So betten Sie den YouTube-Kanal auf Ihrer Website ein
Veröffentlicht: 2021-10-21YouTube-Videos werden zu einem wesentlichen Bestandteil der Marketingstrategie von Unternehmen, und der Einsatz von Tools, um mehr Zuschauer zu erreichen, kann entscheidend für den Erfolg sein.
Eine der Möglichkeiten, Ihr YouTube-Publikum zu vergrößern, besteht darin, sie auf Ihrer Website zu zeigen. Und wenn Sie eine Lösung zum Einbetten Ihres YouTube-Kanals auf Ihrer Website benötigen, sind Sie hier genau richtig. Im Folgenden zeigen wir Ihnen, wie Sie mithilfe des Social-Media-Aggregators EmbedFeed ein YouTube-Video-Widget erstellen.
- Optionen zum Einbetten des YouTube-Kanals
- Funktionen für YouTube-Videos
- 5 einfache Schritte zum Einbetten des YouTube-Kanals
- Passen Sie Ihren YouTube-Feed an
- Betten Sie den YouTube-Kanal in Website-Builder ein
- Machen Sie mehr mit dem webbasierten YouTube-Kanal
- Videoanleitung zum Einbetten des YouTube-Kanals
Optionen zum Einbetten des YouTube-Kanals
Es gibt zwei allgemeine Möglichkeiten, wie Sie Ihren YouTube-Kanal einbetten können:
- Handbuch : Kopieren Sie jeden von YouTube bereitgestellten Video-Einbettungscode und fügen Sie ihn ein
- Automatisch : Verwenden Sie ein Tool oder Plug-in eines Drittanbieters, das direkt in YouTube integriert ist, um den gesamten YouTube-Kanal abzurufen und mit Ihrer Website zu synchronisieren
Wenn Sie sich für die erste Option entscheiden, folgen Sie einfach diesen Schritten:
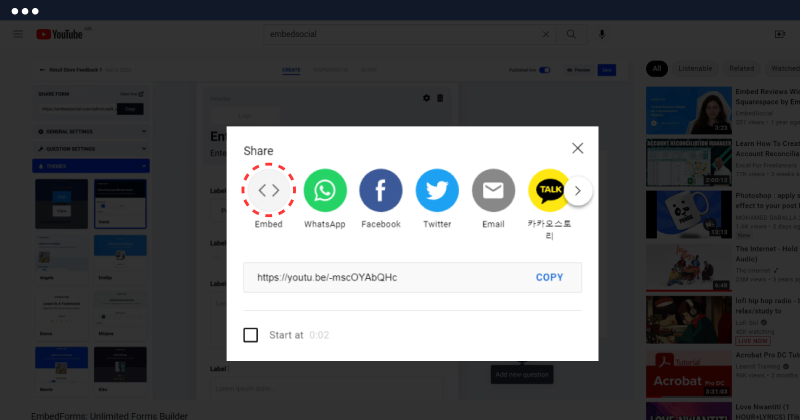
- Gehen Sie zu jedem Video auf Ihrem YouTube-Kanal und klicken Sie auf die dort befindliche Option „Teilen“. unter dem Video (wie auf dem Screenshot gezeigt)
- Klicken Sie auf die Option „ Einbetten “.
- Kopieren Sie den bereitgestellten Code
- Fügen Sie den Code auf einer separaten Seite Ihrer Website ein

Sie können dies für jedes Video wiederholen, das Sie einbetten möchten. Auf diese Weise können Sie alle Ihre YouTube-Videos auf einer Website-Seite anzeigen lassen. Wenn Sie ein Webentwickler sind, können Sie diese Seite in einem Rasterlayout aussehen lassen, das der Seite des YouTube-Kanals ähnelt. Diese Option zielt jedoch eher auf Einbettungen von Videos ab.
Für Marken oder Agenturen ist Zeitersparnis von entscheidender Bedeutung, und um sicherzustellen, dass alle Videos ordnungsgemäß synchronisiert werden, besteht die Möglichkeit, dies mit Tools von Drittanbietern wie EmbedFeed zu tun, einem Social-Media-Aggregator, der als Ergänzung zu seinen Funktionen YouTube bereitstellt API-Integration.
Mit dieser Berechtigung können Sie die auf Ihrem Kanal geposteten YouTube-Videos generieren und mit einer Codezeile einen professionellen Video-Feed auf Ihrer Website anzeigen.
Lesen Sie weiter, um herauszufinden, wie Sie EmbedFeed zum Erstellen professioneller Webseiten mit Ihren Social-Media- und YouTube-Videoinhalten verwenden können.
Funktionen für YouTube-Videos
Im Moment bietet die Plattform erweiterte Moderationseinstellungen im Feed Builder und eine Vielzahl von Layouts und Widgets, wie zum Beispiel:
- YouTube-Karussell-Widget
- YouTube-Slider-Widget
- YouTube-Diashow-Widget
- YouTubeslideshow-Widget ohne Thumbnails
- YouTube-Diashow-Widget mit vertikalen Miniaturansichten
- YouTube-Feed (4 verschiedene Widgets)
- YouTube-Mauerwerk-Widget
- YouTube-Raster-Widget
Wenn Sie also ein YouTube-Kanal-Widget einbetten möchten, befolgen Sie einfach die im nächsten Abschnitt erläuterten Schritte.
5 einfache Schritte zum Einbetten des YouTube-Kanals
Bevor Sie beginnen: Wenn Sie noch kein Benutzer sind, registrieren Sie sich für eine kostenlose Testversion und Sie können loslegen. Sobald Sie ein Konto auf der Plattform, führen Sie einfach die folgenden Schritte aus:
Schritt 1: Melden Sie sich bei Ihrem EmbedFeed-Konto an
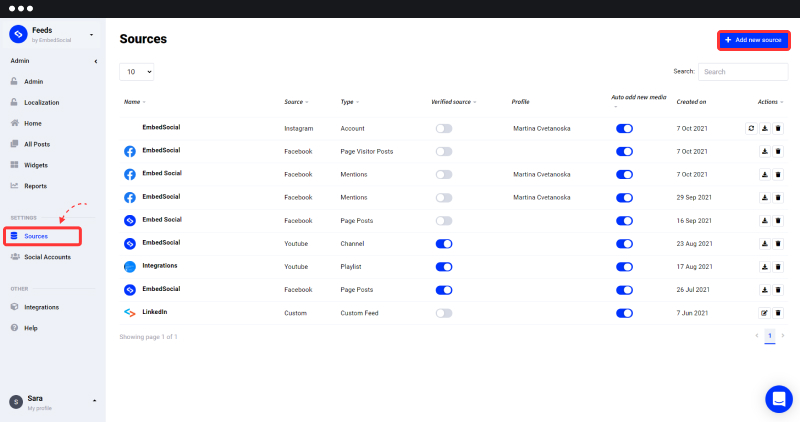
Schritt 2: Gehen Sie im Menü auf der linken Seite zu „Quellen“ und klicken Sie auf „Quelle hinzufügen“ .

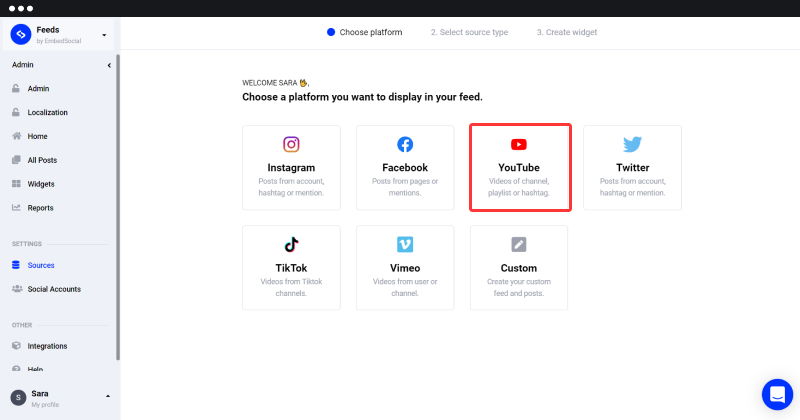
Schritt 3: Es öffnet sich ein Fenster mit Social-Media-Netzwerken. Wählen Sie dann „ YouTube “ als Quelle aus

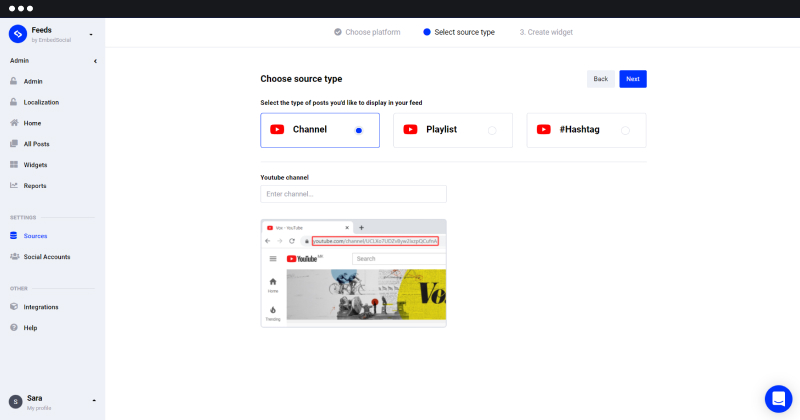
Schritt 4: Wählen Sie „YouTube-Kanal“
Schritt 5: Fügen Sie Ihre Kanal-URL ein, um Ihren YouTube-Feed zu generieren (gehen Sie zu https://www.youtube.com und gehen Sie zu Ihrem Kanal, um den Link zu kopieren).

Wie Sie sehen können, gibt es zwei Optionen, um den YouTube-Kanal-Link einzugeben (ich werde die EmbedSocial-URL als Beispiel verwenden):
Option 1: Kopieren Sie die Startseiten-URL des Kanals und fügen Sie sie hinzu
Beispiel: https://www.youtube.com/channel/UCAKeTj4MAHgXztgwypCYg7A
Option 2: Fügen Sie einen YouTube-Kanal nach Benutzernamen hinzu
Beispiel: https://www.youtube.com/ihrbenutzername
Schritt 6: Wenn das Medium erfolgreich importiert wurde, sehen Sie die unten gezeigte Meldung. Gehen Sie zu „Widget erstellen “.
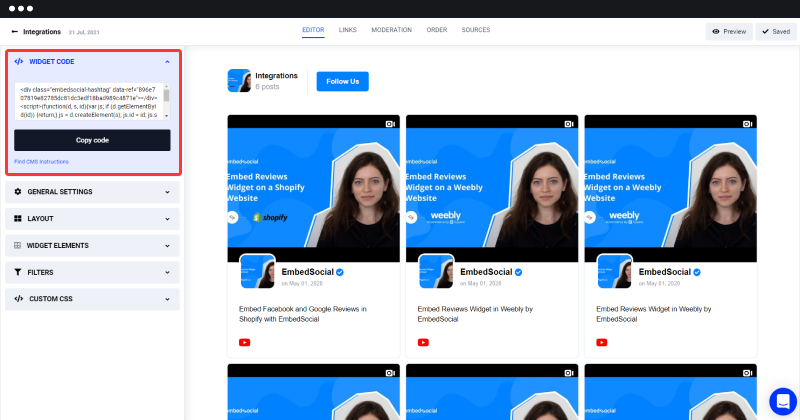
Sobald das System Ihr YouTube-Feed-Widget erstellt hat, sehen Sie einen Code (in der oberen rechten Ecke, wie im Screenshot unten gezeigt).

Gute Arbeit! Sie haben jetzt den notwendigen Code, um Ihr YouTube-Widget auf Ihrer Website einzubetten.
Schritt 7: Kopieren Sie einfach den Code und fügen Sie ihn in Ihren HTML-Code oder in Ihren Website-Builder ein. Sie können den Javascript-Code kopieren oder den Shortcode unter dem Feld verwenden, wenn Sie WordPress verwenden.
Aber bevor Sie Ihren YouTube-Kanal auf Ihrer Website anzeigen, können Sie sich etwas Zeit nehmen, um das Design und das Layout des Feeds zu verbessern. Überprüfen Sie einige der im Einstellungsfenster verfügbaren Anpassungsoptionen.
Passen Sie Ihren YouTube-Feed an
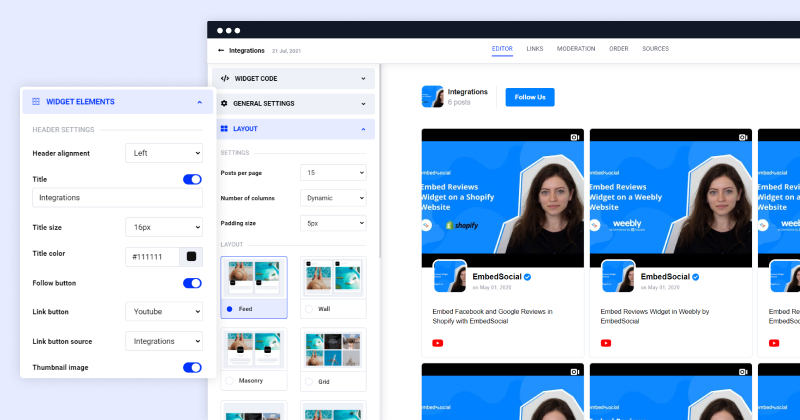
Scrollen Sie nach unten zu Allgemeine Einstellungen und ändern Sie Ihren YouTube-Feed. Spielen Sie mit den folgenden Optionen herum:
- Feed-Titel ändern
- Lassen Sie zu, dass neue Medien automatisch hinzugefügt werden
- Ändern Sie den Beitragstyp
- Videos nach Datum sortieren (älteste oder neueste zuerst)
- Zulassen, dass Beiträge mit Social Media verlinkt werden oder nicht
- Ändern Sie das Layout des Feeds
- Verwenden Sie den CSS-Editor, um einen benutzerdefinierten Feed-Stil zu entwerfen

Tipp: EmbedFeed bietet Optionen zum Hinzufügen einer benutzerdefinierten „ Kaufen“ -Schaltfläche in den YouTube-Feed-Beiträgen. Wenn ein Besucher darauf klickt, kann er also zu der Seite navigiert werden, auf der er das ausgewählte Produkt kaufen kann. Wie toll ist das, oder?

Betten Sie den YouTube-Kanal in Website-Builder ein
Kommen wir zurück zum Code-Teil. Der Code befindet sich jetzt in Ihrer Zwischenablage und kann in Ihre Website eingefügt werden. Diese Aktion hängt von der Plattform ab, in die Sie den Code einbetten möchten. Mit anderen Worten, Sie haben zwei Möglichkeiten:
- Fügen Sie Ihren von YouTube generierten Code direkt in den HTML-Code ein
- Fügen Sie Ihren Code in eine Webplattform ein
Befolgen Sie diese 4 Schritte, um von YouTube generierten Code in HTML-Code einzufügen:
- Öffnen Sie Ihren Website-Code
- Wählen Sie den Ort aus, an dem Ihr YouTube-Kanal erscheinen soll, und fügen Sie den EmbedSocial-Code dort ein (innerhalb des <body>-Tags).
- Sobald dies erledigt ist, speichern Sie Ihren Code
- Aktualisieren Sie Ihren Browser und Sie sehen Ihren YouTube-Feed
Gut erledigt! Jetzt können Ihre Besucher Ihren YouTube-Kanal erkunden, ohne Ihre Website zu verlassen.
Befolgen Sie diese Schritte, um von YouTube generierten Code in Ihre Webplattform einzufügen:
Wichtig: Atmen Sie durch… EmbedSocial integriert und funktioniert mit allen Plattformen, die eine Option zum Einbetten von Iframes oder Javascript-Codes von Drittanbietern bieten. WordPress, Squarespace, PageCloud, Joomla, Wix, Weebly, Shopify, Magento, OpenCart sind einige der am häufigsten verwendeten Content-Management-Plattformen und Web-Builder, die Teil unseres Portfolios sind.
Nehmen wir als Beispiel WordPress und Squarespace.
So betten Sie den Code des YouTube-Kanals in WordPress ein:
- Melden Sie sich bei Ihrer WordPress -Website an und öffnen Sie die Seite, auf der Sie Ihren YouTube-Feed anzeigen möchten
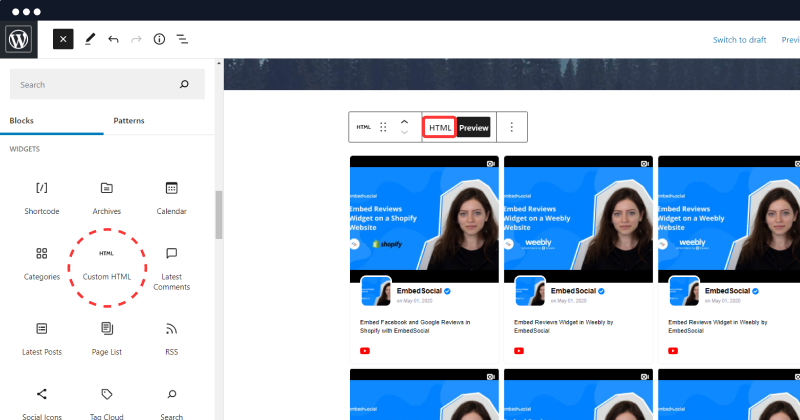
- Wählen Sie den Bereich des Editors aus, in dem Sie den Code hinzufügen möchten, und klicken Sie auf das +-Symbol, um einen HTML-Block hinzuzufügen
- Wählen Sie Benutzerdefinierter HTML -Block und fügen Sie den Code in das Eingabefeld ein
- Klicken Sie auf „ Aktualisieren “ (oder Vorschau) und Sie können Ihren eingebetteten YouTube-Kanal sehen

Hinweis zur Verwendung eines Shortcodes: Wenn Sie einen Shortcode verwenden möchten, folgen Sie einfach denselben Schritten und wählen Sie anstelle von Custom HTML den Shortcode-Block, in den Sie den bereitgestellten Shortcode einfügen können (direkt unter dem Haupt-Javascript Ihres YouTube-Feed-Widgets). .
Falls Ihre Website mit Squarespace erstellt wurde, gehen Sie folgendermaßen vor:
- Eröffnen Sie Ihr Squarespace-Konto
- Navigieren Sie zu Meine Websites und klicken Sie auf die Website, auf der Sie den YouTube-Kanal anzeigen möchten
- Wenn der Konfigurationsbildschirm geöffnet wird, klicken Sie im Menü auf der linken Seite auf „ Seiten “ und öffnen Sie die Seite, die Sie bearbeiten möchten
- Klicken Sie oben rechts in der dunklen Kopfzeile des Blockbereichs einfach auf die Schaltfläche Plus +
- Ein Feld mit Optionen wird angezeigt. Klicken Sie auf das Symbol </> (Einbetten).
- Es erscheint ein Popup, in dem Sie auf das Code-Symbol klicken müssen
- Fügen Sie hier in das leere Codefeld einfach unseren Code ein
- Klicken Sie auf „ Festlegen auf“, um diese Aktion abzuschließen
- Vergessen Sie nicht, auf „ Speichern “ zu klicken.
Machen Sie mehr mit dem webbasierten YouTube-Kanal
- Jedes Mal, wenn Sie Videos zu Ihrem YouTube-Kanal hinzufügen, werden Ihre Videos automatisch auf Ihrer Website hinzugefügt (automatische Synchronisierung).
- Sie haben immer die Kontrolle darüber, welche Videos auf Ihrer Website erscheinen
- Sie können Feeds aus mehreren YouTube-Kanälen kombinieren (Sie benötigen nur die Kanal-URL und unser System erledigt den Rest der Verbindung mit der YouTube-API und der Generierung der Videos).
Mit diesen einzigartigen YouTube-Widget-Optionen versprechen wir Ihnen, dass Sie sich von Ihren Mitbewerbern abheben und Ihren Nutzern ein einzigartigeres Erlebnis bieten.
Bevor du gehst…
Hier sind 3 gute Gründe, warum Sie Ihren YouTube-Kanal weiterhin auf Ihrer Website synchronisieren sollten:
- Sorgt dafür, dass die Leute länger auf Ihrer Website bleiben (Sie bieten ihnen handverlesene und relevantere Inhalte)
- Jeder neue Besucher ist ein potenzieller Abonnent Ihres YouTube-Kanals
- Perfekte Gelegenheit, um benutzergenerierte Videos zu zeigen
Videoanleitung zum Einbetten des YouTube-Kanals
Wir alle lernen mit unterschiedlichen Geschwindigkeiten. Und das ist in Ordnung.
Wenn Sie also weitere Hilfe benötigen, finden Sie hier ein Video mit detaillierten Anweisungen. Klicken Sie einfach auf die Play-Schaltfläche unten und unser großartiges Customer Success Team wird Sie durch den Prozess führen.
Sie verdienen es, dass Ihre Besucher Ihre Website genießen. Und das Erstellen von YouTube-Videos ist nur die halbe Miete. Um noch einen Schritt weiter zu gehen, können Sie unser neuestes YouTube-Widget ausprobieren und eine YouTube-Playlist auf Ihrer Website einbetten.
Viel Spaß beim Einbetten!
Betten Sie Ihren YouTube-Kanal ein
Probieren Sie EmbedFeed aus, um Instagram-, Facebook-, YouTube- oder TikTok-Feeds auf jeder Website zu generieren und einzubetten, wie ein PRO.
7 Tage kostenlose Testversion · Einfache Einrichtung · Jederzeit kündbar