Best Practices für das Design von E-Commerce-Homepages mit 21 Beispielen
Veröffentlicht: 2021-10-21Um es ein bisschen dramatisch zu sagen, die Homepage eines Online-Shops repräsentiert nichts weniger als die Seele einer Marke. Es schafft Glaubwürdigkeit und sagt potenziellen Kunden, was Ihre Website verkauft, und zeigt wichtige Calls-to-Action.
Es dauert ungefähr 50 Millisekunden , bis sich Benutzer eine Meinung über Ihre Website gebildet haben. In diesem Moment werden sie entscheiden, ob sie bleiben oder gehen.
Wenn Ihre Homepage richtig gemacht ist, kann dies zu einer Steigerung des Besucherengagements und der Conversions führen.
Andererseits kann das Ignorieren der Best Practices für die E-Commerce-Homepage zu Kundenverlust führen. Besucher verlassen die Website, wenn sie die wesentlichen Informationen, nach denen sie suchen, nicht finden können.
Deshalb haben wir 21 Beispiele für großartige E-Commerce-Designs aus dem gesamten Internet gesammelt. Lassen Sie sich von diesen Designelementen inspirieren, die zu einer herausragenden Benutzererfahrung führen werden.
Lesen Sie weiter, um mehr über unsere Tipps zur Conversion-Steigerung für die Aktualisierung Ihrer E-Commerce-Homepage zu erfahren.
Möchten Sie weitere Beispiele sehen? Laden Sie unsere kostenlose Swipe-Datei herunter und lassen Sie sich von 16 Beispielen für E-Commerce-Homepages inspirieren.
Was macht eine gute E-Commerce-Website aus?
Eine gute E-Commerce-Website sollte Besucher immer dazu verleiten, zu bleiben und Ihre Produkte zu erkunden.
Sehen Sie, wie gut Ihr Homepage-Design potenzielle Kunden anzieht oder abstößt, indem Sie Ihre Absprungrate überprüfen – den Prozentsatz der Personen, die Ihre Website verlassen, nachdem sie nur eine Seite gesehen haben.
Die durchschnittliche Absprungrate für E-Commerce-Websites beträgt 45,68 %. Das bedeutet, dass fast die Hälfte Ihrer neuen Besucher nie über die erste Seite hinausgehen werden, die sie sehen.
Wenn Sie diese Absprungrate senken, können Sie Ihren Umsatz steigern.
Jede Marke hat eine andere Zielgruppe und verkauft unterschiedliche Arten von Produkten. Wählen Sie also Strategien aus unserem Angebot, die am besten zu Ihrer Marke passen.
Werfen wir einen Blick auf einige Prinzipien, die für jedes E-Commerce-Geschäft ein Muss sind.
1. Vertrauen aufbauen
Menschen sind natürlich – und zu Recht – misstrauisch, wenn sie unbekannte Websites durchsuchen. Sie befürchten, dass ihre Kreditkarteninformationen in die falschen Hände geraten oder dass ihnen die von ihnen gekauften Produkte entzogen werden.
Jede Seite Ihrer Website sollte deutlich machen, dass Sie ein seriöses und vertrauenswürdiges Unternehmen betreiben.
Hier sind einige Möglichkeiten, wie Websites Vertrauen auf ihre Homepage aufbauen können:
- Stellen Sie sicher, dass Ihre Kontaktinformationen leicht zu finden sind. Dies sagt den Besuchern, dass sie jemanden haben, mit dem sie sprechen können, wenn es ein Problem gibt.
- Haben Sie eine Rückgaberichtlinie, die sicherstellt, dass Besucher nicht an einem Produkt hängen bleiben, das ihnen nicht gefällt.
- Zeigen Sie Zertifizierungen von Unternehmen an, die Transaktionen und Datensicherheit überprüfen.
2. Arbeiten Sie an einer markanten Optik
Die besten E-Commerce-Marken haben unvergessliche Websites. Sie zeigen lebendige Farbakzente und haben ein elegantes und modernes Design. Es ist einfach wahrscheinlicher, dass die Leute länger auf Websites bleiben, die eine auffällige Homepage haben.
Lesen Sie weiter, um sich unsere Liste mit Inspirationen für das Design von E-Commerce-Websites von einigen der besten Online-Shops der Welt anzusehen. Wir verraten Ihnen ein Geheimnis: Es gibt einen roten Faden. Sie werden feststellen, dass jedes Homepage-Design einfach und benutzerfreundlich ist.
3. Achten Sie auf das Handy
Viele E-Commerce-Websites befassen sich hauptsächlich mit Desktop-Benutzern. Was sie jedoch nicht wissen, ist, dass fast 70 % der gesamten Zeit , die sie im Internet verbringen, über einen Telefonbildschirm verbracht werden.
Einfach ausgedrückt: Vielen Unternehmen entgehen Umsätze.
Großartige E-Commerce-Websites sollten auf Mobilgeräten genauso schön aussehen und funktionieren wie auf Desktops.
4. Muss einfach zu navigieren sein
Ein Grund für eine hohe Absprungrate ist, dass Besucher auf den ersten Blick nicht verstehen, wie sie auf Ihrer Website navigieren sollen.
Stellen Sie sicher, dass das Navigationsmenü nicht zu viele Optionen enthält. Gute Menüs definieren auch den Zweck jeder Option klar.
Best Practices für das Homepage-Design von E-Commerce-Websites, illustriert mit 21 Beispielen
Nachdem wir uns nun mit der Theorie befasst haben, wollen wir untersuchen, wie diese Gestaltungsprinzipien für Homepages in der Praxis aussehen.
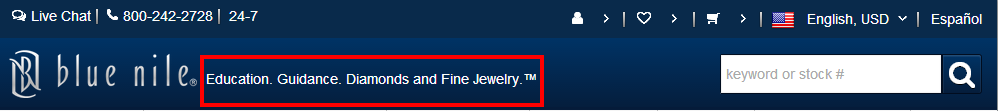
1. Geben Sie ein klares Leistungsversprechen ab
E-Commerce-Websites müssen ein klares Wertversprechen (auch bekannt als Unique Selling Proposition ) haben, um sie von der Konkurrenz abzuheben.
Das bedeutet, dass Kunden sofort verstehen können, was Sie anbieten.
Dieser Slogan von Blue Nile macht deutlich, welchen Wert Kunden erwarten können:

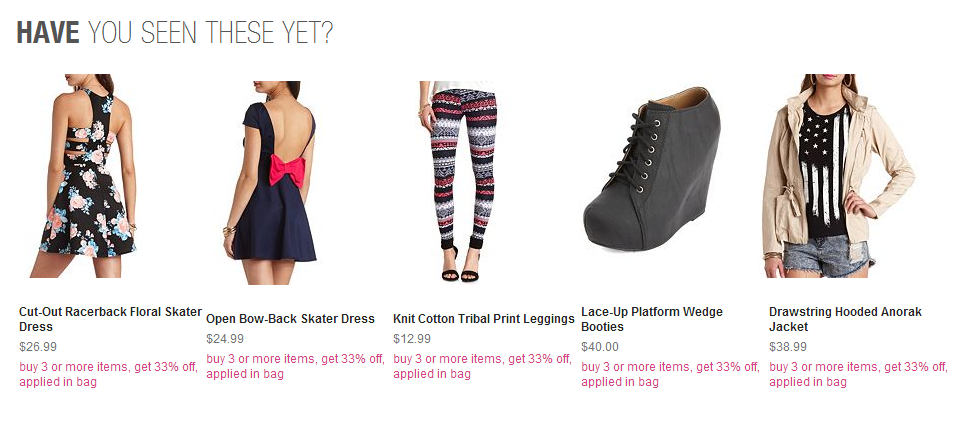
2. Bieten Sie eine vielfältige Auswahl an Produktempfehlungen an
Die Startseite einer Website sollte die gesamte Palette der verfügbaren Produktkategorien zeigen.
28 % der 50 größten E-Commerce-Sites in den USA zeigen nur einen schmalen Teil ihrer Produkte auf ihrer Homepage.
Es ist wichtig, andere Produkttypen ins Rampenlicht zu rücken, auch wenn es praktisch ist, die beliebtesten und rentabelsten Produkte vorzustellen. Auf der Homepage sollten Sie Ihren Kunden einen Überblick über die gesamte Seite (und das verfügbare Produktangebot) geben.
CharlotteRusee.com ist ein Beispiel für einen Online-Shop, der Kunden seine vielfältigen Angebote zeigt; die Activewear, Schuhe und Kleider umfasst.

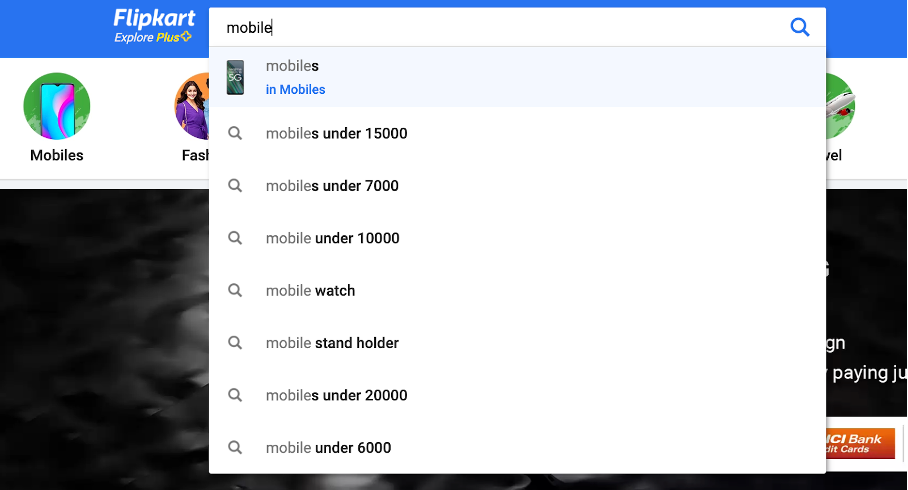
3. Fügen Sie ein auffälliges Suchfeld mit einer Autovervollständigungsfunktion hinzu
Kein E-Commerce-Shop ist vollständig ohne eine Suchleiste. Potenzielle Kunden verwenden am ehesten das Suchfeld, um das zu finden, was sie benötigen. Mehr als alle anderen Website-Funktionen.
Aus diesem Grund kann das Hinzufügen einer Suchleiste die Conversion um bis zu 50 % steigern . Aber das ist, wenn es tatsächlich funktioniert.
Leider ist es eine große Herausforderung, genau das zu finden, wonach Ihre Kunden suchen. Im Durchschnitt liefern 34 % aller Suchanfragen keine relevanten Ergebnisse.
Um die Ergebnisse zu verbessern, sollte Ihre Suchsoftware verwandte Produkte empfehlen können. Und haben Sie eine Autovervollständigungsfunktion, um Benutzern Zeit und Hilfe zu sparen.
Websites, die über eine intelligente Suchfunktion zur automatischen Vervollständigung verfügen, erzielen sechsmal mehr Conversions als Websites, die dies nicht tun.
Sehen Sie sich hier einige Best Practices der Suchleistenbranche an .
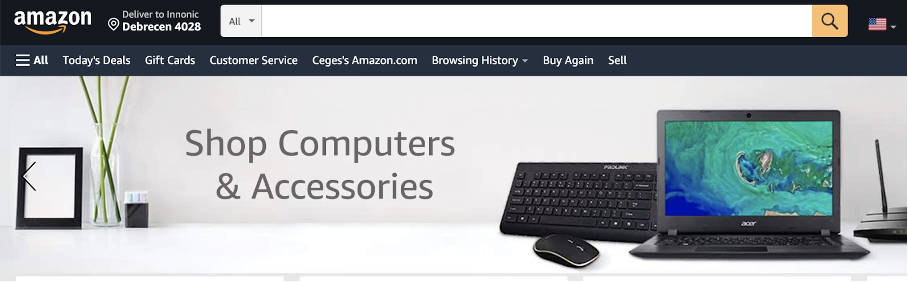
Das Suchfeld von Amazon ist ein klassisches Beispiel für ein Suchfeld, das eine Seite dominiert.

Ein weiteres Beispiel ist Flipkart – sein Suchergebnis schlägt Kategorien vor, die der Benutzer nützlich finden könnte, wie „Handys unter 100 USD “ und „Mobile Uhr“.

4. Haben Sie weniger als 12 Kategorien
Eine der stabilsten Best Practices für die E-Commerce-Benutzererfahrung (UX) macht es Benutzern leicht, die Produktkategorieseiten zu finden, an denen sie interessiert sind.
Stellen Sie sich Ihre Kategorie-Navigationsleiste als das Inhaltsverzeichnis Ihrer Website vor. Hier sind einige hilfreiche Tipps für den Einstieg:
- Platzieren Sie das Kategoriemenü entweder horizontal am oberen Rand der Seite oder vertikal entlang der linken Seite, damit es leicht zu sehen ist.
- Schließen Sie nicht zu viele Kategorien ein. Andernfalls können die Kunden nicht diejenige finden, die sie interessiert. Zwischen 5 und 12 Top-Level-Kategorien sind am besten.
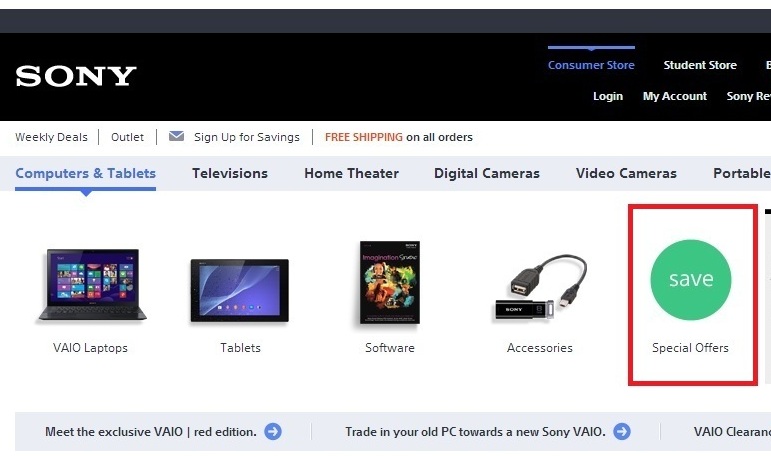
- Achten Sie darauf, die Kategorien klar zu kennzeichnen, damit Kunden sie verstehen können. Innerhalb jeder Kategorie können Sie spezifischer werden, aber vernachlässigen Sie nicht die Unterkategorie Sonderangebote (wie Sony es im Beispiel unten getan hat).

Dropdown-Menüs sind auch ein wichtiges Feature der Kategorieleiste, mit dem Verbraucher direkt zur Kategorie oder Unterkategorie ihrer Wahl wechseln können.
Gestalten Sie die Navigation zwischen Ihrer Homepage und bestimmten Produktkategorien so nahtlos wie möglich. Dies hilft Benutzern beim Einkaufen, ohne das Gefühl zu haben, Zeit zu verschwenden.
Für beste Ergebnisse sollten Dropdown-Menüs nicht mehr als zwei Ebenen haben. Dadurch wird verhindert, dass sich Benutzer in einem komplizierten Dropdown-Menü verirren, und es ist mobilfreundlicher.

5. Heben Sie Sonderangebote hervor
Online-Käufer sind unglaublich preisempfindlich.
Tatsächlich geben mehr als 70 % der Internetnutzer in den USA an, dass Rabatte während der Feiertage den größten Einfluss auf Kaufentscheidungen haben.
Daher ist es am besten, Sonderangebote und Rabatte an optimaler Stelle auf der Homepage anzuzeigen.
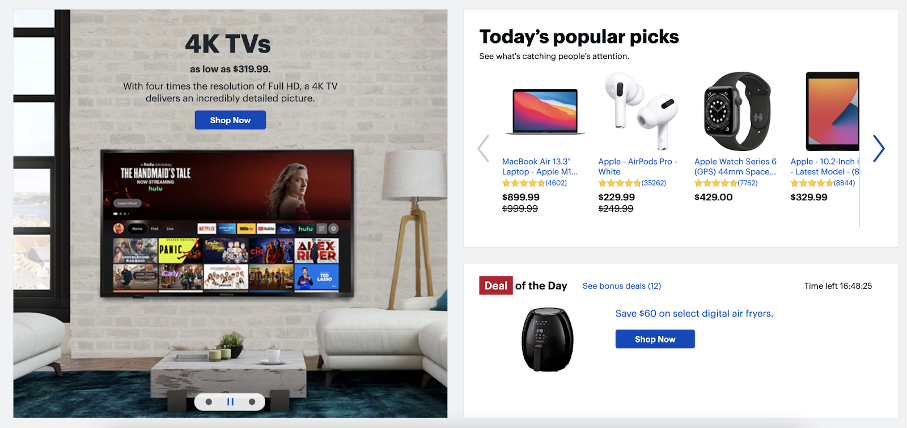
Der Abschnitt „Deal des Tages“ von Best Buy ist ein großartiges Beispiel dafür, wie Sie Ihre täglichen Verkäufe in Ihre Homepage integrieren können.

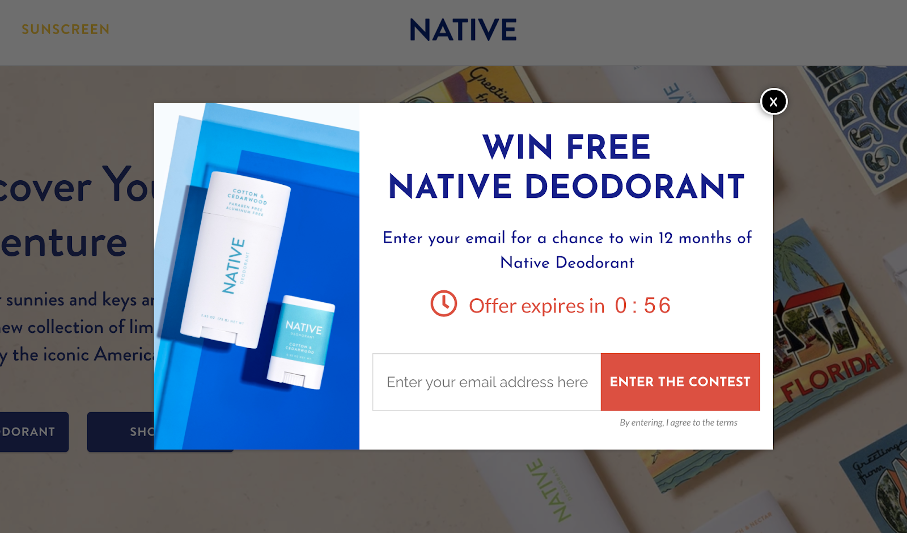
Hier ist eine weitere Methode, um die Aufmerksamkeit Ihrer Kunden auf Sonderangebote zu lenken: Verwenden Sie Popups, die Sonderangebote hervorheben . Diese sind noch schwerer zu übersehen als ein Abschnitt auf der Homepage.
Sehen Sie sich an, wie Nativecos.com Popups effektiv nutzt, um Wettbewerbe und Sonderangebote hervorzuheben.

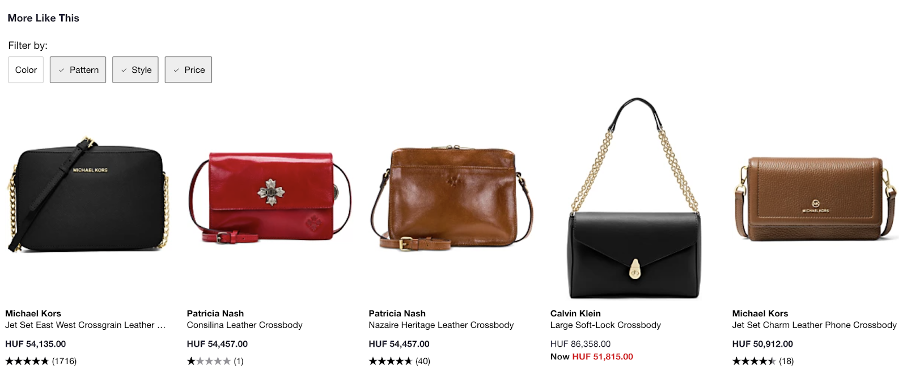
6. Stellen Sie beliebte Artikel vor
Die Präsentation Ihrer beliebtesten Artikel erleichtert es Kunden, die richtigen Produkte zu finden.
Wenn Sie viele verschiedene Arten von Produkten verkaufen, führen Sie mit den Besten in jeder Kategorie.
Sie können A/B-Tests durchführen, um zu sehen, welche „homepage-featured-products“ zu den meisten Conversions führen. Sie können diese als Trendartikel anzeigen und die empfohlenen Artikel aktualisieren, wenn sich die Verkäufe im Laufe des Jahres ändern.
Macys.com verwendet einen „More like this“-Bereich mit Bildern ihrer beliebtesten Taschen.

Sie können auch Pop-ups verwenden, um beliebte Produkte mit Slogans wie „Schauen Sie sich unsere beliebten Produkte an, bevor Sie gehen“ zu bewerben.
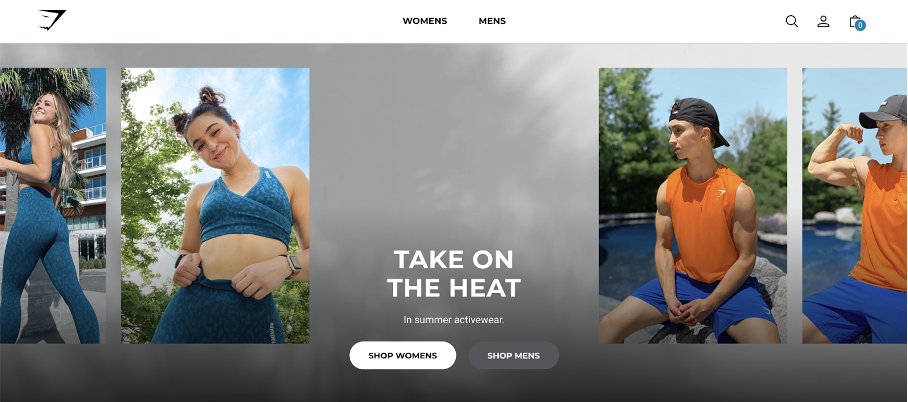
7. Stellen Sie Neuankömmlinge und saisonale Artikel vor
Die Hervorhebung neuer Produkte ist unerlässlich, da dies die Produkte sind, nach denen Kunden suchen. Stellen Sie sicher, dass auch saisonale Artikel auf der Homepage enthalten sind.
Gymshark hat auf ihrer Homepage einen Abschnitt mit dem Titel „Take on the heat in summer activewear“ erstellt. Dieses stellt alle ihre Sommerprodukte zur Schau.

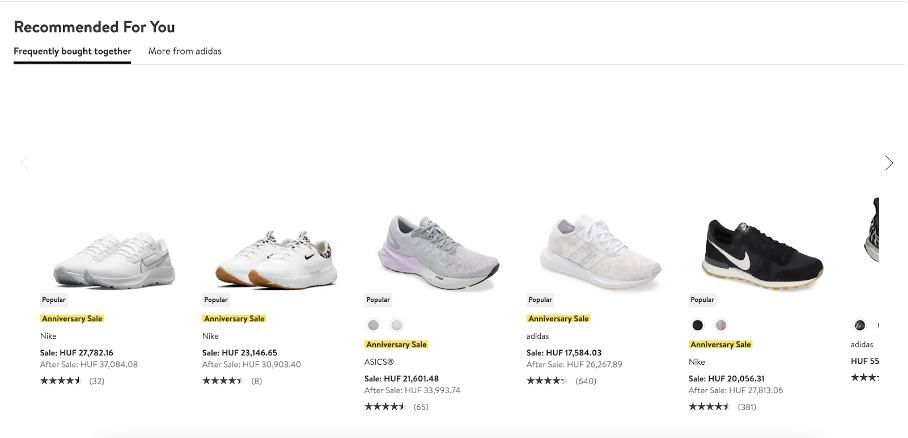
8. Bieten Sie personalisierte Empfehlungen an
Verwenden Sie die neuesten Tech-Taktiken, damit sich Ihre Kunden auf jeder Webseite, die sie während ihrer Verkaufsreise besuchen, wohlfühlen.
Dieses Prinzip bedeutet die Verwendung revolutionärer technischer Personalisierungstools.
E-Commerce-Empfehlungsmaschinen wie Autocommerce können Kunden personalisierte Artikelvorschläge machen, basierend auf:

- Einkaufsgeschichte
- Standort
- Suche Schlüsselwörter
- Angesehene Seiten usw.
Nordstrom hat einen großartigen Abschnitt „Empfohlen für Sie“.

Das Popup-Tool von OptiMonk ist auch in der Lage, Käufern basierend auf ihrer Historie personalisierte Inhalte bereitzustellen.
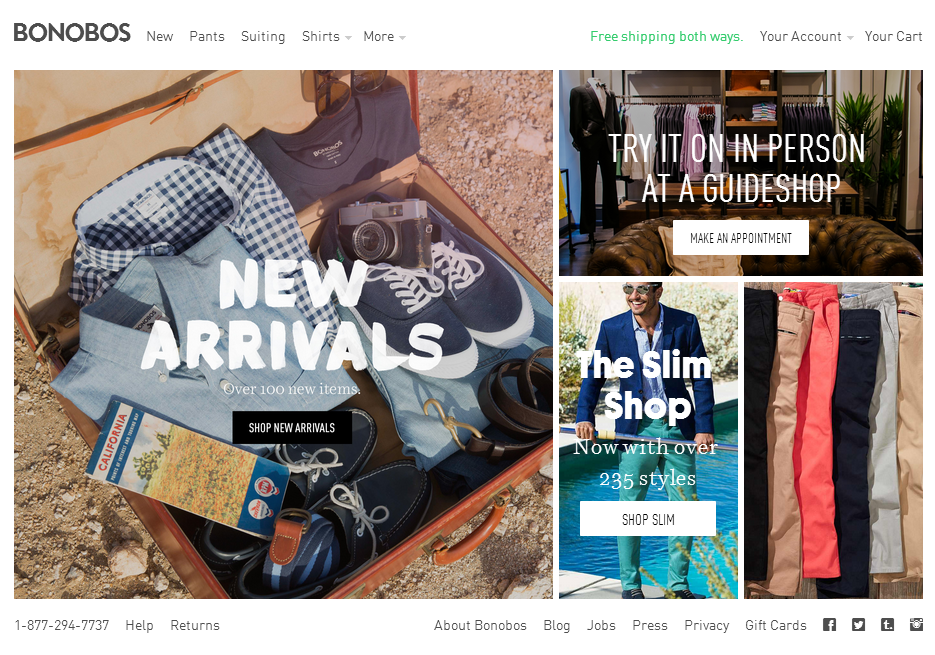
9. Platzieren Sie Ihre Hauptprodukte über dem Seitenfalz
Der „Page Fold“ einer Website ist der Bereich, den Besucher sehen, bevor sie nach unten scrollen oder irgendwo klicken. Dies ist oft der einzige Teil, den Kunden sehen, bevor sie sich für einen Bounce entscheiden.
80 % der Benutzer verbringen ihre Zeit damit, Inhalte direkt über dem Seitenumbruch anzuzeigen. Bewahren Sie daher alle Ihre Hauptprodukte in diesem Bereich auf.
Die Homepage von Bonobos präsentiert Produkte, die die Marke als Ganzes repräsentieren – alles oberhalb des Seitenumbruchs.

10. Seien Sie sich über Versand- und Rückgaberichtlinien klar
Versand- und Rückgabebedingungen sollten deutlich auf der Homepage aufgeführt sein. Vor allem, wenn Sie kostenlosen Versand anbieten oder Ihre Rückgabebedingungen besser sind als die Ihrer Mitbewerber.
Dies kann die Conversions erheblich verbessern.
Platzieren Sie es ganz oben, entweder auf der rechten oder linken Seite der Startseite.
Frederick's of Hollywood platziert seine klare Botschaft zum Thema Versand direkt neben seinem Logo: ganz oben auf seiner Homepage. Sie wissen, dass dies das ist, was Käufer sehen wollen.

11. Kontaktinformationen anzeigen
Zeigen Sie Ihre geschäftliche Telefonnummer und Adresse immer gut sichtbar auf der Startseite an. Es hilft, die Conversions zu steigern, da Kunden Antworten auf alle Fragen erhalten können, die ihre Kaufentscheidung behindern könnten.
Tragen Sie die Telefonnummer sowohl oben als auch unten ein.
Beachten Sie die leicht zu findenden Kontaktinformationen des Gitarrenzentrums in der oberen rechten Ecke ihrer Seite (nicht weniger in fetter Schrift). Dadurch fühlen sich Online-Käufer genauso sicher wie beim Einkaufen in einem lokalen Guitar Center-Geschäft.

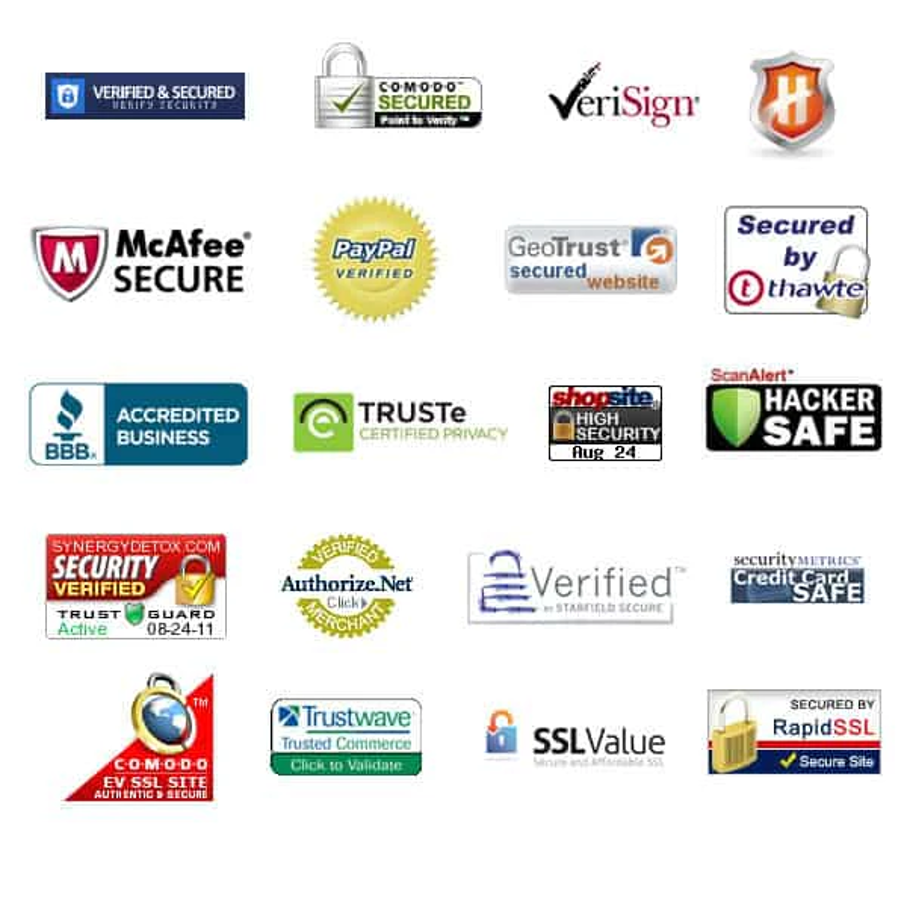
12. Zeige Vertrauenssiegel
Vertrauenssiegel oder -abzeichen spielen eine große Rolle, um das Vertrauen der Kunden zu gewinnen. Es versichert ihnen, dass Ihre Website und Ihr Zahlungsprozess sicher sind. Vor allem, wenn Ihre Marke neu oder nicht bekannt ist.
Rund 61 % der Kunden kaufen nicht, wenn eine Website kein Vertrauenssiegel trägt.
Gleichzeitig war der Erfolg von Vertrauenssiegeln davon abhängig, ob Kunden das verwendete Logo erkannten oder nicht. Daher ist es wichtig, nur glaubwürdige Vertrauensabzeichen einzuschließen.
Hier sind einige der Besten:

Sie müssen sich keine Sorgen machen, dass Vertrauenssiegel Ihr schönes Webdesign ruinieren. Sehen Sie sich unten an, wie Bailly seine Vertrauenssiegel anzeigt.

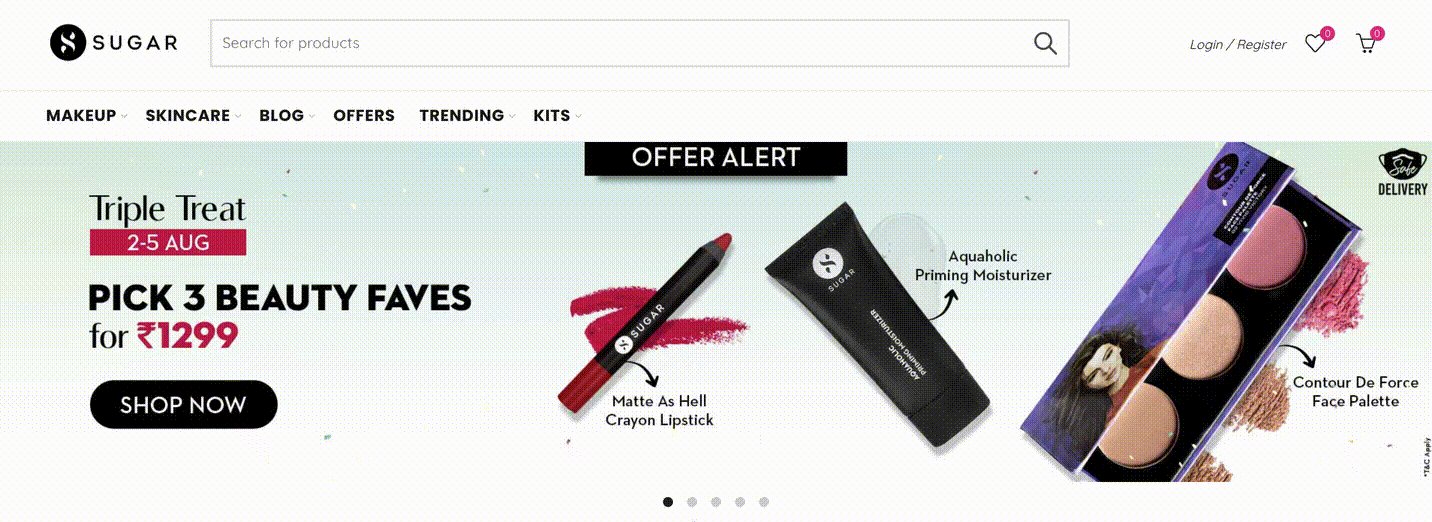
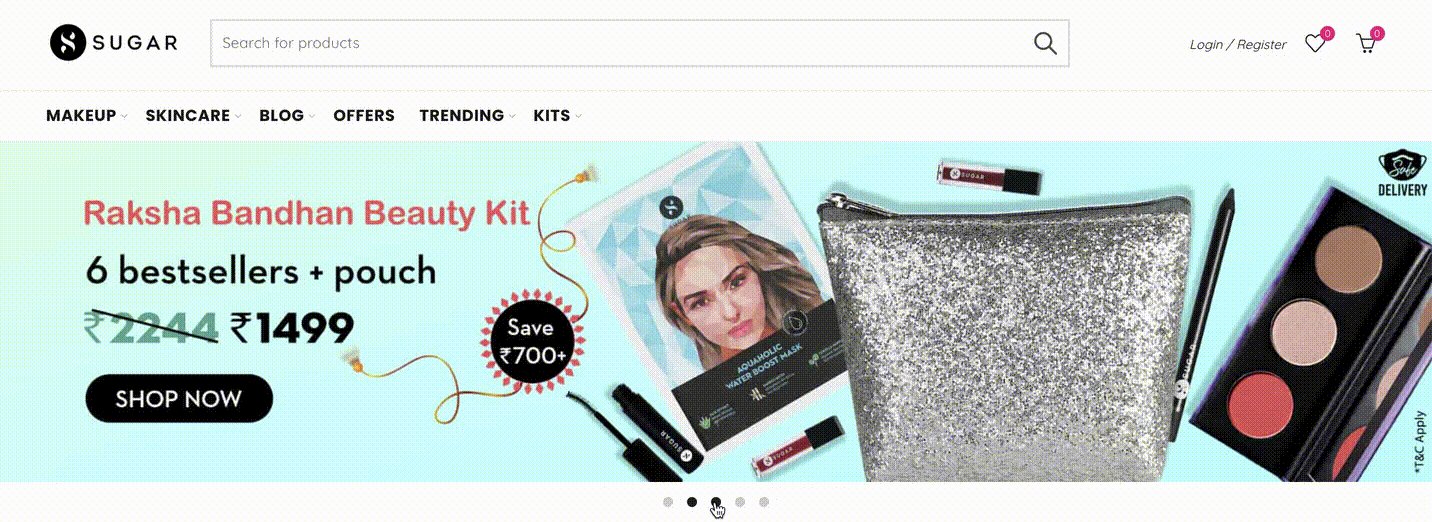
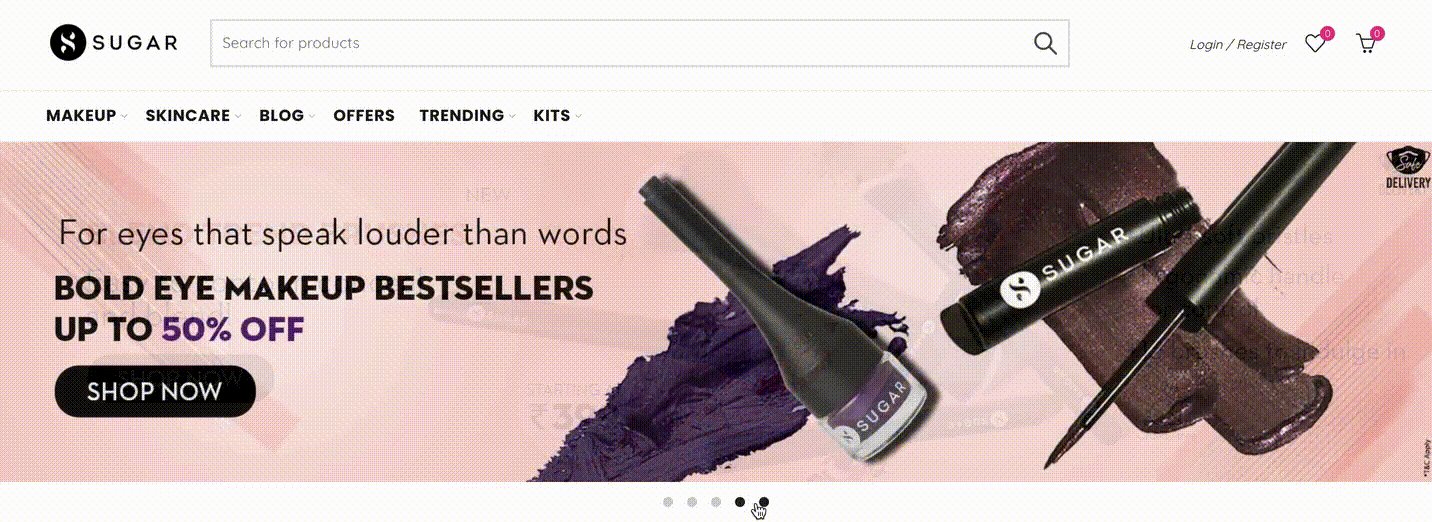
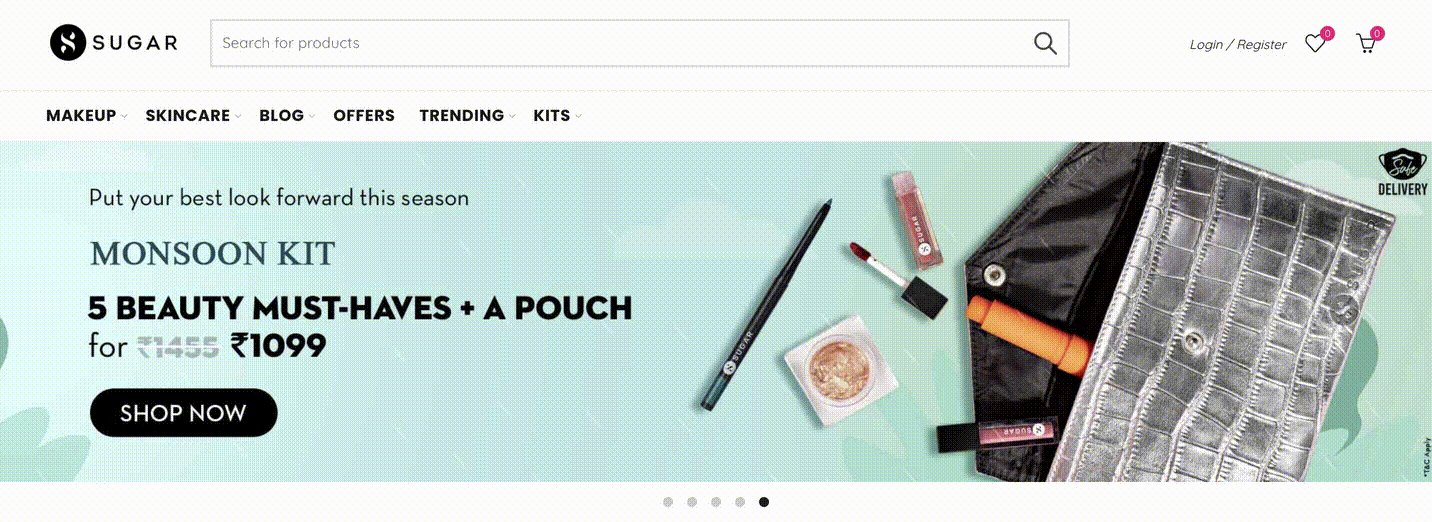
13. Verwenden Sie dynamische Banner oder Karussells
Dynamische Banner (oder Karussells) zeigen eine Vielzahl von Produkten, Kategorien und Angeboten an. Diese Funktion ist besonders nützlich für Verkäufer mit einem umfangreichen Produktportfolio. Sie präsentieren Tonnen von Artikeln über dem Seitenfalz.
Zum Beispiel rotiert sugarcosmetics.com fünf Banner, die ihren Top-Promotions gewidmet sind. Dynamische Elemente wie diese tragen dazu bei, die Aufmerksamkeit ihrer Besucher zu erregen.

Um ihre Wirksamkeit zu verbessern, versuchen Sie jedoch, nicht mehr als fünf Kategorien zu jonglieren. Halten Sie Ihren Text und Ihre Bilder groß genug, um deutlich gesehen zu werden.
Außerdem sollten die Banner interaktiv sein. Die Karussells sollten sich nicht zu schnell bewegen und eine Pause-Taste haben . Das bedeutet, dass die Besucher Zeit haben, das gesamte Karussell zu lesen – oder bei Bedarf anhalten.
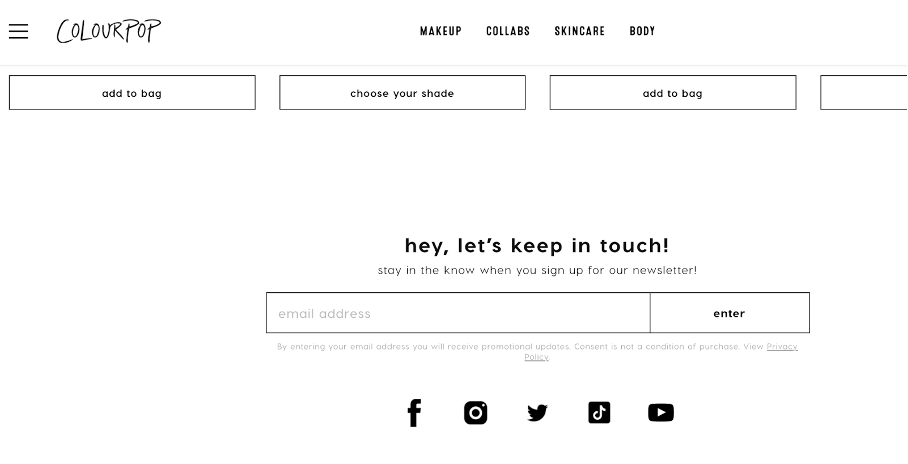
14. Zeigen Sie Social-Media-Symbole an
39 % der digitalen Vermarkter sind der Meinung, dass Social Sharing eine wichtige Rolle bei der Verbesserung der Conversions spielt.
Das Anzeigen von Social-Media-Symbolen kann dabei helfen, Beziehungen zu bestehenden Kunden aufzubauen und neue Verbraucher zu erreichen. Wenn Benutzern eine Produktseite gefällt, teilen sie sie mit ihren Freunden und ihrer Familie.
Sie können sogar die Entwicklung von Social Proof fördern, indem Sie einen Call-to-Action (CTA) einfügen, um Kunden aufzufordern, Inhalte in sozialen Medien zu teilen.
Wieso den? Die Leute möchten wissen, dass andere Ihre Website wertvoll finden. Je mehr Fans oder Follower Sie haben, desto mehr vertrauen Ihnen Ihre Kunden.

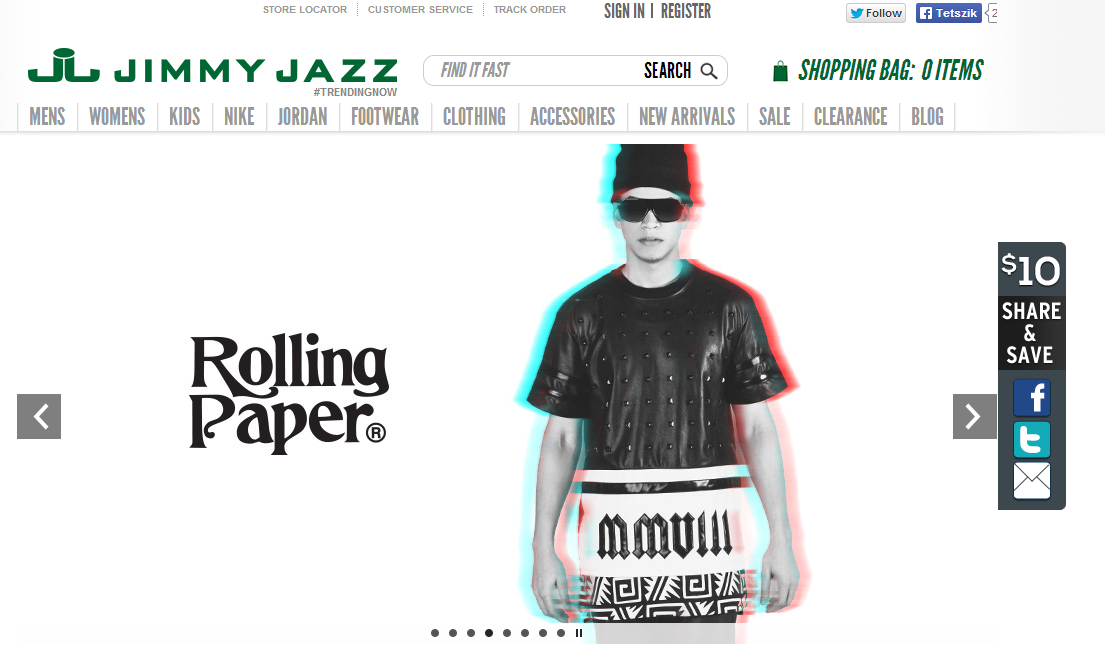
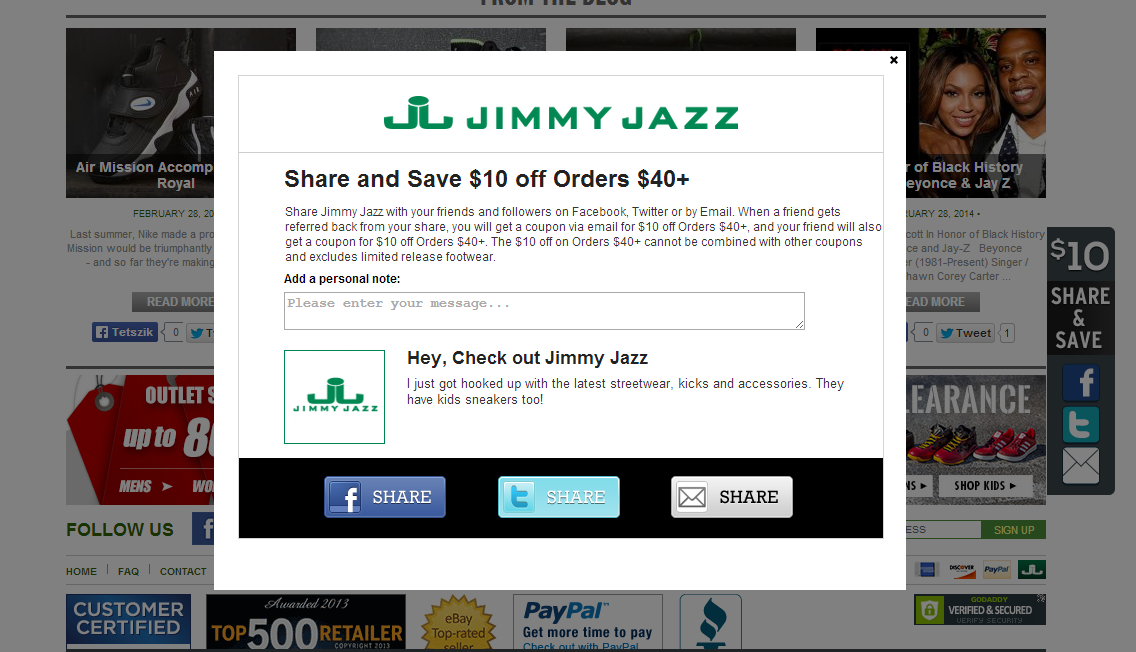
15. Ermutigen Sie zum Teilen in sozialen Netzwerken
Bieten Sie Ihren Besuchern Anreize (z. B. Rabatte oder Guthabenpunkte), Ihre Website und Produkte über soziale Kanäle zu teilen.
Ein großartiges Beispiel für eine Marke, die dieses Konzept verwendet, ist Jimmy Jazz. Sie bieten Benutzern einen Rabatt von 10 $, wenn sie jemanden über soziale Medien empfehlen.
Sehen Sie sich an, wie sie diese mächtige Taktik auf ihrer Homepage beworben haben. Zuerst gibt es eine schwebende Leiste auf der rechten Seite:

Durch Klicken auf die schwebende Leiste wird ein Popup angezeigt, das die Details erklärt:

16. Verwenden Sie qualitativ hochwertige Bilder
Fast 79 % aller Kunden überfliegen nur eine Website und lesen nicht jedes noch so kleine Detail Zeile für Zeile.
Das bedeutet, dass der Stil und die Qualität Ihrer Bilder eine große Rolle dabei spielen, einen guten Eindruck bei den Besuchern zu hinterlassen.
Dies gilt insbesondere für Mode-, Einrichtungs- und Outdoor-Einzelhandelsartikel. Eine Studie ergab , dass Kunden schlechte Bilder mit schlechter Produktqualität in Verbindung bringen.

17. Unterscheiden Sie zwischen neuen und wiederkehrenden Besuchern
Wiederkehrende Kunden möchten möglicherweise nicht jedes Mal dieselbe Anzeige sehen. Stellen Sie sicher, dass Sie ihnen bei jedem Besuch ein neues Display zeigen.
Diese Informationen können Folgendes umfassen:
- Zuvor angesehene Artikel
- Spezielle Gutscheincodes
- Neue Sachen
- Artikel, die sich auf ihren Browser-/Kaufverlauf beziehen
- Informationen zu Artikeln, die im Warenkorb des Käufers verbleiben
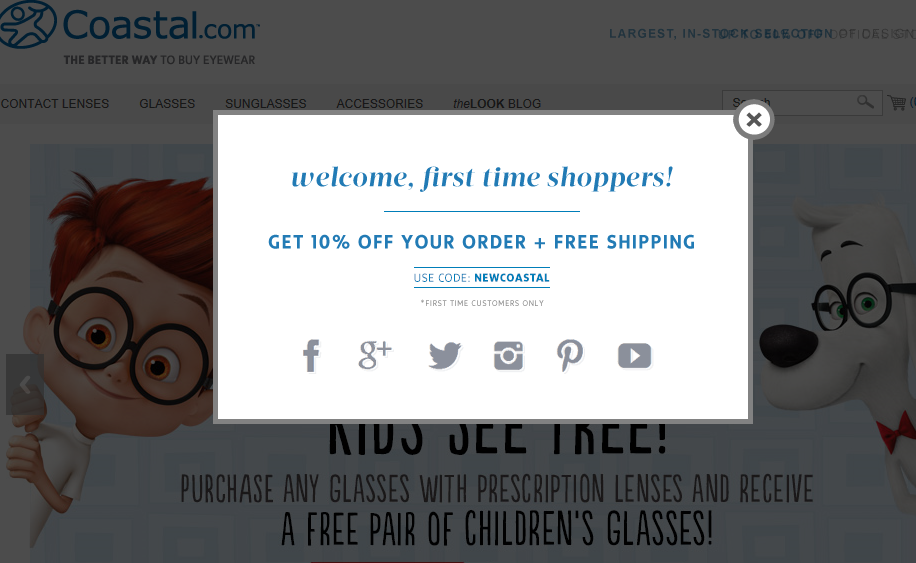
Neue Benutzer hingegen sollten auf Zielseiten geleitet werden, die Ihre Marke vorstellen oder Rabatte anbieten, wie es coast.com unten getan hat.

18. Zeigen Sie Kundenreferenzen an
Die Anzeige von Kundenreferenzen auf Ihrer Homepage kann Ihre Glaubwürdigkeit verbessern. Sie liefern potenziellen Käufern einen sozialen Beweis für die Qualität Ihrer Marke.
Birchbox bietet ein großartiges Beispiel dafür, wie Sie positive Eindrücke Ihres Unternehmens präsentieren können:

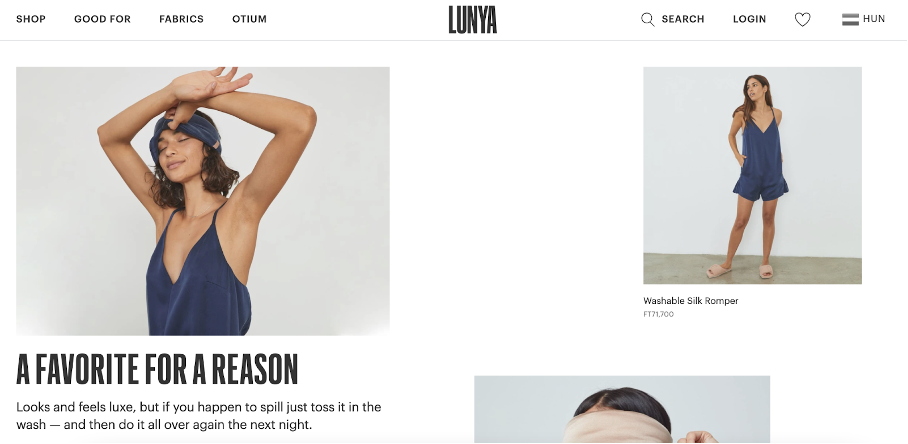
19. Länderspezifische Kommunikation
Geschäftsinhaber vergessen oft, dass Menschen aus der ganzen Welt ihre Website nutzen. Aber das sollten Sie nicht tun, besonders wenn Sie ein globaler Einzelhändler sind.
Länderspezifische Informationen sollten ein wesentliches Merkmal Ihrer Homepage sein. Bieten Sie Besuchern die Möglichkeit, Ihre Website in ihrer Muttersprache zu lesen, oder bieten Sie „standortbezogene Informationen“ wie z. B. Lieferverfügbarkeit.
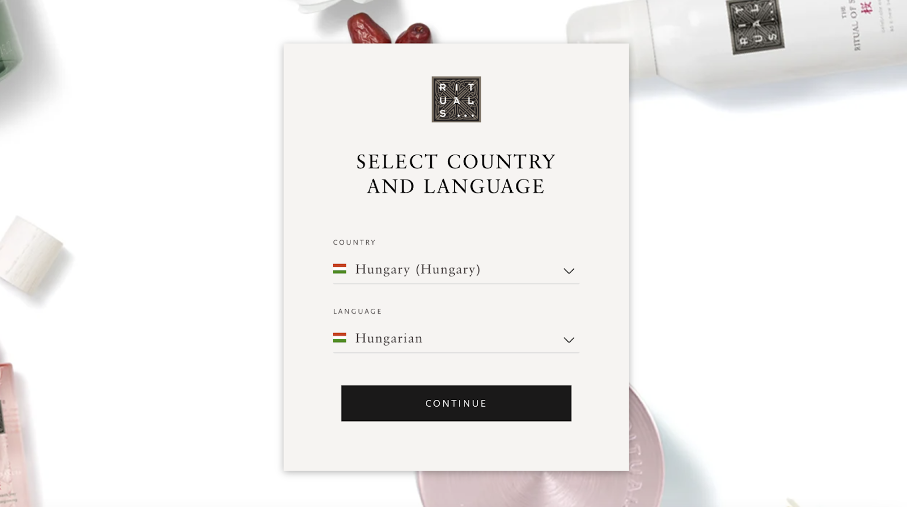
Rituals.com beispielsweise fordert Besucher auf, ihren Standort und ihre bevorzugte Sprache auszuwählen.

20. Halten Sie Ihr Design einfach
Das beste Design für Shopping-Websites beginnt immer mit Einfachheit.
Und das bleibt nicht unbemerkt: 84,6 % der Designer denken, dass ein überladenes Website-Design der schlimmste Fehler ist, den ein Unternehmen machen kann.
Aktualisieren und entfernen Sie immer alles, was nicht unbedingt erforderlich ist, von Ihrer Homepage. Und vermeiden Sie Designelemente wie überfüllte Multimedia-Inhalte und unattraktive Fotos.
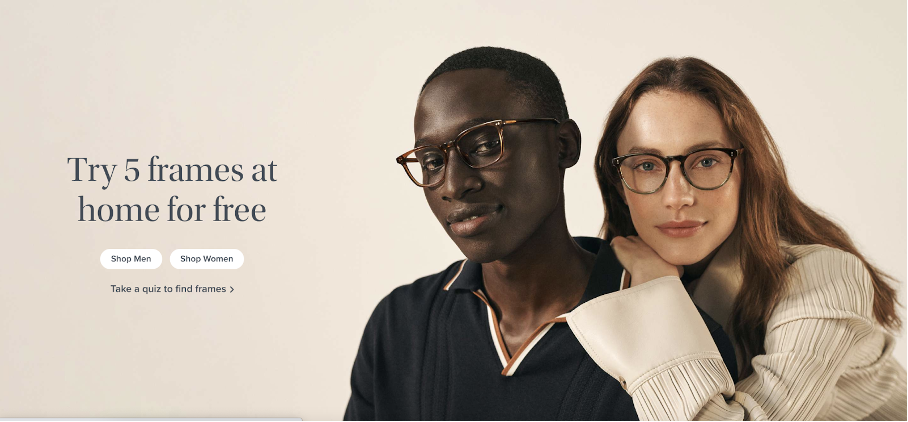
Warby Parker hat eines der besten E-Commerce-Site-Designs, das wir je gesehen haben, mit nur wenigen Elementen, die alle zusammenarbeiten.

21. Fokus auf Mobile-First
Die meisten Verbraucher verwenden ihre mobilen Geräte, um Produkte von Ihrer Website anzuzeigen und zu kaufen. Dies hat massive Auswirkungen auf das Website-Design.
Alle Ihre Inhalte sollten auf einem kleinen Bildschirm gut zu sehen sein. Und die interaktiven Elemente in Ihrem Geschäft benötigen große Schaltflächen, damit Besucher mühelos auf alles zugreifen können.
Dies ist besonders wichtig für CTA-Buttons. Sie sind entscheidend für die Navigation der Benutzer durch Ihren Verkaufstrichter.
Der Punkt ist, dass Websites im Jahr 2021 zurückbleiben werden, wenn sie diese mobilfreundlichen Funktionen nicht auf ihrer Homepage haben.
gewonnene Erkenntnisse
Das Design von E-Commerce-Websites ist eher eine Kunstform als eine Raketenwissenschaft. Das Ziel ist immer, eine Shop-Homepage zu erstellen, die großartige Inhalte und eine einfache Navigation bietet. Sie können dieses Ziel erreichen, indem Sie Ihr Alleinstellungsmerkmal deutlich machen, Ihre Produkte mit auffälligen Bildern präsentieren und das Teilen in sozialen Netzwerken fördern.
Hoffentlich haben Sie einige der besten Beispiele für Verbraucher-Websites gefunden und gespeichert. Sie können versuchen, einige ihrer Ideen auf Ihre eigene Homepage zu bringen.
