So betten Sie das Instagram-Feed-Widget auf der Website ein
Veröffentlicht: 2021-12-08Seit seiner Gründung gilt Instagram als sehr leistungsstarke und effektive Marketingplattform für Unternehmen, die organische Reichweite und Sichtbarkeit für ihre Produkte und Dienstleistungen erlangen möchten. Stellen Sie sich nun vor, wie groß die Wirkung wäre, wenn Sie ein Instagram-Widget in eine Website einbetten würden!
Mit 500 Millionen aktiven Nutzern pro Tag bietet Instagram Unternehmen, ob groß oder klein, eine enorme Wachstumschance. Eine dedizierte Instagram-Strategie hilft Unternehmen, einen langen Weg zu gehen und dadurch den gesamten Kundenstamm für Ihr Unternehmen zu erweitern.
Das Einbetten eines Instagram-Inhalts in Ihre Unternehmenswebsite ist eine solche Strategie, die Ihnen helfen könnte, den Besuchern Ihrer Website einen konstanten sozialen Beweis zu präsentieren. Jetzt gibt es möglicherweise viele Möglichkeiten, wie Sie Instagram-Feeds auf der Website einbetten können.
In diesem Artikel erfahren Sie, wie Sie das Instagram-Website-Widget einbetten. Also lasst uns anfangen!
Taggbox Instagram-Widget für Website
Mit Begriffen wie „Embed“, „Widget“ etc. mag der ganze Prozess etwas zu technisch erscheinen, ist es aber eigentlich nicht!
Das Einbetten eines Instagram-Feeds auf Ihrer Website mithilfe eines Social-Media-Feed-Widgets ist relativ einfacher, als Sie vielleicht alles übertreiben. Es kann in vier einfache Schritte unterteilt werden-
Schritt-1: Erstellen Sie einen Instagram-Feed mit dem Taggbox-Widget.
Schritt-2: Wenden Sie das Widget-Design an
Schritt-3: Generieren Sie den Widget-Einbettungscode aus dem Taggbox-Widget
Schritt-4: Betten Sie das Feed-Widget auf Ihrer Website ein
Lassen Sie uns also Schritt für Schritt lernen, wie Sie ein Widget eines Instagram-Posts in Ihre Website einbetten.

Erstellen Sie ein Instagram-Post-Widget mit Taggbox
Um Ihr eigenes Widget zu erstellen, folgen Sie diesen wirklich einfachen Schritten und Sie werden sich mit einem wunderschönen Instagram-Feed-Widget wiederfinden.
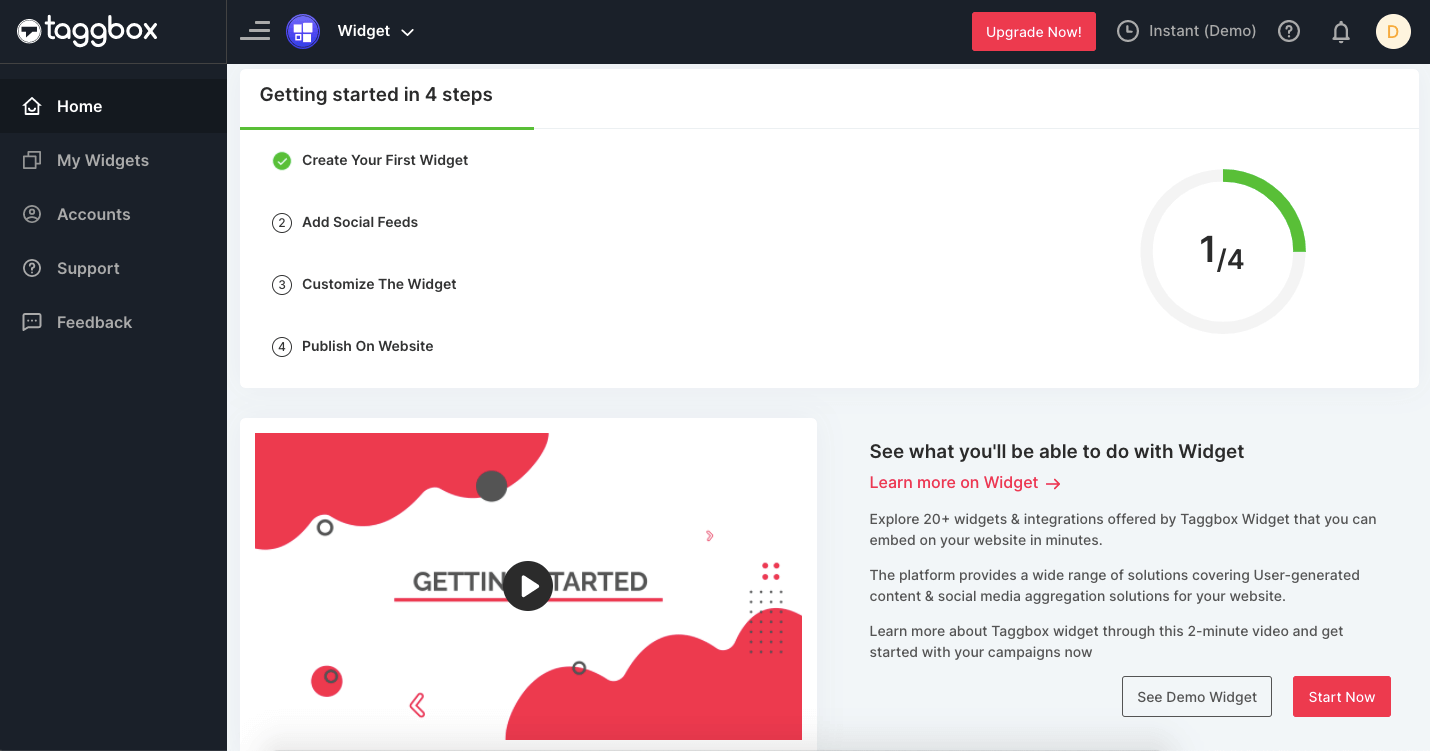
Schritt-1: Erstellen Sie ein Konto mit Taggbox Widget. Ins Konto einloggen. Sie landen auf dem Dashboard.

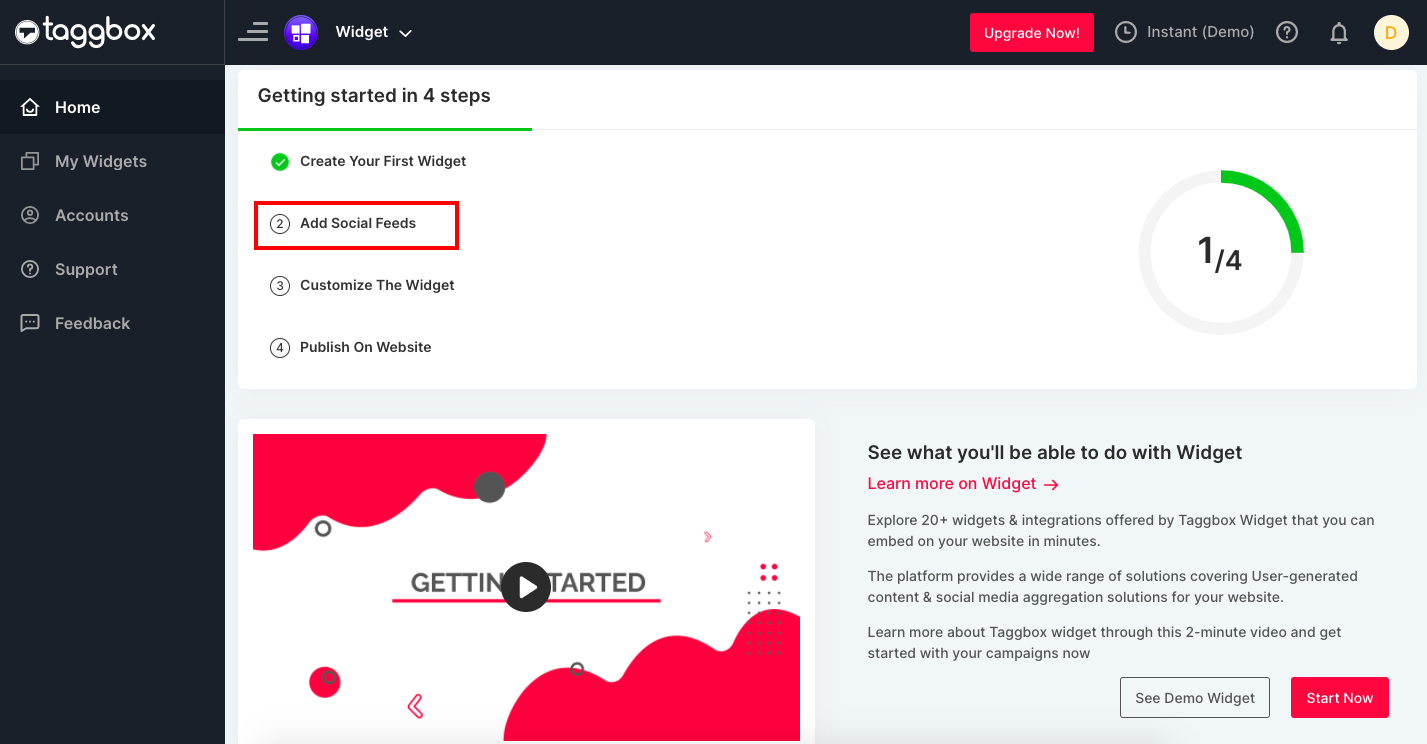
Schritt-2: Klicken Sie auf „ Soziale Feeds hinzufügen“, um soziale Feeds zum Widget hinzuzufügen.

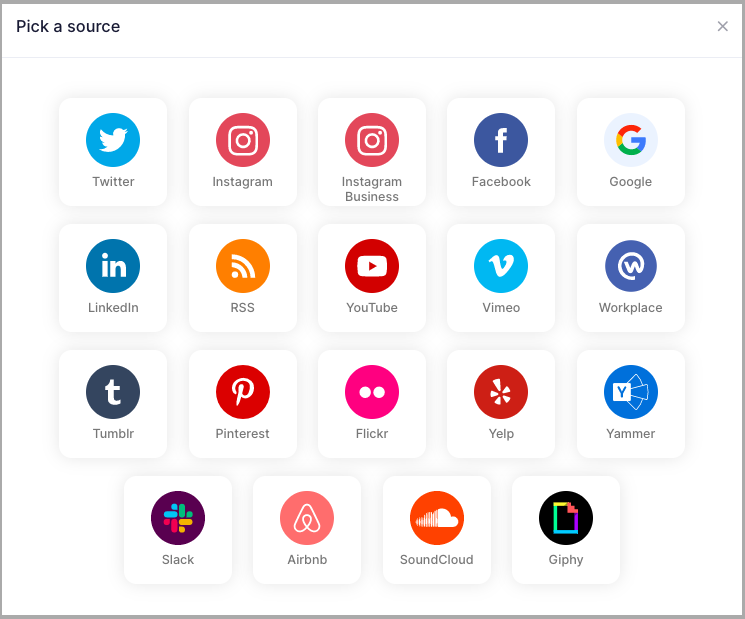
Schritt-3: Ein Dialogfeld „ Quelle auswählen “ wird angezeigt. Wählen Sie Instagram als Ihre Feed-Quelle aus.

Hinweis: Taggbox bietet Ihnen die Möglichkeit, Feeds sowohl vom Standard-Instagram-Konto als auch vom Instagram-Geschäftskonto zu aggregieren. Gemäß der aktualisierten Instagram-API-Richtlinie können Sie jetzt keine Beiträge auf der Grundlage von Hashtags und Standorten über ein Standard-Instagram-Konto abrufen. Dazu benötigen Sie ein Instagram-Business-Konto. Hier wählen wir das Instagram Business Account.
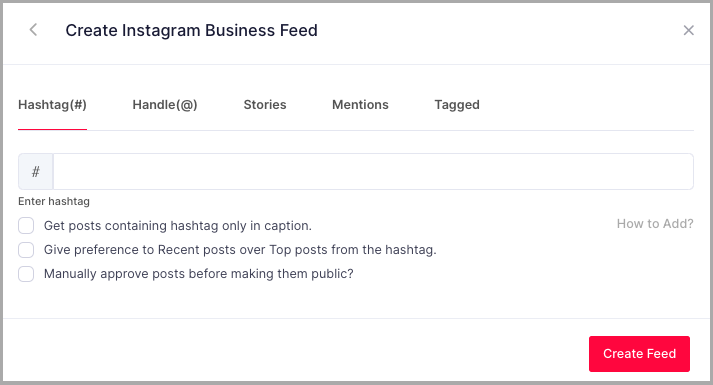
Schritt-4: Ein Feld „ Instagram-Feed erstellen “ wird angezeigt. Wählen Sie eine Quelle aus Hashtag(#), Handle(@), Mention, IGTV und Tagged und erstellen Sie eine Instagram-Verbindung, indem Sie auf Create Feed klicken.

Schritt-5: Ein Feld „ Mit Facebook fortfahren “ wird angezeigt. Klicken Sie darauf und geben Sie Ihre Anmeldeinformationen ein, um Ihr Instagram-Konto zu verbinden.

Toll! Sie haben Instagram-Posts erfolgreich aggregiert und sie werden bald im Widget-Editor angezeigt.
Sie können das Erscheinungsbild des Instagram-Feed-Widgets mithilfe des Personalisieren-Bedienfelds im Widget-Editor anpassen. Sie können Ihre aggregierten Instagram-Posts auch kuratieren, damit nur die qualitativ hochwertigsten Inhalte auf Ihrer Social Wall angezeigt werden, indem Sie das Moderationsfeld im Widget-Editor verwenden.
Probieren Sie das Taggbox-Widget aus
Einfaches Einbetten des Instagram-Website-Widgets und Anzeige von Social Proof
Wenden Sie das Widget-Design an
Nun, dies ist der einfachste und unterhaltsamste Schritt des gesamten Prozesses. Nachdem Sie Ihre eigenen Instagram-Feeds im Widget-Editor aggregiert haben, befolgen Sie diese einfachen Schritte, um das Widget-Design anzuwenden.
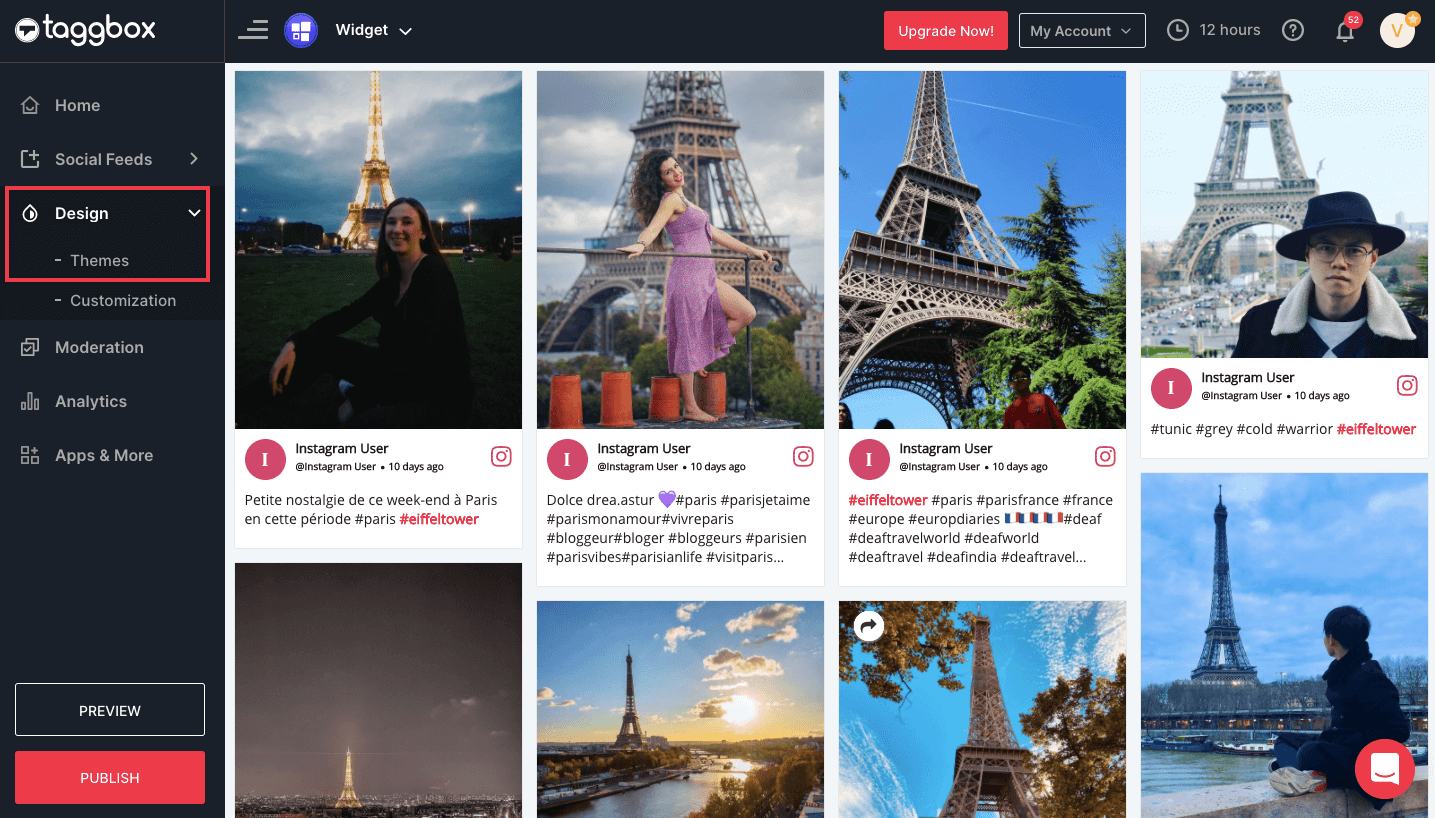
Schritt-1: Klicken Sie auf Design > Themen in der linken Spalte des Widget-Editors .

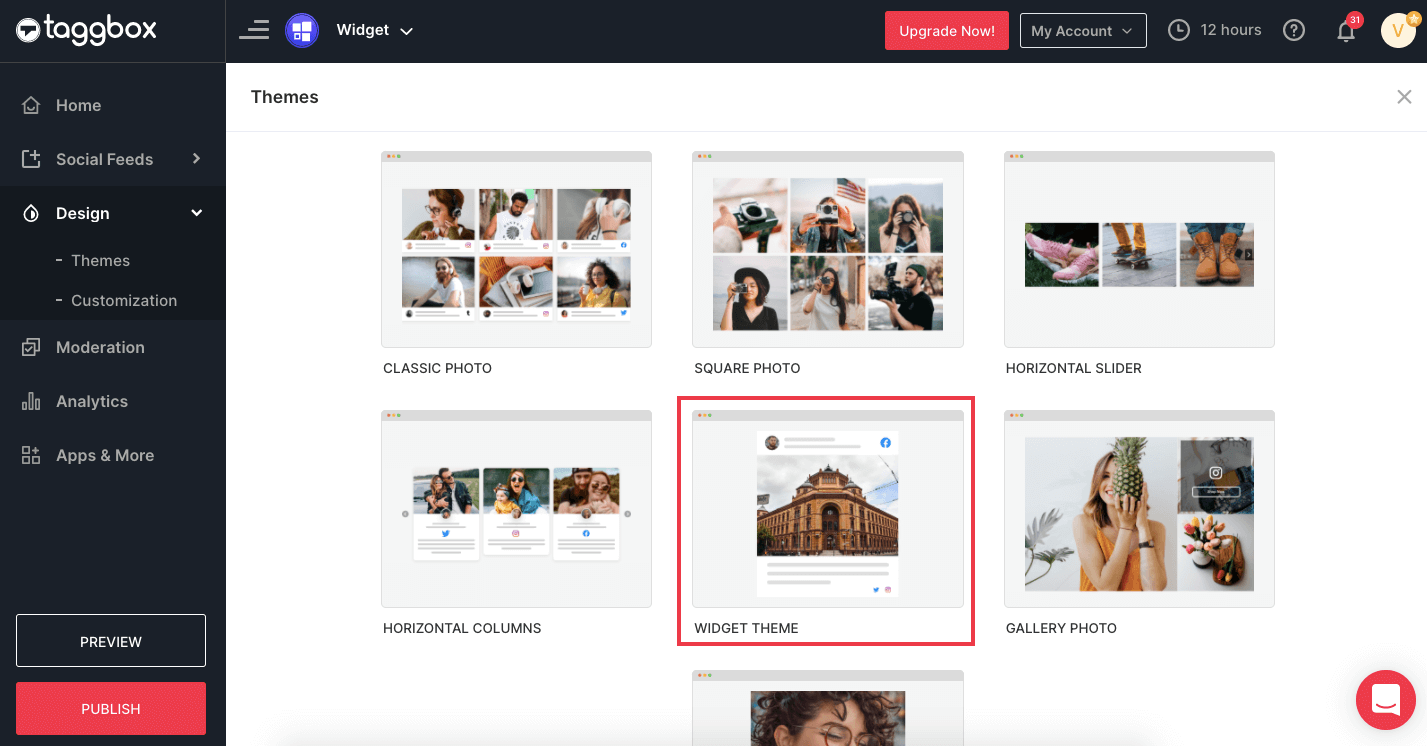
Schritt-2: Wählen Sie aus den Themen das Widget-Thema aus.

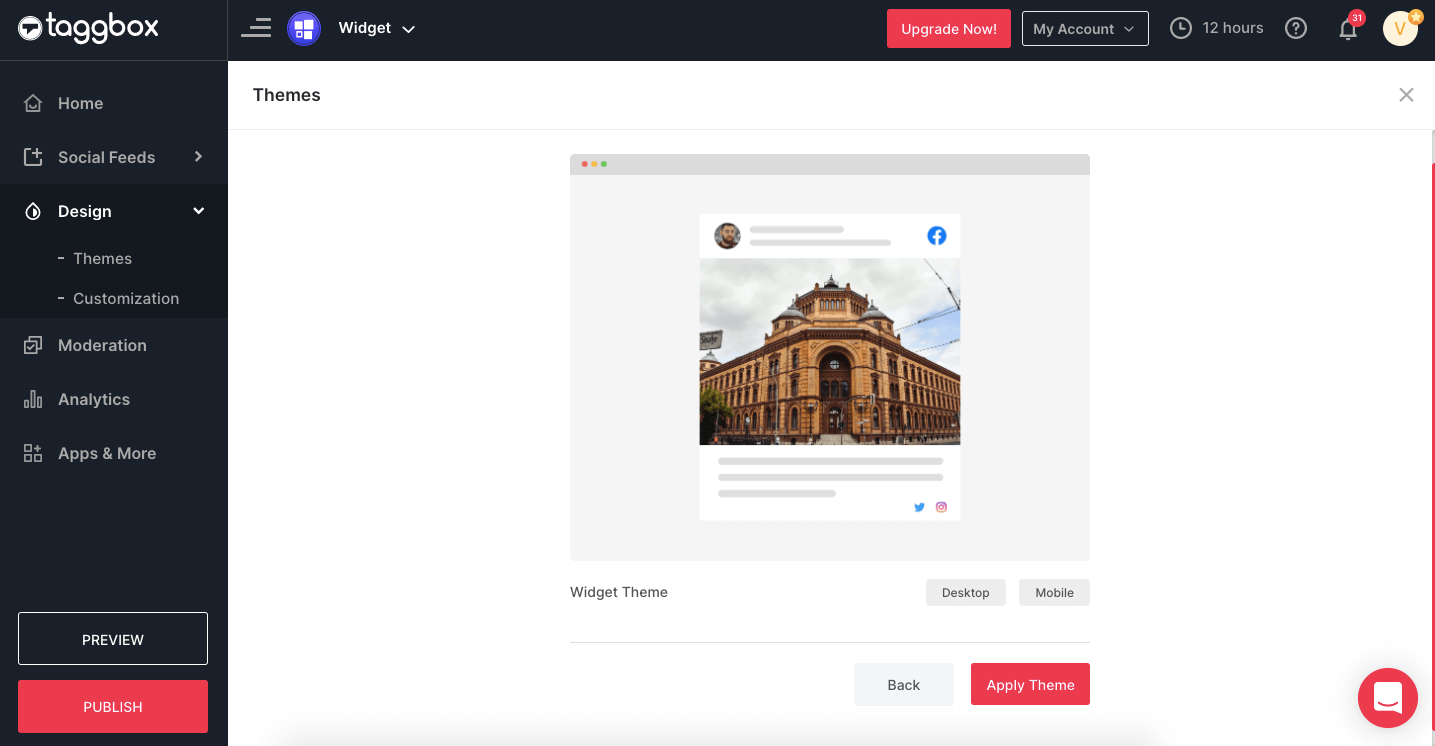
Schritt-3: Klicken Sie auf Thema anwenden .

Schritt-4: Sie werden das Widget mit aggregierten Instagram-Inhalten sehr bald in Ihrem Widget-Editor sehen.

Und das ist es! Sie haben erfolgreich ein Widget erstellt. Jetzt müssen Sie es nur noch in Ihre Website einbetten. Kommen wir also zum nächsten Schritt der Einbettung des Instagram-Feed-Widgets auf der Website.
Lesen Sie auch – Instagram Slider-Widget auf der Website einbetten
Generieren Sie den Einbettungscode aus dem Taggbox-Widget
Um nun ein Instagram-Post-Widget auf Ihrer Website einzubetten, müssen Sie zunächst den Einbettungscode von unserem leistungsstarken Instagram-Aggregator – Taggbox – generieren. Befolgen Sie diese einfachen Schritte, um zu erfahren, wie Sie Einbettungscode von Taggbox generieren.
Schritt-1: Nachdem Sie das Widget für Instagram-Feed in Ihrem Widget-Editor erstellt haben, klicken Sie auf die Schaltfläche „ Veröffentlichen “.

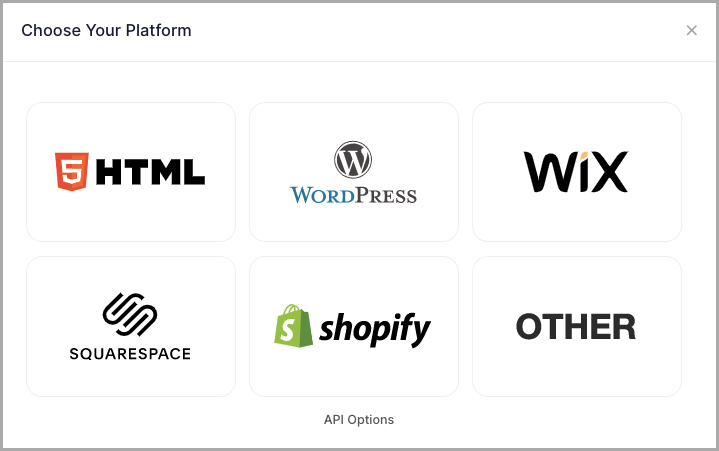
Schritt-2: Wählen Sie Ihre Website-Building-Plattform aus dem angezeigten Dialogfeld aus. (z. B. Let's Choose HTML .)


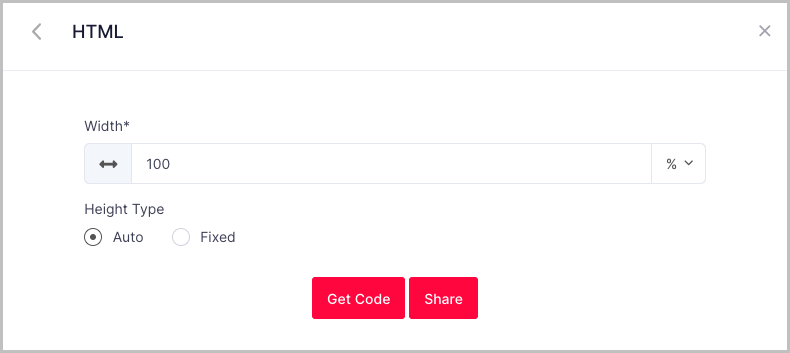
Schritt-3: Stellen Sie Breite , Höhe und Höhentyp gemäß Ihren Anforderungen ein und klicken Sie auf Code abrufen

Schritt-3: Kopieren Sie den generierten Code in die Zwischenablage.
Dies ist der gewünschte Einbettungscode, den wir von Taggbox generieren wollten. Nach der Generierung kann dieser Einbettungscode kopiert und im Backend jeder Webseite eingefügt werden, wodurch Sie das Widget auf Ihrer Website einbetten können.

Instagram-Beitrag auf Ihrer Website einbetten
Es gibt viele Plattformen zum Erstellen von Websites, mit denen Benutzer ihre Websites erstellen. Lassen Sie uns lernen, wie man das Instagram-Feed-Widget auf einigen wichtigen Website-Erstellungsplattformen einbettet.
In HTML-Website einbetten
HTML ist eine der grundlegendsten und bevorzugten Plattformen zum Erstellen von Websites. Es ist die Stärke eines Entwicklers. Um das Instagram-HTML-Widget auf der Website einzubetten, befolgen Sie diese grundlegenden einfachen Schritte:
Schritt-1: Wählen Sie HTML als Ihre Website-Erstellungsplattform.
Schritt-2: Generieren Sie den Einbettungscode von Taggbox (bereits erklärt). Kopieren Sie den Einbettungscode in die Zwischenablage.
Schritt-3: Gehen Sie nun zum Backend der Webseite, auf der Sie das Widget einbetten möchten.
Schritt-4: Fügen Sie den kopierten Code in den Textbereich ein, in dem Sie das Widget einbetten möchten, und speichern Sie die Änderungen. (Wenn Sie kein technischer Experte sind, können Sie Ihren Entwickler bitten, dasselbe zu tun.)
Toll! Sie haben das Widget erfolgreich auf Ihrer Website eingebettet.
Auf WordPress-Website einbetten
WordPress ist eine der beliebtesten Plattformen zum Erstellen von Websites auf der ganzen Welt, die die meisten großen Websites großer und kleiner Marken auf der ganzen Welt bedient. Es kommt mit erstaunlichen Anpassungsfunktionen und Plugins, sowohl kostenlos als auch kostenpflichtig.
Befolgen Sie diese bescheidenen Schritte, um das Instagram-Widget auf der WordPress-Website einzubetten
Schritt-1: Wählen Sie WordPress als Ihre Website-Erstellungsplattform aus.
Schritt-2: Generieren Sie den Website -Einbettungscode von Taggbox. (bereits erklärt).
Schritt-3: Öffnen Sie die Seite in Ihrem WordPress-Backend, auf der Sie die Instagram-Hashtag-Feeds einbetten möchten.
Schritt-4: Wählen Sie „ (+)Block hinzufügen “ in der oberen linken Ecke des WordPress-Editors.
Schritt-5: Klicken Sie hier auf Formatierung und wählen Sie dann Benutzerdefiniertes HTML .
Schritt-6: Fügen Sie den kopierten Code in den Editor ein.
Schritt-7: Klicken Sie auf Beitrag veröffentlichen/aktualisieren und Sie sind fertig.
Auf der WIX-Website einbetten
WIX ist eine Cloud-basierte Website, die eine Plattform schafft, die wirklich einfach zu bedienen ist. Jede nicht-technische Person mit grundlegenden Computerkenntnissen kann eine Website auf WIX erstellen.
Befolgen Sie diese einfachen Schritte, um das Instagram-Widget auf der WIX-Website einzubetten:
Schritt-1: Wählen Sie WIX als Website-Erstellungsplattform aus.
Schritt-2: Generieren Sie den Einbettungscode von Taggbox. (bereits erklärt)
Schritt-3: Navigieren Sie auf Ihrer WIX-Website zu der Seite, auf der Sie sie einbetten möchten.
Schritt-4: Klicken Sie im WIX-Editor-Backend dieser Webseite auf die Schaltfläche „ +Hinzufügen “.
Schritt-5: Klicken Sie auf Mehr und wählen Sie HTML-iFrames aus der Einbettung aus. Fügen Sie hier den Einbettungscode in das Codefeld ein.
Schritt-6: Klicken Sie auf Übernehmen , um die Änderungen zu speichern.
Auf der Squarespace-Website einbetten
Squarespace ist die Plattform zum Erstellen von Websites für Kreative. Es verfügt über erstaunliche Anpassungsoptionen, mit denen Sie innerhalb weniger Stunden schöne Websites erstellen können.
Befolgen Sie diese einfachen Schritte, um das Instagram-Feed-Widget auf der Squarespace-Website einzubetten:
Schritt-1: Wählen Sie Squarespace als Ihre Website-Erstellungsplattform aus.
Schritt-2: Generieren Sie den Einbettungscode von Taggbox. (bereits erklärt)
Schritt-3: Navigieren Sie auf Ihrer Squarespace-Website zu der Seite, auf der Sie das Widget einbetten möchten.
Schritt-4: Klicken Sie im Backend der Webseite auf „ + Block hinzufügen/bearbeiten “.
Schritt-5: Wählen Sie Embed Code aus dem Menü.
Schritt-6: Klicken Sie im URL-Feld auf das Symbol </> .
Schritt-7: Fügen Sie den kopierten Code ein und klicken Sie auf Übernehmen und speichern Sie die Änderungen.
Auf der Weebly-Website einbetten
Weebly ist eine kostenlose Plattform zum Erstellen von Websites. Es verfügt über eine einfache Drag-and-Drop-Oberfläche, die die Verwendung zum Vergnügen macht.
Um das Instagram-Feed-Widget auf der Weebly-Website hinzuzufügen, befolgen Sie die unten angegebenen Schritte:
Schritt-1: Wählen Sie Weebly als Website-Erstellungsplattform aus.
Schritt-2: Generieren Sie den Einbettungscode von Taggbox. (bereits erklärt)
Schritt-3: Navigieren Sie auf Ihrer Weebly-Website zu der Seite, auf der Sie das Widget einbetten möchten.
Schritt-4: Wählen Sie „ Code einbetten“ aus der Navigationsleiste links und legen Sie ihn an der Stelle auf der Webseite ab, an der Sie das Widget einbetten möchten.
Schritt-5: Klicken Sie nun auf das HTML-Feld und die Option Benutzerdefiniertes HTML bearbeiten .
Schritt-6: Fügen Sie hier den kopierten Code in das Feld ein und veröffentlichen Sie Ihre Änderungen.
Auf der Shopify-Website einbetten
Shopify ist die Website-Erstellungsplattform, zu der Sie gehen, wenn Sie eine Online-E-Commerce-Website erstellen möchten. Sie können Produkte online über mehrere Plattformen und soziale Medien verkaufen.
Um das Instagram-Feed-Widget auf der Shopify-Website hinzuzufügen, gehen Sie einfach wie angegeben vor.
Schritt-1: Wählen Sie Shopify als Website-Erstellungsplattform aus.
Schritt-2: Generieren Sie den Einbettungscode von Taggbox. (bereits erklärt)
Schritt-3: Navigieren Sie auf Ihrer Shopify-Website zu dem Onlineshop, in den Sie das Widget einbetten möchten.
Schritt-4: Gehen Sie oben rechts auf der Seite zur Option „ HTML/CSS bearbeiten “.
Schritt-5: Wählen Sie Layout/Vorlagen/Abschnitt (z. B. für Homepage – Index.liquid), wo Sie Ihren Instagram Social Hub anzeigen möchten.
Schritt-6: Fügen Sie den kopierten Code ein und klicken Sie auf Speichern.
Fazit
Dies war also eine vollständige Anleitung, wie einfach Sie Instagram-Feeds in Ihre Website einbetten können. War das nicht einfach?
Also, worauf wartest du noch? Steigen Sie ein in die erstaunliche Fahrt des Einbettungs-Widgets des Instagram-Feeds auf Ihrer Website und verbessern Sie die allgemeine Benutzererfahrung Ihrer Website-Besucher.
Lesen Sie auch – Instagram-Geschichten auf der Website einbetten
Probieren Sie das Taggbox-Widget aus
Betten Sie Instagram-Posts auf Ihrer Website ein
