Best Practices für E-Commerce-Sites: Die Anatomie der „perfekten“ E-Commerce-Site [Ausgabe 2022]
Veröffentlicht: 2022-05-29Wenn Sie greifbare Produkte verkaufen, sind Sie wahrscheinlich bereits dem E-Commerce-Zug beigetreten.
Laut eMarketer werden die eCommerce-Umsätze bis 2018 fast 2,5 Billionen US-Dollar erreichen. Ladenbesitzer von stationären Geschäften schließen sich zunehmend dem digitalen Wettlauf an, um ihre Einnahmen zu steigern.
Und warum sollten sie nicht?
Das Internet ist ein Einkaufsparadies. Bequem von zu Hause aus und mit einem Klick kann ein Verbraucher fast alles kaufen, was er möchte, ohne sich mit dem Verkehr herumschlagen, Parkplätze finden, Menschenmassen trotzen und widrigem Wetter trotzen zu müssen.
Also wo platziert dich das?
In einer zunehmend überfüllten E-Commerce-Welt gegen Ihre Mit-Online-Anbieter.
Um die Kurve zu schlagen und in die Reihen der hochkarätigen E-Commerce-Shops aufzusteigen, müssen Sie den Verbrauchern ein gut organisiertes und effizientes Online-Einkaufserlebnis bieten .
Die Vorstellung einer perfekten E-Commerce-Website ist ein Mythos, aber Sie können Ihre eigene Version von Perfekt erstellen, indem Sie ständig A/B-Tests durchführen und immer an Ihre Kunden und ihre Bedürfnisse denken.
Großartige E-Commerce-Websites haben mehrere Elemente gemeinsam. Wir schlüsseln diese auf, indem wir uns eingehend mit Ihnen befassen:
- Startseite
- Kategorieseite
- Produktseite
- Checkout-Seite
In Eile? Hier sind die Best Practices für die Erstellung einer E-Commerce-Website im Jahr 2022:
- Best Practices für die Homepage:
- Eine allgegenwärtige Suchleiste
- Wertversprechen vorne und in der Mitte
- Registerkarte „Verkaufsprodukte“/Registerkarte „Aktionen“.
- Eine Fußzeile, in der Kunden Informationen über Ihr Unternehmen finden können
- Best Practices für Kategorieseiten:
- Übersichtlich angezeigte Produkte in Reihen
- Leicht zu findende Navigation
- Feature-Banner zur Hervorhebung von Werbeaktionen
- Weisen Sie „Bestseller“ und/oder „Neuankömmlingen“ einen Abschnitt zu
- Best Practices für Produktseiten:
- Kundenbewertungen und Rezensionen anzeigen
- Überzeugende Produktkopie
- Riesige, lebendige Produktbilder
- Große, auffällige, farblich abgesetzte Schaltflächen zum Hinzufügen zum Einkaufswagen
- Up-Sells, Cross-Sells, verwandte Produkte
- Best Practices für die Checkout-Seite:
- Visuelle Fortschrittsanzeige
- Bieten Sie verschiedene Zahlungsmöglichkeiten an
- Bestellzusammenfassung beifügen
- Einfach zu navigierender Kundenservice
- Sichere Checkout-Badges
- Beispiele für die besten E-Commerce-Websites:
- Stanley-PMI: Der erste Eindruck zählt
- Tivoli Audio: Optimierung für „The ready-to-buy guy“ & „The show me the details dude“
- Herman Miller: Präsentation ihrer Produkte durch Videos
- Sticker Mule: Beweist ihr Wertversprechen in Sekundenschnelle
- Lululemon Athletica: Ihre Besucher dazu bringen, sich zu engagieren
- MVMT: Ein One-Click-Upsell zur Erhöhung des AOV

Laden Sie unsere Checkliste herunter: Best Practices für das Design von E-Commerce-Websites
Eine 36-Punkte-Checkliste zum Erstellen der besten E-Commerce-Website.
Best Practices für die eCommerce-Homepage

Die folgenden Elemente sind integraler Bestandteil einer hochkonvertierenden Homepage:
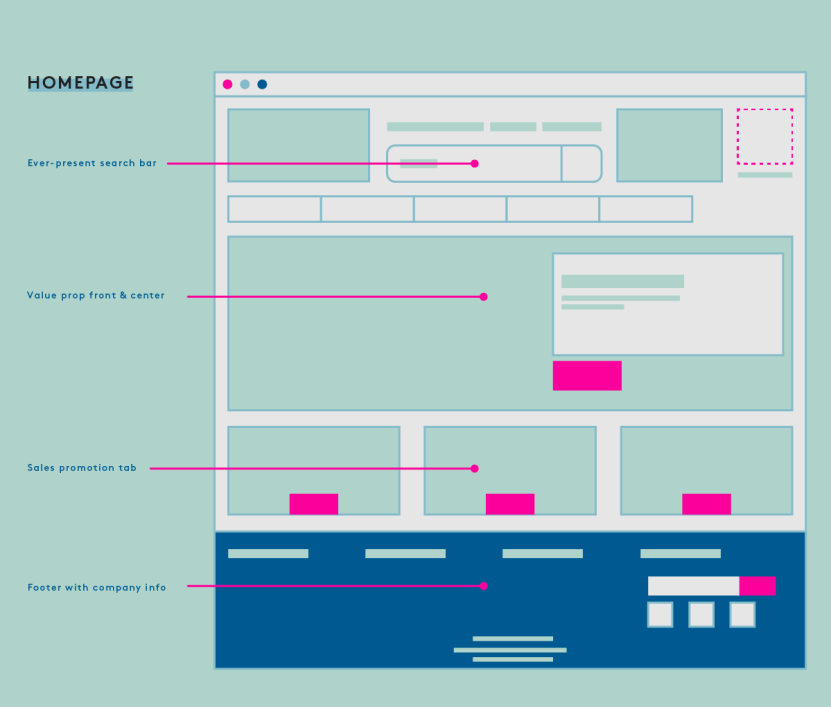
Best-Practice-Tipp Nr. 1 für die Startseite: Eine allgegenwärtige Suchleiste

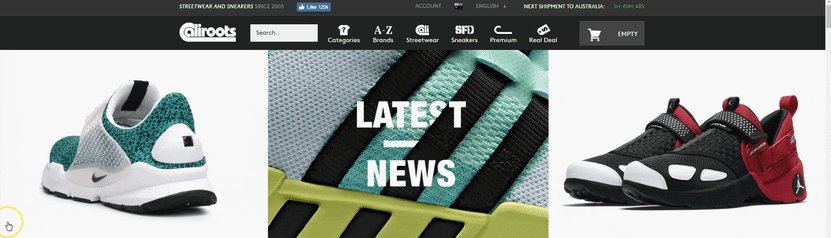
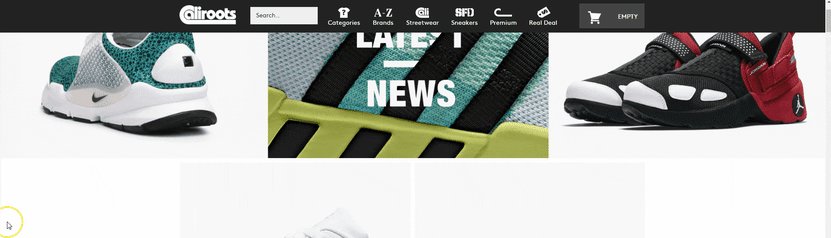
Eine Suchleiste ist ein unglaublich wichtiger Bestandteil jeder E-Commerce-Website. Stellen Sie sicher, dass sich die Suchleiste in die Navigationsleiste einfügt und mit ihnen nach unten scrollt, wenn der Verbraucher nach unten scrollt, um zum Ende der Seite zu sehen. Besucher sollten nicht auf der Seite nach oben scrollen müssen, nur um nach etwas Neuem zu suchen.
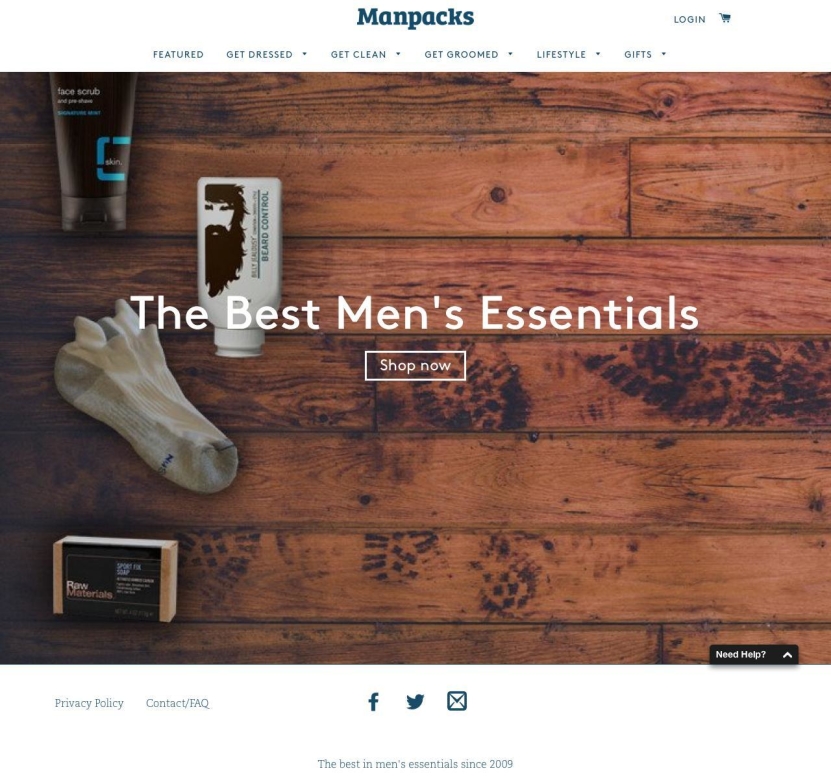
Best-Practice-Tipp Nr. 2 für die Homepage: Leistungsversprechen vorne und in der Mitte

Ihre Homepage muss einen starken Aufhänger haben, um Verbraucher zu begeistern und sie zum Einkaufen zu animieren. Verleihen Sie Ihrem Leistungsversprechen Schwung, indem Sie die Vorteile Ihrer Produkte auf prägnante Weise darlegen. Formulieren Sie Ihren USP und spiegeln Sie damit Ihre Markenpersönlichkeit wider. Stellen Sie sicher, dass Ihr Leistungsversprechen klar und sichtbar ist.
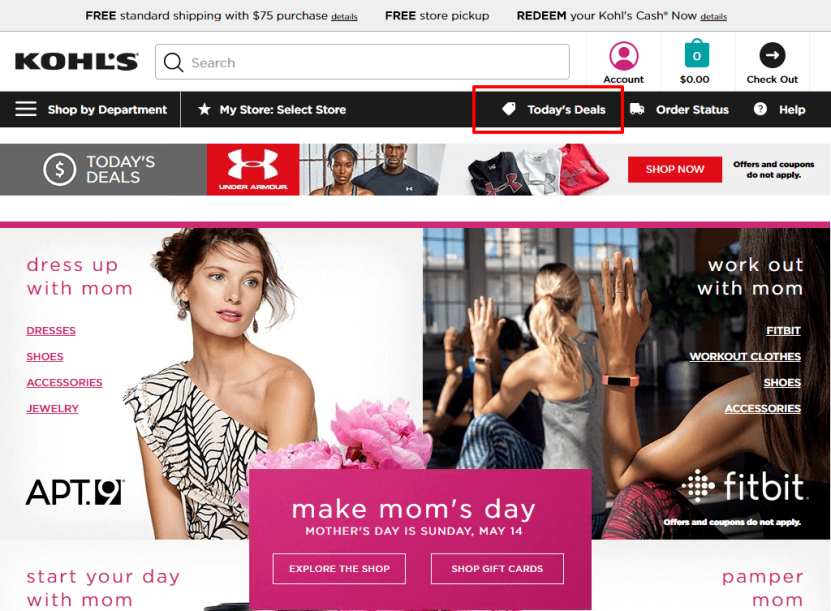
Best-Practice-Tipp Nr. 3 für die Homepage: Registerkarte „Verkaufsprodukte“/Registerkarte „Aktionen“.

Halten Sie bestehende Kunden und diejenigen, die neu auf Ihrer Website sind, mit Ihren neuesten Werbeaktionen auf dem Laufenden. Sie können oben auf der Seite eine Registerkarte mit Details zu Ihren neuesten Rabatten und Angeboten anzeigen. Es ist auch ein großartiger Ort, um Anreize für Erstkäufer zu präsentieren.
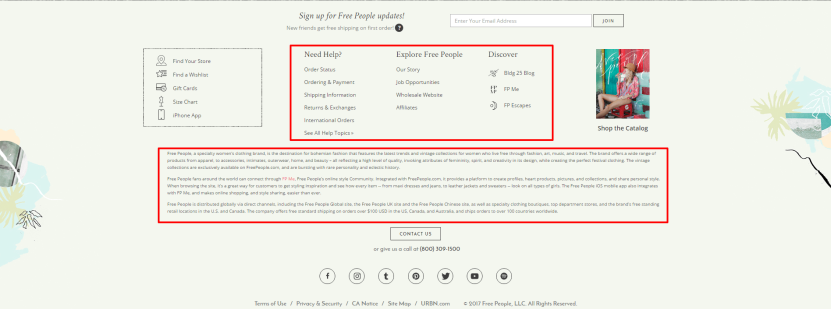
Best-Practice-Tipp Nr. 4 für die Startseite: Eine Fußzeile, in der Kunden Informationen über Ihr Unternehmen finden können

Fügen Sie alle Ihre Geschäftsdetails in der Fußzeile Ihrer E-Commerce-Website hinzu. Fügen Sie eine kurze Beschreibung Ihres Unternehmens, eine E-Mail-Adresse oder eine gebührenfreie Nummer, unter der sie Sie erreichen können, Ihren Standort, verschiedene Produktkategorien, einen Blog (falls vorhanden), Ihre Social-Media-Konten und so weiter hinzu.
eCommerce Best Practices für Kategorieseiten

Kategorieseiten müssen die folgenden Elemente enthalten, um lukrative Belohnungen zu erhalten:
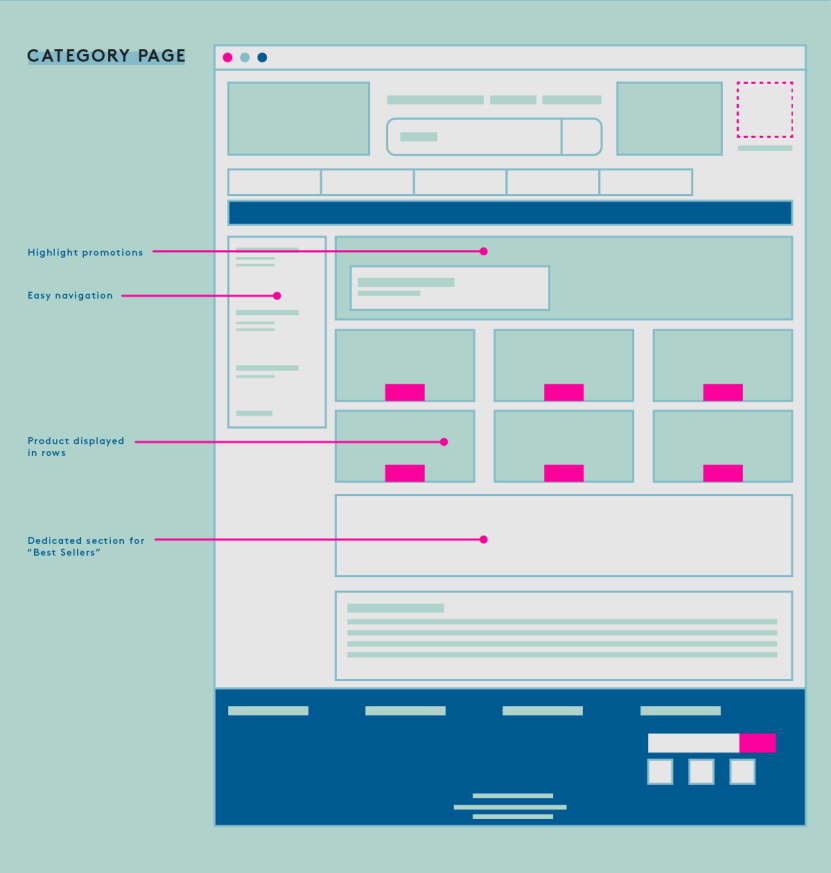
Best-Practice-Tipp Nr. 5 für Kategorieseiten: Übersichtliche Darstellung von Produkten in Reihen
Laut Barbara E. Kahn, Professorin für Marketing und Direktorin des Jay. H. Baker Einzelhandelszentrum,
„Die Idee ist, dass Sie ein Produkt nehmen, wenn Waren vertikal gestapelt werden, und mehr als eines, wenn sie horizontal gestapelt werden. Das haben die Einzelhändler erkannt.“
Dies zeigt, dass sich Produkte, die horizontal in Reihen gestapelt sind, besser verkaufen als Produkte, die in Spalten angezeigt werden.
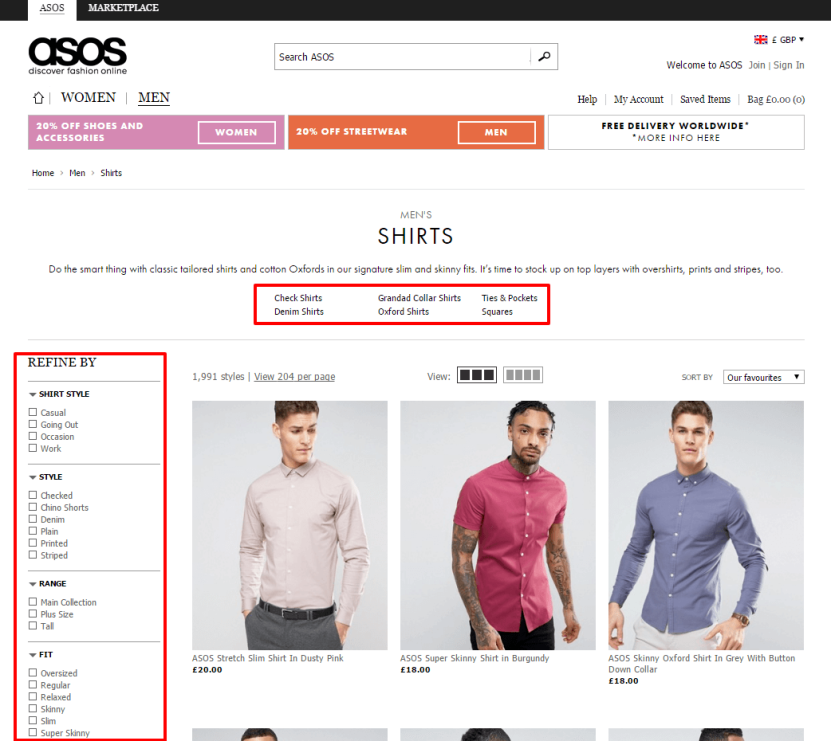
Best-Practice-Tipp Nr. 6 für Kategorieseiten: Leicht zu findende Navigation

Ein klarer Navigationsplan trägt zur Benutzerfreundlichkeit bei und ermöglicht es Benutzern, problemlos zu ihrer gewünschten Kategorie zu wechseln.
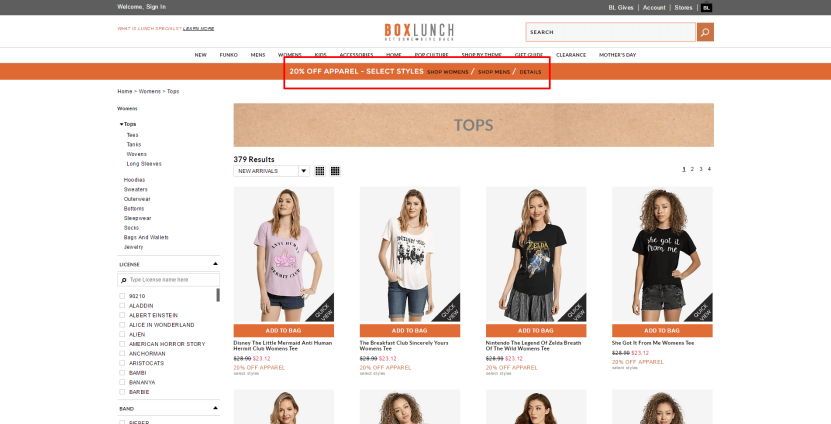
Best-Practice-Tipp Nr. 7 für Kategorieseiten: Feature-Banner zur Hervorhebung von Werbeaktionen

Feature-Banner sind ein wichtiger Bestandteil einer Kategorieseite. Es verbessert die Benutzererfahrung auf verschiedene Weise – indem es ihnen zeigt, dass sie auf der richtigen Seite sind, sie zum nächsten Schritt anspornt, den sie unternehmen müssen, um ihren Online-Einkaufsprozess abzuschließen, und sie mit ständigen Werbeaktionen in Versuchung führt.

Laden Sie unsere Checkliste herunter: Best Practices für das Design von E-Commerce-Websites
Eine 36-Punkte-Checkliste zum Erstellen der besten E-Commerce-Website.
Best-Practice-Tipp Nr. 8 für die Kategorieseite: Weisen Sie „Bestseller“ und/oder „Neuankömmlingen“ einen Abschnitt zu
Neuankömmlinge helfen Markenunterstützern, neue Einkäufe zu tätigen, da sie immer wiederkommen, um mehr zu kaufen. Best Sellers ist ebenso effektiv, da es neue Kunden dazu ermutigt, ihren ersten Kauf auf der Grundlage Ihrer beliebten Produkte zu tätigen.
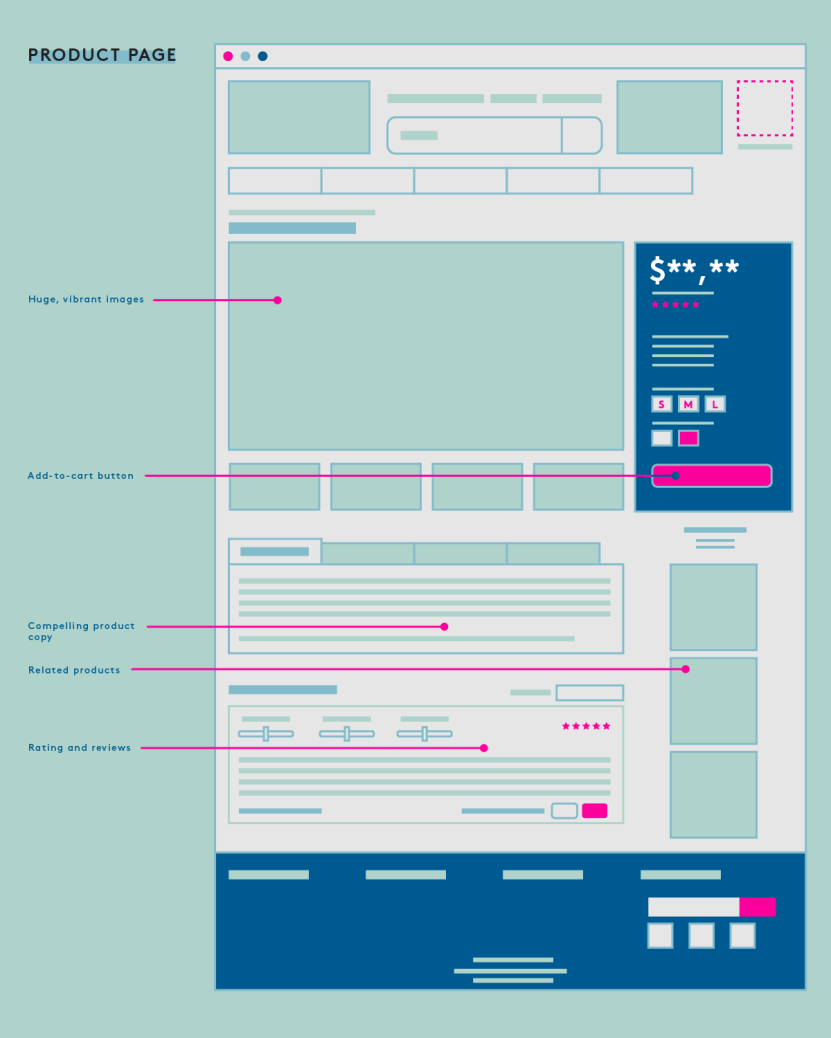
Best Practices für E-Commerce-Produktseiten

Hochkonvertierende Produktseiten werden ohne die folgenden Elemente nicht funktionieren:
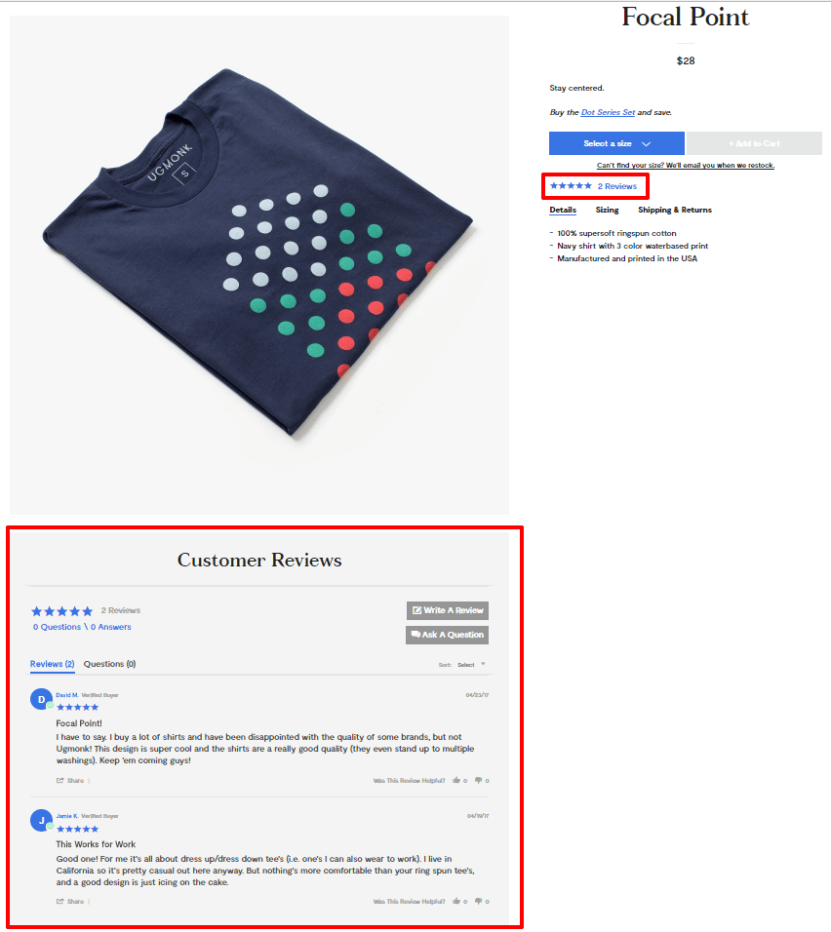
Best-Practice-Tipp Nr. 9 für Produktseiten: Zeigen Sie Kundenbewertungen und Rezensionen an

Laut Moz lassen sich 67 % der Verbraucher von Online-Bewertungen beeinflussen. Das Anzeigen aller Arten von Bewertungen, gute und schlechte (ja, auch die negativen), ermutigt die Verbraucher, Ihrer Marke zu vertrauen und bei Ihnen zu kaufen. Ehrliche Bewertungen sind immer eine starke Vertrauensbasis.
Best-Practice-Tipp Nr. 10 für Produktseiten: Überzeugende Produktkopie

Produktkopien sind ein wesentlicher Bestandteil der E-Commerce-Welt. Wieso den? Weil es das Produkt verkaufen muss. Es muss mit dem Verbraucher sprechen. Seien Sie beschreibend, malen Sie Bilder und erklären Sie die Vorteile des Produkts, anstatt Eigenschaften anzugeben.
Best-Practice-Tipp Nr. 11 für Produktseiten: Riesige, lebendige Produktbilder

Visuals übertrumpfen Text. Ein körniges, pixeliges Bild mit matten Farben zeichnet ein negatives Bild Ihrer Marke und spricht Ihren Verbraucher nicht an. Andererseits wird ein großes, lebendiges Bild, auf dem jedes einzelne Detail deutlich sichtbar ist, Ihre Kunden mehr ansprechen. Versuchen Sie außerdem, so viele Winkel und Standpunkte des Produkts wie möglich darzustellen.
Laut Matt von American Muscle,
„American Muscle hat nicht nur eine großartige Sammlung von Fotos für fast jedes Produkt aus jedem Blickwinkel, auf und neben dem Auto, sondern ermöglicht es den Kunden auch, ihre eigenen Bilder hochzuladen. Diese Kundenaufnahmen sind oft besser als die Unternehmensaufnahmen und enthalten Winkel, die die Kunden wirklich sehen wollen.“

Der ultimative Leitfaden für das Wachstum und die Skalierung eines E-Commerce-Geschäfts
Alles, was wir während unserer über 18-jährigen Reise gelernt haben, in einem PDF-Leitfaden mit 30.000 Wörtern.
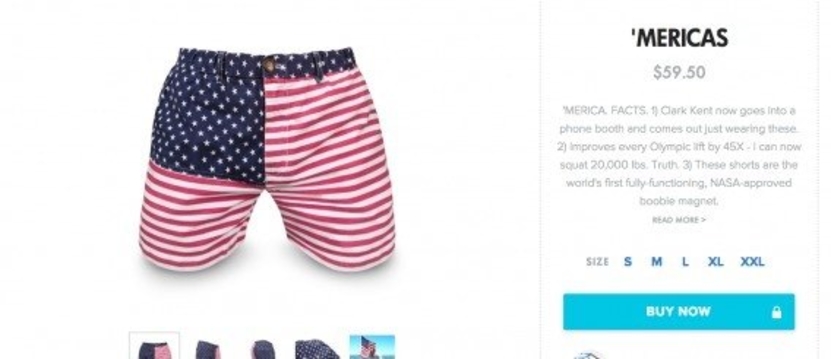
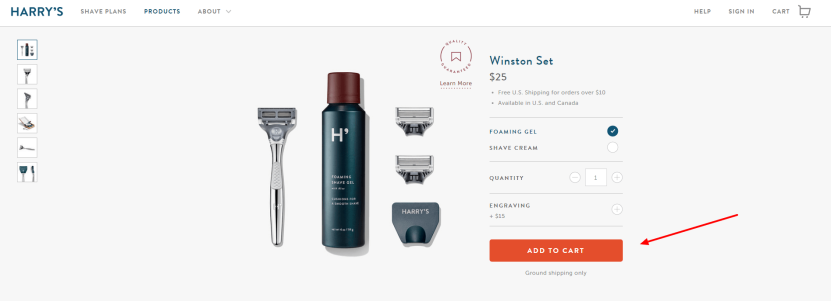
Best-Practice-Tipp Nr. 12 auf der Produktseite: Große, auffällige, farblich abgesetzte Schaltflächen zum Hinzufügen zum Einkaufswagen

Platzieren Sie CTAs in unmittelbarer Nähe des Produkts. Beschriften Sie die CTA-Schaltflächen „Zum Warenkorb hinzufügen“, „Jetzt kaufen“ usw. Stellen Sie sicher, dass sie groß und gut sichtbar sind.
Best-Practice-Tipp Nr. 13 für die Produktseite: Up-Sells, Cross-Sells, verwandte Produkte
Sie können Ihre Conversions steigern und Ihren durchschnittlichen Warenkorbwert durch Up-Selling und Cross-Selling verwandter Produkte erhöhen. Zeigen Sie Verbrauchern Produkte, die ihren Einkauf ergänzen würden oder denen, die sie gekauft haben, ähnlich sind. Laut einer Forrester-Studie sind Up-Sells und Cross-Sells für durchschnittlich 10-30 % der E-Commerce-Einnahmen verantwortlich.

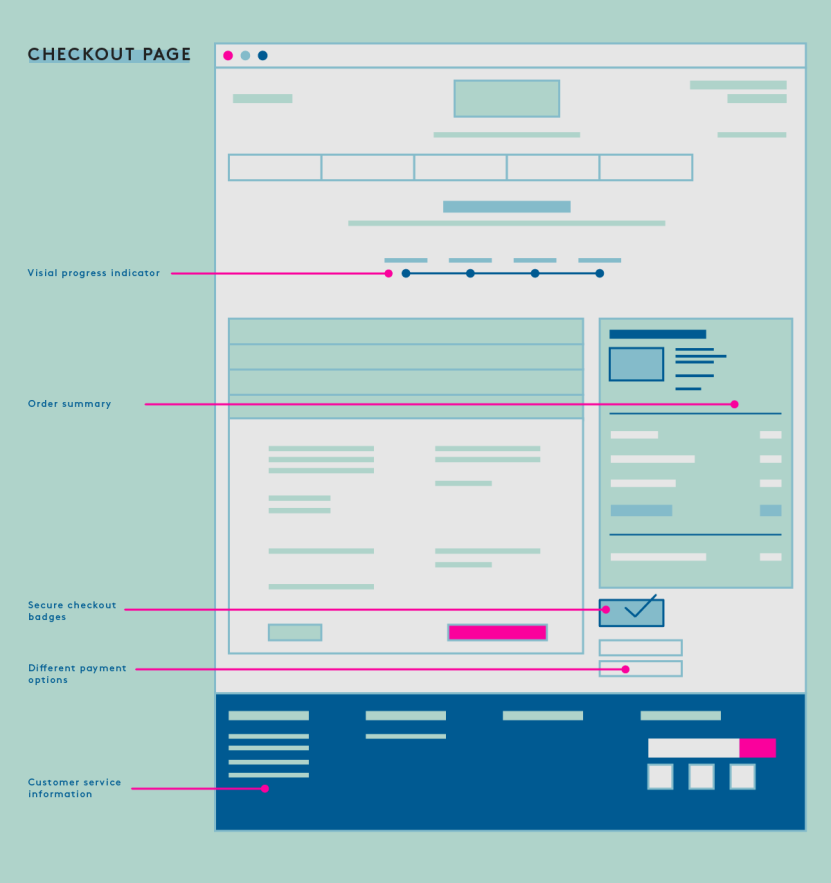
Best Practices für die eCommerce-Checkout-Seite

Die folgenden Elemente geben Verbrauchern den letzten Anstoß, einen Verkauf auf der Checkout-Seite abzuschließen:
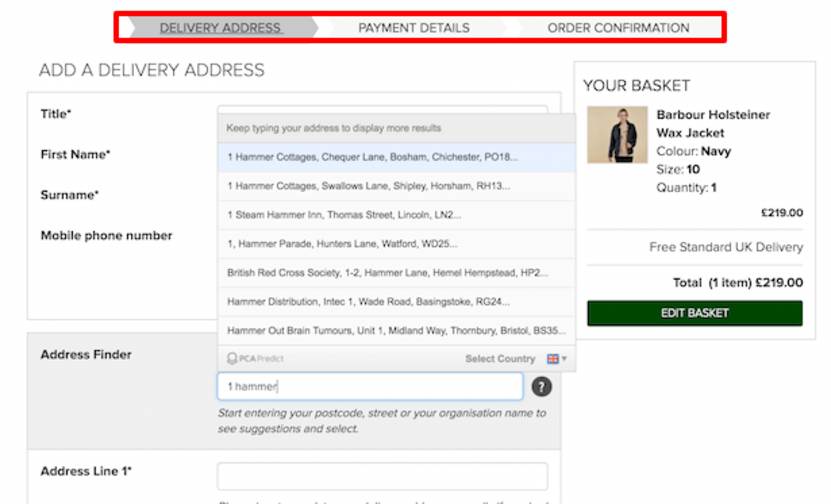
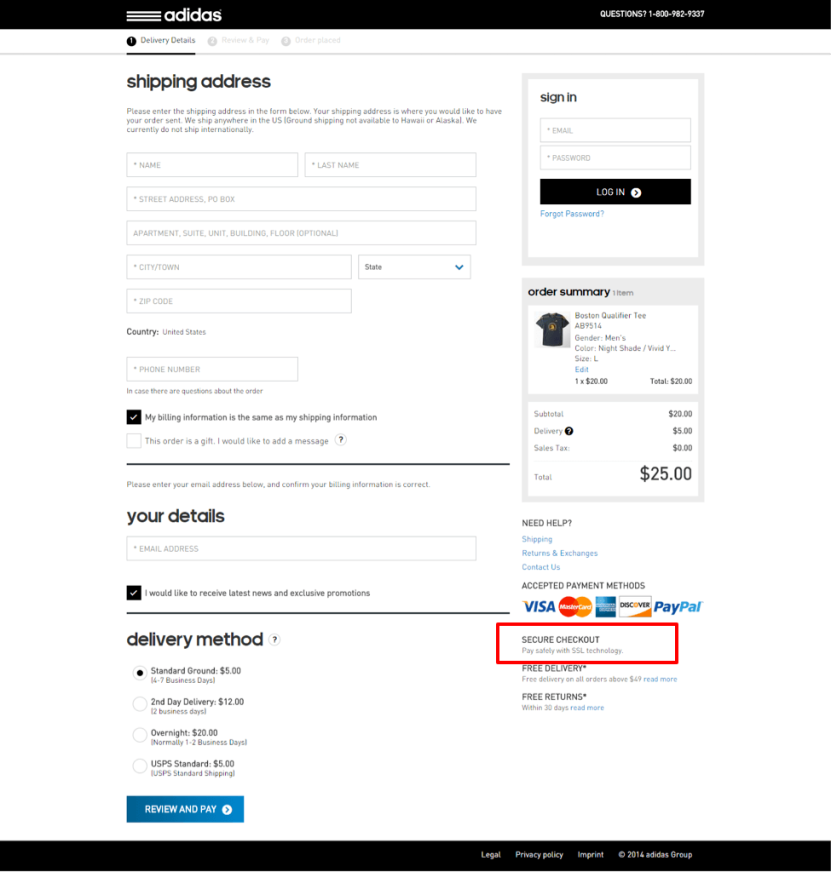
Best-Practice-Tipp Nr. 14 für die Checkout-Seite: Visuelle Fortschrittsanzeige

Online-Checkout-Formulare können Kunden oft davon abhalten, den Einkaufsvorgang abzuschließen. So nah und doch so fern. Aber wieso? Denn das Ausfüllen all der mühsamen Details kann die langweiligste und manuellste Aufgabe sein, die die digitale Welt kennt! Wie machen Sie diese schmerzhafte Aufgabe für Ihren Kunden ein wenig einfacher? Indem sie ihnen ihren Fortschritt beim Ausfüllen von Formularen durch eine visuelle Fortschrittsanzeige zeigen, sehen sie das Licht am Ende des Tunnels. Es erledigt nicht die Arbeit für sie, aber zumindest psychologisch hilft es ihnen, durchzukommen.
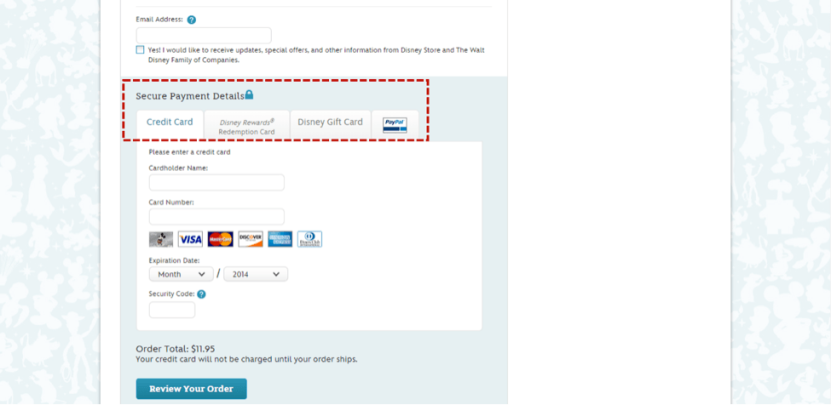
Best-Practice-Tipp Nr. 15 für die Checkout-Seite: Bieten Sie verschiedene Zahlungsoptionen an

Bieten Sie Kunden den Luxus, ihre Zahlungsoptionen wie PayPal, Stripe, Mastercard usw.
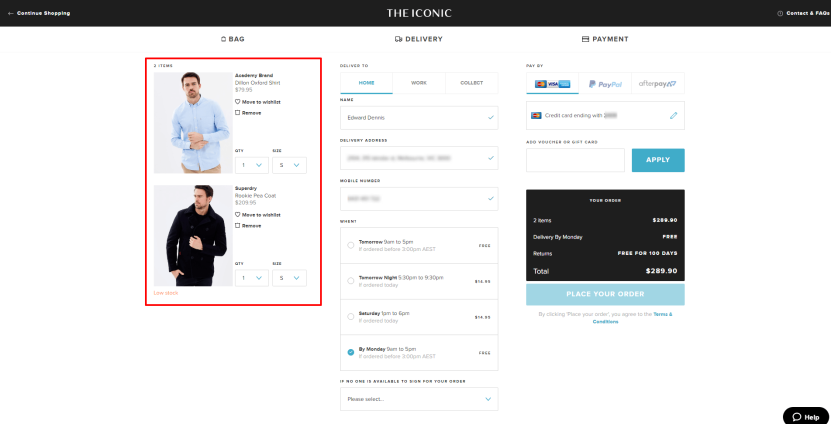
Best-Practice-Tipp Nr. 16 für die Checkout-Seite: Fügen Sie eine Bestellzusammenfassung hinzu

Zeigen Sie Ihren Kunden ihre Bestellübersicht auf der Checkout-Seite, damit sie wissen, was sie kaufen. Es verhindert, dass sie sich ständig fragen, ob sie auf das richtige Produkt geklickt haben, wie hoch der Preis war, ob sie die richtige Farbe gewählt haben usw. Sie können das Produktbild, die Produktattribute und den Preis hinzufügen.
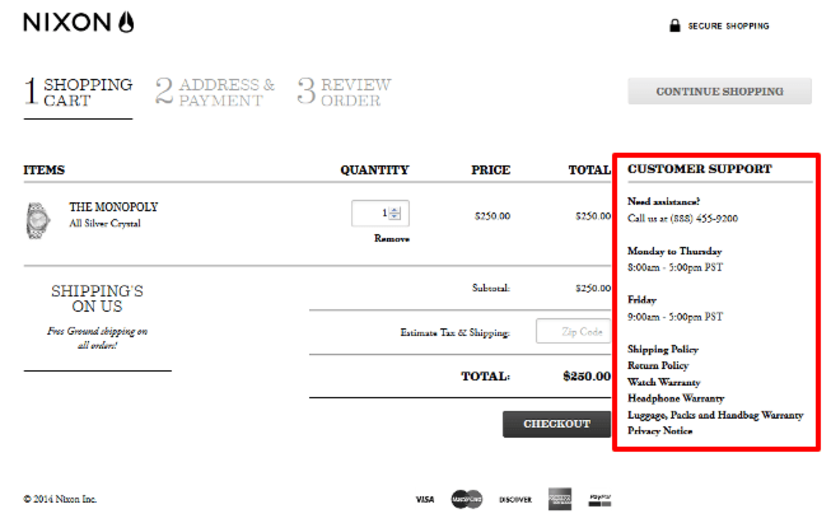
Best-Practice-Tipp Nr. 17 für die Checkout-Seite: Einfach zu navigierender Kundenservice

Kein Rückgaberecht ist ein sicherer Weg, um Ihre Kunden zu erschrecken. Um dies zu vermeiden, fügen Sie Ihrer Checkout-Seite Support-Elemente hinzu. Dies kann eine Chat-Funktion, klare Versand- und Rückgaberichtlinien, eine gebührenfreie Nummer, die sie anrufen können, usw. umfassen.
Best-Practice-Tipp Nr. 18 für die Checkout-Seite: Sichere Checkout-Badges

Verwenden Sie eine Kopfzeile mit der Aufschrift „100 % sicheres Einkaufen“ oder fügen Sie Sicherheitsabzeichen in der Fußzeile hinzu, um die Sicherheitsfragen Ihrer Kunden zu beruhigen. Da das E-Commerce-Geschäft so schnell boomt, ist es wichtig, Kunden eine sichere Online-Einkaufsumgebung zu bieten. Das Hinzufügen dieser Grafik auf der Checkout-Seite eliminiert die Wahrscheinlichkeit, dass Kunden aufgrund von Sicherheitsbedenken in letzter Minute zurücktreten.

Laden Sie unsere Checkliste herunter: Best Practices für das Design von E-Commerce-Websites
Eine 36-Punkte-Checkliste zum Erstellen der besten E-Commerce-Website.
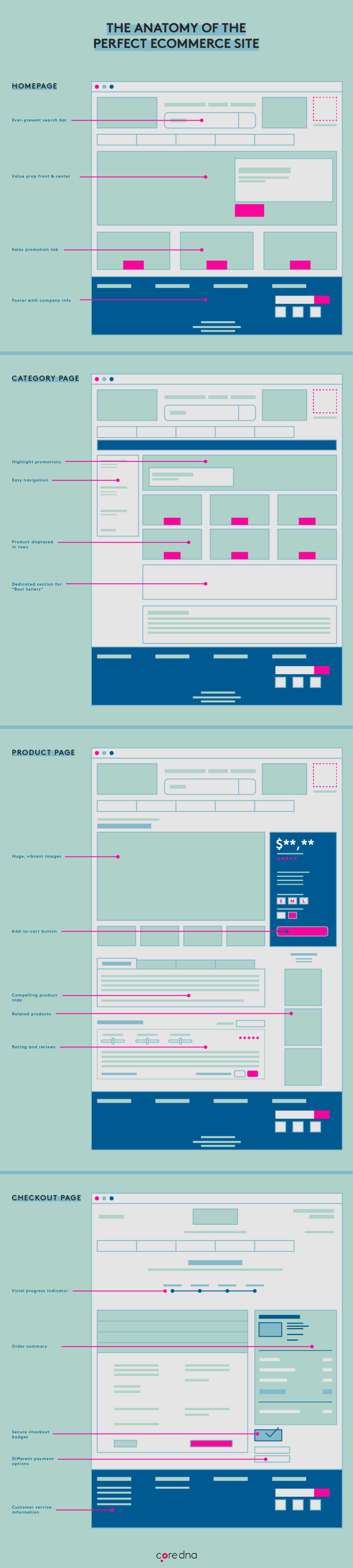
Möchten Sie die vollständige Infografik sehen? Fühlen Sie sich frei zu teilen (Einbettungscode ist unten)

Teilen Sie diese Infografik auf Ihrer Website
Beispiele für die besten E-Commerce-Websites: Ausgabe 2022
Wir haben die besten E-Commerce-Websites in verschiedenen Branchen sowohl im B2C- als auch im B2B-Bereich recherchiert, um Ihnen einen umfassenden Überblick darüber zu geben, was es braucht, um von einer durchschnittlichen Website zu einem Branchenführer zu werden.
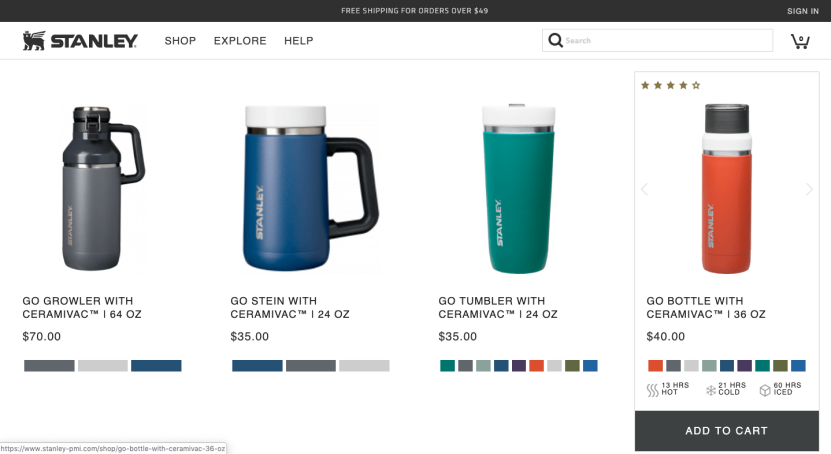
1. Stanley-PMI: Der erste Eindruck zählt
Kategorie: B2C
Markt: Outdoor-Becher und Thermoskannen
Wenn jemand auf Ihrer Website landet, wird er sie sofort wieder verlassen, wenn Sie ihn nicht schnell ansprechen oder ihm etwas zeigen, das ihn fasziniert.
Daher ist es wichtig, dass Ihre Website-Besucher den Nutzen Ihrer Produkte verstehen, und Stanley-PMI leistet dabei hervorragende Arbeit. Je schneller sie verstehen können, was Ihr Produkt für sie tut, desto höher werden Ihre Conversions sein. 
Was uns daran gefällt
Klare und prägnante Produktkopie: Die schnellen Vorteile, Farbkombinationen für jedes Produkt, die Bewertung ganz oben und eine klare Schaltfläche „IN DEN WARENKORB“ machen die Entscheidung leicht.

Was könnte verbessert werden
Anstatt zu sagen „Melden Sie sich für unseren Newsletter an“, sollten sie einen unmittelbaren Vorteil der Anmeldung nennen. Sie könnten einen Bleimagneten verwenden und etwas schreiben wie: „Um Ihren kostenlosen Leitfaden zu erhalten …“
Selbst das Hinzufügen von „Melden Sie sich für exklusive Angebote an“ ohne Lead-Magnet würde es für die Leser etwas überzeugender machen, ihre E-Mail-Adresse einzugeben.
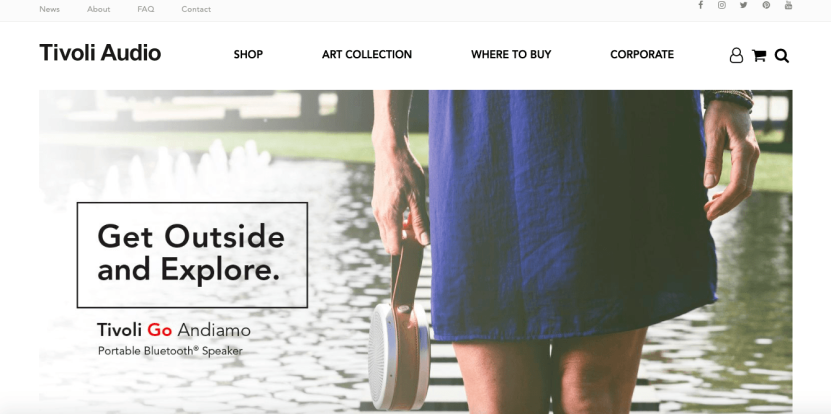
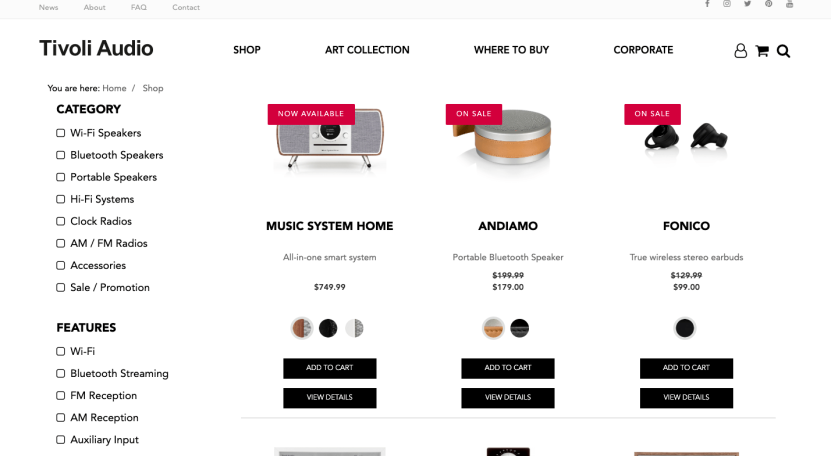
2. Tivoli Audio: Optimierung für „Der kaufbereite Typ“ & „Der zeigt mir die Details, Alter“
Kategorie: B2C
Markt: Audio
Es gibt zwei Arten von Verbrauchern:
- Wer kaufbereit ist, schnelle Entscheidungen trifft und direkt zur Ware will.
- Dann gibt es diejenigen, die mehr wissen wollen. Sie möchten die FAQ, die About-Seite und so ziemlich alles lesen, bevor sie kaufen.
Eine gute E-Commerce-Site weiß, wie man sie für beide Arten von Menschen optimiert, und Tivoli Audio macht das gut.

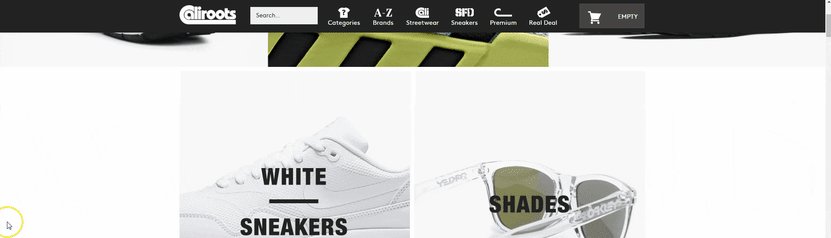
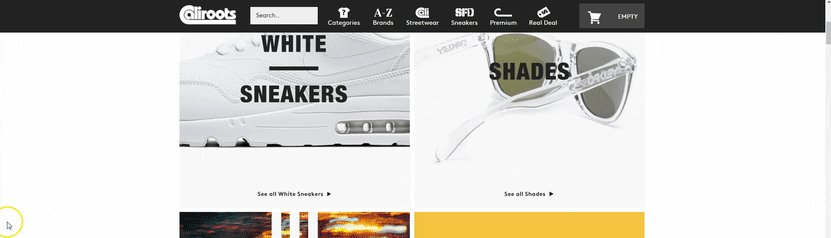
Was uns daran gefällt
Double-Header-Navigation auf der Startseite. Große, übersichtliche Navigation zum Shop und anderen Hauptseiten, und für diejenigen, die mehr wollen, haben Sie die tieferen Details oben.

Was könnte verbessert werden
Eine Kategorie, die hinzugefügt werden sollte (da dies normalerweise die oberste Kategorie ist, die auf E-Commerce-Websites ausgewählt wird), ist die Kategorie „Neuankömmlinge“.
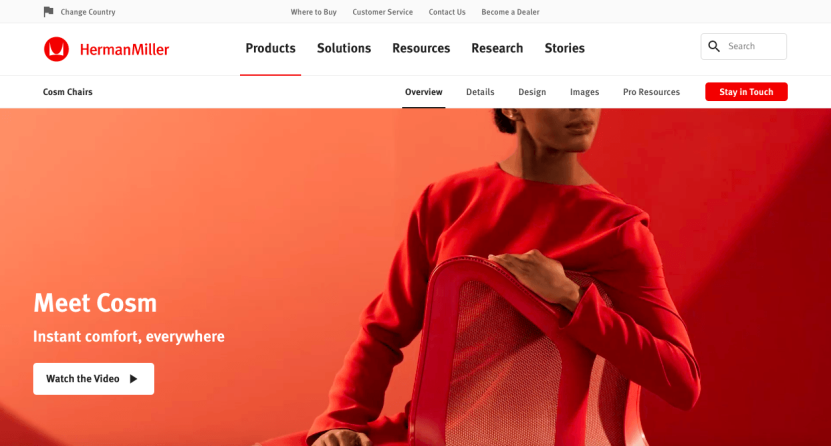
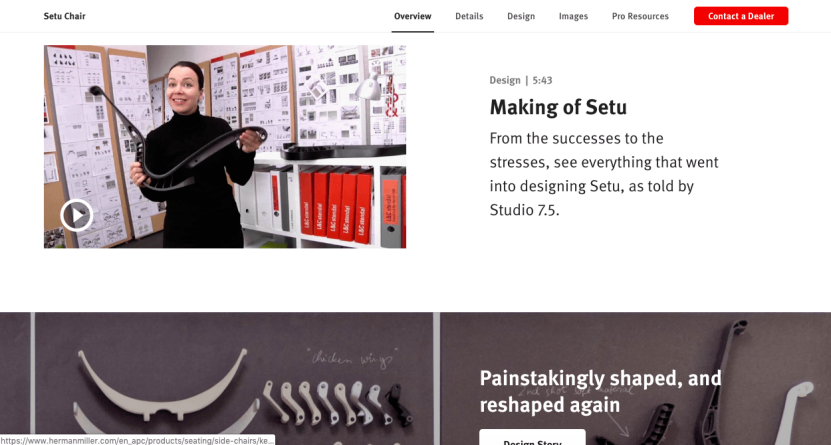
3. Herman Miller: Präsentation ihrer Produkte durch Videos
Kategorie: B2B
Markt: Möbel
Heutzutage werden große, klare und lebendige Fotos erwartet. Video wird zum neuen Standard.

Was uns daran gefällt
Produktdarstellung per Video – Kunden können Produkte in Bewegung erleben und erhöhen so die Kaufwahrscheinlichkeit.

Was könnte verbessert werden
Was bei Herman Miller fehlt, sind die Erfahrungsberichte der Kunden. Es gibt keine Bewertungen auf der Website. Es gibt mehrere Designer auf Produktseiten, aber ihnen fehlt der soziale Beweis.
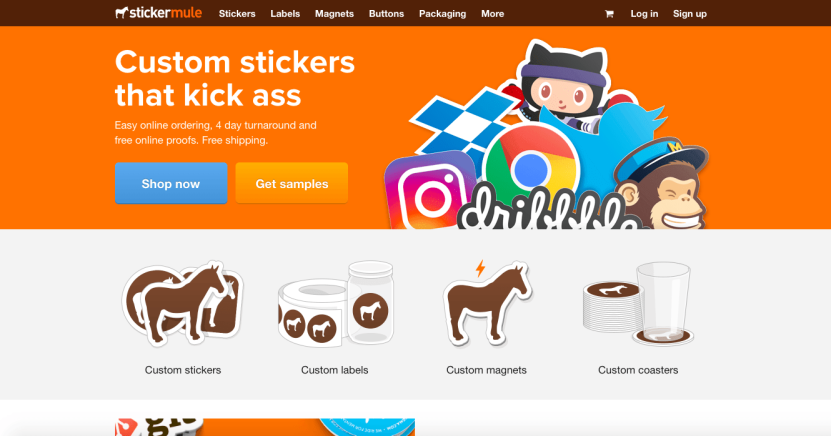
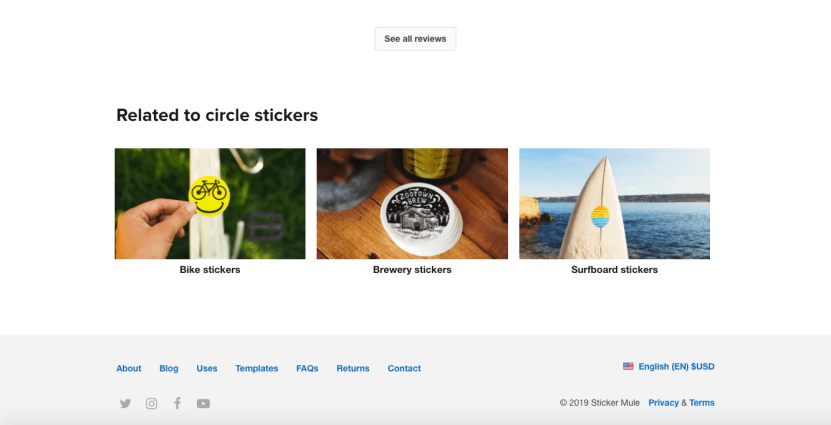
4. Sticker Mule: Beweist ihr Wertversprechen in Sekundenschnelle
Kategorie: B2B
Markt: Geschenk
Sticker mule macht einen großartigen Job, um deutlich zu machen, warum sie so gut sind. Ihr Wertversprechen ist das erste, was Sie sehen, und der kostenlose Aufkleber ihres potenziellen Kunden ist in Sekundenschnelle erstellt, wodurch Vertrauen aufgebaut und die Conversions gesteigert werden.

Was uns daran gefällt
Ein sehr klares Wertversprechen, das sich in Sekundenschnelle bewährt hat, und soziale Glaubwürdigkeit.

Was könnte verbessert werden
Es könnte eine einfachere Möglichkeit für Kunden geben, mit dem Kundendienst in Kontakt zu treten – es gibt nur eine „Kontakt“-Schaltfläche auf der Website unten auf der Seite.
Das Hinzufügen einer Live-Chat-Option unten rechts wäre großartig. Sogar das Hinzufügen eines zweiten „Kontakt“-Buttons oben würde helfen.
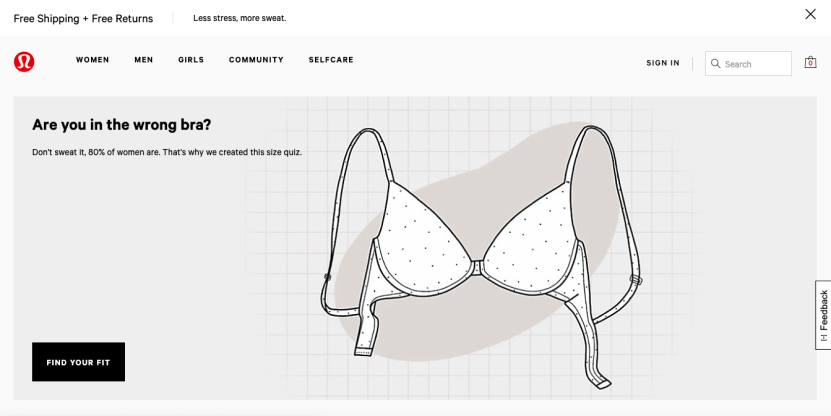
5. Lululemon Athletica: Ihre Besucher dazu bringen, sich zu engagieren
Kategorie: B2C
Markt: Bekleidung
Die Leute wollen mehr Interaktion. Sie möchten stärker in das Online-Einkaufserlebnis eingebunden werden.

Was uns daran gefällt
Das Engagement auf der Website ist großartig, und die Navigation macht es einfach, genau das zu finden, wonach Sie suchen.
Was könnte verbessert werden
Die Live-Chat-Funktion erfordert zu viel Arbeit – anstatt ein Formular ausfüllen zu müssen, um auf den Live-Chat zu warten, können die Kunden die Arbeit überspringen und sofort mit einem Kundendienstmitarbeiter oder einem Chatbot chatten.
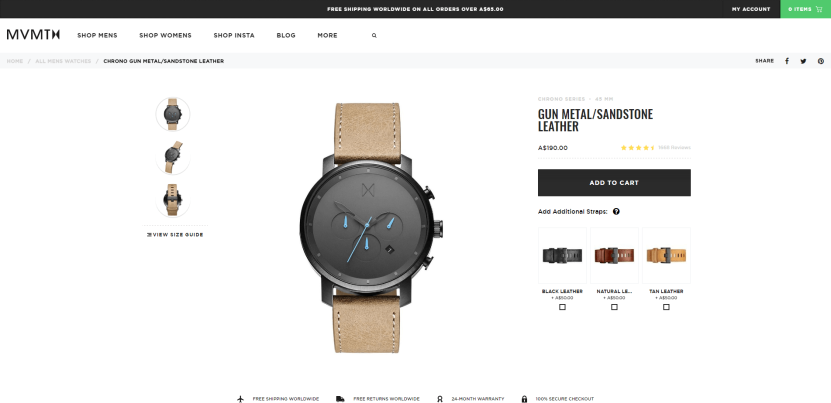
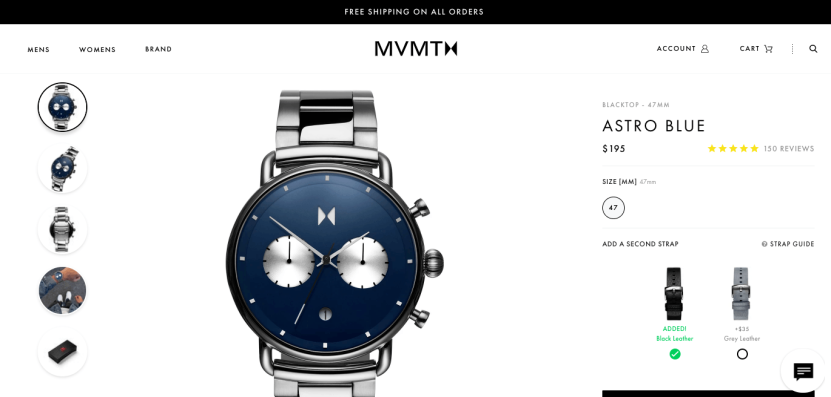
6. MVMT: Ein One-Click-Upsell zur Erhöhung des AOV
Kategorie: B2C
Markt: Mode
Ihr E-Commerce-Shop sollte auf eines ausgelegt sein: Ihren Kunden etwas zu geben, was sie wollen.
Ein Upsell ist eine perfekte Gelegenheit, Ihr aktuelles Angebot etwas aufzuwerten. Wenn Sie es so einfach wie das Klicken auf eine Schaltfläche machen können, um einer Uhr ein zweites Armband hinzuzufügen, können Sie Ihren durchschnittlichen Bestellwert erheblich steigern.

Was uns daran gefällt
Der Upselling von MVMT für seine Uhren wirkt nicht so aufdringlich. Dabei fühlt man sich nicht unwohl. Es schafft die Möglichkeit für ihren Besucher, mehr Optionen zu haben. Versetzen Sie sich in die Lage Ihres Besuchers. „Hmm… zweiter Riemen… Daran habe ich nie gedacht. Schwarzes Leder wäre schön. Ja, das gefällt mir besser als grau.“ *Klicken*

Was könnte verbessert werden
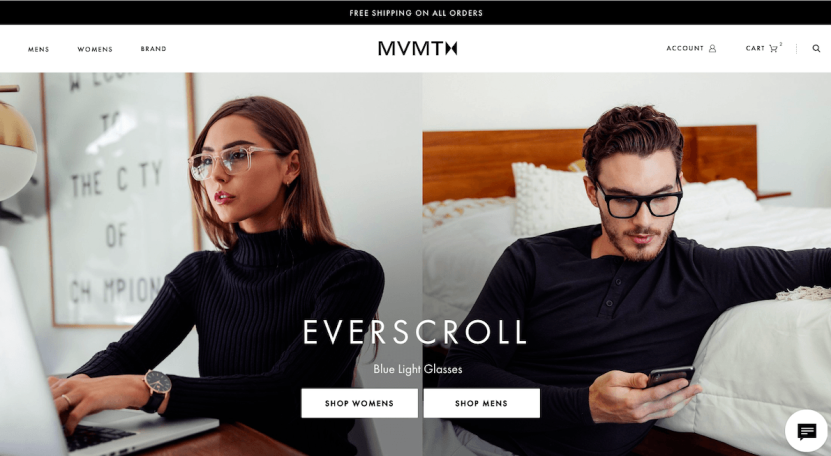
MVMT hat eine hübsche Seite. Es ist sauber, es ist gut gestaltet. Es ist einfach zu bedienen. Eine Sache, die jedoch verbessert werden könnte, ist die Homepage über dem Falz. Ein klares Wertversprechen, das Ihnen sofort sagt, warum Ihr Geschäft anders ist, senkt die Absprungraten und erhöht die Conversions.
