Die besten Feedback-Buttons, um Kundenmeinungen auf jeder Website zu sammeln
Veröffentlicht: 2021-06-25Wenn Sie nach einer schnellen und einfachen Möglichkeit suchen, von Ihren Benutzern zu hören und mehr über ihre Kundenerfahrung zu erfahren, sind Feedback-Schaltflächen die perfekte Lösung.
Feedback-Schaltflächen sind normalerweise an der Seite, unten oder oben auf einer Website angebracht, und wenn auf die Schaltfläche geklickt wird, überlagert ein Feedback-Formular-Popup den Bildschirm oder erscheint als Slide-in-Feedback-Formular.
Besucher können Feedback-Schaltflächen verwenden, um verschiedene Probleme wie das Melden von Fehlern, Usability-Problemen, Kundenfeedback, das Vorschlagen neuer Funktionen zu lösen – und sogar Umfragen darüber auszufüllen, was beim Besuch Ihrer Website gut (und nicht so gut) funktioniert.
Der Sinn von Feedback-Buttons besteht darin, es Leuten, die Ihnen Feedback zu ihrer Website geben möchten, so einfach wie möglich zu machen.
Nachfolgend haben wir einige Feedback-Tools aufgelistet, die Ihnen helfen können, verschiedene Feedback-Button-Formate einfach auf jeder Website einzubetten.
Folgen Sie einfach den Screenshots, um zu erfahren, wie Sie beginnen.
Sie benötigen Feedback-Formulare für Ihre Website?
Betten Sie Formular-Widgets für nur 4,99 $/Monat in Ihre Website ein !
1. Feedback-Trigger von EmbedForms
Mit einem Feedback-Tool wie EmbedForms können Sie das Formular als Schaltfläche, Floater oder Banner einbetten, ohne dass Sie zusätzliche Plugins installieren oder den Kundendienst anrufen müssen.
EmbedForms ist geeignet und bietet hochfunktionale Widgets für Websites, die mit verschiedenen Webbuildern wie WordPress oder Wix erstellt wurden.
Um mit EmbedForms zu beginnen, erstellen Sie ein Konto und wählen Sie dann aus, in welchem Formular die Feedback-Schaltfläche angezeigt werden soll, indem Sie die folgenden Schritte ausführen.
Website-Button behoben

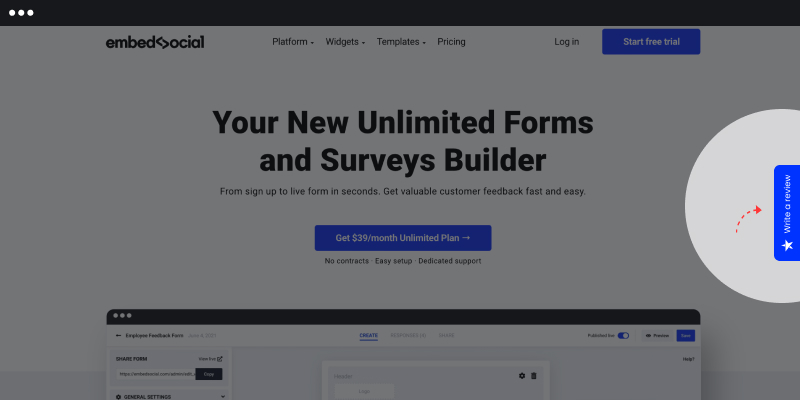
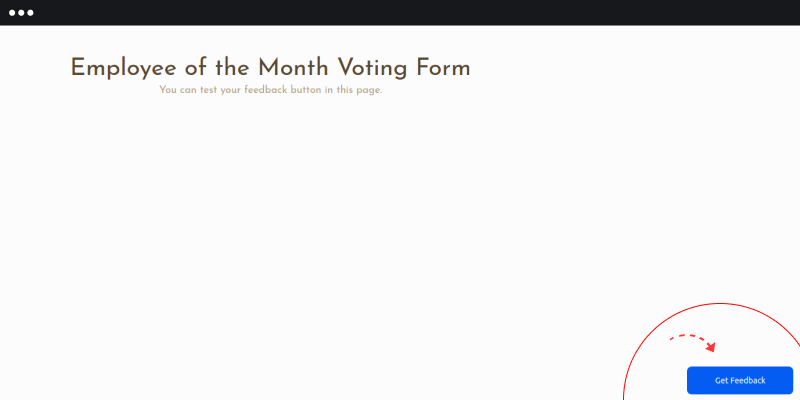
Eine Möglichkeit, ein Feedback-Formular auf Ihrer Website anzuwenden, ist in Form einer Schaltfläche. Dies sind die kleinen Registerkarten, die vom linken oder rechten Seitenrand aus sichtbar sind. Mit einem Klick öffnet sich der Tab und Besucher können Ihnen ihr Feedback geben.
Hier sind die Schritte zum Einbetten einer festen Registerkartenschaltfläche:
- Wählen Sie eine Vorlage aus der Bibliothek oder beginnen Sie von vorne
- Schaltfläche auswählen, Farbe auswählen, auf Speichern klicken und veröffentlichen
- Kopieren Sie den Widget-Code und fügen Sie ihn dort in den HTML-Code der Website ein, wo er erscheinen soll.
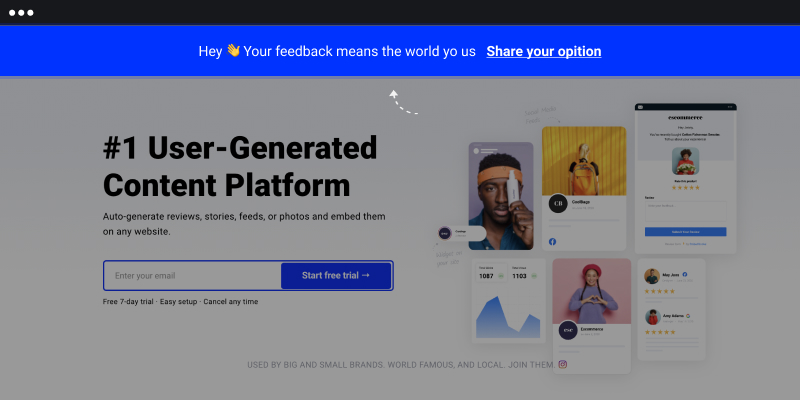
Feedback-Banner

Feedback-Widgets, die Sie oben auf einer Website eingebettet sehen, werden als Banner bezeichnet. Wie bei allen anderen Feedback-Schaltflächen wird den Besuchern, sobald sie mit dem Banner interagieren, ein Feedback-Formular angezeigt.
Hier sind die Schritte zum Einbetten einer Banner-Feedback-Schaltfläche:
- Wählen Sie eine Vorlage aus der Bibliothek oder beginnen Sie von vorne
- Banner auswählen, Farbe auswählen, auf Speichern klicken und veröffentlichen
- Kopieren Sie den Widget-Code und fügen Sie ihn dort in den HTML-Code der Website ein, wo er erscheinen soll.
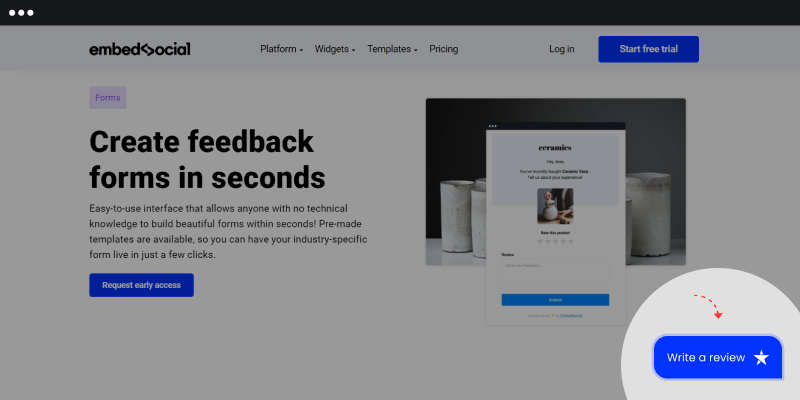
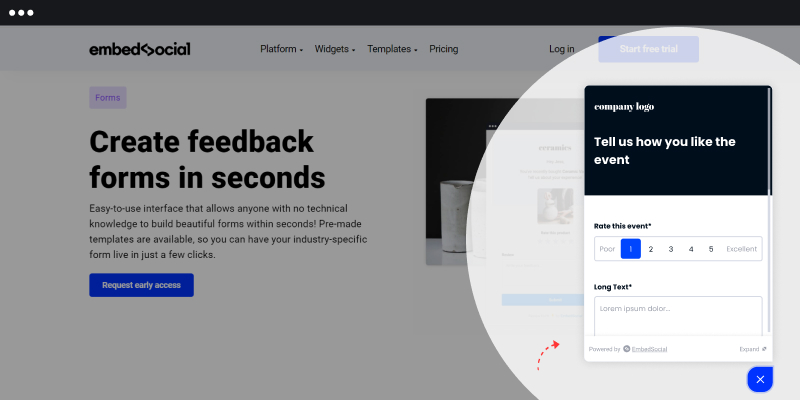
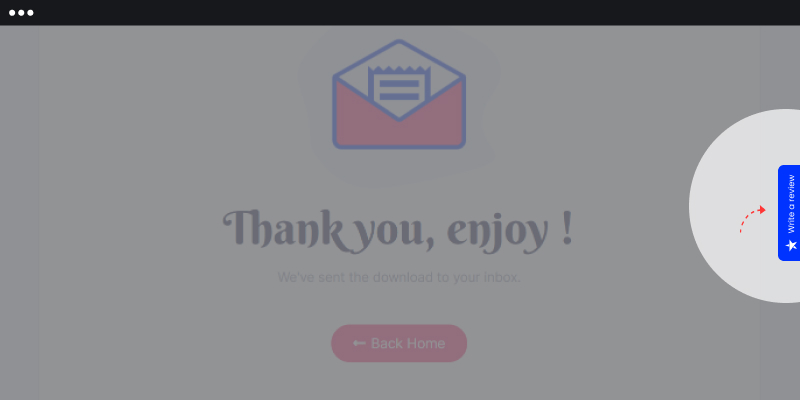
Schwebendes Popover

Floater ähneln auf den ersten Blick Chats. Sie werden normalerweise unten, links oder rechts auf den Webseiten platziert.

Hier sind die Schritte zum Einbetten einer schwebenden Popover-Feedback-Schaltfläche:
- Wählen Sie eine Vorlage aus der Bibliothek oder beginnen Sie von vorne
- Wählen Sie Popover, Farbe, klicken Sie auf Speichern und veröffentlichen Sie
- Kopieren Sie den Widget-Code und fügen Sie ihn dort in den HTML-Code der Website ein, wo er erscheinen soll.
Auslöser für benutzerdefiniertes JavaScript-Feedbackformular
Mit dem JavaScript-Trigger können Sie jedes Objekt auf Ihrer Website in eine Feedback-Schaltfläche verwandeln, egal ob es sich um ein Bild oder ein anderes Element handelt.
Hier sind die Schritte zum Erstellen eines benutzerdefinierten Auslösers für ein Feedback-Formular:
- Wählen Sie die JS-Trigger-Schaltfläche
- Geben Sie die ID in das Fenster Trigger-ID definieren ein
- Fügen Sie diese ID zu einem Link, Bild oder anderen div-Element im HTML-Code Ihrer Website hinzu
- Fügen Sie das Javascript auch in diesen HTML-Textabschnitt ein
2. Feedback-Widget von HotJar

HotJar bietet eine ansprechende Möglichkeit, um Feedback zu bitten. Mit HotJar können Sie beispielsweise Emojis verwenden, um Ihre Kunden zu bitten, ihre Erfahrungen mit Ihnen zu bewerten.

Durch die Auswahl der Position des Feedback-Buttons können Sie auch auswählen, ob der Button als fester Tab am Rand der Website oder als schwebendes Popover angezeigt wird.
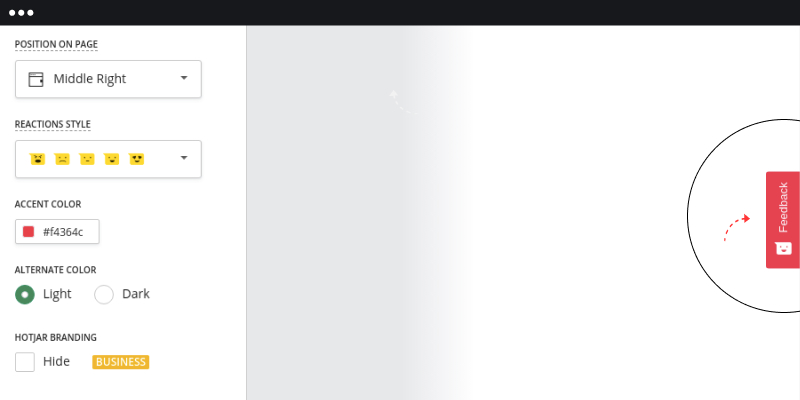
Hier sind die Schritte zum Einbetten einer Feedback-Schaltfläche mit HotJar:
- Ein Konto erstellen
- Passen Sie das Design des Widgets an
- Passen Sie die Nachricht an
- Wählen Sie eine bestimmte Seite aus, auf der das Widget angezeigt werden soll
3. Feedback-Button von JotForm

JotForm bietet auch eine einfache Möglichkeit, Feedback-Buttons auf Ihrer Website einzubetten. Befolgen Sie einfach die nachstehenden Schritte.
- Ein Konto erstellen
- Erstellen Sie ein Formular
- Klicken Sie auf Veröffentlichen und dann auf die Einbettungsoption
- Kopieren Sie das Code-Widget und fügen Sie es dort auf Ihrer Website ein, wo die Schaltfläche erscheinen soll
Einbettungspositionen für Feedback-Schaltflächen

Die meisten Feedback-Schaltflächen sind auf Seiten eingebettet, auf denen von einem Kunden erwartet wird, dass er handelt.
Auf einigen E-Commerce-Websites wie Shopify sind diese Schaltflächen beispielsweise auf der Checkout-Seite eingebettet, damit Eigentümer Feedback zu den Eindrücken sammeln können, die Besucher von der Customer Journey erhalten haben.
Darüber hinaus gibt es aus Sicht der Benutzererfahrung keinen großen Unterschied, auf welcher Seite das Formular eingebettet werden sollte. Dies hängt hauptsächlich vom Design Ihrer Website ab.
Das Gute ist, dass Sie jedes Online-Formular oder jede Feedback-Umfrage in Form eines Feedback-Widgets anwenden können. Egal, ob Sie eine Kundenzufriedenheitsumfrage, eine NPS-Umfrage ( Net Promoter Score ) oder sogar ein Kontaktformular einbetten möchten, damit Kunden Ihr Support-Team kontaktieren können, all dies kann in Form einer Feedback-Schaltfläche an Ihre Website angehängt werden.
Unterm Strich lässt sich mit Feedback-Buttons jede Art von Feedback einsammeln.
Anwendungsfälle für Vorteile und Feedback-Schaltflächen
- Feedback-Schaltflächen sind Indikatoren dafür, dass Kundenfeedback auf Ihrer Website willkommen ist.
- Benutzer können das Formular leicht auf Ihrer Webseite finden.
- Sie sind nicht aufdringlich und behindern die Aktivitäten der Benutzer auf Ihrer Website nicht. Ihre Besucher können die Formulare nur verwenden, wenn das Formular ausgelöst wird.
- Sie können Echtzeit-Feedback zum Grad der Kundenzufriedenheit direkt und privat an Ihre E-Mail-Adresse oder eine Drittanbieter-App senden, ohne sich Sorgen machen zu müssen, dass es in sozialen Medien geteilt wird.
- Hilfreich, wenn Kunden eine Frage haben, Hilfe benötigen oder aufschlussreiches Benutzerfeedback geben möchten.
- Sie können Feedback-Schaltflächen verwenden, um Kundenbewertungen zu Ihrem Produkt oder Ihrer Dienstleistung zu sammeln.
- Indem Sie durch ihr Feedback mehr über Ihre Kunden erfahren, können Sie die Konversionsraten und die Kundenbindung steigern.
- Viele mobile Apps verwenden Feedback-Schaltflächen für In-App-Feedback von Benutzern.
Wir haben 100 Kunden-Feedback-Fragen vorbereitet, die Sie jetzt für Ihre neuen Feedback-Formulare verwenden können.
Abschließende Gedanken
Feedback-Buttons können ein wertvolles Hilfsmittel für das Sammeln von Kundenfeedback sein und jedem Unternehmen große Vorteile bringen.
Das Einbetten von Feedback-Schaltflächen ist jetzt mit Hilfe von Formularerstellern viel einfacher. Dadurch kann jeder in weniger als einer Minute einen Button einfügen und wertvolles Kundenfeedback sammeln.
Wenn Sie nach einer diskreten und dennoch einladenden Möglichkeit suchen, Ihren Kunden zu zeigen, dass ihre Meinung geschätzt wird, sind Feedback-Buttons eine Möglichkeit, dies zu tun.
