Figma-Schnittstelle – grundlegende Informationen | Figma für Anfänger #2
Veröffentlicht: 2022-08-16In diesem Artikel werden wir die Elemente der Figma-Schnittstelle besprechen. Wenn Sie sich zu Beginn mit der Oberfläche vertraut machen, wird Ihnen die spätere Arbeit erheblich erleichtert. Wir werden den Dateibrowser und die Anwendungsschnittstelle beim Bearbeiten einer Datei besprechen. Lesen Sie weiter, um mehr zu erfahren.
Figma-Schnittstelle – Inhaltsverzeichnis:
- Dateibrowser-Schnittstelle
- Dateischnittstelle
Dateibrowser-Oberfläche in der Figma-Oberfläche
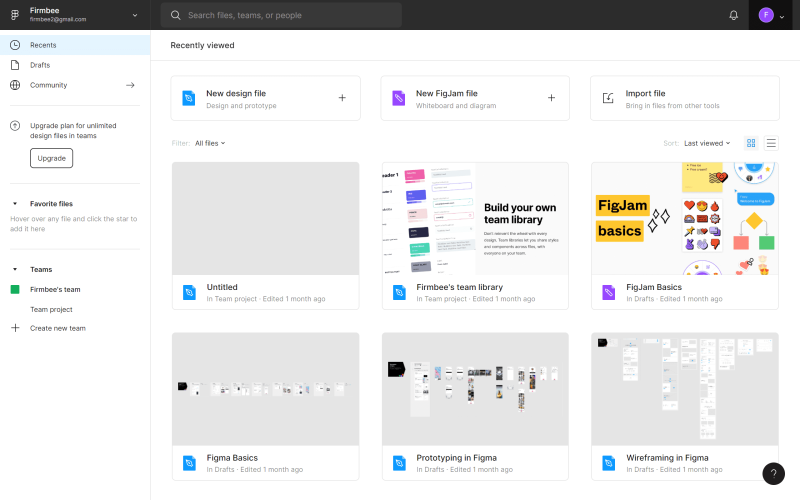
Das erste, was Sie nach der Anmeldung bei Figma sehen, ist der Dateibrowser , mit dem Sie durch Ihr Konto navigieren können. Von hier aus können Sie auf Ihre Projekte, Teams und Ressourcen zugreifen. Die Oberfläche des Dateibrowsers besteht aus 3 Abschnitten: Navigationsleiste , Seitenleiste und Dateien .

1. Die Navigationsleiste befindet sich oben auf dem Bildschirm und ermöglicht es Ihnen, bestimmte Aktionen auf Kontoebene durchzuführen.

A) Benutzername – hier wird der Name des aktiven Benutzers angezeigt. Wenn Sie darauf klicken, können Sie zwischen den Konten wechseln, bei denen Sie auf einem bestimmten Gerät angemeldet sind.
B) Suchleiste – In diesem Abschnitt können Sie schnell nach Projekten, Kollegen und Dateien nach Namen suchen.
C) Benachrichtigungen – hier erscheinen Benachrichtigungen über alles, was auf Ihrem Konto passiert.
D) Kontomenü – hier können Sie Ihre Kontoeinstellungen und installierten Plugins verwalten.
Nützlicher Tipp: Wenn Sie die Figma-Desktop-App verwenden, können Sie ganz einfach zwischen Projekten und dem Dateibrowser wechseln. Projekte werden als neue Registerkarten geöffnet und der Dateibrowser ist mit dem Home-Symbol gekennzeichnet.
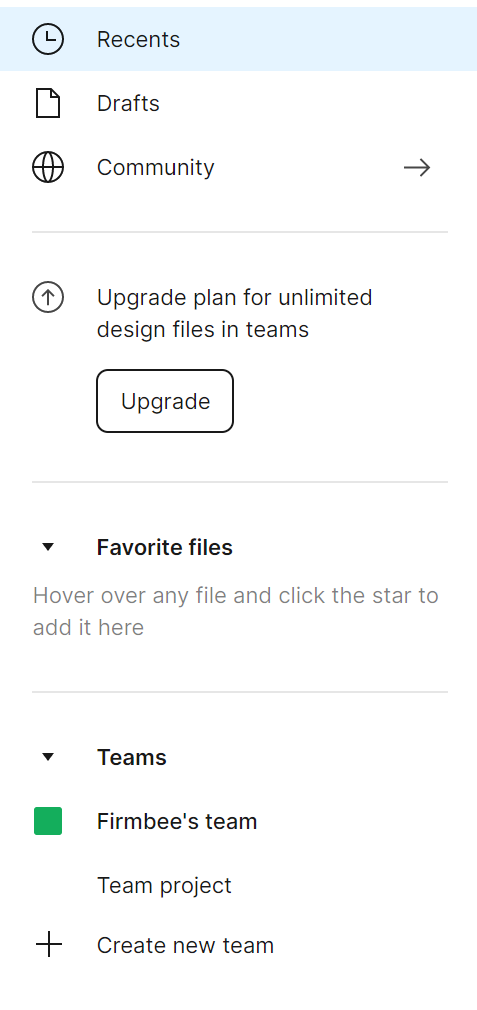
2. Seitenleiste – dies ist der Schnittstellenbereich auf der linken Seite des Bildschirms. Es ermöglicht Ihnen, durch Dateien und Prototypen zu navigieren.

Recents – auf dieser Registerkarte werden zuerst die Dateien und Prototypen angezeigt, die Sie kürzlich angesehen oder bearbeitet haben.
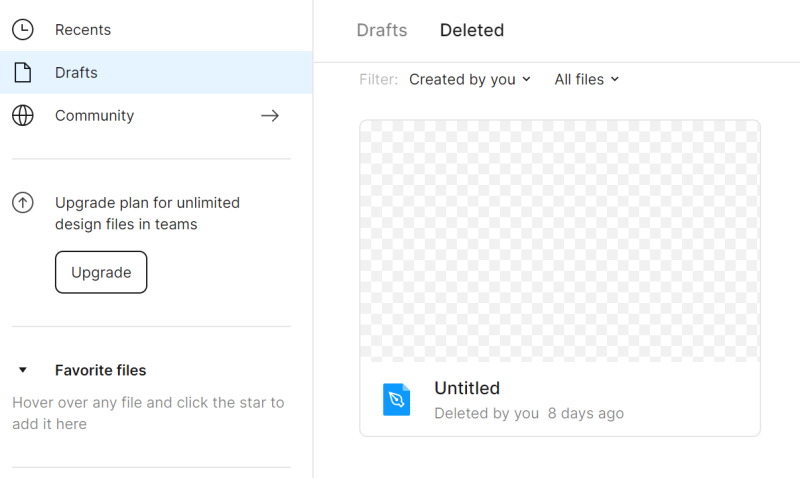
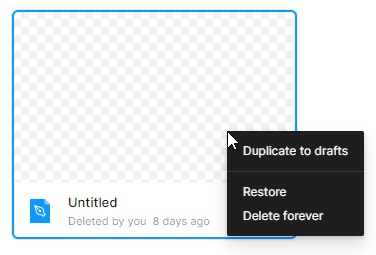
Entwürfe – hier sehen Sie alle von Ihnen erstellten Entwurfsversionen. Außerdem finden Sie die Registerkarte Gelöscht, auf der Sie archivierte Dateien anzeigen können.

Sie können bereits gelöschte Dateien wiederherstellen oder dauerhaft löschen – klicken Sie mit der rechten Maustaste auf die Datei, um diese Optionen anzuzeigen.

Community – Dies ist ein Bereich, in dem Sie Dateien und Plugins durchsuchen können, die von anderen Figma-Benutzern geteilt werden. Wir werden in unserem nächsten Blogbeitrag auf diesen Abschnitt zurückkommen.
Teams – hier sehen Sie alle Teams, denen Sie angehören.
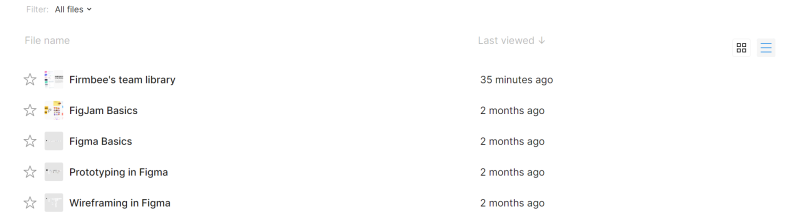
3. Dateien – In diesem Abschnitt werden alle Ihre Dateien angezeigt.
Für jede Seite im Dateibrowser können Sie auswählen, wie die Dateien angezeigt werden: Als Raster anzeigen oder Als Liste anzeigen . Standardmäßig ist die Rasteransicht eingestellt.

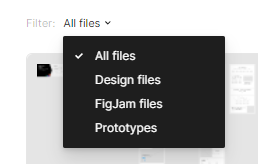
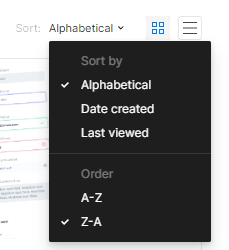
Dateien können nach Ihren Bedürfnissen gefiltert und sortiert werden.


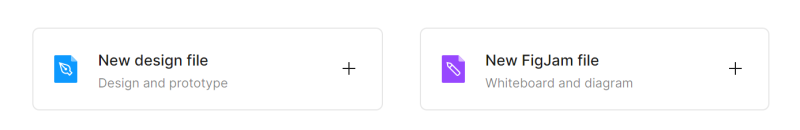
Über der Liste der Dateien in den Registerkarten „Neueste“ und „Entwürfe“ befinden sich Schaltflächen zum Hinzufügen von Dateien: Neue Designdatei oder Neue FigJam-Datei. Jeder Dateityp hat seine eigenen Funktionen und Werkzeuge.
Mit Designdateien können Sie Ihre Schnittstellendesigns erstellen.
FigJam-Dateien sind digitale Whiteboards, die unter anderem für Online-Meetings und -Workshops verwendet werden.

Aufgabe 2.1. Machen Sie sich mit der Dateibrowser-Oberfläche in Figma vertraut und öffnen Sie Ihr erstes Projekt. Verwenden Sie die Schaltfläche Neue Designdatei.
Dateischnittstelle
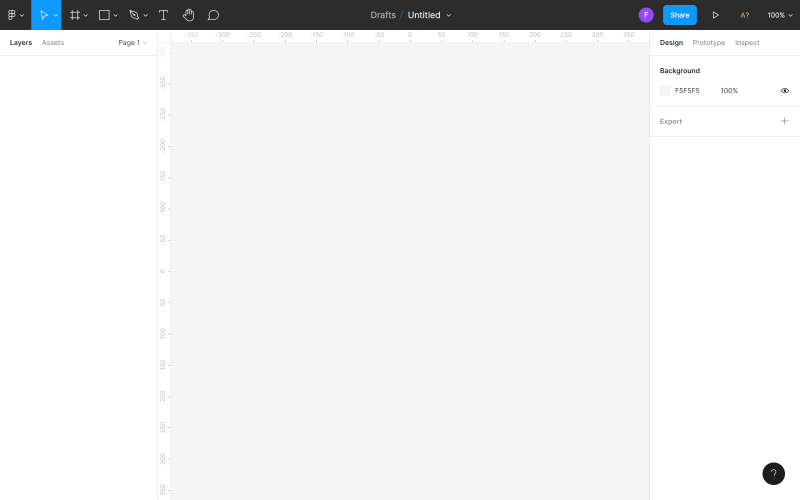
Ihre Benutzeroberfläche beim Bearbeiten einer Datei in Figma besteht aus vier Abschnitten: Arbeitsfläche , Symbolleiste, Ebenenbedienfeld, Eigenschaftenbedienfeld.

1. Canvas ist der Hauptbereich, der sich in der Mitte des Bildschirms befindet. Dies ist der Raum, in dem Sie arbeiten werden.
2. Symbolleiste ist die Leiste, die sich oben auf dem Bildschirm befindet. Hier finden Sie die notwendigen Werkzeuge und Funktionen, die Sie zur Gestaltung von Schnittstellen benötigen.

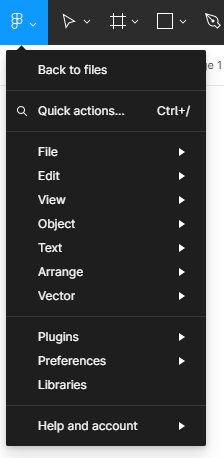
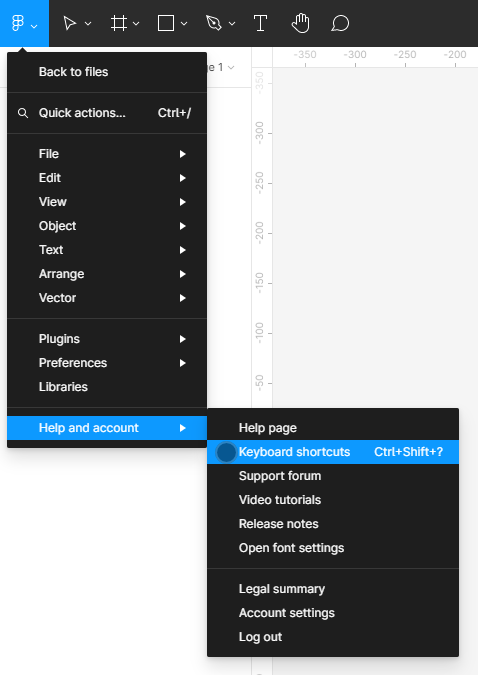
a) Hauptmenü – hier haben Sie Zugriff auf die Liste aller Funktionen in Figma. In der Liste werden auch Tastaturkürzel angezeigt.

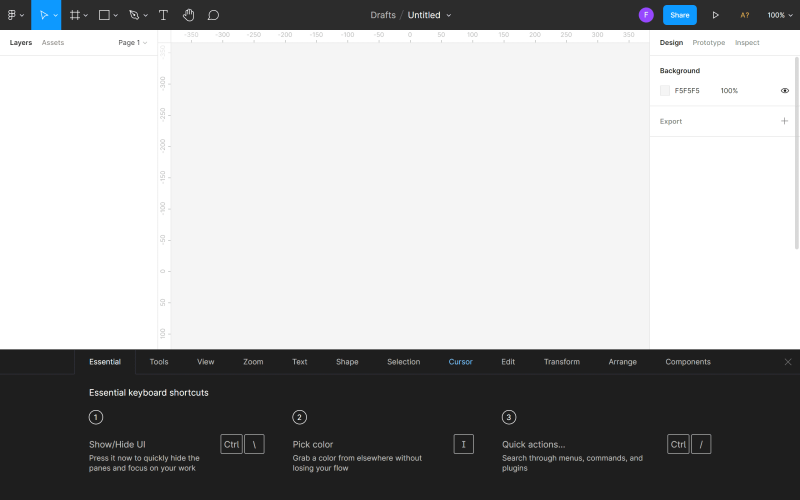
Nützlicher Tipp: Sie können alle Tastenkombinationen in einem speziellen Bereich anzeigen. Um es einzuschalten, klicken Sie auf Hauptmenü > Hilfe und Konto > Tastaturkürzel.


Das Hauptmenü enthält die folgenden Optionen:
- Zurück zu den Dateien – Sie gelangen zum Dateibrowser.
- Schnelles Handeln – hier können Sie nach Funktionen suchen, die Sie nach Namen suchen.
- Datei – Sie können Dateien speichern und exportieren.
- Bearbeiten – hier finden Sie grundlegende Funktionen zum Bearbeiten von Dateien wie Rückgängig, Wiederholen, Kopieren, Einfügen und erweiterte Funktionen zum Auswählen von Objekten.
- Ansicht – ermöglicht Ihnen, die Ansichtseinstellungen für Raster und Lineale zu steuern, es enthält auch Funktionen zum Zoomen und Navigieren innerhalb einer Datei.
- Objekt – hier finden Sie alle Funktionen, die Sie zum Arbeiten mit Objekten benötigen.
- Text – ermöglicht es Ihnen, Text zu formatieren (fett, kursiv, Ausrichtung) und Listen mit Aufzählungszeichen und Nummern zu erstellen.
- Anordnen – Sie können Objekte mit vielen Varianten von Ausrichten- und Verteilen-Funktionen organisieren.
- Plugins – hier können Sie installierte Plugins verwalten. Plugins erweitern die Funktionalität von Figma und erleichtern den Designprozess.
- Integrationen – mit dieser Funktion können Sie Ihre Designs in verbundenen Anwendungen teilen.
- Einstellungen – hier können Sie die Einstellungen von Figma anpassen, wenn es um das Ziehen von Objekten und die Sichtbarkeit ausgewählter Elemente geht.
- Bibliotheken – dieses Modul enthält Komponenten und Stile, die Sie in Ihrer Datei verwenden können.
b) Werkzeuge verschieben und skalieren
- Mit dem Verschieben-Werkzeug können Sie Objekte im Canvas-Bereich verschieben und Ebenen im Bedienfeld „Ebenen“ neu anordnen.
- Mit dem Skalierungswerkzeug können Sie die Größe von Ebenen ändern, ohne sie zu verzerren.

c) Frame- und Slice-Werkzeuge
- Mit dem Rahmenwerkzeug können Sie die Bildschirmgröße des Geräts auswählen, auf dem Sie entwerfen werden.
- Mit dem Slice-Tool können Sie einen bestimmten Teil des Bildschirms in eine neue Ebene exportieren.
d) Formwerkzeuge – hier finden Sie grundlegende geometrische Formen und die Funktion Bild platzieren.
e) Stift- und Bleistiftwerkzeuge
- Das Stiftwerkzeug wird verwendet, um benutzerdefinierte Formen zu erstellen.
- Mit dem Stiftwerkzeug können Sie handgezeichnete Bilder hinzufügen.
f) Textwerkzeug – erstellt Textebenen.
g) Handwerkzeug – ermöglicht es Ihnen, sich im Projekt zu bewegen und in die Datei zu klicken, ohne versehentlich Objekte auszuwählen und zu verschieben.
h) Kommentar-Tool – ermöglicht Ihnen den schnellen Austausch von Ideen mit Teammitgliedern.
i) Dateiname – hier können Sie den Speicherort der Datei oder ihren Namen sehen und ändern.
j) Benutzer – hier sehen Sie die Personen, die gerade eine Datei ansehen oder bearbeiten.
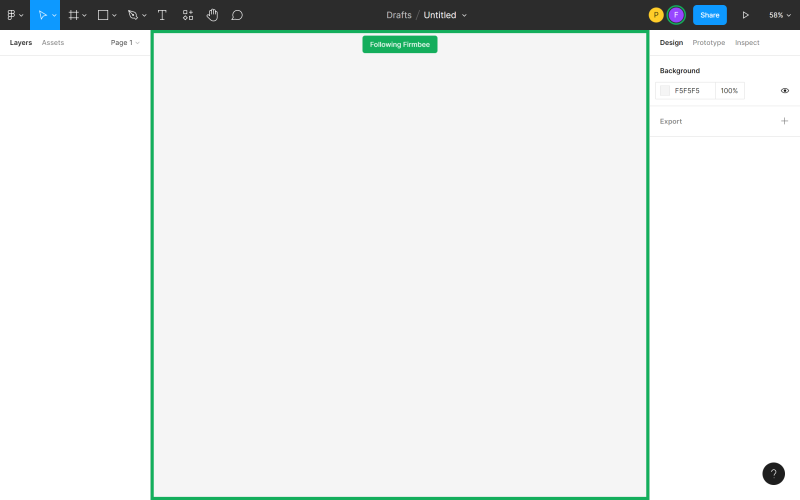
Nützlicher Tipp: Wenn Sie in einem Team arbeiten, können Sie auf den Avatar eines anderen Benutzers klicken, um den Beobachtungsmodus zu aktivieren und seine Aktionen in Echtzeit zu verfolgen. Die Leinwand und der Avatar des verfolgten Benutzers werden mit einem farbigen Rahmen markiert, wenn der Beobachtungsmodus aktiviert ist.

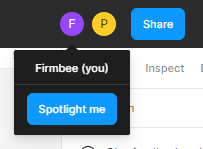
Sie können sich auch sichtbarer machen, damit andere Teammitglieder Ihre Aktionen leicht verfolgen können. Klicken Sie auf Ihren Avatar und wählen Sie Spotlight me aus.


k) Freigabeeinstellungen – hier können Sie den Zugriff anderer Benutzer auf die Datei verwalten.
l) Präsentieren – Mit dieser Option können Sie eine Vorschau der Datei anzeigen und mit den erstellten Prototypen interagieren.
m) Zoom-/Ansichtsoptionen – hier können Sie die Dateiansichtsoptionen schnell anpassen.
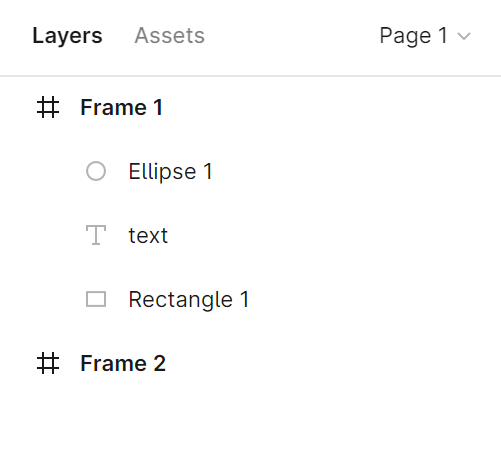
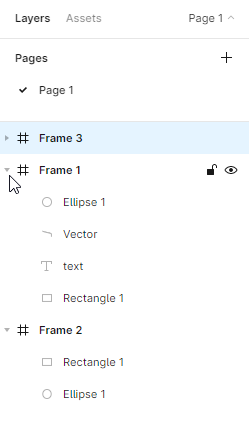
3. Das Ebenenbedienfeld ist der Bereich auf der linken Seite des Bildschirms. Hier werden alle Komponenten und Ebenen der Datei angezeigt.
a) Ebenen – hier sehen Sie alle Objekte, die der Leinwand hinzugefügt wurden. Jedes Objekt ist eine separate Ebene. Neben jeder Ebene sehen Sie ein Symbol, das den Typ angibt.

Sie können den Namen der Ebene ändern, indem Sie im Ebenenbedienfeld auf die ausgewählte Ebene doppelklicken.
Nützlicher Tipp: Es ist nicht leicht, sich an das Ändern der Namen von Standardebenen zu erinnern, aber versuchen Sie es im Hinterkopf zu behalten. Dadurch bleibt Ihre Datei in Ordnung und es wird einfacher, ein bestimmtes Element zu finden, wenn Sie es bearbeiten möchten. Wenn Sie es dennoch vergessen, ist nichts verloren. Es gibt Plug-Ins wie „Clean Document“, die Ihnen helfen, das Chaos zu beseitigen.
Neue Objektebenen werden im übergeordneten Rahmen oder in der übergeordneten Gruppe platziert. Dadurch ist es möglich, die Ansicht der Rahmen- und Gruppenebenen zu reduzieren und zu erweitern.

Sie können jede Ebene sperren und entsperren. Klicken Sie dazu auf das Vorhängeschloss-Symbol, das neben dem Ebenennamen erscheint, wenn Sie mit der Maus über die Ebene fahren. Sie können gesperrte oder unsichtbare Ebenen sehr leicht von anderen Ebenen unterscheiden, da sie mit einem entsprechenden Symbol gekennzeichnet sind.
Nützlicher Tipp: Die Möglichkeit, Ebenen zu sperren, ist sehr nützlich, insbesondere wenn sich einige davon im Hintergrund befinden. So vermeiden Sie versehentliches Bewegen von Elementen.
Hier können Sie auch die Sichtbarkeit der ausgewählten Ebenen ein- und ausschalten. Klicken Sie dazu auf das Augensymbol. In der Liste der Ebenen können Sie sehr einfach zwischen gesperrten und deaktivierten Ebenen unterscheiden – sie sind mit entsprechenden Symbolen gekennzeichnet.

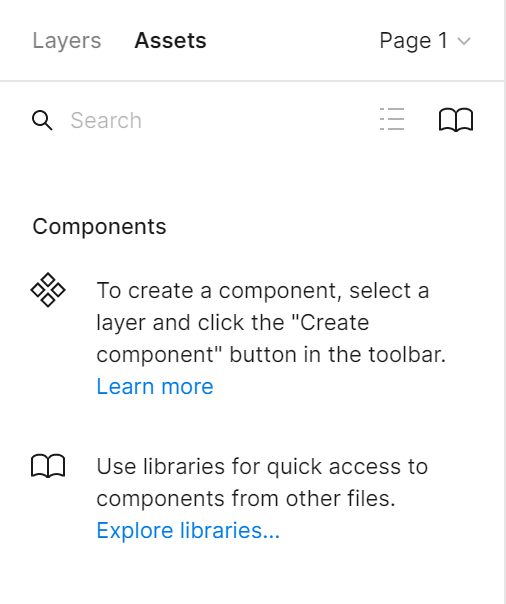
b) Assets – Auf dieser Registerkarte sehen Sie die Komponenten, die Sie in Ihrer Datei verwenden können. Dies können Symbole, Schaltflächen oder andere komplexere Elemente der Benutzeroberfläche sein. Verwenden Sie das Suchfeld, um eine bestimmte Komponente zu finden. Komponenten können in der aktuellen Datei und den Bibliotheken gesucht werden, auf die Sie Zugriff haben.

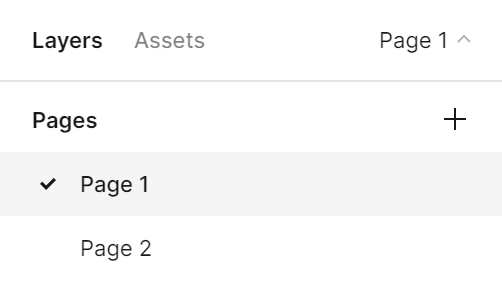
c) Seite – Sie können jeder Datei eine unbegrenzte Anzahl von Seiten hinzufügen. Jede Seite hat ihren Canvas-Hintergrund, sodass Sie separate Prototypen in einer Datei erstellen können.

Nützlicher Tipp: Sie können die Breite des Ebenenbedienfelds anpassen. Fassen Sie dazu den rechten Rand dieses Panels an – Ihr Cursor verwandelt sich in einen weißen Doppelpfeil. Ziehen Sie dann die Kante, bis Sie Ihre bevorzugte Breite erhalten.
4. Eigenschaftenbereich ist der Bereich auf der rechten Seite des Bildschirms, der aus drei Registerkarten besteht: Design, Prototype, Inspect . 
a) Design – hier können Sie die Eigenschaften aller Ebenen einsehen und anpassen: Rahmen, Formen und Texte.
b) Prototyp – hier finden Sie die Einstellungen des Prototyps und Verbindungen zwischen Elementen in der Datei.
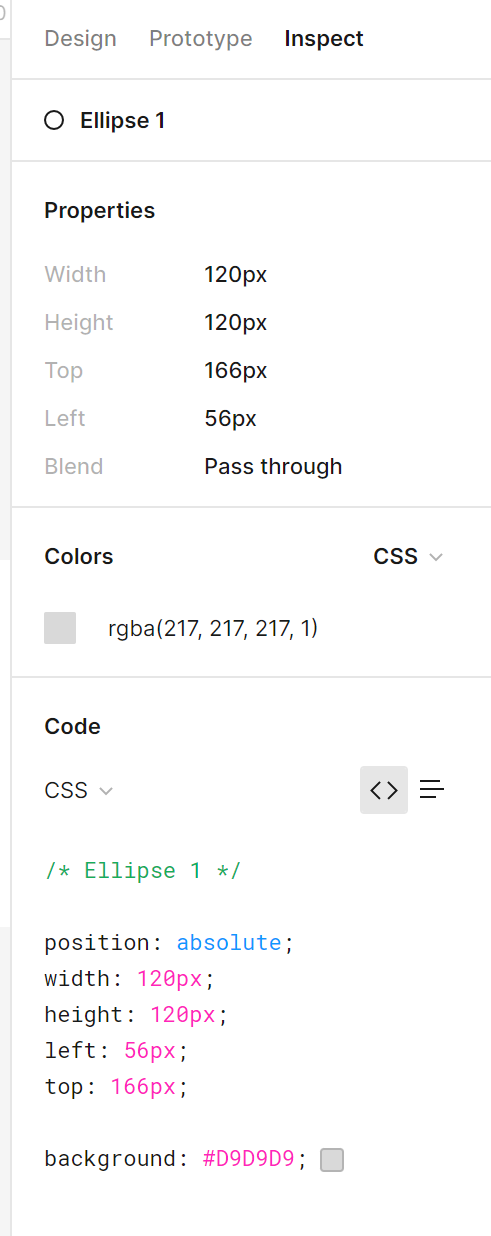
c) Inspect – in diesem Tab sehen Sie, wie Sie die einzelnen Objekte Ihres Projekts in Code einfügen. Die verfügbaren Formate sind: CSS, Android und iOS.

Aufgabe 2.2. Machen Sie sich mit der Dateischnittstelle in Figma vertraut. Stellen Sie sicher, dass Sie die Namen der Hauptelemente der Benutzeroberfläche bereits kennen, damit Sie bei praktischen Aufgaben leichter durch die Datei navigieren können.
Das ist alles, was Sie über die Figma-Schnittstelle wissen müssen. Sehen Sie sich auch unsere anderen Artikel an: Scrum skalieren.
Wenn Ihnen unsere Inhalte gefallen, werden Sie Teil unserer fleißigen Bienen-Community auf Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Autorin: Klaudia Kowalczyk
Ein Grafik- und UX-Designer, der das ins Design bringt, was sich nicht in Worte fassen lässt. Für ihn hat jede verwendete Farbe, Linie oder Schrift eine Bedeutung. Leidenschaft für Grafik- und Webdesign.
Figma für Anfänger:
- Einführung in Figma
- Figma-Schnittstelle – grundlegende Informationen
- Grundlegende Projekteinstellungen in Figma
- Wie erstelle ich Formen in Figma?
- Typografie in Figma
- Bibliotheken in Figma
- Prototyping in Figma
- Tools für die Zusammenarbeit in Figma
- Beste Figma-Plugins
- Wie benutzt man Figma? 3 ungewöhnliche Wege
