Der ultimative Leitfaden zum Formulardesign
Veröffentlicht: 2022-09-08Haben Sie schon einmal einen Termin gebucht, einen Anruf vereinbart, Artikel in Ihren Einkaufswagen gelegt und sich für Spotify oder Netflix registriert?
Dann sind Sie mit Online-Formularen vertraut. Und Sie wissen, dass Sie sie brauchen, um all diese und ähnliche Aktionen auszuführen.
Allerdings gibt es Online-Formulare ungefähr so lange wie das Internet. Und ohne es zu wissen, wurden Internetnutzer von ihnen abhängig.
Möchten Sie bessere Online-Formulare entwerfen? Dann ist dieser Ratgeber genau das Richtige für Sie. Wir führen Sie durch das Design schöner Formulare, die die Arbeit erledigen.
Formenpsychologie verstehen
Menschen nutzen Online-Formulare praktisch jeden Tag. Und im Konzept scheinen Online-Formulare einfach genug zu sein. Aber wenn Sie tiefer und genauer in die Wissenschaft hinter Online-Formularen eintauchen, werden Sie die Wahrheit erkennen: Das Entwerfen effektiver Formulare ist keine einfache Aufgabe.
Wenn Vertrauen Teil des Bildes ist, können vielversprechende Dinge passieren. Sie könnten dasselbe darüber sagen, wie Menschen Formulare ausfüllen und ausfüllen möchten, wenn sie eine Marke für vertrauenswürdig halten.
Achten Sie also beim Entwerfen Ihrer Formulare darauf, wie viel Vertrauen Sie bei den Befragten aufbauen können. Wie wird ihr Verstand reagieren, wenn sie auf deine Form stoßen?
Sobald Sie die verschiedenen psychologischen Faktoren verstehen, die ins Spiel kommen, ist das Ihr Stichwort. Dann können Sie die Leute ermutigen, offen auf Ihr Formular zu antworten.
Hier sind weitere relevante Diskussionen:
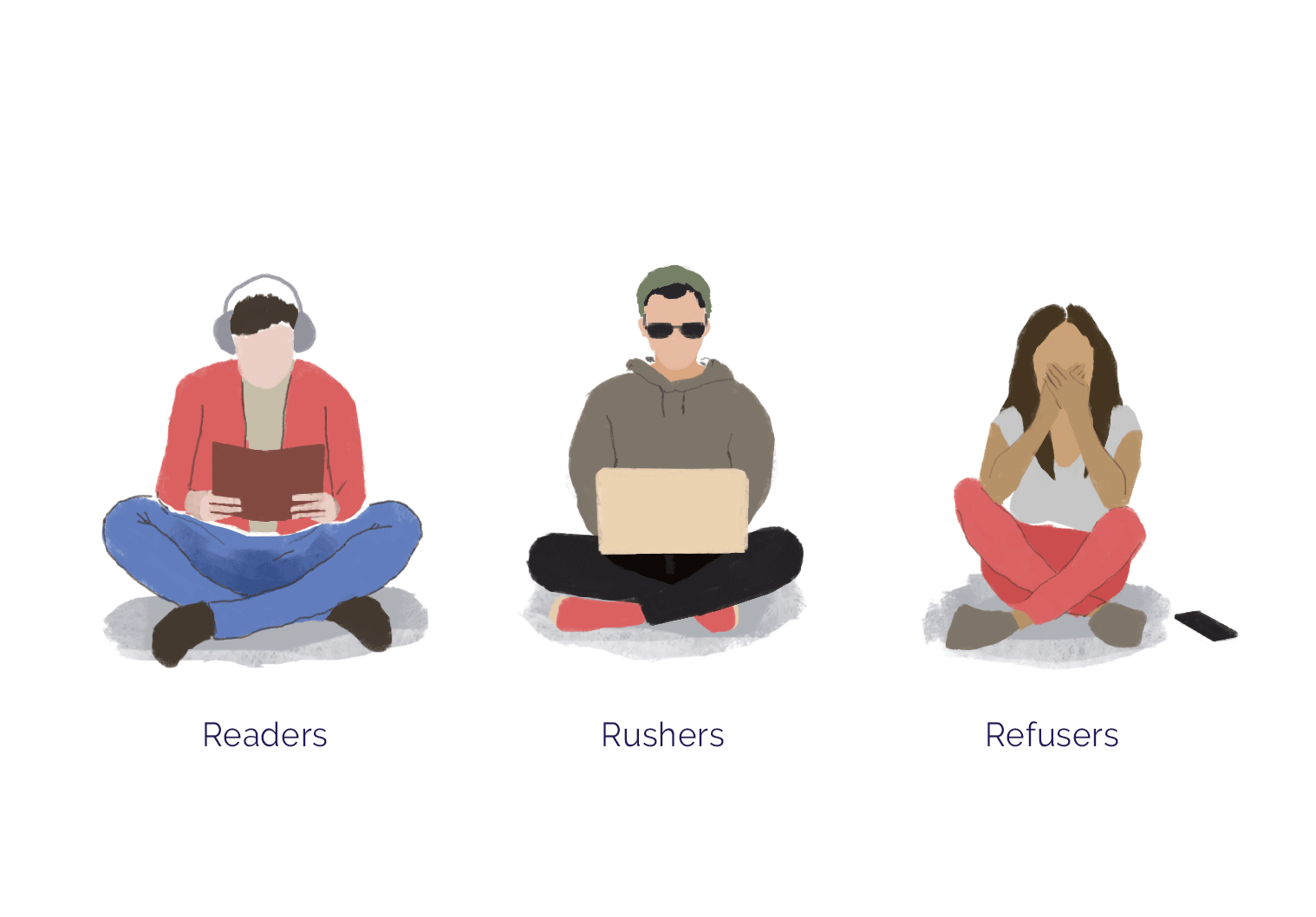
- Denken Sie wie die Befragten – Leser (oder Personen, die Formulare sorgfältig lesen), Hetzer (oder Personen, die Formulare so schnell wie möglich ausfüllen möchten) und Verweigerer (oder Personen, die Ihr Ziel ist es, all diesen Menschen gerecht zu werden und die Zahl der Verweigerer zu reduzieren.
- Gehen Sie bei der Formularlänge strategisch vor – Je mehr Formularfelder Sie hinzufügen, desto mehr kognitive Reibung bringen Sie in Ihr Formular. Dadurch kann die Formularerfüllungsrate um bis zu 23,93 % gesenkt werden . Platzieren Sie es also nicht in Ihrem Formular, es sei denn, ein Formularfeld ist erforderlich.
- „Timing is everything“ – Stellen Sie Ihre Marke am besten gleich zu Beginn vor. Denken Sie daran, zuerst nur allgemeine Informationen über Ihre Befragten zu erfragen und dann vorsichtig ihr Vertrauen zu gewinnen, bevor Sie persönliche Fragen stellen.

Quelle: Papierform
Strukturieren Sie Ihre Formulare gut
Wie Sie Ihr Online-Formular strukturieren, bleibt ganz Ihnen überlassen. Es gibt kein starres Regelwerk oder eine Schritt-für-Schritt-Anleitung, um dies zu erreichen.
Aber es gibt Faktoren, die das Ergebnis beeinflussen. Und die wichtigsten sind, wie Sie sich in Ihre Befragten einfühlen und was Ihre gewünschten Ergebnisse sind.
Wenn Sie ein Formular erstellen, das diese Faktoren berücksichtigt, kann Ihnen der Formularerstellungsprozess dabei helfen, bessere Ergebnisse zu erzielen.
Hier sind weitere relevante Diskussionen:
- Gruppieren Sie Ihre Inhalte – Lange Formen neigen dazu, verwirrend zu sein. Aber Sie können Verwirrung beseitigen und das Vervollständigen von Formularen unbewusst fördern, indem Sie sie organisieren – indem Sie jedes Element aufteilen und dann kategorisieren.
- Sorgen Sie für Klarheit – Dies gilt insbesondere, wenn Sie Anweisungen erteilen. Seien Sie direkt und verständlich.
- Verwenden Sie die richtigen Worte – Bleiben Sie bei der Stimmung, die Ihr Formular zu suggerieren versucht. Verwenden Sie keine negativen, aufdringlichen und fordernden Begriffe. Wenn sich Ihre Formulare auf die Konversion konzentrieren, sollten Sie einige der Schlüsselwörter aus dieser Liste verwenden .
Schöne Formen gestalten
Zahlreiche Forschungsergebnisse (einschließlich der vom Neurowissenschaftler Antonio Damasio geleiteten Forschung ) können unterstützen, wie Emotionen den Entscheidungsprozess beeinflussen.
Und wir wollen nicht dramatisch werden, aber unattraktives Webdesign ist für viele Menschen der Fluch der Existenz. Insbesondere sind die häufigsten Faktoren, die zur Unattraktivität eines Formulars beitragen, schrecklich ausgerichtete Schriftarten, unsichtbare Navigation, das Fehlen von Symbolen und überfüllter Text.
Wenn Menschen also auf ein unattraktives Online-Formular stoßen, können Sie verstehen, warum sie frustriert sind. Und weil sie kein positives Gefühl dabei haben, haben sie nicht die Absicht, es auszufüllen.
Hier sind weitere relevante Diskussionen:
- Verwenden Sie kontrastierende Farben – Verwenden Sie beispielsweise ein RGB -Farbrad . Dies hilft Ihnen bei der Auswahl von Farbkombinationen, die gut zusammenpassen.
- Wenden Sie ein relevantes Thema an – Vermeiden Sie generische Themen. Entscheiden Sie sich stattdessen für ein Thema, das die Farben , die Botschaft und die Persönlichkeit Ihrer Marke widerspiegelt.
- Überzeugen Sie mit Bildern – Verwenden Sie Bilder und Videos, um Ihre Argumente zu untermauern. Und seien Sie konsistent mit ihren Größen, Stilen und Deckkraft.
Die 5 besten Beispiele für Online-Formulare
Schauen wir uns fünf Online-Formulare an. Von den Millionen von Formularen, die es gibt, gehören sie zu den besten. Und wir verraten Ihnen warum.
Wir teilen auch mit, welches Unternehmen sie hergestellt hat und welche Funktionen sie so effektiv machen.
Papierform

Es liegt Schönheit in der Einfachheit. Und Paperform , ein Unternehmen, das Menschen dabei hilft, schöne Online-Formulare zu erstellen, weiß das.
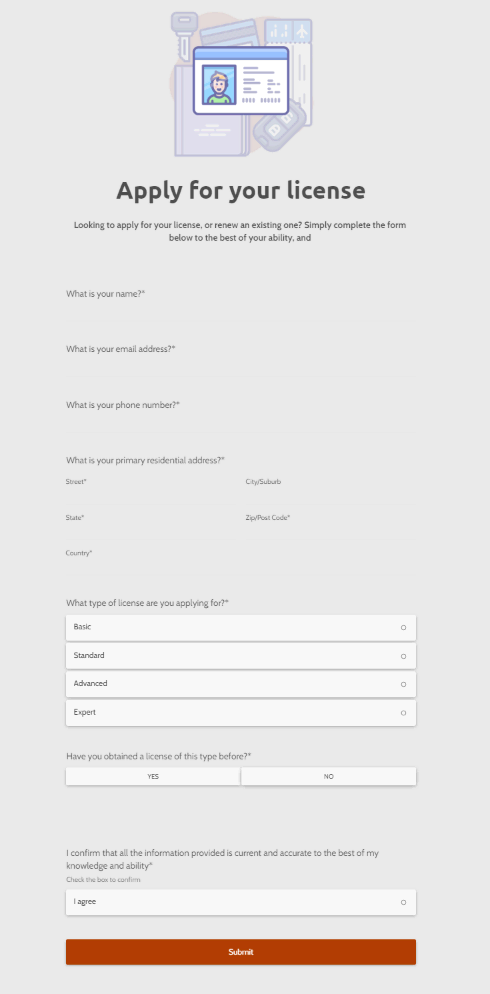
Aufgrund seiner Präsenz in der Formularerstellungsbranche ist es verständlich, warum es auf seiner Website ein Meer von Online-Formularvorlagen gibt. Von den vielen Designs, die rocken, ist seine Form, die Führerscheinanträge unterstützt, beeindruckend.
Weitere Merkmale des Formulars, die es effektiv machen:
- Fragt nach relevanten Details – Im Vergleich zu Zwei-Felder-Prozessen und anderen grundlegenden Online-Formularen sind mehr Informationen erforderlich. Dies verzögert den Bewerbungsprozess jedoch in keiner Weise. Schließlich werden nicht mehr Informationen als nötig abgefragt.
- Einfach und elegant – Die Benutzeroberfläche ist sauber und lenkt nicht von der Webkopie ab. Gleichzeitig strahlt es keine langweilige Atmosphäre aus.
- Lustiges Design – Obwohl es ein wesentlicher Prozess ist, ist die Beantragung eines Führerscheins eine langweilige Aufgabe. Und dank der Note von Paperform, etwas Vorhergehendem etwas Skurriles hinzuzufügen, sind die Chancen höher, dass die Leute den Prozess abschließen.
Weicher

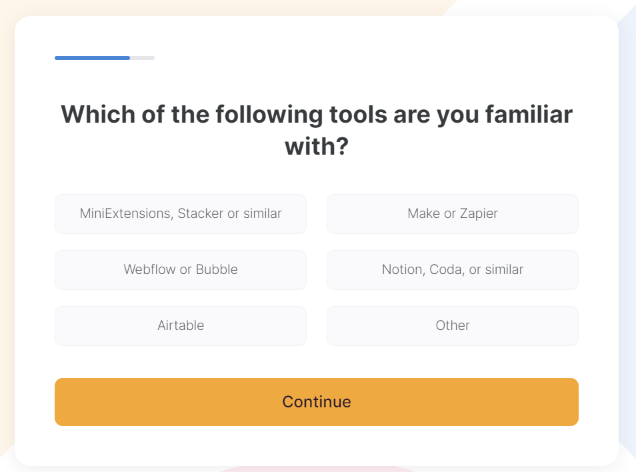
Softr , ein professioneller No-Code-Web-App-Builder, hat einen lobenswerten mehrstufigen Online-Formular-Slash-Client-Onboarding-Prozess. Da das Formular gut gestaltet ist, werden Erstbenutzer von Softr es natürlich ausfüllen wollen.

Einer seiner auffälligen Aspekte? Sein visueller Inhalt – Farbsets, Typografie und Weißraum – ist strategisch gestaltet.
Weitere Merkmale des Formulars, die es effektiv machen:
- Fortschrittsbalken – Es hilft zu wissen, wo sich die Personen beim Ausfüllen von Formularen befinden und wie lange sie noch vor sich haben. Nicht jeder füllt gerne mehrstufige Formulare aus, aber die meisten Menschen werden sie ausfüllen, wenn es ein Gefühl der Transparenz vermittelt.
- Anklickbare und beschreibende Optionen – Das Formular von Softr ist nicht schwer auszufüllen. Das Anklicken der Optionen oder Antworten dauert nicht nur eine Millisekunde, sie sind auch reich an Informationen.
- Erklärvideo nach Abschluss – Softr schließt den Onboarding-Prozess für Kunden ordentlich ab. Und zwar wegen eines Erklärvideos, das als Begrüßung dient, sobald Kunden das Produkt des Unternehmens bereits nutzen wollen.
Empfehlungsfelsen

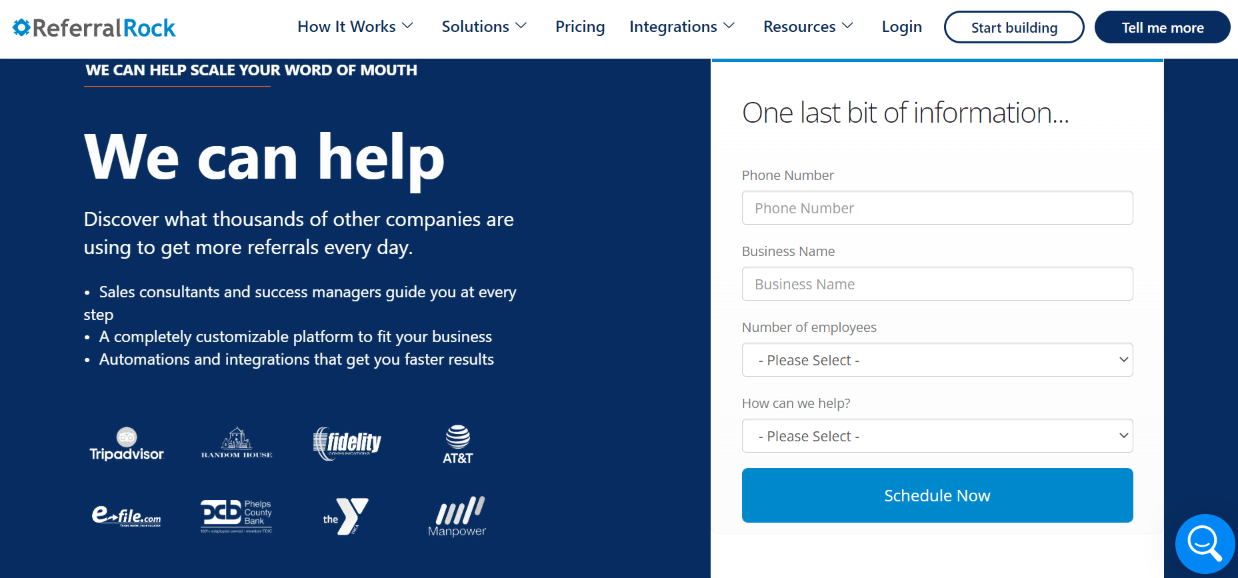
Der Kunden-Onboarding-Prozess von Referral Rock , einem Unternehmen, das Marketing-Empfehlungssoftware für alle Arten von Unternehmen weltweit entwickelt hat, ist einen Blick wert. Der Prozess führt zu einer App zur Online-Veranstaltungsplanung.
Dafür, dass die Onboarding- und anschließenden Planungsprozesse so mühelos verlaufen, verdient das Unternehmen einen Daumen nach oben. Sobald Sie die Details des Online-Formulars ausgefüllt und dann durch Klicken auf die Schaltfläche „Event planen“ bestätigt haben, werden Sie zu einer Seite weitergeleitet, auf der Sie Informationen über Ihr geplantes Event (oder ein Treffen mit einem Vertreter von Referral Rock) erhalten .
Weitere Merkmale des Formulars, die es effektiv machen:
- Außergewöhnliche Benutzererfahrung (UX) – Das Planungsformular hat ein minimales Design. Dies gibt eine positive UX ab, da es keine ablenkenden Elemente enthält.
- Hervorragende Farbauswahl – Die Farben harmonieren perfekt. Und es zeigt nichts als die Farben der Marke. Auch deshalb ist der Weg zur Planung nicht verwirrend.
- Legt den Zweck des Formulars dar – Die Webkopie ist klar und kurz. Und neben der Beschreibung des Zwecks des Online-Formulars werden nur erforderliche Informationen abgefragt.
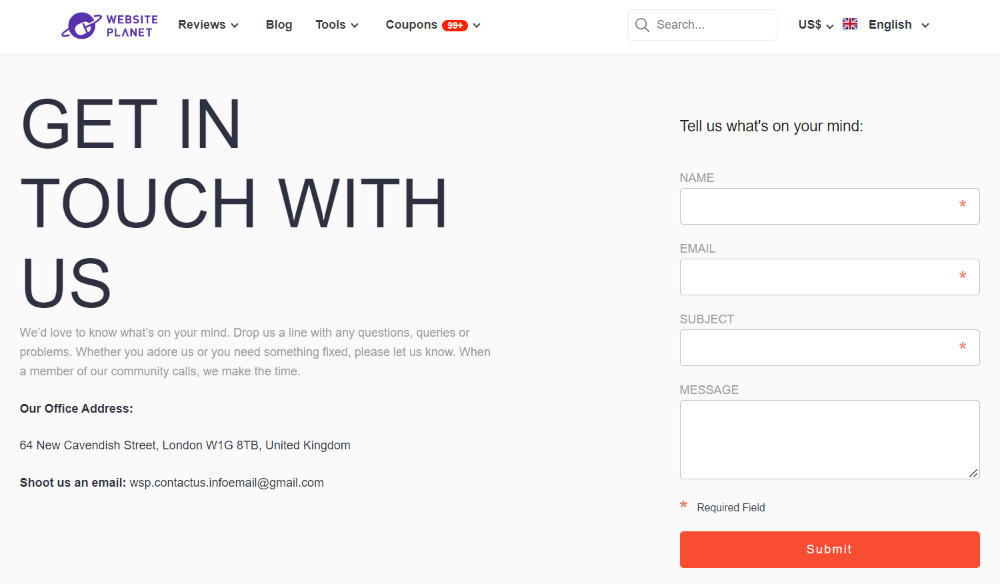
Webseite Planet

Website Planet , ein Inhaltsanbieter, der wertvolle Informationen über das Erstellen von Websites teilt, verfügt über ein unkompliziertes Kontaktformular. Die Leute gehen auf die Kontaktseite einer Website, um den Webmaster zu kontaktieren – schlicht und einfach. Und Website Planet vermittelt diese Botschaft klar.
Richtig – die meisten Websites haben Kontaktformulare. Was seine Form von allen anderen abhebt, ist sein einfaches, aber herausragendes Design. Das Kontaktformular ist ein Beweis für das, was es tut: wertvolle Informationen bereitzustellen.
Weitere Merkmale des Formulars, die es effektiv machen:
- Kohärentes Design, das hilft, den Zweck der Seite zu erfüllen – Aus einer Perspektive könnte man sagen, dass es eine durchschnittliche UX abgibt und ein gewöhnliches Design hat. Und aus einer anderen Perspektive ist es schwer zu übersehen, wie das grundlegende Design zu der Stimmung passt, die die Marke ausstrahlt.
- Unterstützt durch informative Kopie – Es kombiniert das Formular mit einer sauberen Webkopie, die die Büro- und E-Mail-Adressen von Website Planet enthält. Und ohne Zweifel bringt es die Botschaft rüber.
- Gibt erforderliche Benutzerinformationen an – Mit einem Sternchen gekennzeichnete Felder dienen als Anweisungen. Sie ersparen den Leuten, sich zu fragen, warum ihre Eingaben nicht durchgehen würden.
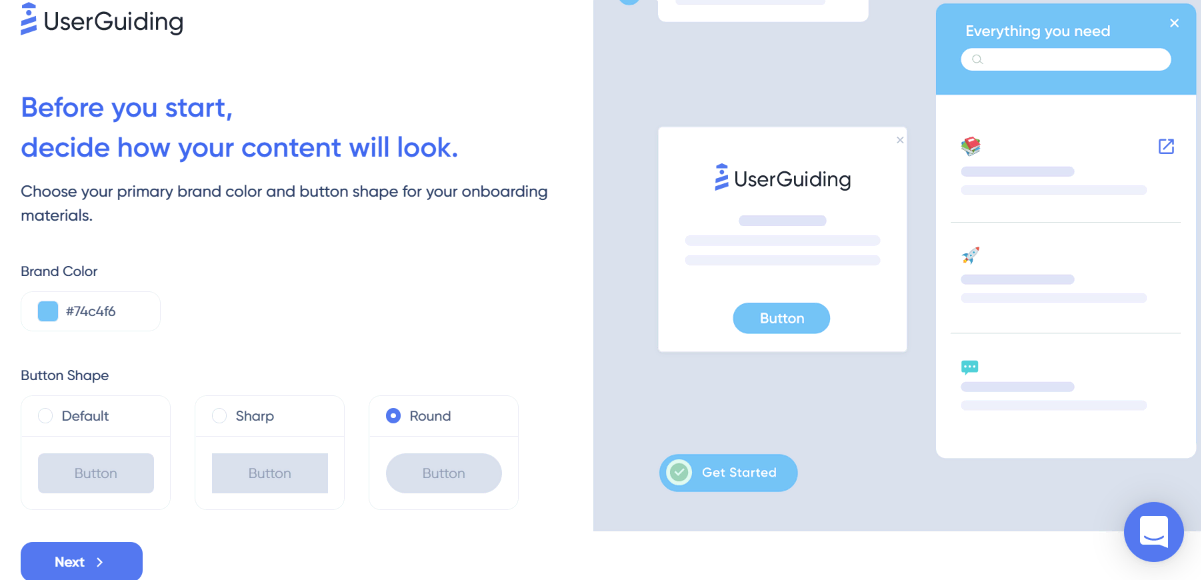
Benutzerführung

User Guiding ist eine Software zum Erstellen ansprechender Benutzerführungen und Produkteinführungen .
Der Prozess der Erstellung einer Produkt-Walkthrough ist einfach wie 1, 2, 3. Und das hat viel damit zu tun, wie das Unternehmen für jeden Schritt der Reise beschreibende Anweisungen bereitstellt.
Wenn Sie unterwegs einen Fehler machen, brauchen Sie nicht in Panik zu geraten. Ein Popup-Fenster wird angezeigt, um Ihnen zu helfen. Nehmen Sie zum Beispiel das Popup unten.
Wie das obige Bild widerspiegelt, zeigt es Empathie gegenüber Benutzern, die Fehler machen oder während des Onboarding-Prozesses einen Schritt vergessen. Das User Guiding bietet nicht nur eine relevante Checkliste, sondern macht den Benutzer auch auf seine Fehler aufmerksam.
Weitere Merkmale des Formulars, die es effektiv machen:
- Anklickbare Optionen und Modifikationen – Benutzer können einfach eine Option auswählen. Es wird auch anerkannt, dass das Erstellen von Produkt-Walkthroughs ein Prozess ist und keine einmalige Sache.
- Unterstützt erstmalige Ersteller von Produkt-Walkthroughs – Das Erstellen von Produkt-Walkthroughs kann Anfänger überfordern. Falls sie also einige Schritte vergessen, können sie mühelos auf eine Checkliste zugreifen und Benachrichtigungen über Fehler erhalten.
- Optisch ansprechend – Wie bereits erwähnt, mögen die Leute kein unattraktives Webdesign – und User Guiding hat das berücksichtigt. Es hat eine erstaunliche Farbauswahl, sein Thema ist für die Marke relevant, es verwendet einfache und prägnante Worte und mehr.
Fazit
Es stimmt – Sie und Ihr Team haben die Kontrolle über das Formulardesign. Aber wie die Leute auf Ihr Online-Formular reagieren und reagieren, ist eine andere Geschichte.
Hier ist ein praktischer Ansatz: A/B-Test Ihres Formulars. Erstellen Sie zwei Variationen davon, um sie einer Zielgruppe zu präsentieren. Analysieren Sie dann die Ergebnisse, um zu sehen, welche Variante mehr Menschen anzieht.
