So erstellen Sie einen WordPress Food Blog mit dem Blossom Yummy Recipe Theme: Einfache Schritt-für-Schritt-Anleitung
Veröffentlicht: 2022-04-28Kochen ist eine wahre Leidenschaft von nicht wenigen, einschließlich des Autors dieses Artikels. Viele Menschen haben große Freude daran und sind stets bestrebt, sich auf diesem Gebiet weiterzuentwickeln. Zuerst war es Ihre Oma oder Mutter, die Ihnen das Kochen beigebracht hat. Dann kamen Kochbücher und Fernsehsendungen mit detaillierten Schritt-für-Schritt-Anleitungen von Profis und kreativen Enthusiasten gleichermaßen.
Ein Vorteil, der damit einherging, war sicherlich, dass Sie den Prozess im Detail sehen konnten. Ganz zu schweigen davon, dass Sie auch neue Lebensmittel und Gewürze kennenlernen, von denen Sie vielleicht noch nie zuvor gehört haben.
Wie wir alle wissen, schaffen Hobbys und Interessen Gemeinschaften von Gleichgesinnten, und beim Kochen ist das nicht anders. Gibt es also einen besseren Weg, um Ihren Horizont zu erweitern und einer Community beizutreten, die Ihre Leidenschaft teilt, als einen Food-Blog zu starten? Sie können es nicht nur verwenden, um detaillierte Schritt-für-Schritt-Anleitungen und Tipps zu veröffentlichen, sondern Sie können auch ganz einfach durch Kommentare mit Ihrem Publikum in Kontakt treten und ein oder zwei Dinge von ihnen lernen.
Deshalb zeigen wir Ihnen in diesem Artikel, wie Sie mit dem Yummy Recipe-Theme von Blossom Themes den perfekten Food-Blog in WordPress erstellen. Es gibt natürlich noch viel mehr Themen, die Sie verwenden könnten, aber dieses ist sehr praktisch, sieht umwerfend aus und Sie können so viel damit machen, selbst wenn Sie nur die kostenlose Version verwenden.
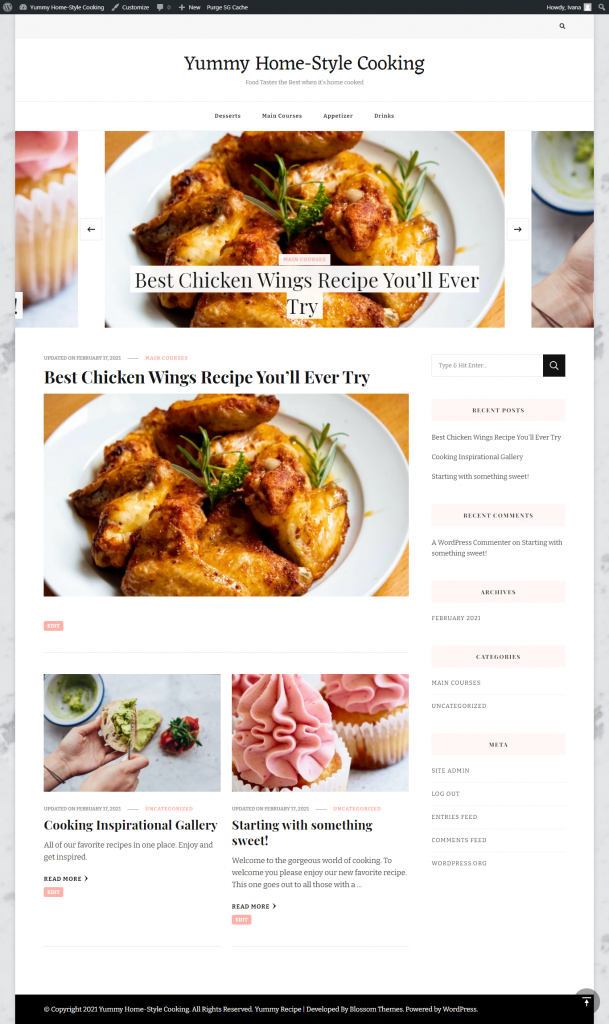
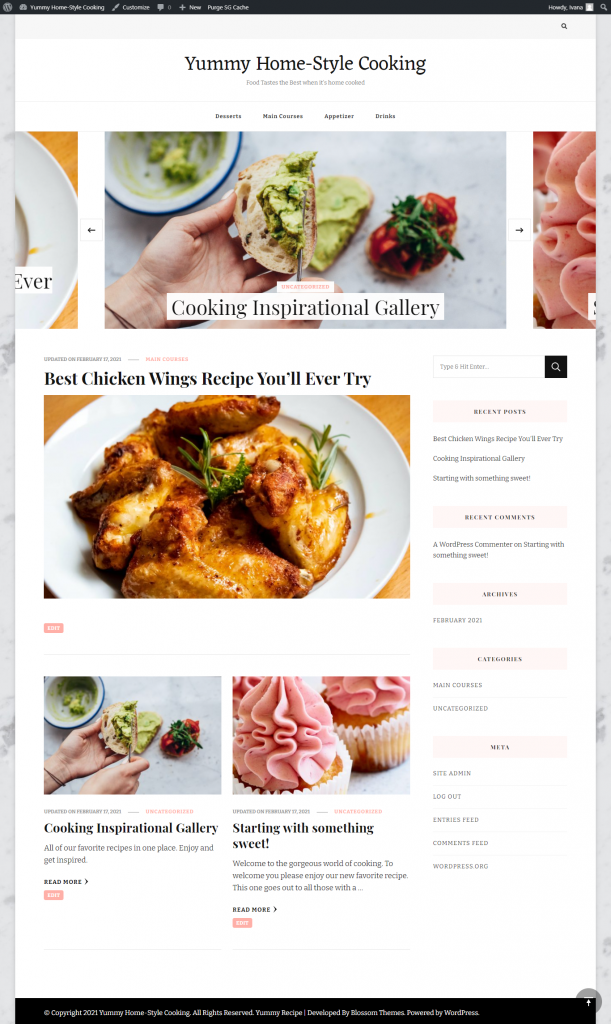
Um Ihnen einen konkreten Beweis für das Potenzial dieses Themas zu geben, hier ist, was Sie damit in knapp 2 Stunden erstellen können!

Für dieses Tutorial verwenden wir nur die kostenlose Version, aber wenn Ihnen dieses Thema genauso gut gefällt wie uns, können Sie die Dinge gerne mit einigen Premium-Funktionen der PRO-Version aufpeppen.
So erstellen Sie einen WordPress Food Blog mit dem Blossom Yummy Recipe Theme
Installation und Einrichtung (+ Plugins)
Als Erstes müssen Sie natürlich das Design herunterladen und in Ihrem WordPress-Dashboard einrichten. Falls Sie keine Erfahrung mit der Erstellung eines Blogs haben, machen Sie sich keine Sorgen. Es ist wirklich einfach, und wir führen Sie durch jeden Schritt des Weges.
Der erste Schritt besteht darin, das Design selbst herunterzuladen. Alles, was Sie tun müssen, ist, das Thema in einer ZIP-Datei herunterzuladen und zu Ihrer WordPress-Website hinzuzufügen. Navigieren Sie nach Abschluss des Downloads zu „Darstellung“ und klicken Sie auf „Designs“. Oben links auf Ihrem Bildschirm befindet sich eine Schaltfläche mit der Aufschrift „Neu hinzufügen“. Klicken Sie darauf, fügen Sie Ihre ZIP-Datei hinzu, drücken Sie „Jetzt installieren“ und voila! Du hast es!

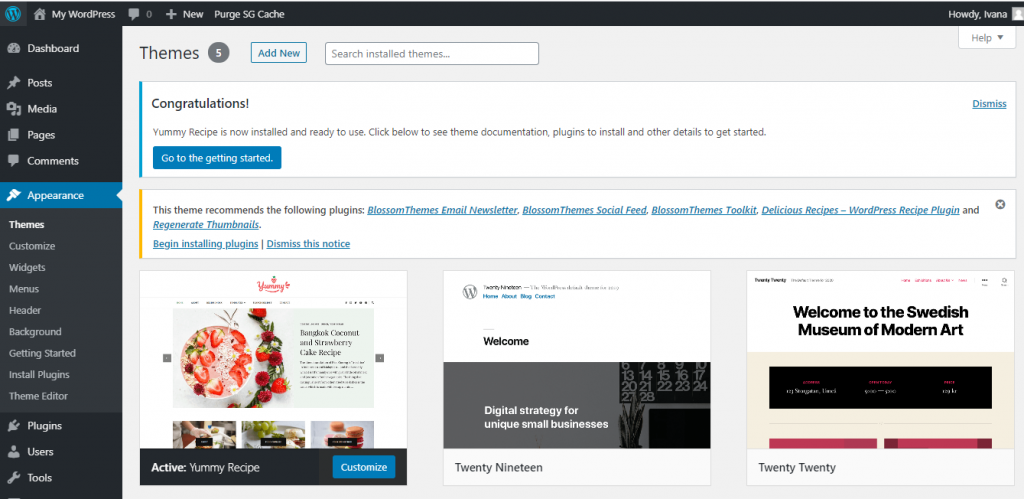
Nachdem Sie das Thema haben, gehen Sie vor und klicken Sie auf „Gehe zu den ersten Schritten“. Dies sollte ein Fenster öffnen, das grundlegende Informationen zum Thema, FAQs, die Option zum Upgrade auf PRO und eine Liste kostenloser empfohlener Plugins enthält, die Sie herunterladen sollten, um Ihren Blog wirklich erstklassig zu machen.
Es wäre wahrscheinlich ratsam, hier zu erwähnen, dass Sie am besten den Leitfaden und das Handbuch für jedes Thema lesen, das Sie verwenden möchten, einschließlich dieses Themas. Jedes Thema ist anders, daher ist es immer besser, vorbereitet zu sein und die gesamte bereitgestellte Dokumentation zu lesen.

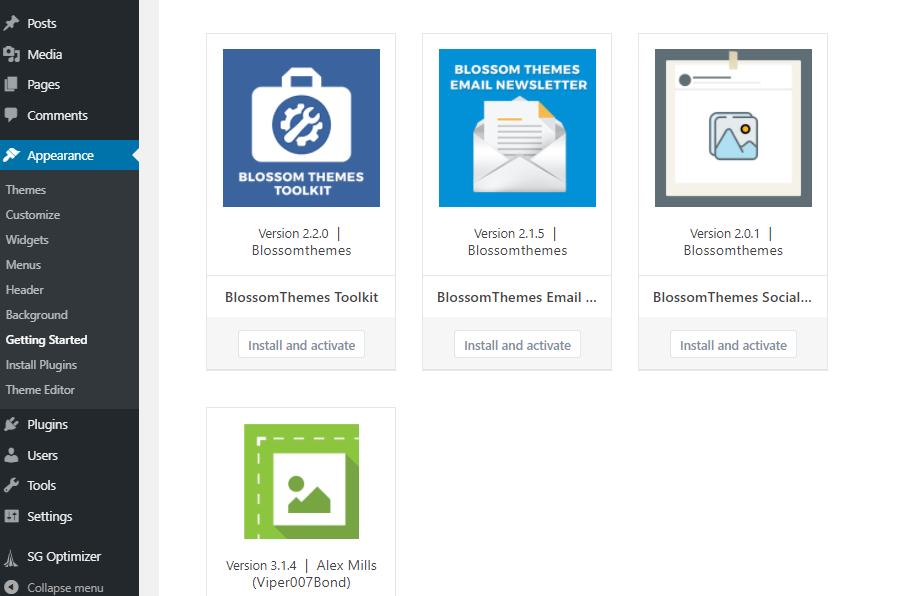
Die oben gezeigten Plugins sind diejenigen, die für die Verwendung mit dem Yummy Recipe-Design empfohlen werden. Installieren und aktivieren Sie alle Plugins in der Liste, und bald sollten sie alle auf Ihrer Registerkarte „Plugin“ erscheinen, sobald Sie sie öffnen, oder an der Seite Ihres Dashboards.

Sie können sie einfach aktivieren und so lassen, wie sie sind. Es wird jedoch empfohlen, dass Sie sich ihre Einstellungen ansehen, da Sie dadurch weitere Anpassungsoptionen und einige Funktionen erhalten, von denen Sie nicht einmal wussten, dass sie vorhanden sind. Zum Beispiel sollte das E-Mail-Newsletter-Plugin von BlossomThemes mit Ihrem Instagram-Konto verbunden werden, um Ihren Newsletter wirklich zu dem zu machen, was er sein sollte. Und Sie sollten dasselbe mit dem BlossomThemes Social Feed-Plugin tun.
Das SG Optimizer-Plugin ist ebenfalls einen Blick wert, da es die Schriftart optimiert, was Sie tun müssen, wenn Sie möchten, dass Ihr Blog ein Erfolg wird.
Aber lassen Sie uns damit fortfahren, das Thema selbst kennenzulernen und wie Sie es nach Ihren Wünschen anpassen können.
Einstellungen und Anpassung
Ihr Blog sieht nach der ersten Installation des Designs nicht besonders gut aus. Deshalb müssen wir es anpassen. Insbesondere wenn es um dieses Design geht, gibt es keinen Design-Anpasser, und alles, was Sie ändern möchten, muss über den visuellen Editor erfolgen. Dies ist in der Tat die bessere Option, wenn Sie mich fragen, da alles, was Sie an Ihrem Blog ändern, in Echtzeit sichtbar ist. So können Sie genau sehen, was Sie tun, und direkt vor Ort entscheiden, ob es Ihnen gefällt oder nicht. Es macht alles so viel schneller und einfacher. Und wer will das nicht?
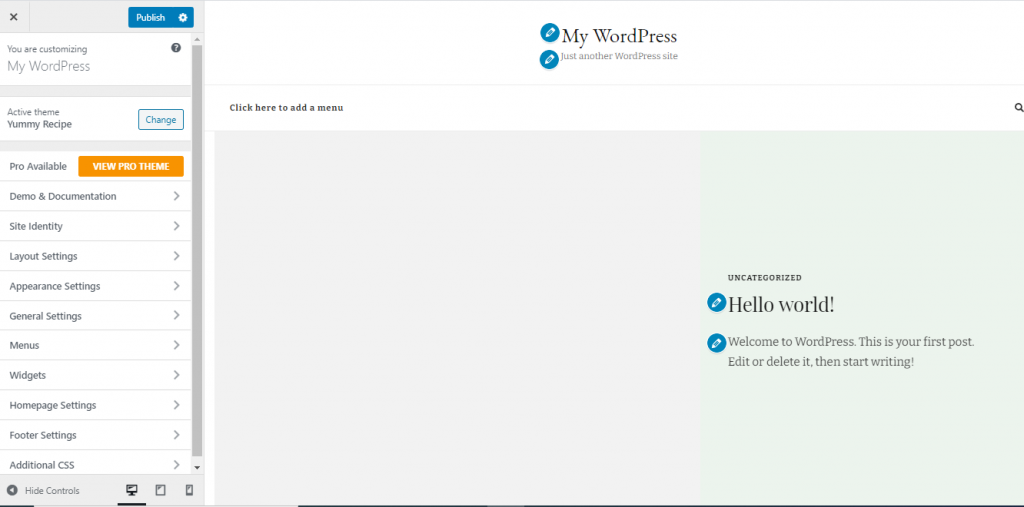
Um mit der Anpassung zu beginnen, navigieren Sie zurück zu „Themen“ auf der Registerkarte „Erscheinungsbild“, bewegen Sie den Mauszeiger über das Thema „Yummy Recipe“ und klicken Sie auf „Anpassen“. Schon bald sollten Sie sehen, was im Screenshot unten gezeigt wird. Falls Sie den Anpassungsprozess so weit wie möglich beschleunigen möchten, können Sie sich von Anfang an für die PRO-Version des Themas entscheiden, da sie Demo-Importe mit einem Klick ermöglicht. Diese beschleunigen den Prozess ziemlich erheblich.

Falls Sie nicht viel Erfahrung mit der Erstellung eines Blogs haben, lassen Sie mich Ihnen sagen, dass Sie hier wirklich loslassen und erstellen können, was immer Sie möchten, egal wie einfach oder kompliziert es sein mag. Also, nimm dir Zeit und genieße, was du tust. Der Weg macht immer mehr Spaß als das Ziel. Im Moment sieht es etwas trist aus, aber das werden wir bald ändern.
Auf der linken Seite des Bildschirms sehen Sie alle verfügbaren Optionen in der Symbolleiste. Eine großartige Sache am visuellen Editor ist, dass Sie drei verschiedene Optionen für die Bildschirmgröße in der unteren linken Ecke sehen können. Auf diese Weise können Sie sehen, wie Ihre Website auf jedem Bildschirm aussehen wird, und sicherstellen, dass sie vollständig responsive ist und auf allen Geräten gut aussieht. Reaktionsfähigkeit ist heutzutage wirklich ein Muss, also vergiss es nicht.
Lassen Sie uns einen kurzen Überblick über alles in der Symbolleiste geben, um sicherzustellen, dass Sie im weiteren Verlauf nicht auf Schwierigkeiten stoßen.
Pro verfügbar – Dieser Abschnitt führt Sie zurück zur Blossom Themes-Website und vergleicht die kostenlose und die Pro-Version dieses Themas. Wenn Sie möchten, können Sie also auf die PRO-Version upgraden.
Demo & Dokumentation – In diesem Abschnitt finden Sie die gesamte Dokumentation zum Thema auf der offiziellen Seite und können sich eine Demo einer fertigen Website ansehen, falls Sie Inspiration benötigen. Wenn Sie nicht viele Ideen haben, was Sie in Bezug auf die Anpassung tun können, empfehlen wir Ihnen, einige Zeit damit zu verbringen, durch die Demo zu scrollen und darüber nachzudenken, was Ihnen daran gefällt und was nicht. Die Demoseite ist praktisch und Sie können sie nutzen, besonders wenn Sie eher ein Anfänger sind.
Site-Identität – Hier beginnt eigentlich der lustige Teil. Die erste Option, die sich bietet, ist das Hochladen Ihres Logos, sofern Sie eines haben, natürlich. Wenn nicht, zögern Sie nicht, eine Pause einzulegen und sich etwas Zeit zu nehmen, um eine zu erstellen. Danach wählen Sie einen „Seitentitel“ und geben einen einprägsamen Slogan ein. Auch wenn der Slogan nicht notwendig ist, könnte er Ihre Website einprägsamer machen. Denken Sie deshalb darüber nach, einen hinzuzufügen. Es gibt auch Optionen, um eine Schriftart, ihre Größe und Farbe für den Titel auszuwählen (das Ändern der Schriftgröße ist nur in der PRO-Version des Themas verfügbar).
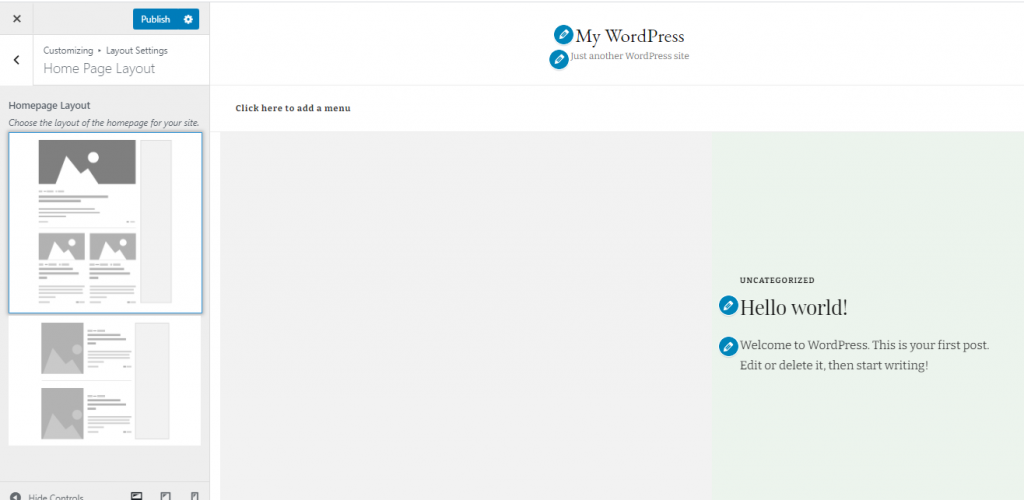
Layout-Einstellungen – Hier finden Sie mehrere Einstellungen zum Layout Ihrer Seite, z. B. Header-Layout, Homepage-Layout, Slider-Layout und allgemeines Seitenleisten-Layout. Alle von ihnen sind ziemlich selbsterklärend, so dass es keinen Grund gibt, viel zu diskutieren. Wir möchten jedoch erwähnen, dass die Einstellung Homepage-Layout wahrscheinlich die wichtigste ist, da ein Großteil des Erscheinungsbilds Ihrer Seite davon abhängt.

Es ist auch erwähnenswert, dass das Erstellen eines Sticky-Headers und das Anpassen der Seitenleiste Premium-Funktionen sind. Wenn Sie diese also haben möchten, ist ein Upgrade erforderlich.
Darstellungseinstellungen – Hier können Sie Hintergrundfarben, Hintergrundbilder und Typografieeinstellungen (primäre Schriftart, sekundäre Schriftart und Größe) auswählen.
Allgemeine Einstellungen – In diesem speziellen Abschnitt finden Sie Optionen zum Erstellen eines Banners (eingeschränkte Steuerungsoptionen in der kostenlosen Version), Konfigurieren Ihrer Social-Media-Einstellungen (Aktivieren oder Deaktivieren von Links und Verbinden Ihrer sozialen Netzwerke), SEO-Einstellungen, Blog und Seite Einstellungen, Newsletter-Einstellungen, Instagram-Einstellungen, Sonstiges. Einstellungen und den gekennzeichneten Bereich. Wenn Sie mehr Kontrolle über soziale Medien und das Teilen benötigen, können Sie jederzeit andere Tools wie gb whatsapp verwenden, das die beliebte App verbessert und es Ihnen ermöglicht, Links mit Ihren Freunden zu teilen.

Der vorgestellte Bereich ist, unabhängig davon, wie nützlich und aufmerksamkeitsstark er auch sein mag, nur eine PRO-Funktion. Dies gilt auch für die Option, einen Abschnitt für beliebte Posts zu erstellen.
Menüs – Einfach und unkompliziert. In diesem Abschnitt haben Sie die Möglichkeit, ein Menü zu erstellen oder hinzuzufügen (eingeschränkt in der kostenlosen Version).
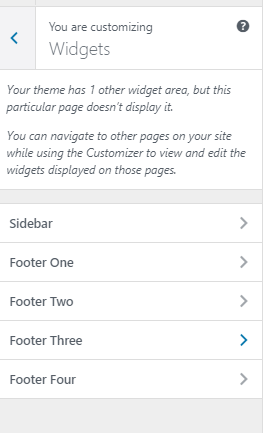
Widgets – Widgets können in jeder der 4 Fußzeilen oder der Seitenleiste hinzugefügt werden. Sie müssen eigentlich keine hinzufügen. Sie sind jedoch sehr nützlich (mit der PRO-Version können Sie sie auch klebrig machen).

Homepage-Einstellungen – Wählen Sie, ob Sie eine statische Homepage haben möchten (auch bekannt als eine Seite, die immer gleich ist) oder ob Ihr letzter Beitrag dort angezeigt werden soll. Wenn Sie sich gut mit Design auskennen, ist eine statische Homepage auf jeden Fall eine Überlegung wert.
Fußzeileneinstellungen – In diesem Abschnitt können Sie einen Fußzeilen-Copyright-Text hinzufügen. Falls Sie sich nicht sicher sind, was das ist, hier sind einige Beispiele; „Copyright 2021“ oder „Alle Rechte vorbehalten Mein Kochblog“.
Zusätzliches CSS – Wenn Sie ein Anfänger sind und keine Programmiererfahrung haben, werden Sie diesen Teil wahrscheinlich überhaupt nicht berühren. Aber wenn Sie Programmierkenntnisse haben und die Dinge ein wenig aufpeppen möchten, können Sie dies gerne tun.
Anpassen des Designs und Erstellen eines großartigen Blogs
Alle zuvor erwähnten Abschnitte können auch visuell über den Drag-and-Drop-Editor bearbeitet werden. In Anbetracht dessen, dass wir einen Food-Blog erstellen, werden wir dort wahrscheinlich mehr als nur Rezepte haben, also lassen Sie uns versuchen, unseren neuen Blog anzupassen.
Das erste, was Sie tun sollten, ist, die Identität der Website anzupassen, ihr einen Namen und ein Schlagwort zu geben und sie wirklich hervorzuheben. Um diesen Vorgang zu starten, können Sie entweder auf der Beispielseite auf „Site Title“ klicken oder ihn in der Symbolleiste finden.
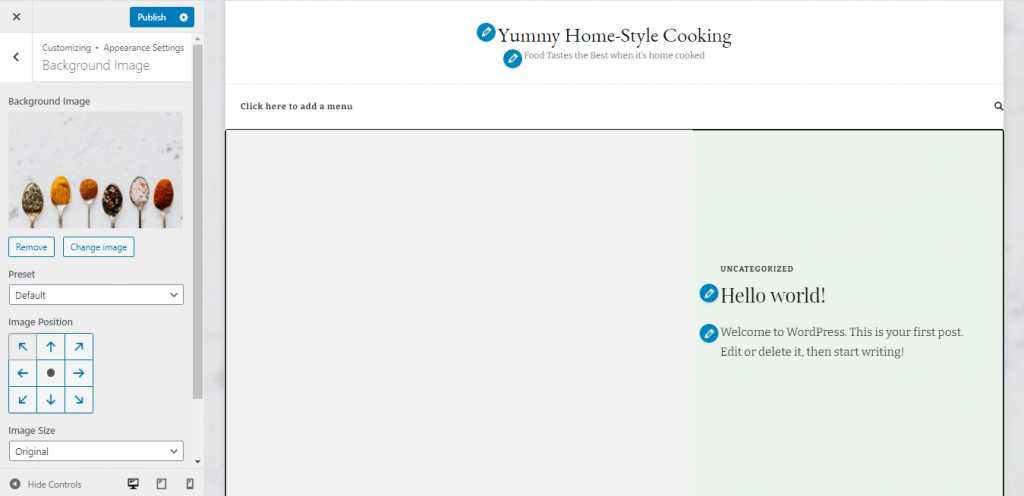
Danach müssen wir ein Hintergrundbild oder eine Farbe hinzufügen, die am besten zu unserem Thema passt. Wir empfehlen Ihnen, auf Depositphotos, Unsplash, Yay Images oder Pixabay etwas zu finden, das Ihnen gefällt.
Wählen Sie ein Bild aus, das Ihnen gefällt, und laden Sie es herunter. Gehen Sie danach zu den Hintergrundbildeinstellungen unter „Darstellungslayout“ und laden Sie Ihr Bild hoch. Achten Sie darauf, den Namen des Bildes beim Hochladen zu ändern, damit Sie wissen, wie Sie es später finden.
Wenn Sie Ihre Meinung irgendwann ändern und der Hintergrund nicht mehr gefällt, ist es eigentlich super einfach, ihn zu ändern. Es funktioniert ziemlich genauso wie das Hinzufügen eines Bildes zu einem normalen WP-Beitrag.
Wenn Sie die Grundlagen hinzufügen, sollte alles ungefähr so aussehen.

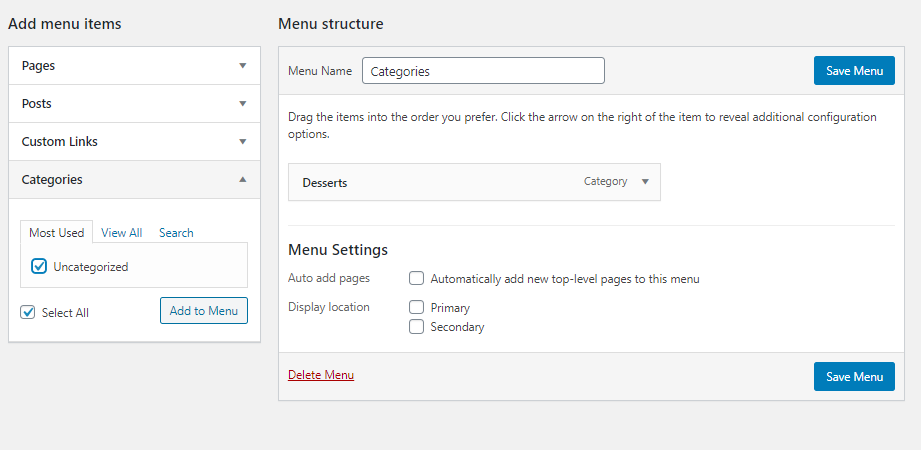
Lassen Sie uns nun ein Menü für unseren neuen Blog erstellen. Der Vorgang ist derselbe wie beim Hinzufügen des Titels. Suchen Sie die Option entweder auf der Seite oder navigieren Sie durch die Symbolleiste. Dadurch gelangen Sie zurück zum WordPress-Dashboard. Erstellen Sie von dort aus einfach ein einfaches Menü und benennen Sie es nach Belieben.
Angenommen, Sie möchten dem Menü Kategorien hinzufügen. Die Option dazu finden Sie unter „Menüpunkte hinzufügen“ -> „Kategorien“.

Wählen Sie die Option „Nicht kategorisiert“ und sie sollte in Ihrem Menü erscheinen. Um es umzubenennen, klicken Sie einfach darauf und ändern Sie seinen Namen so, dass es zu diesem Menü passt. Sie können dies auch direkt im Editor tun.
Wenn Sie mit dem, was Sie im Menü haben, zufrieden sind, wählen Sie aus, ob es primär oder sekundär sein soll. Wir haben primär gewählt, damit Besucher einfacher durch die verschiedenen Arten von Rezepten navigieren können.

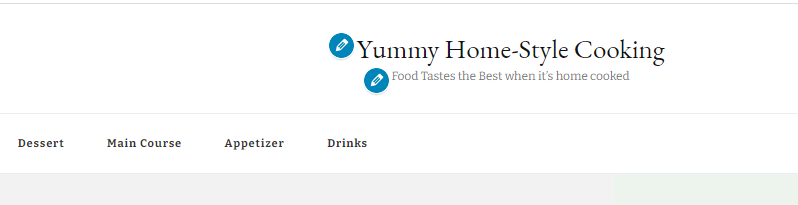
Wir haben auch ein sekundäres Menü erstellt, es in der oberen linken Ecke platziert und es „Über uns“ genannt. Wir werden im Moment keine „Über uns“-Seite erstellen. Aber der Vorgang ist unkompliziert, sodass Sie sich keine Sorgen machen müssen. Das Erstellen eines „Über uns“-Menüs oder einer „Über uns“-Seite ist genauso wie das Erstellen jeder anderen Art von Seite.
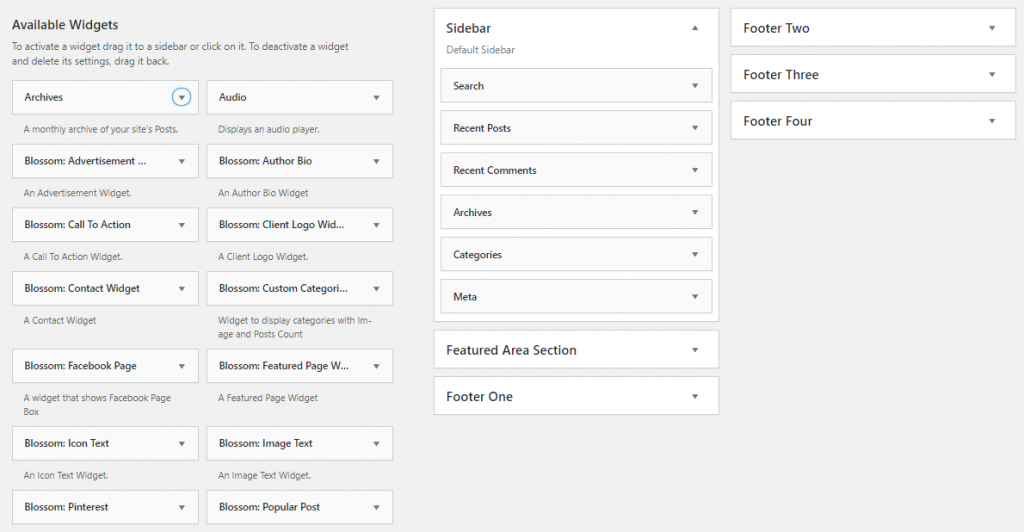
Wenn es darum geht, Widgets hinzuzufügen, tun Sie dies wieder im WordPress-Dashboard. Wir würden Ihnen nicht empfehlen, damit zu übertreiben, da viele Leute es als störend empfinden könnten.
Es gibt so viele Widget-Optionen zur Auswahl. Es muss jedoch erwähnt werden, dass viele der unten aufgeführten Optionen der PRO-Version vorbehalten sind – zum Beispiel das Call-to-Action-Widget.

Dieser Schritt ist ziemlich selbsterklärend, daher gehen wir nicht auf zu viele Details ein. Alles, was Sie tun müssen, ist, das gewünschte Widget und den Ort auszuwählen, an dem Sie es platzieren möchten (Seitenleiste, Fußzeile, hervorgehobener Bereich usw.), und auf „Widget hinzufügen“ zu klicken. Wenn Sie die PRO-Version des Themas haben, können Sie sie in den vorgestellten Bereich stellen. Anders wird das nicht möglich sein.
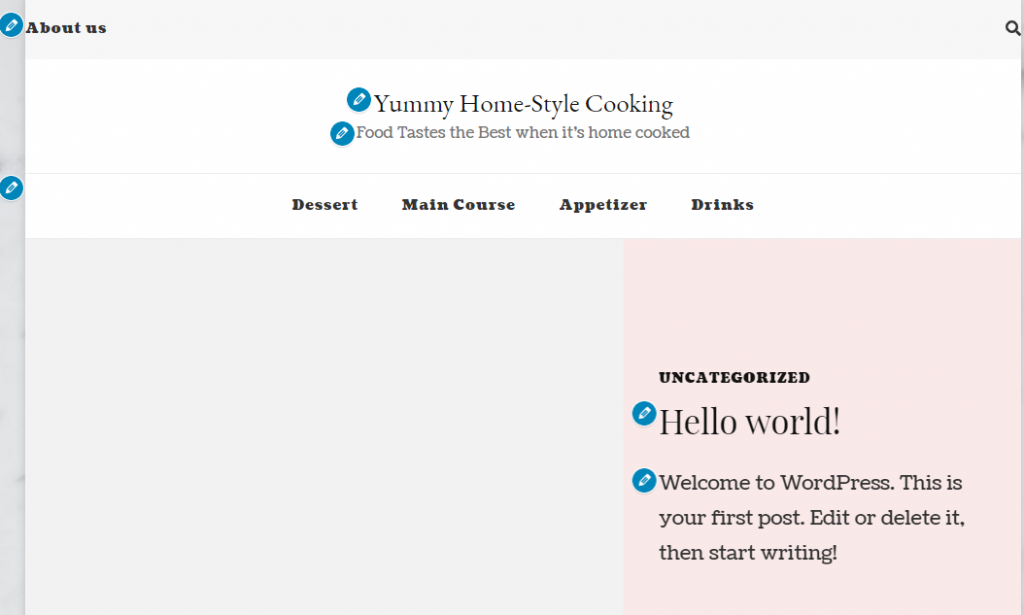
Als nächstes gingen wir zurück zu „Aussehen“ und änderten die Farben, je nachdem, was auf der Seite besser aussah. Wir haben auch Copyright-Text in der Fußzeile hinzugefügt und das Layout der Website neu angeordnet. Nachdem wir etwas länger im Editor herumgespielt und ein paar weitere Änderungen an Schriftarten und Header-Optionen vorgenommen hatten, landeten wir bei diesem.

Dies ist eine leere Seite, ohne irgendwelche Beiträge darauf. Dies ist nur hier, um Ihnen das Layout und die Farben zu zeigen. Um eine Vorstellung davon zu bekommen, wie alles aussehen wird, wenn es fertig ist. Natürlich müssen Sie das nicht so machen, wie wir es getan haben. Lassen Sie Ihrer Fantasie freien Lauf und erkunden Sie Ihre Möglichkeiten. Es gibt so viel, was Sie mit diesem Thema tun können.
Wenn Sie alles fertig haben und mit Ihrer Kreation zufrieden sind, veröffentlichen Sie Ihr Blog und bereiten Sie sich auf das Posten vor. Und wenn Sie Ihre Meinung zu einer der von Ihnen getroffenen Designentscheidungen ändern, brauchen Sie sich keine Sorgen zu machen. Genauso einfach ist es, sie später zu ändern.
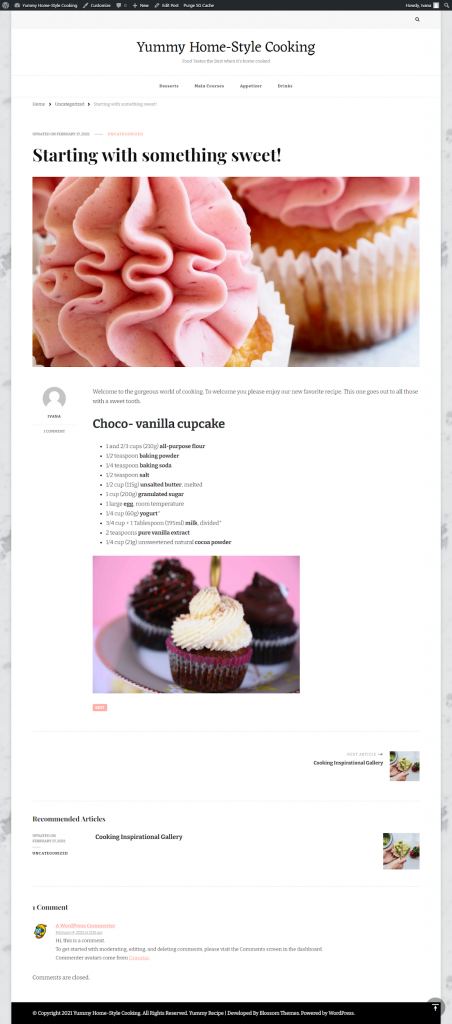
Nachdem das grundlegende Design fertig war, war es an der Zeit, mit dem Posten zu beginnen und das Layout unseres Blogs in Aktion zu sehen. Das erste, was wir posten wollten, war ein leckeres Cupcake-Rezept.

Wir haben ein paar weitere Posts auf der Seite hinzugefügt und entschieden, dass sie noch etwas Arbeit benötigt. Also gingen wir zurück in den Editor und spielten ein bisschen mehr damit herum. Und das war am Ende das fertige Produkt. Schauen Sie sich an, wie der Yummy Home-Style Cooking Blog aussieht.

TLDR:
- Laden Sie das Thema Yummy Recipe von Blossom Themes in Form einer ZIP-Datei herunter.
- Gehen Sie im WordPress-Dashboard auf „Darstellung“, dann auf „Designs“, klicken Sie auf „Neu hinzufügen“ und starten Sie die Installation.
- Wählen Sie „Gehe zu den ersten Schritten“ und installieren Sie alle empfohlenen Plugins, überprüfen Sie ihre Einstellungen und richten Sie alles nach Ihren Wünschen ein.
- Betreten Sie den Visual Editor und richten Sie Ihren perfekten Blog ein.
- Veröffentlichen Sie den Blog und beginnen Sie mit dem Schreiben.
Abschließende Gedanken
Das Yummy Recipe WordPress-Theme von Blossom Themes ist ziemlich vielseitig und super einfach zu handhaben. Sogar die kostenlose Version hat viele Anpassungsoptionen, die jedem helfen können, den Blog seiner Träume zu erstellen.
Wenn Sie jedoch die zusätzlichen Funktionen der PRO-Version nutzen möchten, denken Sie jetzt über ein Upgrade nach. Auch wenn Sie es anfangs nicht brauchen, ist es eine gute Investition, wenn Ihr Blog wächst und mehr Follower anzieht.
Hoffentlich fanden Sie diesen Artikel hilfreich und sind jetzt voll ausgestattet, um Ihren Traumblog zu erstellen. Wenn Sie weitere Fragen und Anregungen haben, können Sie gerne einen Kommentar hinterlassen.
