Die 7 besten kostenlosen WordPress-Sticky-Menü-Plugins, mit denen Besucher Ihre Website lieben werden
Veröffentlicht: 2022-04-28Beim Erstellen Ihrer Website sind Probleme unvermeidlich. Defekter Code, nicht aufeinander abgestimmte Elemente, schlechte Social-Media-Integration, all dies sind Hürden, die wir überwinden müssen, um eine Website zu erstellen, auf die wir stolz sein können. Außerdem stellen wir manchmal fest, dass etwas auf unserer Website fehlt.
Es ist normalerweise nichts, was die Website bricht, sondern hauptsächlich das Problem, dass Ihre Website langweilig aussieht. Im Vergleich zu anderen Websites fehlt Ihrer Website möglicherweise der Pep, den man von einer professionellen Website erwartet.
Es gibt viele Möglichkeiten, dieses Problem zu beheben, eine davon ist die Verwendung eines klebrigen Menüs und/oder einer klebrigen Kopfzeile.
Falls Sie zum ersten Mal von einem Sticky-Menü hören und/oder nicht wissen, was ein Sticky-Header ist, machen wir Ihnen keine Vorwürfe; beide können dank der Fülle anderer verfügbarer Webdesign-Funktionen leicht übersehen werden.
In seiner einfachsten Form ist ein Sticky-Menü ein Element auf Ihrer Website, das Ihnen beim Scrollen folgt. Jetzt fragen Sie sich vielleicht: „Wie ist das nützlich?“ Und dazu kommen wir, keine Sorge.

Das erste und offensichtlichste Beispiel wäre eine klebrige Symbolleiste oben auf Ihrer Website. Die Implementierung einer Funktion wie dieser ist einfach, aber Sie sehen trotzdem nicht viele Websites damit. Das Erstellen einer Sticky-Toolbar oder einer anderen Art von Sticky-Menü erweckt nicht nur den Eindruck, dass Ihnen die Benutzerfreundlichkeit Ihrer Website wichtig ist, sondern schafft auch die Möglichkeit, eine Website mit Inhalten zu haben, die Sie problemlos durchsuchen können, ohne sie zu haben um nach oben zu blättern, um die Seiten zu wechseln.
Suchleisten, ein Feld mit Empfehlungen für andere Artikel oder Produkte, eine kleine Schaltfläche, mit der eine Person Ihren Newsletter abonniert oder Ihre Website/Ihren Beitrag in sozialen Medien teilt, all dies kann als klebrige Elemente umwerfend aussehen, ohne Ihre Website zu überladen.
Wenn Sie also von der Idee von klebrigen Menüs und klebrigen Elementen im Allgemeinen überzeugt sind, besteht der offensichtliche nächste Schritt darin, zu lernen, wie Sie sie auf Ihrer WordPress-Site implementieren.
Der grundlegende Weg, dies zu tun, wäre, ein paar Zeilen Code zu schreiben und es einen Tag zu nennen. Aber dieser Ansatz hat sowohl Vor- als auch Nachteile. Während Sie beim Schreiben von Code selbst viel Kontrolle haben, kann es schnell langweilig werden. Sie würden also nicht nur wertvolle Zeit verschwenden, sondern auch die großartigen Funktionen verpassen, die viele WordPress-Sticky-Menü-Plugins bieten.
Aus diesem Grund empfehlen wir Ihnen dringend, ein Plugin zu verwenden, und um Ihnen bei der Auswahl zu helfen, finden Sie hier eine Liste der Top 7 der besten kostenlosen WordPress-Sticky-Menü-Plugins.
1. Sticky Menu, Sticky Header (oder irgendetwas!) auf Scroll

Wir beginnen diese Liste mit einer starken Auswahl. Mit über 100.000 aktiven Installationen und einer Fünf-Sterne-Bewertung ist dieses Sticky-Menü-Plugin großartig.
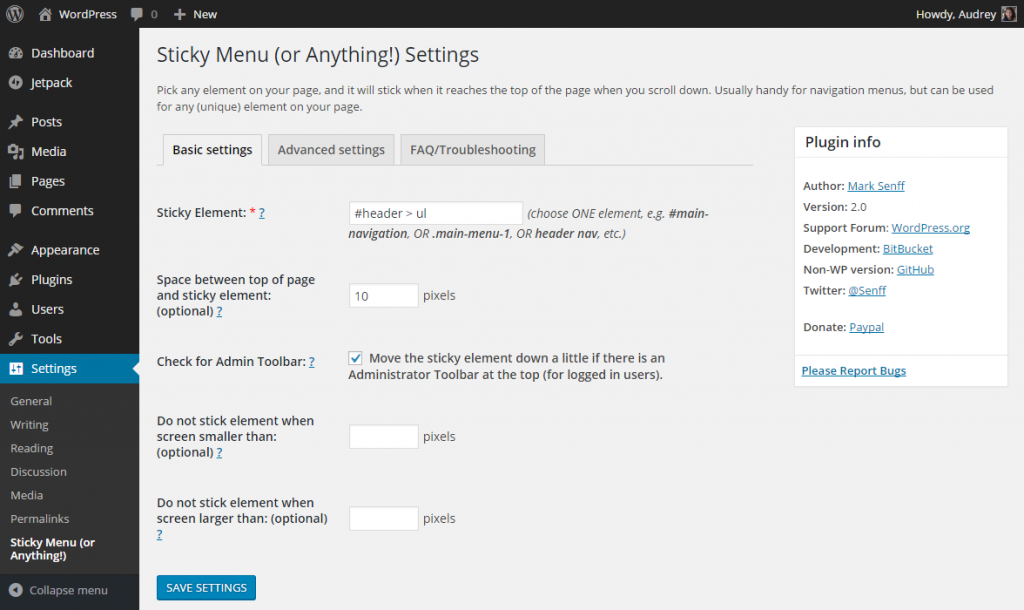
Damit können Sie all die erstaunlichen Dinge erschaffen, die wir in der Einführung erwähnt haben. Der Himmel ist die Grenze, da dieses Plugin dafür sorgt, dass Sie jedes Element auf Ihrer Website in ein klebriges Element verwandeln können.

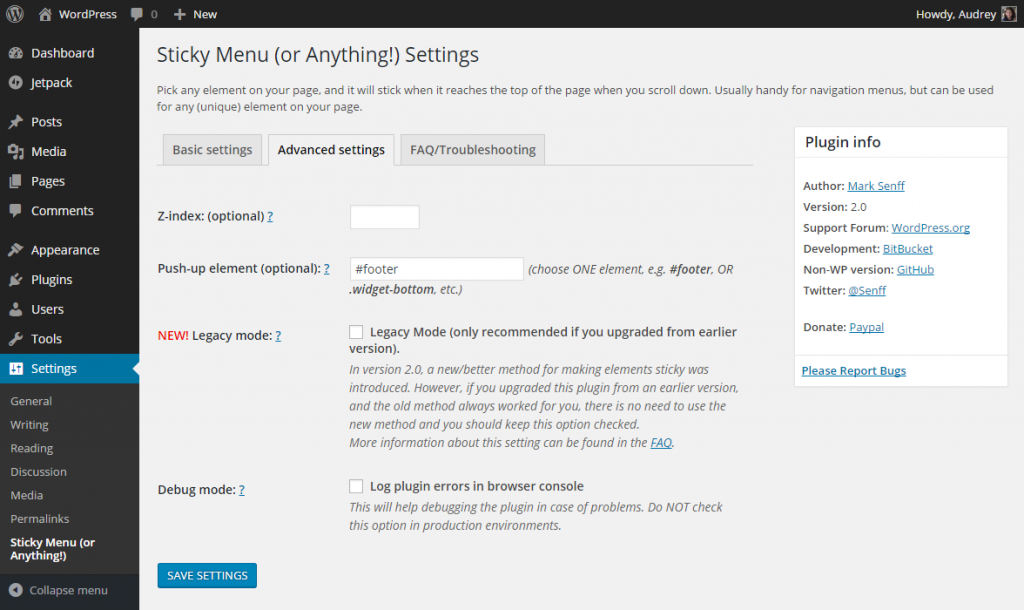
Die Einstellung „Push-up-Element“ des Plugins ermöglicht es Ihnen, ein Element zu bestimmen, das Ihr klebriges Element wieder nach oben drückt. Mit der Z-Index-Einstellung können Sie verhindern, dass andere Elemente Ihr klebriges Element verdecken. Außerdem können Sie konfigurieren, wie Ihre Sticky-Elemente in Abhängigkeit von der Bildschirmgröße des Benutzers funktionieren.

Kleine Details wie diese machen Ihre Website für den Benutzer angenehmer, da es nur eine Handvoll Dinge gibt, die ärgerlicher sind als ein klebriges Element, das die Hälfte des Displays Ihres Mobilgeräts blockiert.
Mit regelmäßigen Updates und einem Debug-Modus, der von diesem Plugin bereitgestellt wird, können Sie sicher sein, dass Sie auf kein Problem stoßen, das nicht behoben werden kann.
Für diejenigen unter Ihnen, denen das bisher Gehörte gefällt, würden wir empfehlen, dass Sie sich auch die Pro-Version des Plugins namens WP Sticky ansehen.

Mit zusätzlichen Funktionen wie einer Elementauswahl, die in der Pro-Version verfügbar ist, können Sie sich vom Schreiben von Code verabschieden und werden durch den klebrigen Elementerstellungsprozess rasen.
Die Pro-Version bietet außerdem einen schnellen und zuverlässigen Kundensupport direkt von den Entwicklern des Plugins. Ein Luxus, den viele andere Plugins nicht bieten.

Oh, und habe ich erwähnt, dass dieses Plugin mit allen Seitenerstellern, Plugins und Themes kompatibel ist? Es ist! Also, tu dir selbst einen Gefallen und probier es aus.
2. meinStickymenu


Mit einer Reihe großartiger Funktionen stellt dieses Plugin sicher, dass Benutzer ohne großen Aufwand erstellen können, was sie wollen.
Das Plugin schafft es, einzigartig zu sein und tut, was es tun soll. Es ist wichtig zu wissen, dass es mit Blick auf die Twenty Thirteen-Vorlage entwickelt wurde, aber mit den meisten Themen kompatibel sein sollte.
3. Float-Menü

Das Float-Menü-Plug-in ist in seiner Verwendung eher eine Nische, kann aber dennoch ein großartig aussehendes Menü erstellen, das so aussieht, als ob es auf Ihrer Website schwebt. Im Kern wird es immer noch nur ein klebriges Menü sein, nichts, was das Spiel verändert. Aber was es von den anderen unterscheidet, ist sein ausgeprägter visueller Stil, der aus Schaltflächen besteht.
Der Hauptnachteil dieses Plugins ist die Tatsache, dass seine Anpassbarkeitsoptionen ziemlich begrenzt sind. Und nicht nur das, die Menüs können nur auf der linken oder rechten Seite Ihrer Website platziert werden. Wenn Ihnen das Aussehen der Menüs gefällt, die dieses Plugin erstellt, und Sie nicht zu weit vom ursprünglichen Design abweichen möchten, werden Sie feststellen, dass dies ein stabiles und gutes Plugin ist.
4. WP Sticky-Seitenleiste

Dies ist ein Plugin, das dem Float-Menü ziemlich ähnlich ist. Sein Hauptmerkmal ist die Möglichkeit, ein einfaches, aber effektives Seitenleistenmenü auf Ihrer Website zu erstellen. Wenn Sie also nur ein Seitenleistenmenü benötigen, ist dieses Plugin großartig, da seine Installation schnell und einfach ist.
Das Hauptmerkmal, das dieses Plugin mit dem Float-Menü-Plugin teilt, ist die fehlende Anpassbarkeit. Aber es sollte ein wenig gelobt werden, da dieses Plugin mobilfreundliche Sticky-Menüs erstellen kann; Außerdem ist es mit allen Themen kompatibel, die Sie möglicherweise auf Ihrer Website verwenden möchten.
5. Wesentliche Add-ons für Elementor

Dieses Plugin ist für alle, die Elementor verwenden. Falls Sie es nicht wissen, Elementor ist ein schneller und einfach zu bedienender WordPress-Site-Builder.
Wir empfehlen Ihnen dringend, das Plugin Essential Addons for Elementor zusammen mit Elementor zu verwenden, da es in bestimmten Bereichen fehlt. Durch die Verwendung dieses Plugins können Sie die grundlegenden Sticky-Menüs von Elementor erweitern und sie zu Ihren eigenen machen.
6. Intelligente schwebende / klebrige Schaltflächen

Smart Floating / Sticky Buttons ist ein Plug-in für Sticky Buttons. Es ist wahrscheinlich das schnellste und optimierteste Tool, das die Erstellung von Sticky Buttons ermöglicht.
Der gesamte Vorgang zum Erstellen eines Buttons dauert ungefähr 10 Sekunden, was einfach unglaublich ist. Auch wenn der Prozess einfach ist, hält dieses Plugin Ihnen keine Funktionen vor. In der kostenlosen Version erhalten Sie alles, was Sie brauchen.
Außerdem beschränkt Sie dieses Plugin nicht auf eine einzige Art von Aktion, die eine Schaltfläche ausführen kann. Stattdessen können Sie über eine Schaltfläche Ihre sozialen Medien verlinken, eine Nachricht senden, auf eine andere Website verlinken usw. Ihrer Fantasie sind wirklich keine Grenzen gesetzt.
Wenn Sie also nur einen Sticky-Button benötigen, dann ist dieses Plugin genau das Richtige für Sie.
7. Sticky-Menü fangen

Und zu guter Letzt haben wir Catch Sticky Menu. Obwohl es mit allen Funktionen ausgestattet ist, die zum Erstellen eines Sticky-Menüs erforderlich sind, sticht dieses Plugin nicht wirklich hervor. Es ist einfach und zuverlässig.
Sie denken vielleicht: „Warum haben Sie es dann auf diese Liste gesetzt?“. Die Antwort auf diese Frage ist die Tatsache, dass dies ein Open-Source-Plugin ist. Dies ist die stärkste Funktion von Catch Sticky Menu. Laienhaft ausgedrückt bedeutet dies, dass Sie sich den Code des Plugins ansehen, die Teile, die Ihnen gefallen, nehmen und hinzufügen oder die Teile entfernen können, die Ihnen nicht gefallen. Wenn Sie also mit keinem der oben genannten Plugins zufrieden sind und bereit sind, sich die Hände schmutzig zu machen, dann ist dieses Plugin perfekt für Sie, da Sie es nach Herzenslust anpassen können.
Dennoch ist dies bei weitem die schwierigste und zeitaufwändigste Art, Sticky-Menüs auf Ihrer Website zu implementieren, seien Sie also gewarnt.
Ein paar abschließende Gedanken
Jetzt, da Sie eine grundlegende Vorstellung davon haben, was ein Sticky-Header und ein Sticky-Menü sind, sollten Sie bereit sein, ein Plugin auszuwählen, das Ihnen hilft, genau das zu erstellen. Wenn Sie sich jedoch von der Anzahl der Auswahlmöglichkeiten etwas überfordert fühlen, empfehlen wir Ihnen dringend, sich für Sticky Menu, Sticky Header (oder irgendetwas!) auf Scroll zu entscheiden, da dies bei weitem die vielseitigste und zuverlässigste Option auf dem Markt ist. Ein Alleskönner, wenn man so will.
Ganz zu schweigen davon, dass Sie, wenn Ihnen die kostenlose Version genug gefällt, später jederzeit auf die Pro-Version upgraden können, was den Erstellungsprozess Ihrer Website erheblich beschleunigt.
