Wie die Designstandards so hoch wurden
Veröffentlicht: 2017-10-05Und wie man sie aufrechterhält
Die Branche für mobile Apps ist noch ziemlich neu, insbesondere aus gestalterischer Sicht. Bis das iPhone 2007 auf den Markt kam, hatte niemand auch nur annähernd gezeigt, wozu eine vollständig realisierte Smartphone-Schnittstelle fähig war – mit dem schnellen Fortschritt der Technologie tun wir das vielleicht immer noch nicht. Wir sind viel besser darin geworden zu verstehen, was eine gute UX ausmacht, aber Designstandards entwickeln sich immer noch viel schneller als in anderen Bereichen. Gleichzeitig erwarten die Benutzer bereits ein nahezu fehlerfreies Erlebnis, und sowohl Alphabet als auch Apple drängen die Entwickler, ihre Ideale von gutem Design zu übernehmen.
Etwas über Designstandards lernen … indem man in den Untergrund geht
Es ist schwer vorherzusagen, wie sich die Ideale des mobilen Designs ändern und noch genauer definieren werden, aber die Londoner U-Bahn (LU) könnte einen Hinweis geben. Die LU hat kürzlich ein 225-seitiges Dokument zum Designstandard mit dem Namen London Underground Station Design Idiom entwickelt. The Underground ist die erste U-Bahn der Welt und wächst seit 1863, ohne einen einheitlichen Stilplan oder ein Regelwerk.
Das Idiom wurde geschaffen, um die LU zusammenzuhalten, indem alle zukünftigen Stationsdesigns und -sanierungen von neun Designprinzipien geleitet werden. Jedes Prinzip ist ein einfacher Imperativ wie „Erreiche ein Gleichgewicht im gesamten Netzwerk“, „Schaffe ein Ambiente mit Beleuchtung“ oder das rätselhafte „Erfreuen und Überraschen“. Damit geht das Dokument weit über die bloße Nennung von Design-Allgemeinheiten hinaus. Der Abschnitt „Freude und Überraschung“ enthält beispielsweise die folgende Regel:
„Jede U-Bahn-Station sollte mindestens einen Moment der Freude und Überraschung enthalten, um die Fahrt der Kunden und das Arbeitsumfeld der Mitarbeiter zu verbessern. Solche Momente tragen dazu bei, das Netzwerk als Weltklasse-Designführer bekannt zu machen.“
Es definiert dann sehr spezifische Regeln für verschiedene Elemente, die erfreuen und überraschen können. Der Unterabschnitt „Erbe feiern“ erklärt, wie das architektonische Erbe jeder Station hervorgehoben werden kann, und verlinkt den Leser mit spezifischen Richtlinien für die Erhaltung des „unterirdischen Erbes“ und einer Liste von „Gebäuden und anderen Strukturen von Design oder historischer Bedeutung“, um sicherzustellen, dass Restauratoren verstehen, welche Elemente erhalten werden müssen .

Die London Underground Station Design Idiom wurde 2015 eingeführt – mehr als 150 Jahre nach der Eröffnung der U-Bahn.
Andere Abschnitte befassen sich ausführlich damit, wie Bahnhöfe angeordnet werden sollten, wie Licht verwendet werden kann, um eine funktionale und dennoch visuell ansprechende Atmosphäre zu schaffen, während es den Fahrgästen hilft, sich zurechtzufinden – und sogar, wie man „das richtige Gleichgewicht“ zwischen Informationen, Verkaufsflächen und Werbung erreicht.
„Komfort für Mitarbeiter und Kunden priorisieren“ erhält einen eigenen Abschnitt, aber in gewisser Weise ist es das Thema des gesamten Dokuments – um ein ideales Erlebnis für das zu schaffen, was das geschäftserfahrene amerikanische Publikum als „alle Interessengruppen“ bezeichnen könnte. Es ist ein ehrgeiziges Projekt. In den über 150 Jahren seines Bestehens hat der Underground viele verschiedene Architektur- und Designstile kommen und gehen sehen. Laut The London Magazine reicht das LU-Erlebnis von Fahrten durch „ein Tal mit wunderschönen Backsteinmauern mit Arkaden, über denen Tauben kreisen“, Verbindungsstationen mit „anmutigen Glasdächern“ bis hin zu viel weniger malerischen Orten.
Wie kam die Architektur zu diesem Punkt, an dem Designstandards fast wie eine Wissenschaft behandelt werden und Designer ein einziges Regelwerk erstellen können, das mehr als 150 Jahre Geschichte miteinander verbinden könnte? Und wie werden wir als App-Designer diesen hohen Ansprüchen gerecht?
Die Evolution des architektonischen Designs
Das LU ist ein großartiges Beispiel für sich ändernde Designstandards, denn es ist ein Ort, an dem die Vergangenheit mit der Gegenwart lebt – buchstäblich durch ein riesiges Netz von Gleisen verbunden. Es ist leicht, unterschiedliche Stile und die Art und Weise zu erkennen, wie sie unterschiedliche Anliegen ausdrücken. Die frühe U-Bahn verwendete Dampflokomotiven und Gasbeleuchtung, daher waren frühe U-Bahn-Stationen große, luftige Designs mit viel natürlichem Licht und viel Belüftung, damit sich der Rauch verteilen konnte.
Für dich empfohlen:
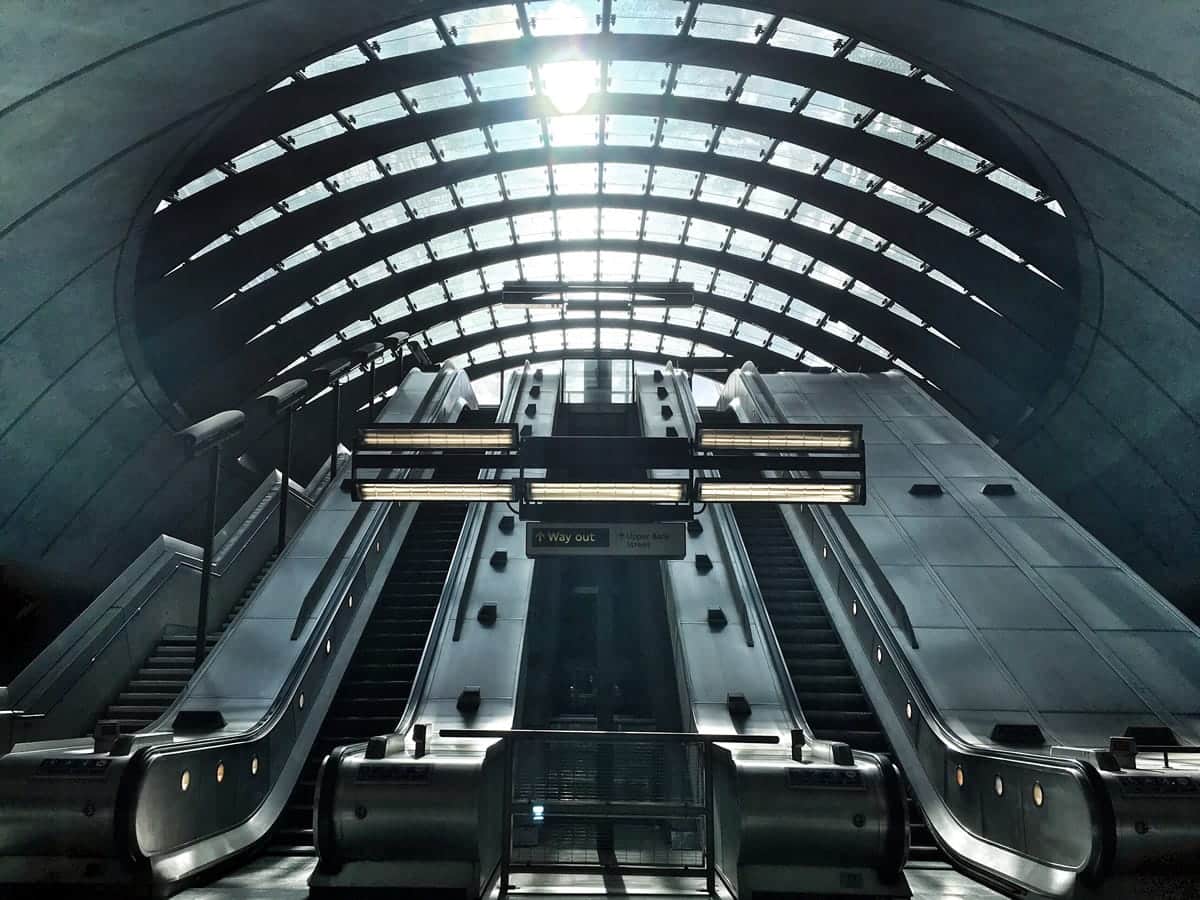
Spätere Stationen waren von unterschiedlichen praktischen und ästhetischen Überlegungen geprägt. In den 1920er und 1930er Jahren gab es modernistische Stationen wie Arnos Grove, die entworfen wurden, um modernes architektonisches Design an die Möglichkeiten moderner Gebäudetechnik anzupassen. Die Bahnhöfe der Nachkriegszeit waren viel einfacher und weniger beeindruckend – sie wurden entwickelt, um mit den wirtschaftlichen Sparmaßnahmen fertig zu werden, als Europa sich von der Verwüstung erholte. In den 1990er Jahren wurden Bahnhöfe wie Canary Wharf für andere Bedürfnisse gebaut. Der Verkehr nahm mit der Ausbreitung der Vorstädte zu, daher brauchte die LU eine dauerhafte Konstruktion und riesige Räume sowie moderne Sicherheitseinrichtungen, wie Bildschirme, die sich wie die U-Bahn-Türen öffnen und die überfüllten Passagiere davor schützen, auf die Gleise zu fallen.


Aber das Idiom ist anders – es spiegelt keine bestimmte Designphilosophie oder Ästhetik wider, sondern vielmehr ein festgelegtes Design von Standards, das auf angesammeltem Wissen basiert. Als Technologie und Materialien besser wurden, änderte sich das Ziel allmählich vom Ausdruck der Vision eines Architekten oder einer Ära hin zur Erfüllung der Bedürfnisse der Benutzer.
Die Entwicklung des Softwaredesigns
Apps haben eine ähnliche Transformation durchlaufen. Der erste Computer mit etwas, das anfing, einer grafischen Benutzeroberfläche zu ähneln, war der Xerox Alto, der 1973 entwickelt wurde. Er hatte einfache Schwarz-Weiß-Grafiken und eine Auflösung von nur 606 x 808 und war nicht wirklich vollständig grafisch. Der Dateimanager organisierte Dateien in zwei horizontalen Feldern, aber es waren keine verschiebbaren Fenster wie in einem modernen Computer. Der Alto hatte jedoch einige der grundlegenden Merkmale, die die PC-Ära definierten, wie z. B. einen pfeilförmigen Mauszeiger, der seine Form ändern konnte, wenn er verschiedene Aufgaben ausführte. Wie bei den frühen U-Bahnstationen war es mehr durch die Technologie als durch eine Designphilosophie begrenzt.
Mit der Hinzufügung von Smalltalk kam es einem modernen Desktop einen Schritt näher. Smalltalk war eine objektorientierte Programmiersprache sowie eine Entwicklungsumgebung und eine grafische Benutzeroberfläche. Es hatte Fenster mit Titelleisten, die vor einem grauen Hintergrund verschoben werden konnten. Es bot nicht die moderne Auswahl an Texturen und Schattierungen (oder sogar Farben), aber Sie konnten erkennen, welches Fenster oben war, weil es das darunter liegende Fenster physisch abdecken würde.

Die Apple Lisa verfeinerte die Möglichkeiten der GUI weiter und fügte Pulldown-Menüs, Drag-and-Drop-Steuerelemente zum Verschieben und Kopieren von Dateien und andere Innovationen hinzu, die später zu Designstandards werden sollten. In den nächsten Jahrzehnten entstand eine Reihe von Wettbewerbern. Einige, wie Windows, bestehen bis heute fort. Andere, wie Acorn Computers, konnten sich nicht durchsetzen, führten aber wichtige Neuerungen ein – im Fall von Acorn Anti-Aliasing-Schriftarten und ein Menü am unteren Bildschirmrand zum Speichern von Symbolen für gängige Anwendungen.
Wie bei der Architektur waren Designstandards oft durch Technologie und Kosten begrenzt. Computer und Monitore mussten erschwinglich sein, was bedeutete, dass nicht unbedingt die fortschrittlichsten Systeme erfolgreich waren, sondern diejenigen, die eine nützliche Erfahrung innerhalb einer angemessenen Preisspanne schaffen konnten. Beispielsweise konnten Computer der 1980er Jahre Schriftarten mit proportionalen Abständen unterstützen, verwendeten jedoch aus Gründen der Benutzerfreundlichkeit Schriftarten mit fester Breite, da die Bildschirmauflösung niedrig war.
Als sich die Technologie jedoch weiter verbesserte, waren Bildschirmauflösung und Rechenleistung schließlich keine einschränkenden Faktoren mehr. Es gab mehr Freiheit, eine attraktive und ansprechende Benutzeroberfläche gemäß einer bestimmten Designphilosophie zu schaffen. Das war der Zeitpunkt, an dem sich moderne Designstandards herausbildeten.

Modernes Design – der Unterschied zwischen „kann“ und „sollte“
Wie wir in Eine kurze Geschichte des Designs mobiler Apps besprochen haben, löste die Veröffentlichung des iPhone 2007 eine Designrevolution aus. Das iPhone kombinierte das erste vollständig moderne Multi-Touch-Smartphone mit einem reichhaltigen, naturalistischen skeuomorphen Design. Objekte hatten Schatten und Texturen, mit denen Benutzer auf eine Weise interagieren konnten, die zuvor nicht möglich war. Viele App-Entwickler spielten mit dem Realismus und simulierten auf spielerische Weise echte Objekte. Aber es war nicht nur zum Spaß – alles hatte eine Logik: Durch die Kombination simulierter natürlicher Texturen mit GUI-Designstandards schuf Apple ein immersives und intuitives Erlebnis. Aber war es die beste Art, mit digitalen Objekten zu interagieren?
Microsoft sagte nein und entschied sich beim Windows Phone für ein vereinfachtes, flaches Design. Symbole mussten nicht schimmern und leuchten, sie mussten lesbar, attraktiv und leicht zugänglich sein. Das Windows Phone schnitt nicht gut ab, aber es half, eine Debatte zu beginnen, die zu so etwas wie dem Idiom: Material Design führte.
So wie das Idiom über die Frage hinausging: „Welcher Baustil ist der beste?“ auf die Frage „Wie sollte eine U-Bahn-Station gestaltet sein, um ihre Benutzer unterzubringen?“ Das Materialdesign ging über die Debatte zwischen skeuomorphem vs. flachem Design hinaus und fragte, wie verschiedene Elemente des Geräts interagieren sollten. Mit Materialdesign konnten Entwickler Designstile überwinden und endlich Designstandards erreichen.

Wahrung moderner Designstandards
Wie die Londoner U-Bahn lässt auch die App-Welt Raum für unterschiedliche Stilrichtungen. Skeuomorphismus hat immer noch seinen Platz in Apps, die darauf ausgelegt sind, reale Objekte zu emulieren, wie z. B. die Moog Model 15 App, die einen alten Moog-Synthesizer akribisch nachbildet.
Andere Designer entscheiden sich für ein extrem klares, einfaches Design, um die Benutzerfreundlichkeit zu betonen, oder für bestimmte Farbpaletten oder -flüsse, um der App ein wiedererkennbares Gefühl zu verleihen. Das Wichtigste ist, an Ihre Benutzer zu denken – wofür werden sie die App verwenden? Welche Verhaltensweisen erwarten sie? Welche Designmerkmale finden sie praktisch? Welchen visuellen Stil finden sie charmant und attraktiv? Jetzt, da unsere Computer leistungsfähig genug sind, um jede erdenkliche Benutzerinteraktion zu ermöglichen, können wir über das Mögliche hinausgehen und uns auf die Bedürfnisse unserer Benutzer konzentrieren.
[Dieser Beitrag erschien zuerst auf Proto.io und wurde mit Genehmigung reproduziert.]






