Die 11 besten Figma-Alternativen für das UI/UX-Design
Veröffentlicht: 2022-12-07Figma ist eine der beliebtesten Software für UI- und UX-Design. Es funktioniert hervorragend, um reaktionsschnelle Websites und mobile Schnittstellen mit Ausschnitten aus generierten Codes, dynamischen Overlays, Dateibearbeitung in Echtzeit, Website-Prototyping usw. zu entwerfen.
Trotz der beeindruckenden Designmerkmale suchen die Leute immer noch nach Figma-Alternativen. Was könnte der Grund sein? Lass es uns herausfinden.
Benutzer beschweren sich oft über eingeschränkte Funktionen im kostenlosen Plan von Figma, wie z. B. das Teilen von Berechtigungen für das Prototyping, das Erstellen privater Plugins, das Steuern des Linkzugriffs usw.
Es gibt einige kostenlose und kostenpflichtige Figma-Alternativen, die erweiterte Designfunktionen wie HTML-Export, Zusammenführen von UI-Paketen und Zugriffskontrolle für Links bieten, selbst in ihrem kostenlosen Plan.
Hier sind die 11 besten Figma-Alternativen für UI- und UX-Design, die Sie für Ihr Website-Design verwenden können.
Inhaltsverzeichnis
Vergleich der Figma-Konkurrenten
| Produkt | Beste für | Preisgestaltung | Benutzerfreundlichkeit |
| Adobe XD | Am besten geeignet für UI- und UX-Design | 797,68 INR pro Monat | Einfach zu verwenden |
| In Vision | Am besten geeignet für UI- und UX-Design | 647,3 INR pro Nutzer und Monat | Wenig komplex |
| Lucidchart | Am besten für Diagrammerstellung und Zusammenarbeit | INR 650,35 | Einfach zu verwenden |
| Balsamico | Am besten geeignet für die Entwicklung von Wireframes und High-Fidelity-Mockups | 735,92 INR pro Monat | Ein bisschen schwierig zu bedienen |
| Affinity-Designer | Am besten geeignet für die Entwicklung hochwertiger Konzeptzeichnungen, Logos, UI-Designs usw. | INR 3.599,00 für macOS und Windows | Nicht sehr einfach zu bedienen |
Die 11 besten kostenlosen Figma-Alternativen für Designer
Hier ist die Liste der besten Figma-Alternativen, die Sie für das UX- und UI-Design in Betracht ziehen können.
- Adobe XD
- In Vision
- Lucidchart
- Balsamico
- Affinity-Designer
- Penpot
- Axure RP
- Moqups
- MockFlow
- UXPin
- Siter.io
Adobe XD

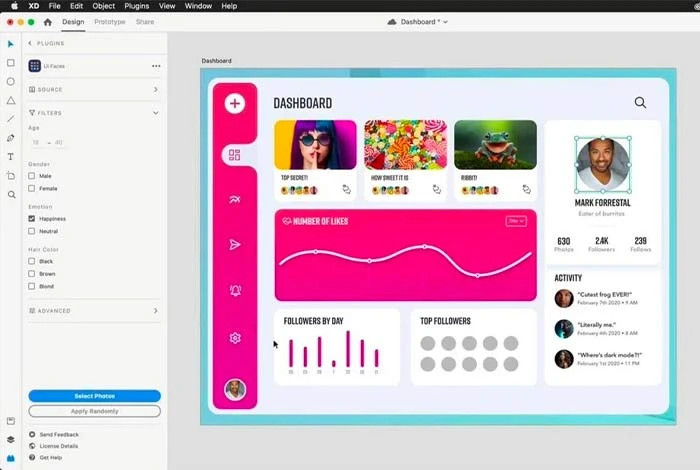
Adobe XD ist ein Website-Designtool , mit dem Sie beeindruckende Website-Prototypen erstellen können. Es wird nicht nur für das Webdesign verwendet, sondern hilft auch bei Apps, Spielen und Markendesign. Mit Adobe XD können Sie Designdateien über Links teilen, Animationen hinzufügen, Dateien in PNG, JPEG, SVG-Dateigröße usw. exportieren. Mit dieser Alternative zum Figma-Designtool können Sie auch Dateien direkt aus Illustrator , Sketch und Photoshop importieren.
Adobe XD-Funktionen
- Vektorzeichenwerkzeuge
- Objekt- und Hintergrundunschärfe
- Styling-Effekte mit Bildmischung
- Designanpassung für verschiedene Bildschirmgrößen
Preise für Adobe XD: Der kostenpflichtige Plan beginnt bei 797,68 INR ₹ pro Monat
Kostenlose Testversion: Verfügbar
In Vision
InVision ist eine UI- und Prototyping-Software , die zum Entwerfen und Entwickeln von UX und UI von Websites verwendet wird. Mit erstaunlichen Funktionen für die Zusammenarbeit ist diese Figma-Alternative kostenlos zu verwenden. Alle Mitglieder können das Projekt einfach ansehen und gleichzeitig in Echtzeit kommentieren. Im kostenlosen Plan können 10 aktive Benutzer hinzugefügt und 3 Projekte abgeschlossen werden. Darüber hinaus bietet es seinen Benutzern in seiner Unternehmensversion unzählige Designanpassungsoptionen.
InVision-Funktionen
- Versionsgeschichte
- Gastberechtigungen
- Benutzerdefinierte Designvorlagen
- Integration mit anderen Apps
InVision-Preise
Kostenloser Plan verfügbar | Der kostenpflichtige Plan beginnt bei INR 647,3 pro Benutzer und Monat
Kostenlose Testversion: Verfügbar
Empfohlene Lektüre: Top kostenlose Online-Prototyping-Tools für UI- und UX-Designer
Lucidchart

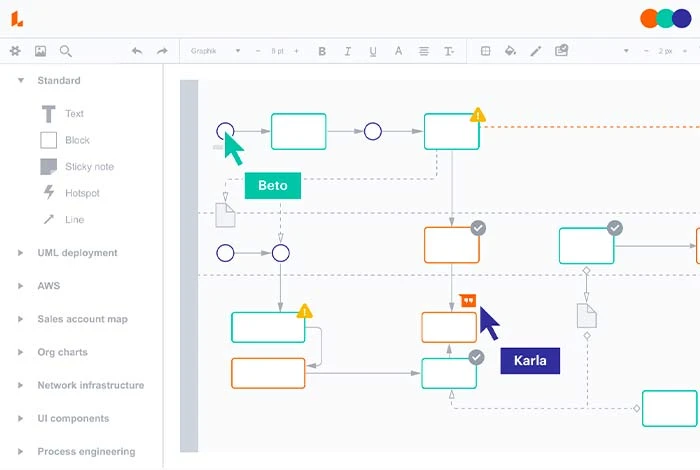
Lucidchart ist eine Diagrammanwendung, mit der Benutzer Diagramme erstellen, Daten visualisieren, an Projekten zusammenarbeiten und vieles mehr. Mit dieser kostenlosen Figma-Alternative können Sie alle Ihre Daten einfach durch Diagramme, Diagramme, Bilder usw. visualisieren. Mit Lucidchart können Sie ganz einfach formspezifische Kommentare, kollaborative Cursor, Versionshistorie erstellen, das Diagramm mit Passwortschutz veröffentlichen und vieles mehr.
Lucidchart-Funktionen
- Co-Authoring in Echtzeit
- Chat im Editor
- Projektzusammenarbeit in Echtzeit
- Mehrere Objektformen
- Automatische Datenvisualisierung
Preisgestaltung
Kostenloser Plan verfügbar | Kostenpflichtige Pläne beginnen bei INR 650,35
Kostenlose Testversion: Verfügbar
Balsamico
Balsamiq ist eine Designlösung , mit der Sie ganz einfach Wireframes oder High-Fidelity-Mockups erstellen können. Es kann verwendet werden, um digitale Skizzen für das Website-Design und die Designdiskussion zu erstellen, bevor der eigentliche Website-Code geschrieben wird. Balsamiq hilft Designern bei der Projektzusammenarbeit, beim Exportieren von Drahtmodellen in PDFs oder Bilder usw. Außerdem können Sie Anmerkungen und Kommentare zu Ihren Entwürfen hinzufügen.
Balsamiq-Eigenschaften
- Zusammenarbeit in Echtzeit
- Teilen und Überprüfen von Designs
- Steuerelemente im Sketch-Stil
- Interaktive Prototypen
- Benutzerberechtigungsverwaltung
Balsamiq-Preise
Der kostenpflichtige Plan beginnt bei INR 735,92 pro Monat
Kostenlose Testversion: 30 Tage
Affinity-Designer

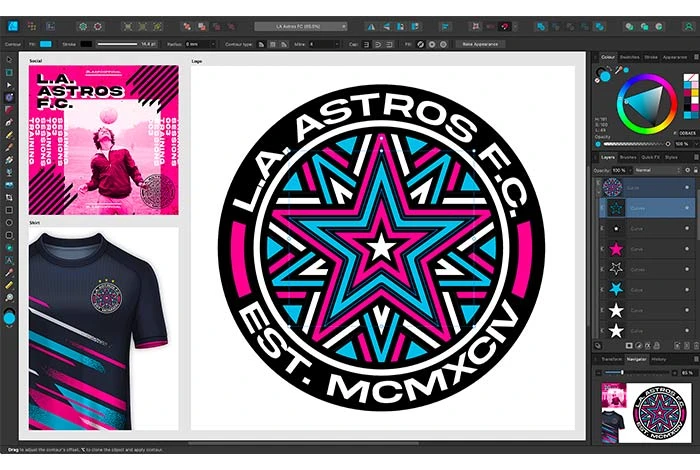
Affinity Designer ist eine beliebte Vektorgrafik-Designlösung , die sich für die Entwicklung hochwertiger Konzeptgrafiken, Logos, UI-Designs, Website-Modelle usw. eignet. Sie können damit geradlinige Bleistiftstriche erstellen, Ebeneneffekte überlagern und dem Vektor Körnung hinzufügen Grafik. Darüber hinaus hat Affinity Designer es einfach gemacht, Vektorgrafiken in Standard- und Retina-Auflösung für eine Live-Ansicht mit Pixelvorschaumodus anzuzeigen.
Affinity Designer-Funktionen
- Anpassung der Tastaturkürzel
- Vorlagen für soziale Medien
- Website-Modelle
- Benutzerdefinierte Typografie
- Rasterpinsel
Affinity Designer-Preise
Kostenpflichtige Pläne beginnen bei 3.599,00 INR für macOS und Windows und 1.099,00 INR für iPad.
Kostenlose Testversion: 30 Tage
Penpot
Penpot ist eine Open-Source-Design- und Prototyping-Plattform zur Erstellung ansprechender Website-Layouts und Prototypen. Mit dieser kostenlosen Figma-Alternative können Sie Ihre Prototypen oder Designs in Echtzeit mit Aktionären und Teammitgliedern teilen. Mit Penpot können Sie Kommentare zu Designs überprüfen und ganz einfach Feedback von Ihren Teammitgliedern erhalten.
Penpot-Funktionen
- Dateifreigabe über Links
- Erstellen und teilen Sie Bibliotheken und Vorlagen
- Über 25 Website-Prototyping- und Designvorlagen
- Hochgeschwindigkeits-Website-Design
Penpot-Preise
Die Nutzung ist kostenlos
Kostenlose Testversion: Kostenlos zu verwenden
Empfohlene Lektüre: 17 beste kostenlose und Open-Source-Webdesign-Software
Axure RP

Axure RP ist ein UX-Tool zur Entwicklung realistischer und funktionaler Website-Prototypen. Damit können Sie browserbasiertes Prototyping ohne Codierung durchführen, Animationsübergänge erstellen, automatisches Einrasten durchführen usw. Darüber hinaus können Sie Ihre Prototyping-Designs für die Echtzeit-Zusammenarbeit mit Axure RP gemeinsam erstellen. Außerdem können Sie Bilder in den Formaten PNG, SVG und GIF importieren.

Axure RP-Funktionen
- Vektorgrafik mit Stiftwerkzeug
- Vollton-, Verlaufs- und Bildfüllungen
- Benutzerdefinierte Widget-Bibliotheken
- Benutzerverwaltung mit zugewiesenen Rollen
- Wireframing von Webseiten
Preisgestaltung
Der kostenpflichtige Plan beginnt bei 2.042,93 INR pro Benutzer und Monat
Kostenlose Testversion: 30 Tage
Empfohlene Lektüre: 10 beste Diagrammsoftware im Jahr 2022
Moqups
Moqups ist eine Web-App , die Benutzern hilft, Wireframes, Diagramme, Mockups, Prototypen und vieles mehr in Echtzeit zu entwickeln und zusammenzuarbeiten. Damit können Sie Ihre Website-Designs durch Wireframes und Mockups testen und validieren. Mit Moqups erhalten Sie integrierte Symbolsätze, vorgefertigte Designs, Seitenverwaltung, Integration mit Google Drive und Dropbox usw.
Moqups-Funktionen
- Prototypische Interaktionen
- Bearbeiten und Kommentieren in Echtzeit
- Flussdiagramme
- Anmerkungen gestalten
Moqups-Preise
Kostenpflichtiger Tarif ab 1.389,20 INR pro Monat verfügbar
Kostenlose Testversion: Nicht verfügbar
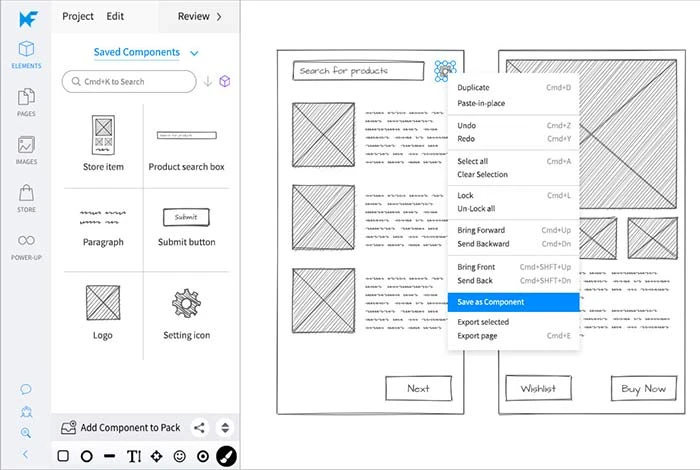
MockFlow

MockFlow ist eine Wireframing- und Produktdesign-Software , die mit allen Funktionen ausgestattet ist, um Designer bei jedem Schritt des Produktdesignverfahrens zu unterstützen. Damit erhalten Sie integrierte UI-Pakete für beliebte Produkte, exportieren das Produkt in HTML, sichern es mit 2FA und vieles mehr.
MockFlow ist ein großartiges Tool zum Erstellen von High-Fidelity-Produktprototypen und Website-Designs. Es ist eine der besten Figma-Alternativen für das UI-Design.
MockFlow-Funktionen
- UI-Zeichnungen
- Teilen von Designs über Links
- Zusammenarbeit per Video
- Versionierung von Designdateien
- Verschlüsselte URL
- Über 20 Powerups
MockFlow-Preise
Kostenloser Plan verfügbar | Der kostenpflichtige Plan beginnt bei 1.552,24 INR pro Redakteur und Monat
Kostenlose Testversion: Nicht verfügbar
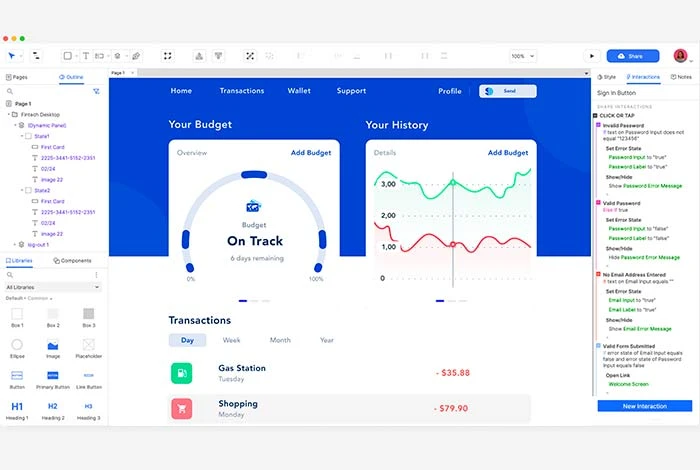
UXPin
UXPin ist ein UI-Design- und Prototyping-Tool , das verwendet werden kann, um Website-Mockups, Prototypen, Wireframing, UI-Design, Design-Zusammenarbeit usw. zu erstellen. Rom-Button-Hover, bedingte Navigationsflüsse zu erweiterbaren Menüs, UXPin lässt Sie alles mit Leichtigkeit entwerfen.
Sie können Designs über den Link direkt mit den Entwicklern teilen. Darüber hinaus vereinfacht diese Prototyping-Software die Projektgenehmigungsverfahren, indem Sie den UX-Überblick mit den Beteiligten teilen können.
UXPin-Funktionen
- Prototyping für bedingte Logik
- Integrierte UI-Design-Bibliotheken
- Verwaltung der Versionshistorie
- Kontextuelle Dokumentation
- Farbenblindheits-Simulator
UXPin-Preise
Kostenloser Plan verfügbar | Der kostenpflichtige Plan beginnt bei 3.187,72 INR pro Redakteur und Monat.
Kostenlose Testversion: Verfügbar
Siter.io

Siter.io ist ein Online-Designtool, mit dem Benutzer die gesamte Website ohne Verwendung von Codes erstellen können. Damit können Benutzer Videos direkt von YouTube oder einer beliebigen Social-Media-Website zu ihren Webseiten hinzufügen.
Darüber hinaus verfügt Siter.io auch über ein Figma-Plugin, um das Website-Design direkt zu importieren und die Website ohne Codierung zu starten. Darüber hinaus können Sie Farb- und Schriftstile wiederverwenden, um sie einfach auf allen Webseiten Ihrer Website auszutauschen.
Siter.io-Funktionen
- Einbetten und lokale Videos
- Personalisierte Website-Domain
- Sammlung von Formularen und Apps
- Unsplash-Unterstützung
- Eigentumsübertragung gestalten
Siter.io-Preise
Der kostenpflichtige Plan beginnt bei INR 1.145,17 pro Monat
Kostenlose Testversion: Verfügbar
Warum sollten Sie sich für Figma-Alternativen entscheiden?
Figma ist eine wunderbare UI- und Prototyping-Software, die erstaunliche Designfunktionen wie ein Stiftwerkzeug, automatisches Layout-Padding, Plugin-Erstellung usw. bietet. Sie ist jedoch auch nicht frei von Einschränkungen. Es gibt viele Funktionen, die in Figma nicht verfügbar sind, aber von seinen Konkurrenten angeboten werden. Beispielsweise bietet Figma keine erweiterten Prototyping-Funktionen wie bedingte Logik und interaktive Formularelemente, wie sie von UXPin angeboten werden.
Ebenso gibt es einige wesentliche Designmerkmale, die Figma nicht bietet. Sie können Ihr Design nicht in HTML exportieren und bedingtes Logik-Prototyping durchführen oder mit Figma Markendesigns erstellen. Viele Figma-Softwarealternativen wie MockFlow bieten diese erweiterten Funktionen und machen es daher zu einer besseren Figma-Alternative.
Empfohlene Lektüre: 15 kostenlose Online-Vektor-Editoren für PC und Mobilgeräte
Wie wähle ich Figma Alternative Free?
Berücksichtigen Sie die folgenden Faktoren, um die richtigen Figma-Alternativen für Ihre Webdesign- und Entwicklungszwecke auszuwählen.
- Überprüfen Sie die Preisgestaltung des Produkts, um sicherzustellen, dass es in Ihr Budget passt.
- Stellen Sie sicher, dass es auch in seinem kostenlosen Plan zahlreiche Designfunktionen bietet.
- Es sollte Ihnen erlauben, Ihr Design in HTML zu exportieren.
- Die Figma-Alternative sollte auch bedingte Logik und interaktive Formularelemente bieten.
- Wählen Sie eine Software wie Figma, mit der Sie Ihre Webdomain personalisieren können.
- Die Verfügbarkeit von umfangreichen Website-Prototyping- und Designvorlagen, um Ihren Designprofi zu beschleunigen
Was ist eine bessere Alternative zu Figma?
Figma ist ein großartiges Tool für das UI- und UX-Design. Sie können damit ganz einfach schöne Websites und mobile Schnittstellen erstellen. Aufgrund der Einschränkung des kostenlosen Plans wechseln die Leute jedoch zu seinen Alternativen. Gemäß dem detaillierten Funktionsvergleich sind MockFlow und InDesign die besseren Optionen, da sie in ihrem kostenlosen Plan das Zusammenführen von UI-Paketen und Benutzerrollenberechtigungen bieten.
Darüber hinaus ist UXPin für fortgeschrittenere Funktionen wie bedingtes Logik-Prototyping und integrierte UI-Designbibliotheken die bessere Option. Stellen Sie jedoch sicher, dass Sie Ihre Designanforderungen und Ihr Budget berücksichtigen, bevor Sie sich für eine Alternative entscheiden.
Ähnliche Kategorien: Grafikdesign-Software | 3D-Design-Software | Website-Design-Software | Innenarchitektur-Software | Software für Modedesign | PCB-Design-Software
Häufig gestellte Fragen
- Gibt es etwas Besseres als Figma?
Ja, es gibt Figma-Softwarealternativen, wenn Sie nach fortgeschritteneren Website-Designfunktionen wie bedingter Logik, interaktiven Formularelementen, nativen HTML-Eingaben usw. suchen. Einige der besten Optionen sind InVision, MockFlow, Adobe XD, UXPin usw.
- Ist Figma besser als InVision?
Ob Figma besser ist als InVision oder nicht, hängt von der Art der Designfunktionen ab, die Sie für Ihr Projekt wünschen. Sie entwerfen mit Figma jedoch auch Verzweigungen und Zusammenführungen, private Plugins und Webhook-Optionen, was es zu einer besseren Option macht.
- Kann Figma Illustrator ersetzen?
Nein, Figma kann Illustrator nicht ersetzen, da beide unterschiedlich sind. Illustrator wird im Allgemeinen für Druckdesign, Logoerstellung, Bannerdesign usw. verwendet. Figma ist jedoch perfekt für die Entwicklung hochwertiger Vektorgrafiken und komplizierter Webschnittstellen. Daher eine bessere Option für die Gestaltung von Websites.
- Kann Figma Photoshop ersetzen?
Jeder von ihnen hat einen anderen Zweck und bietet einzigartige Funktionen. Figma wird im Allgemeinen für das UI-Design und das Prototyping verwendet, während Photoshop am besten für die Bildbearbeitung und das Grafikdesign geeignet ist.
- Kann Figma offline arbeiten?
Nein, Figma lässt Sie nicht offline entwerfen. Sie benötigen eine stabile Internetverbindung, um die Lösung auszuführen.
- Ist Figma besser als Sketch?
Figma ist nicht besser oder schlechter als Sketch, da beide unterschiedliche Funktionen haben. Sie können jedoch von überall auf Figma zugreifen, da es webbasiert ist, was mit Sketch nicht möglich ist, da Sie es nur über die Desktop-Anwendung verwenden können.
- Was sind Figma-ähnliche Apps?
Es gibt mehrere Alternativen zu Figma, die ähnliche Funktionen wie interaktive Prototypen, Versionsverlauf, Dateifreigabe über Links usw. bieten. Einige der Anwendungen wie Figma umfassen Axure RP, Balsamiq, Lucidchart, InVision usw.
- Wer verwendet Figma?
Das Vektorgrafik-Tool Figma wird von einigen der größten Unternehmen weltweit für die Gestaltung und Entwicklung von Websites verwendet. Einige Unternehmen, die Figma verwenden, sind Coinbase, Microsoft, Gusto, Zoom, Netflix, GitHub und viele mehr.
- Warum Figma verwenden?
Figma kann Ihnen helfen, das Design und Prototyping Ihrer Website zu vereinfachen, indem es erweiterte Designfunktionen anbietet. Sie können es verwenden, um Designdateien zu überprüfen, den Versionsverlauf zu verfolgen, den Designworkflow zu automatisieren und vieles mehr. Das Beste daran ist, dass Sie von überall darauf zugreifen können, da es webbasiert ist.
