Schriftkombination: Ein Leitfaden zum Koppeln von Schriften für Ihre Designs
Veröffentlicht: 2022-03-29Schriftkombination: Ein Leitfaden zum Koppeln von Schriften für Ihre Designs
Wenn Sie sich ein Logo ansehen, was fällt Ihnen als Erstes an seinem Design auf? Wahrscheinlich die Farbe und der Schriftstil.
Und wie gut sich der Markenname liest, wie schön der Text das Symbol im Logo ergänzt, das alles hängt von der im Logo verwendeten Schrift ab.

Kurz gesagt, alles, vom ersten Eindruck, den ein Design hinterlässt, bis hin zur Einprägsamkeit des Designs, hängt vom gewählten Schriftstil ab.
Aber hier ist der Haken. Jeder Schriftstil hat seinen eigenen Charakter. Wenn Sie also eine Kombination aus zwei oder mehr Schriftarten auswählen müssen, sollten Sie darauf achten, dass die Gesamtwirkung wie beabsichtigt ist.
Das bringt uns zu einer brennenden Frage in der Welt des Grafikdesigns: „Wie kombiniert man Schriftarten für ein Designprojekt?“
Aber vorher wollen wir die Terminologie klarstellen.
- Schriftarten, Schriftarten und Typografie
- Schrift
- 1. Serifenschriften
- 2. Sans-Serif-Schriftarten
- 3. Skriptschriften
- 4. Dekorative Schriftarten
- Schriftkombination: Warum Sie Schriften kombinieren sollten
- Tipps zum Kombinieren von Schriftarten für Nicht-Designer
- 1. Skizzieren Sie den Zweck und definieren Sie die visuelle Hierarchie
- 2. Entscheiden Sie sich für den klassischen Kontrast von Serifen und Sans-Serifen
- 3. Stellen Sie den Kontrast ohne Mehrdeutigkeit her
- 4. Die richtige Nummer eingeben
- 5. Für ein unkompliziertes Design bleiben Sie bei einer Schriftart
- 6. Verwenden Sie die Größe, um die Lesereihenfolge zu definieren
- 7. Ignorieren Sie nicht die Stimmung Ihrer Nachricht
- 8. Zeigen Sie Kontrast durch Kerning-Anpassungen
- 9. Verwenden Sie Anzeigeschriftarten, um eine neue Dimension hinzuzufügen
- 10. Deutliche Größenunterschiede zeigen
- Design-Inspirationen für Schriftkombinationen
- Kombinieren Sie mit Kimp Graphics die perfekten Schriftarten für Ihre Designs
Schriftarten, Schriftarten und Typografie

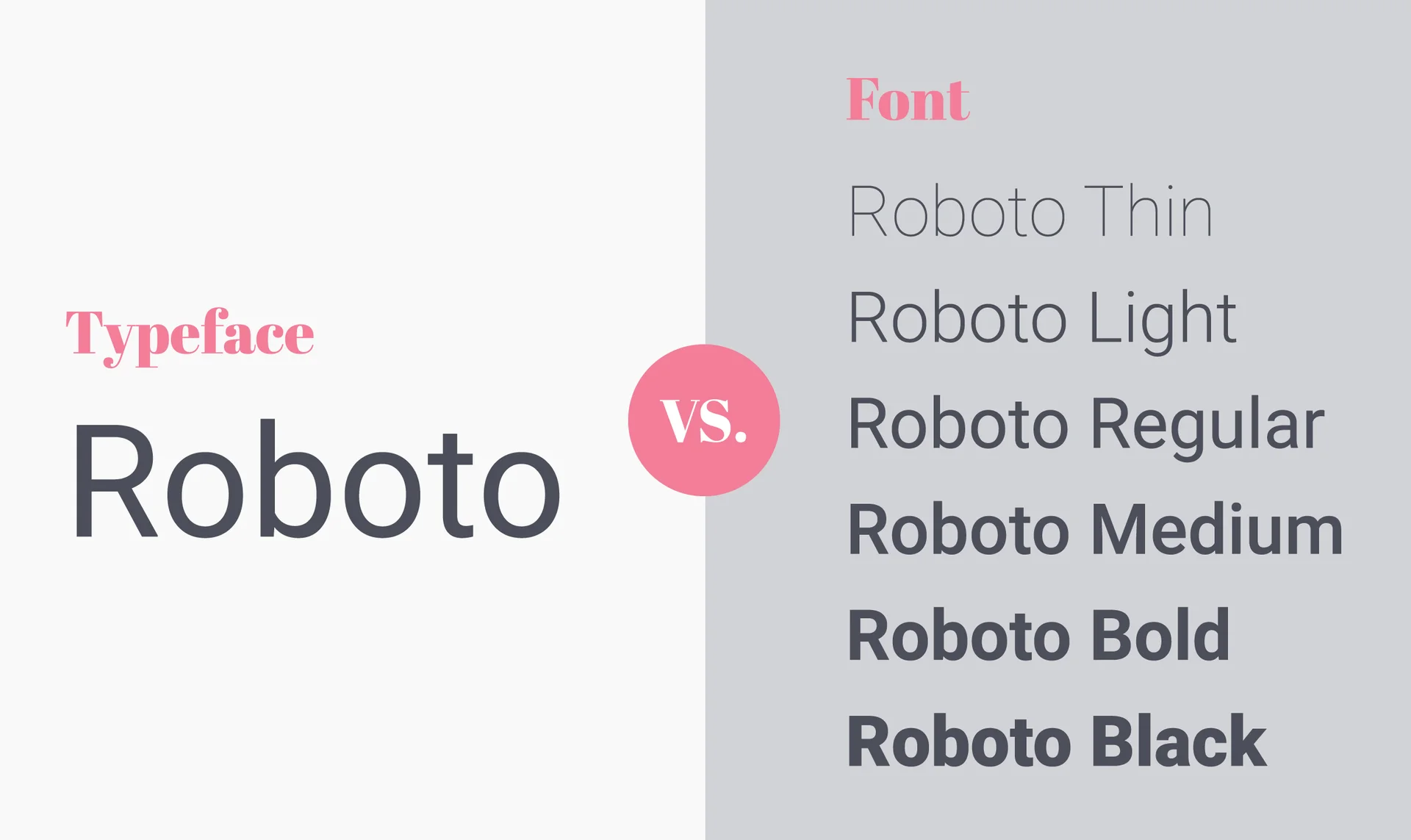
Wir könnten die Begriffe Schriftart, Schrift und Typografie synonym verwenden, aber sie bedeuten sehr unterschiedliche Dinge. Und das Verständnis der Unterschiede erleichtert Nicht-Designern die Kommunikation mit Designern.
Hinzu kommt, dass 74 % der Vermarkter Visuals in mehr als 70 % der Inhalte verwenden, die sie für das Marketing verwenden. Und diese Visuals enthalten oft sowohl Text als auch Bilder. Während die Bildsprache verwendet wird, um Aufmerksamkeit zu erregen und eine emotionale Verbindung herzustellen, unterstützt der Text die Bildsprache und sorgt dafür, dass Botschaften klar kommuniziert werden.
Um also sicherzugehen, dass Sie die richtigen Schriftarten und Schriftartkombinationen auswählen, um die Botschaft Ihres Designs zu vermitteln, lassen Sie uns über einige grundlegende Begriffe sprechen.
Schrift

„Schriftbild“ bezieht sich auf die Formen und Stile jedes alphanumerischen Zeichens. Und innerhalb von Schriftarten können Sie Klassifikationen wie Serif, Sans-Serif, Skript und Dekorativ haben.
1. Serifenschriften
Sie haben eine Serife oder einen kleinen Strich, der aus dem Buchstaben herausragt. Times New Roman ist beispielsweise eine Serifenschrift. Innerhalb der Serifenschriften gibt es Old Style, Transitional, Modern und Slab Serif.
Bei alten Serifenschriften sind die Striche der Buchstaben alle fast gleich dick, aber die Serifen sind dünn und spitz. Im Übergangsstil gibt es einen leichten Unterschied zwischen dünnen und dicken Strichen der Buchstaben und Serifen. Die moderne Serifenschrift zeigt den größten Unterschied zwischen dünnen und dicken Strichvarianten. Und während diese drei Stile dünne Serifen haben, hat der Slab-Serif-Stil Serifen, die so dick wie die Striche sind.
2. Sans-Serif-Schriftarten
Diese Schriftart hat keine Serifen in den Buchstaben. Stattdessen erscheinen die Buchstaben sauber und minimal. Arial und Helvetica sind beliebte serifenlose Schriften.
Innerhalb der serifenlosen Schriften ergeben sich aus den Unterschieden aufgrund der Strichstärken und Buchstabenformen vier Hauptklassifikationen: geometrisch, grotesk, neogrotesk und humanistisch.
Geometrische serifenlose Schriften wirken runder und symmetrischer. Groteske Schriftarten waren einige der frühesten Arten von serifenlosen Schriftarten, die populär wurden. Der Name fängt den Charakter dieser Schriftarten ein, da einige sie angesichts der ungleichmäßigen Auswahl der Strichstärken für Buchstaben als eigenartig empfinden.
Neo-groteske Sans-Serif-Schriftarten sind den Übergangsstilen in einer Serifenschrift ziemlich ähnlich. Und schließlich ähnelt der humanistische Stil in einer serifenlosen Schrift kalligrafischen Strichen. Diese sind vor allem für ihre Lesbarkeit bekannt.
3. Skriptschriften
Diese sehen aus wie handgeschriebener Text, wie zum Beispiel Lucida Handwriting. Buchstabenformen werden von stiftbasierten oder pinselbasierten Strichen abgeleitet. Die Variationen hier werden hauptsächlich anhand der Neigung der Striche, der Höhen-Breiten-Variationen und des Vorhandenseins oder Fehlens von Schnörkeln gesehen, wie sie in kalligrafischen Stilen zu sehen sind.
4. Dekorative Schriftarten

Wenn Sie die Regeln beugen und mit Ihrer Typografie wild werden wollen, funktionieren Display-Schriftarten möglicherweise gut. Diese haben subtile oder auffällige Details, die eine kunstvolle Note hinzufügen. Sie können von allen Regeln abweichen, denen Sie bei den anderen drei Schriftklassifikationen folgen. Einige der Striche berühren möglicherweise nicht die Grundlinie und manchmal ist es die x-Höhe, die variiert wird. Aber machen sie jemals eine Wirkung!
Schriftarten
Schriftarten sind Teilmengen von Schriftarten. Jede der möglichen Variationen einer Schriftart ist eine Schriftart. Die Variationen können in der Stärke oder Dicke der Striche liegen, aus denen die Buchstaben bestehen. Diese reichen von mittel bis dünn, schräg oder fett, und sie können auch andere visuelle Unterschiede beinhalten, die auf jeden Strich und jede Kurve jedes Buchstabens angewendet werden.
Typografie
Typografie definiert, wie Sie verschiedene Schriftarten anordnen oder welche Arten von Schriftarten Sie kombinieren, um eine Gesamtkomposition zu erstellen. Der Abstand zwischen den einzelnen Buchstaben, Größenvariationen und andere Aspekte werden so kombiniert, dass die Lesbarkeit und das Erscheinungsbild des Textes ausgewogen sind.
Wenn wir also heute über das Kombinieren von Schriftarten sprechen, werden wir Ihnen sagen, wie Sie verschiedene Schriftarten in denselben Rahmen bringen und auch Variationen innerhalb derselben Schriftart anzeigen können.
Schriftkombination: Warum Sie Schriften kombinieren sollten
Vielleicht haben Sie entweder eine Schriftart gekauft oder eine kostenlose ausgewählt, die wirklich gut aussieht. Und schon können Sie Ihre Anzeige oder Ihre Social-Media-Beiträge gestalten. Reicht es nicht, wenn Sie einfach die gleiche Schrift in unterschiedlichen Größen und Farbvariationen verwenden? Obwohl es einfach aussieht, mit nur einer Schriftart zu arbeiten, gibt es zwei Gründe, warum Sie dies nicht tun sollten:
- Fehlende Unterschiede in den Schriftarten können das Design eintönig erscheinen lassen
- Nicht alle Schriftarten sind verkleinert lesbar
Genauso wie Musiknoten mit Höhen und Tiefen besser klingen, sehen Designs mit subtilen Variationen im Schriftstil besser aus.
Tipps zum Kombinieren von Schriftarten für Nicht-Designer
Wie sorgen Sie also dafür, dass diese Schriftarten und Schriftarten harmonisch zusammenarbeiten, um die beabsichtigte Botschaft klar zu übermitteln? Lass es uns herausfinden.
1. Skizzieren Sie den Zweck und definieren Sie die visuelle Hierarchie
Bevor Sie überhaupt mit der Auswahl von Schriftarten und Schriftartvariationen beginnen, trennen Sie Ihre Kopie für das Design in sinnvolle Abschnitte. Zum Beispiel Kopfzeile, Haupttext, Fokuswörter, CTA, zusätzliche Details und Zwischenüberschriften, um den Fluss aufrechtzuerhalten.
Indem Sie das Ziel jedes Textabschnitts identifizieren, richten Sie die visuelle Hierarchie für Ihr Design ein. Welcher Teil des Textes zuerst Aufmerksamkeit erregt und welchen Text die Kunden am Ende lesen werden, hängt davon ab, wie gut Sie die visuelle Hierarchie definieren.
Hier sollte die Kopfzeile in einer charakterstarken Schrift sein, die Aufmerksamkeit erregt. Für den Fließtext brauchen Sie etwas, das auch beim Verkleinern lesbar ist. Die Untertitel können nur eine fette oder schräge Variation des Fließtextes sein, jedoch in einer sichtbar größeren Schriftgröße. Und für die Schlüsselwörter können Sie eine fette Schriftart innerhalb der gewählten Schriftart verwenden.
2. Entscheiden Sie sich für den klassischen Kontrast von Serifen und Sans-Serifen
Eine der häufigsten Variationen, die Designer gerne verwenden, ist das Hervorheben von Kontrasten durch die Kombination von Serifen- und Sans-Serifen-Schriften.

Entworfen von Kimp
Wenn Sie ein gutes Auge für Details haben, können Sie die richtigen Schriftarten innerhalb jeder Klassifizierung leicht auswählen, indem Sie die Buchstabenformen vergleichen. Schriften, deren Buchstabenformen mehr oder weniger ähnlich erscheinen, wirken in Kombination harmonisch.
Wenn Sie eine lange Kopie haben, können Sie etwas Fettes wie Slab-Serif für die Kopfzeile verwenden. Und da es viele Textzeilen geben wird, müssen Sie sich auf die Lesbarkeit konzentrieren. Sie können also etwas Saubereres wie eine neo-groteske serifenlose Schrift verwenden. Dieser Kontrast funktioniert besonders bei digitalen Designs wie Social-Media-Beiträgen oder sogar digitalen Anzeigen und E-Mail-Newslettern.
Bei druckbasierten Designs werden jedoch meist gut lesbare Serifenschriften für den Fließtext gewählt und die serifenlosen Schriften sind den Überschriften vorbehalten. In diesem Fall ist eine fette, groteske Sans-Serif eine gute Wahl für Überschriften. Serifenschriften im alten Stil mit ihren leicht fließenden Buchstabenformen sehen im Fließtext gut aus.
Kimp-Tipp: Einer der häufigsten Orte, an denen Sie diese Kombination aus Serifen- und Sans-Serif-Schriftarten finden, ist ein Logo-Design. Ihr Markenname und der Slogan oder der Text, der sagt, was Ihre Marke macht, können in kontrastierenden Schriftarten sein, damit die Details von jedem hervorstechen. Stellen Sie einfach sicher, dass Sie die Persönlichkeit der gewählten Schriftart mit der Ihrer Marke in Einklang bringen.
Finden Sie es schwierig, die richtige Schriftkombination für Ihr Logo-Design herauszufinden? Vereinbaren Sie noch heute einen Anruf mit dem Kimp-Team, um herauszufinden, wie ein unbegrenztes Designabonnement Ihnen helfen kann, ein beeindruckendes Logo für Ihre Marke zu entwerfen.
3. Stellen Sie den Kontrast ohne Mehrdeutigkeit her
Konflikte im Design können auftreten, wenn alle von Ihnen ausgewählten Schriftarten zu stark oder zu schwach in ihrer Persönlichkeit sind, um einen effektiven Kontrast zu erzeugen. Sie wissen zum Beispiel, dass groteske Sans-Serif- und Slab-Serif-Schriftarten sowohl fett als auch klobig sind. Eine davon für die Überschrift und die andere für den Fließtext zu verwenden, wird die Augen des Lesers zu sehr belasten.
Beide Schriftarten konkurrieren um Aufmerksamkeit und die zu vermittelnde Botschaft geht im Kampf verloren. Selbst wenn Sie die Schriftgröße variieren oder einer davon eine fette Variation hinzufügen, wird es immer noch keinen großen Unterschied machen.

Das Kombinieren von Schriftarten innerhalb derselben Familie ist eine weitere beliebte Option. Aber noch einmal, Sie können nicht zwei oder mehr Slab-Serif-Schriftarten kombinieren, da sie alle am Ende die Hierarchie aufbrechen, die Sie zu etablieren versuchen.
4. Die richtige Nummer eingeben
Wie viele Schriften sollte man also wirklich kombinieren? Man kann zu einfach sein. Drei ist überwältigend. Zwei ist genau richtig. Es gibt einen auffälligen Unterschied im Erscheinungsbild jeder Schriftfamilie. Wenn Sie also versuchen, drei oder mehr davon zu kombinieren, kann dies zu visueller Unordnung führen.

Entworfen von Kimp
Kimp-Tipp: Kombinieren Sie nur zwei Schriftarten und wählen Sie dann ähnliche Schriftfamilien aus, um die besten Ergebnisse zu erzielen.
5. Für ein unkompliziertes Design bleiben Sie bei einer Schriftart
Wenn es Ihnen schwer fällt, zwei Schriftarten für Ihr Design zusammenzustellen, ist es in Ordnung, mit nur einer Schriftart zu arbeiten. Sie können die Variation der Strichgewichte verwenden, um Ihren bevorzugten Effekt zu erzielen.

Entworfen von Kimp
Im obigen Beispiel ist die Nachricht aufgrund der verwendeten serifenlosen Schriftart klar und lesbar. Und um das Fokuswort hervorzuheben, wurden Großbuchstaben verwendet. Farb- und Strichstärkevariationen werden verwendet, um die Aufmerksamkeit auf den CTA zu lenken. Das Gesamtdesign wirkt stimmig, während die verschiedenen Abschnitte oder die verschiedenen Rollen der Textschnipsel klar festgelegt sind.
6. Verwenden Sie die Größe, um die Lesereihenfolge zu definieren
Bei der Schaffung von Kontrasten ist eines der Hauptziele, die Lesereihenfolge der verschiedenen Textabschnitte klar festzulegen. Wenn es einen bestimmten Abschnitt gibt, den die Leser zuletzt lesen sollen, verwenden Sie dafür kleinere Schriftgrößen. Dies bedeutet nicht, dass es sich um Textabschnitte mit der geringsten Bedeutung handelt. In den meisten Fällen handelt es sich um Informationen, die dem Leser im Gedächtnis bleiben sollten.

Entworfen von Kimp
Die meisten Designer verwenden diese Taktik für CTAs oder Kontaktinformationen in Printanzeigen. Wenn zum Beispiel in der obigen Visitenkarte der letzte Text, den der Leser sieht, die Schaltflächen für soziale Netzwerke sind, wird dies höchstwahrscheinlich in seinem Gedächtnis bleiben. Infolgedessen suchen sie möglicherweise in den sozialen Medien nach dem Unternehmen und folgen ihm auch.
Sie können jederzeit einen Akzent-Button hinzufügen oder eine andere Farbe wählen, damit der kleinste Textabschnitt nicht unbemerkt bleibt.
7. Ignorieren Sie nicht die Stimmung Ihrer Nachricht
Während Sie sich auf die Aspekte Kontrast und Lesbarkeit konzentrieren, können Sie die Stimmung oder die emotionale Persönlichkeit, die Sie für Ihr Design schaffen müssen, nicht ignorieren. Schauen Sie sich das Beispiel unten an.

Entworfen von Kimp
Für diese Infografik hätte die Kopfzeile in einer klobigen Serifenschrift sein können, um Aufmerksamkeit zu erregen. Aber die Verwendung einer eleganten Schreibschrift macht das Design komplett. Der Header sollte dem Betrachter im Grunde sagen, worum es in dem Bild geht.
In diesem Fall ist es eine Infografik mit viel Text. Wenn es der Überschrift also gelingt, sofort die beabsichtigte emotionale Reaktion auszulösen, stehen die Chancen besser, dass der Betrachter auf den Rest des Textes achtet.
8. Zeigen Sie Kontrast durch Kerning-Anpassungen
Wenn Sie nicht zu viel Kontrast in der Schriftgröße oder den Gewichten zeigen können, können Sie immer mit dem Kerning spielen. Wenn Sie den Abstand zwischen den Buchstaben vergrößern, fällt der Textteil auch bei neutralen Schriften und dünneren Strichstärken auf.

Entworfen von Kimp
Im obigen Bild wurde für die Namen der Braut und des Bräutigams die Textgröße erhöht, um die Aufmerksamkeit auf den Abschnitt zu lenken. Dies bricht jedoch nicht den minimalistischen Ansatz des Designs aufgrund des klugen Einsatzes von Kerning.
Kimp-Tipp: Wenn Sie versuchen, die Buchstaben im Text zu erweitern oder zusammenzuführen, achten Sie darauf, dass die Lesbarkeit nicht beeinträchtigt wird. Zu viel Abstand zwischen den Buchstaben bei bereits zu kleiner Schriftgröße kann die Wirkung schwächen oder manchmal die Unterscheidung zwischen Wort- und Buchstabenabstand erschweren.
Möchten Sie Kerning-Variationen optimal nutzen, um aussagekräftige Designs für Ihre Social-Media- oder Print-Anzeigen zu erstellen? Arbeiten Sie mit dem Kimp-Team zusammen und erledigen Sie alle Ihre Designs mit einem unbegrenzten Design-Abonnement zum Pauschalpreis.
9. Verwenden Sie Anzeigeschriftarten, um eine neue Dimension hinzuzufügen

Entworfen von Kimp
Wenn Sie ein einfaches Logo-Design oder eine professionelle LinkedIn-Anzeige benötigen, können Sie immer Serifen und Sans-Serifen kombinieren, um die gewünschte Wirkung zu erzielen. Aber sind Sie jemals auf eine Situation gestoßen, in der Sie alle richtigen Techniken angewendet haben, aber das Design fühlt sich immer noch so an, als würde ihm der Charakter fehlen, den Sie sich vorgestellt haben? Du bist nicht alleine.
Wenn Sie Ihrem Design ein wenig Aufregung verleihen oder starke Persönlichkeiten wie Retro-Effekte oder eklektische Vibes schaffen möchten, können Sie immer Display-Schriftarten auswählen. Diese gibt es in allen Formen und Größen. Einige haben nur Umrisse und machen es so einfacher, den Hintergrund das Design dominieren zu lassen. Und einige können hinzugefügt werden, um eine Erklärung abzugeben.
10. Deutliche Größenunterschiede zeigen

Entworfen von Kimp
Wenn Sie Schriftfamilien auswählen, die sehr ähnlich aussehen, müssen Sie die Gewichte und Schriftgrößen ändern, um den Kontrast effektiv darzustellen. Eine Variation der Größe um nur zwei oder drei Punkte macht keinen großen Unterschied. Dies funktioniert für Keyword-Highlights, aber nicht für die Unterscheidung von Header- und Body-Text. Sie brauchen diese Unterscheidung, um einen visuellen Aufhänger zu schaffen, der Aufmerksamkeit erregt und die Leute dazu bringt, anzuhalten und sich Ihr Design anzusehen.
Design-Inspirationen für Schriftkombinationen
Um die oben erwähnten Regeln besser zu verstehen und zu wissen, wo sie anzuwenden sind, haben wir hier einige Design-Inspirationen für Sie:

Quelle: Wirklich gute E-Mails
In der obigen E-Mail von Cracker Barrel passt die hübsche Schreibschrift perfekt zum Valentinstag-Geschenkthema der E-Mail. Die große Schriftgröße fesselt Sie beim Öffnen der E-Mail. Und für die eigentliche Nachricht wurde eine unkomplizierte serifenlose Schriftart verwendet, um den gesamten Text leicht lesbar zu machen.

Quelle: Wikimedia
Das beliebteste Beispiel für die Kombination von Serifen- und Sans-Serif-Schriftarten für ein visuelles Gleichgewicht ist das Logo von Louis Vuitton. Die Serifenschrift fängt das Erbe der Marke ein und die Sans-Serif-Schrift verleiht ihr einen zeitgenössischen Touch, um zu zeigen, wie sich die Marke entwickelt hat.

Quelle: Facebook-Werbebibliothek
Die obige Anzeige ist ein Beispiel für die Auswahl von Schriftstilen zur Wahrung der Markenkonsistenz. Wenn Sie Schriftarten auswählen, die Sie für Ihre Anzeigen kombinieren möchten, kann eine der Schriftarten dieselbe Schriftart wie die in Ihrem Logodesign sein.

Entworfen von Kimp
Kombinieren Sie mit Kimp Graphics die perfekten Schriftarten für Ihre Designs
Die von Ihnen gewählten Schriftkombinationen können Ihre Designs bestimmen oder zerstören. Sie müssen sicher sein, dass sie einen Kontrast erzeugen, ohne das visuelle Erscheinungsbild des Textes im Design zu stark zu beeinträchtigen. Das Zusammenstellen der Schriftstile mag sich wie der schwierigste Teil des Designs anfühlen. Deshalb lohnt es sich, Designern den Job zu überlassen. Und wenn Sie mit einem unbegrenzten Grafikdesign-Service wie Kimp arbeiten, können Sie jederzeit Design-Feedback geben und Überarbeitungen anfordern, wenn Sie mit der gewählten Schriftkombination für Ihre Designs nicht zufrieden sind.
Melden Sie sich für eine kostenlose Testversion an, um loszulegen .
