Was zum Teufel sind Core Web Vitals?: LCP, FID & CLS
Veröffentlicht: 2021-10-19Google lebt wirklich nach dem Sprichwort: "Veränderung ist die einzige Konstante!" Kein Wunder, rollt der Suchmaschinengigant jedes Jahr mehrere Algorithmus-Updates aus. Allein im Jahr 2021 haben wir sechs bestätigte Algorithmus-Updates erlebt .
Der Suchgigant war schon immer sucherzentriert. Von der Bestrafung des Füllens von Keywords bis hin zur Erhöhung der Seitenladezeit als Ranking-Faktor hat Google SEOs immer zu einer besseren UX gedrängt. Die Einführung der Core Web Vitals ist ein weiterer Versuch, eine großartige Benutzererfahrung aufrechtzuerhalten.
Letztes Jahr kündigte Google an, dass Seitenerfahrungssignale, nämlich Mobilfreundlichkeit, sicheres Surfen , HTTPS-Sicherheit und das Fehlen störender Interstitials, in die SERP-Rankings aufgenommen werden sollen. In der zweiten Hälfte des Jahres 2020 wurden drei neue Seitenerfahrungssignale (Core Web Vitals) hinzugefügt, um zu messen, wie Benutzer die Erfahrung bei der Interaktion mit einer Webseite wahrnehmen.
Hier ist, was Google über die Einführung von Core Web Vitals zu sagen hat.

Das Update wurde langsam als Page Experience Update (25. Juni 2021) für alle Nutzer eingeführt und bis August 2021 fortgesetzt. Kürzlich hat Google Search Central getwittert, dass die Einführung abgeschlossen ist.

Die Google Web Vitals haben SEO-Experten und Website-Eigentümer aus dem Konzept gebracht. Das Seitenerlebnis-Update bewertet die Geschwindigkeit, Reaktionsfähigkeit und visuelle Stabilität von Seiten. Daher gibt es Webmastern ein Gefühl dafür, wie Menschen die Website erleben. Es bietet auch spezifische und messbare Datenpunkte, die ihnen helfen können, das Gesamterlebnis zu verbessern.
Die Notwendigkeit von Core Web Vitals
Metriken zur Website-Geschwindigkeit können im Allgemeinen ziemlich verwirrend sein. Tools wie Google Analytics wählen zufällig Sitzungen aus, wenn sie die Geschwindigkeit der Website bewerten. Da es sich bei den Daten also um Stichproben handelt, haben wir nicht den Kontext, um zu verstehen, wie viele Stichproben in die Berechnung dieser Metrik einbezogen wurden.
Darüber hinaus ändern sich die Geschwindigkeitsmetriken der Website in der Regel jedes Mal, wenn man den Google-Geschwindigkeitstest darauf verwendet.
Daher hat Google drei Core Web Vitals identifiziert, die im Mittelpunkt der Messung der Seitenerfahrung stehen. Diese Metriken sind eine Teilmenge der Web Vitals, die eine Komponente der Seitenerfahrung sein werden.
Core Web Vitals qualifizieren sich als kritische Ranking-Faktoren, die Beachtung und Aufmerksamkeit verdienen. Die offizielle Google Search Central-Seite teilt mit, wie wichtig dieses Update ist, um einen Spitzenplatz in den SERPs zu gewinnen.

Obwohl sich die meisten Webmaster der Bedeutung von zentralen Web-Vitals bewusst sind, können nur sehr wenige ihre Website für diese Ranking-Faktoren optimieren. Eine kürzlich von Screaming Frog durchgeführte Studie ergab, dass nur 12 % der mobilen und 13 % der Desktop-Ergebnisse die Core Web Vitals-Bewertung bestanden.
Außerdem haben Studien von Google gezeigt, dass Besucher bei Seiten, die den Core Web Vitals-Schwellenwert erfüllen, mit 24 % geringerer Wahrscheinlichkeit die Website verlassen.
Daher ist es an der Zeit, die Core Web Vitals kennenzulernen!
In diesem Beitrag teilen wir Ihnen alles mit, was Sie über Core Web Vitals wissen möchten und wie Sie über dieses Update auf dem Laufenden bleiben können.
Unterschied zwischen Felddaten und Labordaten?
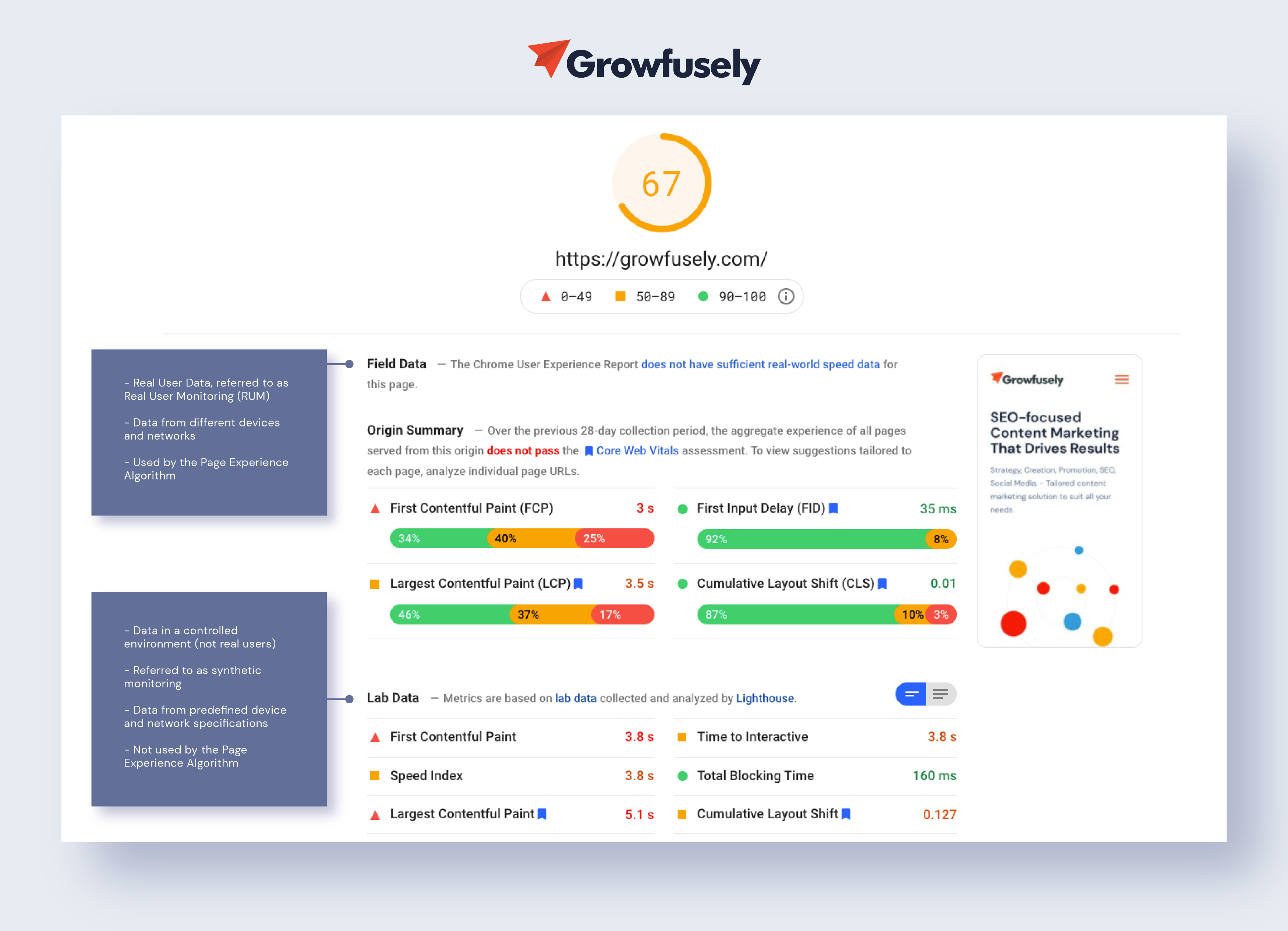
PageSpeed Insights (PSI) ist ein nützliches Tool, das die Leistung einer Seite sowohl auf mobilen als auch auf Desktop-Geräten misst. Es bietet wertvolle Anregungen, wie Sie eine Seite schneller machen können. PSI bietet sowohl Labor- als auch Felddaten zu einer Seite an.

Bevor wir auf die Details der drei neuen Seitenerfahrungssignale eingehen, ist es wichtig, den Unterschied zwischen Feld- und Labordaten zu verstehen.
Felddaten
Felddaten sind die „echten“ Browsing-Daten von Benutzern (CrUX-Daten oder echte Benutzerüberwachung), die auf die Website zugreifen. Die Daten werden durch das Gerät und die Verbindung beeinflusst, die beim Surfen verwendet werden.
Felddaten sind im Vergleich zu Labordaten zuverlässiger, da sie von echten Benutzern ermittelt werden, die unter verschiedenen Bedingungen mit einer Website interagieren.
Die Labordaten können also erstaunlich aussehen, da Webentwickler normalerweise mit modernen Geräten und guten Internetverbindungen arbeiten. Wenn ihre Website jedoch Benutzer bedient, die sich an Standorten mit lückenhaften Internetverbindungen befinden oder veraltete Systeme verwenden, zeigen die Felddaten ein anderes und nicht so gutes Bild.
Im Vergleich zu Labordaten erweisen sich Felddaten als besserer Indikator dafür, wie Benutzer eine Website erleben.
Labordaten
Es wird in einer kontrollierten Umgebung gesammelt und verwendet vordefinierte Geräte- und Netzwerkspezifikationen. Daher sind Labordaten nützlich, um mögliche Leistungsprobleme zu reproduzieren und zu debuggen.
Diese Daten erfassen keine Einblicke in Bezug auf die reale Benutzererfahrung/den Engpass; Es ist jedoch praktikabel, wenn man keinen Zugriff auf echte Benutzerdaten hat.
Martin Splitt von Google hat den Unterschied zwischen Feld- und Labordaten beim Google Webmaster Javascript SEO Meet im Juni 2020 treffend zusammengefasst. Hören Sie sich seine Antwort in diesem Video um 29:51 an.
Sich entwickelnde Web Vitals
Obwohl Google Anfang September mitgeteilt hat, dass die Einführung der Seitenerfahrung abgeschlossen ist, können Sie davon ausgehen, dass sich Core Web Vitals mit der Zeit weiterentwickeln wird. Google hat klar erklärt, dass es diese Metriken ständig aktualisieren wird.
Core Web Vitals können heute die besten verfügbaren Signale zur Bewertung der Seitenerfahrung sein. Aber diese Signale sind nicht perfekt und können/müssen nicht vollständig relevant sein, wenn man die sich entwickelnde Art der Suche berücksichtigt. Daher können Sie weitere Verbesserungen und Aktualisierungen in Core Web Vitals erwarten.
Da CWV jedoch einen weitreichenden Einfluss auf SEO hat, können Webmaster davon ausgehen, dass die Definitionen und Schwellenwerte der Core Web Vitals stabil sind und Aktualisierungen mit vorheriger Ankündigung vorhersehbar sind.
Um ein großartiges Seitenerlebnis zu bieten, müssen Sie sich derzeit auf die Qualitätssignale, Core Web Vitals (LCP, FID und CLS) und einige andere wie TTFB, TBT und TTI konzentrieren.
Wir werden die ersten 3 Metriken in den kommenden Abschnitten ausführlich besprechen. Aber vorher wollen wir sehen, worum es bei den letzten 3 geht.
Zeit bis zum ersten Byte (TTFB)
TTFB misst die Reaktionsfähigkeit einer Website. Es ist die Zeit von der HTTP-Anfrage des Benutzers bis zum Empfang des ersten Datenbytes vom Server.
Diese Metrik hat drei Komponenten –
- Die Zeit zum Senden der HTTP-Anforderung
- Die Zeit, die der Server benötigt, um die Anfrage zu verarbeiten
- Die Zeit, die der Server benötigt, um zu antworten, dh das erste Datenbyte an den Benutzer zu senden
Diese Metrik ist ein kritischer Aspekt der Ladeerfahrung einer Website und ist nützlich, um Probleme mit LCP zu erkennen, wie z. B. langsame Serverantwortzeiten und Ressourcen, die das Rendern blockieren.
Zeit bis zur Interaktivität (TTI)
TTI ist eine Metrik, die die Zeit vom Beginn des Ladens der Seite bis zur vollständigen Interaktivität misst, in Bezug auf:
- Anzeigen nützlicher Inhalte (gemessen mit First Contentful Paint oder FCP)
- Die meisten sichtbaren Elemente werden gerendert
- Reagieren auf Benutzerinteraktionen innerhalb von 50 Millisekunden
Die Benutzerinteraktion beeinflusst stark die TTI einer Seite. Obwohl diese Metrik vor Ort gemessen werden kann, sollte sie daher nur in einer Laborumgebung verwendet werden.
Gesamtsperrzeit (TBT)
TBT (in Millisekunden) misst die Gesamtzeit zwischen First Contentful Paint (FCP) und TTI, in der der Hauptthread lange genug blockiert ist, um die Reaktion auf Benutzereingaben zu blockieren.
TBT korreliert mit First Input Delay, daher verwenden einige Berichte diese Metrik anstelle von FID beim Testen in einer Laborumgebung (wenn eine echte Benutzerinteraktion nicht möglich ist). Obwohl TBT im Feld erfasst werden kann, wird es leicht durch Benutzerinteraktion beeinflusst.
Daher stellt TBT keine zuverlässige Metrik dar, um die Zeit zu messen, die eine Seite benötigt, um auf Benutzereingaben zu reagieren.
Unabhängig vom Update hat Google mitgeteilt, dass die Änderungen in ihren öffentlichen Web Vitals Changelogs dokumentiert werden . Überprüfen Sie diesen Bereich auf Updates!
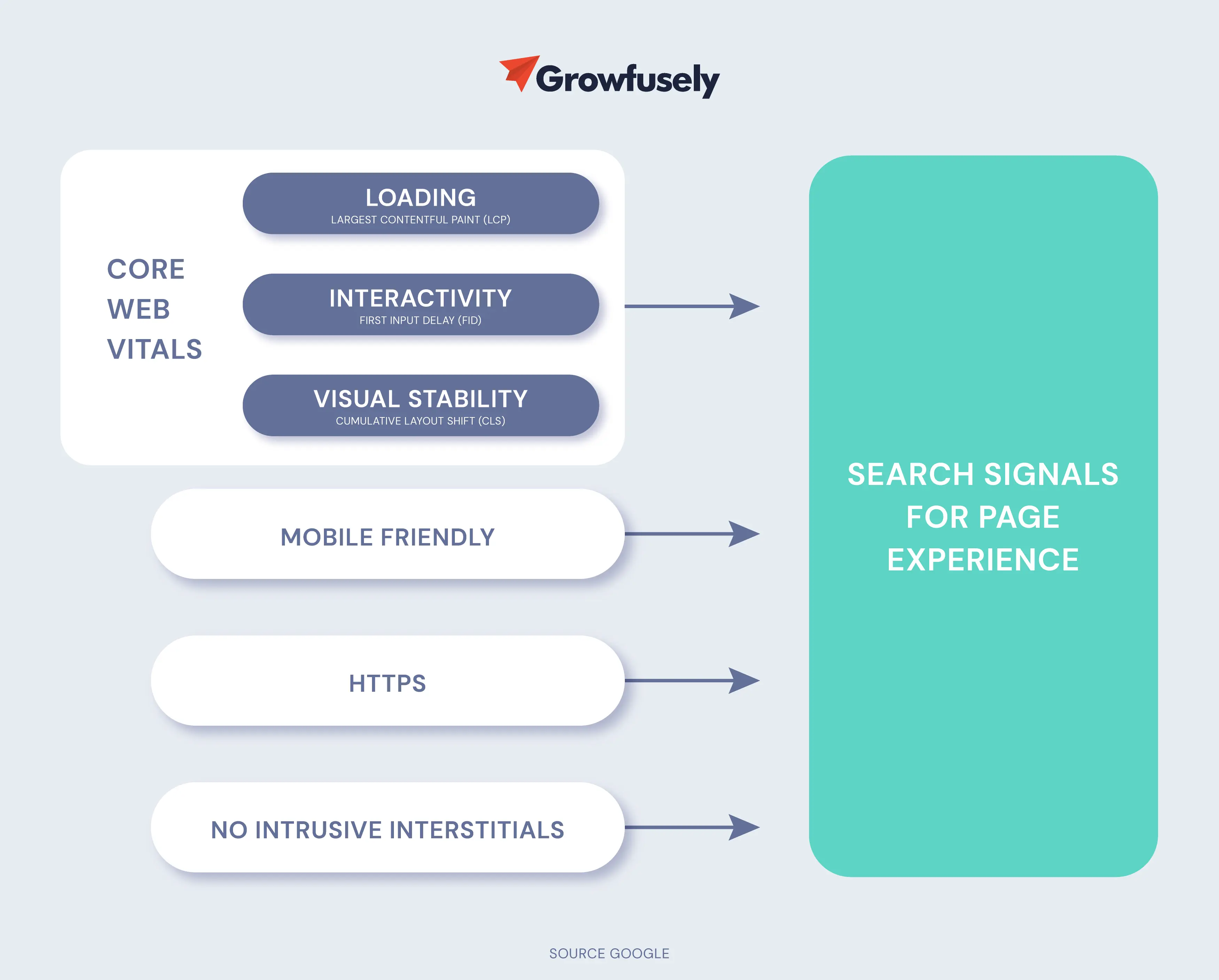
 Die drei Säulen der Seitenerfahrung
Die drei Säulen der Seitenerfahrung
Google betrachtet diese drei Faktoren seit jeher als die Säulen der Seitenerfahrung.
- Ladeleistung – Zeigt an, wie schnell Inhalte auf dem Bildschirm erscheinen.
- Reaktionsfähigkeit – Zeigt an, wie schnell eine Seite auf Benutzereingaben reagiert.
- Visuelle Stabilität – Bezieht sich darauf, ob sich der Inhalt einer Seite beim Laden auf dem Bildschirm bewegt.
Entsprechend diesen Säulen hat Google drei kritische Metriken ausgewählt, nämlich:
- LCP oder Largest Contentful Paint
- FID oder erste Eingangsverzögerung
- CLS oder kumulative Layoutverschiebung
Schauen wir uns jede davon im Detail an!
Komponenten von Core Web Vitals: LCP, FID und CLS
Also, was sind Google Core Web Vitals?
Die Google Core Web Vitals stellen drei neue Seitenerfahrungssignale dar, nämlich Largest Contentful Paint (LCP), First Input Delay (FID) und Cumulative Layout Shift (CLS). Diese wurden ab Mitte Juni 2021 in das SERP-Rankingsystem implementiert.

Sehen wir uns nun jede Komponente der Core Web Vitals im Detail an.
LCP
Was ist LCP?
Es war schon immer eine Herausforderung für Webmaster, die Ladegeschwindigkeit von Hauptseiteninhalten zu messen. LCP löst dieses Problem!
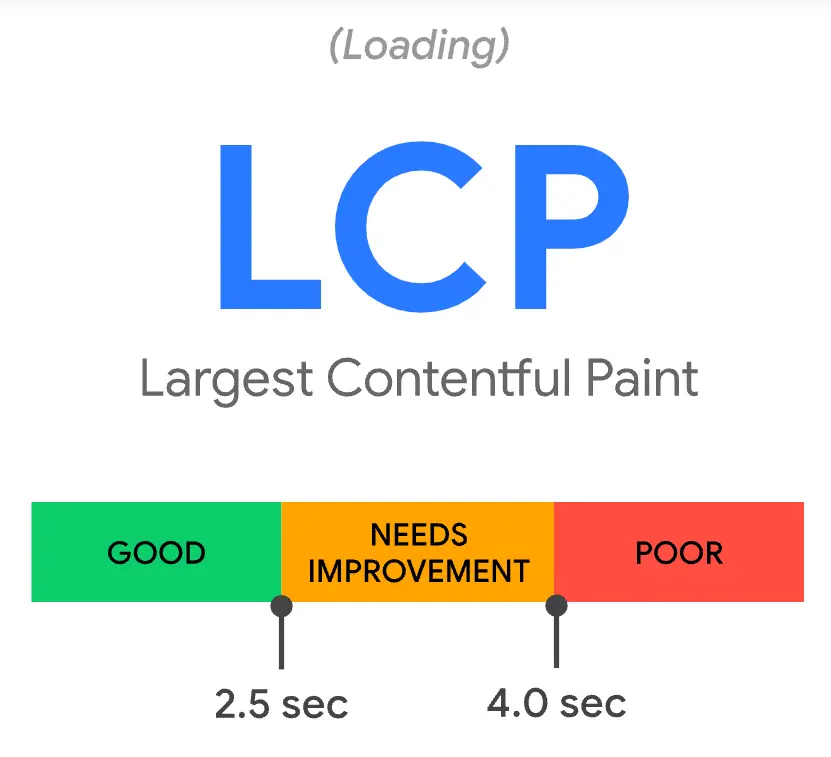
LCP bedeutet Largest Contentful Paint und ist eine benutzerorientierte Metrik, die die wahrgenommene Seitenladegeschwindigkeit misst. Die Metrik misst die Zeit, die benötigt wird, um das größte Seitenelement (ein großer Textblock, ein Bild oder ein Video) im Darstellungsbereich sichtbar zu machen.
Laut Google sollte LCP innerhalb von 2,5 Sekunden nach dem ersten Laden der Seite erfolgen, um eine gute UX anzubieten.

LCP ist eng verbunden mit:
- <img>-Element
- <image>-Element innerhalb eines <svg>-Elements
- Das Bild in einem <video>-Element
- Überschriften-Tags
- Mit der URL()-Funktion oder über CSS geladenes Hintergrundbild
- Tische
- Textblöcke
- Listen.
Wie kann man LCP sehen?
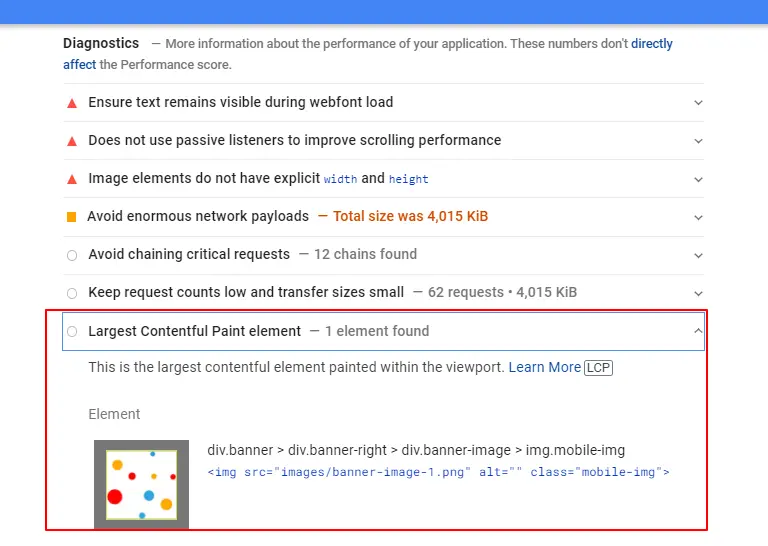
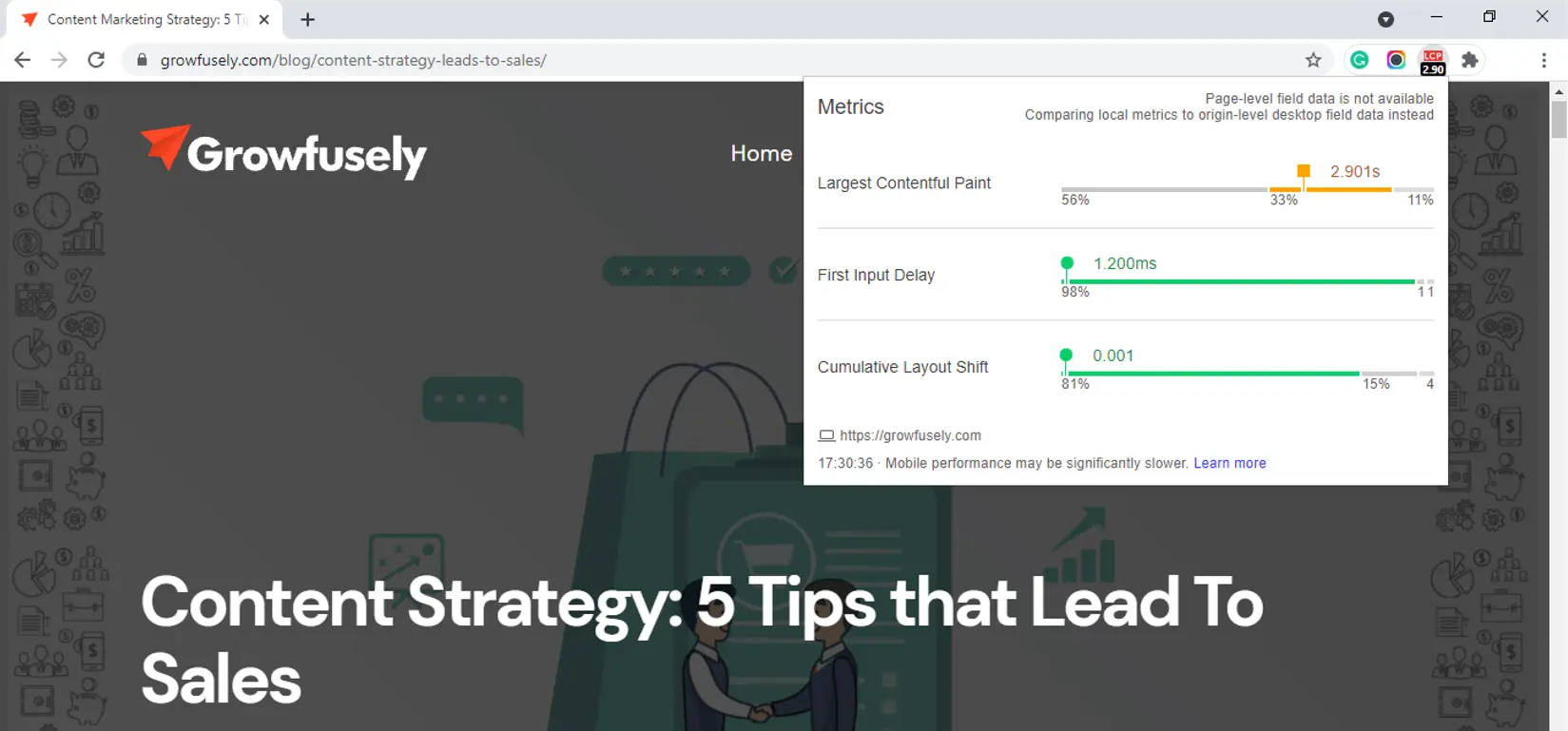
Wenn Sie auf Google PageSpeed Insights zugreifen, wird das LCP-Element im Abschnitt Diagnose angegeben.

Wie kann LCP optimiert werden?
Um Ihren LCP-Score zu verbessern, sollten Sie die folgenden Taktiken in Betracht ziehen.
- Erwägen Sie , wichtige Ressourcen vorab zu laden . Um zu vermeiden, dass wichtige Ressourcen (Schriftarten, Bilder oder Videos "above the fold" und CSS oder JavaScript für den kritischen Pfad) zuletzt abgerufen werden, priorisieren Sie sie mit <link rel="preload">.
- Befreien Sie sich von unnötigen Skripten von Drittanbietern .
- Installieren Sie ein CDN für eine schnellere Übertragung von Assets (HTML-Seiten, JS-Dateien, Stylesheets, Bilder und Videos). CDNs stellen sicher, dass Benutzer nie auf Netzwerkanfragen an weit entfernte Server warten müssen.
- Upgraden Sie auf einen besseren Webhosting-Service .
- Cachen Sie Ressourcen , um das Laden der Website zu verbessern. Wenn Ihr HTML statisch ist, kann Caching verhindern, dass es bei jeder Anfrage neu erstellt wird. Beim serverseitigen Caching wird eine Kopie des generierten HTML-Codes auf der Festplatte gespeichert, wodurch der Ressourcenverbrauch minimiert und die TTFB reduziert werden.
- Richten Sie verzögertes Laden von Bildern ein .
- Beseitigen Sie die riesigen Seitenelemente , die Zeit zum Laden benötigen, nämlich große Bilder, Karussells, Bannerbilder und GIFs.
- Minimieren Sie CSS- und JS-Dateien. Selbst das Speichern aller CSS- und Javascript-Dateien an einem Ort (anstelle mehrerer Dateien) minimiert die Zeit, die zum vollständigen Rendern des Hauptinhalts der Seite benötigt wird.
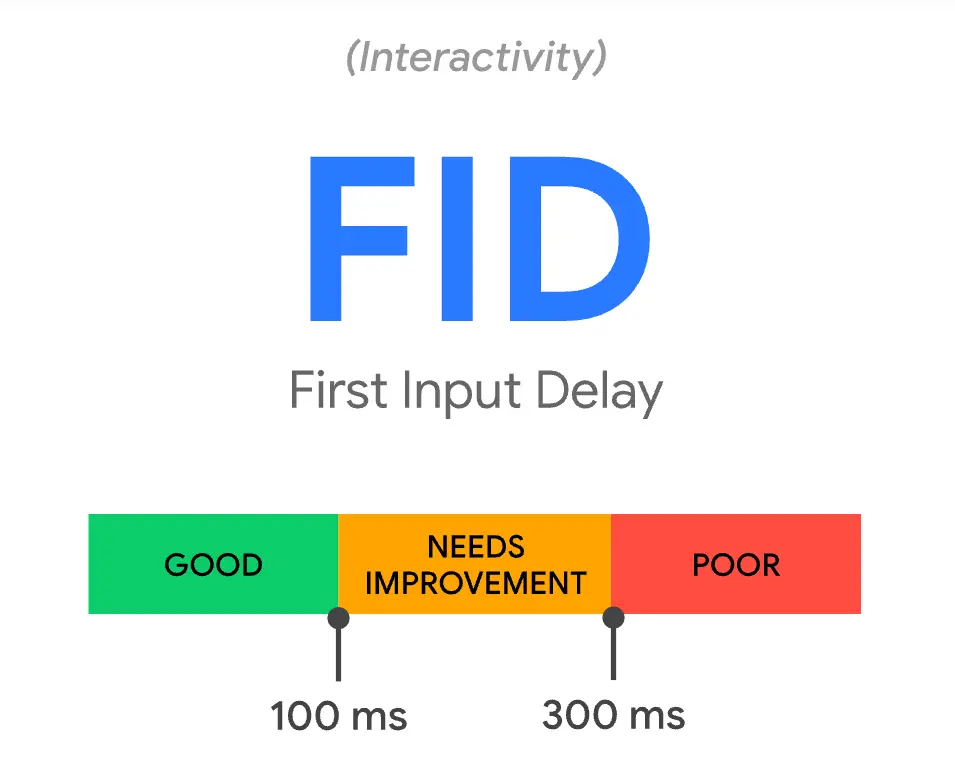
FID
Ob Sie es mögen oder nicht, das Zitat „Beurteile ein Buch nicht nach seinem Einband“ wird kaum gelebt. Menschen treffen extreme Urteile. Bei Webseiten ist das nicht anders.
Mehrere Studien haben bewiesen, dass sich Menschen innerhalb von 50 Millisekunden eine Meinung über Webseiten bilden. Das ist der Grund, warum der erste Eindruck zählt.
In der digitalen Welt kann ein guter erster Eindruck den Unterschied zwischen einem treuen Kunden und jemandem ausmachen, der Ihre Website endgültig verlässt.
Geschwindigkeit und Reaktionsfähigkeit sind entscheidende Komponenten für die Verbesserung des Website-Erlebnisses. First Input Delay hilft Webmastern, den ersten Eindruck zu messen, den Benutzer davon haben, wie schnell eine Website geladen wird – ihre Interaktivität und Reaktionsfähigkeit.
Die erste Eingabeverzögerung ist eine Webleistungsmetrik, die die Zeit verfolgt, von der ein Benutzer zum ersten Mal mit einer Seite interagiert, bis zu dem Zeitpunkt, an dem der Browser in der Lage ist, Event-Handler als Reaktion auf diese Interaktion zu verarbeiten (Interaktivität oder Seitenreaktionsfähigkeit).
Einfach ausgedrückt misst diese Metrik, wie eine Seite auf Benutzeraktivitäten oder eine Aktion wie das Klicken auf einen Link, das Wischen oder das Tippen auf eine Schaltfläche reagiert. Nehmen wir an, ein Benutzer klickt auf einen Link, der ein Popup auslöst. FID misst, wie lange es dauert, bis die Website diese Anfrage verarbeitet und übermittelt.

Mögliche Wechselwirkungen in FID berücksichtigt
- Klicken auf einen Link oder eine Schaltfläche
- Hinzufügen von Eingabetext in ein leeres Feld
- Auswählen eines Dropdown-Menüs
- Anklicken eines Kontrollkästchens
Ein niedriger FID ist ein Zeichen dafür, dass die Seite verwendbar ist. Ein idealer Google FID-Score liegt bei 100 ms oder weniger.
Ein wichtiger Punkt, an den Sie sich erinnern sollten, ist, dass Sie FID nicht messen können, wenn keine Benutzerinteraktion stattfindet. Das liegt daran, dass nicht alle Benutzer mit Seiten interagieren, sodass der FID-Wert möglicherweise nicht aufgezeichnet wird.
Das heisst:
- Google kann die FID nicht anhand der Daten im Labor vorhersagen. Es erfordert Felddaten (von echten Benutzern).
- Die Daten sind weniger kontrollierbar, da sie von Benutzern aller Arten von Geräten stammen und sie auf unterschiedliche Weise und in unterschiedlichen Umgebungen verwenden.
Wie kann man FID sehen?
Wie oben erwähnt, ist FID eine Feldmetrik. Hier sind zwei Tools, mit denen Sie FID messen können.
i) Chrome-Benutzererfahrungsbericht oder CrUX
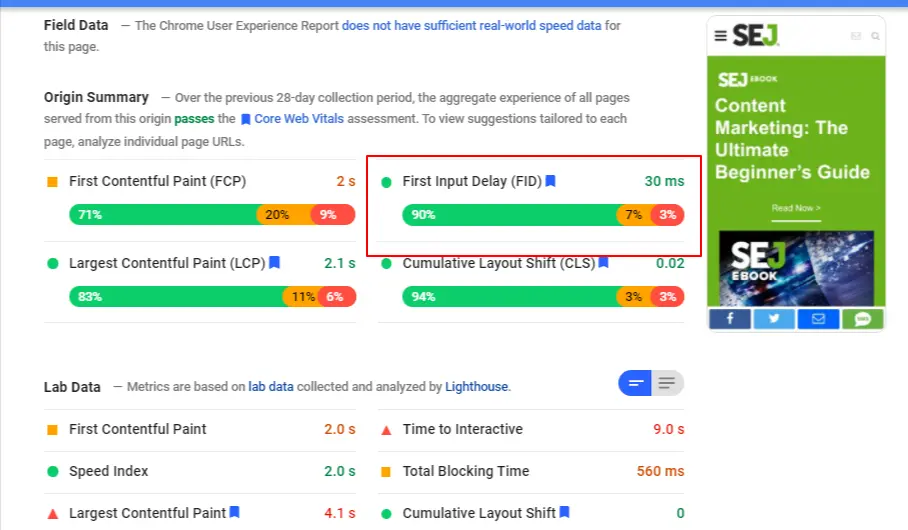
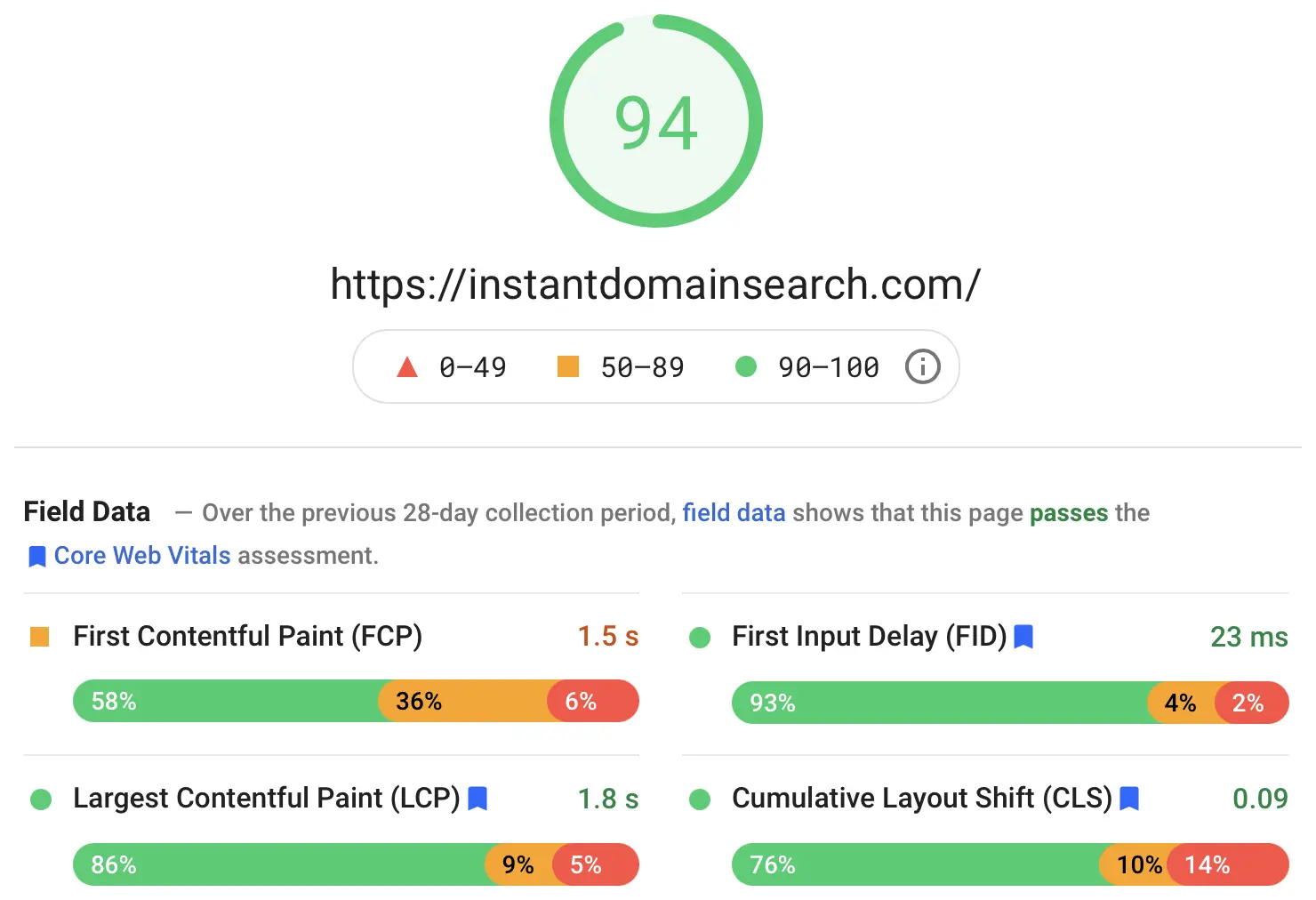
Googles PSI (Google PageSpeed Insights) ist ein CrUX-Berichtstool, das Berichte für alle CWV, einschließlich FID, bietet.

Bildquelle
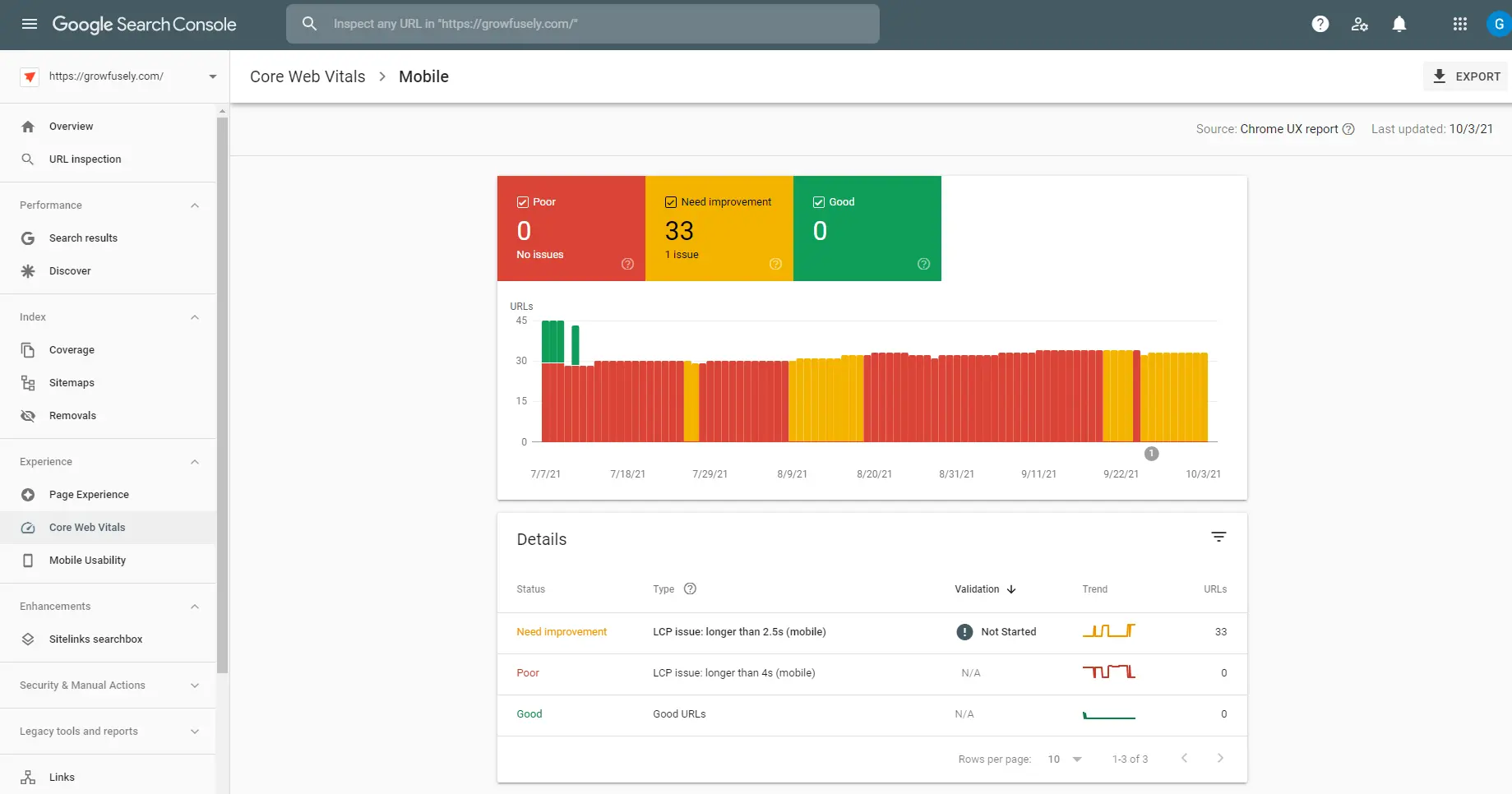
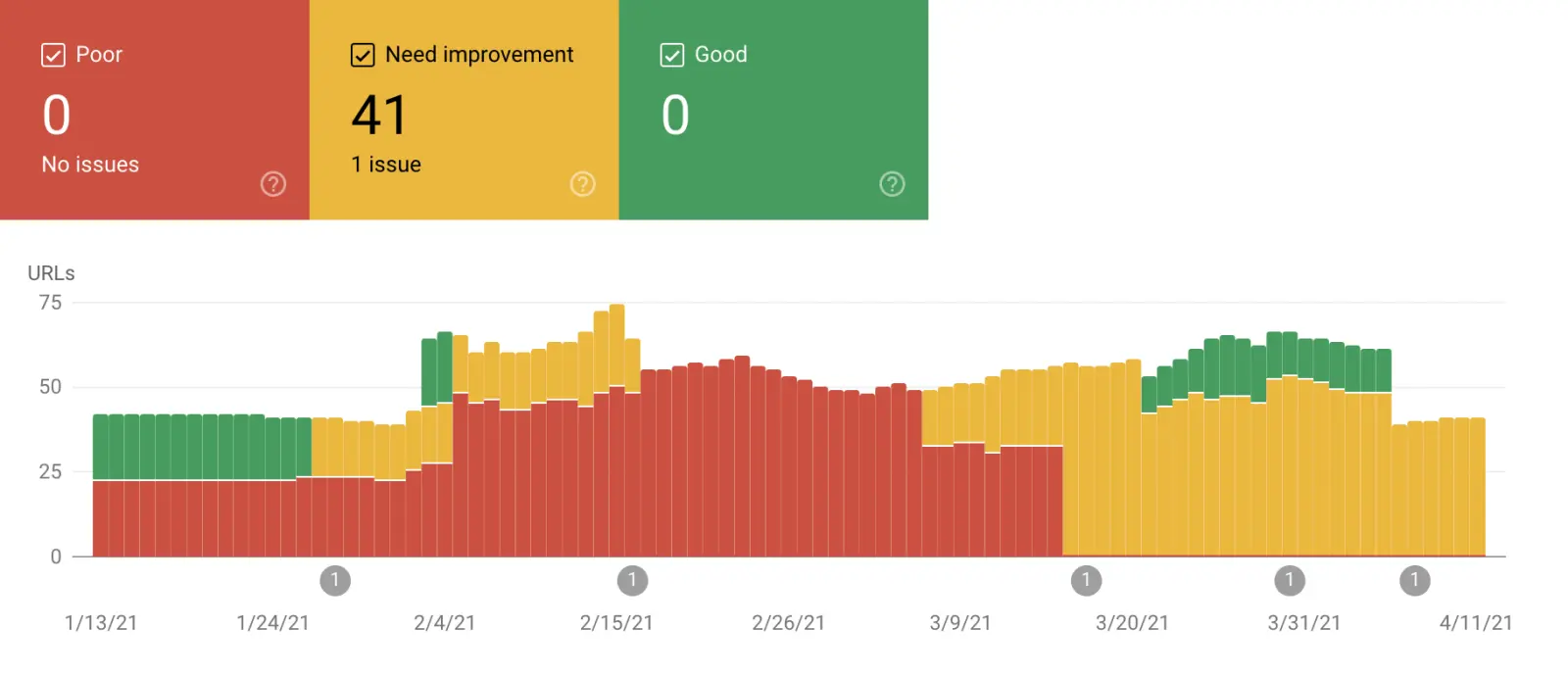
ii) Der Core Web Vitals-Bericht der Google Search Console
Navigieren Sie nach dem Zugriff auf GSC zu Enhancements > Core Web Vitals > Mobile und OPEN REPORT. Die Überwachung des CWV gibt Ihnen die besten Einblicke in die Leistung Ihrer Website.  Fragen Sie sich, wie Sie FID im Labor messen können? Nun, es gibt eine Metrik in Labortools, die wir bereits besprochen haben und die eine großartige Alternative sein kann – die Total Blocking Time (TBT). Es sollte jedoch nur verwendet werden, um Ihnen zu versichern, dass die FID-Fixes und -Optimierungen funktionieren.
Fragen Sie sich, wie Sie FID im Labor messen können? Nun, es gibt eine Metrik in Labortools, die wir bereits besprochen haben und die eine großartige Alternative sein kann – die Total Blocking Time (TBT). Es sollte jedoch nur verwendet werden, um Ihnen zu versichern, dass die FID-Fixes und -Optimierungen funktionieren.  Wie kann FID optimiert werden?
Wie kann FID optimiert werden?
So können Sie Ihren FID-Score verbessern.
-> Brechen Sie lange Aufgaben wie langlaufenden Code in kleinere und asynchrone Aufgaben auf. Benutzer finden oft, dass die Benutzeroberfläche während der JavaScript-Ausführungszeiten nicht reagiert.
Dies ist ein Zeichen für eine potenzielle JS-Aufblähung. Durch die Aufteilung dieser langen Aufgaben wird die Eingabeverzögerung auf der Website verringert.
-> JavaScript minimieren , da es für Benutzer schwierig ist, mit der Website zu interagieren, wenn JS ausgeführt wird. Dadurch wird die Reaktion des Browsers auf Benutzerinteraktionen beschleunigt.
-> Beseitigen Sie die nicht wesentlichen Skripte von Drittanbietern wie Heatmaps, Tags und Analysen, die geladen werden müssen, bevor ein Benutzer mit der Website interagieren kann.
Manchmal nehmen die Skripte von Drittanbietern die Skripte von Erstanbietern je nach Priorität und Bandbreite des Haupt-Threads vorweg. Dies verzögert die Zeit, die eine Seite benötigt, um interaktionsbereit zu sein, enorm. Daher ist es ratsam, unnötige Skripte von Drittanbietern zu entfernen.
-> Browser-Caching implementieren. Dadurch werden bestimmte Elemente im Browser eines Benutzers gespeichert, sodass sie nicht jedes Mal neu geladen werden müssen.
CLS
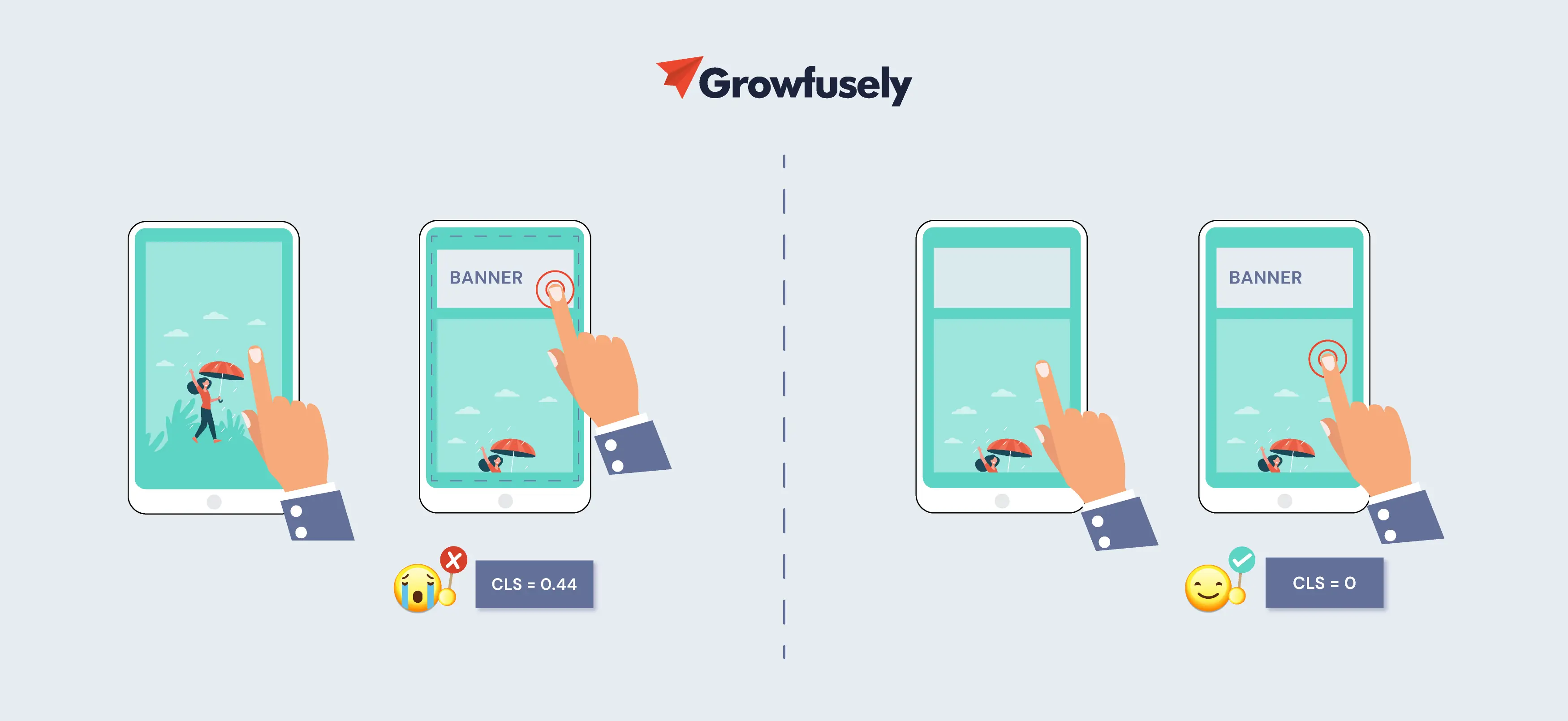
Sicherlich sind Sie schon einmal auf eine Website gestoßen, auf der Sie gerade auf einen Link klicken wollen und bevor Sie es bemerken, ändert sich das Layout und eine Anzeige erscheint. Anstatt auf den Link zu klicken, haben Sie also auf die Anzeige geklickt. Das wird Layoutverschiebung genannt und wirkt sich negativ auf das Seitenerlebnis aus.  Die möglichen Ursachen für schlechtes CLS sind:
Die möglichen Ursachen für schlechtes CLS sind:
-> Bilder ohne Abmessungen verursachen Reflow und Re-Layout. Daher ist es ratsam, die Größenattribute „Breite“ und „Höhe“ in Bilder und Videos aufzunehmen, damit der Browser weiß, wie viel Speicherplatz zugewiesen werden muss.
-> Anzeigen, Einbettungen und Iframes ohne Dimensionen . Die meisten Werbenetzwerke und Publisher unterstützen dynamische Anzeigengrößen, was zu Layoutverschiebungen und suboptimaler UX führt.

-> Das Einfügen dynamischer Inhalte mit JavaScript kann zu Layoutverschiebungen führen. Beispielsweise kann ein Banner „Melden Sie sich für unseren Newsletter an“ oder „Installieren Sie unsere App“ den Rest des Inhalts auf der Seite verschieben. Vermeiden Sie das Einfügen solcher Inhalte, es sei denn als Reaktion auf eine Benutzerinteraktion.
-> Das späte Anwenden von Schriftarten oder Stilen beim Laden kann zu Layoutverschiebungen über FOUT oder FOIT führen.
- Die Fallback-Schriftart wird durch eine neue Schriftart (FOUT – Flash of Unstyled Text) ersetzt.
- Es zeigt „unsichtbaren“ Text an, bis eine neue Schriftart gerendert wird (FOIT – Flash of Invisible Text).
Es ist überraschend zu sehen, dass angesichts der Bedeutung von UX in der heutigen Zeit so viele Websites ihr Layout noch stabilisieren müssen. Aus diesem Grund hat Google Cumulative Layout Shift oder CLS entwickelt.
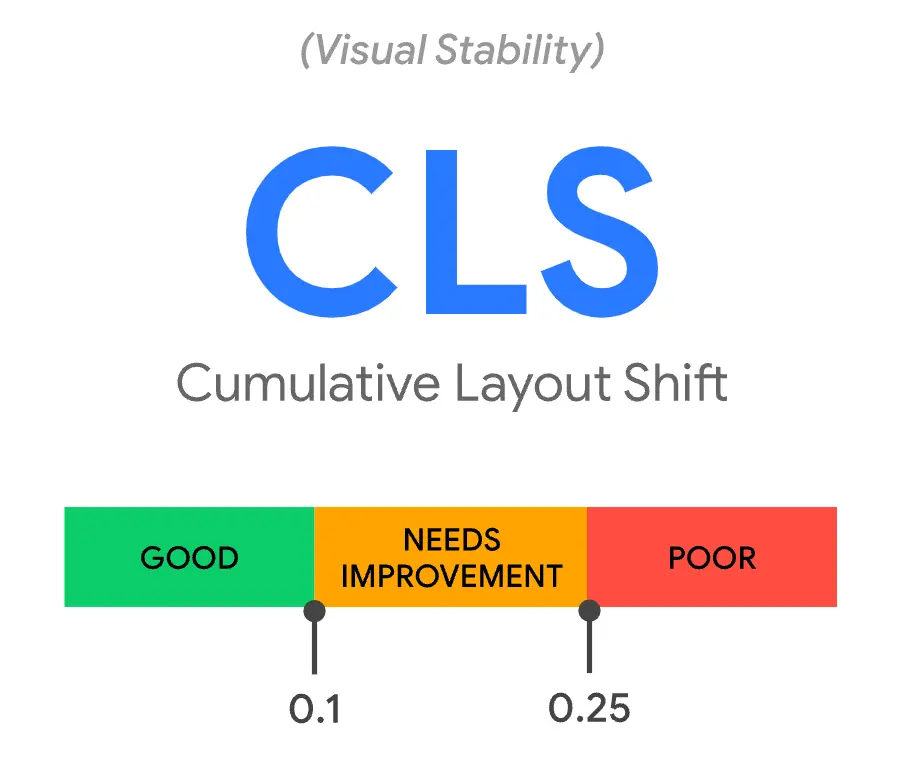
CLS ist eine Metrik für das Seitenerlebnis, mit der die Auswirkungen von Layoutänderungen auf einer Website quantifiziert werden. Es misst die visuelle Stabilität einer Seite im Labor und im Feld. In einfachen Worten, es teilt Google die Anzahl der Elemente mit, die sich beim Laden der Seite verschoben/verschoben/aufgetaucht/verschwunden sind.
Als Webmaster ist es wichtig, den CLS auf der Grundlage echter Benutzerinteraktionen (nicht nur Labordaten) zu berechnen, um ein realistisches Bild zu erhalten. Anzeigen werden beispielsweise nicht auf der Staging-Website geladen, sodass die Labordaten keine realen Erfahrungen widerspiegeln.  Ein niedriger CLS-Score stellt sicher, dass die Seite ein angenehmes Erlebnis bietet. Tatsächlich betrachtet Google einen CLS-Score von 0,1 oder weniger als gut.
Ein niedriger CLS-Score stellt sicher, dass die Seite ein angenehmes Erlebnis bietet. Tatsächlich betrachtet Google einen CLS-Score von 0,1 oder weniger als gut.
Hier sind einige Möglichkeiten, wie Sie Ihren CLS-Score verbessern können.
-> Verwenden Sie festgelegte Größenattributabmessungen für alle Medien (Bilder, GIFs usw.), damit der Browser des Benutzers weiß, wie viel Speicherplatz sie einnehmen, und die Abmessungen nicht plötzlich ändern.
-> Platzieren Sie alle Anzeigen in reservierten Bereichen , damit sie nicht plötzlich erscheinen und Inhalte verschieben. Einfach ausgedrückt: Gestalten Sie das Element, bevor die Anzeigen-Tag-Bibliothek geladen wird.
Wenn Ihre Anzeige im Content-Flow platziert wird, reservieren Sie außerdem die Slot-Größe, um Verschiebungen zu vermeiden.
-> Vermeiden Sie Pop-ups oder Banner , die dazu führen, dass sich das Bildschirmlayout beim ersten Laden der Website ändert.
-> Fügen Sie neue UI-Elemente unterhalb der Falte hinzu.
Schwellenwerte für GUT/VERBESSERUNGSBEDARF/SCHLECHT
Hier ist eine zusammengestellte Tabelle der Schwellenwerte für Web-Vitals-Metriken.  Tools zur Messung von Web Vitals
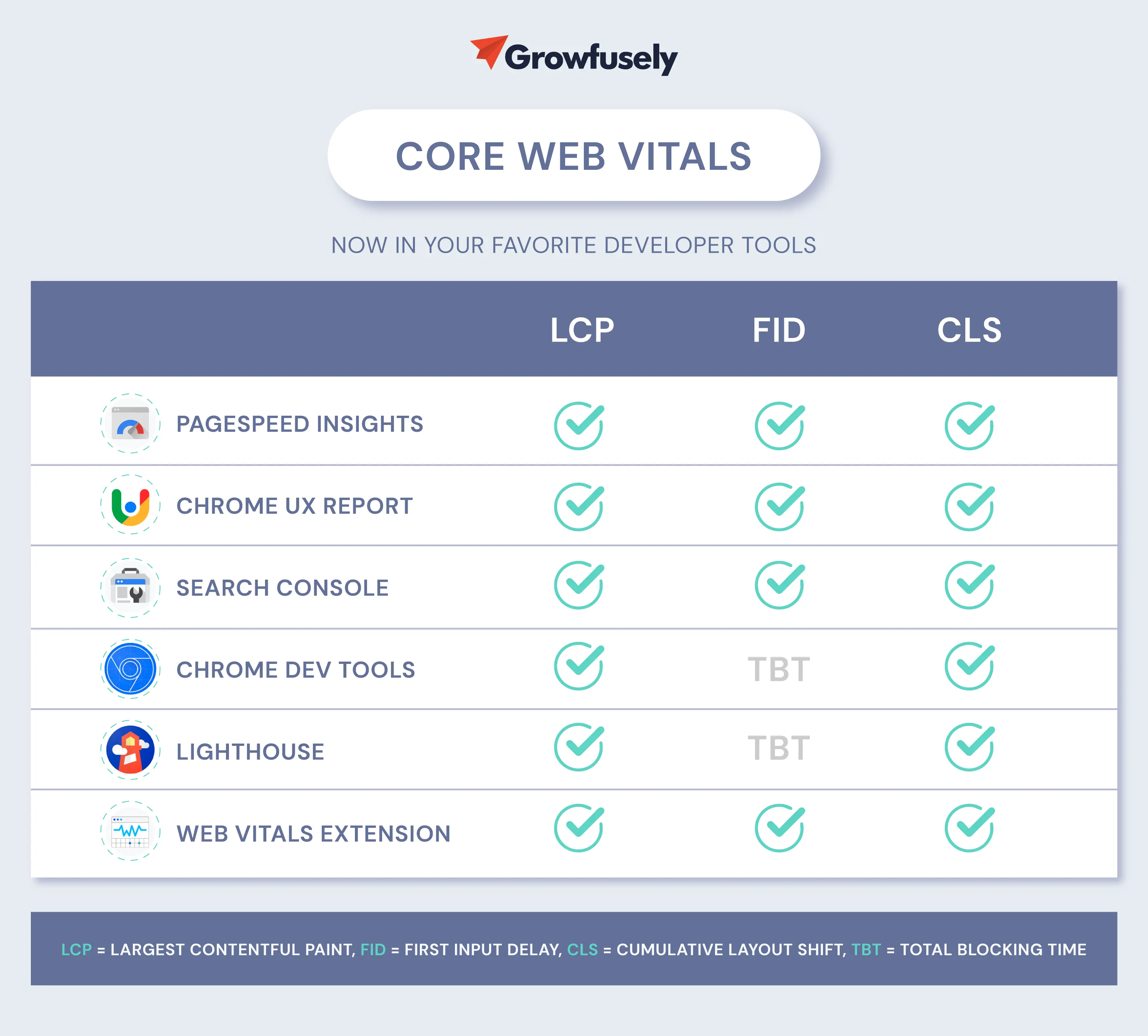
Tools zur Messung von Web Vitals
Die Überwachung der Core Web Vitals leitet die Qualitätssignale, die ein großartiges Seitenerlebnis für die Benutzer gewährleisten. Hier sind einige beliebte Tools, die die Messung von Core Web Vitals unterstützen.  Sehen wir uns jedes dieser Tools im Detail an.
Sehen wir uns jedes dieser Tools im Detail an.
1 . Google Search Console
Der Core Web Vitals-Bericht von GSC ermöglicht es SEOs zu erfahren, wie die meisten Webseiten in Bezug auf CWV abschneiden. Das kostenlose Tool greift auf echte Felddaten von CrUX zu, um die Seiten zu erkennen, die mehr Aufmerksamkeit benötigen als die anderen.
Im GSC-Bericht wird die URL-Leistung nach Status (gut, verbesserungswürdig oder schlecht) und Metriktyp (LCP, FID und CLS) gruppiert. Sobald Sie die Probleme identifiziert haben, verwenden Sie PageSpeed Insights, um Möglichkeiten zu erkunden und Empfehlungen für spezifische Optimierungen zu erhalten.
Das bringt uns zum nächsten Tool – PSI!
2. PageSpeed-Einblicke
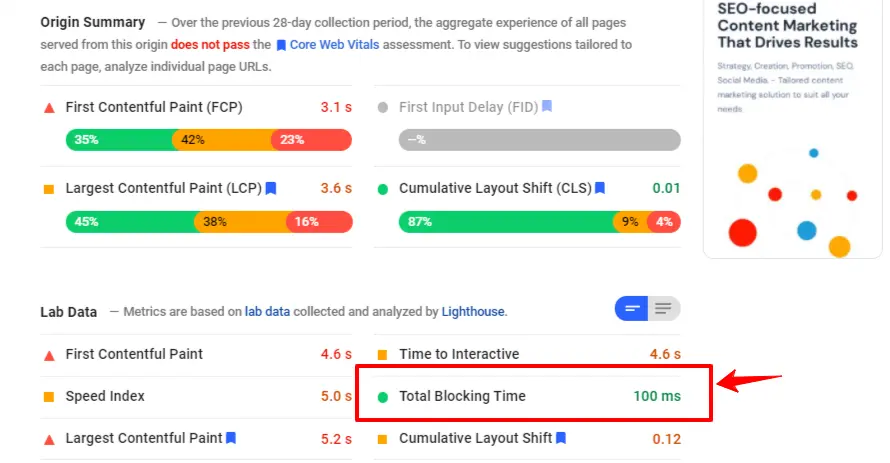
PSI ist eines der wichtigsten und unverzichtbarsten Tools, wenn es darum geht, den CWV-Zustand Ihrer Website zu messen. Es wird von CrUX und Lighthouse betrieben (aktualisiert, um LightHouse 6.0 zu verwenden !). Infolgedessen unterstützt PSI jetzt alle Web Vitals (LCP, FID, CLS, FCP, TTI und TBT) in Labor- und Feldabschnitten auf Mobilgeräten und Desktops.
Das Tool arbeitet auf Seitenbasis, um umsetzbare Empfehlungen zur Verbesserung der Seitenerfahrung für ihr Publikum zu geben.
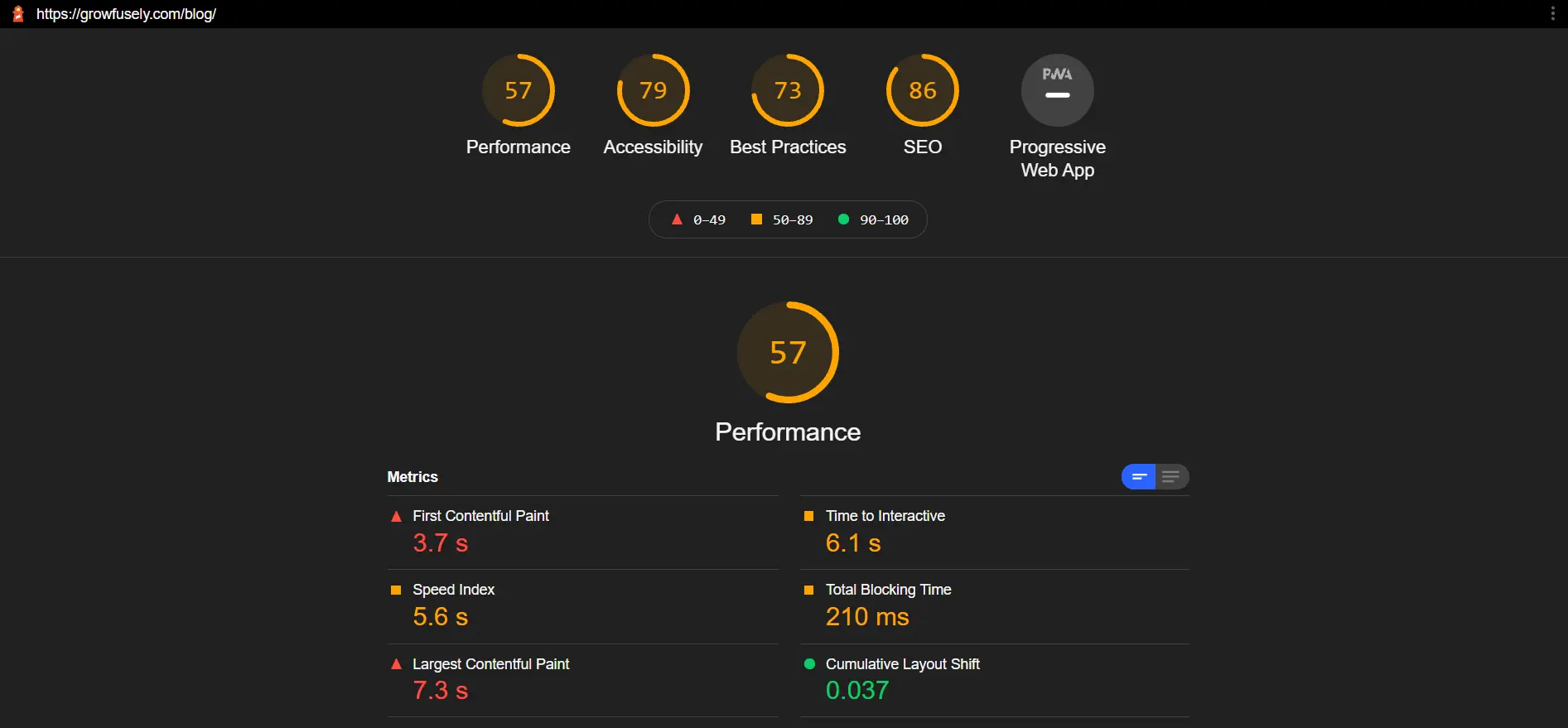
3. Google-Leuchtturm
Lighthouse wurde ursprünglich von Google als Tool zur Prüfung von PWAs entwickelt. Es hat sich jedoch zu einem großartigen Tool zur Überwachung der Seitenleistung entwickelt.
Das Tool ermöglicht es SEOs, die Website in vier Bereichen zu prüfen und zu bewerten, nämlich Leistung, Zugänglichkeit, Best Practices und SEO. Es misst die meisten Labor-UX-Metriken wie LCP, CLS, TTI und TBT.  Es ist dem PSI (das auf Lighthouse basiert) ziemlich ähnlich, da es spezifische Empfehlungen zur Verbesserung des Erlebnisses gibt. Der Bericht überprüft die Punktzahl Ihrer Google-Website und legt die Punktzahlen fest, die erforderlich sind, um das beste Seitenerlebnis zu bieten.
Es ist dem PSI (das auf Lighthouse basiert) ziemlich ähnlich, da es spezifische Empfehlungen zur Verbesserung des Erlebnisses gibt. Der Bericht überprüft die Punktzahl Ihrer Google-Website und legt die Punktzahlen fest, die erforderlich sind, um das beste Seitenerlebnis zu bieten.
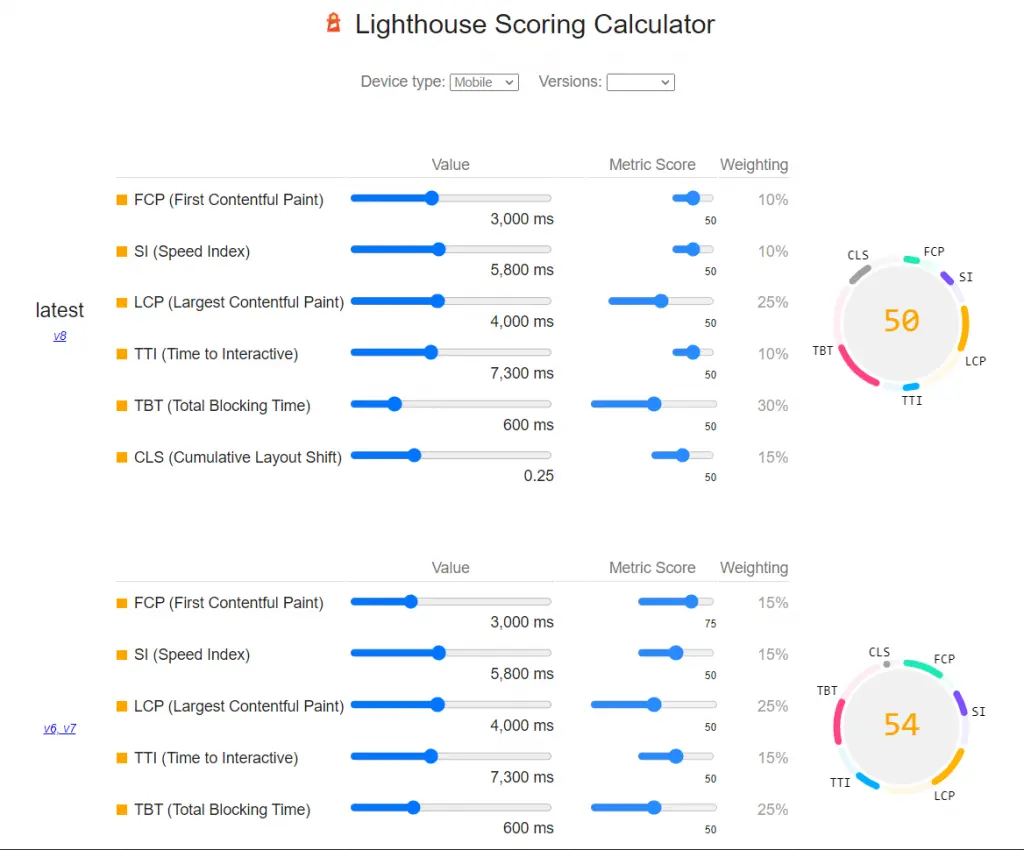
Wenn Sie Ihre Website mit diesem Tool testen, überprüfen Sie unbedingt den Lighthouse Scoring Calculator. Es zeigt die Gewichtung verschiedener Metriken.  4. Chrome-Entwicklungstools
4. Chrome-Entwicklungstools
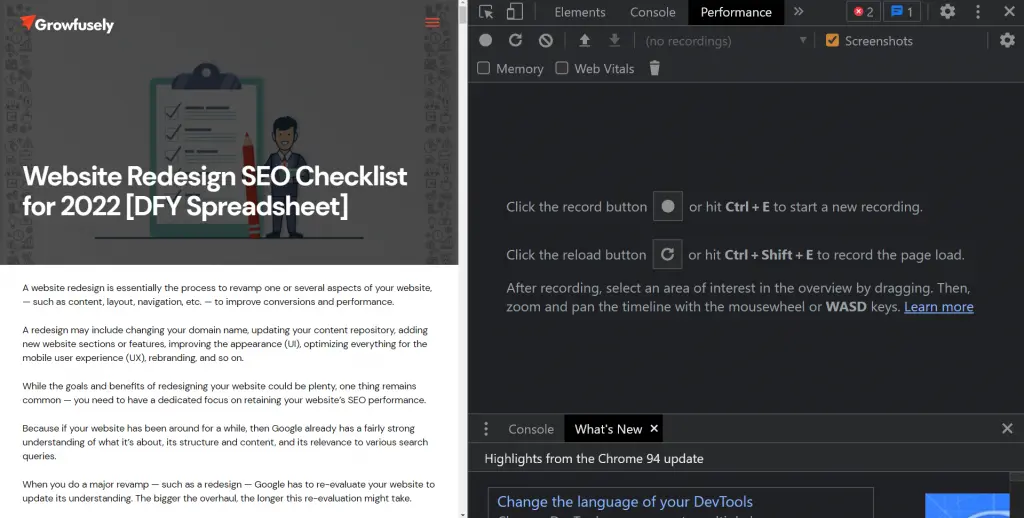
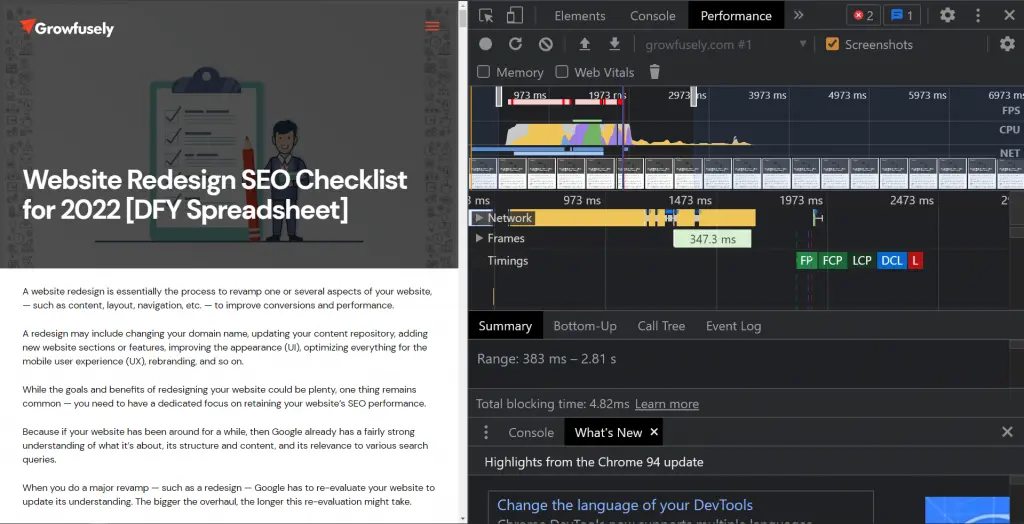
DevTools ist direkt in den Chrome-Browser integriert und hilft Ihnen, unerwartete Layoutprobleme zu erkennen. Das Tool ist nützlich, wenn Sie Instabilitätsprobleme erkennen und beheben und so zu CLS beitragen müssen.
Um Chrome DevTools zu öffnen, klicken Sie einfach mit der rechten Maustaste und wählen Sie „Inspect“ aus. 
 Die Leistungsanalyse des Tools zeigt alle Core Web Vitals deutlich markiert mit Farben wie Grün für gute Ergebnisse und Rot für eine Seite, die nicht richtig optimiert ist.
Die Leistungsanalyse des Tools zeigt alle Core Web Vitals deutlich markiert mit Farben wie Grün für gute Ergebnisse und Rot für eine Seite, die nicht richtig optimiert ist.
5. Chrome-UX-Bericht (CrUX) 
CrUX ist eher ein öffentlicher Datensatz, der echte Benutzererfahrungsdaten von Millionen von Websites enthält. Es misst die Feldversionen der Core Web Vitals. Es bietet ausgezeichnete körnige Leistungsdaten und bietet einen schnellen Zugriff auf das CWV.
Der Chrome UX-Bericht wird als Real User Monitoring oder RUM bezeichnet, da er es SEOs ermöglicht, die Websiteleistung nur basierend darauf zu analysieren, wie Kunden damit interagieren.
6. Web Vitals-Erweiterung
Diese praktische Chrome-Erweiterung bewertet LCP, FID und CLS in Echtzeit für Google Chrome auf dem Desktop. Es erkennt Probleme während des Entwicklungsworkflows.  Das Tool ist besonders nützlich für Entwickler, die die von ihnen implementierten Verbesserungen möglicherweise analysieren und debuggen müssen.
Das Tool ist besonders nützlich für Entwickler, die die von ihnen implementierten Verbesserungen möglicherweise analysieren und debuggen müssen.
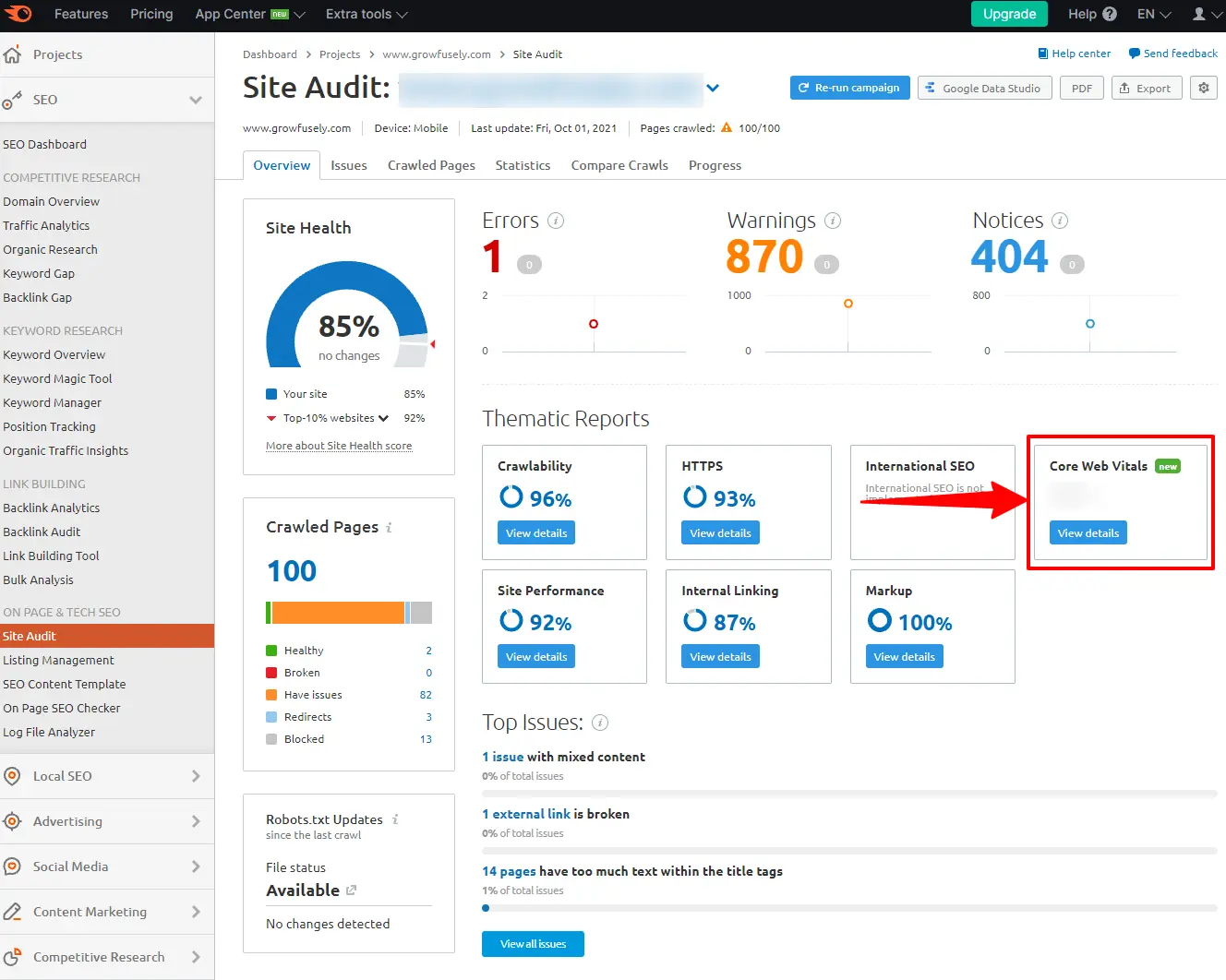
7. SEMrush-Site-Audit
Wie Sie vielleicht wissen, ist SEMrush ein All-in-One-Tool für das Site-Audit. Vor kurzem hat es jedoch die Messung von Core Web Vitals zu seinem Site-Audit-Tool hinzugefügt.  Sie können also SEMrush Site Audit verwenden, um den CWV-Bericht in der Übersicht unter Thematische Berichte zu überprüfen. SEMrush verwendet Daten von LIghthouse, um Metriken wie LCP, TBT und CLS zu melden.
Sie können also SEMrush Site Audit verwenden, um den CWV-Bericht in der Übersicht unter Thematische Berichte zu überprüfen. SEMrush verwendet Daten von LIghthouse, um Metriken wie LCP, TBT und CLS zu melden.
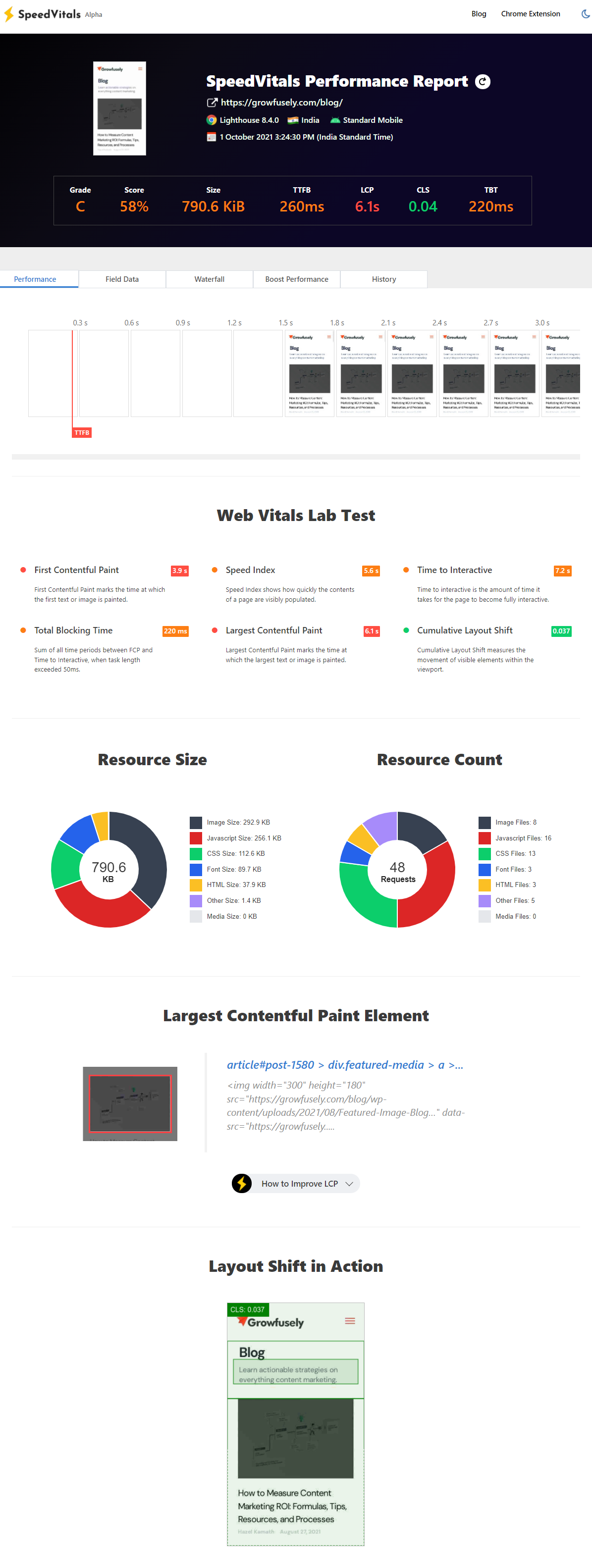
8. SpeedVitals
Es ist ein kostenloses Tool, mit dem Sie den Seitenerfahrungstest auf 12 Geräten und 9 Standorten durchführen können. Es bietet Funktionen wie Layout Shift Visualizer, plattformspezifische Optimierungstipps, Wasserfalldiagramm und Felddatendiagramm, die Metriken wie TTFB, CLP, CLS, TBT, TCP und FID messen. 
Bildquelle
Fallstudie – Smashing Magazine
Smashing Magazine, ein E-Book-Verlag, der redaktionelle Inhalte und professionelle Ressourcen anbietet, verbesserte sein Seitenerlebnis mit Core Web Vitals. Leistung und UX sind für dieses Unternehmen von zentraler Bedeutung. Als sie jedoch ihre CWV-Werte maßen, stellten sie überrascht fest, dass die meisten ihrer echten Besucher nicht die Erfahrung machen, die sie vermitteln möchten.
Ihre Google Search Console teilte eine lange Reihe von Benachrichtigungen über „Verbesserungsbedarf“.  Das Unternehmen überwachte regelmäßig seinen Google-Website-Score und nutzte die Daten, um mehrere Leistungsprobleme zu beheben. Auf diese Weise konnten sie spezifische Möglichkeiten identifizieren und die Erfahrung aller auf der Website verbessern.
Das Unternehmen überwachte regelmäßig seinen Google-Website-Score und nutzte die Daten, um mehrere Leistungsprobleme zu beheben. Auf diese Weise konnten sie spezifische Möglichkeiten identifizieren und die Erfahrung aller auf der Website verbessern.  Sehen Sie sich die vollständige Fallstudie auf der Seite des Smashing Magazine an, um zu verstehen, wie sie die Core Web Vitals genutzt haben, um ihre Seitenerfahrung zu verbessern.
Sehen Sie sich die vollständige Fallstudie auf der Seite des Smashing Magazine an, um zu verstehen, wie sie die Core Web Vitals genutzt haben, um ihre Seitenerfahrung zu verbessern.
Fallstudie – Vodafone
Das führende Telekommunikationsunternehmen verbesserte seinen LCP um 31 % und erzielte 8 % mehr Umsatz. Vodafone führt auf seiner Zielseite A/B-Tests für Web Vitals durch. Außerdem haben sie die folgenden Änderungen vorgenommen, um ihre Seiten zu optimieren.
- Arbeitete an weniger renderblockierendem JavaScript, indem die Rendering-Logik für ein Widget von der Client- auf die Serverseite verschoben wurde.
- Optimierte Bilder. Sie änderten die Größe des Hero-Bildes und optimierten SVG-Bilder, um das Laden von Bildern zu vermeiden, die noch nicht im Ansichtsfenster sichtbar waren
Das Ergebnis war:
- Eine Umsatzsteigerung von 8 %
- Eine Verbesserung der Lead-to-Visit-Rate um 15 % (die Anzahl der Besucher, die in einen Lead umgewandelt wurden, im Vergleich zur Gesamtzahl der Besucher)
- Eine Verbesserung der Cart-to-Visit-Rate um 11 % (die Anzahl der Besucher, die ihren Warenkorb besucht haben, im Vergleich zur Gesamtzahl der Besucher)
Die vollständige Fallstudie können Sie hier einsehen .
Fallstudie – Yelp
Yelp hat kürzlich neue Funktionen hinzugefügt, mit denen Werbetreibende ihre Werbekampagnen besser steuern können. Diese Funktionen haben jedoch die Leistung ihrer Website stark beeinträchtigt. Die Geschwindigkeit mit Seitenladezeiten für ihre Website stieg von 3 Sekunden auf 6 Sekunden.
Ihr Team maß und überwachte die Core Web Vitals und entschied sich für zwei spezifische Metriken, nämlich FCP- und TTI-Metriken. Nach vier Monaten konzentrierter Bemühungen verbesserten sie nicht nur ihre CWV-Ergebnisse, sondern steigerten auch ihre Konversionskennzahlen.
Hier sind die wichtigsten Ergebnisse:
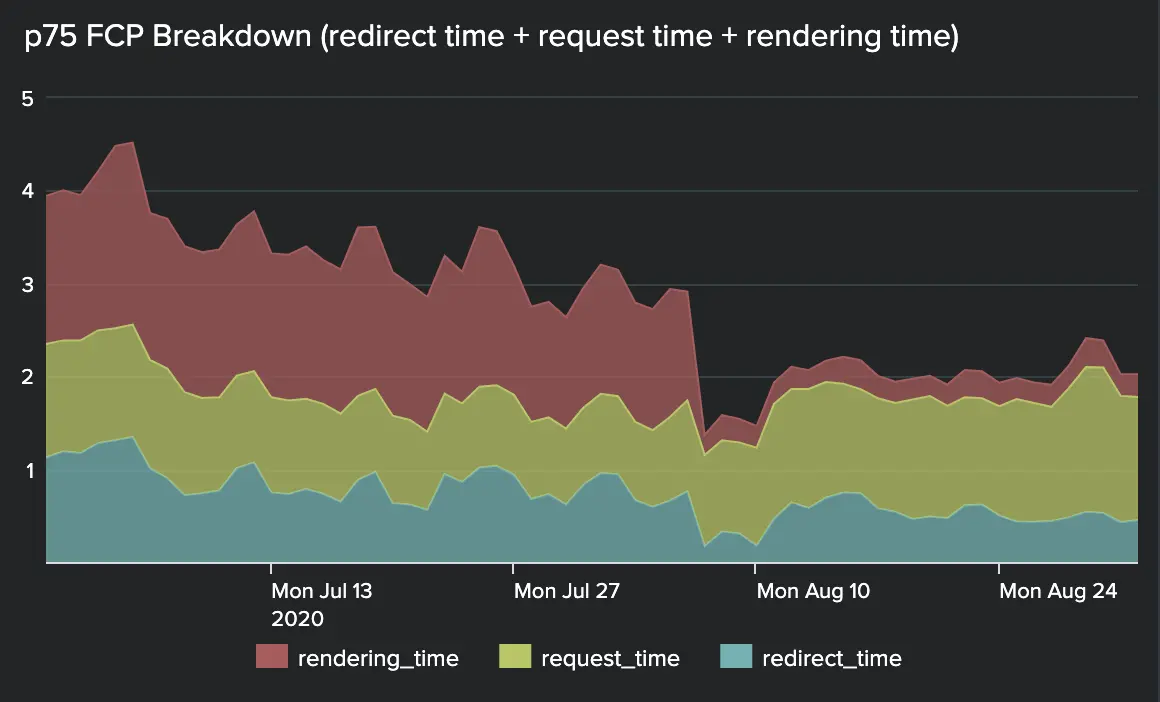
- Reduzierte die P75 FCPs von 3,25 s auf 1,80 s – eine Verbesserung von 45 %
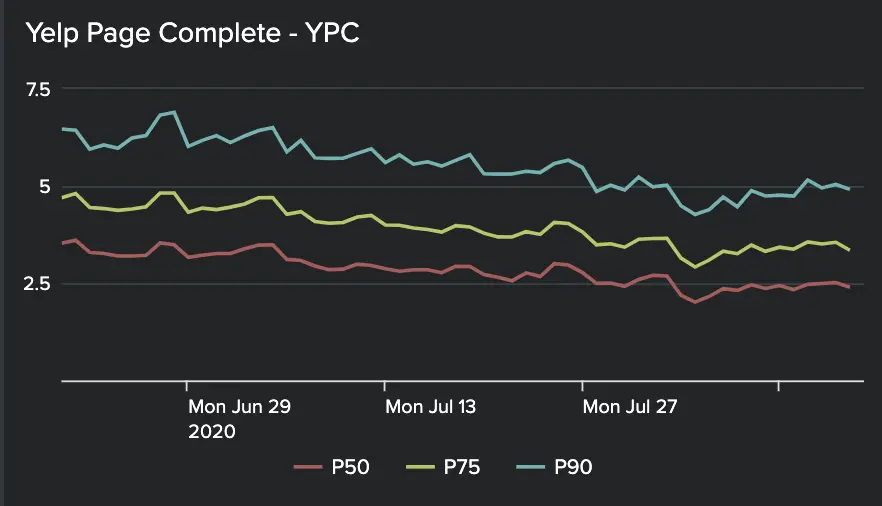
- Reduzierte p75-YPCs von 4,31 s auf 3,21 s – eine Verbesserung um 25 %
- Bis zu 15 % Steigerung der Conversion-Rate
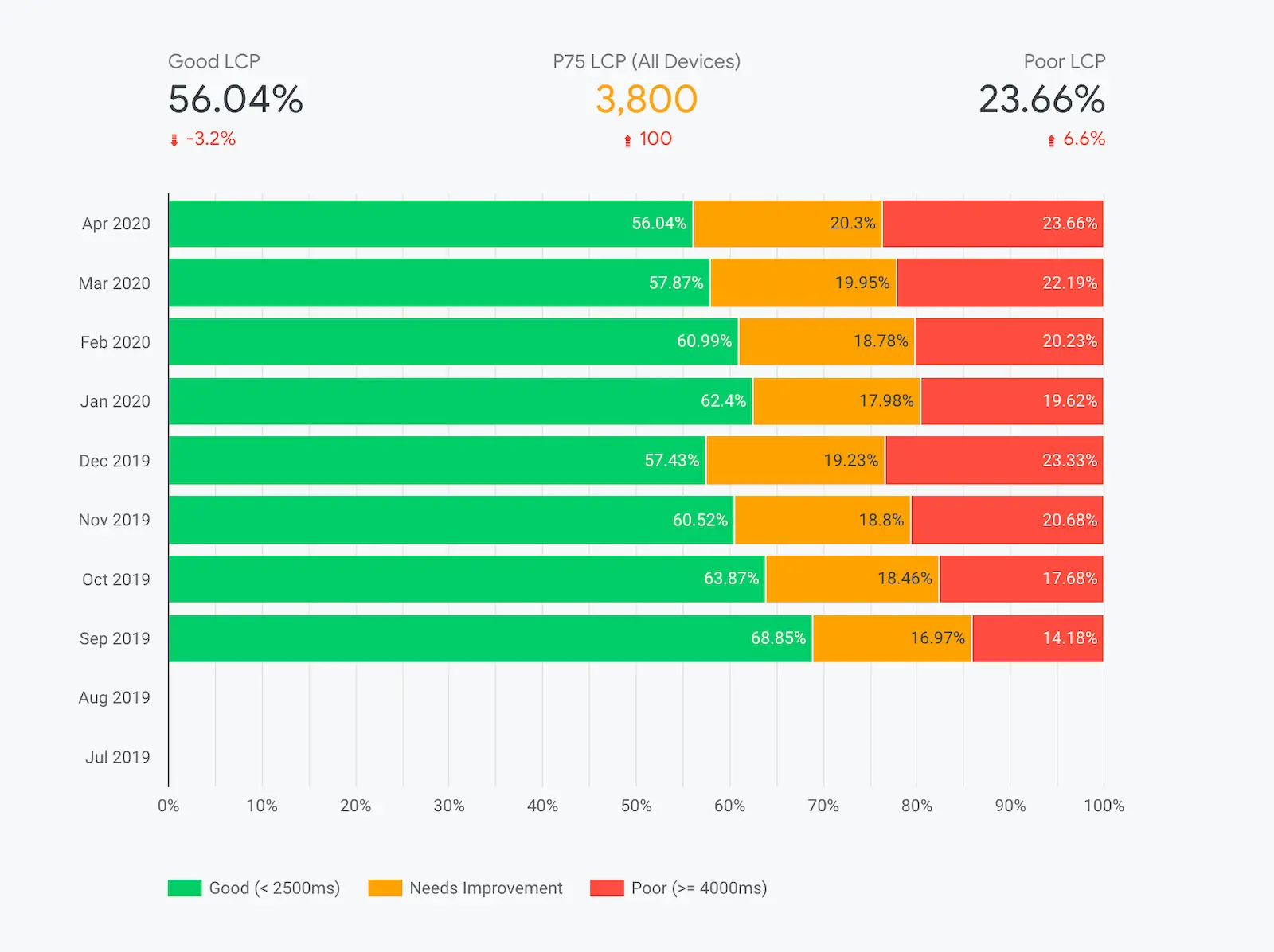
Hier sind einige Grafiken, die ihren Fortschritt im Laufe der Zeit zeigen. 
 Die Website erlebt jetzt wesentlich schnellere Ladezeiten. Wenn Sie tiefer in die Yelp-Fallstudie zu Core Web Vitals einsteigen möchten, finden Sie hier den Link.
Die Website erlebt jetzt wesentlich schnellere Ladezeiten. Wenn Sie tiefer in die Yelp-Fallstudie zu Core Web Vitals einsteigen möchten, finden Sie hier den Link.
Fakten zu Core Web Vitals
Tatsache 1
Die Metriken werden anhand des 75. Perzentils der Benutzer beurteilt. Angenommen, 65 % der Benutzer befinden sich in der Kategorie „Gut“ und 10 % in der Kategorie „Verbesserung erforderlich“, wird die Seite als „Verbesserung erforderlich“ bewertet.
Tatsache 2
Google verwendet anonymisierte Daten von echten Nutzern und stellt sie in CrUX zur Verfügung . Diese Daten werden verwendet, um die Metriken für Suchrankings zu messen.
Tatsache 3
Die Metriken werden für jede Seite auf der Website gemessen. Core Web Vitals sind jedoch nicht auf die aktuellen Komponenten beschränkt. Wenn nicht genügend Daten verfügbar sind, hat Google bestätigt , dass Signale von Abschnitten oder der gesamten Website verwendet werden.
Tatsache 4
Die Metriken können sich im Laufe der Zeit ändern, einschließlich der Schwellenwerte. Google wird in Zukunft einige andere ein- oder ausschließen, die sie möglicherweise verwenden, um Seiten über einen längeren Zeitraum auszuwerten.
Auch die Bedeutung der Core Web Vitals kann sich ändern. Zum Beispiel ist das Gewicht der Metriken gemäß Lighthouse-Version 6 und 7 –
- FID – 25 % (über den Labormetrik-Proxy Total Blocking Time)
- LCP – 25 %
- CLS – 5 %
Und gemäß Lighthouse-Version 8 beträgt das Gewicht –
- FID – 30 %
- LCP – 25 %
- CLS – 15 %
Tatsache 5
Single-Page-Anwendungen oder SPA (Gmail, Google Maps, Airbnb, Netflix und andere) messen einige Metriken nicht durch die Seitenübergänge. Zum Beispiel messen sie nicht FID und LCP.
Tatsache 6
AMP wird nach der Einführung von Core Web Vitals als Voraussetzung für die Top Stories-Funktion auf Mobilgeräten entfernt. Neue Storys enthalten keine Daten zu Geschwindigkeitsmesswerten. In einem solchen Fall können Metriken von einer größeren Kategorieseite oder einer gesamten Domain verwendet werden.
Tatsache 7
Anfang dieses Jahres hat Google komplett auf Mobile-First-Indexierung umgestellt. Core Web Vitals sind zwischen Mobilgeräten und Desktops aufgeteilt, aber nur mobile Signale werden für das Ranking von Seiten herangezogen.
Tatsache 8
Core Web Vitals bleiben ein Element der Seitenerfahrung oder vollständige Ranking-Kriterien. Daher wird die übereinstimmende Suchabsicht diese Erfahrungsmetrik immer übertreffen. Google hat ausdrücklich mitgeteilt, dass die Seiten, die der Suchabsicht entsprechen, einen höheren Rang einnehmen als diejenigen, die an der Verbesserung ihrer CWV-Metriken arbeiten.
Tatsache 9
Lighthouse misst nicht nur Core Web Vitals. Es misst auch den Geschwindigkeitsindex, die Zeit bis zur Interaktion, den ersten CPU-Leerlauf und die Gesamtblockierzeit.
Tatsache 10
Die verwendeten Felddaten basieren auf den Daten der letzten 28 Tage, die im CrUX-Bericht verfügbar sind. Daher kann es einige Zeit dauern, bis sich die Aktualisierungen im Google-Website-Score widerspiegeln.
Fazit
Die Benutzererfahrung war schon immer von zentraler Bedeutung für Google. Daher hat das Suchmammut die SEO-Community mit neueren Algorithmen und Updates aufgewühlt. Diese Updates haben jedoch SEOs und Webmastern geholfen, großartige Websites zu erstellen.
Mit der Einführung von Core Web Vitals wird Google Page Experience jetzt eine größere Rolle dabei spielen, Ihnen dabei zu helfen, noch bessere Websites zu erstellen und Ihren Kunden ein überwältigendes Erlebnis zu bieten.
Häufig gestellte Fragen (FAQs)
FAQ Nr. 1: Bedeutet Google, dass alle meine Webseiten die Core Web Vitals-Schwellenwerte erreichen sollten?
Google empfiehlt, dass SEOs diese Schwellenwerte als Orientierungshilfe verwenden, um ein optimales Seitenerlebnis zu gewährleisten. Core Web Vitals-Schwellenwerte werden auf Seitenebene bewertet. Wenn Sie also die Seiten bewerten, stellen Sie möglicherweise fest, dass einige Seiten über und einige unter diesen Schwellenwerten liegen.
Wenn Sie daran arbeiten, mehr Ihrer Webseiten zu optimieren, wird die Erfahrung für Ihre Website-Besucher verbessert. Langfristig ist Google jedoch der Ansicht, dass die Arbeit an einem gemeinsamen Satz von UX-Metriken und -Schwellenwerten entscheidend für die Aufrechterhaltung eines gesunden Web-Ökosystems sein wird.
FAQ Nr. 2: Wie bereite ich Core Web Vitals für Google vor?
Zur Vorbereitung auf Core Web Vitals wird empfohlen, dass Sie jede URL analysieren, da sie möglicherweise eine andere Punktzahl aufweisen. Jede URL hat ein einzigartiges Layout, Inhaltsblöcke und Elemente. Daher ist es ratsam, die folgenden vorbereitenden Schritte zu befolgen:
- Stellen Sie sicher, dass die Bilder auf die richtige Platzierungsgröße skaliert sind
- Große Dateien komprimieren
- Laden Sie den statischen Inhalt faul
- Wenden Sie ein CDN auf die Hosting-Plattform an
- Befreien Sie sich von unnötigen Render-Blocking-Ressourcen
- Stellen Sie Bilder nur in Next-Gen-Formaten bereit
- Entfernen Sie jegliches JavaScript, das nicht verwendet wird
- Verwenden Sie die oben geteilten Tools, um die Google-Seitenerfahrungsmetriken zu überwachen und Empfehlungen zu erhalten, um jede von ihnen zu optimieren.
Weitere Empfehlungen zur Verbesserung Ihrer Punktzahl finden Sie auf dieser Seite oder in der Search Console-Hilfe.
FAQ Nr. 3: Helfen die AMP-Seiten meiner Website, das Google Core Web Vitals-Update zu überleben?
AMP ist eine effektive Möglichkeit, die Seitengeschwindigkeit zu erhöhen. Datenschutz ist jedoch ein großes Problem, das sich negativ auf UX auswirkt. Außerdem können die Kontrollprobleme von Google für einige Entwickler und Webmaster eine Herausforderung darstellen.
Obwohl AMP-Seiten von Natur aus optimale Core Web Vital-Werte erzielen, machen diese Nachteile die Implementierung daher kontraproduktiv.
AMP wird nicht vollständig verschwinden , wird aber im Jahr 2021 für optimierte CWV-Scores sicherlich nicht mehr benötigt. Wenn Sie AMP nicht anwenden möchten, stellen Sie sicher, dass Ihre Seiten für LCP, FID und CLS optimiert sind.
FAQ Nr. 4: Meine Website-Seiten sind schnell. Warum zeigt die Search Console Warnungen im Core Web Vitals-Bericht der Search Console an?
Wie eine Seite geladen und von einem Besucher erlebt wird, hängt von mehreren Faktoren wie Geräten, Netzwerkverbindungen, Standorten und mehr ab. Unter bestimmten Bedingungen können einige Benutzer eine großartige Erfahrung machen, aber das bedeutet nicht, dass die Erfahrung an allen Standorten und Geräten gleich ist.
Core Web Vitals berücksichtigt bei der Messung des Google-Seitenerlebnisses die Gesamtheit der Nutzerbesuche. Seine Schwellenwerte werden beim 75. Perzentil über die Gesamtheit der Benutzer hinweg bewertet. Der CWV-Bericht der Google Search Console hilft bei der Meldung dieser Daten.
Außerdem kann Ihre Definition von „schnell“ auf Geschwindigkeit beschränkt sein. Aber Core Web Vitals sieht mehr als nur Geschwindigkeit. Beispielsweise überwacht die CLS-Metrik die Layoutverschiebung, die sich negativ auf die UX auswirken kann.
Daher müssen viele Faktoren berücksichtigt werden, wenn Sie den GSC Core Web Vitals-Bericht als Grundlage für Ihre Optimierungsentscheidungen verwenden.
FAQ Nr. 5: Meine Website reagiert, aber mein CWV-Score ist niedrig. Wie ist das?
Das Page Experience-Signal misst verschiedene Aspekte, wie Besucher die Erfahrung der Interaktion mit einer Seite wahrnehmen. Core Web Vitals ist neben der Mobilfreundlichkeit nur ein Aspekt davon. Diese beiden überschneiden sich nicht, sondern addieren sich und bieten gleichzeitig ein ganzheitliches Bild der Google-Seitenerfahrung.
