So binden Sie den Instagram-Hashtag-Feed auf der Website ein
Veröffentlicht: 2022-01-09Hier in diesem Blog lernen Sie einfache Möglichkeiten zum Einbetten des Instagram-Hashtag-Feeds auf der Website kennen.
Aber die Frage ist: „Warum müssen wir das überhaupt tun?“
Nun, nicht nur die Millennials, auch Unternehmen lieben Instagram.
Und um Ihre Zweifel auszuräumen, zeigen Vermarkter nutzergenerierte Inhalte von Instagram gemischt mit ihren Markenbildern und Kundenfeedbacks, die andere ermutigen, sich dem Trend anzuschließen. Dies führt zu einem höheren Website-Engagement, längeren Seitenbesuchen und einer Erhöhung der Konversionsrate.
Es kann Wunder für Ihre Wachstumsrate bewirken. Folgen Sie einfach den Schritten und Sie werden dort sein.
Schritte zum Einbetten des Instagram-Hashtag-Feeds auf der Website
- Erstellen Sie ein Instagram-Feed-Widget mit Taggbox.
- Generieren Sie den Instagram-Feed-Einbettungscode für die Website.
- Betten Sie den Instagram-Hashtag-Feed auf der Website ein.
Lassen Sie uns nun jeden der Schritte im Detail besprechen, um Ihren Einbettungsprozess einfach und reibungslos zu gestalten.
Was ist ein Hashtag-Feed?
Hashtag-Feed bedeutet Sammlung und Pflege aller Beiträge und Inhalte, die sich auf einen bestimmten Hashtag von Instagram (oder sozialen Medien) beziehen, in einem Widget.
Erstellen Sie ein Instagram-Feed-Widget mit dem Taggbox-Widget
Hier ist eine Schritt-für-Schritt-Anleitung zum Erstellen eines Instagram-Hashtag-Feed-Widgets mit dem leistungsstärksten Instagram-Aggregator – dem Taggbox-Widget
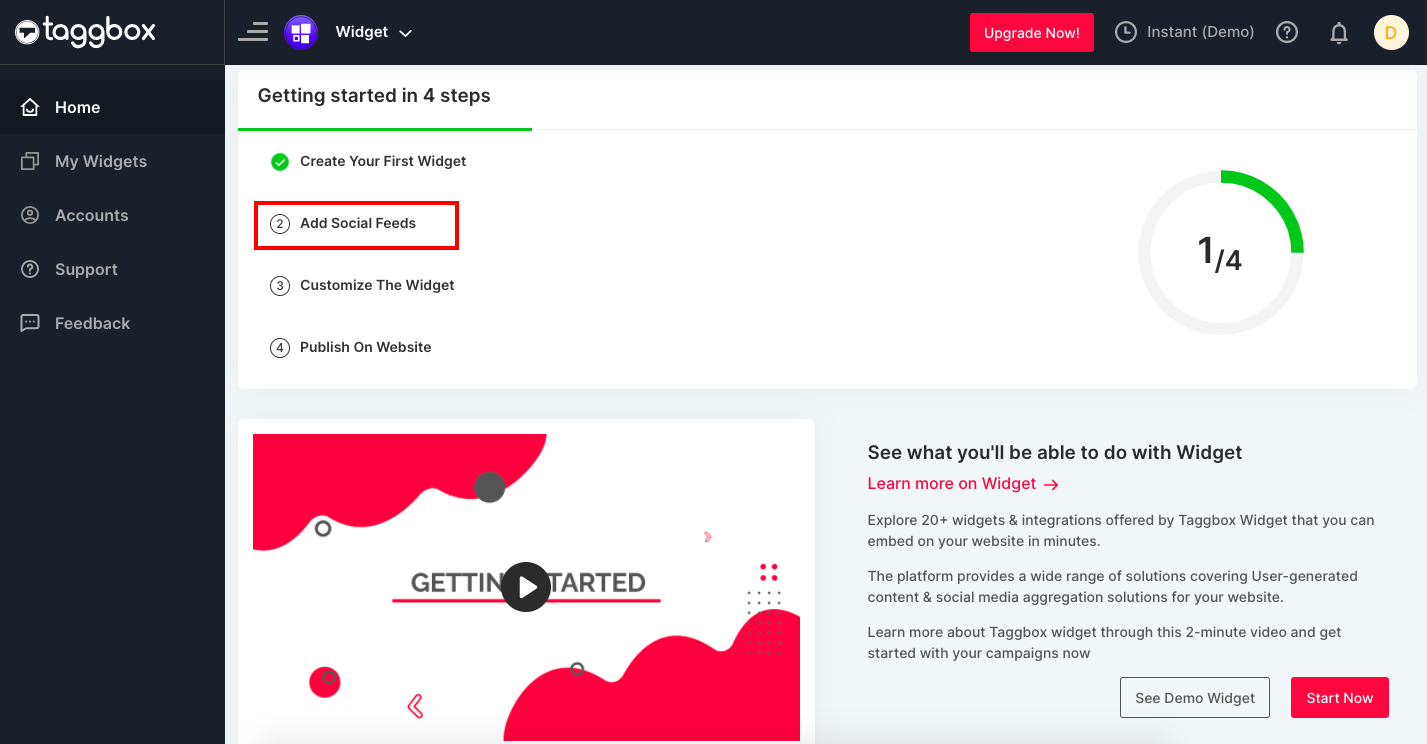
Schritt 1. Melden Sie sich an oder registrieren Sie sich für das kostenlose Taggbox-Widget-Konto . Sie landen auf dem Dashboard.
Schritt 2. Klicken Sie nun auf die Option Social Feeds hinzufügen , um den Instagram-Hashtag-Feed in Ihr Widget einzubetten.

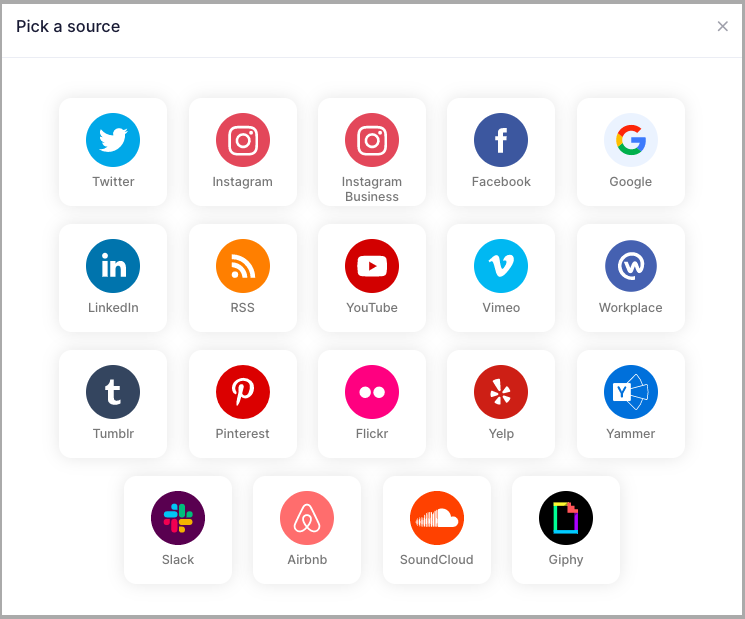
Schritt 3. Ein Popup-Fenster wird angezeigt. Wählen Sie hier Instagram Business als Ihre Feed-Quelle aus.

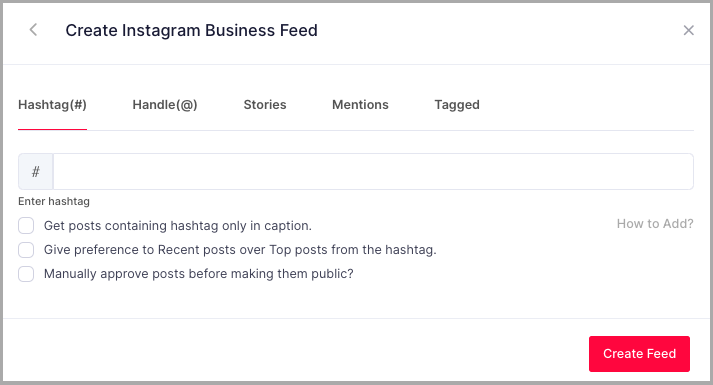
Schritt 4. Ein Feld „Instagram-Feed erstellen“ wird angezeigt. Um den Instagram-Hashtag-Feed auf der Website einzubetten, wählen Sie Hashtag (#). Klicken Sie auf Feeds erstellen, um eine Instagram-Verbindung zu erstellen.

Schritt 5. Ein Feld „Mit Facebook fortfahren“ wird angezeigt. Geben Sie Ihre Facebook-Anmeldedaten an, um Ihr Instagram-Geschäftskonto mit Ihrem Social-Feed-Widget zu verbinden.
Toll! Sie haben Ihren Instagram-Feed erfolgreich mit Hashtags hinzugefügt und sie werden nach einer Weile im Widget-Editor angezeigt. Sie können auch das Personalisierungs- und Moderationsfenster verwenden, um Ihre Instagram-Pinnwand kreativer und attraktiver zu gestalten.

Generieren Sie den Instagram-Hashtag-Feed-Einbettungscode für die Website
Sobald Ihr Feed erstellt ist, besteht der nächste Schritt darin, einen Website-Einbettungscode aus dem Taggbox-Widget zu generieren. So machst du das-
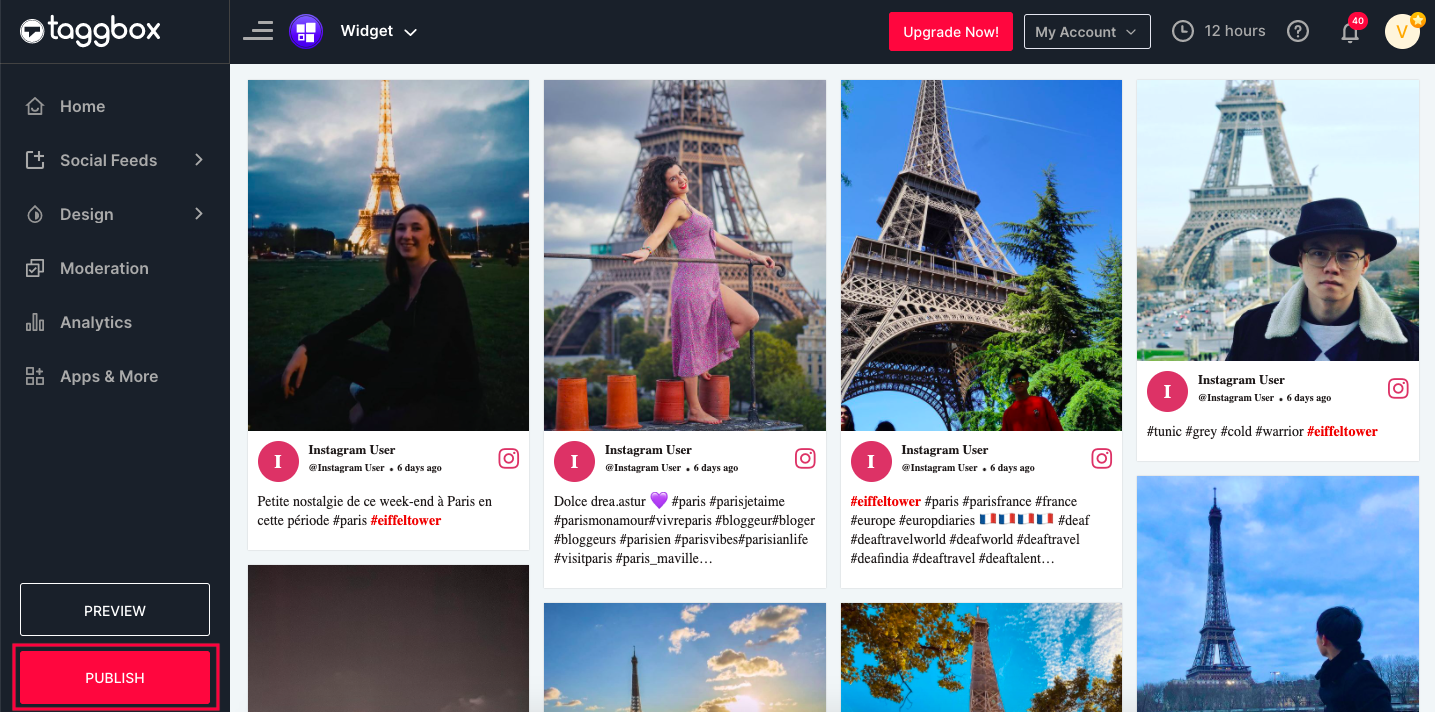
Schritt 1. Klicken Sie in Ihrem Widget-Editor auf die Schaltfläche „Veröffentlichen“ und wählen Sie die Option „Auf Webseite einbetten“.

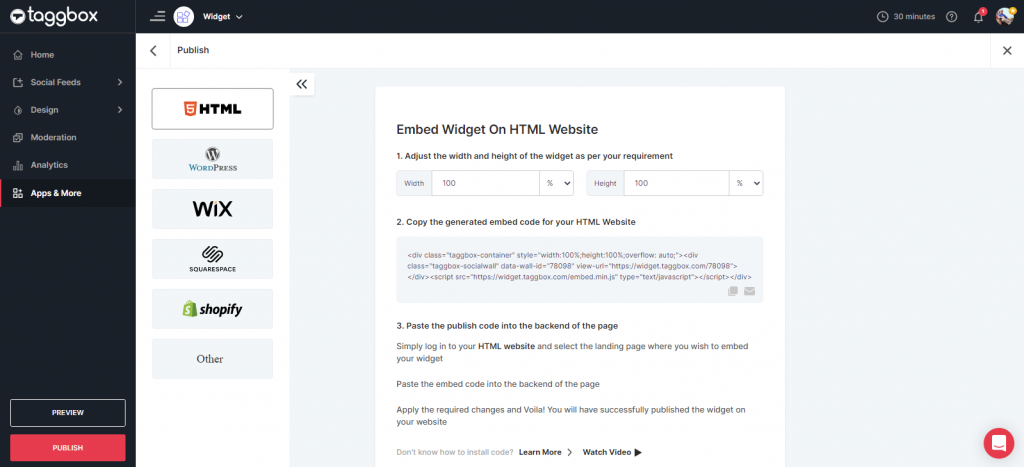
Schritt 2. Wählen Sie Ihre Website-Plattform aus. (zB – HTML, WordPress, Wix etc.),

Schritt 3. Passen Sie die Höhe und Breite Ihres Widgets an und kopieren Sie den generierten Einbettungscode.
Jetzt haben Sie erfolgreich den Instagram-Hashtag-Feed „ Embed Code “ für Ihre Website generiert und kopiert. Befolgen Sie die unten angegebenen Schritte, um Ihren Instagram-Feed auf der von Ihnen gewählten Website-Erstellungsplattform anzuzeigen.
Betten Sie den Instagram-Hashtag-Feed auf verschiedenen Website-Erstellungsplattformen ein
Nachdem Sie nun mit Taggbox Widget ein Widget für Instagram-Hashtag-Posts erstellt und den Einbettungscode generiert haben, können Sie den Instagram-Feed auf Ihrer Website einbetten.
Verschiedene Website-Erstellungsplattformen werden von Benutzern verwendet, um Websites zu erstellen, die ihren Bedürfnissen besonders entsprechen. Mit dem Taggbox-Widget können Sie ein Instagram-Widget erstellen, das problemlos in verschiedene Website-Erstellungsplattformen wie HTML, WordPress, Wix, Squarespace, Weebly und Shopify integriert werden kann.
Lassen Sie uns also besprechen, wie Sie Instagram-Feeds auf verschiedenen Website-Erstellungsplattformen einbetten können.
Betten Sie den Instagram-Hashtag-Feed in die HTML-Website ein
Hypertext Markup Language (HTML) ist die grundlegendste Methode zum Erstellen von Websites und Webanwendungen. Es kann Programme einbetten, die in einer Skriptsprache wie JavaScript geschrieben sind, und CSS definiert das Aussehen und Layout der Website.
Hier ist eine schrittweise Anleitung zum Einbetten von Instagram-Hashtag-Feeds auf einer HTML-Website.
- Wählen Sie HTML als Ihre Website-Erstellungsplattform.
- Generieren Sie Embed Code aus Taggbox wie oben beschrieben und kopieren Sie den generierten Code in die Zwischenablage.
- Öffnen Sie nun das Webseiten-Backend, auf dem Sie die Instagram Business-Feeds anzeigen möchten.
- Fügen Sie nun den Code in den Body-Bereich Ihrer Website ein.
Toll! Jetzt können Sie einen funktionierenden Social-Media-Feed sehen, der Instagram Business-Feeds auf Ihrer Website anzeigt. Sehen Sie, war das nicht einfach?
Betten Sie den Instagram-Hashtag-Feed auf der WordPress-Website ein
WordPress ist eine wichtige Plattform zum Erstellen von Websites, die derzeit fast ein Drittel der Websites weltweit bedient, von kleinen persönlichen Blogs bis hin zu komplexen Websites. Es ist einer der Website-Builder und Content-Management-Systeme, die Benutzer kostenlos herunterladen können.
Auf WordPress 5.0
Vor kurzem hat sich WordPress auf eine neuere Version, WordPress 5.0, aktualisiert. Befolgen Sie die folgenden einfachen Schritte, um Instagram-Feeds auf der WordPress 5.0-Website anzuzeigen –
- Wählen Sie WordPress als Ihre Website-Erstellungsplattform.
- Generieren Sie den Website Embed Code aus Taggbox und kopieren Sie ihn in die Zwischenablage.
- Öffnen Sie die Seite in Ihrem WordPress-Backend, auf der Sie die Instagram-Hashtag-Posts einbetten möchten.
- Wählen Sie „(+) Block hinzufügen“ in der oberen linken Ecke des WordPress-Editors.
- Klicken Sie hier auf Formatierung und wählen Sie dann Benutzerdefiniertes HTML.
- Fügen Sie den kopierten Code in den Editor ein.
- Klicken Sie auf Beitrag veröffentlichen/aktualisieren.
Und du bist fertig. Nach einer Weile können Sie sehen, wie Ihre Instagram-Feed-Wall auf Ihrer gewünschten Webseite läuft.

Toll! Sie haben Instagram-Business-Feeds erfolgreich in WordPress eingebettet.
WordPress-Plugin zum Einbetten von Instagram-Hashtag-Feeds
WordPress-Plugins sind die Lebensretter aller WordPress-Benutzer. Es ist eine weitere einfache Möglichkeit, Instagram-Hashtag-Inhalte auf Ihrer WordPress-Website hinzuzufügen.
Das Taggbox Widget Plugin ist eine solche perfekte Wahl, die Ihren Einbettungsprozess einfach und schnell macht. Mit diesem Plugin können Sie Ihren Feed mit schönen Designs, attraktiven Layouts, auffälligen Schriftarten, Farben und vielem mehr anpassen.
Darüber hinaus bietet das schnelle und reaktionsschnelle Design des Plugins seinen Benutzern mit einem einfachen Integrationsprozess die beste und reibungslose Erfahrung.
Füge einen Instagram-Hashtag-Feed auf der Website von Wix hinzu
Wix ist eine kostenlose und Cloud-basierte Website-Erstellungsplattform, die keine starken technischen Kenntnisse oder Kurse zum Erstellen einer Website erfordert. Jeder mit grundlegenden Computerkenntnissen kann mit WIX ganz einfach eine Website erstellen.
Hier ist eine schrittweise Anleitung zum Einbetten von Instagram-Hashtag-Posts auf der Website von Wix:
- Wählen Sie WIX als Ihre Website-Erstellungsplattform.
- Generieren Sie den Website Embed Code aus Taggbox und kopieren Sie ihn in die Zwischenablage.
- Öffnen Sie nun Ihren WIX Editor und navigieren Sie zu der Seite, auf der Sie den Facebook Social Hub einbetten möchten.
- Klicken Sie auf die Schaltfläche „+Hinzufügen“.
- Klicken Sie auf Mehr und wählen Sie dann HTML-Iframe aus den Einbettungen aus.
- Fügen Sie nun den von Taggbox generierten HTML-Code in das Codefeld ein.
- Klicken Sie auf Übernehmen, um die Änderungen zu speichern.
Und das ist es. Sie haben erfolgreich Instagram Business-Feeds auf Ihrer Website von Wix eingebettet.
Hashtag-Feed auf der Squarespace-Website hinzufügen
Squarespace ist eine Website-Erstellungsplattform, die entwickelt wurde, um Kreativen dabei zu helfen, ihre schönen Websites zu erstellen. Ohne viel technisches Wissen können Sie innerhalb weniger Stunden eine funktionierende Website erstellen.
Befolgen Sie diese einfachen Schritte, um Instagram-Hashtag-Posts auf Ihrer Squarespace-Website anzuzeigen:
- Wählen Sie Squarespace als Ihre Website-Erstellungsplattform.
- Generieren Sie den Website Embed Code aus Taggbox und kopieren Sie ihn in die Zwischenablage.
- Navigieren Sie auf Squarespace zu der Seite, auf der Sie den sozialen Hub von Instagram einbetten möchten.
- Klicken Sie auf „+ Block hinzufügen/bearbeiten“.
- Wählen Sie Embed Code aus dem Menü.
- Klicken Sie im URL-Feld auf das Symbol </>.
- Fügen Sie den kopierten Code ein und klicken Sie auf Übernehmen.
- Speichern Sie die Seite, um die Änderungen zu übernehmen.
Bravo! Sie haben erfolgreich Instagram-Feeds auf Ihrer Squarespace-Website eingebettet.
Instagram-Hashtag-Feed auf der Weebly-Website anzeigen
Weebly ist einer der führenden kostenlosen Website-Ersteller im Internet, der es jedem ermöglicht, mithilfe der einfachen Drag-and-Drop-Oberfläche eine Website jeglicher Art zu erstellen.
Um Instagram-Feeds auf Ihrer Weebly-Website einzubetten, folgen Sie diesen einfachen Schritten:
- Wählen Sie Weebly als Ihre Website-Erstellungsplattform.
- Generieren Sie den Website Embed Code aus Taggbox und kopieren Sie ihn in die Zwischenablage.
- Navigieren Sie auf Weebly zu der Seite, auf der Sie den Instagram Social Hub einbetten möchten.
- Klicken Sie in der linken Navigationsleiste auf „Code einbetten“ und legen Sie ihn an der Stelle ab, an der Sie die Feeds anzeigen möchten.
- Klicken Sie nun auf das HTML-Feld und die Option Benutzerdefiniertes HTML bearbeiten.
- Fügen Sie den kopierten Code in das Feld ein.
- Veröffentlichen Sie Ihre Änderungen.
Und das ist alles. Sie haben erfolgreich Instagram-Hashtag-Posts auf Ihrer Weebly-Website eingebettet.
Lesen Sie auch – So binden Sie das Instagram Slider-Widget auf der Website ein
Fügen Sie Instagram-Hashtag-Feeds auf der Shopify-Website hinzu
Shopify ist eine der besten Plattformen zum Erstellen von E-Commerce-Websites. Es hilft Ihnen, Ihren eigenen skalierbaren Online-Shop mit Hunderten von integrierten Funktionen und Apps aufzubauen. Sie können Produkte direkt auf der Website und über mehrere Marktplätze und soziale Medien verkaufen.
Um Instagram-Hashtag-Beiträge auf der Shopify-Website hinzuzufügen, müssen Sie diesen Schritten folgen und Sie sind fertig.
- Wählen Sie Shopify als Plattform zum Erstellen von Websites aus.
- Generieren Sie den Website Embed Code aus Taggbox und kopieren Sie ihn in die Zwischenablage.
- Melden Sie sich bei Ihrem Shopify-Shop an.
- Navigieren Sie zu Online Stores und dann zum Themenmenü in der Seitenleiste.
- Gehen Sie zur Option „HTML/CSS bearbeiten“ oben rechts auf der Seite.
- Wählen Sie Layout/Vorlagen/Abschnitt (z. B. für Startseite – Index. liquid), wo Sie Ihren Instagram Social Hub anzeigen möchten.
- Fügen Sie den kopierten Code ein.
- Klicken Sie auf Speichern.
Und damit werden Ihre Instagram Business-Feeds auf Ihrer Shopify-Website eingebettet.
Bonus – Verwandeln Sie den Instagram-Hashtag-Feed in einen Shoppable Hashtag-Feed
Nutzen Sie jetzt ganz einfach die Leistungsfähigkeit von einkaufbarem Instagram auf Ihrer Website, um den Umsatz zu steigern, mehr Konversionen zu erzielen, soziale Beweise aufzubauen und Wachstum zu ermöglichen.
Die einkaufbaren Instagram- und UGC-Lösungen von Taggbox Commerce ermöglichen es Ihnen, Instagram-Posts zu sammeln, Produkte mit den Posts zu markieren und einkaufbare Instagram-Hashtags und UGC-Galerien auf der Website zu veröffentlichen. Taggbox Commerce bietet auch Lösungen wie Visual Commerce, Social Commerce-Plattform und Shoppable Link in Bio.
Vorteile der Einbettung des Instagram-Hashtag-Feeds auf der Website
1. Fördern Sie das Engagement des Publikums mit der Website
Haben Sie jemals eine Website besucht und sind in der Bildergalerie untergegangen?
Genau das macht eine Instagram-Hashtag-Wall mit Ihrer Website. Die auffälligen Bilder und die fesselnde Optik fesseln die Aufmerksamkeit Ihrer Besucher länger und ziehen sie an die Marke.
Mit einfachen Worten, es erhöht die Bindung Ihres Publikums an Ihre Marke, was als Ergebnis die Verweildauer Ihrer Website erhöht.
2. Social Proof mit UGC erhöhen
Benutzergenerierte Inhalte, das Hauptelement der Instagram-Plattform ist nichts anderes als das Reputationsmanagementsystem für Ihre Marke.
Dieser UGC wirkt wie ein Zauber für die Website und verleiht ihr ein authentisches und zuverlässiges Aussehen. Durch die Anzeige von UGC auf der Website können Sie Ihren Produkten nicht nur Glaubwürdigkeit verleihen, sondern auch vertrauensvolle Beziehungen zu Ihren Kunden aufbauen.
3. Erweiterter Verkauf mit Visual Hub Creation
Visuals sind das funkelnde Juwel der Website. Sie verleihen Ihrer Website ein faszinierendes und attraktives Aussehen.
Das Anzeigen eines Instagram-Hashtag-Posts hilft Ihnen, einen erstaunlichen visuellen Hub auf Ihrer Website zu erstellen und das Erscheinungsbild der Website zu verbessern.
Besucher verbinden sich mehr mit den visuellen Elementen und neigen daher dazu, vertrauenswürdigere Einkäufe zu tätigen. Dies beschleunigt daher die Conversions und Verkäufe für die Marke.
Zusammenfassung
Oben haben wir Sie also angeleitet, wie Sie den Instagram-Hashtag-Feed auf der Website einbetten können, um mehr potenziellen Verkehr zu generieren, die Verweildauer Ihrer Besucher zu erhöhen und Ihre Verkaufskonversionsraten auf ein neues Niveau zu heben.
Also, worauf wartest Du! Steigern Sie Ihren Geschäfts- und Website-Traffic, indem Sie Instagram-Business-Feeds in Ihre Websites einbetten.
Verwenden Sie das Taggbox-Widget
Verbessern Sie die Benutzerinteraktion mit dem schönen Instagram-Hashtag-Feed-Widget
