Sie müssen die UX Ihrer Website steigern – und hier ist, wie genau (3 einfache Möglichkeiten, es zu tun)!
Veröffentlicht: 2022-04-28Das Internet ist bei weitem die beste Chance, die wir Normalsterblichen haben, um uns ein großartiges Leben aufzubauen, stimmst du zu?
Und wie können wir das erreichen? Durch den Aufbau einer Website sind unsere eigenen Online-Geschäfte rund um die Uhr geöffnet.
Das ist großartig und alles, aber es gibt ein Problem …
Welches ist…?
Wir machen es nicht nur! Ich habe 3 Minuten gebraucht, um diese Einführung zu schreiben, und in diesem winzigen Moment erblickten 10.000 neue Blog-Beiträge das Licht der Welt.
Wir müssen auffallen!
Wir MÜSSEN auffallen ! Oder im Lärm ertrinken.
Wie?
Da der Leser alles ist, schlage ich vor, mich auf seine Wünsche und Bedürfnisse zu konzentrieren. Mit anderen Worten, machen wir eine Killerseite.
Hier sind 3 Möglichkeiten, Ihre UX schnell und einfach zu verbessern.
#1- Fügen Sie Ihrer Website einen Lesefortschrittsbalken hinzu
Was ist ein Lesefortschrittsbalken?
Der Name verrät es schon.
Es ist eine bunte Leiste, die unten/oben auf Ihrer Seite erscheint, und wenn der Leser liest und scrollt, folgt sie mit und dient als visueller Hinweis darauf, wie viel von dem Beitrag übrig bleibt.
Es ist elegant und ausgezeichnete UX, weil:
Wenn Sie es zeigen, gehen Sie transparent mit Ihrem Blogbeitrag um
Transparenz = Ehrlichkeit.
Nicht jeder hat 15 Meter Zeit für deinen fantastischen Monsterposten. Aber wenn Sie ihnen im Voraus sagen, dass 15 Meter die Dauer sind, werden sie es Ihnen danken.
Warum genau?
Weil menschliche Gehirne fest verdrahtet sind, um die einmal begonnene Arbeit zu beenden, und sie es absolut hassen , die Arbeit halb erledigt zu lassen.
Wenn Sie ein Mensch sind, müssen Sie den Stachel unvollendeter Arbeit gespürt haben?
Es hat dich sehr gestört, oder? es fühlte sich nicht gut an, oder?
Zwingen Sie die Leute also nicht, Ihren Beitrag NICHT zu Ende zu lesen. Sie werden wütend auf sich selbst und auf dich sein.
Warnen Sie sie stattdessen im Voraus und ernten Sie die Früchte.
Hinweis: Dies ist nur eine Vorschau auf die großartigen Vorteile der Lesefortschrittsanzeige. Wenn Sie den vollständigen Überblick (und das Setup-Tutorial) möchten, klicken Sie unbedingt auf den unten stehenden Link.
- Empfohlene Lektüre – Erfahren Sie, wie Sie einen Lesefortschrittsbalken in WordPress hinzufügen – und warum Sie dies tun sollten
Bonus: Geschätzte Zeit zum Lesen
Hinweis: Dies kann Ihrer UX helfen oder auch nicht, und es kann sogar Ihrer SEO schaden.
Was ist es?
Es ist im Grunde eine Schätzung, wie viel Zeit zum Lesen des Beitrags benötigt wird (basierend auf der Wortzahl).
Wenn Sie also einen Beitrag mit 3000 Wörtern haben, wären es 15 Millionen; 4000 Wörter = 20 Millionen
Warum ist das schlimm?
Denn wenn die Leute eine riesige Zahl sehen, könnten sie richtig abprallen. Das nennt man Pogo Sticking und es kann Ihre SEO ruinieren.
Seien Sie also vorsichtig damit.
Warum ist es gut?
Weil Sie die Transparenz auf die Spitze treiben. Die Leute werden dankbar sein, dass Sie ihre Zeit respektieren.
So richten Sie es ein.
Du nicht.
Ich meine, Sie brauchen kein weiteres Plugin. Derselbe (Lesenswert), der Ihren Lesefortschrittsbalken verwaltet, lässt Sie auch die Nummer der „geschätzten Zeit zum Lesen“ anzeigen.
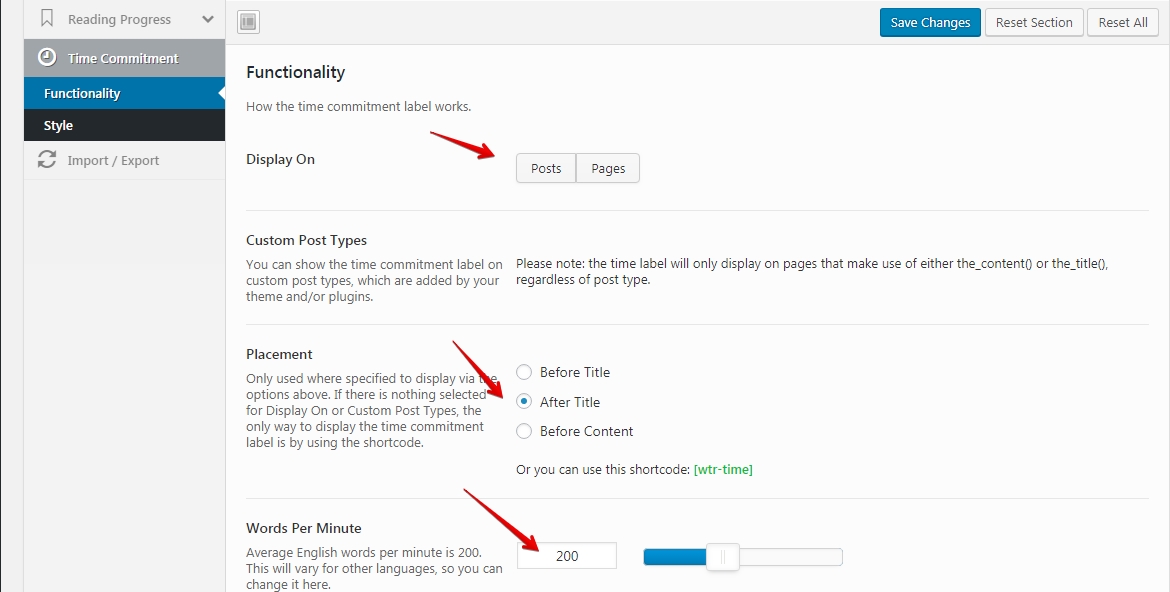
Suchen Sie also in Ihrem WP-Dashboard einfach die Registerkarte „Lesenswert “ und klicken Sie darauf. Wählen Sie dann „ Zeitaufwand “.
Und hier können Sie es einrichten:
- Anzeige auf – Beiträge und Seiten
- Platzierung – nach Titel
- Wörter pro Minute – 200. Das ist die durchschnittliche Lesegeschwindigkeit für die meisten Menschen

Hinweis – Früher hatte ich diese Funktion auf meiner Website, aber jetzt nicht mehr. Weil ich denke, dass die Nachteile die Vorteile bei weitem überwiegen. Wenn die Leute ankommen und „20 m geschätzte Zeit zum Lesen“ sehen, gehen die meisten von ihnen.
Und ich liebe meine Website, also …
#2- Inhaltstabelle für UX – wie sie Ihrer Website helfen (+Tutorial)
Inhaltsverzeichnisse sind ein wahrer Segen für die UX Ihrer Website.
Sie:
a) Geben Sie einen Überblick über Ihre Posts und helfen Sie dem Leser zu entscheiden, ob er bleiben oder abspringen soll.
Das ist entweder gut oder schlecht, je nach Beitrag, und ich bin sicher, Sie können sich denken, warum.
Denn wenn Ihr Artikel ein oberflächlicher Flaum ist, den Sie in 30 Minuten oder weniger geschrieben haben, und der Ausdruck „Inhaltstiefe“ völlig fremd ist, dann werden die Leute ihn sehen und zu Google zurückkehren. Das ist schlecht für Ihr SEO.
Wenn Sie jedoch einen wahren Leitfaden geschrieben haben (wie Sie es sollten), dann wird dieses bescheidene Inhaltsverzeichnis zu einem Gewinn, weil die Leute sehen, dass ihre Gebete ENDLICH erhört wurden :)

b) Die Inhaltstabelle spart wertvolle Zeit, da die Benutzer einfach klicken und dorthin gehen können, wohin sie möchten
Wie Sie wahrscheinlich wissen, ist Zeit unsere kostbarste Ressource. Wir können nicht mehr davon bekommen, und wir verschwenden bereits zu viel davon.
Und wenn Sie sich als Webmaster alle Mühe geben, den Leuten zu zeigen: „Hey, das ist ein anklickbarer, interner Link! Hier klicken und GO!” dann werden sie dich wirklich dafür mögen. Ich meine, wer würde das nicht?
Lass mich das beantworten - nur ein zeitverschwender Masochist :)
So erhalten Sie eine Inhaltstabelle für Ihre Website (Tutorial)
Installieren Sie zuerst dieses Plugin (https://wordpress.org/plugins/easy-table-of-contents/).
Es ist sowohl kostenlos als auch aktuell.
Gehen Sie dann in Ihrem WP-Dashboard zu plugins/installed/Easy Table of Content/settings
Einmal da:
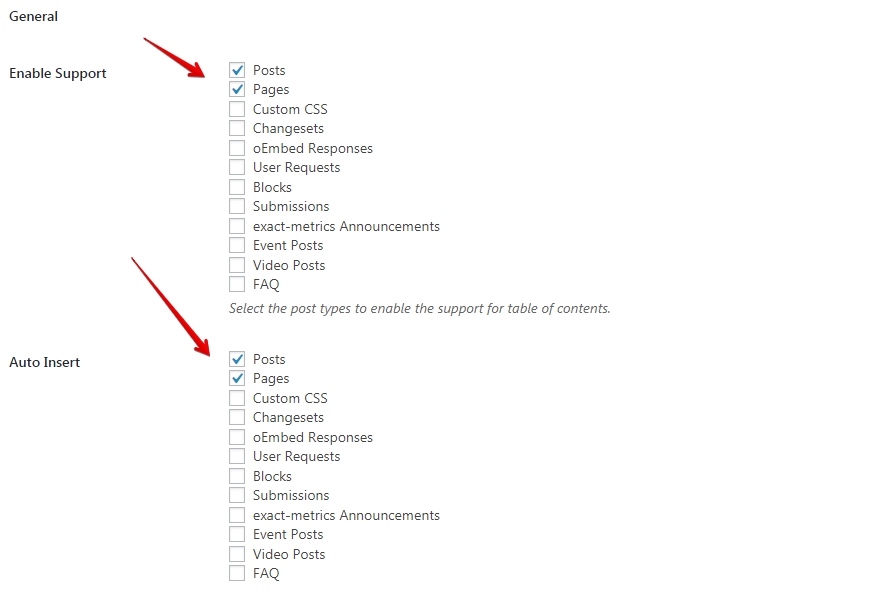
- Aktivieren Sie die Unterstützung – Beiträge und Seiten, da diese normalerweise reich an Inhalten sind
- Automatisches Einfügen – Beiträge und Seiten. Dies ist festgelegt und vergessen, was ich wirklich mag

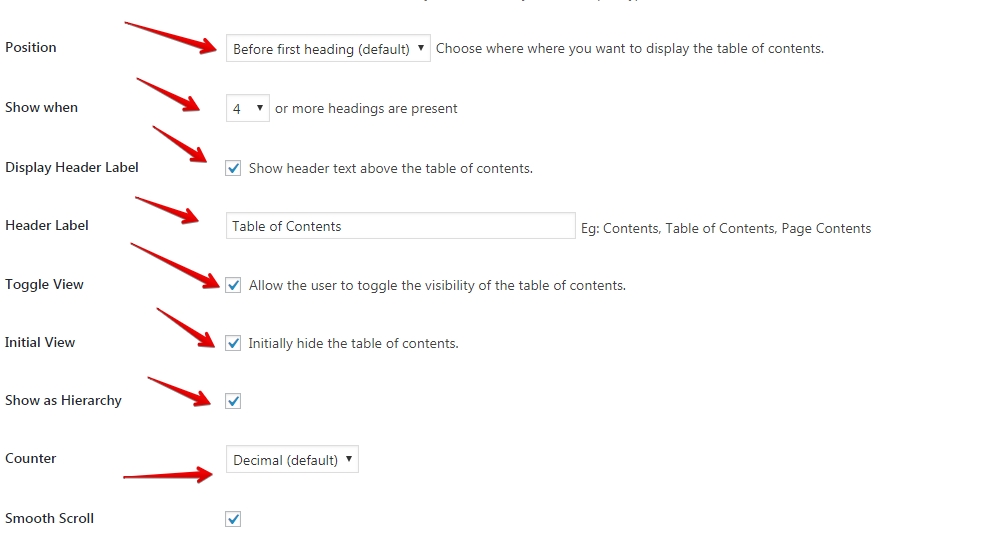
- Position – vor der ersten Überschrift
- Anzeigen, wenn – ich wähle 4 aus, weil kürzere Posts keine Inhaltstabellen benötigen – sie sind überflüssig
- Kopfzeilenbezeichnung – Inhaltsverzeichnis (Standard)
- Ansicht umschalten – ja; gute UX
- Erste Ansicht – zunächst ausblenden
- Als Hierarchie anzeigen – ja
- Zähler – dezimal

Und das ist alles. Natürlich gibt es noch viel mehr Möglichkeiten zum Basteln. Aber für den Anfang reicht das.
#3- Der „Zurück nach oben“-Pfeil
Dieses Plugin funktioniert am besten zusammen mit Inhaltstabellen.
Während sie die Leute in die Mitte des Pfostens ziehen, zieht dieser Pfeil sie zurück … damit sie wählen und gleich wieder hineinstürzen können.
Nochmals: Die Leute hassen es, Zeit zu verschwenden. Und Sie sollten die Erfahrung Ihrer Website einer gut geölten Maschine ähneln lassen.
Kein Quietschen oder Kreischen. Einfach klicken-gehen-geniessen-abonnieren-kaufen-verlassen; und komm wieder :)
Jetzt, da Sie verstehen, warum Sie diese Funktion benötigen, gestatten Sie mir das Vergnügen, Ihnen zu zeigen, wie Sie sie für Ihre Website erhalten.
Sehen Sie, sogar mein Ton gefällt Ihnen, dem großartigen Leser:)
WP Front Scroll Top (Tutorial)
Installieren Sie zuerst das Plugin (https://wordpress.org/plugins/wpfront-scroll-top/)
Gehen Sie dann in Ihrem WP-Dashboard zu: plugins/installed/WP Front Scroll Top/settings
Einmal da:
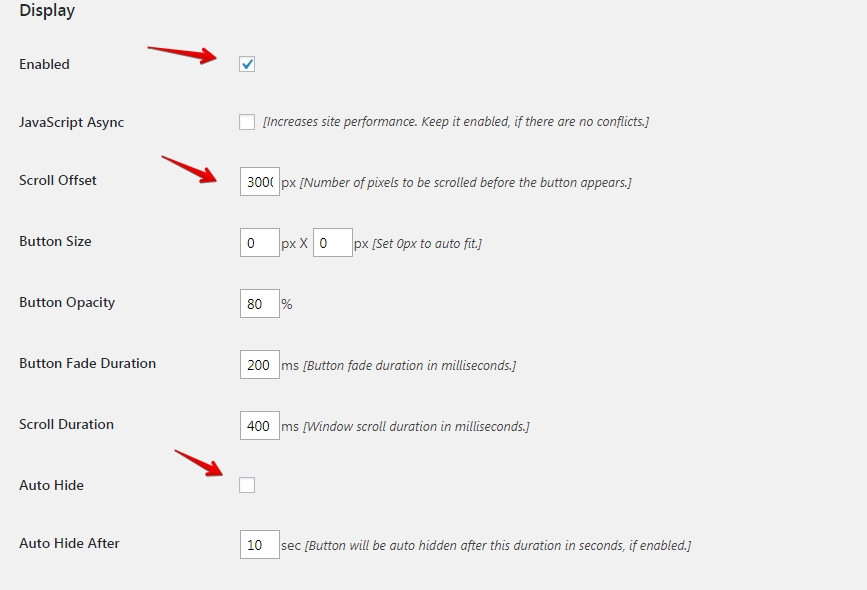
- Aktiviert – ja
- Scroll-Offset – 300 Pixel – so weit müssen sie scrollen, damit der Pfeil erscheint
- Auto Hide – nein, denn es ist keineswegs aufdringlich

- Schaltflächenstil – Bild
- Tastenaktion – nach oben scrollen
- Position – unten rechts – am besten für die Benutzerfreundlichkeit
Wählen Sie jetzt einfach eine Schaltfläche aus, die Ihnen gefällt:

Und das ist es. Einfach, oder?
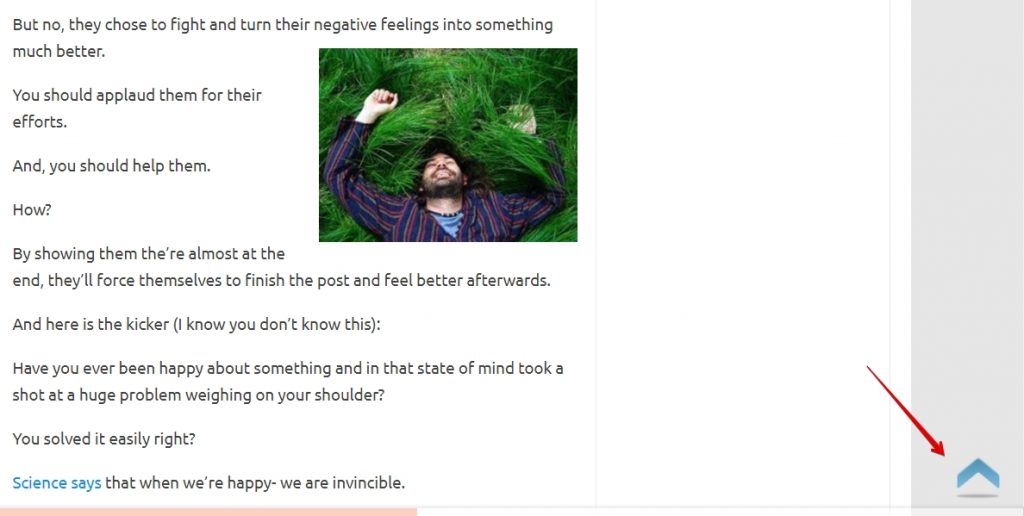
Und so sieht es auf meiner Seite aus (beachten Sie im rechten unteren Quadranten sicher den hellblauen Pfeil)?

Fazit – Bessere UX – scheint jetzt nicht so schwer zu sein, oder?
Tu es.
Verbessern Sie Ihre UX, wo immer Sie können, und ernten Sie die Früchte dafür.
Es stimmt zwar, dass die heutigen Leser mit all der Auswahl, die sie haben, ziemlich verwöhnt sind, aber sie sind auch nett zu den Webmastern, die versuchen, ihnen auf jede erdenkliche Weise zu gefallen.
Und Website-Besucher zeigen ihre Freundlichkeit durch:
- teilen,
- kommentieren
- verlinken
- Kauf
- Ihr Unternehmen anderen empfehlen
Vertrauen Sie mir, es ist ein unglaublicher Ort, an dem man sich aufhalten kann, und ich habe Ihnen die ersten drei Schritte gezeigt, die Sie unternehmen können, um dorthin zu gelangen.
Beginnen Sie langsam und arbeiten Sie sich nach oben.
Aber nicht bevor du einen Kommentar hinterlässt , um mir deine Meinung zu sagen :)
