Gebildete Wahlmöglichkeiten: Designelemente für E-Newsletter
Veröffentlicht: 2019-05-25Zuletzt aktualisiert am 28. Mai 2019
Was macht es lesbar, anklickbar und wertvoll?
Wenn Sie E-Newsletter für Unternehmen verfassen, gehe ich davon aus, dass Sie dies für einen gültigen Geschäftszweck tun und nicht für den immensen Ruhm, ein „veröffentlichter Autor“ zu sein. Zu den zulässigen Zwecken kann gehören, dass ein Empfänger auf einen Teil des Inhalts einwirkt, vielleicht indem er auf einen Link klickt, um weitere Informationen zu einem Produkt oder einer Dienstleistung zu erhalten. Der Leser könnte auch an einen Ort geführt werden, an dem die Chancen, ihn zu einem zahlenden Kunden zu machen, erhöht werden. Eine „Sales Funnel“-Umgebung, die alle richtigen Stellen massiert, versucht, diesen Leser dazu zu bringen, nach einer Kreditkarte zu greifen und auf „Jetzt kaufen“ zu klicken. Diese „Konvertierung“ kann sofort oder überhaupt nicht erfolgen, aber die kluge Zusammenstellung Ihrer E-Newsletter-Designelemente hat mit Sicherheit einen Einfluss auf die Erfolgschancen. Ich würde vorschlagen, dass die beste „Geschichte“ beginnt, bevor Sie das erste Wort in diesem E-Newsletter eingeben.
Bilden eines guten ersten Eindrucks
 "Für den Erfolg kleiden!" Ist es wirklich so einfach?
"Für den Erfolg kleiden!" Ist es wirklich so einfach?
Ich persönlich würde mit „Dusche für Power“ beginnen! Es nützt nichts, sich in einen Business-Anzug zu kleiden, perfektes Haar, ein perfektes Gesicht und schneeweiße Zähne zu haben, wenn Sie in ein Meeting gehen und wie ein ungebadetes Tier riechen. Dr. Jonas Olofsson, Co-Autor von Forschungsergebnissen der Universität Stockholm und des Swedish Collegium for Advanced Study, veröffentlichte in der Zeitschrift Royal Society Open Science Ergebnisse, die darauf hindeuten, dass Sauberkeit sogar einen Zusammenhang mit dem Überleben hat.
Als weltweit führender White-Label-Anbieter für Agenturen auf der ganzen Welt können wir Ihnen dabei helfen, herausragende SEO-Ergebnisse für Ihre Kunden zu erzielen. Können wir dir helfen? Erfahren Sie mehr über unsere White-Label-SEO-Services und erfahren Sie, wie wir Ihnen helfen, die gewünschten Ergebnisse zu erzielen.
„Wir glauben, dass der Geruchssinn die Wurzel des Pathogenerkennungssystems sein könnte, also könnte der Körpergeruch der primitivste und grundlegendste Weg sein, um Krankheitserreger zu erkennen“, sagte er.
Ich würde vorschlagen, dass eine ähnliche Reaktion bei Menschen fest verdrahtet sein könnte, wenn sie einen E-Newsletter sehen (nicht riechen). Wenn es so schlecht zusammengebaut aussieht, dass Sie nicht wissen, wo Sie anfangen sollen, wenn es mehr Farben als ein Karnevalskarussell und fast alle in Microsoft Publisher verfügbaren Schriftarten, Größen und Stile hat – Sie sollten instinktiv um Ihr Leben rennen!
Nun, Sie sollten zumindest nicht Ihre Zeit damit verschwenden, es zu lesen.
Trainieren wir unser Auge, um zu wissen, welche Designelemente in E-Newslettern gut oder schlecht sind?
Teilweise, ja. Wir „trainieren uns“, gute Designelemente von schlechten zu unterscheiden – zunächst jedoch nicht im physischen Sinne. Die Augen werden schließlich im Einklang mit dem Gehirn arbeiten und Rückmeldungen geben, die unsere Wertschätzung für Design leiten, aber zunächst benötigen wir möglicherweise Rückmeldungen von anderen Augen. Einen unvoreingenommenen (und ehrlichen) Partner zu haben, der unsere Arbeit beobachtet und Feedback gibt, ist ein einfacher Schritt. Das Problem ist oft, dass Ihr Partner möglicherweise keine Ahnung hat, was effektive E-Newsletter-Designelemente sind. Schlimmer noch, sie könnten Ideen haben, die das Produkt sogar über Ihre eigenen aufkeimenden Fähigkeiten hinaus bestrafen.
Was also tun, wenn Feedback so riskant ist? Untersuchen Sie eine alte, vertrauenswürdige Lernmethode: ein Buch, einen Kurs oder einen Online-Leitfaden von höherer Qualität als dieser! Spaß beiseite, Sie können in kurzer Zeit greifbare Fähigkeiten entwickeln, indem Sie die Grundlagen des Designs studieren. Ich wurde praktisch über Nacht zum Schrift-Snob, nachdem ich vor Jahren einen eintägigen „Layout & Design“-Kurs besucht hatte. Zu lernen, bestimmte Schriftarten in einem Dokument nicht zu mischen, machte mich sofort zu einer ernstzunehmenden Kraft im Büro (okay, es gab nur fünf andere – aber ich wusste, was ich tat!).

Nachdem Sie einige der „Grundlagen“ geübt und Feedback von geschulten Augen erhalten haben, denen Sie vertrauen können, suchen Sie möglicherweise nach künstlerischeren E-Newsletter-Designelementen, die Sie Ihrer Arbeit zuweisen können.
Eine Stimme mag Ihnen zuflüstern: „Übertreiben Sie es nicht. Bleiben Sie konservativ.“ Eine andere Stimme könnte antworten: „Es gibt so viele neue Schriften und Stile, sei nicht wie alle anderen!“ Bevor Sie sich fragen, ob eine Dosis antipsychotischer Medikamente vergessen wurde, lassen Sie uns diese beiden Optionen nüchtern betrachten.
Ist der Weltraum die letzte Grenze in E-Newsletter-Designelementen?
 Auf der Suche nach Wirkung, Einzigartigkeit, künstlerischem Flair – nennen Sie es wie Sie wollen – ist das Opfer oft der Weltraum. Im Design sagen wir „White Space“ oder „Negative Space“. Im White Space gibt es keinen Inhalt. Kein fetter Text oder farbige Cliparts. Keine dicken Linien oder abwechselnde Welpen- und Kätzchengesichter in einer ordentlichen kleinen Reihe, um den Adopt a Pet Day hervorzuheben. White Space ist genau das, und es hat einen Namen, weil es wirklich so wertvoll ist. Zeigen Sie mir einen schlechten E-Newsletter und meistens zeige ich Ihnen sehr wenig White Space. Es gibt andere schlechte Designbeispiele, aber der Raum, der nichts enthält, fällt normalerweise dem Amateurverleger zu wie eine leere Ecke in Manhattan einem Hotdog-Verkäufer. Für einige kann es einfach nicht aufbewahrt werden und wird durch kurzfristige Mitteilungen, Bilder, Telefonnummern oder andere Hinweise ersetzt, die aus Gründen der visuellen Gesundheit an anderer Stelle hätten platziert werden können.
Auf der Suche nach Wirkung, Einzigartigkeit, künstlerischem Flair – nennen Sie es wie Sie wollen – ist das Opfer oft der Weltraum. Im Design sagen wir „White Space“ oder „Negative Space“. Im White Space gibt es keinen Inhalt. Kein fetter Text oder farbige Cliparts. Keine dicken Linien oder abwechselnde Welpen- und Kätzchengesichter in einer ordentlichen kleinen Reihe, um den Adopt a Pet Day hervorzuheben. White Space ist genau das, und es hat einen Namen, weil es wirklich so wertvoll ist. Zeigen Sie mir einen schlechten E-Newsletter und meistens zeige ich Ihnen sehr wenig White Space. Es gibt andere schlechte Designbeispiele, aber der Raum, der nichts enthält, fällt normalerweise dem Amateurverleger zu wie eine leere Ecke in Manhattan einem Hotdog-Verkäufer. Für einige kann es einfach nicht aufbewahrt werden und wird durch kurzfristige Mitteilungen, Bilder, Telefonnummern oder andere Hinweise ersetzt, die aus Gründen der visuellen Gesundheit an anderer Stelle hätten platziert werden können.

White Space muss nicht weiß sein. Es ist an einer Reihe von Orten zu finden, von denen einige offensichtlich und andere subtiler erhalten sind. Eine kurze Liste von Beispielen finden Sie unten:
- zwischen Textspalten ( Spaltensteg )
- an den Seitenrändern ( Ränder )
- am oberen und unteren Seitenrand ( Kopf und Fuß )
- um Bilder (Textumbruch Polsterung )
- zwischen Textzeilen ( führende , ausgesprochen „ledding“)
- zwischen benachbarten Textzeichen ( Kerning )
- zwischen Textabsätzen
Wenn es Zweifel am Wert der Erhaltung des weißen Raums gibt, sollte ein ehrlicher Appell an die Poesie, die in anderen Lebensszenen um uns herum geschrieben wurde, Vertrauen erwecken. Frag dich selbst:
- Macht das Tragen von mehr Make-up auf einem Gesicht es immer schöner?
- Führt das gleichzeitige Anziehen in einer Vielzahl von Farben und Mustern zu einem besseren Aussehen?
- Schmeckt ein Rezept mit allen Gewürzen im Schrank besser als ein einfaches 4-Zutaten-Gericht?
- Führt ein schnelleres Sprechen ohne Pause zu einem befriedigenderen Gespräch (für beide Parteien)?
- Macht es ein Wohnzimmer mit schweren Möbeln, Tischen, Bücherregalen, überdachten Fenstern, Lampen und 300 Sammlerfiguren zu einem lebenswerten Raum?
Die bekannte Frage lautet: Ist mehr besser? Beim E-Publishing haben wir die Möglichkeit, unsere eigenen Größengrenzen zu definieren, daher gibt es keinen Grund, warum wir einem Leser nicht den Raum bieten könnten, unsere wunderbaren Inhalte auf friedliche, entspannte Weise zu genießen. Ein Urlaub an einem ruhigen Strand mit warmen Wasserwellen, die sanft an der Küste entlang plätschern. Wasser, Sand und Himmel im Gegensatz dazu, mitten auf dem Times Square mit Handschellen an einen Pfahl gefesselt zu werden, wo Chaos und Input-Überlastung herrschen.
Schön anzusehen
White Space entlastet die Augen des Lesers. Wir bewegen uns hier in den physischen Bereich, also halte durch. Vergessen Sie vorerst den Inhalt. Unser Gehirn verarbeitet Informationen effizienter, wenn sie klar dargestellt werden, und „klar“ geschieht, wenn unsere Augen auf eine Weise reisen können, die Lesern westlicher Sprachen vertraut ist. Typischerweise bedeutet dies von oben nach unten und von links nach rechts. Wenn eine Seite mit Kästchen oder dicker Fettschrift gefüllt ist, die die Aufmerksamkeit auf sich ziehen soll (auf Orte in einer unnatürlichen Reihenfolge), müssen wir uns mehr anstrengen, um die Informationen zu konsumieren, da unsere Augen wie ein Tischtennisball über die Seite springen.
Psychologisch würde ich vorschlagen, dass das Fehlen von White Space auf einen Mangel an Vertrauen in den Boten hindeutet. Derjenige, der in einem Gespräch nur sich selbst hört, etwas zu laut über all seine eigenen Errungenschaften oder Erfahrungen spricht und sich keinen Moment Zeit nimmt, um Sie antworten zu lassen. Währenddessen sitzt der Designer, der den Wert von White Space respektiert, entspannt in einem weichen, gemütlichen Stuhl, nippt an einem großen Glas Jasmin-Eistee und sagt: „Willkommen auf meinem Block. Sei entspannt und genieße es, mein Freund.“
Ja, ich wähle letzteres.
Dennoch könnte etwas visuelles Lernen hilfreich sein, um die gute Verwendung von E-Newsletter-Designelementen zu definieren, und unten sind zwei Beispiele für Website-Layout-Philosophien aus alternativen Universen.

Dies ist ein schwer zu verinnerlichendes Design, nicht wahr? Wenn Sie es mit leicht defokussierten Augen betrachten, gibt es kein Hauptobjekt, kein primäres identifizierbares Ziel, auf das sich Ihre Augen bereitwillig fixieren würden. Ich gebe jedoch zu, dass es hier viele coole Gadgets gibt (wenn Sie genug blockieren können, um jeweils nur eine Sache zu betrachten).

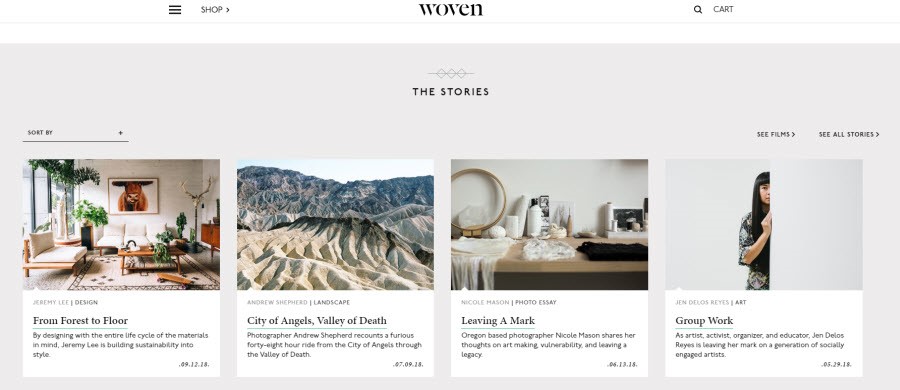
Ich habe keine Ahnung, worum es auf dieser Seite geht, ob sie etwas verkauft oder nur „Geschichten“ teilt, aber ich bin bereit, hier zu bleiben und zu erkunden. Mein Gehirn hat zugestimmt, dass vier Hauptpunkte eine akzeptable Menge an Auswahlmöglichkeiten sind, um einen nächsten Schritt auszuwählen – und das neugierige „spähende Mädchen“ am rechten Ende hat mich fasziniert.
Es gibt eine breite Palette von Themen, bei denen ein Herausgeber von E-Inhalten verweilen kann, wenn er nach optimalen Gestaltungselementen für E-Newsletter sucht. White Space ist ein wichtiger Anfang. Das Verständnis dafür und die Wertschätzung seiner Aufnahme in Ihre Veröffentlichungen werden Ihnen sofortigen Respekt und, was noch wichtiger ist, Leser einbringen. In zukünftigen Beiträgen werden wir andere Designkonzepte und -stile untersuchen, die in Ihre Toolbox aufgenommen werden könnten.
Geschrieben von: Jay Wiencko
