Neu: Interaktive Formular-Widgets
Veröffentlicht: 2021-11-02Wir freuen uns, Formular-Widgets mit Ihnen zu teilen. ?
Eine neue Funktion in EmbedForms , die jedes Webformular in ein interaktives Web-Widget umwandelt.
Wir haben Formular-Widgets entwickelt, um Ihnen zu helfen, mehr Feedback zu Ihrer Website zu sammeln, ohne Ihre Website-Besucher zu behindern, ihnen aber dennoch ein modernes und interaktives Erlebnis zu bieten.
Kate Bojkov, Produktinhaberin
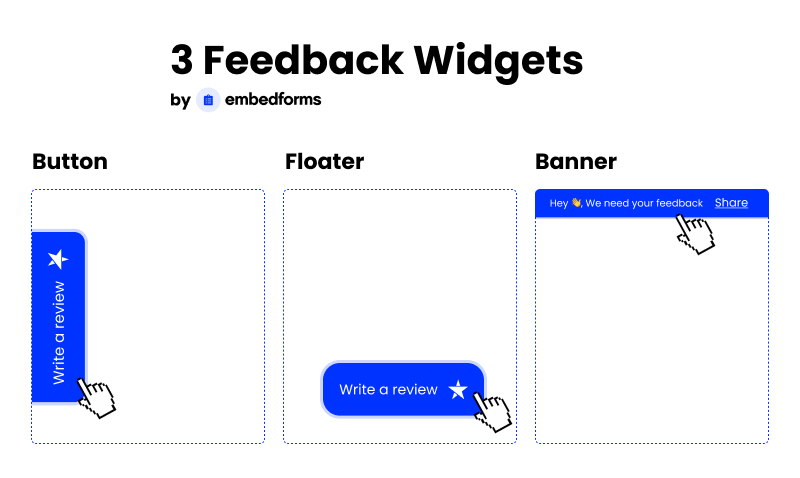
Derzeit haben Formular-Widgets 3 ansprechende und anpassbare Formate: Banner, Button und Floater, und unser Team arbeitet an neuen Updates, während wir sprechen.

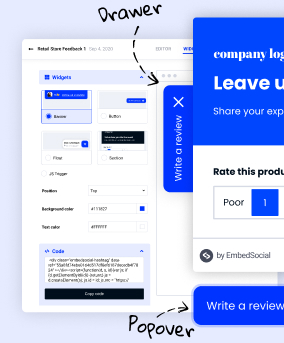
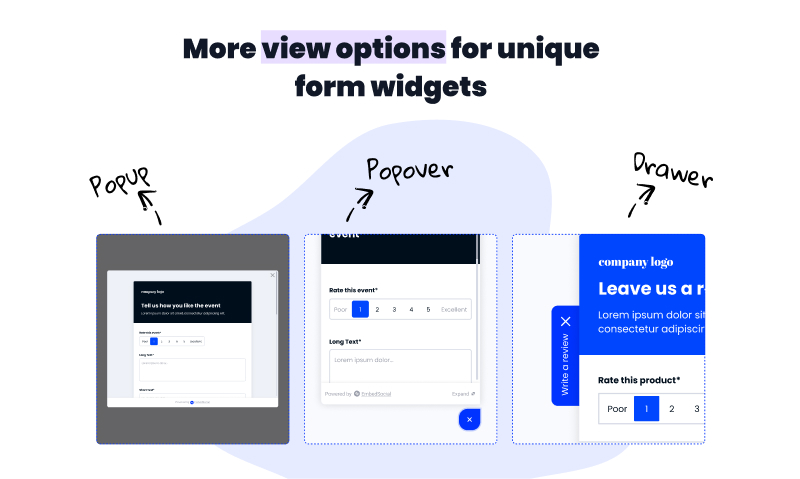
Ansichtsoptionen: Schublade, Popup oder Popover
Müssen Sie Webformulare in einer anderen Ansicht anzeigen? Kein Problem!
EmbedForms bietet mehrere Ansichtsformate, die Sie auswählen und Ihr Formular in einem interaktiven Format anzeigen lassen können, das mehr anspricht und die Antworten erhöht.
Hier sind die aktuellen Ansichtsoptionen:
- Popover-Ansicht
- Schubladenansicht
- Popup-Ansicht

Feedback-Widgets in Sekunden einbetten
EmbedForms wurde entwickelt, um Ihnen beim Einbetten von Formularen zu helfen, ohne dass Sie über IT-Kenntnisse verfügen müssen. Das Einbetten von Widgets ist jedoch super einfach und jeder kann es schnell und einfach mit nur wenigen Klicks tun.
Um ein Formular-Widget einzubetten, gehen Sie einfach wie folgt vor:
- Klicken Sie auf das Menü „Widgets“ , klicken Sie auf Einstellungen und wählen Sie eines der Formate für Formular-Widgets aus.
- Um die Widget-Position festzulegen, klicken Sie auf das Dropdown- Menü und wählen Sie aus, wo das Widget erscheinen soll
- Klicken Sie auf Speichern
- Kopieren Sie die einzelne Codezeile und fügen Sie sie in ein beliebiges div auf Ihrer Webseite ein.
Und das ist es. Mit nur wenigen Klicks haben Sie ein vollständig responsives Web-Widget.
Wir kennen auch die Designs verschiedener Websites; Aus diesem Grund bietet EmbedForms eine Option für benutzerdefinierte Widgets, sodass Sie das Standard-Widget ändern und Folgendes ändern können:
- Hintergrundfarbe
- Text- und Symbolfarbe
- Widget-Label
- Popup- und Seitenoptionen für die Formularanzeige
Die Popup-Option zeigt das Formular als kleineres Fenster an, während die Seitenoption den Benutzer auf eine neue Seite umleitet, auf der das Formular im Vollbildmodus angezeigt wird.
Sie müssen sich nicht mit HTML-Elementen herumschlagen oder CSS schreiben, da das System den Code automatisch generiert und sobald Sie den Code einfügen, die Widgets sofort erscheinen.
Hier ist ein Video-Tutorial, damit Sie den Vorgang leicht nachvollziehen können.
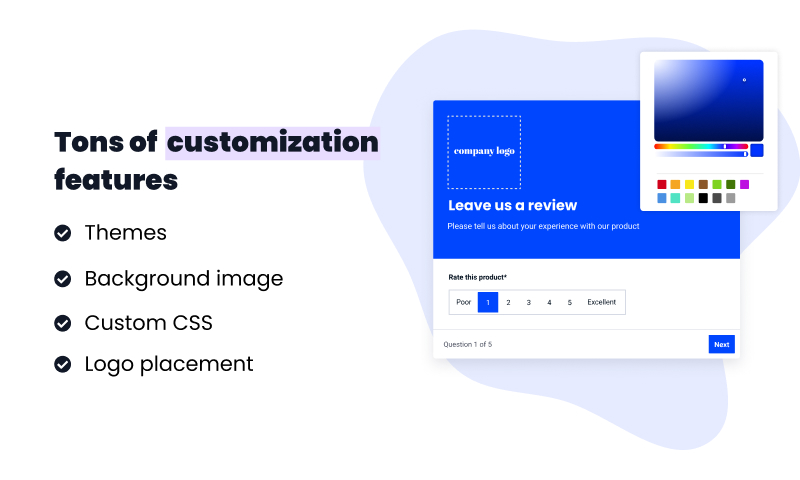
Passen Sie das Formular und das Widget an

Wenn es um die Anpassung geht, ist das Design der Widgets nicht das einzige, das an Ihre Bedürfnisse angepasst werden kann.
Wie wir alle mittlerweile wissen, lässt sich auch das Formular selbst auf vielfältige Weise verändern. Benutzer können mehrere Eingabefelder hinzufügen und unsere vorgefertigten Vorlagen mit Datei-Upload-Feldern, Textfeldern, Dropdown-Listen konfigurieren, Kontrollkästchen hinzufügen, Formulareingabebeschriftungen ändern und andere wichtige Formularelemente zum Sammeln der richtigen Daten hinzufügen.
Branding ist äußerst wichtig, um es also perfekt widerzuspiegeln, können Benutzer die Kopie der Schaltfläche „Senden“ ändern, Ihr Hintergrundbild anwenden, Platzhalter hinzufügen oder die benutzerdefinierte CSS-Option verwenden, wenn sie über Programmierkenntnisse verfügen.
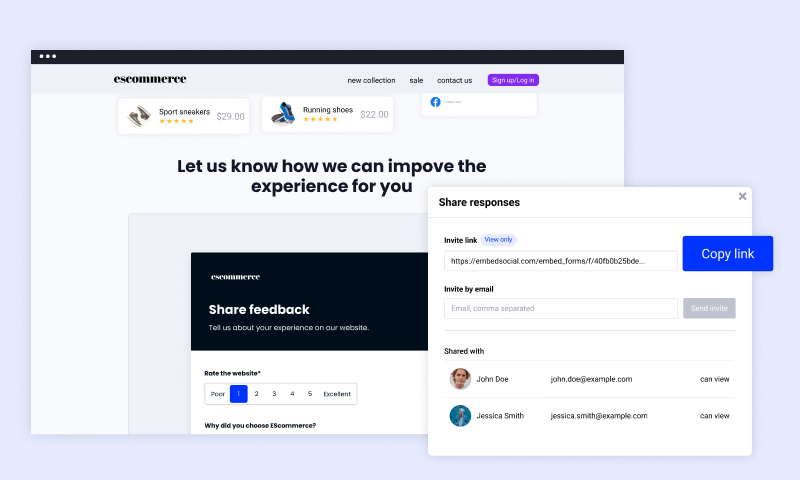
Antworten exportieren und teilen

Formular-Widgets eignen sich perfekt zum Sammeln von Web-Feedback, zum Abrufen von Impressionen, zum Melden von Fehlern, zur Bitte um Produktvalidierung oder um herauszufinden, wo sich Ihre Kunden auf ihrer Kaufreise befinden.

Die Formulardaten werden an einem Ort gesammelt, von wo aus Sie sie entweder mit Ihren Kunden teilen, die Texteingabe selbst überwachen oder die Daten im CSV-Format exportieren und in Google Sheets, Excel, Ihr CRM einfügen oder unsere Integrationsoptionen nutzen können .
Diese Benutzereingaben können Ihnen dabei helfen, Ihre Kunden besser und tiefer zu verstehen.
Darüber hinaus können Benutzer mit Formular-Widgets Formularübermittlungen übermitteln, wenn es ihnen passt, aber Sie können auch nach persönlichen Informationen wie einer Telefonnummer fragen, ohne aufdringlich zu wirken.
Da Formular-Widgets an der Seite unten oder oben auf Ihrer Website angebracht sind, werden Benutzer es sehr schnell finden und nicht frustriert sein, danach zu suchen. Diese Art des Ansatzes ist auch gut, um die Rücklaufquote zu erhöhen.
Häufig gestellte Fragen zu EmbedForms
Wenn Sie ein detailliertes Tutorial für die ersten Schritte benötigen, können Sie gerne in unserem Hilfecenter nachsehen.
1. Wie kann ich mit der Verwendung von EmbedForms beginnen?
Erstellen Sie ein Konto für EmbedForms, wählen Sie eine Vorlage aus und beginnen Sie mit der Anpassung Ihres Formulars. Mehr in der Einrichtungsanleitung.
2. Wohin kann ich die Formulare senden und veröffentlichen?
Sie können das Formular in sozialen Medien veröffentlichen, per E-Mail versenden, per SMS versenden oder auf Ihrer Website einbetten.
3. Welche Arten von Formularen kann ich mit EmbedForms erstellen?
Sie können jede Art von Formular erstellen, das Sie möchten. Wir erstellen auch eine Bibliothek mit Kontaktformularen, Registrierungsformularen und vorgefertigten Feedback-Formularen. Wir werden es ständig aktualisieren, und Sie können bei Bedarf eine Formularvorlage anfordern.
4. Muss ich wissen, wie man codiert?
Gar nicht! Alles, was Sie tun müssen, ist, eine Vorlage auszuwählen und das Formular an Ihre Bedürfnisse anzupassen.
5. Kann ich Formulare auf meiner Website anzeigen?
Ja, die Einbettungsfunktion funktioniert auf jeder Website, und Sie können Formulare auf Zielseiten anzeigen, die mit WordPress oder einer anderen CMS-Plattform erstellt wurden, die JavaScript- oder Iframe-Codes unterstützt.
6. Kann ich das Formular anpassen?
EmbedForms bieten verschiedene Optionen zur Anpassung. Sie können Ihr Formular von Grund auf neu erstellen oder vorhandene Formularfeldtypen, Beschriftungen und Text ändern, ein Designthema anwenden und ähnliches.
7. Kann ich jedes Mal Erinnerungen einrichten, wenn ich eine neue Antwort erhalte?
Ja, Sie können eine E-Mail-Automatisierungseinstellung einrichten, in der Sie eine E-Mail-Adresse definieren können, um Benachrichtigungen zu erhalten, sobald ein Formular gesendet wird.
8. Sind die Formulare DSGVO-Kompliment?
Wir haben diese Vorschrift im Hinterkopf und deshalb haben wir eine Einstellung für die Datenschutzrichtlinie erstellt, die wir allen Benutzern dringend empfehlen, zu aktivieren, um einen Link zu ihrer offiziellen Datenschutzrichtlinie hinzuzufügen, um die Benutzer über ihre DSGVO-Standards und die Verarbeitung von Kundendaten zu informieren. Darüber hinaus empfehlen wir Benutzern, den Feldtyp „Optionsfeld“ zu verwenden, um eine Option „Ich stimme den Bedingungen zu“ zu erstellen, sodass Kunden und Sie als Ersteller des Formulars sicher sein können, dass die Kunden Ihre Richtlinien und Bedingungen lesen und einhalten.
Melden Sie sich jetzt an und erhalten Sie Ihren ewig kostenlosen interaktiven Formularersteller
Probieren Sie EmbedForms aus und integrieren Sie ansprechende Webformulare in Sekundenschnelle in Ihre Website.
Für immer kostenlos · Einfache Einrichtung