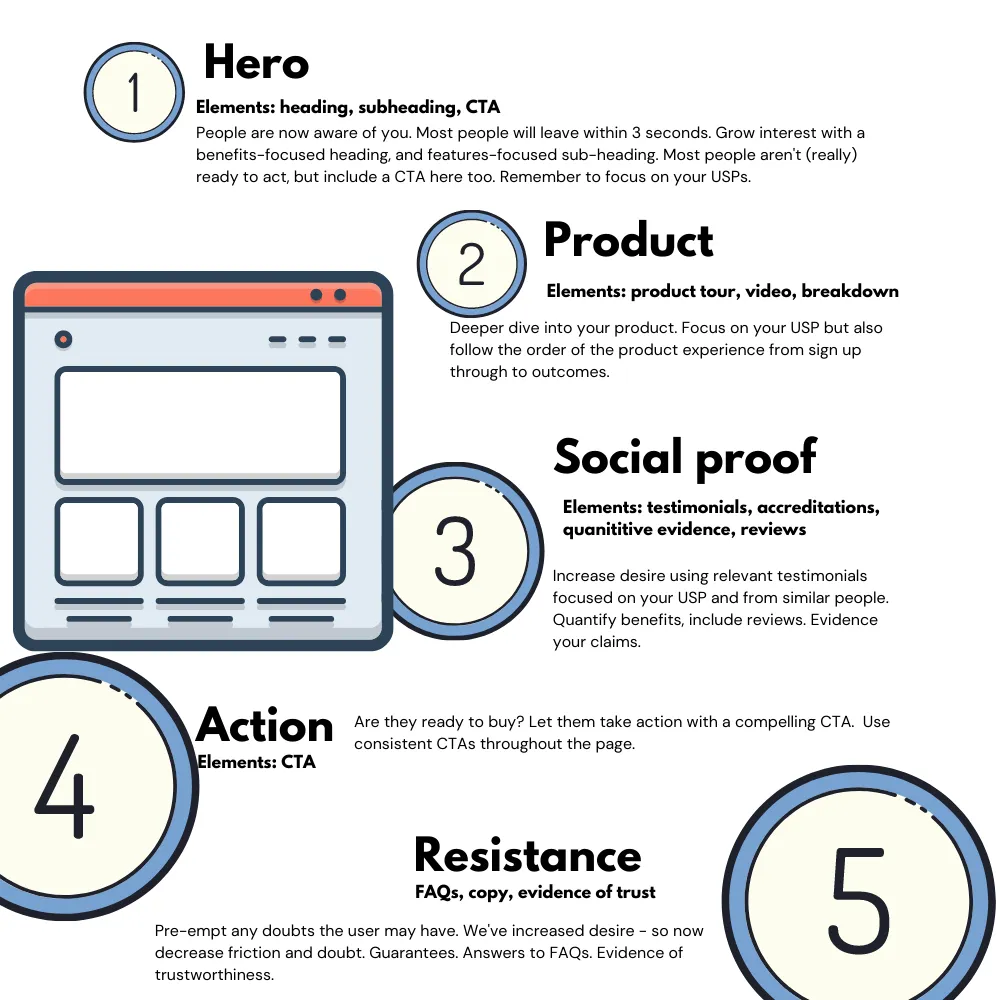
Zentrale Elemente einer B2B SaaS Landing Page
1. Die Überschrift
Die Überschrift ist das wichtigste Element, um den Besucher dazu zu bringen, Ihr Angebot weiter zu erkunden. Ziel ist es, die Besucher davon zu überzeugen, dass es sich lohnt, weiterzulesen oder die gewünschte Handlung vorzunehmen. Warum sollten sie sich im Grunde darum kümmern?
Eine Unterüberschrift unterstützt die Überschrift, indem sie weitere Informationen über die Vorteile für den Benutzer bereitstellt.
Schlagzeilen sollten spezifisch, kristallklar und äußerst überzeugend sein und nach Möglichkeit Zahlen verwenden, um Wirkung zu erzielen. Beschreiben Sie in wenigen Worten, warum Sie die beste Lösung für das Problem des Besuchers sind. Verwenden Sie die Wörter und Sätze, die Kunden verwenden, um ihre Schmerzpunkte zu beschreiben.
2. Angebot
Das Angebot ist der Grund, warum es die Landing Page gibt – Ihr Call to Action (CTA). Es sollte für Besucher wertvoll genug sein, ihre Kontaktinformationen zu teilen.
Um das Angebot zu gestalten, fragen Sie sich: Was wird das Publikum davon haben? Warum sollten sie konvertieren?
Beispiele für Angebote sind:
- Ein kostenloses interaktives Tool/Rechner
- Ein kostenloses E-Book, Whitepaper oder ein Leitfaden von Branchenexperten
- Eine Vorlage
- Eine kostenlose Beratung mit Ihrem Branchen-/Lösungskategorie-Experten
Die Überschrift, die Unterüberschrift, das Hintergrundbild (falls vorhanden) und der primäre CTA bilden den Hero-Bereich.
3. Umwandlungspunkte
Sie sollten so viel Reibung wie möglich reduzieren, um Besucher zur Conversion zu bewegen. Erstellen Sie kurze Formulare, die das Nötigste an Informationen erfassen, normalerweise Name und E-Mail-Adresse.
Fügen Sie CTA-Schaltflächen auf der gesamten Zielseite ein, die auf das primäre Formular verlinken. Es erhöht die Conversions, indem es Besucher zu dem Formular führt, das Sie ausfüllen sollen.
Außerdem werden Besucher in verschiedenen Phasen der User Journey nicht auf die gleiche Weise auf einen CTA reagieren. Beispielsweise buchen Besucher in der Awareness-Phase keine Demo. Erwägen Sie, Angebote mit geringerem Risiko in anderen Abschnitten auf der Zielseite anzubieten, wie z. B. kostenlose Checklisten, Vorlagen oder E-Books zum Herunterladen.
Nutzen Sie die Breadcrumb-Technik, um das Vertrauen der Besucher zu gewinnen, indem Sie zunächst nicht personenbezogene Qualifizierungsfragen (Branche, Unternehmen) stellen. Sobald das Eis gebrochen ist, werden sie eher bereit sein, Kontaktdaten zu teilen.
4. Sozialer Beweis
Beim Social Proof geht es darum, Vertrauen bei den Besuchern zu schaffen, indem die Erfahrungen der Kunden, die das Produkt verwenden, geteilt werden. Mundpropaganda und Testimonials sind starke Beispiele für Social Proof. Auch die Presseberichterstattung in bekannten Publikationen trägt zur Glaubwürdigkeit bei.
Im Idealfall können Sie Erfahrungsberichte von Kunden mit Berufsbezeichnungen und Branchen an denen Ihrer Zielgruppe ausrichten.
Beachten Sie diese Tipps:
- Verwenden Sie Kundenzitate aus Erfahrungsberichten, Interviews und Fallstudien.
- Minen Sie Bewertungsseiten von Drittanbietern wie G2 und Capterra.
- Verwenden Sie echte Bilder von Kunden und ihren Berufsbezeichnungen, Firmennamen und Branchen, um die Glaubwürdigkeit zu erhöhen.
- Nutzen Sie die Logos hochkarätiger Kunden, um Ihre Vertrauenswürdigkeit zu steigern.
- Zeigen Sie Kundenlisten an, um die Bandbreite der Anwendungsfälle Ihres Produkts zu zeigen.
5. Abschnitt Beispiele/Warum wir
Visuelle Darstellungen des SaaS-Produkts haben mehr Wirkung als Textblöcke. Erwägen Sie die folgenden Methoden, um zu zeigen, was Ihr Produkt kann:
- Konvertieren Sie Bildschirmaufzeichnungen von Prozessen in GIFs.
- Platzieren Sie Screenshots der Produktoberfläche in Modellen.
- Erstellen Sie eine Illustration des Produkts, wenn Sie aus Wettbewerbsgründen keine Screenshots zeigen können.
- Erstellen Sie Vergleichstabellen mit einem Konkurrenten oder mehreren Konkurrenten, in denen Sie Ihre Hauptmerkmale hervorheben.
Einige Zielseiten haben FAQ-Abschnitte mit 6-8 Fragen, die darauf abzielen, alle verbleibenden Zweifel auszuräumen und das Verständnis zu festigen. Besucher, die bis zum Ende der Seite geblieben sind, haben eine größere Kaufabsicht, sodass die Fragen diese Themen ansprechen können:
- Zahlungspläne und zusätzliche Gebühren, falls vorhanden
- Onboarding-Prozess
- Unterstützende Produktfunktionen
Da ein hohes Verkehrsaufkommen von Mobilgeräten kommt, sollten Sie die Verwendung einer Ziehharmonika-Funktion in Betracht ziehen, damit Besucher auf die Fragen klicken können, die sie interessieren, anstatt einen riesigen Textblock zu lesen.
Werfen wir nun einen Blick auf einige reale Beispiele von SaaS-Zielseiten, um zu sehen, wie diese Elemente in die Tat umgesetzt werden.
5 Beispiele für leistungsstarke B2B-Saas-Landingpages
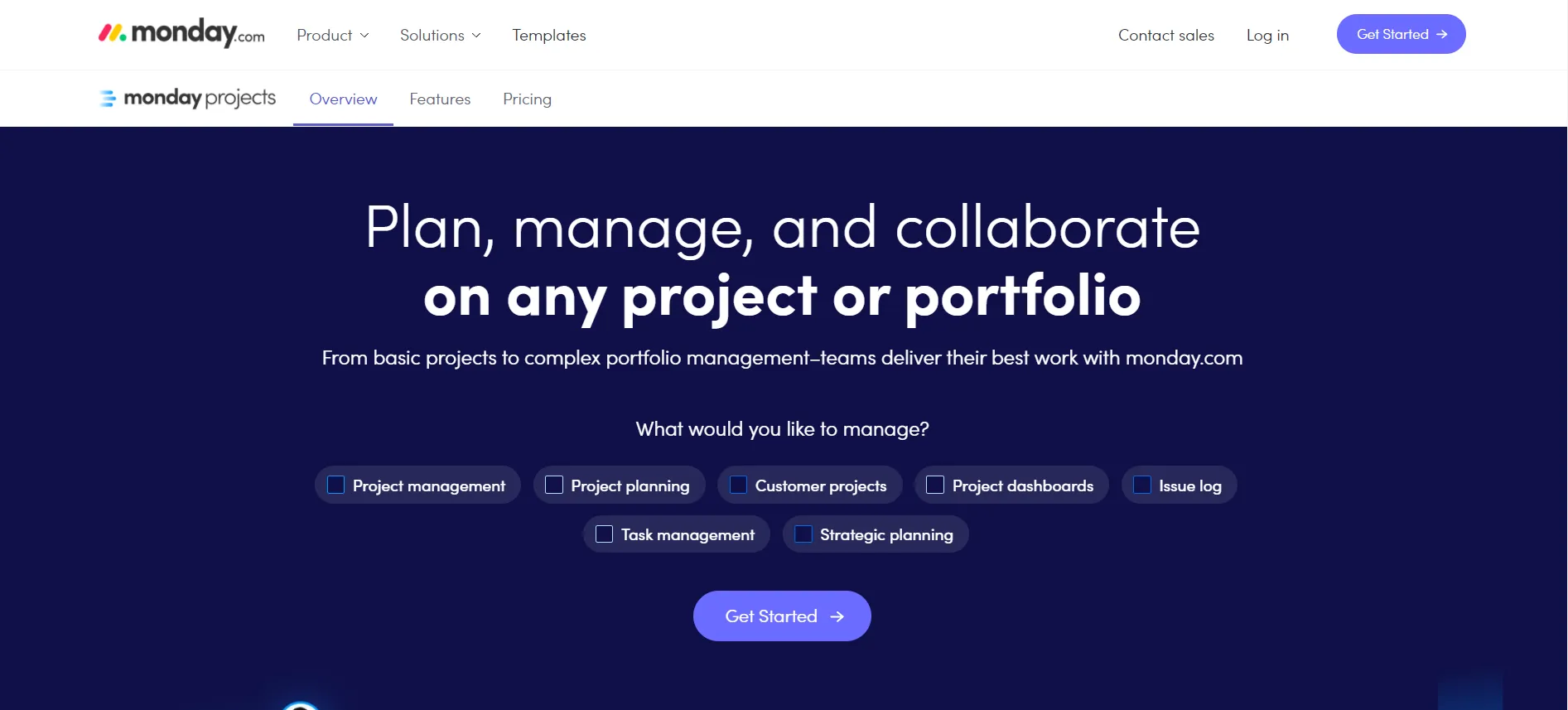
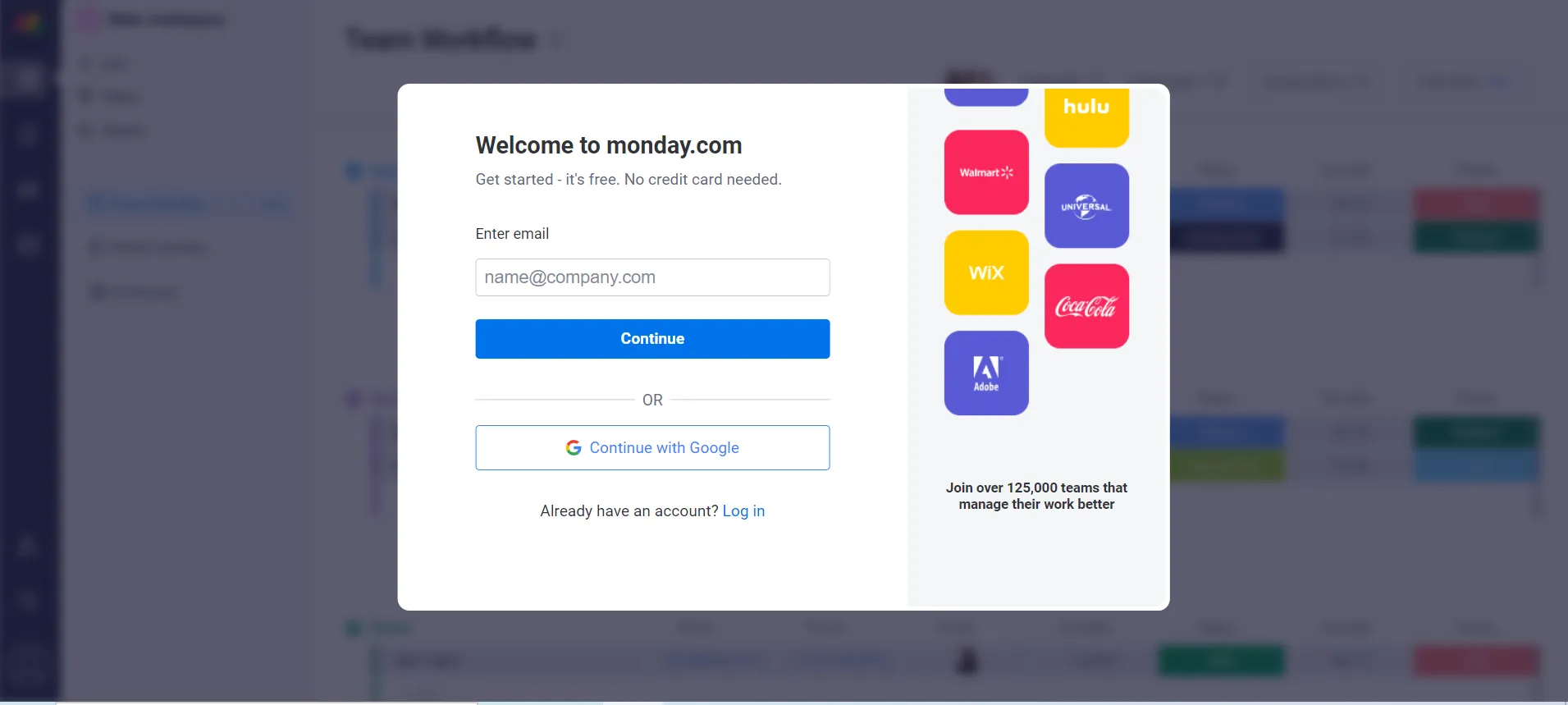
1. Montag.com
Monday.com, eine Projektmanagement-Software, verwendet die Breadcrumb-Technik, um den Besuchern dieser Zielseite Informationen abzuringen . Anstatt auf Anhieb aufdringliche Fragen wie E-Mail-Adressen und Telefonnummern zu stellen, versucht es, Ihr Vertrauen zu gewinnen, indem es zuerst Fragen mit geringer Bedrohung stellt. Es bietet eine interaktive Schnittstelle, auf der Sie Kästchen ankreuzen können, ähnlich wie Sie es in einem Aufgabenverwaltungssystem tun würden.

Sobald Sie eine Antwort geben, werden Sie zu einem Formular weitergeleitet, in dem Sie nach Ihrer E-Mail-Adresse gefragt werden. Interessant ist hier, dass Monday.com im Hintergrund einen Einblick in seine Software bietet, was Ihnen einen zusätzlichen Anreiz gibt, sich anzumelden.

Ein weiterer interessanter Aspekt ist der hervorgehobene Bereich Kundensupport oben auf der Seite. Besucher mit größerer Kaufabsicht können schnell mit dem Unternehmen in Kontakt treten, ohne nach Kontaktdaten suchen zu müssen.
Wenn Sie auf der Zielseite nach unten scrollen, sehen Sie andere Elemente, die eine Conversion wahrscheinlicher machen:
- Eine visuelle Darstellung der Lösung in Aktion
- Präsentieren breiterer Funktionen, begleitet von Produktaufnahmen
- Ein Kundenzitat zusammen mit einem Video-Testimonial
- Die Anzahl der bedienten Kunden und Firmenlogos
- Ein zusätzlicher CTA, „Template ausprobieren“, gibt Ihnen einen Vorgeschmack auf die Software (im Austausch gegen Ihre E-Mail-Adresse)
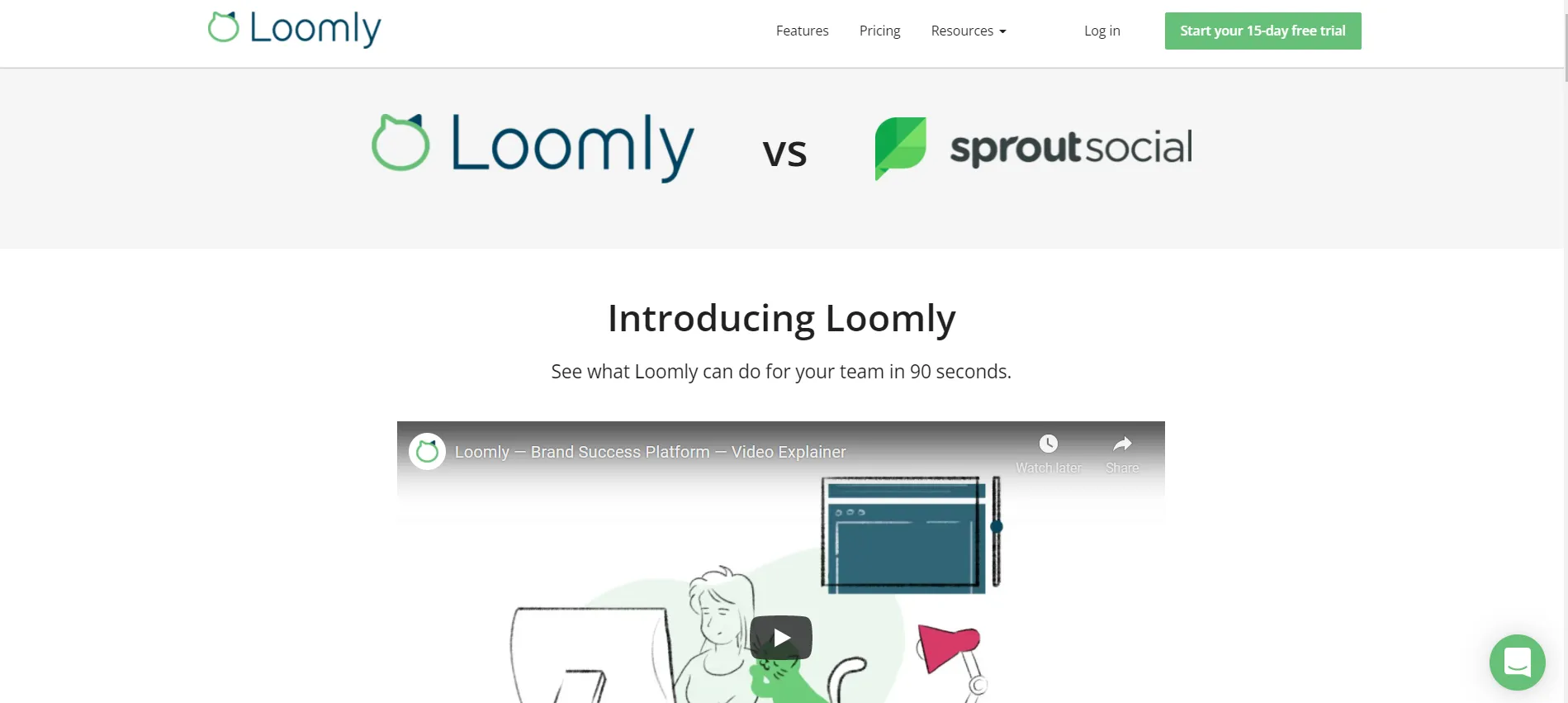
2. Düster
Loomly ist eine Social-Media-Management-Plattform, die mit dieser Zielseite direkt ins Schwarze trifft , wo sie sich als Sprout Social-Alternative bewirbt. Auf dieser Landingpage wird direkt der ranghöchste Konkurrent für das „Social Media Scheduling Tool“ genannt.


Ein Erklärvideo sitzt vorne und in der Mitte mit genauen Informationen darüber, wie lange (90 Sekunden) es abgespielt wird, um Ihnen zu zeigen, warum Sie sich für Loomly entscheiden sollten.
Auch der CTA verwendet exakte Zahlen: „Start your 15-day trial“ statt „Start a free trial“.
Eine Studie ergab, dass die Verwendung exakter Werte bei der Präsentation von Daten mehr Vertrauen und Zuversicht schafft.
Knapp unterhalb der Falte macht Loomly seine Positionierung als All-in-One-Tool in zwei Sätzen deutlich. Im Vergleich zu Sprout Social, einer „Plattform für soziales Engagement“, nennt sich Loomly selbst eine „Content-Management-Lösung“.
Weiter unten präsentiert Loomly zwei Vergleichstabellen – eine zeigt, wie es mehr Funktionen bietet als sein Konkurrent, und die andere hebt seine Kosteneffizienz hervor. Beides sind starke visuelle Argumente für den Wert von Loomly.
Außerdem wurde die Markenfarbe von Loomly – Grün – geschickt eingesetzt, um die Aufmerksamkeit auf seine Funktionen und Vorteile zu lenken. Trotz der Erwähnung des Namens und des Logos des Konkurrenten (oben auf der Seite) bleiben die Angebote von Loomly im Gedächtnis.
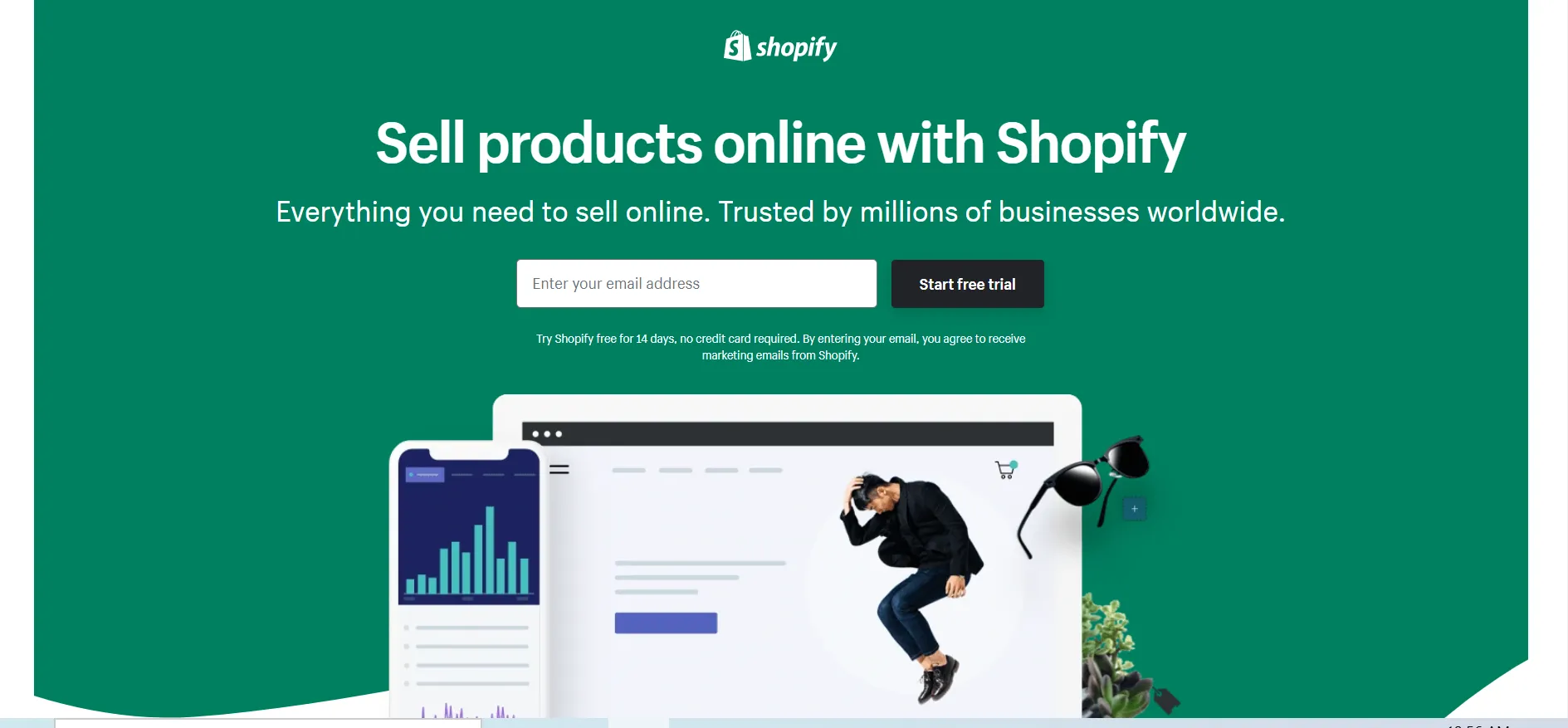
3. Shopify
Die übersichtliche, minimalistische Zielseite von Shopify wurde entwickelt, um Ablenkungen auf ein Minimum zu reduzieren. Sogar die Bilder sind auf das Wesentliche reduziert, um zu verhindern, dass die Aufmerksamkeit der Besucher vom CTA abgelenkt wird.

Das Geniale an den Bildern ist, dass sie trotz starker Vereinfachung immer noch Informationen über Shopify vermitteln. Das Bild des Telefons zeigt mobilen Support und Analysen, während das Bild des Laptops eine einfache und funktionale Storefront darstellt.
Genau wie Loomly verwendet Shopify konkrete Zahlen: „Testen Sie Shopify 14 Tage lang kostenlos.“

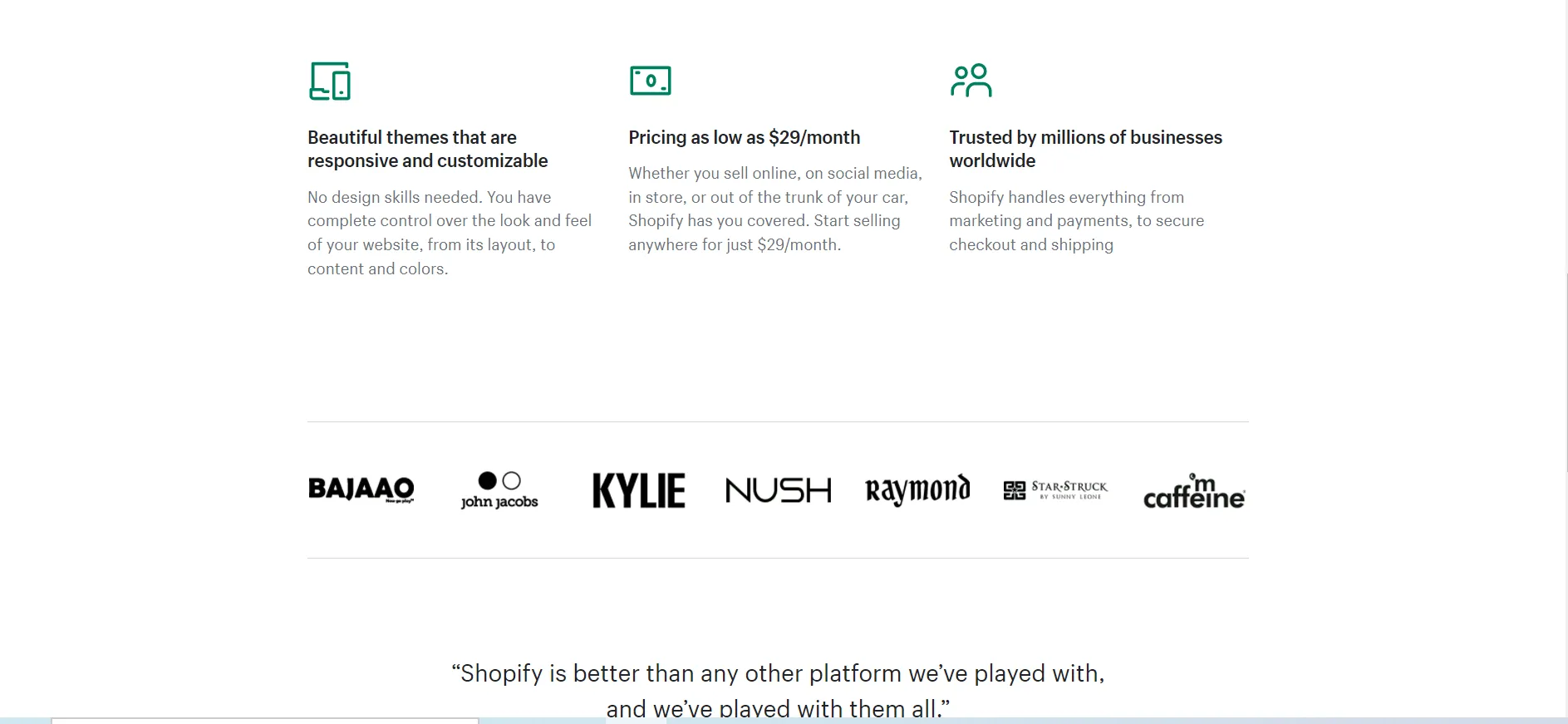
Trotz der Verwendung von nur drei Kopierblöcken unterhalb der Falte kann sich Shopify umfassend präsentieren. Es zeigt ein tiefes Verständnis für sein Publikum.
- Im ersten Block geht es darum, wie Sie ein attraktives und anpassbares Layout erstellen können.
- Der zweite spricht über die Preisgestaltung im Voraus, um potenziellen Ladenbesitzern eine Vorstellung von den damit verbundenen Kosten zu geben – etwas, das ein wichtiger Faktor bei der Kaufentscheidung ist.
- Der dritte Block befasst sich mit einem häufigen Schmerzpunkt und teilt Ihnen mit, dass Shopify alle Aspekte des Verkaufs übernimmt, einschließlich Marketing, Kasse, Zahlungen und Versand.
Schließlich verwendet Shopify auf dieser Zielseite zwei verschiedenfarbige CTAs, einen oben und den anderen unten, um die Besucher daran zu erinnern, dass eine kostenlose Testversion nur einen Klick entfernt ist.
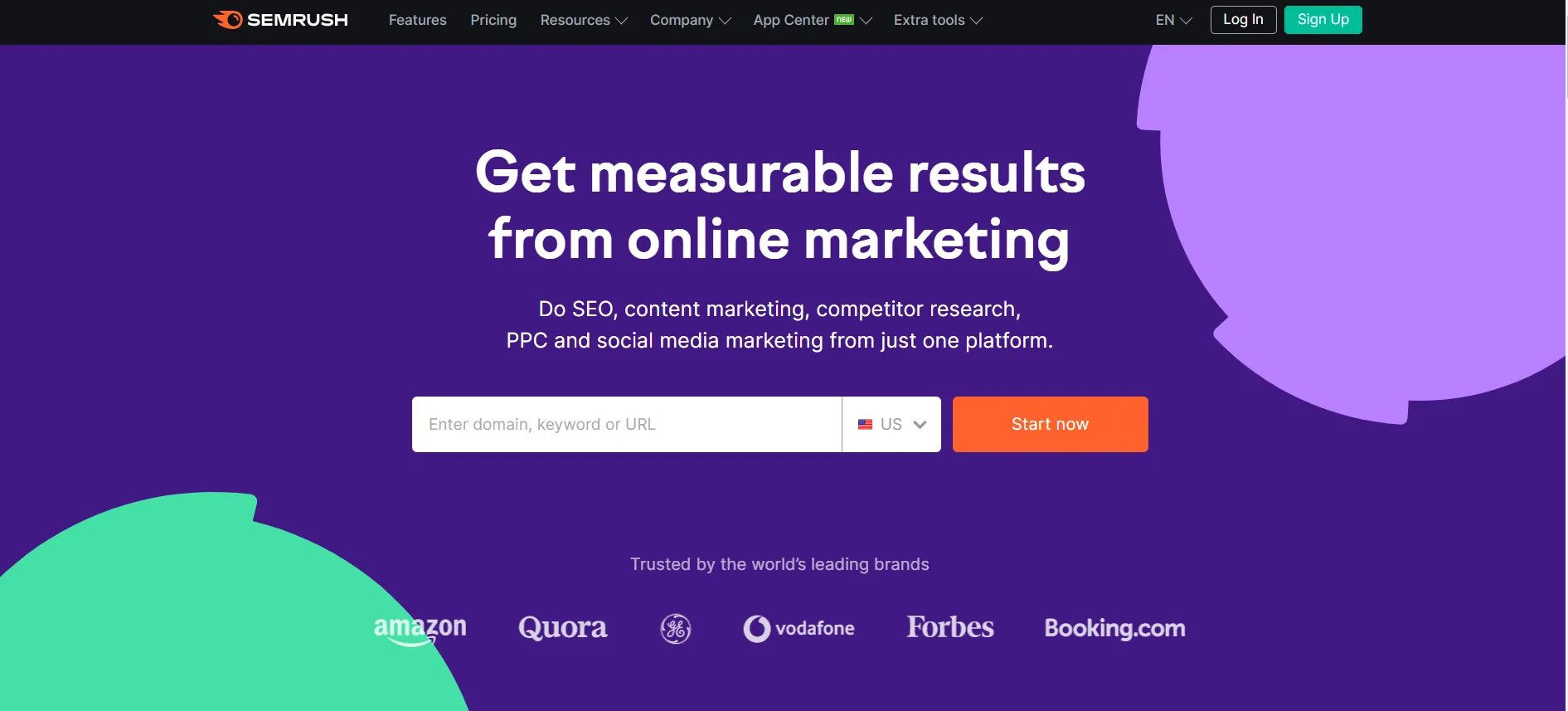
4. SEMrush
SEMrush ist eine führende SEO-Plattform. Diese Zielseite dreht sich um ihre „Ausprobieren“-Funktion, bei der Sie eine Domain, ein Schlüsselwort oder eine URL eingeben und für SEO analysieren können.

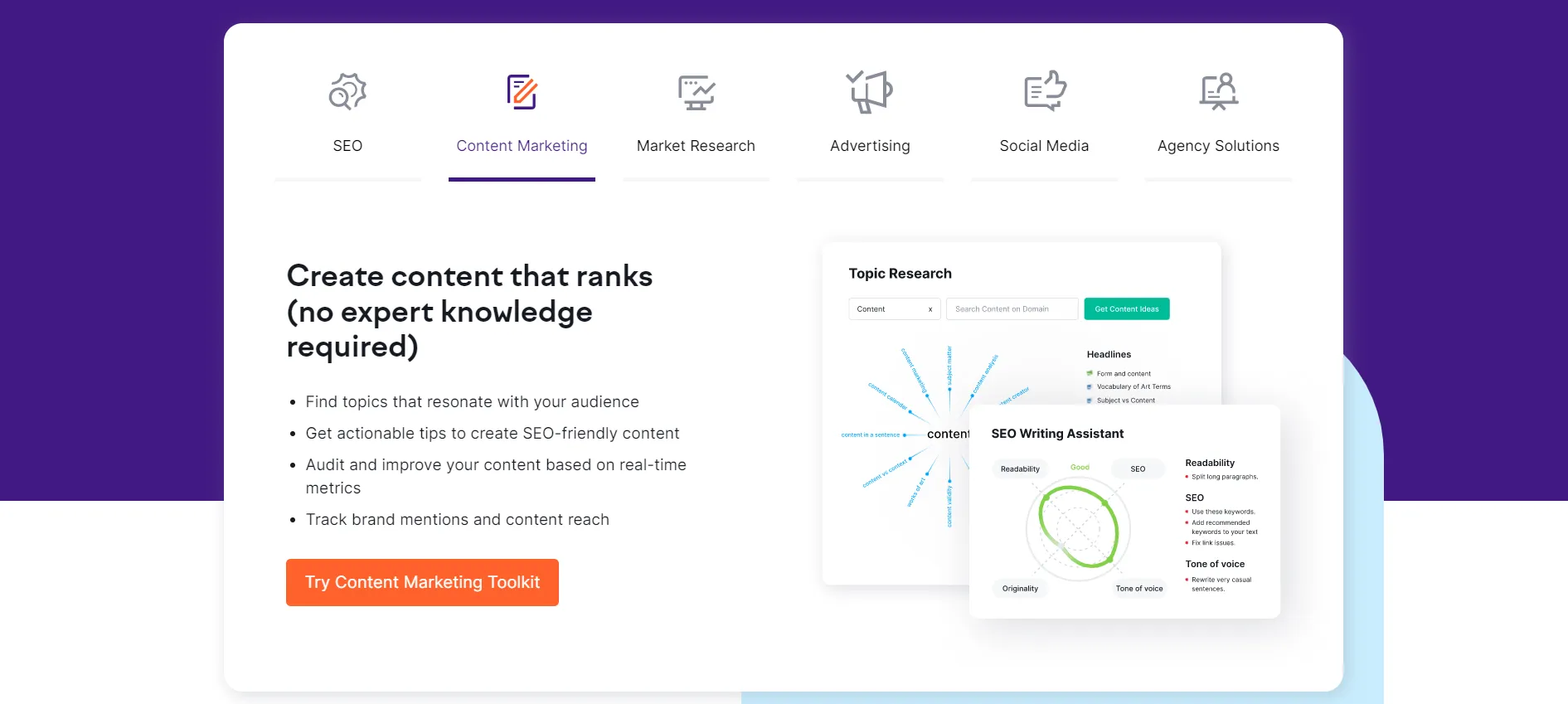
Below the fold stellt SEMrush seine Suite von Tools in verschiedenen Registerkarten vor, um eine Überflutung mit Informationen zu vermeiden. Zu viele Informationen oder ununterbrochene Textblöcke verwirren die Besucher und lassen sie abspringen.

Jede Registerkarte verfügt über einen umsetzbaren CTA, der zu einem kostenlosen Testformular führt, das von einem Kundenangebot begleitet wird. Jeder CTA ist jedoch anders, um die vielfältigen Vorteile der Plattform hervorzuheben.
Andere großartige Elemente dieser Zielseite sind:
- Eine Kundenreferenz von einer Bewertungsseite eines Drittanbieters, G2.
- Zeigt die Anzahl der Benutzer, Auszeichnungen und den Prozentsatz der Fortune-500-Unternehmen, die SEMrush verwenden.
- Humorvolle Markenstimme mit Headshot des CEO.
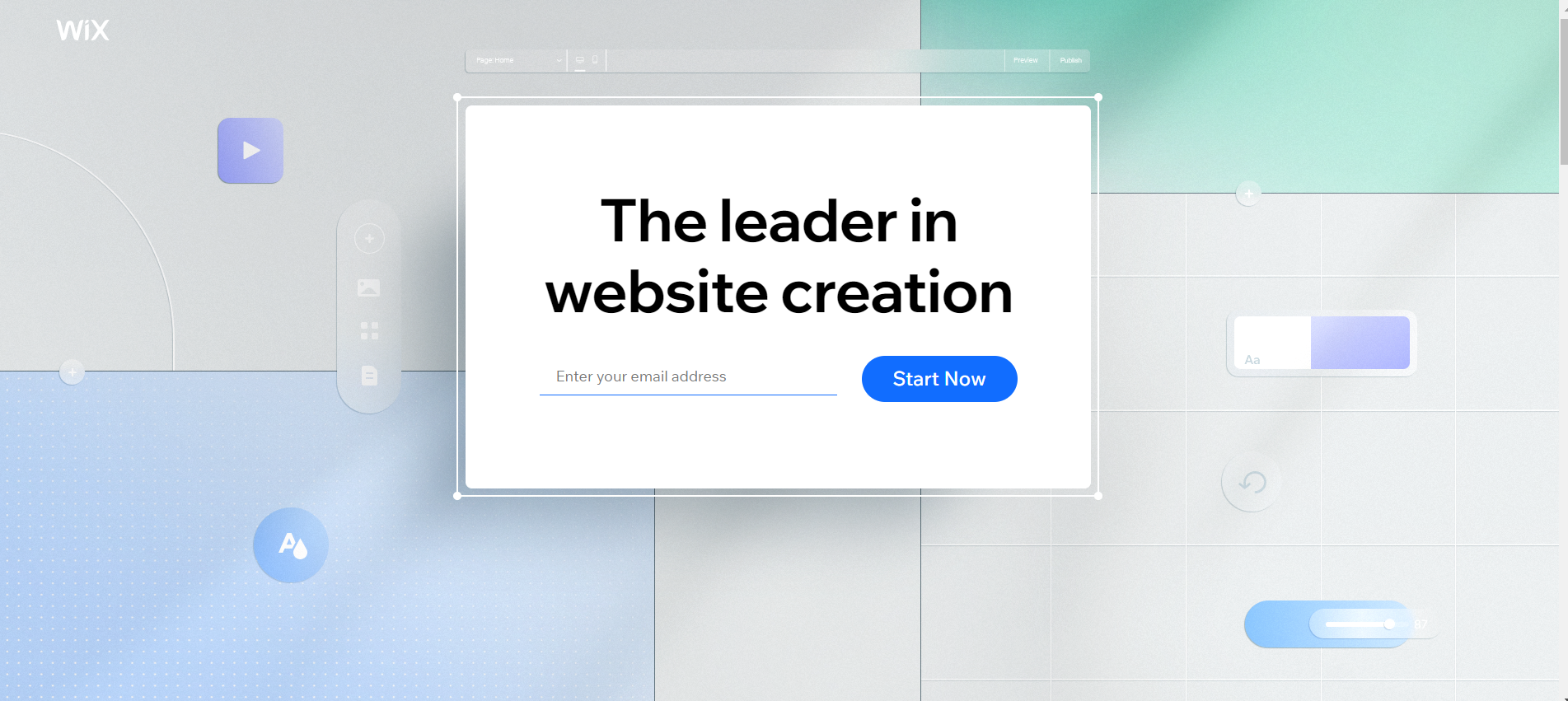
5. Wix
Wix, ein Tool zum Erstellen von Websites, unterstreicht mit dieser Zielseite seinen Platzhirschstatus in der Nische zur Erstellung von Websites . Die Idee ist, den Besuchern zu vermitteln, wie einfach es ist, mit der Plattform eine Website zu erstellen. Der nackte Hintergrund, der die Editor-Oberfläche von Wix hervorhebt, legt den Fokus direkt auf den CTA, ohne jeglichen anderen Text oder Bildmaterial.

Wenn Sie nach unten scrollen, wird der minimalistische Ton beibehalten, während die breiten Funktionen der Plattform in drei Abschnitten kommuniziert werden – jeder wiederholt den CTA-Button, wodurch er schwer zu übersehen ist.
- Der erste Abschnitt befasst sich mit der Anpassungsfähigkeit, der Reaktionsfähigkeit auf Mobilgeräten und dem einfachen Drag-and-Drop-Editor.
- Der zweite Abschnitt hebt die All-in-One-Funktion der Plattform hervor, unabhängig davon, ob sie als Blog, Storefront oder Personal Branding - Website verwendet wird.
- Der dritte Abschnitt erläutert, wie die Plattform SEO , bezahlte Werbung und E-Mail-Marketing unterstützt.
Wix verzichtet komplett auf ein Verkaufsgespräch und lässt sein Landingpage-Design für sich sprechen. Der Gesamteindruck ist, dass Wix einfach und effektiv zu bedienen ist.
Best Practices für SaaS-Zielseiten
Es wird zwar empfohlen, dass Sie verschiedene Elemente auf Ihrer Zielseite A/B-testen, um zu sehen, welche für Ihr Publikum am besten geeignet sind, aber hier sind einige Best Practices, die Sie beachten sollten:
Ermutigen Sie zu kostenlosen Testversionen
Die Herausforderung beim Verkauf eines SaaS-Produkts besteht darin, Kunden dazu zu bringen, ein Abonnement für Software zu kaufen, die sie noch nie zuvor verwendet haben. Natürlich sind Unternehmen vorsichtig, wenn es darum geht, ihr Budget für Tools auszugeben, die möglicherweise nicht halten, was sie versprechen.
Die Bewerbung eines Anmeldeformulars für eine kostenlose Testversion anstelle eines „Jetzt kaufen“-Buttons erhöht tendenziell die Konversionsrate. Beachten Sie, dass die durchschnittliche Conversion-Rate für kostenlose Testversionen ohne Kreditkartenanforderungen 8–10 % beträgt, während die Rate für kostenlose Testversionen mit Kreditkartenanforderungen 25 % beträgt.
Machen Sie die Konvertierung einfach
Das Ziel einer guten SaaS-Landingpage ist es, so viel Reibung wie möglich zu reduzieren. Besucher sollten sich nicht zu einer anderen Seite durchklicken müssen, um das Formular auszufüllen oder sich für eine Demo anzumelden.
Der Hero-Bereich (Header, Subheader) soll die Aufmerksamkeit des Besuchers fesseln. Sobald dies erledigt ist, müssen Sie mit einer nahtlosen Erfahrung davon profitieren, bevor sie abprallen.
Fügen Sie ein Video hinzu
Videos erhöhen das Engagement auf Ihrer Zielseite und helfen dabei, hervorzuheben, wie lange das Video dauern wird und was der Besucher davon hat, es anzusehen.
Sie können Videos verwenden, um Ihr Produkt oder Ihre Dienstleistung zu präsentieren oder einen Kunden festzuhalten, der über seine Erfahrungen spricht.
Kurze Videos, etwa 60-90 Sekunden, funktionieren besser. Je länger das Video, desto schwerer die Datei, und dies wirkt sich auf die Ladezeiten der Seite und die Benutzererfahrung aus.
Zeigen Sie die CTA-Schaltfläche immer an
Der CTA-Button ist eines der wichtigsten Elemente Ihrer Zielseite. Besucher sollten den CTA-Button sehen und anklicken können, wann immer sie wollen, nicht nachdem sie ein paar Sekunden gescrollt haben. Einige SaaS-Unternehmen fügen eine Topbar hinzu, um die CTA-Schaltfläche immer sichtbar zu halten. Andere platzieren nach jedem Abschnitt der Seite einen CTA-Button. Einige andere schließen die Zielseite mit einem CTA-Button oben und dem anderen unten ab.
Es wird zwar nicht empfohlen, mehr als einen CTA auf der Seite zu verwenden, aber einige SaaS-Unternehmen finden es nützlich, ihre vielfältigen Angebote durch separate CTA-Schaltflächen hervorzuheben.
Begrenzen Sie die Formularfelder
Eine allgemeine Regel für Formularfelder lautet, sie so kurz wie möglich zu halten, indem nur notwendige Informationen gesammelt werden. Das bedeutet, nur nach einer E-Mail-Adresse zu fragen, wenn dies ausreicht. Weitere Einzelheiten erfahren Sie in einer Folge-E-Mail oder während einer Demo.
Besucher werden online mit verschiedenen Mitteln (Cookies, Pop-ups) bombardiert, um ihre persönlichen Informationen zu erhalten, und es macht sie vorsichtig, Informationen weiterzugeben, es sei denn, sie haben einen zwingenden Grund dafür. Sobald Sie sie dazu gebracht haben, Ihr Formular auszufüllen, ist das Eis gebrochen und es ist einfacher, weitere Kommunikation aufzubauen.
Fazit
Der Schlüssel zum Erstellen leistungsstarker Zielseiten besteht darin, unermüdlich zu experimentieren, um zu sehen, welche Elemente zu höheren Conversions führen. Ziehen Sie die Verwendung von Landing Page Buildern wie Wix, Unbounce oder Instapage in Betracht, da Sie damit Tests ohne Entwicklereingriff durchführen können.
Stellen Sie sicher, dass die Schlüsselelemente Ihrer Zielseite strategisch platziert sind, um Ihr Angebot für Ihre Besucher kristallklar zu machen. Indem Sie nahe an den etablierten Designmustern bleiben, die für SaaS-Landingpages verwendet werden, können Sie wiederum die Reibung reduzieren, da die Besucher mit ihnen vertraut sind.
Bildquellen – Roast My Landing Page
