Bestes Website-Design 2022 und beste UI/UX-Designtrends 2022
Veröffentlicht: 2022-02-22Wenn Sie im Jahr 2022 ein Unternehmen jeglicher Art betreiben, müssen Sie sicherlich eine Website haben. Ohne eine Online-Präsenz und die Hilfe des digitalen Marketings ist es fast unmöglich, erfolgreich zu sein. Wenn Sie Ihr Unternehmen skalieren möchten und Ihr Ziel darin besteht, Ihr Publikum auf unbestimmte Zeit zu erweitern, ist eine Website ein Muss.
Aber nur eine Website zu haben, reicht nicht aus. In welcher Nische Sie sich auch befinden, das Internet ist ein riesiger Ort und es gibt viel Konkurrenz. Wenn Sie wahrgenommen werden wollen, müssen Sie einzigartig sein und was ist ein besserer Weg, dies zu tun, als durch charmante Benutzer mit einem Website-Design der nächsten Stufe ?
User Interface und User Experience Design (UI und UX) sind kurz gesagt Begriffe für das Design eines Produkts (einer Website, App, Software oder eines Geräts), das sich darauf konzentriert, den reibungslosesten und natürlichsten Ablauf von Aktionen zu ermöglichen.
Wenn Sie mehr über die neuesten Trends im Website- und UI/UX-Design im Jahr 2022 erfahren möchten, lesen Sie den Artikel und lassen Sie sich inspirieren!
Storytelling-Elemente
Storytelling im UI/UX-Design, auch Scrollytelling genannt, ist eine innovative und einzigartige Möglichkeit , Benutzer mit den Inhalten Ihrer Website zu beschäftigen. Obwohl es sich nicht um eine sehr universelle Technik handelt, da sie nur für bestimmte Arten von Websites oder Unternehmen geeignet ist. Eines lässt sich jedoch nicht leugnen. Der Besucher wird seine Augen nicht von dieser Art von Design abwenden können!
Das Design ist möglicherweise nicht ideal für E-Commerce-Shops, obwohl es für exklusive Marken funktionieren könnte, die stolz auf ihre Geschichte sind. Wofür das Scrollytelling-UX-Design stattdessen perfekt ist, ist das Lernen von Websites . Wie können Sie den Benutzern das Potenzial Ihrer Bildungsprodukte besser zeigen, als sie auf eine interaktive Reise mitzunehmen?
Wenn Sie Ihren Text für Ihre Anzeigen verbessern möchten, sodass Sie einen Text haben , der konvertiert , klicken Sie hier, um mehr über 7 Erfolgsformeln für das Schreiben von CTAs und Schlagzeilen zu erfahren.
Anpassung des UI-Designs
Anpassung ist ein wesentlicher Bestandteil einer guten Benutzererfahrung. Schließlich hat jeder andere Vorlieben, auch wenn es um Webdesigns geht. Die beliebtesten, benutzerorientierten Websites bieten viele anpassbare Elemente.
Nehmen wir zum Beispiel Netflix. Das Design ist einfach und fast minimalistisch, aber es lässt Benutzer wählen, was ihre Interessen sind und wovon sie mehr sehen möchten. Bei Film-, Musik- oder Kunst-Websites ist die Anpassung Ihres Dashboards von entscheidender Bedeutung. Und deshalb wird dieser Designtrend auch in anderen Bereichen von UX immer wichtiger.
Natürlich ist manchmal eine persönliche Anpassung der Benutzeroberfläche nicht möglich. Eine Produkt-Landingpage erfüllt eine andere Funktion als ein interaktiver Shop oder eine soziale Plattform. Wenn der Zweck Ihrer Plattform jedoch unter anderem darin besteht, eine Datenbank von Benutzern zu sammeln, die sich aktiv mit Ihren Inhalten beschäftigen, ist ein anpassbares Design ein Schritt in die richtige Richtung.
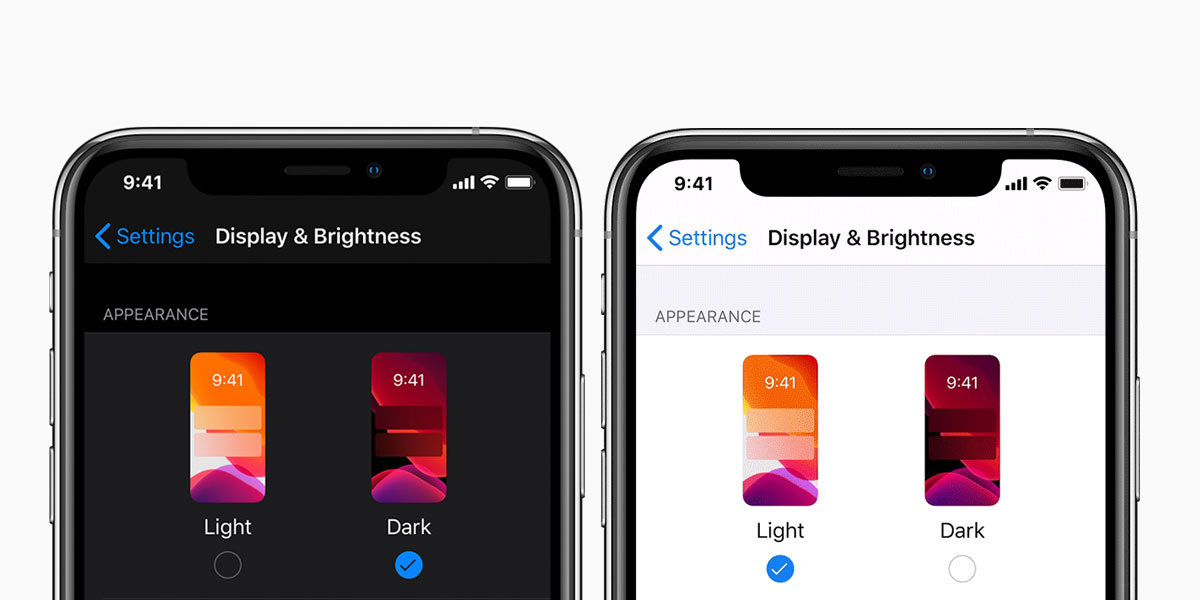
Dunkler Modus
Während das UI-Design nicht immer vollständig anpassbar sein kann, ist ein Dunkelmodus ein Trend, dem man leicht folgen kann. Heutzutage scheinen Benutzer besonders daran interessiert zu sein, einen dunklen Modus zu verwenden. Manche bevorzugen es aus ästhetischen Gründen , manche wegen längerer Akkulaufzeit , und wieder andere möchten ihre Augen von der Anstrengung ersparen, ständig auf helle Bildschirme zu schauen.
In jedem Fall haben Webdesigner diesen Trend aufgegriffen und immer mehr Websites bieten jetzt einen dunklen Modus an. Treten auch Sie in die Fußstapfen von Giganten wie Apple und Facebook. Ein dunkleres Design ist nicht nur gesünder für Ihre Augen und die Akkulaufzeit Ihres Geräts. Es ist auch ziemlich glatt.
Darüber hinaus ist der Dunkelmodus eine großartige Möglichkeit, Ihrem Webdesign Kontrast und Mystik hinzuzufügen. Ob es sich um ein funktionales Dashboard oder eine Werbeproduktseite handelt, das Verdunkeln ist einer der größten Designtrends für 2022.

Quelle
3D-Elemente
Ein weiterer UI/UX-Designtrend, der 2022 kommen wird, sind 3D-Elemente. Die Trends, die die Designwelt bisher im Sturm erobert haben, waren eher flach und einfach. Um sich also von den anderen Websites mit ähnlichen Themen abzuheben, sollten Sie sich für einige mehrdimensionale Designelemente entscheiden.
Wenn Sie Produkte auf Ihrer Website bewerben, ist eine 3D-Vorschau das nächste große Ding. Kunden lieben es, sich das Produkt, an dem sie interessiert sind, sehr genau anzusehen, bevor sie einen Kauf tätigen. Das Hinzufügen von 3D-Design zu fast allem kann es doppelt so interessant machen.
Stellen Sie nur sicher, dass Sie nicht Designstile mischen , die nicht sehr gut zusammenpassen. Unser Rat wäre, das Mischen von Designstilen zu vermeiden, die sich möglicherweise nicht ergänzen. 3D-Webdesign verleiht einer minimalistischen Website Glanz, kann jedoch mit realistischen Texturen und organischen Elementen kollidieren.
Sprachbenutzeroberfläche
Barrierefreiheit ist heutzutage einer der wichtigsten Aspekte einer Website. So wie das Hinzufügen von Alt-Tags zu Bildern Menschen mit Sehbehinderung und Blindheit hilft, den Inhalt der Website vollständig zu erfassen, leistet die Sprachbenutzeroberfläche noch mehr.
Die Sprachbenutzeroberfläche ermöglicht es Benutzern, mithilfe von Sprachbefehlen mit einer Website oder einer App zu interagieren. Es ist auch ein UX-Designtrend, der sich an die Vielbeschäftigten … und die Faulen richtet. UX-Designer nehmen diesen Trend überall wahr und Siri ist nicht mehr der einzige virtuelle Assistent.
Wieder einmal ist es ein Gestaltungselement, das nicht überall anwendbar ist. Manchmal machen die Einfachheit und Funktion einer Website die Sprachnavigation zu einer schicken, aber nicht notwendigen Ergänzung. Nicht jeder Webdesign-Trend wird Ihr Unternehmen betreffen und es ist wichtig, den Unterschied zwischen den notwendigen und den kosmetischen Ergänzungen zu erkennen.
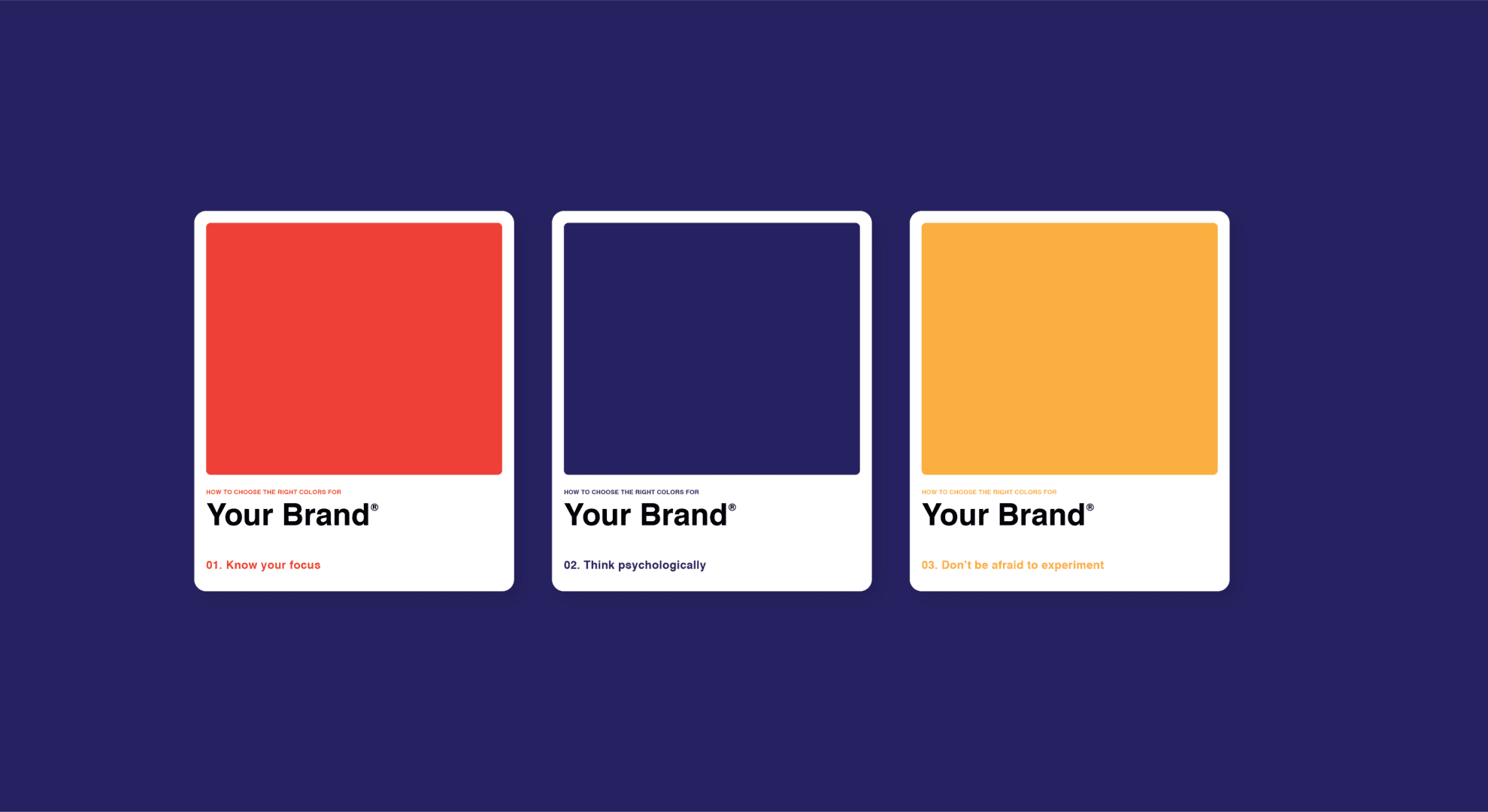
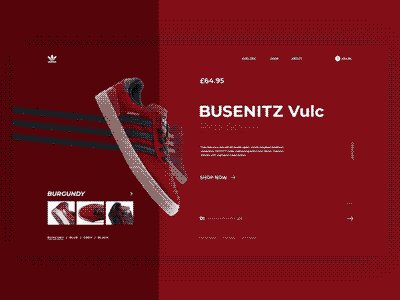
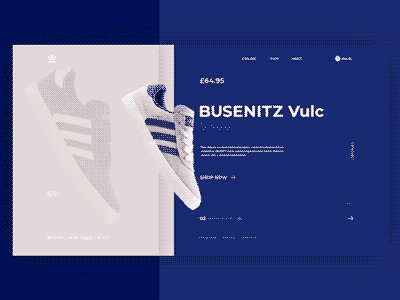
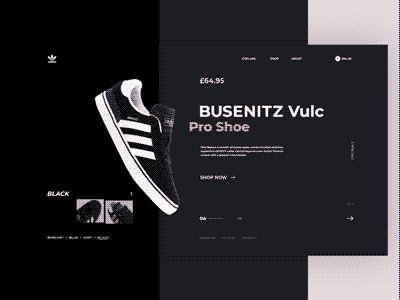
Farbiges Branding für Webdesign
Color Branding ist nicht der neueste UX-Trend, aber etwas, das jeder Designer kennen sollte. Wenn Sie eine Sekunde darüber nachdenken, müssen Sie mindestens eine Marke kennen, die Sie eindeutig mit einer bestimmten Farbe in Verbindung bringen. Diese Vereinigung ist ein großartiges Beispiel für erfolgreichen Markenaufbau.
Es spielt keine Rolle, ob Sie ein gelegentlicher Webbenutzer oder ein UI-Designer sind, Markenfarben werden leicht wahrgenommen und sich daran erinnert, oft unbewusst. Welche Farbe hat Facebook? Blau. Welche Farbe hat YouTube? Es ist rot . Was ist mit Twitter? Richtig, es ist wieder blau , aber in einem anderen Farbton als Facebook- Blau.
Die Einbindung von Farben ist mittlerweile fester Bestandteil des UI/UX-Designs. Genauso wie das Hinzufügen der grünen Farbe zu bestätigenden Schaltflächen und rot zu Abbrechen und Beenden, wird das Branding Ihres Produkts, Ihres Unternehmens oder einer Funktion einer Website mit Farbe es zwangsläufig besser im Gedächtnis des Benutzers bestätigen.

Quelle
Benutzeraktivierte Animationen
Das Design der visuellen Komponente Ihrer Website ist genauso wichtig wie der Inhalt. Bei der Benutzererfahrung sollte es nicht nur um Bequemlichkeit, sondern auch um Genuss gehen. Und all diese beweglichen Elemente können Ihr Webdesign wirklich verändern.
Es gibt viel, was Sie tun können, wenn es darum geht, das Beste aus diesem Trend zu machen. Animation in UX/UI kann in vielen Formen auftreten. Die einfachste Idee ist jedoch, vom Benutzer aktivierte Seitenelemente hinzuzufügen, die sich bewegen, schütteln oder erscheinen.
Es kann auch eine großartige Möglichkeit sein, Designelemente zu verbergen, die sonst die Seite überladen würden. Angesichts des Minimalismus haben Webdesigner viele Tricks auf Lager, um das UI/UX-Design so sauber wie möglich aussehen zu lassen.
Parallax-Animation
Parallax-Animation ist eine Art Website-Design, bei der das Scrollen dazu führt, dass sich die Hintergrundbilder langsamer bewegen als die Vordergrundbilder, wodurch eine Illusion von Tiefe entsteht. Diese Art von 2D-Szene kann das ansonsten langweilige Bild komplexer machen.

Die Verwendung von Parallax-Scrolling im UI/UX-Design ist ein neuer Designtrend, der darauf abzielt, langweiligen Webseiten Leben einzuhauchen. Egal, ob Sie reale Bilder, Skizzen oder digitale Zeichnungen verwenden, dieser Designansatz kann jeder Website, unabhängig von der Nische, Flair verleihen.
Der Parallax-Effekt gibt es schon seit Ewigkeiten in Spielen, aber er tauchte erst vor kurzem in der Welt des Website-Designs auf. Es ist einfach und universell. Wenn Sie also befürchten, es zu übertreiben und Ihre Website versehentlich zu überladen, besteht keine Gefahr. Die subtilen Bewegungen nehmen Ihrem Produkt nicht den Fokus, sondern können die Attraktivität Ihrer Webseiten nur steigern .

Quelle
Komplexität des Designs
Es scheint, als würden Minimalismus und Komplexität bei den Designtrends für 2022 Hand in Hand gehen. Einerseits wird minimalistisches Design von Designern als anhaltender Trend gepriesen, der niemals sterben wird, weil Einfachheit perfekt zu High-End-Marken passt.
Andererseits ist das Publikum heutzutage anspruchsvoller. Da die Aufmerksamkeitsspanne von Jahr zu Jahr abnimmt, erwarten Benutzer kontinuierlich mehr von UX/UI-Designern. Die Trends, die wir derzeit beobachten, sind das Ergebnis veränderter Anforderungen . So wie der Dunkelmodus die Nachteulen zu erfreuen schien, sind diese neuen Webdesign-Trends hier, um den Bedarf an Komplexität zu decken.
Als Websitebesitzer müssen Sie sicherstellen, dass Ihr Design pixelgenau ist. Jedes Projekt ist anders, und die Abstimmung des Webdesigns auf die Natur einer Marke ist eine weitere Herausforderung. In jedem Fall sollte es Ihr Hauptziel sein, die Kunden zufrieden zu stellen, und unabhängig davon, welchem Webdesign-Trend Sie folgen, sollte das Feedback Ihre Orientierungshilfe sein.
Realistische Texturen
Die Zeiten kunterbunter Hintergründe sind zum Glück lange vorbei. Obwohl sich die meisten Websites für den Designtrend mit schlichtem weißen Hintergrund entscheiden, finden nicht alle Marken diese Option akzeptabel. Und wenn Sie etwas mit einer schönen Textur verkaufen, zum Beispiel Denim-Produkte, wäre es eine Schande, es nicht zu verwenden.
Designs, die sich um realistische Texturen drehen, können als Vorschau auf ein Produkt fungieren. Benutzer, die sich für den Online-Kauf entscheiden, sind entschlossen, genauso viel über das Produkt zu erfahren, wie diejenigen, die die physischen Dinge berühren und riechen können.
Nicht jede Website dient jedoch dem Verkauf. Und deshalb sind realistische Texturen zu einem UX-Designtrend geworden, der im gesamten Web präsent ist . Bei der Benutzererfahrung geht es nicht nur um die logische Platzierung von Schaltflächen und den natürlichen Fluss der Website, sondern auch um das visuelle Erlebnis.

Quelle
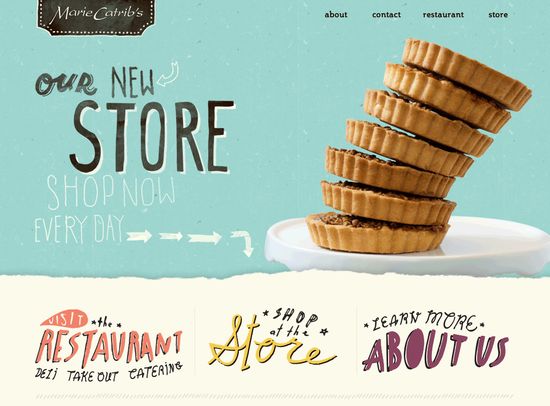
Handgezeichnete Webdesigns
Einer der neuesten Webdesign-Trends ist die Integration handgezeichneter Elemente in Website-Projekte. Wenn Sie Kunstdienstleistungen anbieten oder Ihre Website von lebenslustigen Jugendlichen wahrgenommen wird, könnte sich das Hinzufügen Ihrer eigenen Designarbeit in Form von Kritzeleien oder Zeichnungen als großer Erfolg erweisen.
Abhängig von der Zielgruppe, die Sie erreichen möchten, kann dieser Webdesign-Trend ein Hit oder Miss sein. Während es für Finanz- oder Gesundheitswebsites möglicherweise nicht geeignet ist, können Lernzentren und Kunstgeschäfte besonders von persönlich gezeichneten Designs profitieren.
Doodles verändern den Charakter einer Webseite und wenn Sie ein Beispiel benötigen, können Sie sich diesen Artikel ansehen, der die besten Webdesign-Ideen auf der Grundlage von handgezeichneten Designs auflistet.

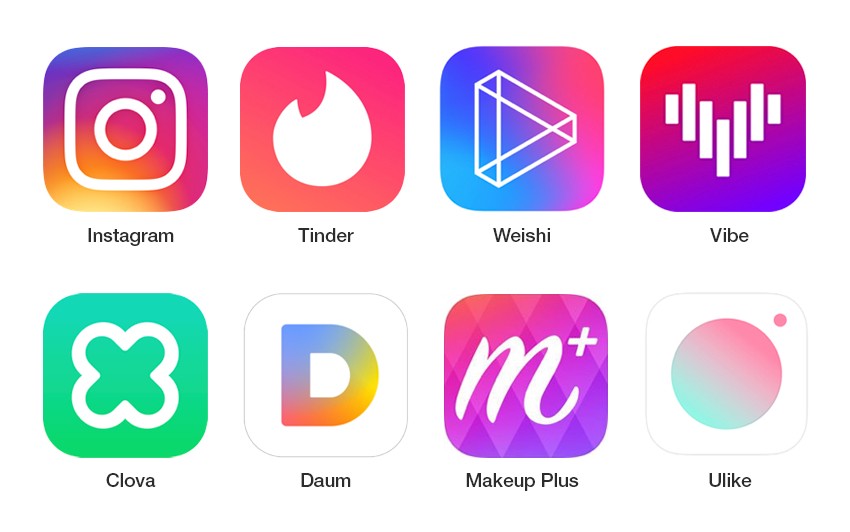
Farbverläufe und Schlagschatten
Wir haben bereits festgestellt, dass sich einige Webdesign-Trends auf Minimalismus konzentrieren, während andere kompliziertere Designs bevorzugen. Fehlt es an ausreichender Markterfahrung, kann Design auch einen Mittelweg haben. Wenn Sie flaches Design vermeiden, es aber dennoch einfach halten möchten, gibt es Dinge, die Sie tun können, um dies zu erreichen.
Farbverläufe sind seit einiger Zeit in Webdesign-Trends präsent. Ein tolles Beispiel für die Verwendung von Farbverläufen ist das Logo von Instagram. Das Hinzufügen von zwei Farben und Schlagschatten zu Schaltflächen, Kopfzeilen und Bedienfeldern ist eine großartige UX/UI-Verbesserung.
Die Trends in gesättigten Farben, Schattierungen und Farbverläufen wurden von einigen der größten Marken der Welt gestartet. Social-Media-Apps haben diesen UX-Trend am schnellsten aufgegriffen und die Benutzer schienen sie zu mögen. Wenn Sie darüber nachdenken, Ihre Farbschemata nächstes Jahr zu überarbeiten , sollten Sie diese Entwicklung nicht überspringen.

Quelle
Andere Webdesign-Trends
Beim Webdesign geht es nicht nur darum, eine atemberaubende Zielseite zu erstellen. Es geht auch um alle Ecken und Winkel Ihrer Website, einschließlich UX-Schreiben, Mikrointeraktionen und Unterseiten, die nur von den neugierigsten Kunden besucht werden. Sie können noch mehr tun, um eine bessere Benutzererfahrung zu gewährleisten.
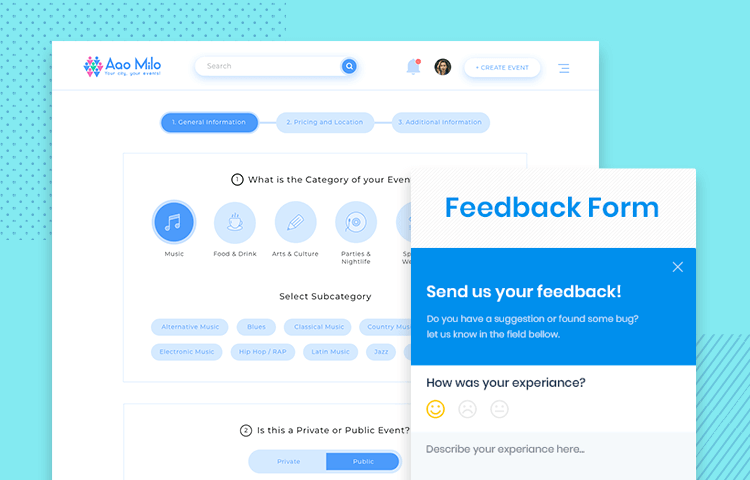
Fragebögen der nächsten Stufe
Wenn Sie einen Fragebogen in Ihre Website integrieren müssen, stellen Sie sicher, dass es sich nicht um ein einfaches und langweiliges Google-Formular-Projekt handelt. Wäre es funktional? Ja. Würde es Spaß machen? Wahrscheinlich nicht. Kreative Fragebögen sind das, was Benutzer im Jahr 2022 im Webdesign erwarten.

Quelle
Minimalismus
Wir haben das schon früher besprochen, aber hier kommt es noch einmal. Es liegt an Ihnen, zu entscheiden, für welchen Grad an Komplexität Sie sich in Ihrem Webdesign-Projekt entscheiden möchten. Manche Dinge sehen besser aus, wenn sie von weißen Hintergründen und großen schwarzen Buchstaben umgeben sind. Andere brauchen mehr, um der Stimmung des Produkts zu entsprechen. Bewerten Sie Ihre Marke und welche Trends Sie verfolgen möchten, und treffen Sie eine fundierte Entscheidung.
Organische Elemente
Die Nutzung der Natur und der Schönheit der Welt um Sie herum ist einer der Trends, der im Jahr 2022 weiter an Bedeutung gewinnen wird. Auch hier können organische Designelemente , je nachdem, worum es auf Ihrer Website geht oder was Ihre Marke zu bieten hat, eine deutliche Bereicherung darstellen zu Ihrem Website-Design.
Große Titel und kreatives UX-Schreiben
Internetnutzer scheinen heutzutage die Art von Webdesign zu schätzen, die kleine mit großen Elementen mischt und dabei ein einprägsames Webdesign schafft. Diese Trends sind auch beim UX-Schreiben auffällig, wo einigen Informationen eine Priorität eingeräumt werden kann, indem sie größer gemacht werden . Wenn Sie möchten, dass Benutzer Ihre Marke mit einer starken Aussage in Verbindung bringen, warum zeigen Sie sie nicht stolz auf der Titelseite?
KI-gesteuerte Designs
KI wird im Webdesign nicht immer benötigt. Nicht jede Art von Website verlangt nach intelligenten Features. Wenn Ihre Seite jedoch interaktive Features oder Funktionen mit einem bestimmten Ziel hat, z. B. einen Skizzenblock oder eine Fotobearbeitungs-App, kann das Hinzufügen einiger intelligenter Elemente Ihre Website erheblich attraktiver machen.
Reibungslose Übergänge
Je größer Ihre Website ist, desto mehr müssen Sie darüber nachdenken, das UX-Design reibungsloser und effizienter zu gestalten. Da die Internetgeschwindigkeit im Laufe der Jahre zugenommen hat, kümmern sich die Benutzer mehr darum, wie schnell sie im Internet surfen können. Einer der größten Trends konzentriert sich derzeit auf Übergänge. Von einem Tab zum anderen, vom Artikel bis zum Warenkorb … es muss butterweich sein.

Quelle
Geschwindigkeitsoptimierung für eine einwandfreie Benutzererfahrung
Die Möglichkeit, sich ohne Hindernisse auf Ihrer Website zu bewegen, ist einen Schritt weiter von nahtlosen Übergängen. Geschwindigkeit ist ein wesentlicher Bestandteil des UX-Designs. Es geht nicht nur um die Platzierung von Buttons und fehlerfreies UX-Writing. Es geht auch darum, wie schnell die Seite geladen wird, einschließlich aller ihrer Unterelemente. Benutzer haben nicht mehr die Geduld, 3 Minuten auf das Laden einer Website zu warten. Du musst schneller sein.
Einfachere ID-Identifikation
Einer der immer wichtiger werdenden UX/UI-Webdesign-Trends ist Easy ID. Benutzer scheinen Fingerabdruck-/Gesichtserkennung in Smartphone-Apps zu bevorzugen. Websites sind normalerweise von diesem Trend ausgeschlossen; Es hält die Menschen jedoch nicht davon ab, das Unmögliche zu wollen. Einfache Anmeldungen ohne lästiges Captcha, aber mit garantierter Sicherheit. Unmöglich oder nicht, das ist etwas zu bedenken.
Retro-Stil
Last but not least feiert der Retro-Stil ein Comeback! Webdesign-Trends scheinen, obwohl sie sich oft von anderen Trends wie Architektur oder Mode unterscheiden, in die Fußstapfen der Globalisierung zu treten. Retro-Stil ist jetzt fast überall und während Benutzer eigentlich keine langsam ladenden Websites aus der Vergangenheit wollen, gibt es eine Nachfrage nach Retro-Akzenten und Schriftarten , die zu einem großen Designtrend geworden sind.
Schlussfolgerungen
Trends in der Welt des UI/UX-Designs sowie des Website-Designs ändern sich häufig. So wie die größten Unternehmen ihre Logos und Designs alle paar Jahre erneuern, sollten Sie als Website-Besitzer oder angehender Designer am Puls der Zeit bleiben. Egal, ob Sie etwas neu gestalten oder von Grund auf neu bauen, es ist gut , die Trends im Auge zu behalten.
Im Allgemeinen ist es immer am besten, ein einheitliches, kongruentes Erlebnis zu schaffen, anstatt mit dem zu experimentieren, was Ihnen in den Sinn kommt. Großartige Designs haben eines gemeinsam – sie alle haben eine Weile in der Planung gedauert und die Ergebnisse lassen keine Wünsche offen.
Verfolgen Sie 2022 die größten Webdesign-Trends und genießen Sie den Erfolg Ihrer Website!
