Was ist Flat Design und wie können Sie es in Ihrem Marketing einsetzen?
Veröffentlicht: 2021-01-16Was ist Flat Design und wie können Sie es in Ihrem Marketing einsetzen?
Wenn Sie Designstile recherchiert haben, um sich inspirieren zu lassen, sind Sie wahrscheinlich auf flache Designs gestoßen. Und Sie fragen sich vielleicht, was genau Flat Design ist? Da dieser Designstil so minimalistisch ist, ist er für die meisten Web- oder Grafikdesigner sowie Entwickler zu einem festen Bestandteil geworden.

Sowohl kleine als auch große Marken scheinen ihre sauberen, hellen und scharfen 2D-Funktionen zu bevorzugen. Flat Design zeichnet sich auch dadurch aus, dass es bei der Technik nicht um strenge Prinzipien, sondern um die Verwendung einfacher Optionen geht. Diese Optionen erhöhen natürlich die Benutzerfreundlichkeit.
Sowohl kleine als auch große Marken scheinen ihre sauberen, hellen und scharfen 2D-Funktionen zu bevorzugen. Flat Design zeichnet sich auch dadurch aus, dass es bei der Technik nicht um strenge Prinzipien, sondern um die Verwendung einfacher Optionen geht. Diese Optionen erhöhen natürlich die Benutzerfreundlichkeit.
Die Einfachheit dieser Designs könnte Sie dazu verleiten zu denken, dass flaches Design langweilig ist, aber das könnte nicht weiter von der Wahrheit entfernt sein. Flat Design kann Ihnen dabei helfen, viel unnötiges Durcheinander aus Ihren Marketingdesigns sowie dem Front- und Backend Ihrer Website zu entfernen.

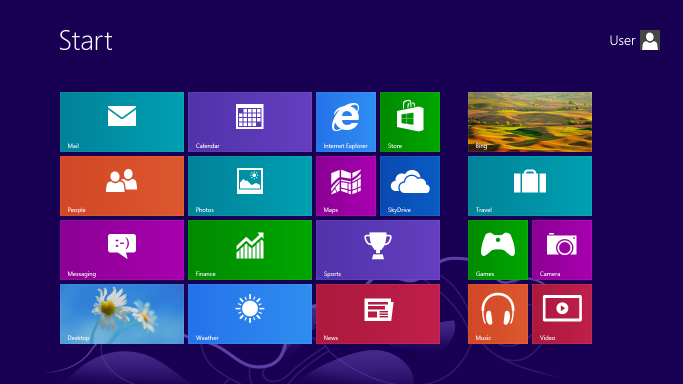
Eines der besten Beispiele für den bahnbrechenden Einsatz von Flat Design ist der Designstil von Microsoft. Sie verwendeten flaches Design auf ihrer Windows 8-Oberfläche. Es war ein solides Comeback für die Apple iOS-Oberfläche. Bei so vielen Marken, die Flat Design sehr gut nutzen, ist hier, was Sie über diese Technik wissen müssen, um dasselbe zu tun!
Flaches Design und halbflaches Design
Flat Design ist zweidimensional, wie der Name schon sagt. Es gibt keine Schattierung, keine Glanzlichter oder zusätzliche Blendung, die Designs, die in diesem Stil erstellt wurden, einen 3D-Look verleihen. Stattdessen nimmt diese Art von Design ihre 2D-Optik vollständig auf und ist dadurch in der Lage, Informationen klar und schnell zu kommunizieren.
Da Flat Design in der Art und Weise, wie es zusammenkommt, nicht auffällig ist, kombiniert es viele Designelemente, die möglicherweise nicht deutlich und sichtbar sind. Auch wenn Ihre Zielgruppe mit ihnen interagieren wird. Hier sind ein paar Beispiele:
- Das Warenkorb-Symbol weist den Kunden darauf hin, dass er auf diese Weise den Bestellvorgang beenden kann. Während sie das Symbol sehen und automatisch darauf klicken, gibt es keinen „Hier klicken“-CTA.
- Durch die Verwendung unterschiedlicher Hintergrundfarben auf der Seite lassen sich verschiedene Informationssätze voneinander unterscheiden. Dies ermöglicht es Ihnen, einzelne Informationen leicht identifizierbar zu machen und bietet die Möglichkeit, optische Akzente zu setzen.
- Die Verwendung von Farbkombinationen, um dem Benutzer mitzuteilen, wie er auf verschiedene Bilder oder Informationen reagieren oder sich darauf beziehen soll, ist eine weitere Verwendung von Flat Design. Sie können beispielsweise Rot verwenden, um dem Kunden ein Gefühl der Dringlichkeit zu vermitteln. Oder blau und grün würden Ruhe und Gelassenheit anzeigen.

Lassen Sie uns nun über halbflaches Design sprechen
Dies wird auch als Flat 2.0 bezeichnet und ähnelt Flat Design, jedoch mit einigen realistischen Highlights, die hier und da wie Schatten hinzugefügt werden. Es ist ein Vermittler zwischen 2D- und 3D-Designs. Sie können diese Option auswählen, wenn Sie mit flachen Designs arbeiten möchten, aber auch das Gefühl haben, dass Sie ein zusätzliches Etwas benötigen, um das Design wirklich hervorzuheben.
Ein Hauptgrund, warum sich Designer für diese Option entscheiden, besteht darin, die Beschränkungen des flachen Designs zu verringern. Beim Flat Design müsste man die Menge der kommunizierten Informationen reduzieren, weil das Design selbst nicht zu viel zulässt. Sie möchten nicht riskieren, dass Benutzer nicht herausfinden, wo sie klicken oder scrollen müssen. Und wie wir bereits gesagt haben, verleiht das halbflache Design dem Bild auch einen interessanteren Charakter. Während flaches Design effizient ist, wird halbflaches Design das Gleiche tun, aber mit dem Platz für Sie, um den Designs mehr Stil zu verleihen. Beispielsweise können Sie Farbübergänge mit halbflachen Designs effektiver verwenden.

Vor- und Nachteile des flachen Designs
Wenn Sie daran interessiert sind, flache Designs für Ihre Marke zu verwenden, hilft Ihnen die Kenntnis ihrer Vor- und Nachteile, das Beste daraus zu machen. Nachfolgend haben wir einige der wichtigsten Vor- und Nachteile verschiedener Aspekte des Flat Designs aufgelistet:
Flaches Design liegt im Trend
Vorteile – es ist heute sicherlich einer der beliebtesten Trends. Seiten und Anwendungen, die Flat Design verwenden, sind sehr beliebt. Tatsächlich erregte Flat Design innerhalb kurzer Zeit die Aufmerksamkeit von Grafikdesignern, weil es so effektiv war.
Nachteile – Da es sich um einen Trend handelt, können Sie nicht garantieren, dass Flat Design durchweg die gleiche Popularität behält. Es kommen ständig neue Updates und Funktionen ins Spiel und in der Welt des Designs passieren Änderungen schnell. Daher möchten Sie vielleicht Flat Design für Ihre Marketingkampagnen verwenden, anstatt die Grundlage Ihrer Markenidentität zu bilden.

Es bietet eine einfachere Schnittstelle
Vorteile – Flaches Design erleichtert Benutzern die Navigation in Ihrem Design. Die Elemente sind ziemlich nahe beieinander platziert, was zu dieser Bequemlichkeit beiträgt. Die Links sind in flachen Schaltflächen platziert und manchmal gibt es Pfeile, die den Benutzern die Navigation erleichtern.
Nachteile – der Mangel an Definition in den Ikonen des flachen Designs könnte die Leute ein wenig verwirren. Sie können möglicherweise nicht genau entscheiden, welche Symbole für welchen Zweck verwendet werden. Als beispielsweise Windows 8 auf den Markt kam, brauchten die Leute eine beträchtliche Zeit, um sich an die neue Benutzeroberfläche zu gewöhnen.
Die Verwendung von hellen Farben
Vorteile – hellere Farben weisen normalerweise auf eine positive und bessere Stimmung hin. Flache Designs werden aufgrund der leuchtenden Farben, die darin verwendet werden, als positiv empfunden.
Nachteile – dies könnte auch bedeuten, dass Designer es schwierig finden, Komplementärfarben zu finden. Wenn ein bestimmtes Design so viele Farben enthält und alle heller sind, kann es ziemlich schwierig werden, die richtige Kombination zu finden.

Die Typografie
Vorteile – flaches Design ist einfach. Das bedeutet, dass die Wahl der richtigen Typografie und des richtigen Schriftstils entscheidend ist. Einfache Schriftarten funktionieren gut mit flachen Designs und nicht mit dekorativen.
Nachteile – weil Typografie so wichtig ist, kann ein kleiner Fehler bei der Wahl der Schriftart das Design ruinieren. In flachen Designs ist alles miteinander verbunden, daher hat die Auswahl der Typografie viel Gewicht und es kann weniger Raum zum Experimentieren geben.
Visuals im Flat-Design
Vorteile – klares Design macht diesen Stil wirklich ansprechend. Die Einfachheit eines flachen Designs fällt am meisten auf, da alle Symbole, Linien, Elemente, Schriftarten und Farben sehr einfach sind.
Nachteile – obwohl einfach attraktiv sein kann, sehen einige Experten flaches Design als zu einfach an. Sie glauben, dass genau diese Einfachheit das Niveau der Botschaft, die Sie vermitteln können, behindert. Das heißt, komplexe Konzepte lassen sich mit Flat Design nicht so einfach vermitteln.
Wann sollte man flaches Design verwenden?
Unter Berücksichtigung der Vor- und Nachteile sollten Sie auch prüfen, wo Sie Flat Design am effektivsten umsetzen können. Auf diese Weise erhöhen Sie die Chancen, dass dieser Stil für Ihre Marke gut funktioniert. Im Allgemeinen können Sie flache Designs verwenden, wenn Sie Nachrichten haben, die Sie effizient kommunizieren möchten. Einige Beispiele für Botschaften, die Flat Designs gut vermitteln, sind „Hier klicken“, „So funktioniert das Produkt“ und „Hier entlang wischen“.

- Sie können flache Designs in Infografiken verwenden, in denen komplizierte Informationen in leicht verständliche Schnipsel unterteilt sind. Das macht die Lesbarkeit so viel besser.
- Handbücher oder Anleitungsseiten, über die Sie Kunden eine gründliche, einfache und schrittweise Aufschlüsselung geben möchten, können vom flachen Design profitieren.
- Sie können dies auch in Werbekreationen verwenden, damit Ihr Publikum Ihre Schlüsselbotschaften und Wertversprechen leicht erkennen kann.
- Auch Logodesigns und Branding können von flachen Designs profitieren. Dieser Designstil wird Ihnen helfen, ihn klar zu kommunizieren.
- Flache Designs sind praktisch für die Verwendung in App-Symbolen und anderen Designs, bei denen Sie nicht zu viele Details haben können.
- Sie werden auch beim mobilen Spielen verwendet, wo die Leute gelegentlich zu Freizeitzwecken spielen. Sie suchen keine komplizierte Simulation.
- Wenn Sie eine Benutzeroberfläche haben, über die Sie den Benutzern mitteilen möchten, was sie als Nächstes tun sollen, sind flache Designs perfekt. Dieser Ansatz funktioniert möglicherweise nicht für Sie, wenn Sie eine riesige Website mit vielen Seiten haben. Aber wenn Sie eine einfache Website haben, ist dies der richtige Weg.

Wann sollte man Flat Design nicht verwenden?
Trotz all seiner erstaunlichen Vorteile funktioniert Flat Design nicht für jede Art von Design. Hier sind einige der Bereiche, in denen dieser Stil möglicherweise nicht ausreicht.
- Wenn du ein Buchcover designen lassen möchtest, solltest du vielleicht realistischere Grafiken erstellen lassen, besonders wenn es sich um Fiktion handelt. Selbsthilfe- oder unternehmerische Buchumschläge können jedoch von der Verwendung von flachen Designs profitieren.
- Verwenden Sie keine flachen Designs auf vollfarbigen T-Shirts oder anderen Kleidungsstücken, wo Kunden etwas sehr Detailliertes bevorzugen würden.
- Wenn Sie ein Maskottchen oder eine Figur für Ihre Marke entwerfen, entscheiden Sie sich nicht für flache Designs. Solche Charaktere benötigen oft kompliziertere Details, um ihnen Persönlichkeit zu verleihen.
- Produktverpackungen brauchen mehr Details. So können sie in den Regalen mit anderen ähnlichen Produkten konkurrieren.
- Wenn Sie Inhalte mit sozialen Botschaften und Informationen des öffentlichen Dienstes erstellen, ist das Element der Vielfalt und Menschlichkeit von entscheidender Bedeutung. Flache Designs können dieses Leben nicht in Ihre Bilder einfließen lassen.

Best Practices für attraktive flache Designs
Mit einem soliden Hintergrundwissen zum Thema Flat Design ist es an der Zeit, sich die verschiedenen Elemente anzusehen, die in diesem Stil verwendet werden können, sowie die bewährten Verfahren. Interessanterweise sagt die Forschung, dass eine gute Verwendung von Flat Design die Konversionsraten erhöhen, die Benutzererfahrung verbessern und sogar das Benutzerverhalten beeinflussen kann. Gleichzeitig können schlechte flache Designs die Auffindbarkeit Ihrer Marke verringern und die Interaktion auf der Seite verringern. Hier sind also die wichtigsten Prinzipien von flachen Designs und wie Sie sie effektiv einsetzen können.
Das Gitter
Die Verwendung eines Rasters ist von wesentlicher Bedeutung, um die Benutzerfreundlichkeit und den Erfolg dieses Trends zu verbessern. Grids können und sollten verwendet werden, damit Benutzer Inhalte einfach konsumieren können. Mit der richtigen Verwendung eines Rasters kann ein Designer durch Abstand und Ausrichtung eine einfache, aber leistungsstarke Hierarchie bereitstellen. Dies kann sogar einige komplizierte Strukturen unterstützen. Aufgrund des minimalistischen Charakters von Flat Design können dichtere Raster verwendet werden, um große Mengen an Inhalten zu transportieren. Im Gegensatz zu chaotischeren oder überladeneren traditionellen Layouts führen Raster zu leicht verständlichen Designs.
Im Beispiel unten bietet Bootstrap ein einfaches Grid-System, das auch für Mobilgeräte optimiert ist.

Die Farbe
Wenn es darum geht, Ihre Marke lebendig zu präsentieren, regieren flache Designs. Farbe ist eine sehr wichtige Komponente von minimalen Schnittstellen und mit der Option, aus einer breiteren Farbpalette auswählen zu können, können Designer kreativ werden. Sie können mit Farben ein Kundenerlebnis schaffen, das lebendig ist und auch Inhalte klar definiert. Stellen Sie sicher, dass Ihre Designer ein Farbspektrum testen, um ein zusammenhängendes und überzeugendes Farbschema zu entwickeln. Sehen Sie, wie sich die Farben in Hell und Dunkel verhalten, und experimentieren Sie mit kräftigen Farben sowie Ton-in-Ton-Farben.
Die Typografie
San Serifs ist ein bevorzugter Typografiestil für flache Designs. Aber es gibt auch eine Vielzahl von Schriftfamilien, die Sie mit unterschiedlichen Gewichten und Stilen verwenden können, die gut funktionieren. Sie müssen sich nicht auf nur einen Stil beschränken, da die Einfachheit flacher Designs mehr Vielfalt unterstützen kann. Um zu sehen, wie viel Sie experimentieren und die Grenzen erweitern können, lassen Sie Ihren Designer Schriftarten testen, um zu sehen, welche am besten lesbar sind und sich mit dem Flat-Design-Thema kohärent anfühlen.
Interaktionen
Eines der Probleme, das seit dem Aufkommen von Flat Designs bis heute bestehen geblieben zu sein scheint, ist die Interaktion zwischen der Benutzeroberfläche und dem Benutzer. Der Trend ist jedoch immer noch beliebt, und es gibt mehrere Schritte, die Sie unternehmen können, um sicherzustellen, dass die Interaktionen verbessert werden. Designer können Farben mit herkömmlichen Kastenschatten, Schlagschatten, Farbverläufen und Abschrägungen kontrastieren. Sie können die Schriftgröße ändern und strategische Farbentscheidungen treffen. Flache Designs erfordern auch eine traditionellere Platzierung. Ziel des Designs sollte es sein, die Website bzw. das Design so intuitiv wie möglich zu gestalten, ohne das einfache Layout zu verlieren.
Illustrationen
Die Verwendung von Illustrationen ist möglicherweise nicht etwas, was Ihre Marke regelmäßig tut. Flache Designs werden jedoch durch die Verwendung von Vektorgrafiken aufgewertet. Dieses Kunstwerk weist flache Formen und Farbbereiche auf, die sich stark voneinander unterscheiden. Diese kombinieren sich, um die Einfachheit und die attraktiven Eigenschaften von flachen Designs zu betonen. Eine weitere Ergänzung zu flachen Designs ist die Verwendung von Symbolschriften. Ihr Design muss nicht unbedingt Bilder für Symbole enthalten. Solange das Endergebnis auch bei unterschiedlichen Auflösungen ein schärferes Aussehen hat, sind Sie fertig.
Bewegung
Wenn Sie Ihre flachen Designs benutzerorientierter gestalten möchten, sollten Sie ihnen etwas Bewegung hinzufügen. Die Einfachheit flacher Designs funktioniert gut mit Bewegung. Um herauszufinden, wo Sie Bewegung hinzufügen können, denken Sie über einige der Fragen nach, die Ihre Kunden möglicherweise denken, wenn sie Ihre Website durchsuchen oder sich Ihr Design ansehen. Sie könnten sich über den Fokuspunkt und die Navigation wundern.
Sie können Bewegung nutzen, um das Kundenerlebnis zu verbessern. Sie können Bewegung verwenden, um:
- Wecken Sie die Aufmerksamkeit des Kunden und weisen Sie darauf hin, was passiert, wenn er auf etwas klickt oder einen Vorgang abschließt.
- Bieten Sie Ihren Kunden einen geführten Fokus zwischen den Ansichten.
- Helfen Sie Benutzern, sich besser an der Benutzeroberfläche zu orientieren.
- Geben Sie Kunden visuelles Feedback.
Sie können bewegungsbasierte Designelemente in vielen verschiedenen Formen wie Animationen, Übergängen und Texturen sehen, die die Tiefe von 3D-Designs nachahmen. Schauen Sie sich dieses Beispiel unten an und wie Bewegung es verbessert.

Flach werden?
Flache Designs sind täuschend einfach, aber sie können wirklich einen farbenfrohen Eindruck hinterlassen. Sie können viel Persönlichkeit haben und es gibt unzählige inspirierende Beispiele, auf die Sie zurückgreifen können. Aber bevor Sie sich voll und ganz auf Flat Design für ein Projekt einlassen, versuchen Sie ein wenig mit Kimps unbegrenztem Designservice zu experimentieren, um zu sehen, ob es das Richtige für Ihre Marke ist! Konzentrieren Sie sich darauf, die authentische Einfachheit eines flachen Designs beizubehalten, während Sie Farbe und Effekte hinzufügen, die die Persönlichkeit Ihrer Marke hervorheben.
