Ein Leitfaden für CSS-Dateien und ihre Verwendung für besseres SEO
Veröffentlicht: 2022-12-17Die Verwendung von CSS ist ein hilfreicher Weg, um eine bessere SEO-Leistung zu erzielen. Diese Dateien können Ihnen dabei helfen, Ihre Website zu optimieren, indem sie es Suchmaschinen-Crawlern erleichtern, Ihre Website zu finden, zu verstehen und zu indizieren. Lesen Sie weiter, um zu erfahren, wie Sie CSS für eine bessere SEO-Leistung verwenden können.
Was sind CSS-Dateien?
CSS-Dateien beschreiben, wie HTML-Elemente auf einer Zielseite angezeigt werden, und werden verwendet, um das Erscheinungsbild einer Website anzupassen. Abkürzung für „Cascading Style Sheets“, sie werden verwendet, um das Erscheinungsbild einer Website zu ändern, indem Schriftarten, Farben und andere Stilelemente angegeben werden. CSS ist im Wesentlichen die Syntax, die verwendet wird, um die Ästhetik einer Webseite zu strukturieren. Diese Stylesheets können auch zum Positionieren von Elementen auf einer Seite oder zum Bereitstellen von Seitenlayout und -design verwendet werden.
CSS ist ein mächtiges Werkzeug, das verwendet wird, um das Erscheinungsbild einer Website zu steuern. Hier sind ein paar andere Funktionen, die CSS ausführen kann:
- Reduzieren Sie die Größe einer Webseite
- Website-Geschwindigkeit verbessern
- Verbessern Sie die Benutzererfahrung und erleichtern Sie die Navigation auf einer Website
- Erstellen Sie ein konsistenteres Erscheinungsbild auf mehreren Seiten einer Website
- Halten Sie die Codebasis schlank und sauber
- Organisieren Sie den Inhalt einer Seite in Abschnitte
Diese Stylesheets können sogar verwendet werden, um Animationen und andere interaktive Elemente zu erstellen.
Beeinflussen CSS-Dateien SEO?
CSS-Dateien können sich auf die Suchmaschinenoptimierung auswirken, da sie sich auf die Seitengeschwindigkeit, die Leistung und darauf auswirken, wie einfach Google Inhalte crawlt und rendert. Die Seitenerfahrung ist ein Rankingfaktor und wird hauptsächlich durch Core Web Vitals gemessen. Wenn Sie eine Änderung an Ihrer CSS-Datei vornehmen, die Ihre CWV-Metriken verringert, dann ja, das kann sich nachteilig auf die Keyword-Rankings Ihrer Website auswirken.
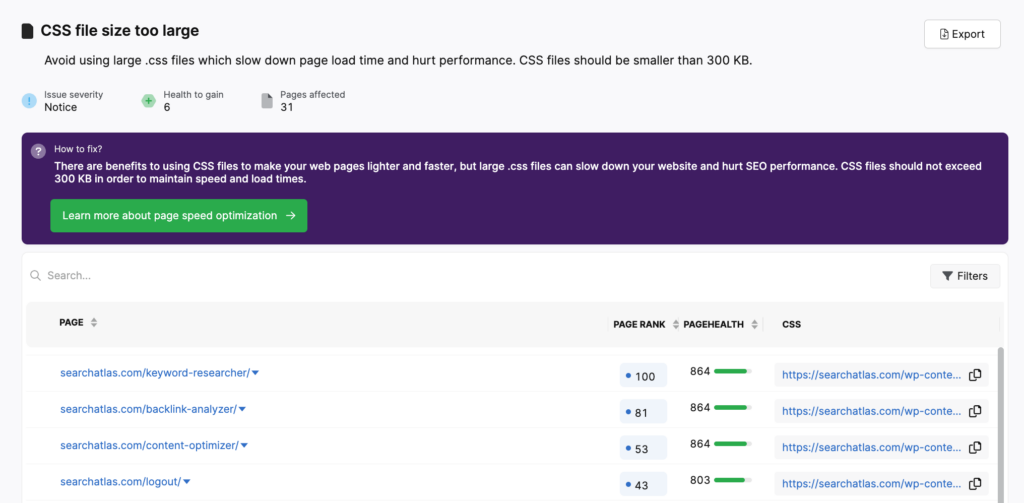
Aus diesem Grund werden bestimmte CSS-Probleme im Site-Auditor von SearchAtlas gekennzeichnet, wenn sie auf einer Seite gefunden werden.

Das Beheben von Leistungsproblemen im Zusammenhang mit CSS-Dateien kann dazu beitragen, die Leistung Ihrer Inhalte zu verbessern und damit, wie oft und wie weit oben in den SERP-Ergebnissen Google sie bewirbt.
Zu den Hauptvorteilen von CSS-Dateien für SEO gehören:
- Schnell ladende Webseiten
- Besseres/einfacheres Rendering für Suchmaschinen-Spider
- Betonen Sie die Schlüsselwörter, die die Seite ranken soll, oder
- Sorgen Sie für leserfreundliche Inhalte und kommunizieren Sie gleichzeitig klarer mit Suchmaschinen
- Verbessertes Verhältnis von Code zu Inhalt
Verschiedene Arten von CSS
CSS-Code kann an einer von drei Stellen platziert werden: Inline, intern oder extern. Die verschiedenen Arten von CSS-Dateien haben unterschiedliche Auswirkungen darauf, wie sie auf das HTML-Dokument angewendet werden.
Denken Sie daran, dass eine CSS-Datei im Wesentlichen eine Liste von Regeln ist, die dem Browser mitteilen, wie er die verschiedenen Elemente auf einer Webseite formatieren soll. Der Browser liest die CSS-Datei und wendet die Stile beim Rendern der Seite auf die Elemente auf der Seite an. Die CSS-Datei enthält eine Reihe von Stileigenschaften, die auf ein Element angewendet werden können. Zu den gebräuchlicheren Stileigenschaften gehören die folgenden:
- Hintergrundfarbe
- Schriftfamilie
- Schriftgröße
- Rahmenbreite
- Rahmenstil
- Textausrichtung
- Hintergrundbild
Inline-CSS
Inline-CSS wird innerhalb des HTML-Dokuments zwischen den öffnenden und schließenden Tags des Elements platziert, das Sie formatieren möchten. Dieser Typ hat Vorrang vor anderen Typen, was bedeutet, dass er auf das Element angewendet wird, unabhängig davon, ob andere CSS-Stile auf das Element angewendet werden. Dies geschieht, weil Inline-CSS direkt in den HTML-Code geschrieben wird.
Ein Beispiel für einen Inline-CSS-Stil sieht in HTML so aus:
<h3font-weight: 400;">Bei internen Stylesheets werden die CSS-Anweisungen tatsächlich in den Header der HTML-Seite geschrieben. Anstatt auf ein externes Dokument zu verweisen oder in den HTML-Code zu schreiben, werden sie für Suchmaschinen in den Header platziert sehen, wann sie die Zielseite zum ersten Mal crawlen. Internes CSS ist am nützlichsten, wenn eine einzelne Seite im Vergleich zu anderen Seiten einer Website ein einzigartiges Aussehen erfordert.
Ein Beispiel für einen internen CSS-Stil sieht in HTML so aus:
<Kopf> <Stil> h3 {Farbe: blau;} <Stil> </head>Externes CSS
Externe Stylesheets werden zunächst als CSS-Dateien (.css) gespeichert. Anstatt jedem HTML-Element spezifische CSS-Codezeilen hinzuzufügen, können alle Änderungen über eine Datei angegeben werden.
Um diese Art von Stylesheet verwenden zu können, muss der HTML-Code einen Link zum externen Stylesheet enthalten. In HTML sieht das so aus:
<Kopf> <link rel="stylesheet" href="heading.css"> </head>Die meisten Leute würden zustimmen, dass ein externes Stylesheet am effizientesten ist, einfach weil sich alle Änderungen in einem speziellen Dokument befinden.
So öffnen Sie CSS-Dateien
Zum Öffnen von CSS-Dateien benötigen Sie eine Webentwicklungsanwendung oder einen Quellcode-Editor.
Einige beliebte Beispiele sind Adobe Dreamweaver, Adobe ColdFusion Builder und Microsoft Visual Studio Code. Wenn Sie eine CSS-Datei in einem Texteditor öffnen, sehen Sie sich die Stile an, die auf die Elemente einer Webseite angewendet werden.
Bedeutung der richtigen Codierung in CSS
Bei der Verwendung von CSS-Dateien ist darauf zu achten, dass die gesamte Codierung gültig und aktuell ist. Die richtige Codierung trägt dazu bei, dass die Suchmaschinen-Crawler Ihre Website richtig lesen und indizieren können, zusätzlich zum CSS, das den richtigen Stil und die ästhetischen Präferenzen für den Benutzer am Frontend erzeugt. Die Zusammenarbeit mit erfahrenen Webentwicklern, die sich mit SEO auskennen, oder die Verwendung des SearchAtlas-Site-Auditors zur Identifizierung von Problemen ist der beste Weg, um sicherzustellen, dass die Syntax Ihres CSS korrekt ist und Ihrer Leistung hilft, anstatt sie zu beeinträchtigen.
So verwenden Sie CSS für besseres SEO
CSS und SEO sind eine himmlische Kombination. CSS-Stylesheets können dabei helfen, den Code auf Ihrer Website zu vereinfachen, wodurch sie besser lesbar und indexierbar wird. Hier sind Möglichkeiten, CSS für eine bessere SEO zu verwenden:
- Machen Sie Ihre Website mobiler zugänglich. Heutzutage stammen fast 60 Prozent des Webverkehrs von Mobilgeräten . Es ist wichtig, eine zusätzliche CSS-Datei speziell für Smartphones und Tablets zu erstellen. Die Optimierung für die mobile Zugänglichkeit kann dazu beitragen, die Benutzererfahrung zu verbessern und auch HTML zu bereinigen.
- Organisieren Sie Ihre Inhalte und verbessern Sie Ihren Browser-Cache . Wie in den vorherigen Abschnitten erwähnt, sind Download-Geschwindigkeiten ein wesentlicher Faktor für das Suchmaschinen-Ranking. CSS-Code wird viel schneller heruntergeladen als Tabellenlayouts, die in HTML-Dokumenten gespeichert sind. Durch die Verwendung externer CSS-Dateien kann die Website den Browser-Cache besser nutzen. Besucher können den Inhalt nur einmal laden und nicht jedes Mal, wenn eine neue Seite gerendert wird. Sie können sogar die Reihenfolge der Elemente anordnen, die zuerst geladen werden, um optimale Seitenladegeschwindigkeiten und höhere Suchrankings sicherzustellen.
- Betonen Sie hochrangige Keywords für indexierbare Inhalte. Suchmaschinen priorisieren qualitativ hochwertige Schlüsselwörter im Inhalt Ihrer Website. Durch die Verwendung von CSS können Sie diese Schlüsselwörter und Tags vor Ihren Website-Besuchern verbergen, aber trotzdem für sie ranken. Sie können auch CSS-Code verwenden, um Ihre Webseite übersichtlicher zu gestalten, wodurch das Verhältnis von Code zu Inhalt für eine bessere Indexierung insgesamt reduziert wird.
Abschließende Gedanken zu CSS-Dateien für SEO
Insgesamt ist die Verwendung von CSS-Stylesheets zur Optimierung der SEO-Leistung ein leistungsstarkes Tool, da es die Website-Geschwindigkeit erhöhen, beim Erstellen semantischer HTML-Strukturen helfen und eine bessere Lesbarkeit für Suchmaschinen-Crawler bieten kann. Dies kann dazu beitragen, Website-Rankings und -Traffic zu verbessern, wodurch die Sichtbarkeit erhöht und eine insgesamt bessere Benutzererfahrung bereitgestellt wird.
