Grundlegende Projekteinstellungen | Figma für Anfänger #3
Veröffentlicht: 2022-09-02In diesem Artikel besprechen wir die grundlegenden Projekteinstellungen in Figma, das ist alles, was Sie wissen müssen, bevor Sie mit dem Entwerfen beginnen. Wir erklären, was Rahmen, Layoutraster und Lineale sind. Lesen Sie weiter, um mehr zu erfahren.
Grundlegende Projekteinstellungen in Figma – Inhaltsverzeichnis:
- Rahmen
- Layout-Raster
- Lineale
- Klicken Sie auf die Leinwand, um einen Standardrahmen mit den Abmessungen 100 × 100 zu erstellen
- Klicken und ziehen Sie im Canvas-Bereich, um einen Rahmen mit benutzerdefinierten Abmessungen zu erstellen
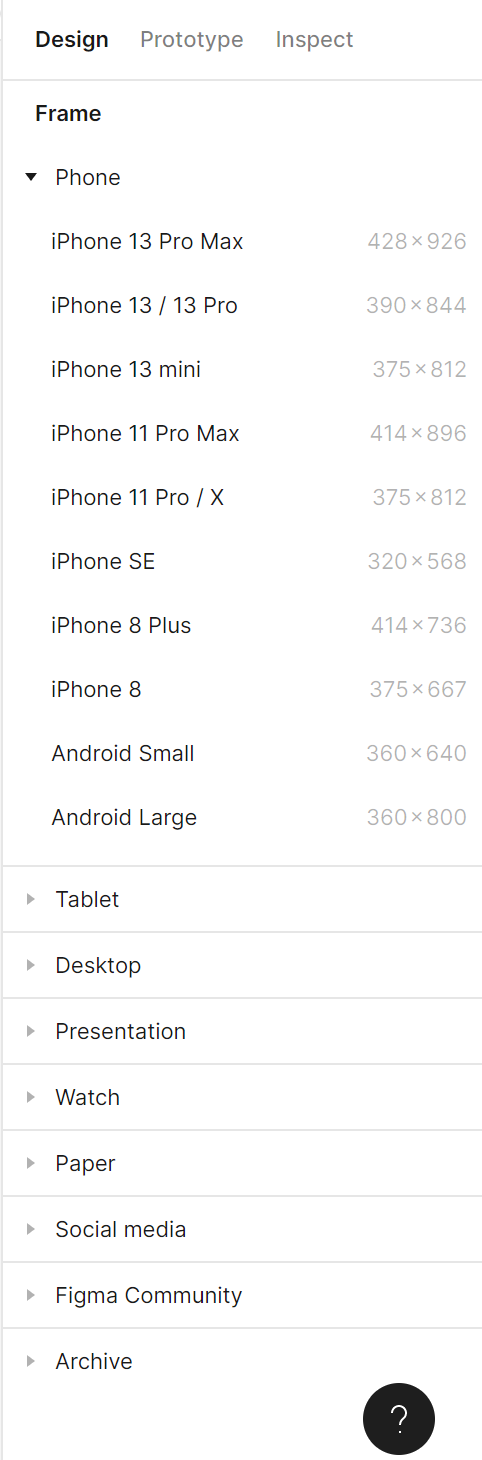
- Verwenden Sie das Dropdown-Menü in der rechten Seitenleiste, um eine Rahmenvoreinstellung auszuwählen
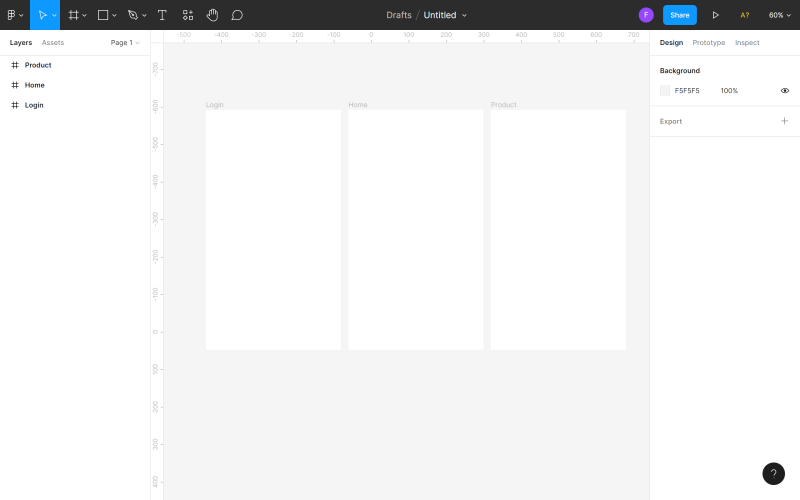
- Anmeldebildschirm (Login)
- Homepage (Startseite)
- Produktzielseite (Produkt)
- Sie können die Rasteransicht aktivieren, noch bevor Sie mit dem Entwerfen beginnen, und vorgefertigte Rasterlayouts verwenden (sofern in Ihrer Bibliothek vorhanden) oder eigene erstellen.
- Sie können auch zuerst mit der Erstellung des Designs beginnen und das Raster später basierend auf den entworfenen Elementen festlegen.
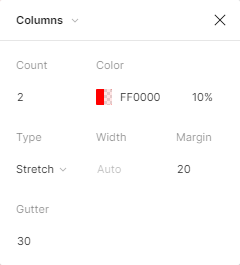
- Count 2 (Anzahl der Spalten)
- Rand 20 (Abstand der Spalten vom Bildschirmrand)
- Rinne 30 (Abstand zwischen Säulen)
- Einführung in Figma
- Figma-Schnittstelle – grundlegende Informationen
- Grundlegende Projekteinstellungen in Figma
- Wie erstelle ich Formen in Figma?
- Typografie in Figma
- Bibliotheken in Figma
- Prototyping in Figma
- Tools für die Zusammenarbeit in Figma
- Beste Figma-Plugins
- Wie benutzt man Figma? 3 ungewöhnliche Wege
Grundlegende Projekteinstellungen in Figma
Zuerst müssen Sie einen Bereich der Leinwand auswählen, in dem Sie Ihre Designs erstellen möchten. Dafür ist das Rahmen-Werkzeug da. Sie finden es in der Symbolleiste. Nachdem Sie das Rahmenwerkzeug aktiviert haben, haben Sie einige Möglichkeiten, einen Rahmen zu erstellen.



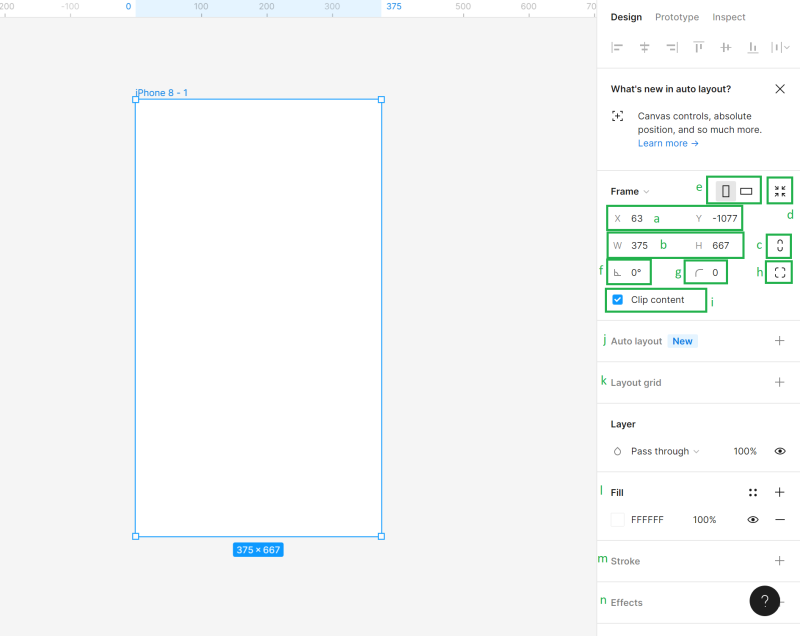
Nachdem Sie einen Rahmen hinzugefügt und ausgewählt haben, haben Sie im Bedienfeld „Eigenschaften“ Zugriff darauf.

a) Position des Canvas (X und Y) – hier können Sie die Position des Rahmens im Canvas auf der horizontalen (X) und vertikalen (Y) Achse festlegen.
b) Abmessungen des Objekts (Breite und Höhe) – hier können Sie die Größe des Rahmens ändern
c) Proportionen einschränken – Ermöglicht es Ihnen, die Proportionen des Rahmens bei der Größenänderung beizubehalten. Auf diese Weise können Sie die Höhe oder Breite des Rahmens ändern, und der zweite Parameter passt sich automatisch an.
d) Größe anpassen – Mit dieser Funktion können Sie die Größe des Rahmens an seinen Inhalt anpassen.
Nützlicher Tipp: Sie können die Größe des Rahmens auch manuell ändern: Greifen Sie den Rand oder die Ecke des Rahmens (der Cursor verwandelt sich in einen schwarzen Doppelpfeil) und ziehen Sie dann, um die gewünschte Größe zu erhalten.
e) Hoch- und Querformat – hier können Sie die Ausrichtung Ihres Rahmens auf vertikal oder horizontal ändern
f) Drehung – Sie können den Winkel eines Rahmens anpassen
g) Eckenradius – Dank dieser Funktion können Sie die Ecke eines Rahmens abrunden, um weichere Kanten zu erzeugen
h) Unabhängige Ecken – Mit der Einstellung für unabhängige Ecken können Sie den Eckenradius für jede Ecke anpassen.
i) Inhalt ausschneiden – ermöglicht es Ihnen, alle Objekte auszublenden, die sich über die Rahmengrenzen hinaus erstrecken
j) Automatisches Layout – damit können Sie ansprechende Frames erstellen
k) Layout-Raster – diese Funktion hilft beim Erstellen einer strukturierten Benutzeroberfläche
l) Füllen – Mit dieser Option können Sie Ihren Rahmen mit Farbe, Verlauf oder Foto füllen
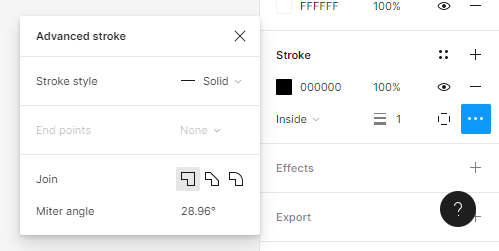
m) Strich – hilft beim Hinzufügen von Strichen zu einem Rahmen. Sie können auch die erweiterten Stricheinstellungen verwenden, die Sie unter dem Ellipsensymbol finden.

n) Effekte – hier können Sie einem Frame Schatten oder Unschärfen hinzufügen. Klicken Sie auf das Symbol Effekteinstellungen, um die Einstellungen des Schattens anzupassen.

o) Exportieren – hier können Sie Ihren Rahmen in die folgenden Formate exportieren: PNG, JPG, SVG und PDF.

Über jedem Frame im Canvas-Bereich wird sein Name angezeigt. Um es zu ändern, klicken Sie zweimal darauf. Sie können Rahmen zusammen mit ihrem Inhalt kopieren und beliebig oft in den Canvas-Bereich einfügen.
Aufgabe.3.1 Beginnen Sie mit der Arbeit am Projekt, indem Sie die richtige Rahmengröße auswählen.
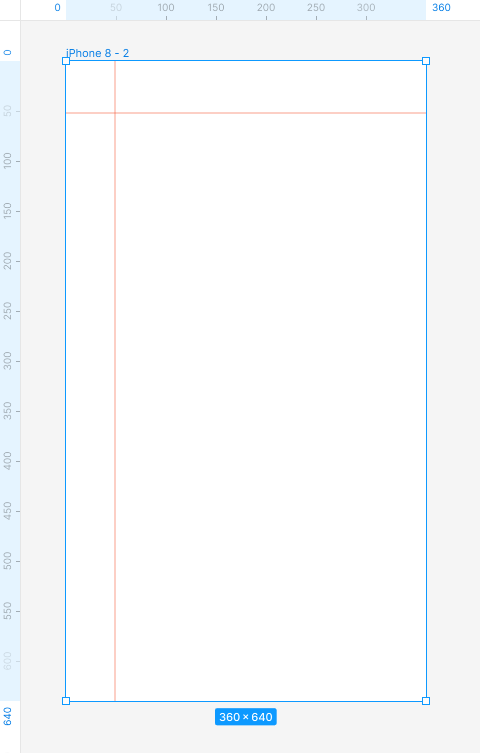
Nützlicher Tipp: Wenn Sie nicht wissen, welche Größe Ihr Rahmen haben soll, ist es eine gute Wahl, eine der beliebtesten Bildschirmgrößen zu verwenden. Weitere Informationen finden Sie unter https://gs.statcounter.com/screen-resolution-stats.In diesem Tutorial entwerfen wir eine mobile E-Commerce-App, also wählen wir eine der am häufigsten verwendeten Auflösungen für Smartphones – 360×640 px.
Wir bereiten gemeinsam 3 Projekte vor
Nachdem Sie einen Rahmen hinzugefügt haben, duplizieren Sie ihn sofort und benennen Sie jeden Bildschirm richtig, um die Datei organisiert zu halten.

Layout-Raster
Das Layoutraster ist ein System aus horizontalen und vertikalen Linien (Spalten oder Zeilen), mit denen Sie die Elemente in Ihren Rahmen präzise ausrichten können. Ein richtig eingestelltes Raster erleichtert sicherlich Ihre Arbeit und beschleunigt den gesamten Designprozess. Es gibt zwei Möglichkeiten, das Layoutraster in Ihrem Design festzulegen:

Nützlicher Tipp: Wenn Sie ein unerfahrener Designer sind, empfehlen wir, ein Layoutraster auf jedes Projekt anzuwenden. Nichts ist schlimmer als ein völlig leerer Arbeitsplatz.
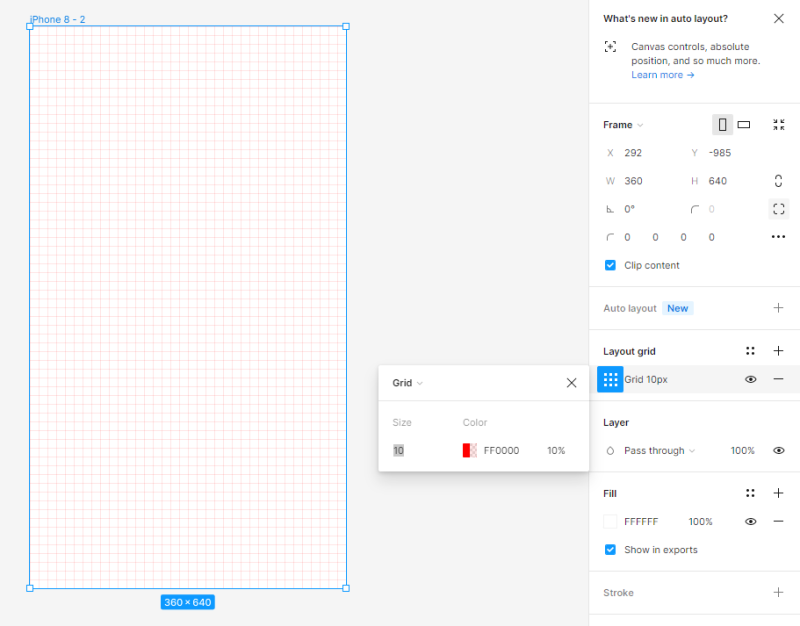
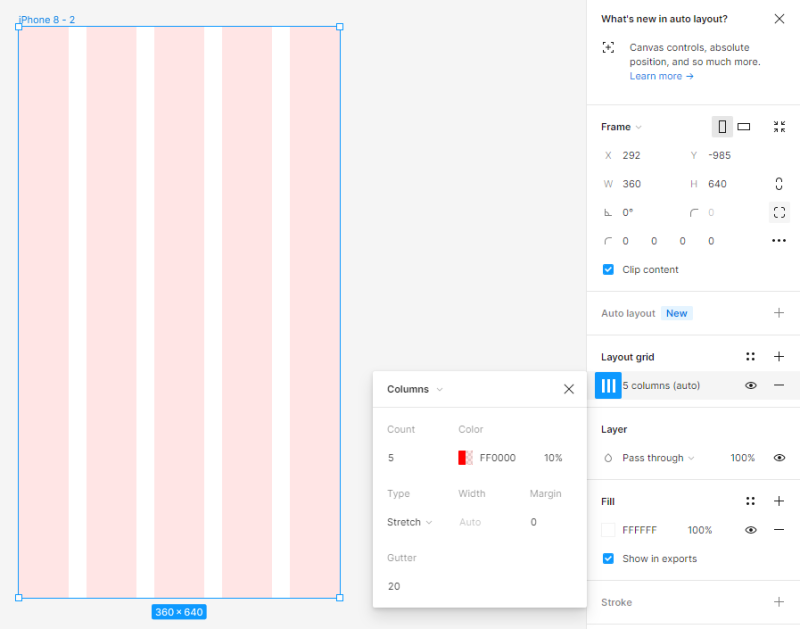
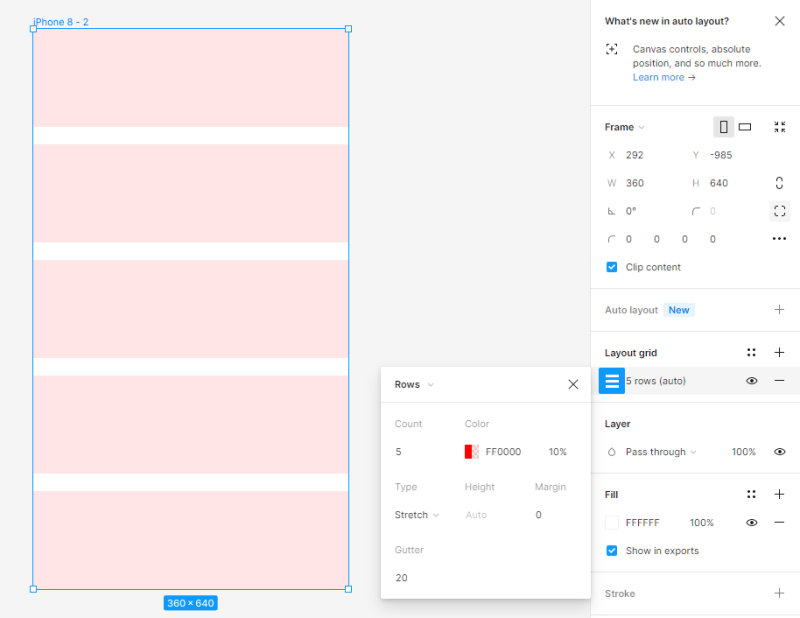
Sie können einem aktiven Rahmen im Bedienfeld „Eigenschaften“ ein Layoutraster hinzufügen. Sie haben 3 Möglichkeiten: Raster, Spalten, Zeile. Sie können mehrere Optionen gleichzeitig auswählen.



Sie können die Einstellungen jedes Rasters im Bedienfeld „Layout-Rastereinstellungen“ anpassen. Sie können die Sichtbarkeit des Rasters jederzeit ein- oder ausschalten, indem Sie auf das Augensymbol klicken.

Nützlicher Tipp: Wenn Sie nicht wissen, welches Layoutraster Sie in Ihrem Projekt auswählen sollen, können Sie das Grid System-Plugin verwenden, das dies für Sie erledigt.
Aufgabe 3.2. Legen Sie das Layoutraster in Ihrem Projekt fest. Für die Zwecke dieses Projekts haben wir Spalten ausgewählt und die folgenden Werte festgelegt:



Lineale
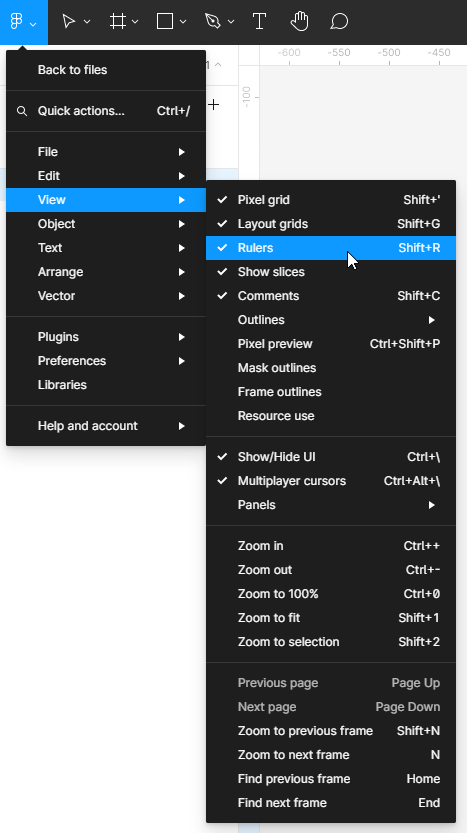
Lineale sind eine weitere nützliche Funktion, mit der Sie die Elemente in der Datei ausrichten und in Ordnung halten können. Um die Ansicht Lineale einzuschalten, klicken Sie auf das Hauptmenü und dann auf Ansicht und Lineale . 
Lineale sind oben und links auf der Leinwand zu sehen. Mit dieser Funktion können Sie vertikale und horizontale Linien (Hilfslinien) erstellen – klicken und halten Sie das ausgewählte Lineal und bewegen Sie dann den Cursor in den Canvas-Bereich. Es erscheint eine dünne, rote Linie, die Sie verschieben können. Sie können beliebig viele Leitfäden erstellen. Sie können unnötige Zeilen einfach löschen – wählen Sie einfach die Zeile aus (die ausgewählte Zeile wird blau) und klicken Sie dann auf Löschen .

Aufgabe 3.3. Experimentieren Sie mit dem Hinzufügen von Linealen. Sie sind beim Ausrichten der Elemente hilfreich.
Sie haben gerade die grundlegenden Projekteinstellungen in Figma kennengelernt. Lesen Sie auch: KI-unterstützte Chatbots.

Wenn Ihnen unsere Inhalte gefallen, werden Sie Teil unserer fleißigen Bienen-Community auf Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Autorin: Klaudia Kowalczyk
Ein Grafik- und UX-Designer, der das ins Design bringt, was sich nicht in Worte fassen lässt. Für ihn hat jede verwendete Farbe, Linie oder Schrift eine Bedeutung. Leidenschaft für Grafik- und Webdesign.
