Wir haben die 12 besten Popup-Designs gefunden, die Sie heute kopieren können
Veröffentlicht: 2022-04-06Popups sind ein todsicherer Weg, um Ihre E-Mail-Liste zu erweitern und Ihre E-Commerce-Konversionsraten zu erhöhen. Wir haben gesehen, dass Top-E-Commerce-Marken Pop-ups verwenden, um ihre Konversionsraten um bis zu 37 % zu verbessern und die Rate der abgebrochenen Warenkörbe um mindestens 20 % zu senken .
Erfolgsgeschichten wie diese beruhen auf schön gestalteten Popups, die sich an ein hochspezifisches Publikum richten. In einem früheren Artikel haben wir die Benutzersegmente besprochen, die jeder E-Commerce-Shop mit Popups ansprechen sollte. Heute konzentrieren wir uns auf den zweiten Faktor: das Popup-Design.
Wir haben 12 atemberaubende Popup-Beispiele als Inspiration zusammengestellt, damit Sie Ihr eigenes Popup-Design auf den Punkt bringen können.
Lass uns anfangen!
12 hochkonvertierende Popup-Designbeispiele
Alle 12 dieser realen Beispiele für Popup-Designs wurden mit OptiMonk erstellt. Das bedeutet, dass Sie alle ihre Designelemente einfach kopieren können, indem Sie unsere vielen verschiedenen Vorlagen und unseren Drag-and-Drop-Editor verwenden.
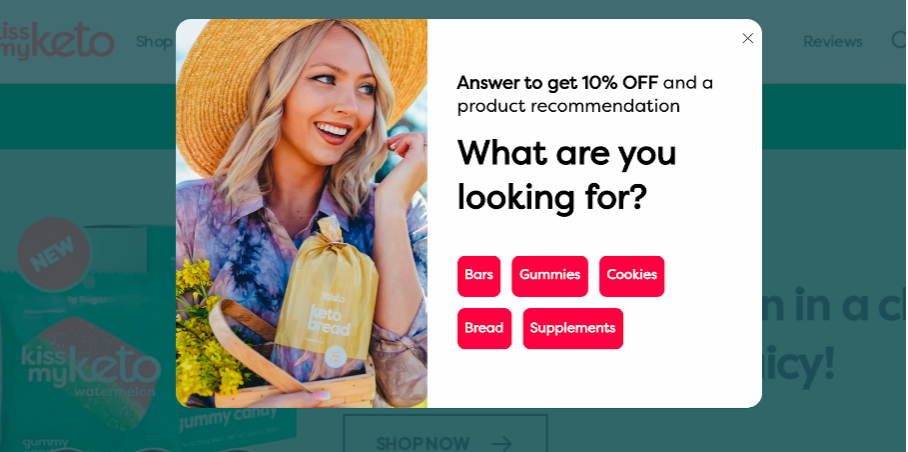
1. Küss mein Keto
Dieses Begrüßungs-Popup beginnt mit dem Aufbau einer dauerhaften Beziehung zu den Kunden, indem Sie sie besser kennenlernen.
Die einfache Frage und die ebenso einfache Schaltflächenkopie ermutigen Besucher, sich mit dem Popup zu beschäftigen (ganz zu schweigen von dem Versprechen eines 10 % Rabatt-Promo-Codes).
Kiss My Keto verwendete auch ein hochwertiges Image, das sowohl ihr Produkt darstellt als auch ihre lustige, sorglose Markenidentität verstärkt.

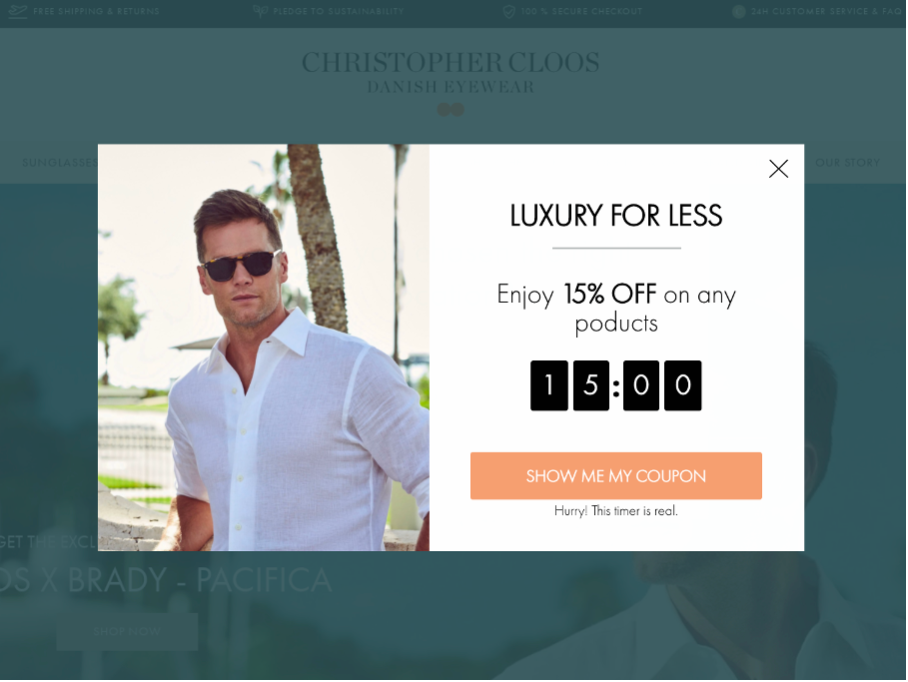
2. Christoph Cloos
Christopher Cloos ist eine Marke mit skandinavischen Wurzeln, und ihr Popup-Design folgt der typisch skandinavischen Ästhetik: glatt, mit geraden Linien und einfachen Schriftarten. Dies ist ein großartiges Beispiel für ein solides Popup-Design, das den Stil der Marke unterstreicht.
Ein weiterer wichtiger Aspekt des Popup-Designs ist der Countdown-Timer, der die Aufmerksamkeit der Besucher auf sich zieht und das Gefühl der Dringlichkeit erhöht, sodass sie mit größerer Wahrscheinlichkeit ihren Rabattcode verwenden.
Und schließlich wählte das Designteam von Christopher Cloos ein Bild, das das „Gefühl“ ihrer Sonnenbrille perfekt widerspiegelt.

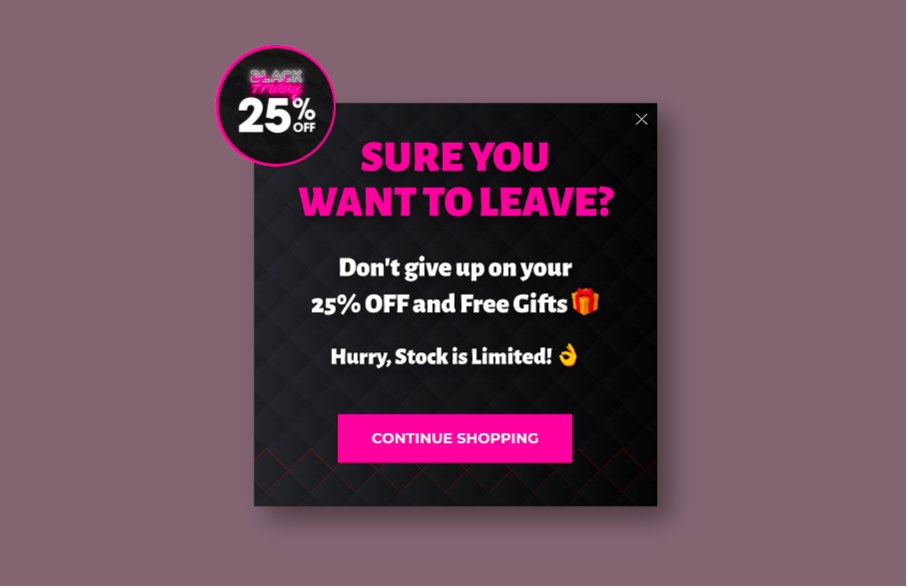
3. Offensichtlich
Nicht alle Popups benötigen Bilder, um die Aufmerksamkeit der Kunden zu erregen. Manchmal kann die Kopie eines Popups alleine stark genug sein.
Dies gilt insbesondere, wenn das Popup kräftige Farben verwendet, die ins Auge fallen, wie die Kombination aus Pink und Schwarz unten. Beachten Sie, wie Obvi seine Botschaft mit Emojis verstärkt, wodurch sich das Popup-Design jugendlicher anfühlt.
Um die Botschaft des Popups noch besser aufnehmen zu können, fasst der Kreis in der linken oberen Ecke das Angebot zusammen.

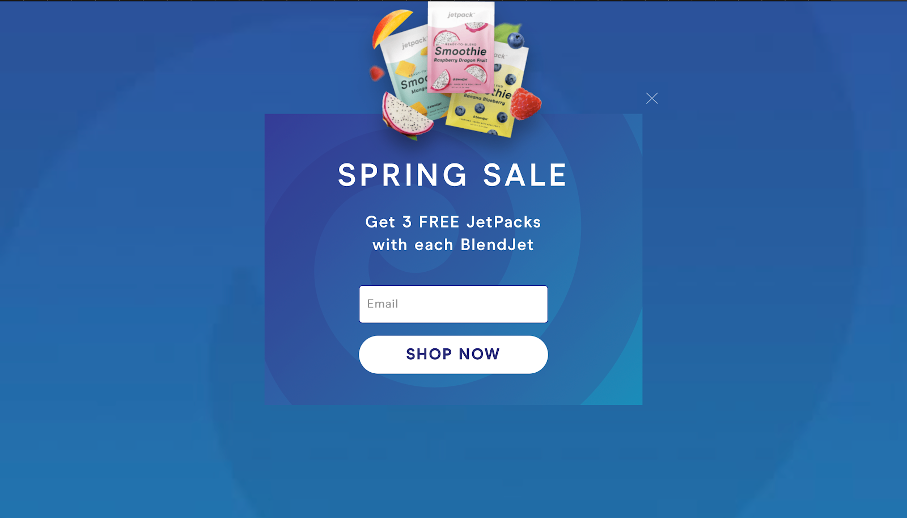
4. BlendJet
Dieses Beispiel zeigt, wie wichtig es ist, sicherzustellen, dass Ihr Popup zum Design Ihrer Website passt. Es gibt eine Harmonie in der Farbwahl, die für das Auge sehr angenehm aussieht.
Die einzigen Kontraste in der Farbpalette stammen von den Bildern, die das Angebot illustrieren (was Kunden kostenlos erhalten). Die Produkte springen aus der Seite heraus, und genau das ist das Ziel.

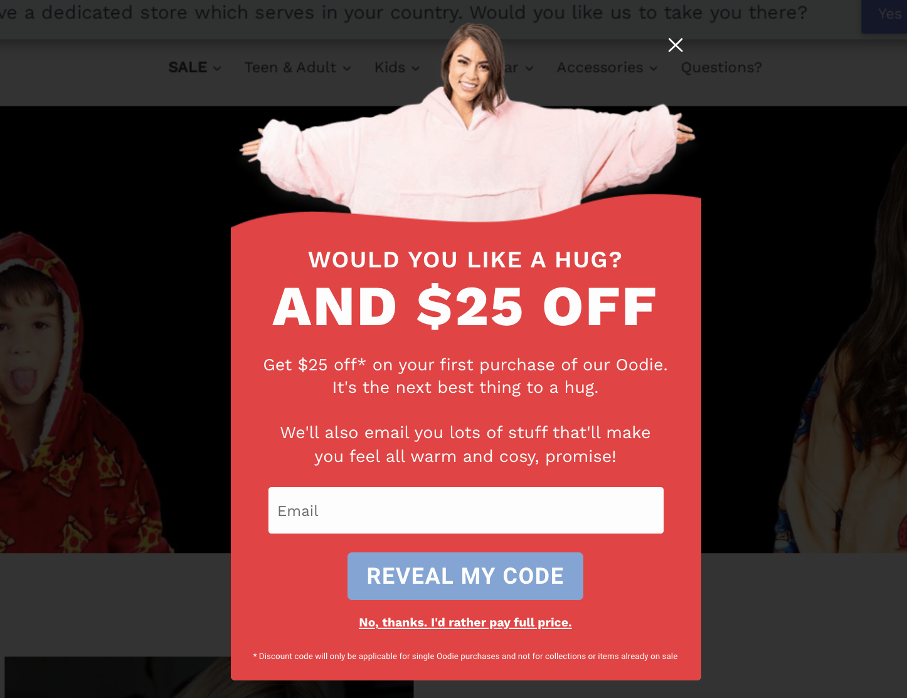
5. Der Odie
Zu diesem großartigen Popup-Designbeispiel von The Oodie gibt es mehrere Punkte zu beachten.
Erstens ist die Art und Weise, wie das Bild mit dem Popup verschmilzt, optisch auffällig und unterstützt die Kopie: „Möchtest du eine Umarmung?“
Die Wahl des knalligen Rot für das Popup im Kontrast zum sanfteren Pink des Hoodies ist vorbildlich. Ein blauer Call-to-Action-Button sticht hervor und stellt sicher, dass Besucher den verlockenden CTA „Reveal My Code“ nicht übersehen.
Die größte und auffälligste Kopie schließlich ist „And $25 Off“, was eine aufmerksamkeitsstarke Art ist, den Fokus auf die Hauptbotschaft des Popups zu lenken.

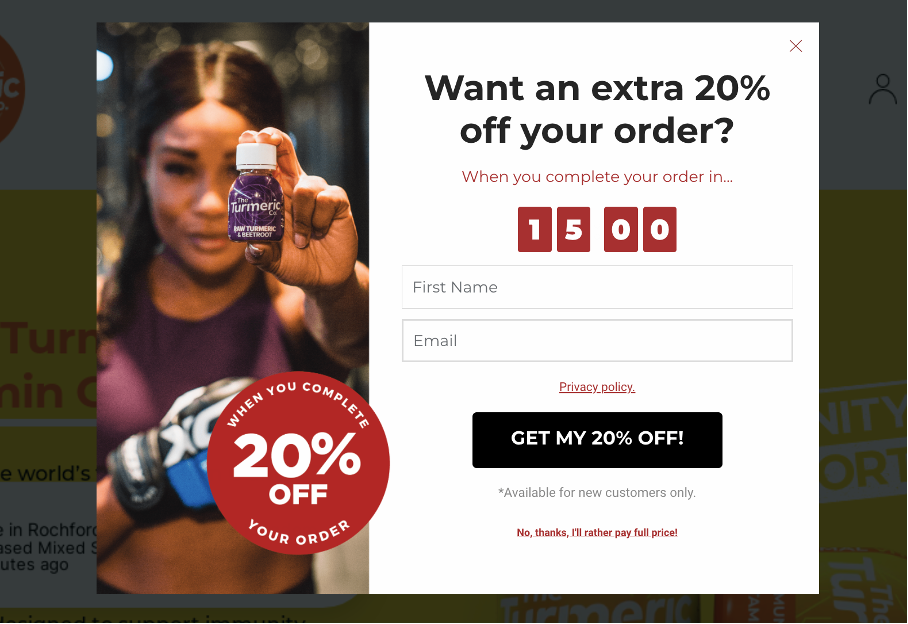
6. Die Kurkuma Co.
The Turmeric Co. verwendet ein markantes kreisförmiges Designelement, um ihr Angebot hervorzuheben.
Dieses Popup-Design ist einfach, mit genügend Leerraum, um zu vermeiden, dass die Website-Besucher überwältigt werden, und enthält dennoch einen Countdown-Timer und eine beschreibende Schaltfläche zum Aufrufen zum Handeln.
Das kleine Bild zeigt nicht nur das Produkt, sondern fängt auch das aktive, gesunde Image der Marke ein.

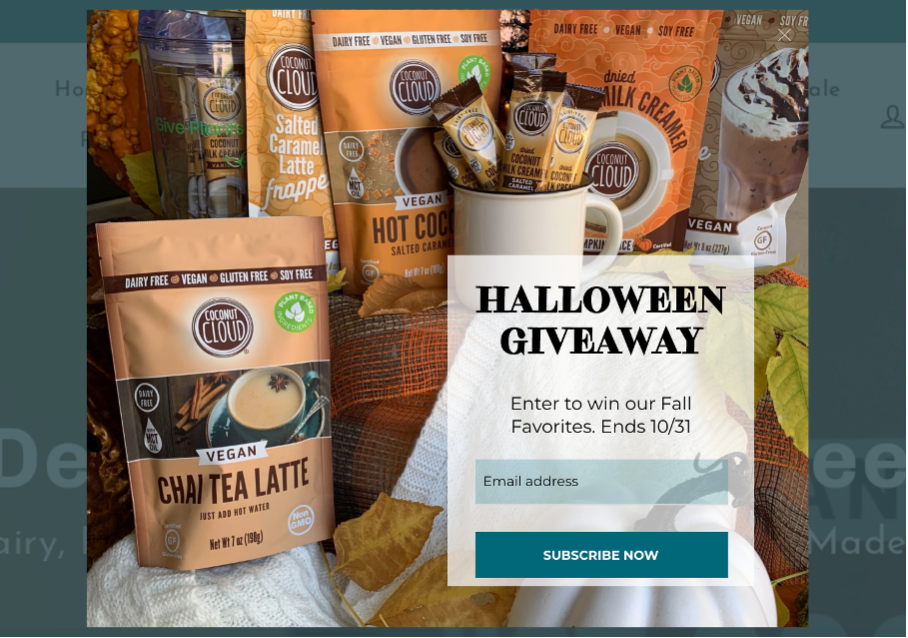
7. Kokosnusswolke
Coconut Cloud legt den ganzen Fokus auf ihre Produkte. Und das macht Sinn … sie sehen köstlich aus!
Dieses Popup-Design wurde zur Unterstützung eines Halloween-Werbegeschenks entwickelt. Indem es den Besuchern alles zeigt, was sie gewinnen können, zieht Coconut Cloud sie an und ermutigt sie zur Teilnahme.
Schließlich enthält dieses Popup eine Frist. Ähnlich wie ein Countdown-Timer erzeugt eine feste Deadline ein Gefühl der Dringlichkeit.

8. Die MINT-Kinder
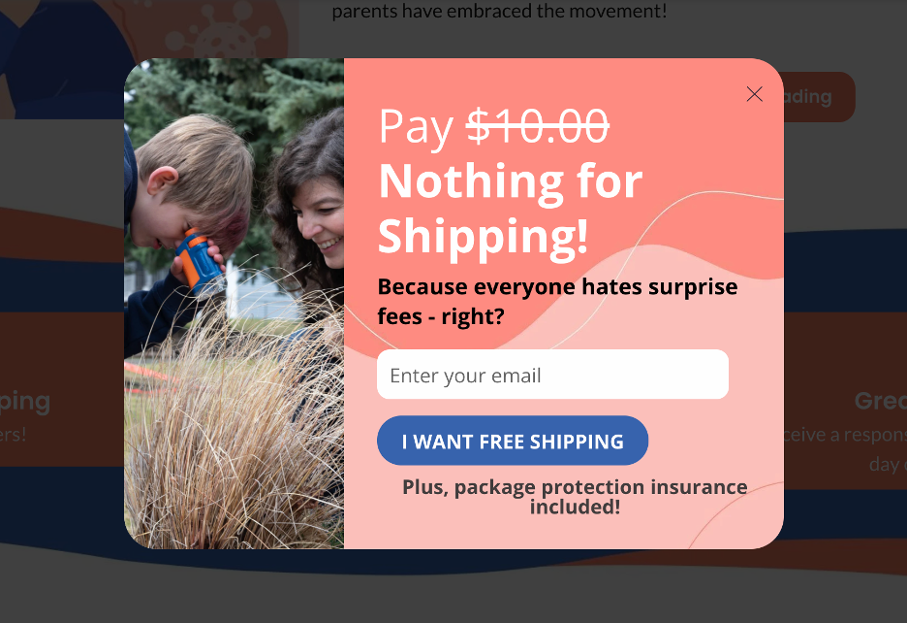
Die clevere Kopie in diesem TheSTEMKids-Popup-Designbeispiel stiehlt wirklich die Show.

Der Inhalt des Popups beginnt mit einer durchgestrichenen Zahl „10,00 $“. In Kombination mit dem fett gedruckten „Nothing for Shipping“ macht es den genauen Wert des Angebots für alle Website-Besucher deutlich.

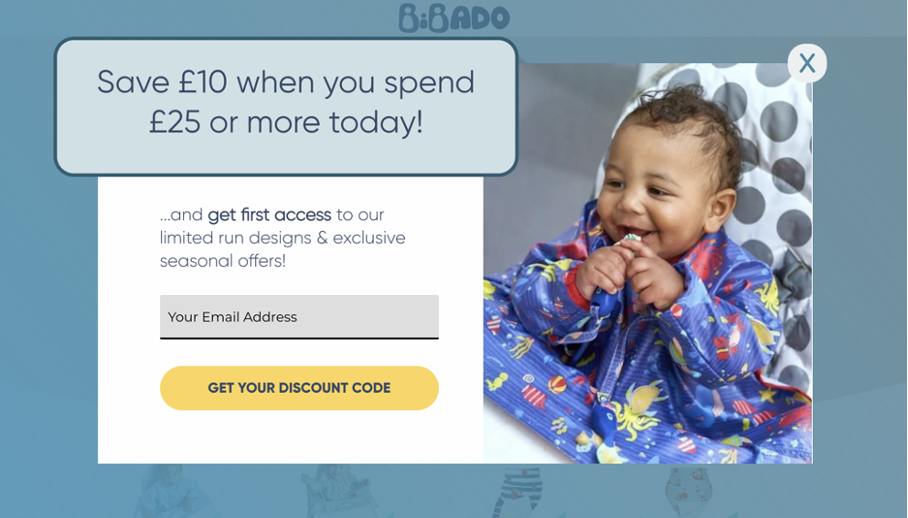
9. Bibado
Wie viele andere Popup-Designbeispiele auf dieser Liste hat Bibado eine kontrastierende Farbe für seinen Call-to-Action-Button verwendet. Der Erfolg einer Impression wird davon bestimmt, ob ein Kunde auf den CTA-Button klickt, daher ist es sinnvoll, ihn hervorzuheben.
Wir lieben auch die Art und Weise, wie Bidabo das Angebot in seinem eigenen anfänglichen Rechteck hervorhebt.

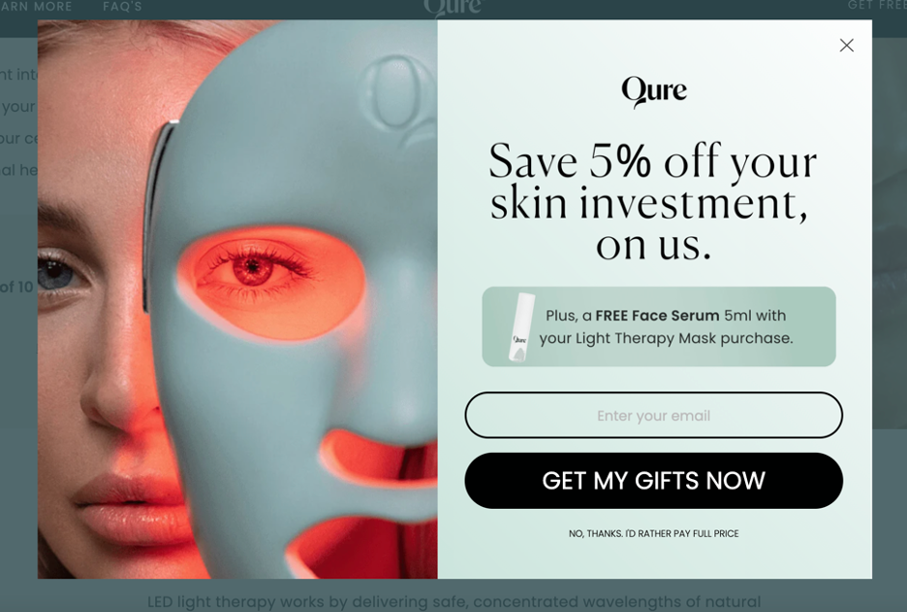
10. Qure
Das Popup-Design von Qure ist ein gutes Beispiel dafür, wie man zwei Angebote gleichzeitig macht.
Die Hauptüberschrift (5 % Rabatt) wird mit großem Text hervorgehoben, aber das Zusatzangebot erhält zur Hervorhebung ein eigenes Feld. Es gibt ein nettes kleines Bild, das Ihnen das kostenlose Geschenk zeigt, das Sie erhalten.
Das größere Image leistet hervorragende Arbeit, um eine Kontinuität mit dem frischen, futuristischen Branding von Qure herzustellen.

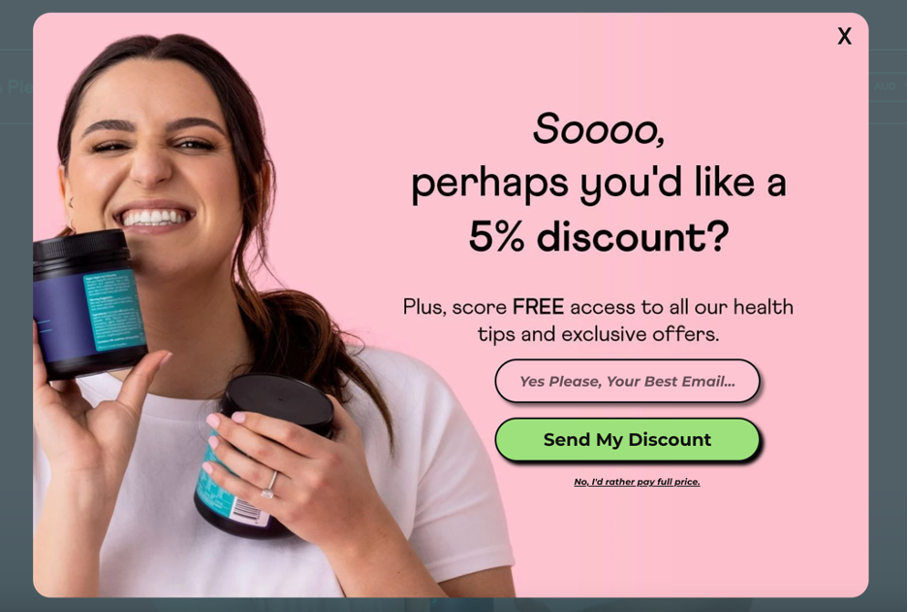
11. Ja bitte Gesundheit
Es ist wichtig, sich daran zu erinnern, dass es Menschen sind, die sich Ihre Popups ansehen. Das bedeutet, dass Emotionen beim Entwerfen von Popups immer eine wichtige Überlegung sind.
Yes Please Health hilft seinen Kunden, sich für das Angebot zu begeistern, mit einem farbenfrohen Bild einer Person, die lächelt und das Produkt zeigt.
Sie mischen dieses Bild mit dem Hintergrund des Popups, sodass es sehr gut zusammengefügt aussieht.
Schließlich verwenden sie lustige, spielerische Texte, um den Kunden anzuziehen.

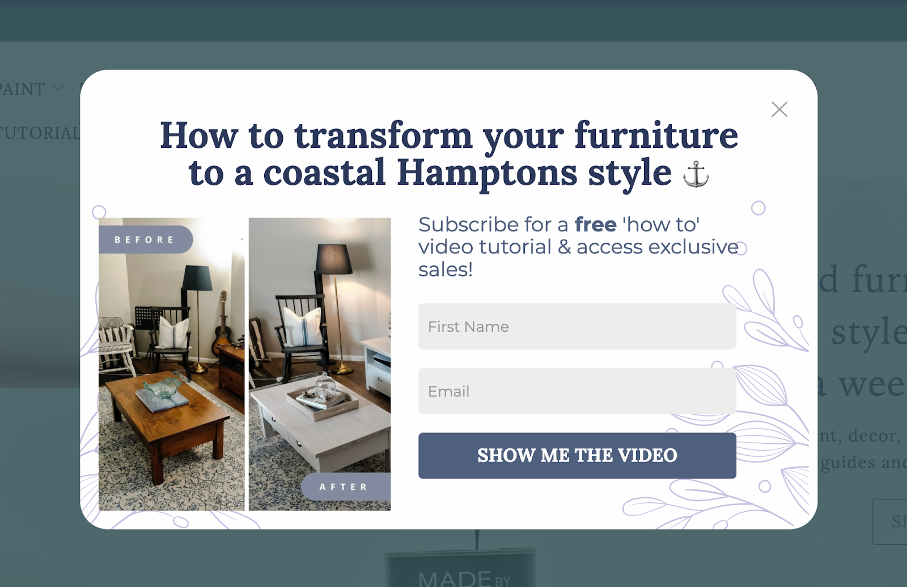
12. Fullers Flips
Fuller's Flips verwendet Bilder mit großer Wirkung für dieses Popup. Indem sie ein Vorher-Nachher-Bild zeigen, zeigen sie deutlich den Wert, den ihr Service bietet.
Die Verwendung des Anker-Emojis ist auch eine nette Geste und passt gut zu ihrem Versprechen, Ihnen einen Hamptons-Küstenstil zu bieten.

Rekapitulieren
Popup-Design ist keine exakte Wissenschaft. Wie diese Popup-Beispiele gezeigt haben, gibt es viele verschiedene Ansätze, die Sie verfolgen können.
Ihr eigener Ansatz sollte mit der Persönlichkeit Ihrer Marke, Ihrem Website-Design und der Botschaft, die Sie vermitteln möchten, übereinstimmen. Sie werden sicher eine Vorlage finden, die alle drei Kästchen in der über 300 starken Vorlagenbibliothek von OptiMonk erfüllt !
Um mehr über das Erstellen von hochkonvertierenden Popups zu erfahren, lesen Sie unseren ultimativen Leitfaden für Popups.

Teile das
Geschrieben von
Nikolett Lorincz
SIE KÖNNEN AUCH MÖGEN

8 Beispiele für mobile Zielseiten, die Sie selbst inspirieren können
Beitrag anzeigen
8 wichtige Popup-Tipps zur Steigerung Ihrer Conversion-Rate
Beitrag anzeigen