Erstellen Sie im Handumdrehen eine Event-Website! Zu berücksichtigende Grundprinzipien
Veröffentlicht: 2023-04-1980 % der kürzlich befragten B2B-Vermarkter geben an, dass eine Event-Website der effektivste Kanal für ihre Online-Event-Werbung ist. Es ist die Miniwelt Ihrer Veranstaltung, in der potenzielle Teilnehmer alle Phasen der Verbraucherentscheidung durchlaufen, um zu entscheiden, ob sie in Ihre Veranstaltung investieren möchten.
Und die Frage, die mir schnell in den Sinn kommt, ist:Wie erstellt man eine Event-Website, die die Teilnahme an Veranstaltungen und den ROI steigert?
Kurz gesagt: Das digitale Schaufenster Ihrer Veranstaltung sollte optisch ansprechend, gut organisiert und informativ sein!
Und nein, Sie benötigen keine Programmier- oder Designkenntnisse, um eine Event-Website zu erstellen .Sie benötigen lediglich einen vereinfachten Website-Builder wie Renderforest , der bereits über alle notwendigen Tools und Grafiken für Ihre Event-Website verfügt.
Sie müssen nur noch mehrere Drag & Drop-Bearbeitungen vornehmen und schon haben Sie eine voll funktionsfähige Website.
Hier finden Sie eine ausführliche Anleitung, die Ihnen weiterhilft!
Renderforests Event-Website-Vorlagen: Ein kurzer Überblick
Hey!
Sie befinden sich bei Renderforest–einem vereinfachten Event-Website-Builder, mit dem Sie funktionale Websitesohne Programmieraufwand über Ihren Browsererstellen können.
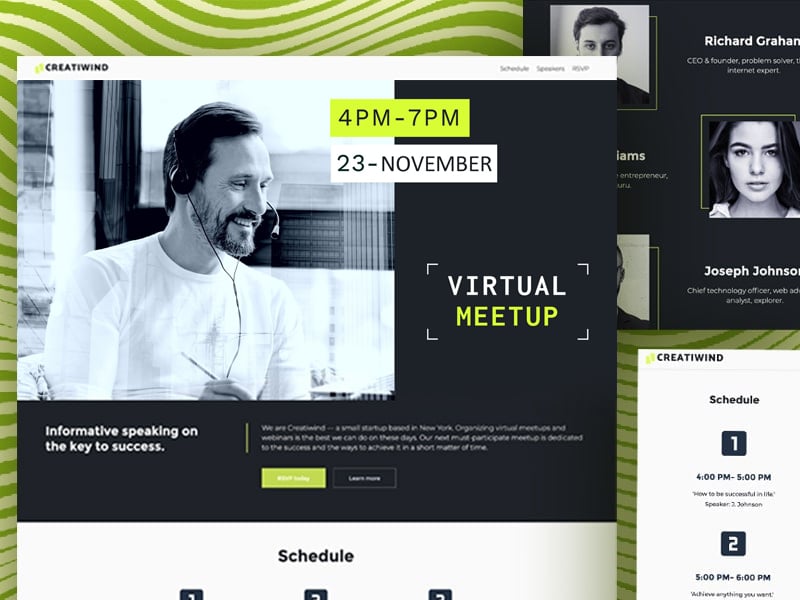
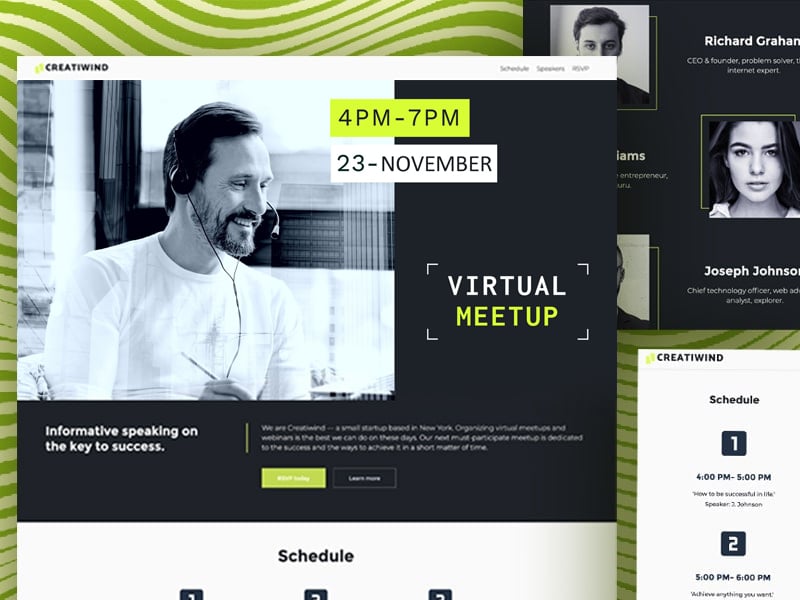
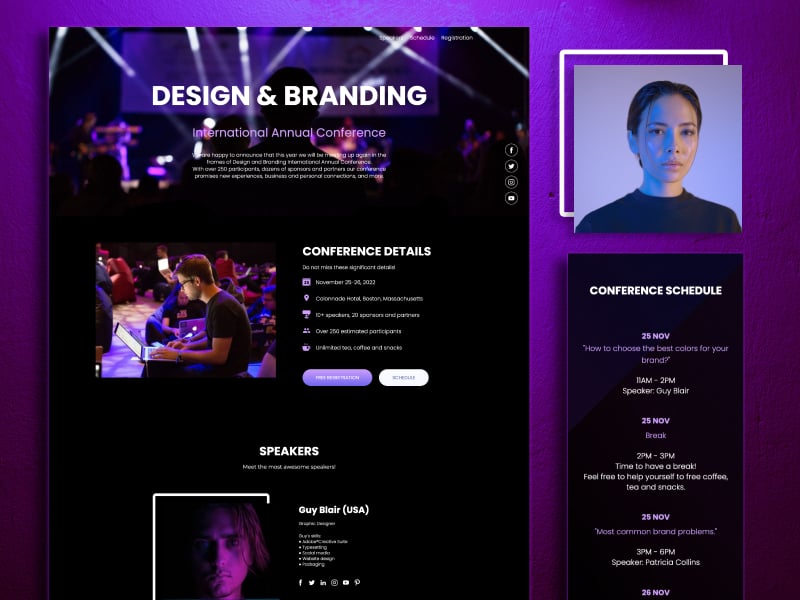
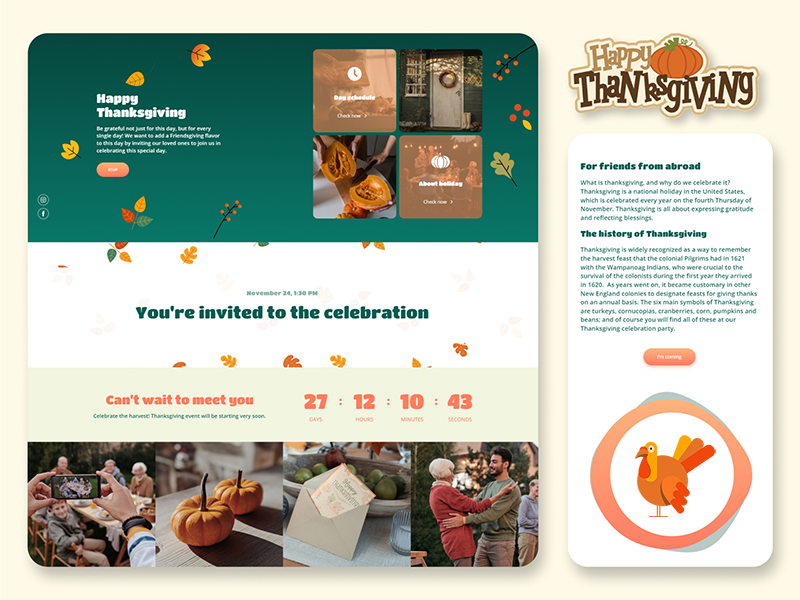
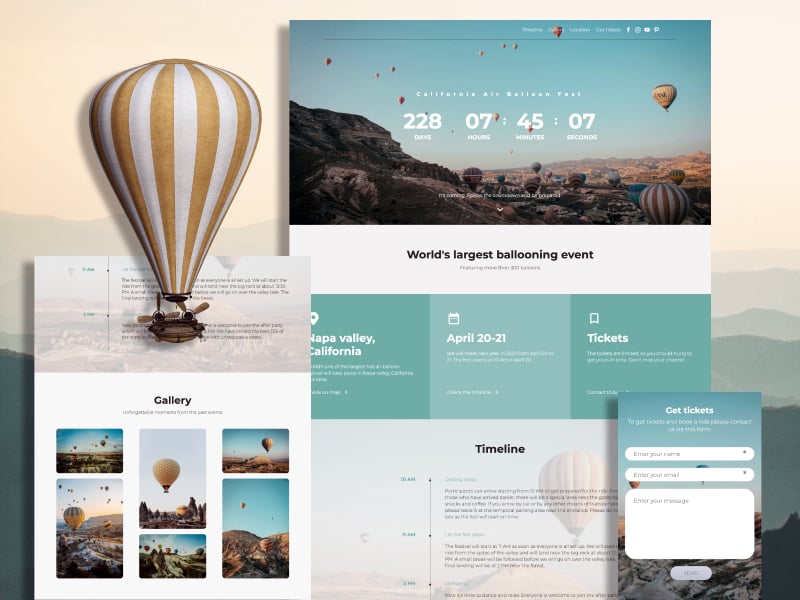
Um den Website-Entwicklungsprozess zu optimieren, haben wir bereits Event-Website-Vorlagen für verschiedene Anlässe entwickelt. Sie finden Event-Website-Designs für sehr unterschiedliche Anlässe – Tanzfestivals, Feiertagsfeiern, Babypartys, Geburtstagsfeiern, wissenschaftliche Webinare und mehr!
Jede Vorlage verfügt bereits über eine eigene Struktur und ein eigenes Design , sodass Sie sich keine Gedanken über das Layout machen müssen.Unser Designerteam hat die wichtigsten Abschnitte und Elemente für jeden Veranstaltungstyp sorgfältig recherchiert und wir haben alles, was Sie brauchen, in einem vorgefertigten Design zusammengefasst.
Sie müssen nur noch Texte, Bilder, Videos und andere visuelle Elemente aus der Vorlage durch Ihre eigenen Inhalte ersetzen.
 |  |  |
Jetzt bearbeiten!
Keine Programmierkenntnisse erforderlich! Erstellen Sie eine Event-Website mit bearbeitbaren Vorlagen
Hier finden Sie eine Kurzanleitung zum Arbeiten mit unseren Vorlagen, damit Ihre Website in kürzester Zeit einsatzbereit ist.
Schritt 1: Wählen Sie eine Event-Website-Vorlage, die Ihrer Nische am nächsten kommt
Besuchen Sie unsere Bibliothek mit Event-Website-Vorlagen , in der die gesamte Auswahl vor Ihnen liegt. Schauen Sie sich unsere Kategorien an und wählen Sie die beste Vorlage aus, die zum Konzept Ihrer Veranstaltung passt.
Klicken Sie auf „ Vorschau “, um das Design jeder Vorlage detaillierter anzuzeigen.Wenn Ihnen das allgemeine Layout und Design einer bestimmten Website gefällt, klicken Sie oben rechts in der Vorlage auf „Bearbeiten “, um auf den Website-Editor zuzugreifen.

Schritt 2: Finalisieren Sie das allgemeine Layout und Design Ihrer gewählten Vorlage
Bevor Sie tiefer in die Materie eintauchen und mit der Anpassung der Farben und des Stils beginnen, müssen Sie sich darüber im Klaren sein, welche wichtigen Seiten und Abschnitte Ihre zukünftige Event-Website haben wird.
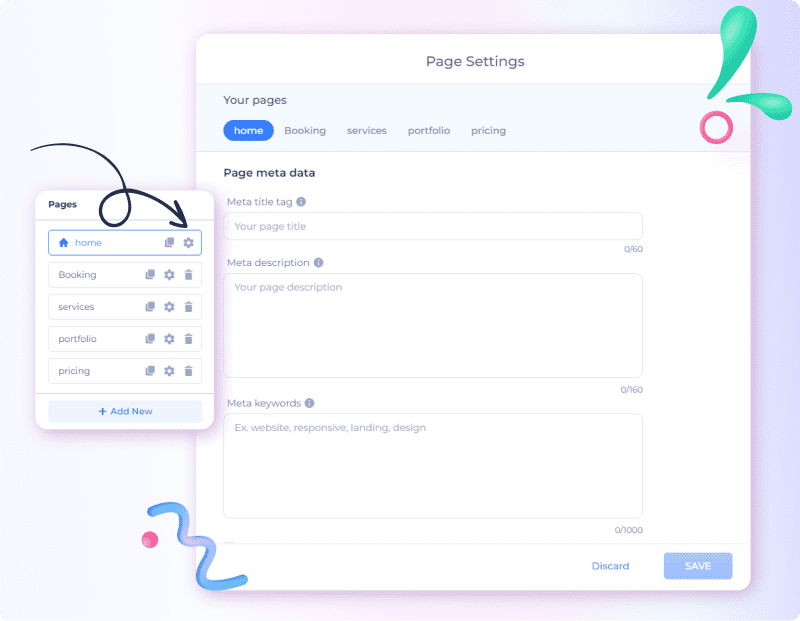
Wählen Sie dazu „ Seiten “ aus dem oberen Dropdown-Menü, um zu sehen, welche Seiten Sie derzeit haben, und fügen Sie diese hinzu oder entfernen Sie sie.Der Anzahl der Seiten, die Sie hier hinzufügen können, sind keine Grenzen gesetzt . Erstellen Sie eine Veranstaltungswebsite mit vielen detaillierten Seiten oder eine einzelne Homepage, die nur die wichtigsten Veranstaltungsdaten enthält.
Notiz!Wenn Sie Ihrer Website eine neue Seite hinzufügen, ist es wichtig,Metadaten hinzuzufügen – ein SEO-Detail, das Ihre Website für Suchmaschinen und potenzielle Besucher leichter auffindbar macht.

Lesen Sie mehr überMetadaten .
Schritt 3: Spielen Sie mit den Abschnitten der Event-Website
Für jeden Abschnitt der vorgefertigten Vorlage befindet sich in der oberen rechten Ecke ein Bearbeitungstoolkit .Sie können die Reihenfolge der Abschnitte ändern oder sie mit wenigen Klicks hinzufügen oder löschen.
Das Bearbeitungs-Toolkit erscheint automatisch in jedem Abschnitt, um Hintergrundbildmodi anzupassen, es nach oben oder unten zu verschieben, den Abschnitt zu ersetzen oder zu duplizieren usw.

Schritt 4: Text und Farben anpassen
Amatic SC + Josefin Sans und Raleway + Roboto Slabgehören zu den beliebtesten Schriftartkombinationen für Event-Websites .
Sie können dieses und andere wichtige Website-Elemente im Menü auf der linken Seite im Bearbeitungs-Dashboard anpassen.Klicken Sie auf jeden Unterabschnitt, um mit der visuellen Attraktivität Ihrer Website zu experimentieren.
- Texte : Ändern Sie die Textgröße und wählen Sie zwischen vielen Schriftartenkombinationen.Sobald Sie auf einen Textstil klicken, wird Ihre gesamte Website sofort entsprechend Ihrer Auswahl aktualisiert.
- Farben : Wählen Sie aus vielen Farbvoreinstellungen, um eine einheitliche Farbpalette auf Ihrer Website zu erstellen.Wählen Sie eine beliebige Voreinstellung, um zu sehen, wie sich die Farben und Schatten Ihrer Seitenabschnitte ändern.
- Stile : Passen Sie den Eckenradius der Komponenten Ihrer Website an und ändern Sie die oberen und unteren Abstände des Seitenlayouts.

Schritt 5: Veranstaltungsdetails hinzufügen
Jetzt ist es an der Zeit, alle Ihre Veranstaltungsdetails hinzuzufügen – Veranstaltungsinformationen und Bildmaterial, um potenzielle Teilnehmer richtig zu informieren. Sie können den Text jedes Abschnitts manuell ändern. Sie können auch Bilder von Ihrem Gerät hochladen oder auf Tausende von Bildern und Videos zugreifen, die in Ihrem Bearbeitungs-Dashboard verfügbar sind.
Eventbeschreibung
Sie benötigen eine klare und detaillierte Veranstaltungsbeschreibung, die den Website-Besuchern hilft, Ihre Veranstaltung sofort zu verstehen. Platzieren Sie diese Informationen entweder im Header der Website oder im ersten Abschnitt Ihrer Homepage.
Hier ist ein gutes Beispiel für eine überzeugende Event-Website-Homepage der Jahreskonferenz der Microbiology Society, die Sie inspirieren soll.

Die Homepage Ihrer Veranstaltungswebsite sollte außerdem klare Informationen zu Datum und Uhrzeit, Ort und Tickets der Veranstaltung enthalten. Die Vorlagen von Renderforest enthalten standardmäßig die drei Schlüsselabschnitte dafür; „ Über “, „ Tickets“, „Details“. Wenn Sie keiner bestimmten Struktur folgen möchten, können Sie diese vorgefertigte Struktur für eine bessere Benutzererfahrung verwenden.
Schritt 6: Sorgen Sie für einen reibungslosen Ablauf beim Ticketkauf
Die Event-Website-Vorlagen von Renderforest bieten eine einfache Möglichkeit,Ihrer Website eine PayPal-Integration hinzuzufügen .Dadurch können Ihre Veranstaltungsteilnehmer ihre Tickets per Kredit- oder Debitkarte kaufen, ohne Ihre Website verlassen zu müssen.
Hier sind die drei schnellen Schritte, um das zu tun:
- Erstellen Sie ein PayPal-Konto , falls Sie noch keins haben
- Fügen Sie Ihre PayPal-E-Mail-Adresse und Kontodaten zu Renderforest hinzu (um Zahlungen an das richtige Konto weiterzuleiten).
- Legen Sie die Art der Schaltfläche fest, die Sie auf Ihrer Website verwenden möchten: „Bezahlen“ oder „Spenden“.
Greifen Sie über dasMenü „Komponenten“ auf der Seite „Einstellungen“auf die PayPal-Integration zu . Neben der PayPal-Integration gibt es vorgefertigte Preistabellen und Ticketboxen, die Sie einfach anpassen können.
Schritt 7: Definieren Sie die Sprache für Ihre Event-Website
Wenn Sie sich dazu entschließen, eine Event-Website zu erstellen, dürfen die ersten Texte auf Ihrer Website nicht in einer beliebigen von Ihnen gewählten Sprache verfasst sein. Die Textbeschriftungen jedes Abschnitts sowie die Schaltflächen- und Seitennamen können in jeder von Ihnen gewählten Sprache eingegeben werden.
Wenn Sie noch einen Schritt weiter gehen und die Sprache Ihrer Website für Ihre Besucher umschaltbar machen möchten,gibt es eine Premium-Funktion, mit der Sie Ihre Website mehrsprachig machen können .In diesem Fall können potenzielle Teilnehmer mit wenigen Klicks zwischen verschiedenen von Ihnen aktivierten Sprachen wechseln.
Um eine mehrsprachige Website mit Renderforest einzurichten, gehen Sie zumMenü „Einstellungen“> „Sprache “ und wählen Sie die Sprache aus, die Sie hinzufügen möchten.


Schritt 8: Widgets hinzufügen
Eines der Hauptziele von Veranstaltungsorganisatoren besteht darin, relevanten Traffic nicht nur zur Veranstaltung, sondern auch zu den sozialen Kanälen der Veranstaltung zu lenken. Denn die treue Community, die sich rund um Ihre Veranstaltung in den sozialen Medien versammelt, kann eine große Rolle bei der Werbung für Ihre aktuellen und zukünftigen Veranstaltungen spielen. Sie können sich dafür einsetzen, ihre Erfahrungen und Erinnerungen teilen und, was am wichtigsten ist, sofort benachrichtigt werden, wenn neue Veranstaltungen geplant sind.
Um die Besucher Ihrer Event-Website auf Ihre Social-Media-Kanäle umzuleiten, verwenden Sie die gebrauchsfertigen Social-Widgets von Renderforest .Nutzen Sie sie, um Ihren potenziellen Kunden schnelle Möglichkeiten zu bieten, Sie zu kontaktieren, Ihnen in den sozialen Medien zu folgen und über Ihre Aktivitäten auf dem Laufenden zu bleiben.
Wählen Sie im linken Seitenbereich Widgets aus und fügen Sie mit wenigen Klicks Ihre Social-Media-Kontakte oder Ihren Live-Chat zu Ihrer Portfolio-Website hinzu.

Schritt 9: Passen Sie Ihre Website-Vorlage vollständig an die Bedürfnisse Ihrer Veranstaltung an
Die oben genannten Schritte deckten die wichtigsten Anpassungsfunktionen ab, die zum Erstellen einer Event-Website erforderlich sind. Aber das ist noch viel mehr, was Sie tun können, um Ihre Website wirklich einzigartig zu machen.
Renderforest bietet Ihnen völlige Freiheit bei der Anpassung, sodass jede mit der Plattform erstellte Seite perfekt Ihren Vorstellungen und Bedürfnissen entspricht.
Im Menü „Komponenten“ (auf das über den Befehl [+] in jedem Abschnitt zugegriffen werden kann) können Sie bearbeitbare Designelemente wie Tabellen, Galerien, Videohintergründe und mehr auswählen;Ziehen Sie sie einfach per Drag & Drop auf eine beliebige Seite, um ein wirklich einzigartiges Erscheinungsbild zu erzielen.

Unsere beliebtesten Event-Website-Vorlagen
Hier finden Sie einige gute Vorlagenpakete für Event-Websites, wenn Sie das perfekte Paket für Ihre Veranstaltung suchen.Alle unten aufgeführten Website-Vorlagen sind für Mobilgeräte geeignet .
Vorlagen für Hochzeitswebsites
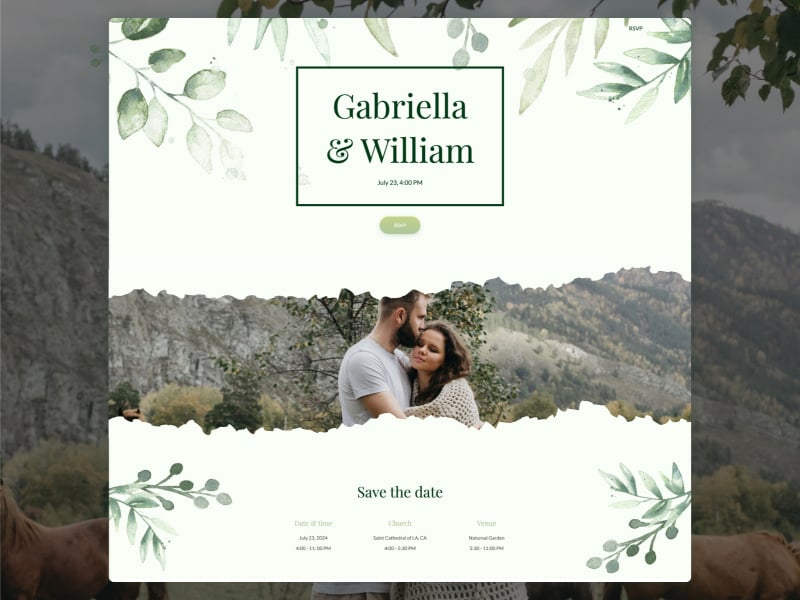
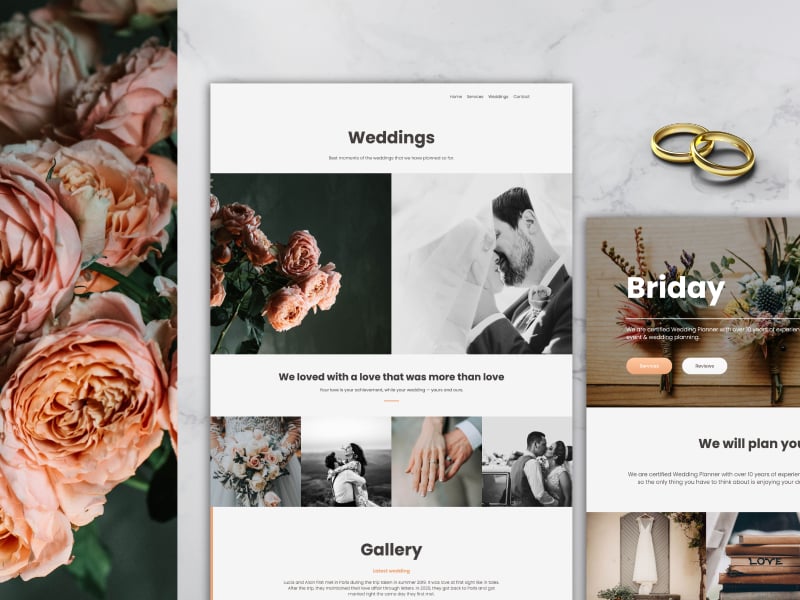
Leiten Sie eine Hochzeitsplanungsagentur oder bereiten Sie sich selbst auf den großen Tag vor? Erstellen Sie eine Website für Ihre Hochzeit mit den professionell gestalteten, anpassbaren und mobilfreundlichen Vorlagen von Renderforest. Dieses Paket ist von sanften, romantischen und beruhigenden Farben inspiriert und eignet sich perfekt für eine Website für eine Hochzeitsveranstaltung. Alle Hochzeitsdetails, von den Einzelheiten der Zeremonie bis hin zu den Geschichten des Paares, können der Vorlage hinzugefügt werden.
 |  |  |
Jetzt bearbeiten!
Vorlagen für Konferenz-Websites
Egal welche Art von Konferenz Sie organisieren, Renderforest hat die Designvorlage, die Ihnen dabei hilft, sie unvergesslich zu machen. Dieses Website-Vorlagenpaket enthält stilvolle Designs, die moderne Typografie gepaart mit ansprechender Grafik verwenden, um Ihre Besucher einzuladen und ihr Interesse zu wecken. Alle wichtigen Informationen zur Veranstaltung sind auf einer Seite verfügbar – Referenten, Tickets, Agenda und mehr.
 |  |  |
Jetzt bearbeiten!
Event-Website-Vorlagen für Festivals
Möchten Sie Ihrer Event-Website leuchtende Farben und energiegeladene Atmosphäre verleihen? Unser Festival-Vorlagenpaket ist pures Feuerwerk. Dieses Set mit lebendigen Designs vermittelt perfekt die Atmosphäre Ihrer bevorstehenden Veranstaltung und sorgt dafür, dass sie ein Erfolg wird. Alle Details und Aktivitäten des Festivals können einfach durch Anklicken einiger Schaltflächen zu dieser Website-Vorlage hinzugefügt werden.
 |  |  |
Jetzt bearbeiten!
Die letzten Schritte, bevor Ihre Event-Website online geht
Sobald das Erscheinungsbild Ihrer Event-Website fertig ist, ist es an der Zeit, das Hosting und den Domainnamen einzurichten – die digitale Adresse Ihrer Website, die es ermöglicht, sie von jedem Ort aus öffentlich zugänglich zu machen.
Wählen Sie den Domänennamen
Der Domainname ist die Adresse Ihrer Website-Veranstaltung – die URL, die Veranstaltungsteilnehmer in die Suchleiste eingeben, um auf Ihrer Seite zu landen.
Es gibt zwei Möglichkeiten, einen Domainnamen einzurichten, wenn Sie eine Event-Website erstellen möchten:
- Durch die Nutzung der kostenlosen Subdomain von Renderforest – www.[Ihr bevorzugter Name].renderforest.com
- Durch den Kauf einer benutzerdefinierten Domain und das Hinzufügen zu Ihrer Website-Vorlage in Renderforest – www .[Ihr bevorzugter Name].[Ihre bevorzugte TLD wie .com, .net usw.]
Obwohl die erste Option für Sie wesentlich einfacher und schneller wäre, ist ein gutes Branding der Veranstaltungswebsite, einschließlich des Domainnamens, von entscheidender Bedeutung. Insbesondere wenn Sie planen, jährliche Veranstaltungen auszurichten oder eine Event-Organisationsagentur mit langfristiger Perspektive zu leiten, ist ein benutzerdefinierter Domainname, der für Ihren Markennamen relevant ist, ein Muss.
Sie können einen benutzerdefinierten Domainnamen von professionellen Plattformen zum Kauf von Domainnamen, sogenannten Domain-Registraren, erhalten oder ihn über Renderforest kaufen.Im Domain-Suchfeld (Zugriff über Einstellungen in Ihrem Vorlageneditor) können Sie überprüfen, ob der Name Ihrer Website verfügbar ist und wie hoch der Preis ist.

Wenn Sie bereits über Ihre benutzerdefinierte Domäne verfügen, verbinden Sie diese über das Renderforest-DNS-System.
Wählen Sie eine Hosting-Plattform
Eine Hosting-Plattform ist ein Ort, an dem die Inhalte Ihrer Website gespeichert werden. Es handelt sich um einen Server, auf dem sich alle Ihre Website-Dateien befinden und über den Benutzer auf Ihre Website zugreifen können.
In den meisten Fällen können Sie ein Hosting und einen Domainnamen vom selben Unternehmen kaufen, da die meisten Domain-Registrare auch Hosting-Dienste anbieten. Führen Sie eine kurze Recherche durch, um geeignete Quellen für den Kauf Ihrer digitalen Adresse zu finden.
Hinweis : Viele Domain-Registrare bieten beim Kauf einer Domain automatisch Hosting-Dienste an.
Lesen Sie die Forbes-Übersicht über die besten Hosting-Anbieter 2023 .
Vorschau/Veröffentlichung Ihrer Event-Website
Nun, die ganze harte Arbeit ist erledigt. Jetzt können Sie mit der Schaltfläche „ Vorschau“ im oberen Bereich Ihres Editor-Dashboards einen ersten Blick darauf werfen, wie Ihre Event-Website nach der Veröffentlichung aussehen wird .
Im Vorschaumodus können Sie Ihre Website von einem Desktop aus betrachten und prüfen, wie sie auch auf verschiedenen Geräten und Browsern aussieht. Sie können auch mit Schaltflächen interagieren und zwischen verschiedenen Seiten und Abschnitten navigieren, um die Benutzererfahrung zu testen.
Wenn alles in Ordnung ist und Ihre Website so aussieht, wie Sie es sich erträumt haben, klicken Sie auf die Schaltfläche „Veröffentlichen“ .Anschließend stellt Ihnen Renderforest die eindeutige URL für Ihre Event-Website zur Verfügung, sodass Sie diese auf jedem Werbekanal teilen können.
Da-dam! Glückwunsch! Sie haben gerade mit Renderforest eine professionelle einseitige Portfolio-Website erstellt!

Literatur-Empfehlungen
- So erstellen Sie in 1 Stunde eine Portfolio-Website von Grund auf
- Was ist Webhosting: Hosting-Typen von A bis Z erklärt
- Individuelles Logo-Design für Ihr Branding
