Compliance leicht gemacht: Navigieren in den WCAG-Richtlinien für E-Commerce-Sites
Veröffentlicht: 2019-09-10Da sich Millionen von Verbrauchern für ihre Einkäufe an Online-Shops wenden, ist E-Commerce heute ein immer wichtigeres Geschäft.
Um jedoch sicherzustellen, dass jeder, unabhängig von seinen Fähigkeiten, die Möglichkeit hat, diese Websites zu nutzen, ist die Zugänglichkeit des E-Commerce-Webs von entscheidender Bedeutung.
Die Optimierung einer Website, um sicherzustellen, dass sie gemäß den WCAG-Standards (Web Content Accessibility Guidelines) zugänglich ist , ist nicht mehr optional – es ist eine Frage der Konformität und der Einhaltung gesetzlicher Vorschriften.
Überspringen zu:
- Warum ist Barrierefreiheit für den E-Commerce wichtig?
- Was muss eine E-Commerce-Site mit WCAG konform sein?

Quelle
Warum ist Barrierefreiheit für den E-Commerce wichtig?
In einer von WebAIM durchgeführten Studie verfehlten 95,9 % der Startseiten-Landingpages die WCAG 2.0-Standards, was nur einen leichten Rückgang gegenüber den 96,3 % im Jahr 2023 darstellt.
Während diese Statistik mehr als nur E-Commerce erfasst, kann man davon ausgehen, dass Online-Shopping-Anbieter in diesen erstaunlichen Prozentsatz fallen.
Warum sind WCAG-Konformität und Zugänglichkeit insgesamt jedoch für den E-Commerce wichtig?
Ethik
Die Optimierung einer E-Commerce-Website im Hinblick auf Barrierefreiheit ist aus ethischer Sicht das Richtige.
Dies ist ein wichtiger Schritt, um Empathie gegenüber Kunden zu zeigen, und ein integratives Einkaufserlebnis ist moralisch, verantwortungsvoll und berücksichtigt das Wohlergehen aller .
Erweiterung eines Kundenstamms
Einfach ausgedrückt: Wenn eine Website für mehr Menschen zugänglich ist, werden auch mehr Menschen sie nutzen.
Eine E-Commerce-Website, die von jedem genutzt werden kann, auch von Menschen mit Seh-, Hör-, Körper-, Sprach-, Sprach-, kognitiven, Lern- oder neurologischen Behinderungen, ist nicht nur inklusiv, sondern auch viel benutzerfreundlicher für alle, auch für Menschen ohne Behinderungen.
Laut dem Morbidity and Mortality Report des CDC lebt jeder vierte Erwachsene in den Vereinigten Staaten mit einer Behinderung – diesen großen Teil der Bevölkerung von der Nutzung einer Website auszuschließen, kann eine erhebliche Einschränkung darstellen.
Eine Person, die nicht ohne übermäßige Schwierigkeiten auf einer E-Commerce-Website landen, einkaufen und zur Kasse gehen kann, um ihren Kauf abzuschließen, wird mit Sicherheit einen anderen Ort finden, an dem sie das Gesuchte kaufen kann.
Mit einer Website, die den Barrierefreiheitsrichtlinien entspricht, können potenzielle Käufer die Website finden und darauf bleiben. Dies eröffnet die Möglichkeit für einen wesentlich größeren Kundenstamm.
SEO-Vorteile
Dadurch können nicht nur mehr Menschen eine Website nutzen, sondern die Optimierung der Barrierefreiheit kann sich auch auf Suchmaschinenrankings und organisches Wachstum auswirken.
Barrierefreiheit ist kein Rankingfaktor an sich. Es handelt sich jedoch um einen Aspekt der allgemeinen Benutzerfreundlichkeit und Benutzererfahrung .
Wenn die Barrierefreiheit auf einer Website im Vordergrund steht, können die Suchcrawler von Google niedrigere Absprungraten, eine längere Verweildauer auf der Seite und ein erhöhtes Engagement erkennen.
Daher können sie davon ausgehen, dass eine zugängliche Seite „wertvoll“ ist, und sie in den SERPs höher einstufen.
Einhaltung gesetzlicher Vorschriften
Abgesehen von der Erweiterung eines Kundenstamms, indem sichergestellt wird, dass jeder auf Ihre Website zugreifen und darin navigieren kann, ist die Barrierefreiheit im E-Commerce-Web auch ein Gesetz gemäß ADA Title III.
ADA Titel III legt fest, dass öffentliche Orte, einschließlich Websites, für Menschen mit Behinderungen zugänglich sein müssen.
Unternehmen und Websites, die Barrierefreiheitsmaßnahmen wie Alt-Text oder geeignete Farbkontrasteinstellungen außer Acht lassen, können unter rechtliche Kritik geraten, was wiederum zeigt, wie wichtig die Einhaltung der ADA-Standards für integratives Webdesign ist .
WCAG ist kein Gesetz, sondern, wie der Name schon sagt, eine Reihe von Richtlinien.
Wenn jedoch sichergestellt wird, dass eine Website diesen Barrierefreiheitsrichtlinien entspricht, werden folglich auch die ADA-Standards erfüllt.
Dies verhindert nicht nur mögliche rechtliche Schritte, sondern schafft auch ein integratives und gerechtes Umfeld.

Quelle
Was muss eine E-Commerce-Site mit WCAG konform sein?
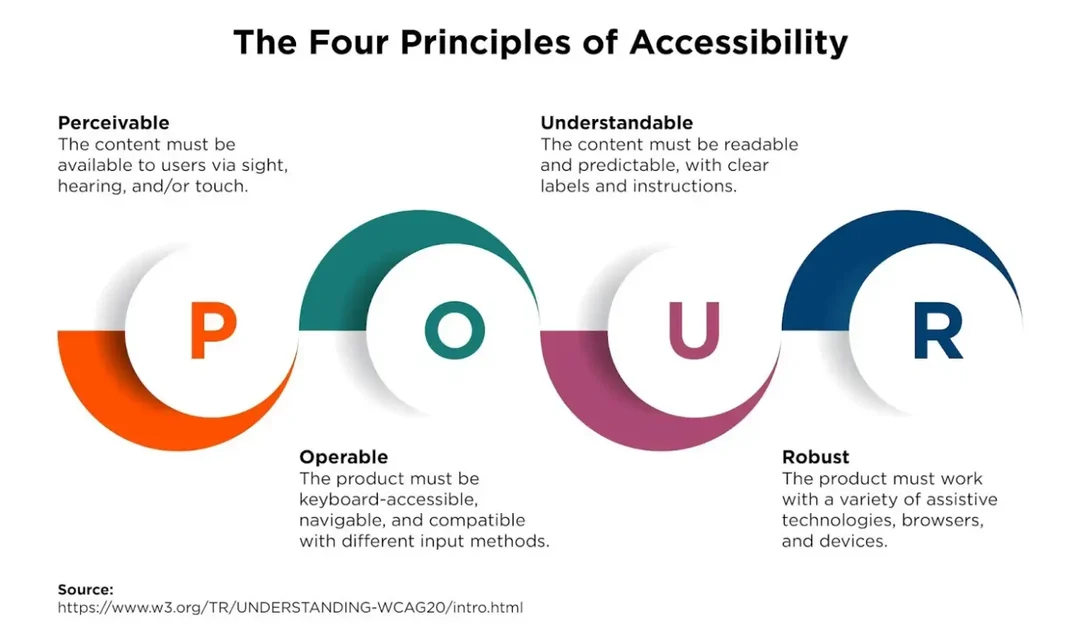
Um den WCAG-Richtlinien zu entsprechen, müssen E-Commerce-Sites wahrnehmbar, bedienbar, verständlich und robust sein.
Das bedeutet, dass sie Elemente wie angemessenen Textkontrast, Alternativtext und geeignete Überschriftenstrukturen enthalten sollten.
Um zu verstehen, wie man eine E-Commerce-Shopping-Site zugänglich macht, ist es wichtig zu verstehen, was WCAG ist.
WCAG bezieht sich auf eine Reihe von Richtlinien, die weltweit integriert werden sollen, um sicherzustellen, dass Websites im gesamten Web, unabhängig von Sprache oder Standort, als zugänglich gelten.
Obwohl es keine zwei Websites gibt, die genau gleich aufgebaut sind, und die Menschen, die darauf zugreifen, ebenso unterschiedlich sind, gibt es einige Benchmarks, die eine E-Commerce-Site benötigt, um die vier von der WCAG festgelegten Standards zu erfüllen – zusammengefasst als Akronym GIESSEN.

Quelle
POUR schlägt vor, dass eine Website Folgendes sein muss:
- Spürbar
- Bedienbar
- Verständlich
- Robust
Wie kann eine E-Commerce-Site sicherstellen, dass sie diese vier Prinzipien erfüllt und somit den WCAG-Standards entspricht?

Es gibt Dutzende Möglichkeiten, aber es gibt ein paar Schwachstellen bei der Barrierefreiheit, die angegangen werden müssen, um als barrierefrei zu gelten.
Angemessener Textkontrast
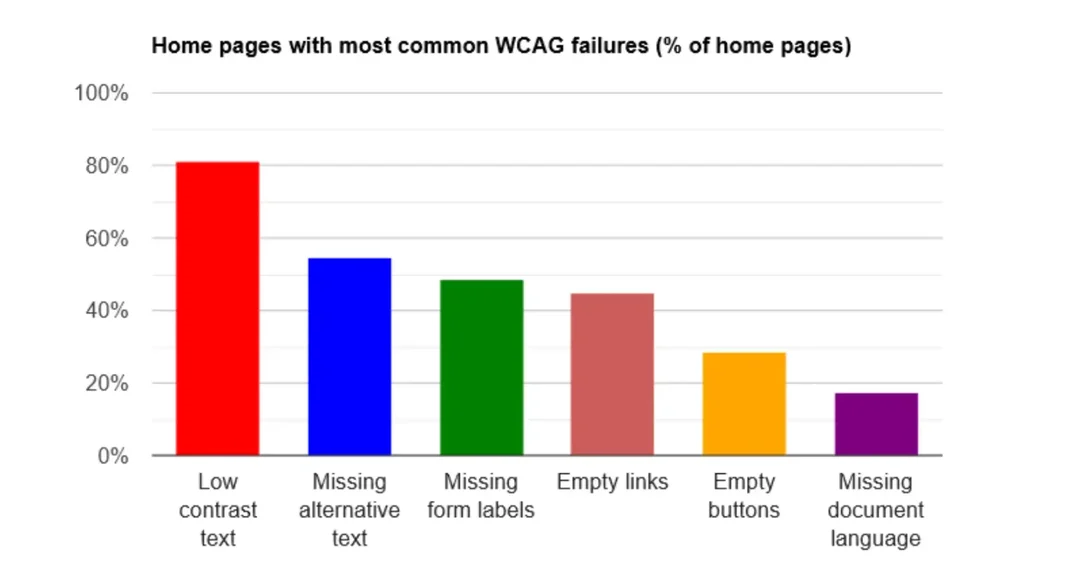
In derselben von WebAIM durchgeführten Studie wurde festgestellt, dass 80 % der gescannten Homepages kontrastarmen Text enthielten.

Quelle
Der Textkontrast bezieht sich auf die Farbe des Bildschirmtextes im Vergleich zum Hintergrund, auf dem er sich befindet.
Die meisten einfachen Websites entscheiden sich für dunklen Text auf hellem Hintergrund. WCAG verwendet ein sogenanntes Kontrastverhältnis, um den Unterschied in der wahrgenommenen Helligkeit zwischen zwei Farben zu erkennen.
Beispielsweise würde weißer Text auf weißem Hintergrund, der nicht zu erkennen wäre, das Verhältnis 1:1 erhalten. Schwarz auf weißem Hintergrund wird mit 21:1 angegeben – ein viel höheres Verhältnis, um einen größeren Kontrast darzustellen.
Das Design, das jemand für seine E-Commerce-Website wählt, mag optisch ansprechend sein, aber ein geringer Kontrast zwischen Hintergrund und Text kann es für Benutzer schwieriger machen, es zu erkennen.
Diese Schwierigkeit betrifft jeden – nicht nur Menschen mit eingeschränktem Sehvermögen oder Farbenblindheit. Die richtige UX-Expertise beim Aufbau einer Website kann dabei helfen, sicherzustellen, dass der Kontrast angemessen ist.
Eine E-Commerce-Website sollte in allen Bereichen der Website einen angemessenen Kontrast anstreben, einschließlich:
- Menülink und Hintergrund
- Warenkorbartikel – Käufer sollten einen klaren Überblick über die Anzahl der Artikel in ihrem Warenkorb haben und wissen, was sie bereits hinzugefügt haben.
- Produktbilder
- Warenkorb-, Zahlungs- und Zahlungsbestätigungsseiten
- Preisschilder
- Suchfelder
- Logo und Firmenname
- Kopf-und Fußzeilen
Alternativer Text
Alternativer Text, auch Alt-Text genannt, ist die Textinformation, die den Kontext und Zweck des Bildes beschreibt.
Wenn eine Person ein Bildschirmlesegerät verwendet, transkribiert der Bildschirmleser diesen Alt-Text, um dem Benutzer eine Vorstellung davon zu geben, um was für ein Bild es sich handelt, sodass ihm kein wichtiger Kontext entgeht.
Alternativer Text ist besonders wichtig für die Barrierefreiheit im E-Commerce-Web.
Wenn ein Benutzer online einkauft, sind in der Regel nur Produktfotos erforderlich, um seine Kaufentscheidung zu treffen, und nicht, wenn er sich in einem physischen Geschäft befindet, wo er ein Produkt berühren und damit interagieren kann.
Ohne Alternativtext hat ein Benutzer möglicherweise weniger Ahnung davon, was er gerade sieht, und ist desinteressiert.
Alt-Text für E-Commerce ist eine der besten Möglichkeiten, ein umfassenderes Einkaufserlebnis zu schaffen.
Bereits seit der Veröffentlichung von WCAG 1.0 im Jahr 1999 war Alt-Text ein wichtiger Bestandteil der Konformität und besagte, dass Websites „äquivalente Alternativen zu akustischen und visuellen Inhalten bieten müssen“.
Damit eine Website diesen Standards entspricht, muss in allen nicht dekorativen Bildern Alternativtext enthalten sein.
Tastaturnavigation

Quelle
Viele Personengruppen verwenden keine Maus, um durch eine Website zu navigieren.
Bei einigen handelt es sich möglicherweise um blinde oder sehbehinderte Benutzer, die einen Bildschirmleser oder eine Lupe verwenden, um sich auf einer Website fortzubewegen, während andere möglicherweise motorische Behinderungen haben, die ihre Fähigkeit, eine Maus oder ein anderes „Klickgerät“ zu verwenden, beeinträchtigen.
Dadurch wird sichergestellt, dass jedes interagierbare Feld auf einer E-Commerce-Site vollständig über Tastatursteuerungen navigiert werden kann.
Viele Websites verwenden die TAB-Taste, um durch Optionen zu navigieren, die als „fokussierbar“ gelten, wie etwa Links, Schaltflächen und Eingabefelder.
Durch Drücken der Tabulatortaste navigieren Sie durch die fokussierbaren Elemente einer Site in der Reihenfolge, in der diese Elemente im Quellcode erscheinen.
Leider entspricht dies möglicherweise nicht der visuellen Gestaltung der Seite. Dies kann insbesondere beim Ausfüllen von Formularen von entscheidender Bedeutung sein .
Dadurch kann die Landeposition dieser TAB-Pressen unvorhersehbar und letztendlich schwierig zu bedienen sein.
In der Entwurfsphase sollte eine E-Commerce-Website darauf achten, dass die Tastaturnavigation sinnvoll und angemessen ist, um jemandem zu helfen, von einem Punkt auf der Website zum anderen zu gelangen.
Barrierefreiheit ist für alle da
Die Zugänglichkeit des E-Commerce-Webs ist nicht nur eine Frage der Einhaltung gesetzlicher Vorschriften und SEO-Erfolge.
Es ist vor allem ethisch vertretbar.
Indem man Käufern die Möglichkeit gibt, einen Online-Shop zu nutzen, darin zu navigieren und Einkäufe zu tätigen, wird die Kundenbasis erweitert, Empathie gezeigt und der zusätzliche Vorteil einer verbesserten Benutzererfahrung erzielt.
Websites, die die in den Richtlinien zur Barrierefreiheit von Webinhalten festgelegten Standards erfüllen, z. B. die Sicherstellung, dass ihre Website mit alternativem Text, einfacher Tastaturnavigation und dem richtigen Maß an Farbkontrast ausgestattet ist, entsprechen auch den von der ADA festgelegten Standards für digitale Barrierefreiheit .
