14 Designtipps, die jeder Nicht-Designer kennen sollte
Veröffentlicht: 2020-07-3114 Designtipps, die jeder Nicht-Designer kennen sollte
Brauchen Sie ein paar Designtipps? Vielleicht sind Sie kein ausgebildeter und erfahrener Grafikdesigner, aber Ihnen wurde die Verantwortung übertragen, einige Designs zu erstellen. Was machst du nun?!
Die Wahrheit ist, dass die Kenntnis des Grafikdesigns eine nützliche Fähigkeit für jeden digitalen Vermarkter ist. Und hier ist die gute Nachricht. Sie können professionelle und stilvolle Designs erstellen, auch wenn Sie möglicherweise nicht im Bereich Grafik ausgebildet sind. Es gibt ein paar Tipps und Tricks, die Sie bei der Gestaltung beachten sollten.

Und wir werden Ihnen einige dieser hilfreichen Hinweise geben, um Ihnen den Einstieg zu erleichtern. Lassen Sie uns einen Blick darauf werfen, sollen wir?
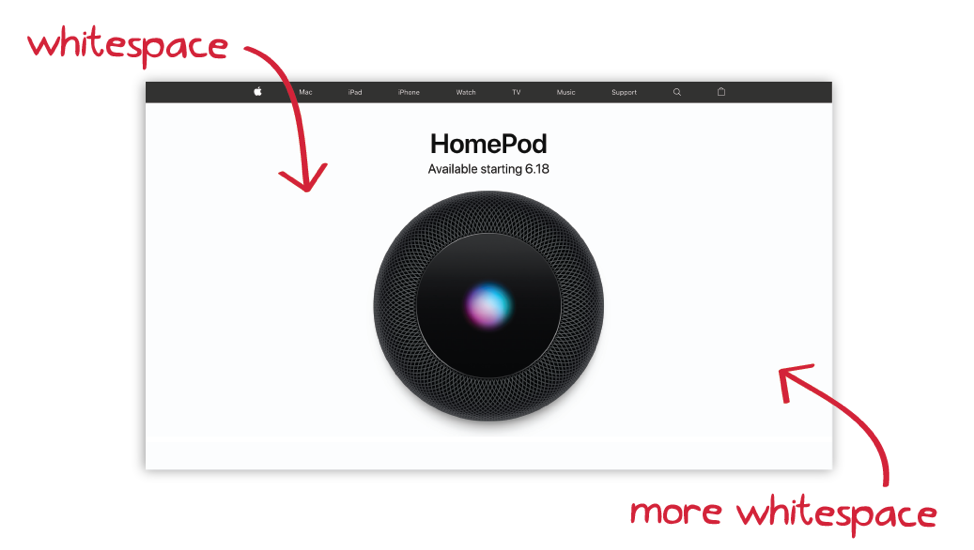
Nutzen Sie diesen weißen Raum
In jedem Design wird die Art und Weise, wie die Grafiken angeordnet sind, unsere Aufmerksamkeit darauf lenken. Achte beim Erstellen eines Designs darauf, dass um die verwendeten Elemente herum genug Platz zum Atmen ist. Lassen Sie weißen oder negativen Raum, damit der Text und die Grafiken klar und hervorgehoben sind. Denken Sie daran, dass, wenn wir es als „weißen“ Raum bezeichnen, es nicht per se weiß sein muss. Es kann jede Farbe sein. Was wir meinen, ist, dass es genug Platz gibt und dass es nicht überladen ist. Dies gilt für soziale Medien, Websites oder jede andere Verwendung von Grafikdesign.

Verwenden Sie nur 2 gut lesbare Schriftarten
Ihre Schriftarten müssen gut lesbar sein. Werden Sie nicht zu schick und halten Sie die Dinge einfach. Verwenden Sie auch nicht mehr als nur 2 verschiedene Schriftarten, die gut zueinander passen. Sie sollten auch versuchen, Schriftarten zu verwenden, die gut zur Marke passen. Die Verwendung der richtigen Schriftart unterscheidet einen erfahrenen Designer von einem Amateur. Dies gilt auch für alle Webdesigns, die Sie erstellen. Wenn Sie Text hinzufügen möchten, stellen Sie außerdem sicher, dass jede Zeile nicht mehr als 30-40 Zeichen mit Leerzeichen enthält. Wird diese überschritten, kommt der Leser unter Umständen nicht mehr so leicht durch den Text. Plattformen (z. B. Facebook) haben auch Regeln, wie viel Text in ein Design fließen darf, wenn Sie es verbessern möchten. Achten Sie auf diese.

Halten Sie die Ausrichtung auf den Punkt
Einer der anderen Designtipps, die Ihre Designs professionell aussehen lassen, ist die richtige Ausrichtung, unabhängig davon, ob es sich um Website-Design oder etwas anderes handelt. Die meisten Programme, die Sie verwenden, haben Linien, die das Textfeld und die grafische Ausrichtung anzeigen. Andernfalls können Sie die Rasterlinien umschalten und danach suchen. Wenn Ihr Programm keine Zeilen anzeigt, haben Sie immer noch die Möglichkeit, sie hinzuzufügen. Laden Sie einfach das Vektorbild hoch und senden Sie es an die Rückseite Ihres Designs. Wenn alles an der richtigen Position ist, können Sie das Raster löschen.
Verwendung von Farben
Wir haben diesen Punkt in unseren Blogs oft als Designtipps wiederholt und werden es noch einmal sagen. Stellen Sie sicher, dass Sie die Farbpsychologie verstehen. Farben sollen bei den Menschen, die sie in Ihren Designs sehen, unterschiedliche Gefühle hervorrufen. Zum Beispiel:
- Blau: Geborgenheit, Vertrauen, Geborgenheit und Entspannung
- Grün: Gesundheitsreichtum und Reichtum
- Grau: Professionalität und Ernsthaftigkeit
- Pink: Jugend, Romantik und Weiblichkeit
Sie müssen auch sicherstellen, dass Sie beim Designen die Farben Ihrer Marke gemäß dem Styleguide im Auge behalten.

Verwenden Sie Symbole, um Ihrem Image mehr Wirkung zu verleihen

Sie wissen, wie eine erstaunliche Beilage genau so viel Unterschied in dem Gericht macht, das Sie stundenlang gekocht haben? Genau das tun auch Ikonen. Die richtige Verwendung von Symbolen wie im Bild oben kann Ihnen tatsächlich helfen, einen Punkt nach Hause zu bringen, den Sie zu machen versuchen. Dies gilt insbesondere für die Grafiken, die Sie für Blogs erstellen. Einfache, aber direkte Symbole helfen dabei, die Botschaft besser zu übermitteln. Sie können die Symbole auch 3D oder flach machen.
Scheuen Sie sich nicht, nach Ihren Regeln zu spielen
Ok, Sie haben das vielleicht nicht auf einer Liste von Designtipps erwartet. Und wir wissen, dass es ein wenig beängstigend sein kann, wenn Sie kein Grafikexperte sind, Ihre eigenen Regeln aufzustellen. Aber genau darum geht es auch bei der Kreativität. Wenn Sie zum Beispiel bei einem Design für Ihre Website das Gefühl haben, dass die Verwendung eines bestimmten Farbverlaufs der beste Weg ist, probieren Sie es aus, anstatt Ihre Muse zu übertönen. Wenn Sie jedoch nach Ihren eigenen Regeln spielen, halten Sie sich daran, damit die endgültige Ausgabe poliert und nicht überall verstreut aussieht.

Sparen Sie Zeit bei der Umnutzung
Angenommen, Sie erstellen die Designs für mehrere Social-Media-Plattformen, müssen Sie auch in der Lage sein, so viel Zeit wie möglich zu sparen. Was Sie hier versuchen können, ist, das Design zu kopieren und dann einfach die Elemente zu ändern, die Sie möglicherweise verwendet haben. Dadurch wird sichergestellt, dass Ihre Kanäle ein gewisses Maß an Einheitlichkeit aufweisen, auch wenn sich die Komponenten des Designs möglicherweise etwas geändert haben.
Verwenden Sie Linien, um ein organisiertes Gefühl zu erzeugen
Wenn Sie Linien in Ihrem Design verwenden, verankern Sie Elemente und sorgen für ein organisierteres Gefühl. Wenn Sie diese Linien um die Textblöcke in Ihrem Design verwenden, hilft dies, den Text gut zu verankern. Sie können auch Linien verwenden, um verschiedene Elemente im Design zu trennen, wodurch der endgültige Effekt koordinierter wird.

Groß rauszukommen ist nicht immer schlecht
In Ihrem Grafikdesign ziehen die größeren Elemente automatisch mehr Aufmerksamkeit auf sich als die kleineren. Wenn es mehrere Elemente in einem Design gibt, sollte das größte Element dasjenige sein, das als Mittelpunkt dient. Wenn Sie jedoch verschiedene Elemente unterschiedlicher Größe in einem Design hinzufügen, ist die Skalierung wirklich wichtig. Dazu gehören der Text, alle Designelemente und sogar die Schaltflächen.
Passen Sie die Helligkeit an und markieren Sie den Text auf dem Bild

Wenn Sie möchten, dass Text über dem Bild platziert wird, stellen Sie sicher, dass Sie die Helligkeit des Hintergrundbilds anpassen. Dadurch wird das Design etwas farblich überlagert, und das Bild dahinter wird den Schriftzug perfekt ausgleichen. Mit anderen Worten, die Beschriftung wird wirklich lesbar und klar sein.
Lassen Sie uns nun über Designtipps für Barrierefreiheit sprechen
Sie haben jetzt also eine Vorstellung von einigen der Hauptfaktoren, die Ihr Design braucht, um gut auszusehen. Aber was ist mit Barrierefreiheit? Wenn Sie ein barrierefreies Design erstellen, ermöglichen Sie es einer Person mit einer Behinderung, das von Ihnen fertiggestellte Design zu verstehen und zu navigieren sowie mit ihm zu interagieren. Hier sind ein paar Tipps, mit denen Sie als Nicht-Designer mit barrierefreien Designs beginnen können
Design für ein vielfältiges Publikum
Wenn wir ein vielfältiges Publikum sagen, meinen wir, dass Ihr Design auch für Menschen mit Sehbehinderung, Farbenblindheit oder Sehbehinderung zugänglich sein sollte. Menschen mit Hörproblemen, Mobilitätsproblemen und jeglichen kognitiven Entwicklungsproblemen sollten Ihr Design ebenfalls wahrnehmen können. Das Design, das Sie machen, insbesondere auf Websites, sollte jedem Spaß machen, unabhängig von Alter und Fähigkeiten.

Befolgen Sie diese Designtipps für ein barrierefreies Design
- Farbe und Kontrast – Die Verwendung von Text- und Hintergrundfarben, die nicht genügend Kontrast haben, erschwert das Lesen. Verwenden Sie genügend Kontrast mit Ihren Farben.
- Die Skalierbarkeit Ihres Textes – das Skalieren und Zoomen von Text auf mehreren Geräten ist für Benutzer mit Sehbehinderungen wichtig.
- Benutzerfreundlichkeit – hier sollten Sie über die Farbe, die Lesbarkeit der Schriftart und die Größe des in diesem Fall verwendeten Textes nachdenken. Was Ihren Text betrifft, können Sie die Textgröße anpassen.
Für das Webdesign sollten Sie auch berücksichtigen …
- Tastaturnavigation – kann Ihre Website nur mit der Tastatur durchsucht werden? Wenn nicht, sollten Sie Ihr Design überdenken. Wenn eine Person ein Problem mit den motorischen Fähigkeiten hat, wird es ihr schwer fallen, ohne dies zu stöbern.
Worauf kommt es an?
Du eigentlich. Lassen Sie sich nicht von dem Gedanken stören, dass Sie kein Designer sind. Sie wären überrascht, wie viele Unternehmer ihre eigenen Entwürfe machen, nachdem sie Kurse oder YouTube-Tutorials besucht oder einen Freund beschattet haben. Und für den Fall, dass Sie einen Designer beauftragen, ist es hilfreich, diese Aspekte des Designs zu kennen, damit Sie sicher sein können, dass Sie ein Design erhalten, das Ihren Anforderungen entspricht.
Design spricht viele Menschen an – manchmal mehr als nur Text. Wenn Sie ein gutes Auge für Stile und Farben haben und die Dinge einfach, aber wirkungsvoll halten, helfen Ihnen diese Tipps dabei, etwas zu schaffen, auf das Sie stolz sein können.
