E-Commerce-Personalisierungs-Blog
Veröffentlicht: 2020-06-15Können Sie das Kundenerlebnis vor Ort verbessern?
Einer McKinsey-Studie zufolge „gewinnen Customer-Experience-Leader schnelle Erkenntnisse, um Kundenloyalität aufzubauen , Mitarbeiter zufriedener zu machen, Umsatzsteigerungen von 5 bis 10 Prozent zu erzielen und die Kosten innerhalb von zwei oder drei Jahren um 15 bis 25 Prozent zu senken .“
Ich möchte herausfinden, wie man effektive Customer Experience-Strategien entwickelt.
Der erste Abschnitt schafft ein Grundgerüst , um bessere Kundenerlebnisse aufzubauen.
Anschließend wenden wir dieses Framework auf allgemeine Berührungspunkte des Kundenerlebnisses wie Navigationsleisten, Kategorieseiten und Produktseiten an .
Zur Veranschaulichung ziehen wir Beispiele von Top-DTC- und internationalen Marken.
Springen Sie hier zu den Beispielen für E-Commerce-Kundenerlebnisse oder lesen Sie weiter, um einen detaillierten Rahmen zur Verbesserung der Kundenerlebnisstrategie zu erhalten.
Warum ist digitales Kundenerlebnis wichtig?
Wir haben einige Vorteile einer überlegenen Kundenerlebnisstrategie hervorgehoben.
Die Herausforderung besteht darin, ein einfaches Framework zu schaffen, um überlegene Kundenerlebnisse zu schaffen.
Die Definition des Problems ist der erste Schritt.
Wenn wir von Kundenerlebnis sprechen, meinen wir, wie eine Marke mit ihren Kunden über die gesamte Customer Journey hinweg interagiert.
Dies gilt vor, während und nach einem Verkauf.
Im Jahr 2020 besteht die Herausforderung für viele E-Commerce-Shops darin, a) ein nahtloses Kundenerlebnis auf allen Geräten bereitzustellen und b) eine Omnichannel-Kundenstrategie zu entwickeln , um unabhängig vom Kanal hervorragende Erlebnisse zu bieten.
„Kundenerlebnisführer … erzielen innerhalb von zwei oder drei Jahren Umsatzsteigerungen von 5 bis 10 Prozent und senken die Kosten um 15 bis 25 Prozent. ” - McKinsey und Company
Für E-Commerce-Marken dreht sich die Customer Experience-Strategie um die digitale Customer Journey eines Kunden.
Was ist eine digitale Customer Journey?
Das Verständnis der digitalen Reise Ihrer Kunden ist der erste Schritt zur Entwicklung einer Kundenerlebnisstrategie.
Eine Customer Journey ist einfach die Reihe von Berührungspunkten, die Ihre Kunden haben. Wichtig ist, dass eine Reise "End-to-End" ist. Es handelt sich nicht um eine isolierte Funktion innerhalb Ihres Unternehmens wie Onboarding oder Support.
Wie kann das Kundenerlebnis verbessert werden?
Nachdem wir nun sowohl das Kundenerlebnis als auch digitale Kundenreisen definiert haben, können wir einen Rahmen für den Aufbau von Strategien für das Kundenerlebnis schaffen.
Es gibt drei Schritte.
Der Berührungspunkt bestimmt, was Sie optimieren möchten.
Ein Kunde, der sich auf der Checkout-Seite befindet, versucht, seinen Einkauf so schnell wie möglich abzuschließen. Vergleichen Sie das mit einem Kunden auf einer Kategorieseite, der nach dem perfekten Produkt sucht.
Indem wir die Absicht des Kunden in jedem Schritt des Prozesses verstehen, können wir Bedürfnisse antizipieren und ein nahtloses Kundenerlebnis schaffen.
Im Folgenden schlüsseln wir einige gemeinsame Elemente der digitalen Customer Journeys im E-Commerce auf.
Beispiele für E-Commerce-Kundenerlebnisse: Navigationsleiste
eCommerce-Navigationsleisten bleiben ein grundlegendes UI-Element.
Eine effektive Customer-Experience-Strategie erfordert die gleichzeitige Bewältigung mehrerer Buyer Journeys. Ihre Navigationsleiste ist das wichtigste Werkzeug, um Kundentypen zu ermöglichen, sich zu offenbaren und dynamisch auf ihre speziellen Bedürfnisse einzugehen.
Ziel ist es, den Weg zum Kauf zu verkürzen. Hier sind einige Beispiele.
"Eine effektive Strategie für das Kundenerlebnis erfordert die gleichzeitige Bewältigung mehrerer Käuferreisen." - Barilliance-Forschung
Erstellen Sie personalisierte Customer Journeys
Barilliance ermöglicht es Hunderten von E-Commerce-Shops, personalisierte Customer Journeys mit erweitertem Verhaltens-Targeting, dynamischen Inhalten in Echtzeit basierend auf In-Session-Daten und Dutzenden von benutzerdefinierten Widgets zu erstellen.
Klicken Sie hier, um zu sehen, ob Barilliance der richtige Personalisierungspartner für Sie ist.
Kundenerfahrungsstrategie für die Navigationsleiste von Parachute
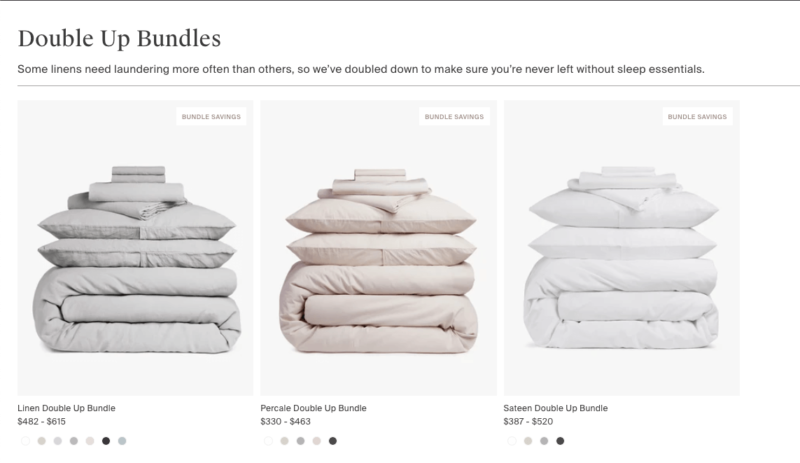
Parachute verwendet ein Mega-Menü-Design.
Die Top-Level-Navigation bietet zwei Arten von Kategorien. Die ersten sind produktbasierte Kategorien (Bettwäsche, Bad, Matratze und Dekoration).
Der zweite Typ ist verhaltens- und handelsbasiert. Sie bieten Abkürzungen zu den beliebtesten Artikeln, neuen Produkten und Produkten, die aussortiert werden.

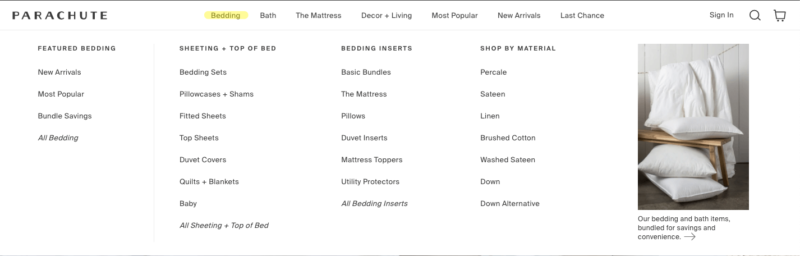
Sobald eine Kategorie ausgewählt ist, wird ein Dropdown-Menü dynamisch ausgefüllt. Hier wählen wir die Kategorie „Bettwäsche“ aus.

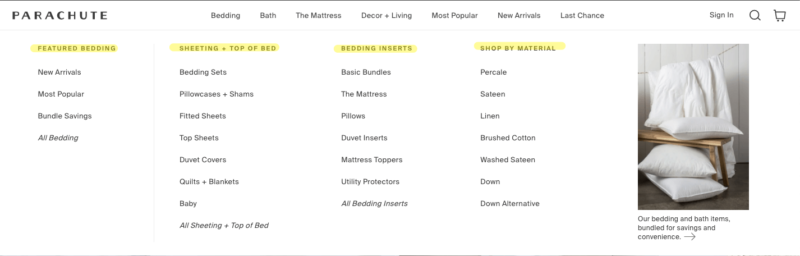
Das Mega-Menü zeigt vier Unterkategorien. Auch hier gibt es eine Aufteilung zwischen produktdefinierten Kategorien und kuratierten Kategorien. An der prominentesten Stelle sind "Featured Bedding", die wieder Neuankömmlinge, beliebte Auswahlen und gebündelte Einsparungen bietet.
Angrenzend befinden sich zwei produktbasierte Kategorien: Laken + Bettoberseite sowie Betteinlagen. Schließlich gibt es die Möglichkeit, nach Material einzukaufen.

Wir können eine Reihe von Lehren aus der Art und Weise ziehen, wie Parachute an die Navigation herangeht.
Beispiele für Kategorieseiten für E-Commerce-Kundenerlebnisse
Ähnlich wie Navigationsleisten sind Kategorieseiten ein wesentlicher Schritt in der digitalen Customer Journey eines Käufers.
Auf Kategorieseiten sollten Sie Ihr Kundenerlebnis für eine schnelle Produktfindung optimieren.
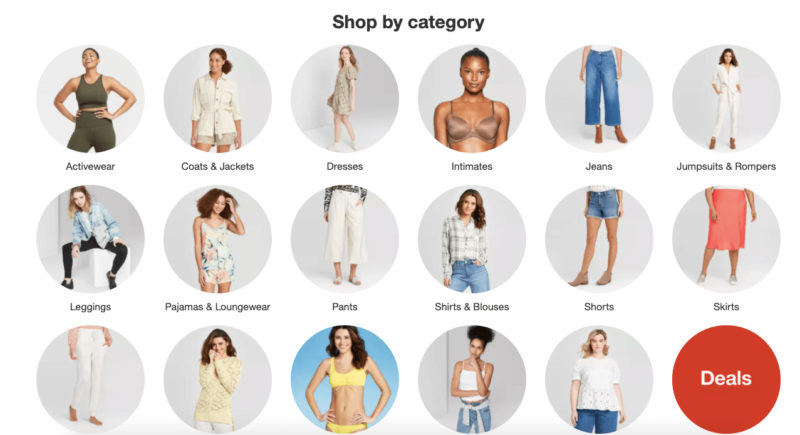
Stellen Sie umfassende Produkttaxonomien und Unterkategorien wie Target bereit

Gegebenenfalls sollten Kunden die Möglichkeit erhalten, zu Unterkategorien zu navigieren.
Oben ist ein Screenshot der Top-Level-Kategorie „Damenbekleidung“ von Target. Sie ermöglichen es Käufern, schnell und visuell zum entsprechenden Ort zu navigieren.
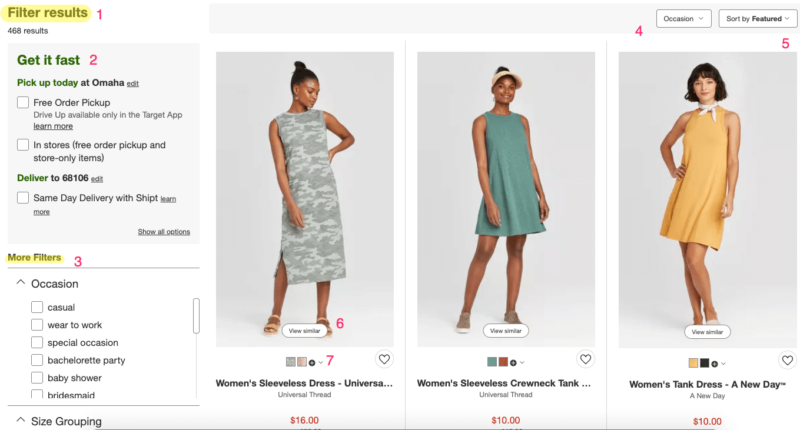
Erstellen Sie erweiterte Filteroptionen wie Target

Die Bereitstellung erweiterter Filteroptionen schafft Komfort und lässt Kunden ihre idealen Produkte so schnell wie möglich finden.

Auch hier liefert Target ein hervorragendes Beispiel. Auf ihrer Kategorieseite sind 7 Filteroptionen und Erwähnungen sofort verfügbar.
1. Überschrift "Ergebnisse filtern".
Zielorte vorne und in der Mitte, an denen Sie Ergebnisse filtern können.
Dies gibt den Kunden das Vertrauen, dass sie mit der Seite interagieren und das bekommen können, was sie wollen, wenn die anfänglichen Optionen nicht das sind, wonach sie suchen.
2. Filtern Sie nach Versandart
Ihre Käufer haben unterschiedliche Erwartungen an die Lieferung. Target versteht, dass einige digitale Käufer damit einverstanden sind, auf den Versand von Produkten zu warten.
Aber andere erwarten, online zu recherchieren und im Geschäft abzuholen. Target gibt Käufern die Option im Voraus.
Dies verhindert, dass Käufer sich über Artikel ärgern, die nicht in ihrer bevorzugten Lieferung verfügbar sind.
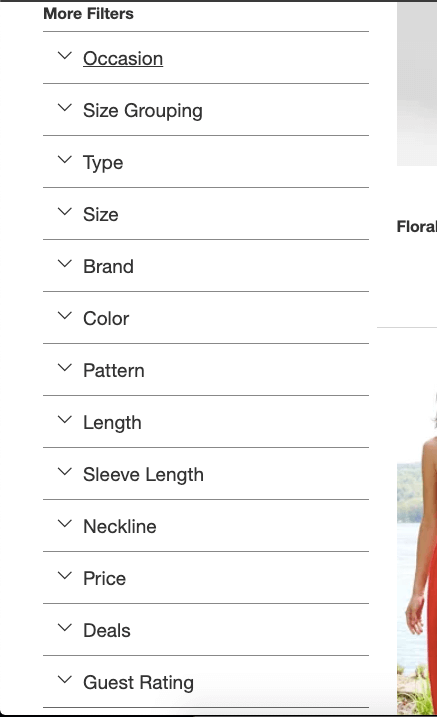
3. Mehr Filter

Target ist ein hervorragendes Beispiel für ein Unternehmen, das die Bedeutung von Filtern versteht.
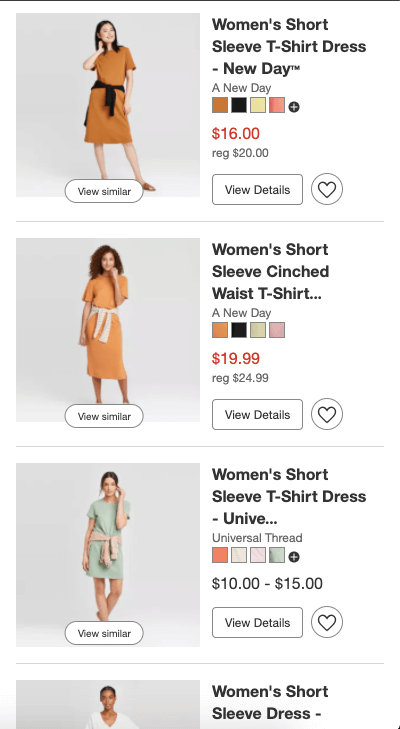
Jedes Element ist gründlich mit Metadaten versehen. Bei den Kleiderbeispielen sind das Art, Ausschnitt, Länge und Muster.
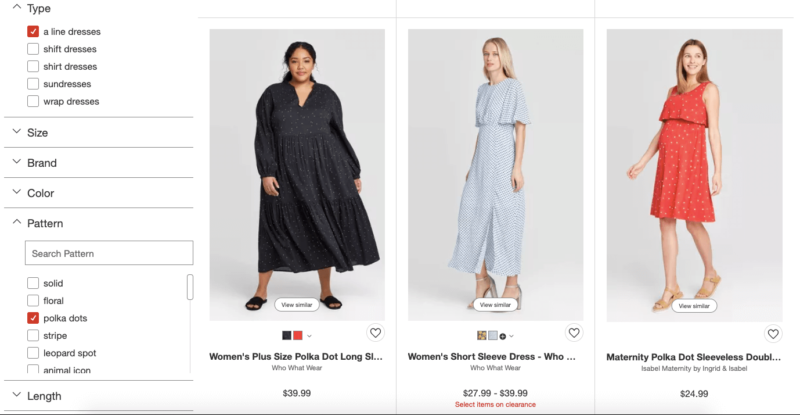
Kunden können schnell auswählen, welche Attribute für sie wichtig sind, und sehen, wie sich die Produktauswahl in Echtzeit ändert.
Unten können Sie sehen, wie hilfreich dies ist.
Ich wähle einfach aus, dass ich nach einem Kleid im "A-Linien"-Stil mit Tupfenmustern suche. Eine Sekunde später präsentiert Target die richtige Auswahl.

Erstellen Sie dynamische Produktempfehlungen wie Target
Barilliance unterstützt Hunderte von E-Commerce-Shops bei der Erstellung dynamischer Produktempfehlungen. Sie können ganz einfach erweiterte Merchandising-Regeln einrichten oder unserer KI erlauben, die relevantesten Artikel zu präsentieren.
Klicken Sie hier, um zu sehen, ob Barilliance die richtige Lösung für Sie ist.
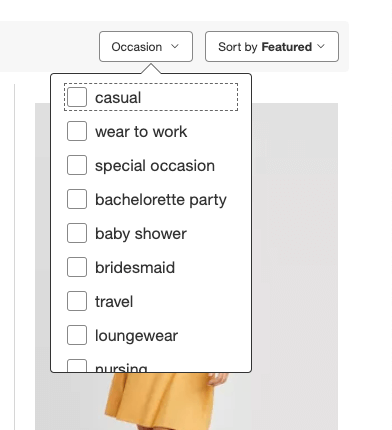
4. Filtern Sie nach Anlass
Kunden kaufen oft bewusst ein. Im Fall von Target brauchen sie „etwas für die Arbeit“ oder „ein Kleid für einen besonderen Anlass“.
Target leistet hervorragende Arbeit bei der Eingabe dieser Conversion. Das Filtern nach Anlass ist die bekannteste Option. Käufer können ihren Wunsch äußern und erhalten hochrelevante Artikel, die ihren geäußerten Bedarf decken.

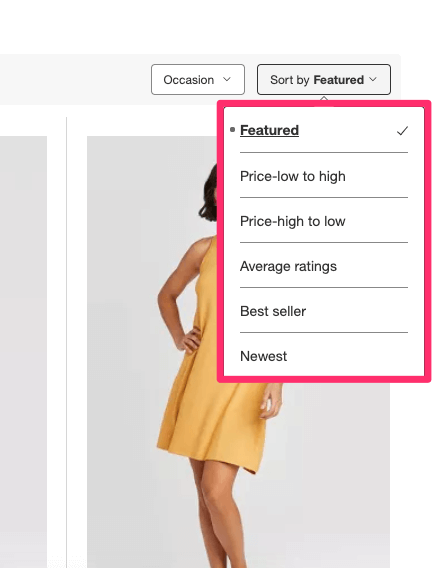
5. Sortieren Sie nach gängigen Filtern
Grundlegende Sortierfunktionen werden erwartet.
Target enthält gängige E-Commerce-Filtertechniken im Dropdown-Menü ganz rechts.
Das Dropdown-Menü umfasst Sortierungen wie „Preis – niedrig bis hoch“, „Preis – hoch bis niedrig“, „Bestseller“ und standardmäßig „Empfohlen“.

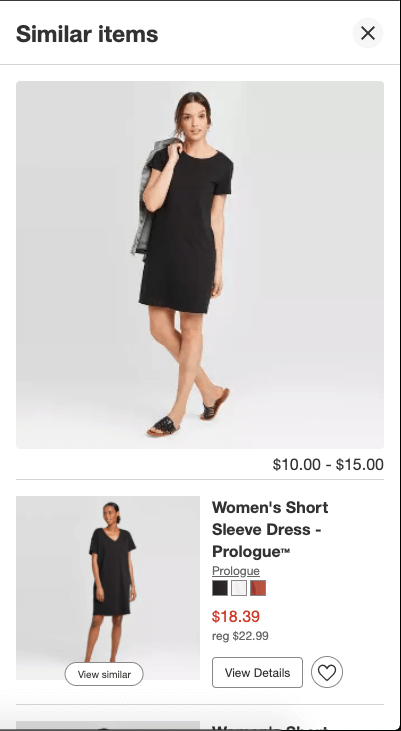
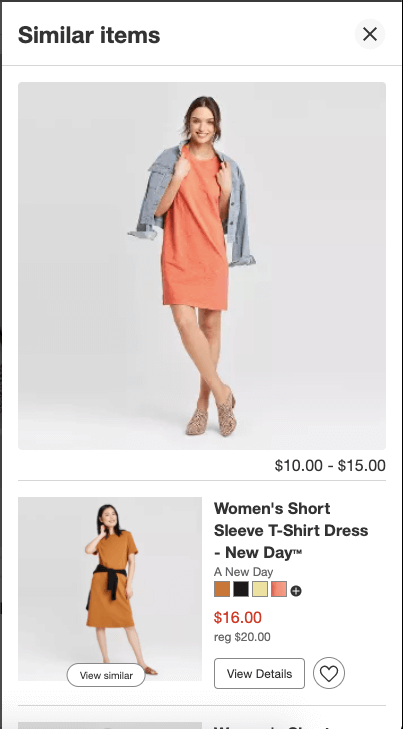
6. Im Widget ähnliche Artikel
Beim Laden schätzt Target am besten, an welchen Produkten Käufer interessiert sind. Aber für jedes Produkt können Sie "ähnliche Artikel" sehen.
Wenn ein Käufer mit der Schaltfläche interagiert, wird ein Seiten-Widget aufgerufen, das ähnliche Artikel anzeigt.




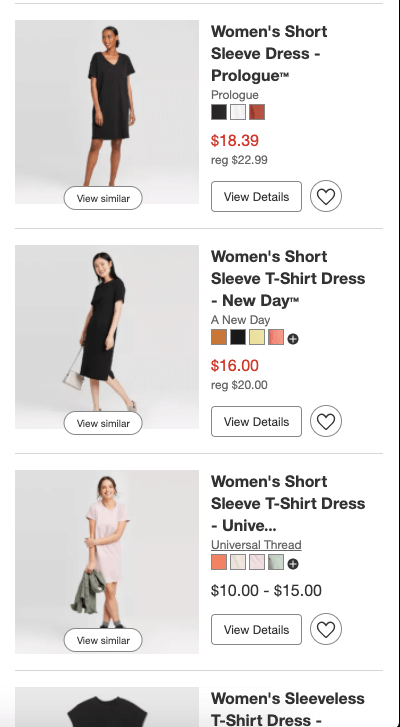
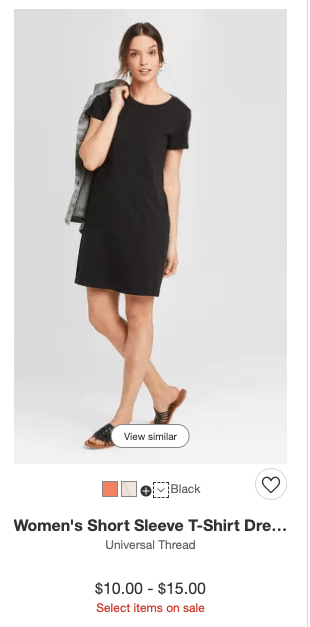
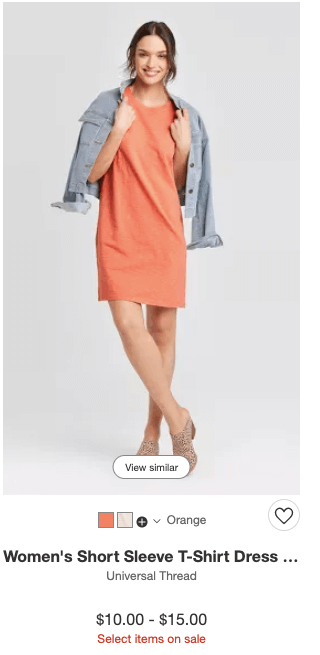
7. In Variationen von Widget-Elementen
Auch hier besteht der Hauptzweck der Kategorieseite darin, das Einkaufen zu erleichtern.
Zusätzlich zu ähnlichen Artikeln können Käufer auch Variationen des aktuellen Artikels, den sie sich ansehen, in der Vorschau anzeigen, ohne die Kategorieseite zu verlassen.
Dies erspart Käufern, auf ein Produkt zu klicken, auf verschiedene Farben zu klicken und dann zurück zur Kategorieseite zu klicken, um den Einkauf fortzusetzen.


Kundenerfahrungsstrategie der Kategorieseite von Parachute
Parachute hat einen viel kleineren Produktkatalog als Target.
Sie enthalten jedoch immer noch erweiterte Optimierungen. Eine der clevereren war es, jedes Produkt in einer anderen Farbe zu zeigen.
Im Fall von Parachute sind die meisten Produkte in derselben Kollektion von Grundfarben erhältlich. Durch die Anzeige einer Vielzahl von Farben auf der Kategorieseite können Kunden viele Farben gleichzeitig in der Vorschau anzeigen.

Beispiele für E-Commerce-Kundenerlebnisse: Produktseiten
Wir haben die Bedeutung des Designs von Produktseiten hier ausführlich behandelt.
Effektive Produktseiten hängen von der Optimierung ab
Wenn Sie das Kundenerlebnis Ihrer Produktseite optimieren, empfehle ich unsere Leitfäden zur Conversion-Optimierung der Produktseite und zum Design der Produktseite .
Im Folgenden untersuchen wir schnell die Kundenerlebnisstrategie der Produktseite von Parachute.
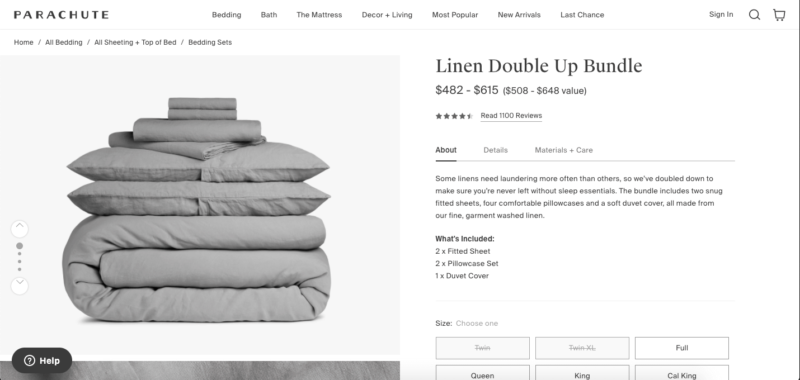
Kundenerfahrungsstrategie der Produktseite von Parachute

Die häufigsten Kundenanforderungen auf Produktseiten sind a) Artikelauswahl und b) Artikelbewertung.
Wenn ein Kunde kaufbereit ist, muss er in der Lage sein, schnell die gewünschte Produktvariante auszuwählen und zur Kasse zu gehen.
Es ist jedoch auch üblich, dass sich Kunden auf der Produktseite in einer Bewertungsphase befinden. Hier versuchen sie festzustellen, ob dies das richtige Produkt für sie ist.
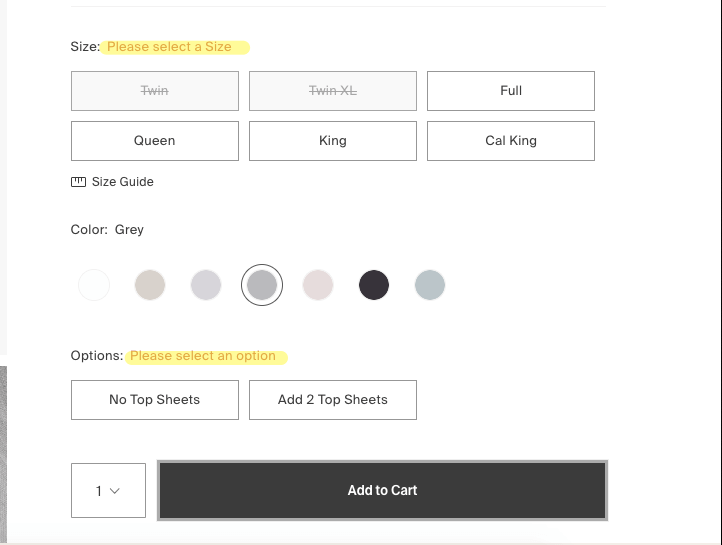
Auswahl von Produktattributen
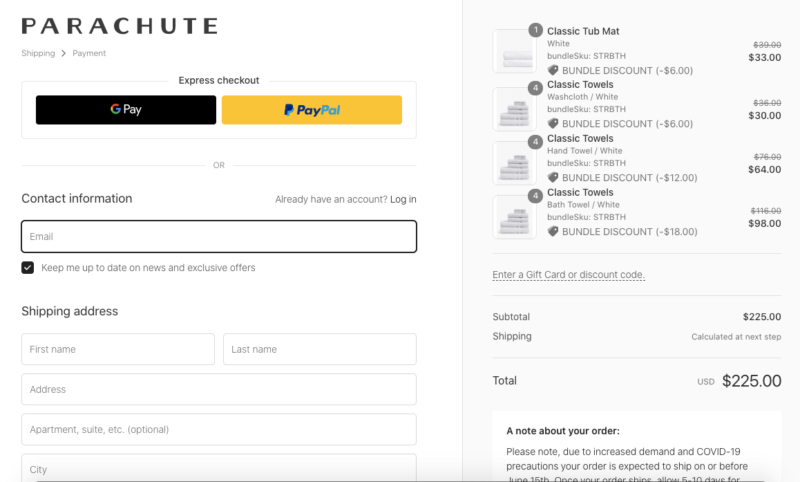
Parachute leistet hervorragende Arbeit bei der Begrenzung der Interaktionen, die Kunden benötigen, bevor sie zur Kasse gehen können.
Alle Optionen werden vorab übersichtlich und bildorientiert dargestellt.
Vergleichen Sie dies mit Produktseiten, die Dropdown-Menüs, Registerkarten oder andere Elemente enthalten, die eine Kundeninteraktion erfordern, um zu sehen, welche Optionen verfügbar sind.
Wenn ein Kunde außerdem versucht, das Produkt in den Einkaufswagen zu legen, ohne ein Produktattribut auszuwählen, wird ein klarer Hilfstext angezeigt (oben hervorgehoben).


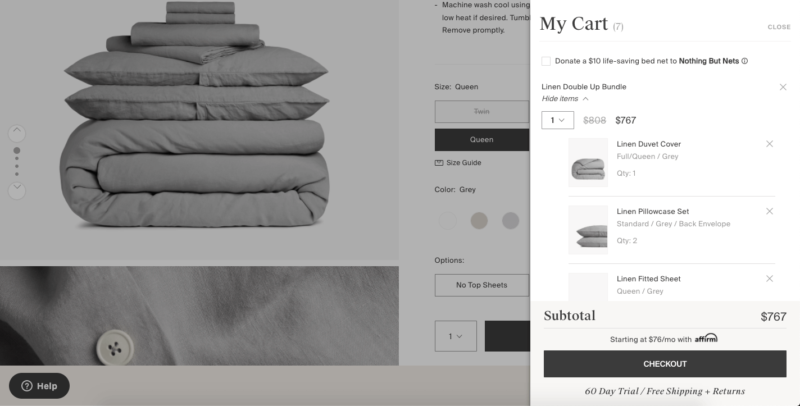
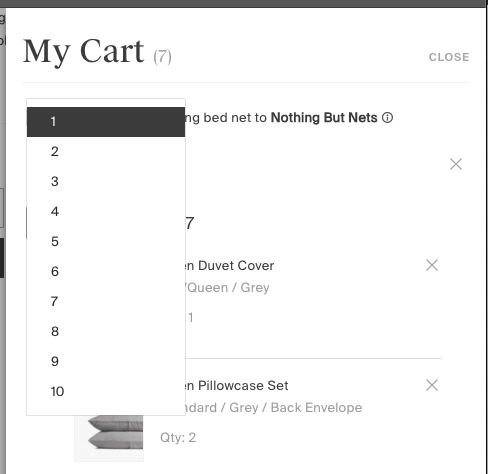
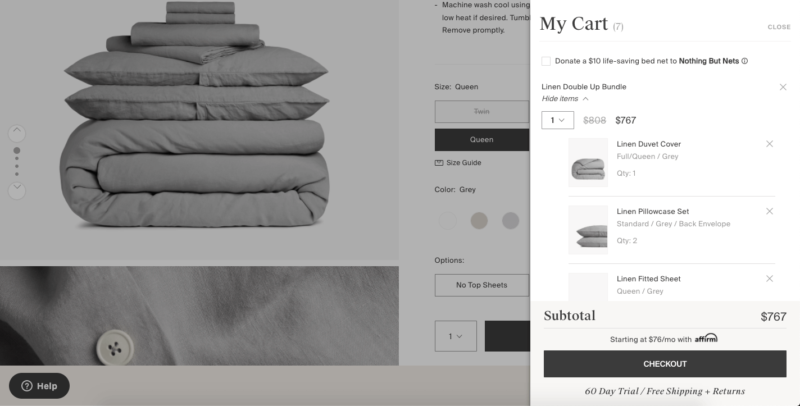
Sobald ein Produkt zum Warenkorb hinzugefügt wurde, wird ein Seiten-Widget eingeblendet. Es zeigt die Bestätigung an, dass das Produkt erfolgreich hinzugefügt wurde, ermöglicht es Kunden, die Menge zu aktualisieren, und gibt den nächsten Schritt zur Kasse an.
Wenn Sie die Menge aktualisieren, wird ein einfaches Dropdown-Menü angezeigt.

Sie bieten auch eine monatliche Zahlungsoption über Affirm an. Das Text-Snippet wird dynamisch über der Checkout-Schaltfläche platziert, wodurch die wahrgenommenen Kosten des Artikels gesenkt werden.
Sie befassen sich mit der häufigsten Ursache für das Verlassen des Einkaufswagens - Versandkosten durch kostenlose Lieferung und Rücksendung.
Schließlich reduzieren sie das Risiko, indem sie eine 60-tägige Testversion anbieten, ohne dass Fragen gestellt werden.

Erstellen von Social Proof mit Bewertungen von Produktseiten

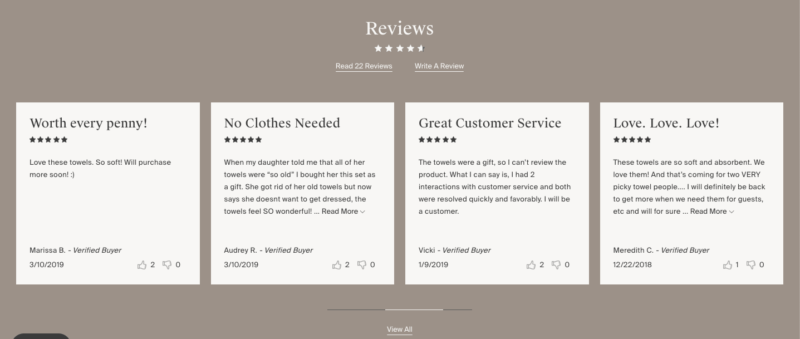
Für Kunden in der Bewertungsphase stellen sie auch ein Review-Widget zur Verfügung. Das Widget ist ein Karussell, das Kunden die Möglichkeit gibt, durch die Bewertungen zu scrollen und sie zu lesen.
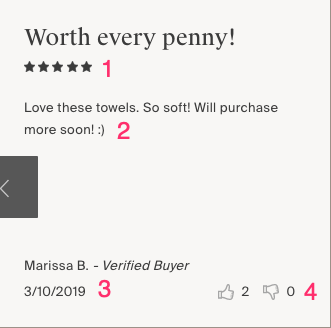
Jede einzelne Bewertung erfasst eine Reihe wichtiger Daten für Kunden.


Nächste Schritte...
Wir haben einige wichtige Faktoren für das Kundenerlebnis im E-Commerce behandelt, darunter Navigationsleisten, Kategorieseiten und Produktseiten.
Der nächste Schritt besteht darin, zu erkennen, zu welchem Kundentyp Käufer gehören Verhaltenssegmentierung u Kundenerlebnis personalisieren .
Wenn Sie sehen möchten, wie Barilliance Ihnen helfen kann, personalisierte Erlebnisse für Ihre Kunden zu schaffen, können Sie hier eine Demo anfordern .
