Verschiedene Arten von Website-Usability-Tests
Veröffentlicht: 2016-08-05
Einer der wichtigsten Aspekte einer Website ist die Benutzererfahrung oder UX. Laut diesem Artikel kann eine Unternehmenswebsite, die eine positive UX bietet, mit einer Umsatzsteigerung von bis zu einem Drittel rechnen, und 90 % der Benutzer, die Schwierigkeiten bei der Verwendung einer Website haben, werden sie verlassen. Es ist eindeutig notwendig, in die Gewährleistung einer guten Leistung Ihrer Website zu investieren, und der beste Weg, dies zu tun, ist die Durchführung von Website-Usability-Tests.
Das Testen der Benutzerfreundlichkeit von Websites ist eine Technik, um die Benutzerfreundlichkeit eines Website-Designs zu beobachten, während es noch in Arbeit ist. Es unterscheidet sich vom Beta-Test, bei dem Sie Benutzern Zugriff auf Ihre Website gewähren, wenn diese abgeschlossen ist. Usability-Tests stellen sicher, dass Sie jedes Problem mit einem Website-Design in der Anfangsphase erkennen, was bedeutet, dass Sie es korrigieren können, ohne zum Reißbrett zurückkehren zu müssen.
Es ist der praktischste Weg, um sicherzustellen, dass nichts übersehen wird und Ihre Website auf allen Ebenen funktioniert, insbesondere wenn es darum geht, Benutzer dazu zu bringen, eine bestimmte Aktion auszuführen, z. B. das Klicken auf Links.
Arten von Usability-Tests

Je nach Art der Datenerhebung gibt es drei Arten von Usability-Tests.
Persönlich moderiert
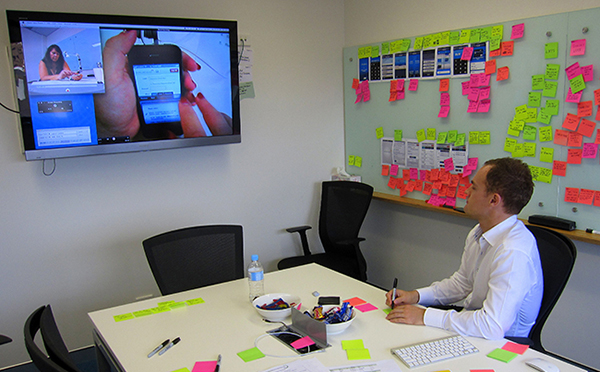
Bei dieser Art von Tests haben Sie einen Tester und einen Moderator in einem Raum, der bestimmte Teile der Website durchgeht. Der Moderator beobachtet, wie der Tester mit der Webseite interagiert, und sammelt Informationen über die UX. Es ist die teuerste und zeitaufwändigste Art des Usability-Tests.
Moderierte Fernbedienung
Andererseits können Sie Ihre Website testen, ohne physisch anwesend sein zu müssen. Die Tester befinden sich möglicherweise an einem anderen Ort als Sie, und Sie können die Daten während der Verwendung weiterhin über Bildschirmfreigabe- oder Überwachungs-Apps erfassen. Sie oder der Moderator müssen immer noch aktiv beobachten und sich mit den Benutzern beraten, um Problem- und Verbesserungsbereiche zu identifizieren. Es ist praktischer als persönlich moderiert.
Unmoderierte Fernbedienung
Bei dieser Art von Usability-Tests gibt es keinen menschlichen Moderator. Stattdessen sammelt eine Software Daten über die Benutzerinteraktion und stellt die Ergebnisse für die Analyse durch den Website-Entwickler zusammen. Dies ist die kostengünstigste Methode zum Sammeln von Usability-Informationen, aber möglicherweise nicht die umfassendste.
Nachfolgend sind einige der verschiedenen Arten von Usability-Tests aufgeführt, die Sie möglicherweise an Ihren Benutzern durchführen möchten.
Problemerkennung

Im einfachsten Sinne geht es bei der Problemerkennung darum, herauszufinden, ob die häufigsten UX-Probleme mit der Website behoben werden müssen. Es ist die häufigste Art von Usability-Tests und die einfachste. Es wird manchmal als formative Studien bezeichnet, die auf pädagogischen Prinzipien basieren, um Lücken im Lernen der Schüler zu identifizieren und diese zu schließen, sobald sie aufgedeckt werden.
Es handelt sich um ein mehrstufiges Testprotokoll, das Testzyklen umfasst, um festzustellen, ob eine angewandte Lösung das identifizierte Problem für alle Benutzer löst. Es ist am besten, bei dieser Art von Tests einen moderierten Ansatz zu verwenden, da der Moderator mit den Testern interagieren und deren sofortiges Feedback dazu erhalten kann, warum sie mit bestimmten Aspekten der Website Schwierigkeiten haben.
Benchmarking

Es reicht jedoch nicht aus, herauszufinden, was mit Ihrer Website in Bezug auf die Benutzerfreundlichkeit nicht stimmt, um eine positive UX sicherzustellen. Sie müssen herausfinden, was Benutzern eine positive UX bietet, indem Sie Benchmarks erstellen, und dafür benötigen Sie eine größere Population, um Usability-Tests durchzuführen, wo unmoderierte Remote-Tests nützlich sein können.
Ihr Zweck beim Benchmarking besteht nicht darin, herauszufinden, ob Ihre spezifische Website benutzerfreundlich ist, sondern herauszufinden, was eine Website benutzerfreundlich und effektiv für eine bestimmte Zielgruppe macht. Sie versuchen herauszufinden, was eine Website erfolgreich macht und wie sich Ihre Website wahrscheinlich gegen Ihre Konkurrenten behaupten wird.

Es ist wahrscheinlich sinnvoller, solche Usability-Tests durchzuführen, bevor Sie Ihre Website entwerfen. Die gesammelten Informationen sind jedoch für jede Website in jeder Entwicklungsphase wichtig.
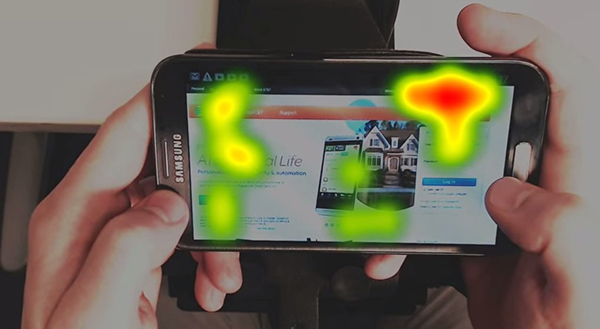
Eye-Tracking

Ihr Hauptzweck bei der Entwicklung einer Website besteht darin, Ihre Benutzer zu ermutigen, eine bestimmte Aktion auszuführen. Dies kann alles sein, vom Kauf bis zum Herunterladen von Software. Dazu muss der Benutzer den Call-to-Action oder CTA sehen, der eine Schaltfläche, ein Link oder Kontaktinformationen sein kann.
Eine wachsende Zahl von Website-Designern untersucht, wie das menschliche Auge Informationen auf einer Seite verfolgt, um zu bestimmen, wo CTAs platziert werden sollen, und das ist nicht einfach, wie es sich anhört. Es erfordert moderierte Usability-Tests vor Ort, um die „Hot Spots“ auf einer Seite zuverlässig zu identifizieren, da Webkameras noch nicht weit genug entwickelt sind, um dies aus der Ferne zu tun.
Die gute Nachricht ist, dass die Informationen, die Sie aus Eyetracking-Studien sammeln, Ihnen helfen können, Ihre Website zu verbessern, indem Sie einfach die Elemente auf jeder Seite neu anordnen, ohne auf die Grundstruktur der Website eingehen zu müssen. Sie können diese Art von Usability-Tests sicher in den späteren Phasen der Website-Entwicklung durchführen, wenn Sie die meisten Schwachstellen identifiziert und behoben haben.
Erlernbarkeitstest
Eine intuitive Website ist eine Website, bei der es wenige oder gar keine Hindernisse für die Verwendung gibt. Das wünschen Sie sich für Ihre Website. Erlernbarkeit oder Tests zur erstmaligen Verwendung messen, wie viel „Lernen“ Ihre Benutzer leisten müssen, um herauszufinden, wie sie Ihre Website verwenden, wenn sie sie zum ersten Mal besuchen. Wie man so schön sagt, bleibt der erste Eindruck bestehen, daher ist es wichtig, die Benutzer dazu zu bringen, beim ersten Mal auf Ihrer Website zu bleiben.
Erlernbarkeitstests können Ihnen dabei helfen, ihnen die Werkzeuge an die Hand zu geben, die Erstbenutzer für ein reibungsloses Segeln benötigen. Es ist jedoch möglicherweise nicht so einfach, wie Sie denken. Benutzer kommen aus allen möglichen Erfahrungen und Hintergründen, und das Testen ihrer Lernkurve kann schwierig sein.
Sie können unmoderierte Tests verwenden, um die Daten zu sammeln, aber Sie müssen mehrere Analysen durchführen, bevor Sie nützliche Informationen in Bezug auf das Website-Design erhalten. Dafür benötigen Sie mehrere Datensätze aus der repräsentativen Gruppe, und das kann einige Zeit in Anspruch nehmen. Am Ende wird es sich aber lohnen.
Wettbewerbsfähig

Es wurde bereits erwähnt, dass Benchmarking nützlich ist, um Informationen darüber zu generieren, wie Benutzerfreundlichkeit von Ihren Zielbenutzern definiert wird, und dazu gehört auch das Sammeln von Informationen über Benutzer auf Websites von Mitbewerbern. Eine eingehende Analyse der Benchmarking-Informationen wird jedoch normalerweise ein gewisses Maß an Künstlichkeit beinhalten, da Ihr Testszenario (das sich in der Entwicklungsphase befindet) wahrscheinlich nicht realistisch ist.
Die Benutzer wissen, dass die Tests noch andauern und dass sich dies auf ihre Antworten auswirken kann. Um dies auszugleichen und die Gültigkeit der Informationen zu stärken, müssen Sie den Test für die gleichen Aufgaben auf der Live-Site eines Mitbewerbers durchführen. Dies hilft Ihnen zu erkennen, an welcher Stelle die Benutzer „natürlich“ gehandelt haben und wo sie Inkonsistenzen aufweisen. Sie benötigen eine große repräsentative Stichprobe und können bedenkenlos unmoderierte Ferntests durchführen.
Fazit
Usability-Tests gibt es in vielen verschiedenen Formen und sie zielen auf unterschiedliche Ziele ab. Sie sollten sich alle fünf oben genannten Punkte ansehen, um sicherzustellen, dass Ihre Website einfach zu bedienen ist. Der wichtigste Faktor, der sie alle zusammenhält, ist jedoch die Verwendung einer repräsentativen Stichprobe. Dies bedeutet, Benutzer zu testen, die sich innerhalb der Parameter Ihrer Zielgruppe befinden. Sie können den Wert Ihrer Testergebnisse sicherstellen, wenn Sie dies immer im Auge behalten.
