Die 50 besten kostenlosen responsiven jQuery-Bild-Slider
Veröffentlicht: 2022-07-13Dies ist eine Sammlung der besten jQuery-Bildschieberegler. Wenn Sie ein Designer sind, sind diese Schieberegleroptionen für Ihr Projekt sehr hilfreich.
Website-Besucher haben eine extrem kurze Aufmerksamkeitsspanne und klicken nur auf etwas oder lesen etwas, das sie fesselt!
Aus diesem Grund haben unter vielen Websites kostenlose responsive Bild-Slideshows für Bildergalerien an Popularität gewonnen.
Überall im Internet können Sie sehen, dass sie auf einigen Blogs und Websites verwendet werden. Bild-Slider sind eine fabelhafte Möglichkeit, jeden Besucher Ihres Blogs anzuziehen und Ihren Blog schön aussehen zu lassen.
Abgesehen davon könnte das Hinzufügen von Schiebereglern Ihrer bereits einfachen Website ein attraktives Layout verleihen. Und Sie müssen sich keine Sorgen um die Funktion der Schieberegler machen, da die meisten von ihnen auch auf Mobilgeräten recht gut funktionieren.
Es gibt Tausende von Optionen, wenn es um Bild-Slider geht, aber hier sind die erstaunlichsten jQuery-Bild-Slider , die wir großartig fanden:
Top-Schieberegler für jQuery-Bilder
Wischer
Swiper ist der einfachste und einfachste Touch-Slider, der Ihrer Website Attraktivität verleihen kann. Es ist sehr browserfreundlich und funktioniert mit den meisten Browsern und ist reaktionsschnell.
Die Leute sind mit der Swipe-Option ziemlich vertraut, was sie auch benutzerfreundlich macht.

Zyklon-Schieber
Der Zyklonschieber ist einfach zu bedienen und einfach, aber sehr nützlich. Es verfügt über einen vereinfachten Arbeitsablauf, mit dem Sie Folien hinzufügen, ihre Eigenschaften festlegen, eine Vorlage auswählen und veröffentlichen können.
Es verfügt auch über ein erweitertes Vorlagensystem, mit dem die Benutzer es entsprechend ihrer festgelegten Priorität anpassen können.

Kapitän Schieber
Das Arbeiten mit dem Kapitänsschieber ist fast so, als würde man ein Stück Kuchen essen. Der Schieberegler verfügt über einige einfache Einstellungen wie Animation, Geschwindigkeit usw. und bietet auch die Möglichkeit mehrerer Schieberegler.
Außerdem macht der Ajax-Drag-and-Drop-Slider-Sortierer die Neuordnung der Folien ganz einfach.

Holen Sie sich den Slider
Folie verfeinern
Ein einfacher jQuery-Slider, der den Vorteil von CSS hat, wann immer möglich 3D-Folienanimationen hinzuzufügen , dieses Plug-in ist eines der besten für die Anzeige von ansprechenden, glänzenden Animationen und anderen Bildinhalten.
Verfeinern Sie die visuelle Attraktivität Ihrer Website mit diesem einfachen und eleganten Schieberegler.

Responsives Bildraster
Das Responsive Image Grid Plug-In eignet sich hervorragend für die Erstellung eines Responsive Grids, das Bilder in regelmäßigen Abständen ändern kann.
Der Schieberegler würde Wunder für die visuelle Attraktivität Ihrer Website bewirken, da das Erscheinen zufälliger Bilder die Aufmerksamkeit der Besucher auf sich ziehen würde.

Uno-Schieberegler
Das Uno Slider jQuery-Plug-in bietet Ihnen eine breite Palette von Funktionen zur Auswahl, zusammen mit unbegrenzten Übergangsbildern. Einige Funktionen umfassen eine berührungsfähige mobile Optimierungsschnittstelle, animierte Ebenen und andere.

Holen Sie sich den Slider
FractionSlider
Das FractionSlider jQuery-Plug-in eignet sich am besten für Bild- oder Text-Slider und hilft Ihnen, verschiedene Elemente pro Folie zu animieren, wobei Sie jeden Aspekt von Zeit und Animation steuern können.
Überblendungen und Übergänge sind einige der Methoden, die Sie in eine bestimmte Richtung setzen können.

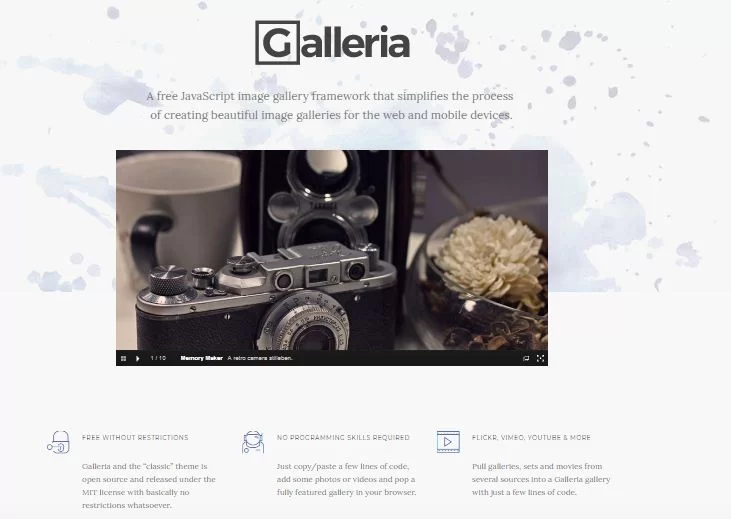
Galerie
Galleria war im letzten Jahr für die Bereitstellung hochwertiger Bildergalerien für verschiedene Websites beliebt. Es ist ohne Einschränkung kostenlos, bietet eine Vollbildansicht, reagiert zu 100 Prozent und verfügt über zwei verschiedene Designoptionen, hell und dunkel!

Minimal ansprechender Slider
Getreu seinem Namen ist das Minimal Responsive Slider-Plug-In winzig, leichtgewichtig und erstellt einen äußerst reaktionsschnellen Slider, indem es die Elemente innerhalb des Containers verwendet. Es ist extrem browserfreundlich und funktioniert mit allen Versionen bekannter Browser.
Als Bonus unterstützt der Slider auch mehrere Diashows.

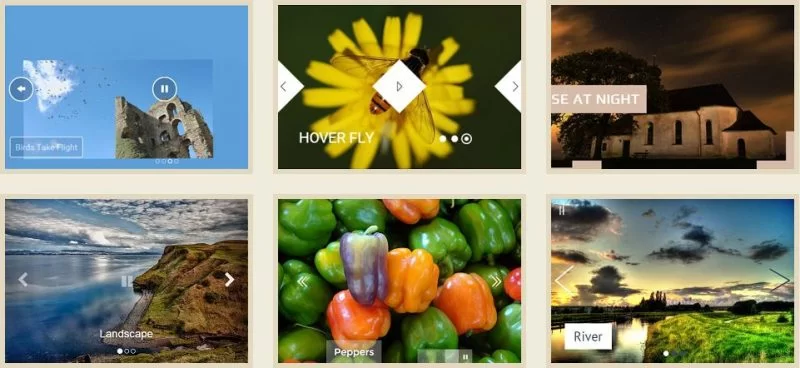
WOW-Slider
Dieser reaktionsschnelle jQuery-Bildschieber hat einige fantastische visuelle Effekte, darunter Domino, Seite, Stapel, Explosion, Fliegen, Blinds, Slices, Basic, Cubem Seven und viele andere.
WOW Slider ist voll ansprechbar, unterstützt Touch-Swipe, einfaches WordPress-Setup und ist SEO-fähig.

bxSlider
Präsentieren Sie Ihre Medieninhalte mit diesem jQuery bxslider, der viele Konfigurationsoptionen bietet, mit denen Sie Aspekte wie Geschwindigkeit, Endlosschleife usw. steuern können.
Der bxSlider ist vollständig anpassungsfähig und verfügt über mehrere Modi für Fade-Effekte. Darüber hinaus bietet es Wischunterstützung für Touchscreens.

EuleKarussell
OwlCarousel Slider würde immer auf dem Laufenden bleiben und seinen Benutzern jedes Mal ein großartiges Erlebnis bieten. Der Slider bietet seinen Besuchern auf einfache, aber effektive Weise ununterbrochene statische und dynamische Inhalte.

Diapo
Diapo ist ein weiterer einfacher Schieberegler mit einer Diashow-Option, die Ihre Arbeitswebsite unterstützt und neben statischen Bildern auch Videos und Audios zeigt. Der Slider ist browserfreundlich und eine einfach und attraktiv zu verwendende Slider-Option.

jQuery Responsive Slider
Eine großartig aussehende, moderne jQuery-Slider-Option, die Sie kostenlos herunterladen und für jedes Projekt verwenden können. Dies ist ein vollständig ansprechender Schieberegler zum Erstellen von Modellen.
Der Schieberegler befindet sich innerhalb des Hauptelements. Sie können es in Ihrem Heldenbereich verwenden, wo Sie Ihren Slogan und Details schreiben und das Produkt innerhalb des Rahmens zeigen können, was es zu einer Komplettlösung für moderne Designs macht.
Sehen Sie sich hier die Demo an

Wallop-Schieberegler
Der Wallop-Schieberegler jQuery-Schieberegler hilft beim schnelleren Laden von Seiten. Der Slider hat ein ansprechendes Slider-Layout mit einem einfachen Design und einem minimalen JavaScript-Code.

Slicebox
Ein sehr eingängiger Bild-Slider von Codrops, der durch viele 3D-Effekte erzeugt wird. Slicebox ist sehr browserfreundlich und viele kreative Projekte können mit dieser Schieberegleroption ausgeführt werden.

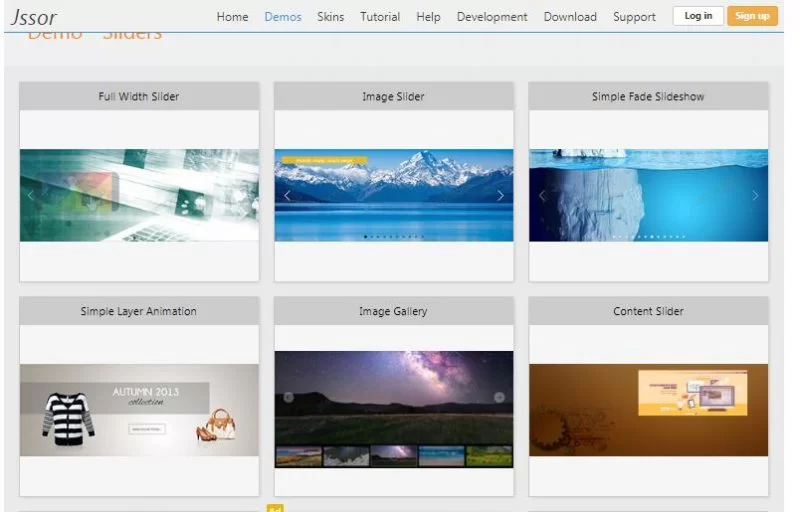
Jssor Responsive Slider
Der Jssor Responsive Slider ist ein voll funktionsfähiger Slider und funktioniert recht gut auf Websites, die Bilder anzeigen müssen.
Es gibt eine Fülle von Schiebereglern, die freigeschaltet werden können . Darüber hinaus gibt es mehr als 15 Bildübergangseffekte, Touch-Unterstützung und Unterstützung in voller Breite .

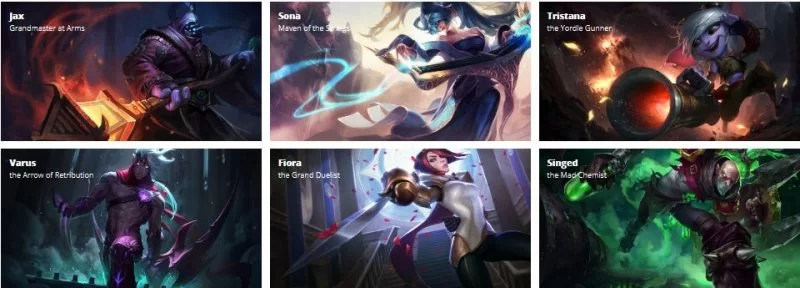
jQuery-Gridder
Dieses spezielle Plug-in erscheint und zeigt eine Folie mit der detaillierten Erklärung des Bildes, auf das ein Benutzer klickt. Der jQuery-Gridder-Slider verfügt über einen reaktionsschnellen Bild-Slider, eine Slide-In-Beschreibung und ermöglicht ein reibungsloses Scrollen.

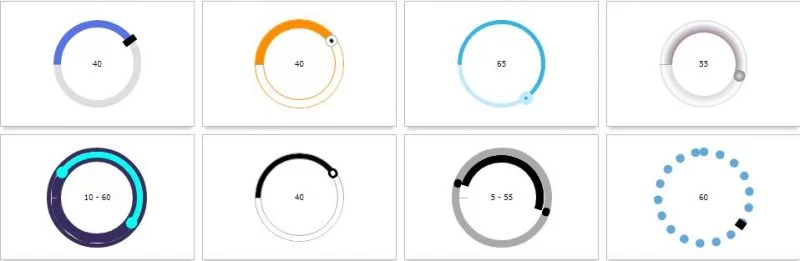
Runder Schieber
Dieses Plug-in, das auch als kreisförmiger Schieberegler oder radikaler Schieberegler bekannt ist, ermöglicht es dem Benutzer, einen Wert oder eine Vielzahl von Werten in einer kreisförmigen Bewegung auszuwählen. Es ist besonders nützlich für Websites, die möchten, dass ihre Besucher an die Website gebunden werden und für mehr zurückkommen!

Vertikaler Vollbild-Schieberegler
Der vertikale Vollbild-Schieberegler ist ein einfacher Vollbild-Schieberegler, der den CSS3-Übergang verwendet, dem weiter der jQuery-Fallback folgt. Der vertikale Vollbild-Schieberegler ist zu einer ziemlich modischen Option für einseitige Websites geworden und ermöglicht es dem Benutzer, beim Scrollen mehrere Seiten zu erstellen.

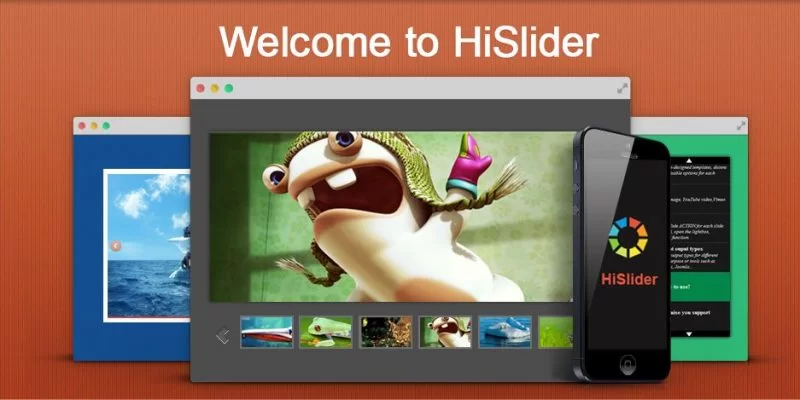
Hallo Slider
Dieses kostenlose jQuery-Slider-Plug-in kann speziell zum Erstellen ausgefallener Bild-Slider mit Bildübergängen verwendet werden. Hi Slider ist ein sehr reaktionsschneller Slider mit vielen faszinierenden Vorlagen und Skins.

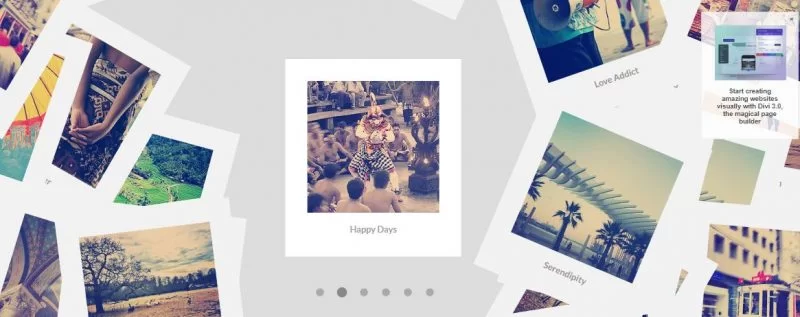
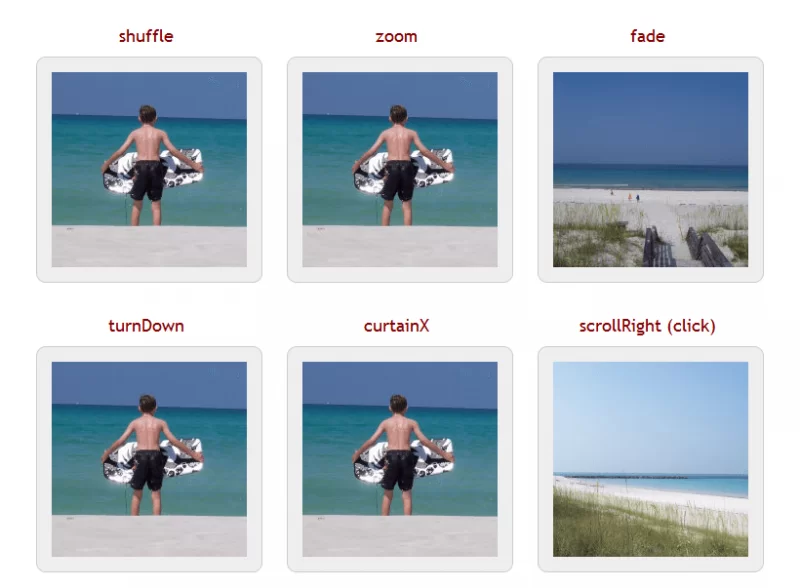
Verstreute Polaroid-Galerie
Die Scattered Polaroid-Galerie ist eine Galerie im verstreuten Stil mit einem sehr ansprechenden Design. Das Aussehen des Sliders wird viele Besucher anziehen. Es hat jedoch einen Shuffle-Übergang und eignet sich besser für die Anzeige auf Tablets.

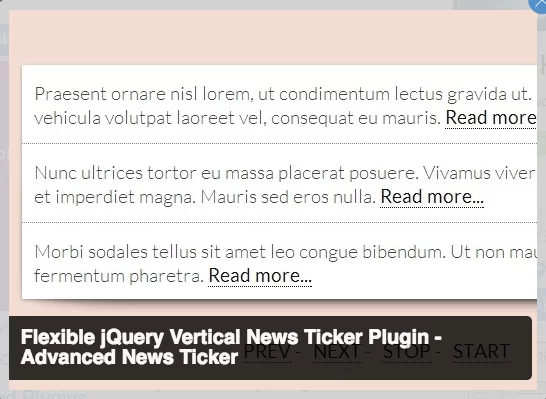
JQuery Vertical News-Schieberegler
Wie der Name schon sagt, ist der JQuery Vertical News-Schieberegler am nützlichsten für Nachrichten-Websites, die Folien auf der linken Seite und Bilder auf der rechten Seite anzeigen. Die interaktive Art und Weise, in der Vertical News Slider Ihre Inhalte verbessert, macht es zu einer großartigen Wahl!

PGW-Schieberegler
Dieser minimale Bild-Slider präsentiert die Folien mit Bildern auf elegante Weise. PGW Slider ist SEO-konform, hat ein responsives Layout und unterstützt alle gängigen Browser.


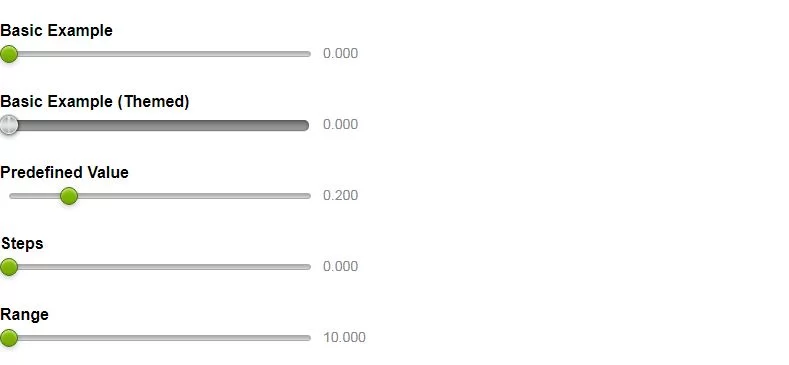
Einfacher Schieberegler
Wie der Name schon sagt, ermöglicht der einfache Schieberegler Ihren Benutzern, den Inhalt Ihres Schiebereglers zu erkunden, indem sie einen bestimmten Wert aus einer Reihe von Werten auswählen. Alles, was sie tun müssen, ist einfach auf den Schieberegler zu ziehen und zu klicken, um zu einem bestimmten numerischen Wert zu gelangen. Ziemlich ordentlich!

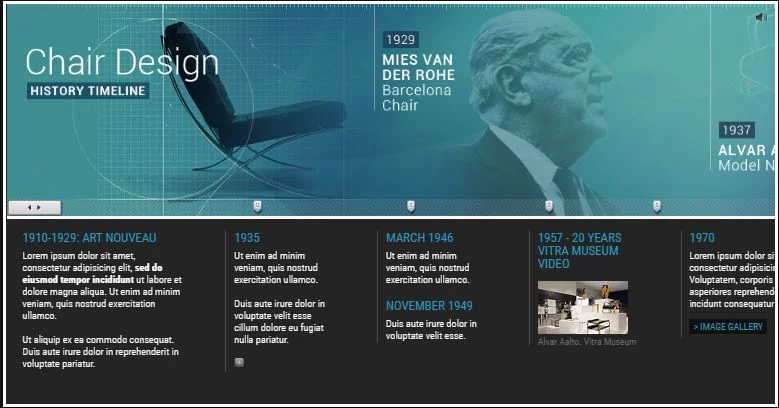
Zeitachsen-Schieberegler
Das definitive Plug-in Timeline Slider kann Ihnen dabei helfen, schöne Verlaufszeitleisten zu erstellen. Die Hauptkonfigurationen dieses Schiebereglers können über die CSS-Stylesheet-Datei angepasst und bearbeitet werden. Der Slider kommt mit zwei Skins und einem flachen Stil.

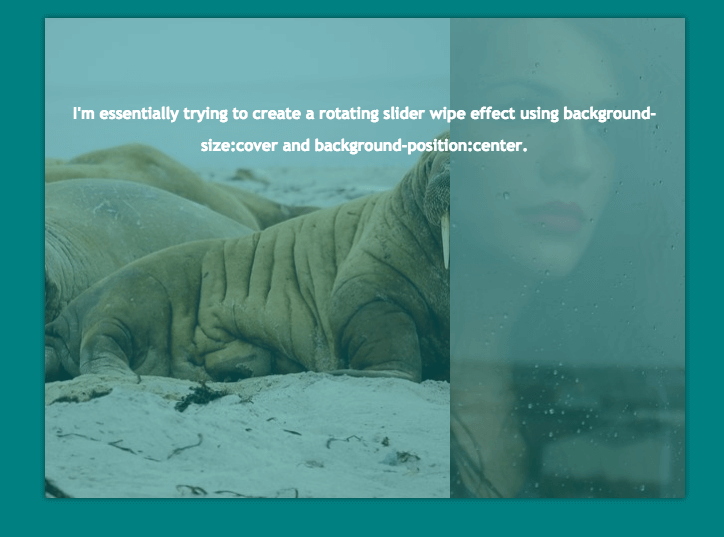
Responsive Parallax Drag-Slider mit transparenten Buchstaben
Möchten Sie gut aussehende transparente Buchstaben mit erstaunlichem Parallax-Effekt erstellen? Hier ist eine gebrauchsfertige Designoption, die Sie im Header-Hero-Bereich Ihrer Website verwenden und die Aufmerksamkeit Ihrer Benutzer auf sich ziehen können.

jQuery Cycle-Plugin
Das jQuer Cycle-Plug-in ist ein Diashow-Plug-in, das viele Übergangseffekte, Pause beim Schweben, Autostopp, Klickauslöser und viele andere interaktive Funktionen unterstützt, die die Besucher Ihrer Website süchtig machen.

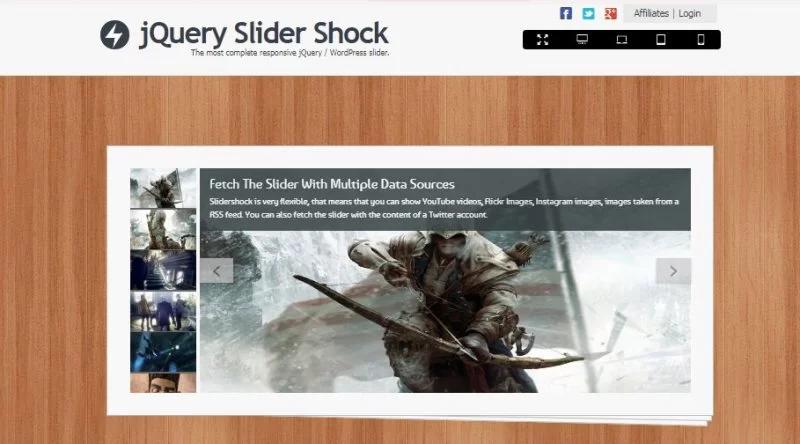
jQuery Slider Schock
jQuery Slider Shock ist eine vollständige und leistungsstarke Erweiterung, mit der Sie als Plug-In neue visuelle Inhalte zu jeder WordPress-Seite hinzufügen können. Außerdem kann der Schieberegler auch zum Verschieben von Bildern und Text verwendet werden.

Folie verfeinern
Refine Slide ist ein äußerst reaktionsschnelles und einfaches Plug-In für die Erstellung von Diashows mit Kohle-3D-Transformationen und CSS3-Übergängen. Der Slider ist auch browserfreundlich und würde sicherlich von Ihren Besuchern geliebt werden.

Wischen Sie den Schieberegler ab
Eine einfache Schieberegleroption mit schönem Wischeffekt. Sie können diesen Slider kostenlos herunterladen und für jedes der Projekte verwenden.