Der Google Page Experience Update Guide
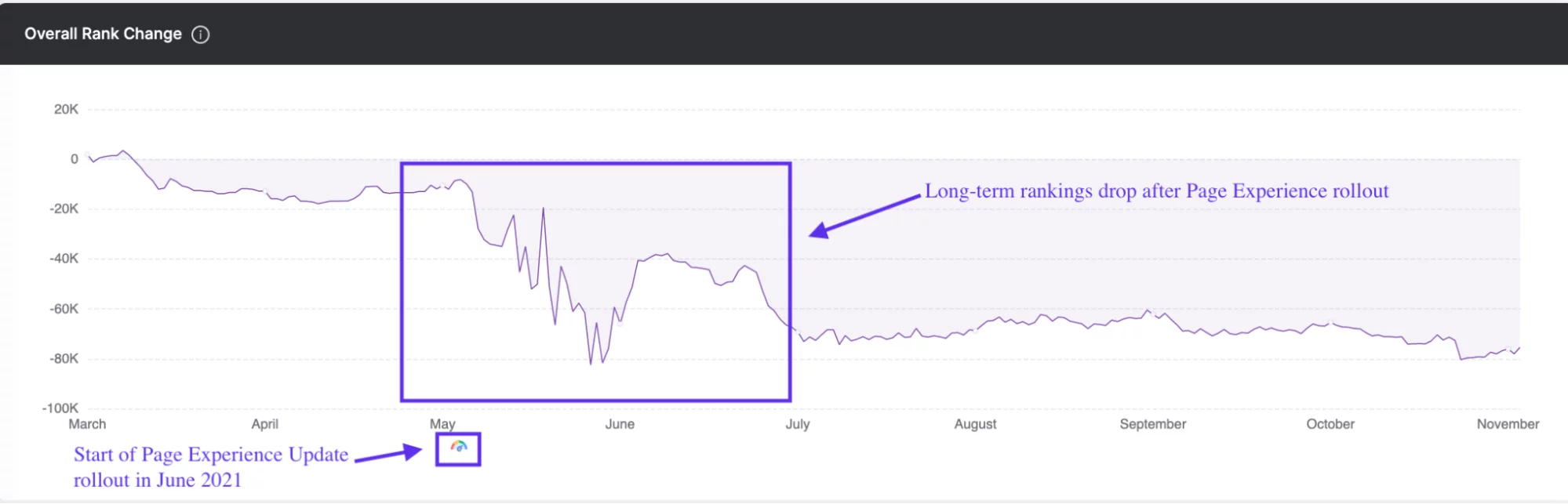
Veröffentlicht: 2022-11-25In seinem fortwährenden Bestreben, Nutzern die besten Ergebnisse für Suchanfragen zu liefern, hat Google seinen Ranking-Algorithmen Kennzahlen zur Seitenerfahrung hinzugefügt. Das Google Page Experience Update hat es so gemacht, dass Faktoren wie Mobilfreundlichkeit, Websicherheit, Interstitials und die allgemeine UI/UX einer Website offiziell Ranking-Faktoren sind. Die Einführung des Page Experience Update begann Anfang Juni 2021 und endete am 2. September. Es war das erste Update, das sich stark auf die Benutzererfahrung in jedem Teil einer Webseite konzentrierte.
Die Motivation von Google hinter dem Update bestand darin, das allgemeine Sucherlebnis durch die Websites zu verbessern, die sie in der Google-Suche bewerben. Infolgedessen verzeichneten Websites, die der Schaffung eines qualitativ hochwertigen und ansprechenden Seitenerlebnisses Priorität einräumen, eine Verbesserung ihrer Gesamtrangfolge. Diejenigen, die sich nicht angepasst haben, sind in ihren Keyword-Rankings zurückgefallen.

Wenn Sie sich nicht sicher sind, ob Ihre Webseiten den Benutzern ein qualitativ hochwertiges Seitenerlebnis bieten, ist dieser Artikel genau das Richtige für Sie. Unser Leitfaden zeigt Ihnen, wie Websites, die ihre Sichtbarkeit in den Suchergebnissen beibehalten haben, auf das Page Experience Update reagiert haben. Anschließend können Sie ihre Strategie auf Ihrer eigenen Website replizieren, um die SEO-Leistung zu verbessern.
Wie passt die Seitenerfahrung in die Algorithmus-Updates von Google?
Die Page Experience hat die SEO-Welt im Jahr 2021 wirklich erschüttert. Warum? Dieses Update fügte eine neue Ebene hinzu, wie SEO-Experten die Benutzerfreundlichkeit von Websites priorisieren. Als Ergebnis des Updates konzentriert sich Google nicht nur darauf, relevante Seiten zu bewerben, sondern auch solche, die eine höhere Geschwindigkeit, weniger Elementverschiebungen und eine verbesserte Reaktionsfähigkeit bieten. Der Wert einer Webseite liegt nicht nur in ihrer Relevanz, sondern auch darin, wie sie für den Benutzer funktioniert, und die meisten Experten sind sich einig, dass dieses Update eine Veränderung zum Besseren darstellt.

Andere Google-Updates
Dies ist nicht das erste Update, das Google für seine Algorithmen herausgebracht hat. Google hat eine lange und abwechslungsreiche Geschichte der Aktualisierung seines Algorithmus . Allein im Jahr 2018 hat Google über 3.000 Updates für die Art und Weise veröffentlicht, wie der Browser Suchergebnisse erzeugt. Diese Arten von Aktualisierungen reichen von groß bis klein und umfassen normalerweise Änderungen an Indexierung, Daten, Such-UIs, Webmaster-Tools und Ranking-Faktoren.
Wie Algorithmen die Internetsuche beeinflussen
All diese Updates spielen in den vielen Algorithmen eine Rolle, die jede Suche antreiben. Google verwendet Algorithmen, um eine bestimmte Funktion zu erfüllen, die in einem größeren Kernalgorithmus gruppiert sind. Klingt komplex? Wir versprechen, dass es nicht so ist.
All diese Updates spielen in den vielen Algorithmen eine Rolle, die jede Suche antreiben. Google verwendet Algorithmen, um eine bestimmte Funktion zu erfüllen, die in einem größeren Kernalgorithmus gruppiert sind. Klingt komplex? Wir versprechen, dass es nicht so ist. Hier ist eine Aufschlüsselung der verschiedenen Arten von Ranking-Faktoren, die von Google verwendet werden:
- Inhalt : Der beliebteste Inhaltsalgorithmus ist als Panda bekannt und hilft Google dabei, relevante Inhalte zu beurteilen und Inhalte basierend auf bestimmten Parametern zu bestrafen und zu belohnen.
- Backlinks : Das Penguin-Update hilft Google festzustellen, ob ein Link Spam ist und es verdient, beim Crawling- und Indexierungsprozess berücksichtigt zu werden.
- Organisation : All diese Informationen müssen irgendwo gespeichert werden, und es gibt spezielle Algorithmen, die dabei helfen.
- Benutzererfahrung : Zusätzlich zu Ihren großartigen Inhalten muss Google sehen, ob Ihre Website den Benutzern wertvolle Informationen liefert. Dazu bewertet es die Benutzererfahrung (UX) Ihrer Website und berücksichtigt sie in den organischen Ergebnissen der Suchmaschine.
Was ist UX und warum ist es wichtig?

Einfach ausgedrückt ist die Benutzererfahrung die Untersuchung, wie Benutzer mit Ihrer Website interagieren. Die Benutzererfahrung zielt auf potenzielle Benutzer in allen Phasen ihrer Reise ab und hilft Ihnen, sich in die Gedanken Ihrer Kunden einzuarbeiten, bevor sie auf Ihre Website kommen, während ihrer Zeit auf der Website und nachdem sie sie verlassen.
Für viele Geschäftsinhaber ist eine gute Benutzererfahrung gleichbedeutend mit einer hübschen Website. Es ist zwar immer eine gute Idee, eine ästhetisch ansprechende Website zu haben, aber ein paar hübsche Grafiken werden Ihre Kunden nicht dazu bringen, zu konvertieren. Stattdessen muss die Benutzeroberfläche Ihrer Website im Hinblick auf die Verbraucher optimiert werden.
Die Auswirkungen einer besseren UX
Hier sind einige Statistiken zur Benutzererfahrung, die deutlich machen, wie wichtig es ist, eine gute Seitenerfahrung zu schaffen:
- 88 % aller Verbraucher geben an, dass sie nach einer schlechten Benutzererfahrung weniger wahrscheinlich auf eine Website zurückkehren würden.
- Es wird geschätzt, dass Unternehmen mit einer schlechten Benutzererfahrung etwa 50 % der potenziellen Verkäufe verlieren .
- Verbraucher bilden etwa 75 % ihres Urteils über ein Unternehmen auf der Grundlage der Benutzerfreundlichkeit und des Darstellungsbereichs ihrer Website.
- Kunden entscheiden sich routinemäßig dafür, das Internet von ihrem Telefon aus zu durchsuchen, wobei 48 % der Benutzer sich über schlecht optimierte Seiten ärgern und 53 % der Benutzer eine mobile Website verlassen, wenn sie nicht innerhalb von drei Sekunden geladen wird.
- Eine gut optimierte Benutzeroberfläche kann die Conversions um bis zu 200 % steigern .
Wenn es um Ihre Website geht, gibt es wahrscheinlich Hunderte, wenn nicht Tausende von Wettbewerbern, die ähnliche Produkte und Dienstleistungen wie Ihre anbieten. Vor diesem Hintergrund können Sie nicht riskieren, dass der erste Eindruck Ihres potenziellen Kunden von Ihnen durch minderwertige UX beeinträchtigt wird. Um neue Kunden zu gewinnen, war es schon immer wichtig, den Überblick über Trends und Best Practices bei der Benutzererfahrung zu behalten, aber jetzt ist es unerlässlich, in den Suchergebnissen zu erscheinen.
Was ist das Google 2021 Page Experience Update?

Im Gegensatz zu vielen Algorithmus-Updates von Google hat Google viele E-Informationen und Tools veröffentlicht, um den Benutzern zu helfen, sich auf dieses Update vorzubereiten und darauf zu reagieren. Das Update war groß und gilt heute als eines der größten von Google.
Aufgrund von Geschäftsgeheimnissen und proprietären Informationen hat Google nur einige Informationen über seine aktualisierten Algorithmen veröffentlicht. Aber im Laufe des Jahres 2021 folgerten Webentwickler und SEO-Experten, wie Optimierungen vorgenommen werden können, um den neuen Ranking-Faktoren am besten zu entsprechen.
Glücklicherweise haben wir die Schwerstarbeit für Sie erledigt, indem wir die wichtigsten Informationen skizziert haben, die Sie wissen müssen, um sicherzustellen, dass Ihre Website die Art von Seitenerlebnis bietet, die von Google am meisten geschätzt wird.
Die neuen Kern-Web-Vitals
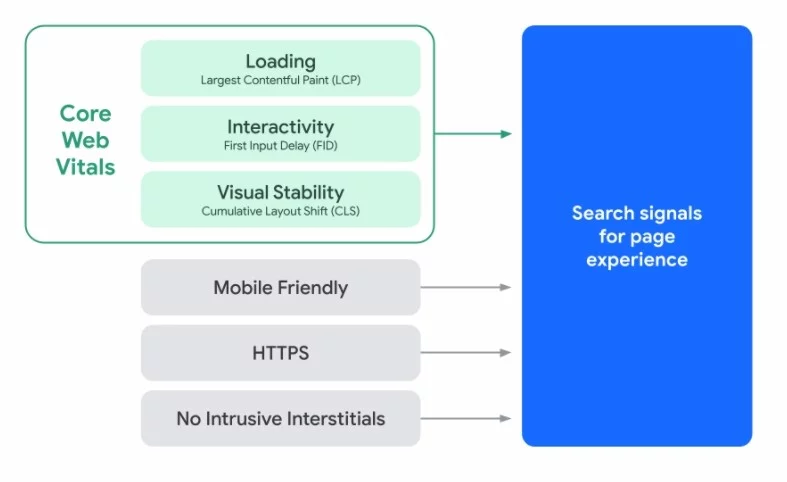
Google hat einen Metriksatz namens Core Web Vitals veröffentlicht, eine Reihe von Metriken, die die Geschwindigkeit/Ladezeit, Reaktionsfähigkeit, Interaktivität und visuelle Stabilität einer Website messen. Diese Metriken wurden im Mai veröffentlicht, sind im Juni voll funktionsfähig und bilden nach wie vor die Grundlage der Algorithmus-Version 2021.
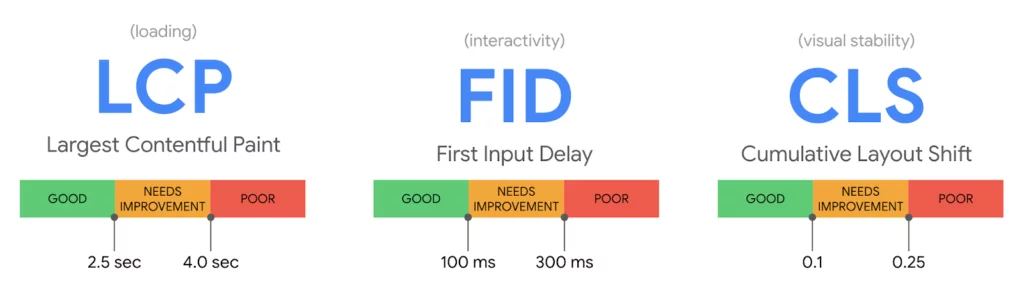
Die Core Web Vitals beinhalten diese drei Benchmarks: 1. Largest Contentful Paint, 2. First Input Delay und 3 Cumulative Layout Shift), um Websitebesitzern dabei zu helfen, das ganzheitliche Benutzererlebnis einer Website zu messen.
Obwohl wir wissen, dass diese neuen Maßnahmen Änderungen unterliegen und sich noch weiterentwickeln können, sind sie seit Juni 2021 konsistent geblieben. Hier ist die Aufschlüsselung der drei grundlegenden Metriken:

Größte zufriedene Farbe (LCP)
(misst Seitengeschwindigkeit und Ladezeit)

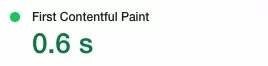
Largest Contentful Paint meldet die Renderzeit des größten Bildes oder Textblocks, der im Darstellungsbereich einer Webseite sichtbar ist. Einfach ausgedrückt bezieht es sich auf die Zeit, die Ihre Webseite benötigt, um den größten Teil des Inhalts auf einer Seite zu laden. Ein ideales LCP wäre innerhalb von 2,5 Sekunden nach dem Laden der Seite.
Erste Eingangsverzögerung (FID)
(misst Interaktivität)

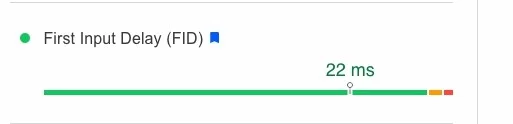
Die Verzögerung bei der ersten Eingabe misst den ersten Eindruck eines Verbrauchers von der Interaktivität und Reaktionsfähigkeit Ihrer Website. Dazu wird überwacht, wie lange es dauert, bis ein Benutzer zum ersten Mal mit einer Webseite interagiert (dh auf eine Schaltfläche klickt), bis wie lange es dauert, bis der Browser auf diese Aktion reagiert. Stellen Sie sich vor, wie lange es dauert, bis ein Benutzer eine Taste drückt und diese Informationen angezeigt werden. Ein idealer FID liegt unter 100 Millisekunden.
Kumulative Layoutverschiebung (CLS)
(misst die visuelle Stabilität)

Haben Sie jemals auf einer Website gescrollt und wollten gerade auf eine Schaltfläche klicken, als sich das Layout bewegt und Sie sich plötzlich in einem anderen Teil der Seite befinden? Das ist eine Layoutverschiebung, und wenn Ihre Website viele davon hat, kann dies Ihre Benutzererfahrung beeinträchtigen. Die kumulative Layoutverschiebung misst den kombinierten Effekt dieser Verschiebung auf einer Webseite.
Visuelle Stabilität ist genau das – wie stabil die Webseite ist, wenn sie geladen wird – und ob die Seite während des Scrollens eines Verbrauchers stabil bleibt. CLS misst, wie oft ein Benutzer unerwartete Layoutverschiebungen erlebt, wobei die ideale Metrik dafür kleiner als 0,1 ist.
Um sicherzustellen, dass Sie das richtige Ziel für jede dieser Metriken erreichen, wird als Best Practice empfohlen, etwa 75 % aller Seiten Ihrer Website zu testen und zu überwachen. Es ist wichtig zu verstehen, dass diese Core Web Vital-Metriken benutzerzentrierte neue Metriken sind, die reale Daten liefern, um zu sehen und zu verstehen, wie Benutzer mit Ihrer Website interagieren.
Was wir bisher wissen – Page Experience Signale
Ein besseres Seitenerlebnis führt zu einem tieferen Engagement und ermöglicht es den Verbrauchern, mehr zu erledigen. Es gibt bereits Messwerte zur Seitenerfahrung, die Google verwendet, um Webmastern bei der Überwachung ihrer Leistung zu helfen, darunter:


Mobile Freundlichkeit : Nicht alle Suchanfragen sind gleich, was bedeutet, dass Ihre Website auf Mobiltelefonen auf dem gleichen Niveau wie auf Desktops funktionieren sollte. Dieses neue Signal wird stärker in SEO einfließen.
Sicheres Surfen : Diese Metrik gewährleistet die Sicherheit Ihrer Website und bestätigt, dass sie keine schädlichen Inhalte enthält.
HTTPS-Sicherheit : Ein HTTPS-Tag auf Ihrer Website bedeutet, dass sie für Benutzer sicher und geschützt ist und ihre Informationen nicht gestohlen werden können.
Aufdringliche Interstitial -Richtlinien: Viele Websites haben eine Menge aufdringlicher Popups, die einem Benutzer im Weg stehen, die benötigten Informationen zu finden. Aus diesem Grund hat Google eine Reihe von Richtlinien erstellt, wie Pop-ups in eine Webseite eingefügt werden können, ohne die Benutzererfahrung als Ganzes ernsthaft zu beeinträchtigen.
So optimieren Sie das Page Experience Update von Google
All diese Informationen zu Suchmaschinenfunktionen und -algorithmen mögen kompliziert klingen, aber keine Sorge. Es gibt viele einfache Schritte, die jeder unternehmen kann, um seine Website auf die wichtigsten Aspekte von The Page Experience vorzubereiten.
Hier sind einige der Schritte, die Sie unternehmen können, um Ihre SEO aufrechtzuerhalten und zu verbessern.
1. Kennen und verwenden Sie die Ihnen zur Verfügung stehenden Tools

Es stehen Ihnen zahlreiche kostenlose Tools zur Verfügung, mit denen Sie diese neuen Ranking-Faktoren auf Ihrer Website überwachen können. Wenn Sie sie verwenden, um Ihre eigene Website konsequent zu überwachen, werden nicht nur Ihre Benutzererfahrungsmetriken in die Höhe schnellen, sondern auch mehr potenzielle Kunden zur Konvertierung bringen. Einige Beispiele sind:
LightHouse : Dieses Tool zielt auf die Core Web Vital-Metriken für jede Seite Ihrer Website ab. Lighthouse ist in vielerlei Hinsicht zur besten Möglichkeit geworden, einen Core Web Vitals-Bericht zu erstellen.
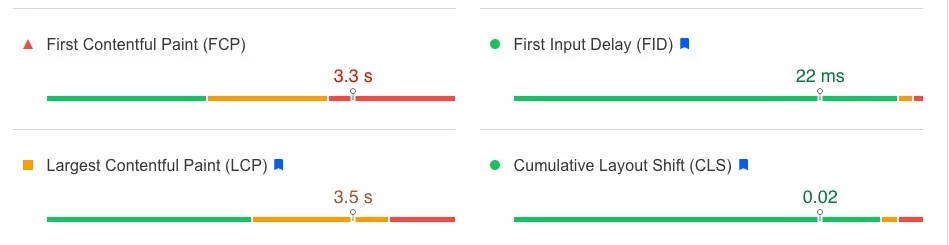
PageSpeed Insights : Hier können Sie mehrere Metriken und Berichte überprüfen, die in die Bewertung der Seitengeschwindigkeit Ihrer gesamten Website und in die Core Web Vitals einfließen.
Mobile-Friendly Test : Überprüfen Sie hier, ob Ihre Website auf Mobilgeräten genauso gut abschneidet wie auf dem Desktop.
Chrome User Experience Report : Dieser Bericht sammelt Echtzeitdaten für jedes Core Web Vital, wie oben aufgeführt.
Google Search Console : Dies gibt Ihnen einen Einblick in das, was auf Ihrer Website passiert, basierend auf der realen Nutzung durch tatsächliche Verbraucher für genaue und nahezu Live-Berichte.
Web Vitals JavaScript : Dieses Tool misst alle Core Web Vitals in JavaScript mithilfe von APIs.

2. Prüfen Sie Ihre Website auf allen Geräten der Benutzer
Wenn Sie sowohl ein Smartphone als auch einen Computer haben, kennen Sie wahrscheinlich die Art und Weise, wie verschiedene Geräte Seiten unterschiedlich laden, sowohl in Bezug auf die Grafik als auch auf die Seitengeschwindigkeit. Es gibt einige Tools, mit denen Sie Ihre Website überprüfen können, ohne eine Wagenladung von Geräten kaufen zu müssen.
- Das Lighthouse-Tool verfügt unten über eine einfache Auswahlschaltfläche, mit der Sie zwischen der Ausführung Ihres Berichts für Mobilgeräte und Desktops wechseln können. Und Sie können die visuellen Indikatoren und Berichte dieser Metriken verwenden, um gezielt einzelne Komponenten Ihres Seitenerlebnisses zu verbessern.

- Mit PageSpeed Insights können Sie auch zwischen Ihren mobilen und Desktop-Leistungsstatistiken umschalten.
- Mit Responsinator können Sie testen, wie Ihre Website auf einer Vielzahl von Mobilgeräten aussieht, von Telefonen bis hin zu Tablets. Dies ist eine großartige, kostenlose Möglichkeit, um sicherzustellen, dass die tatsächliche Darstellung Ihrer Seite nicht bei der Übersetzung zwischen verschiedenen Geräten verloren geht.
- Mit CrossBrowserTesting können Sie sowohl das Erscheinungsbild als auch die Leistung Ihrer Website auf über 2.000 verschiedenen Browsern und Geräten testen. Auf diese Weise können Sie sicherstellen, dass Ihre Website in einer Reihe von Formaten nicht nur optimal aussieht, sondern auch optimal funktioniert.
3. Verbessern Sie Ihren PageSpeed Insights Score

Mit dem Tool PageSpeed Insights (PSI) von Google erfahren Sie, wie gut Ihre Website sowohl für Desktop- als auch für mobile Browser funktioniert. Es bietet auch detaillierte Informationen, die verwendet werden können, um eine schnellere Benutzererfahrung bereitzustellen. Wenn Sie feststellen, dass Ihr PSI-Wert nicht ganz optimal ist (irgendwo unter 90), sollten Sie einige Maßnahmen ergreifen, um Ihre Seitengeschwindigkeit zu erhöhen . Hier sind einige Ideen, die Sie berücksichtigen sollten:
- Komprimieren Sie Ihre Bilder : Große Bilddateien tragen erheblich zu längeren Ladezeiten bei. Glücklicherweise gibt es viele kostenlose Tools, mit denen Sie Ihre Dateien komprimieren und die Ladezeit verkürzen können. Wenn Sie Ihre Seite auf WordPress hosten, dann ist Smush ein praktisches Plugin zum Optimieren und Komprimieren von Bildern, für das Sie kein SEO-Experte sein müssen, um es zu verstehen.
- Verwenden Sie einen Browser-Cache : Browser-Caching ist eine weitere einfache Lösung, die die Geschwindigkeit Ihrer Seite erheblich verbessert. Im Wesentlichen ermöglicht ein Browser-Cache einem Webbrowser, häufig vorkommende Elemente Ihrer Website zu speichern, z. B. Kopf- und Fußzeilenmaterial. Auf diese Weise müssen Benutzer dieses Material nicht jedes Mal neu laden, wenn sie auf eine neue Seite Ihrer Website klicken. Für WordPress-Benutzer ist W3 Total Cache ein Tool, das wir als nützlich empfunden haben.
- Implementieren Sie Accelerated Mobile Pages (AMP) : AMP-Seiten wurden ursprünglich für Nachrichtenseiten verwendet und sind im Wesentlichen abgespeckte Versionen bestehender Seiten, die auf Mobilgeräten schneller geladen werden können. Obwohl es für das optimale Laden von Seiten nicht erforderlich ist, kann AMP ein Segen für Seiten sein, die derzeit hinterherhinken. Es ist wahrscheinlich, dass Sie AMP bereits auf Ihrem Telefon begegnet sind, erkennbar an dem kleinen, eingekreisten Blitz in der Ecke der Seite.

4. Haben Sie eine Benchmark

Es ist äußerst wichtig zu verstehen, wo Ihre Website steht, bevor Sie Änderungen vornehmen. Wir alle wissen, dass es unser oberstes Ziel ist, den ersten Platz auf den Ergebnisseiten der Suchmaschinen zu erreichen, aber wenn überhaupt, bedeutet die Einführung dieses neuen Algorithmus, dass es an der Zeit ist, den Fokus auf die Benutzererfahrung zu verlagern.
Also heißt es testen, testen und testen! Verwenden Sie die oben genannten kostenlosen Tools auf jeder Seite Ihrer Website und bewegen Sie sich langsam. Notieren Sie sich, was funktioniert und was nicht, um optimal vorbereitet zu sein. Auf diese Weise können Sie Ihre Ergebnisse bei jeder Änderung leicht nachverfolgen und werden nicht durch die Einführung des Google-Suchalgorithmus im nächsten Jahr ins Abseits gedrängt.
5. Optimieren Sie Ihre Inhalte
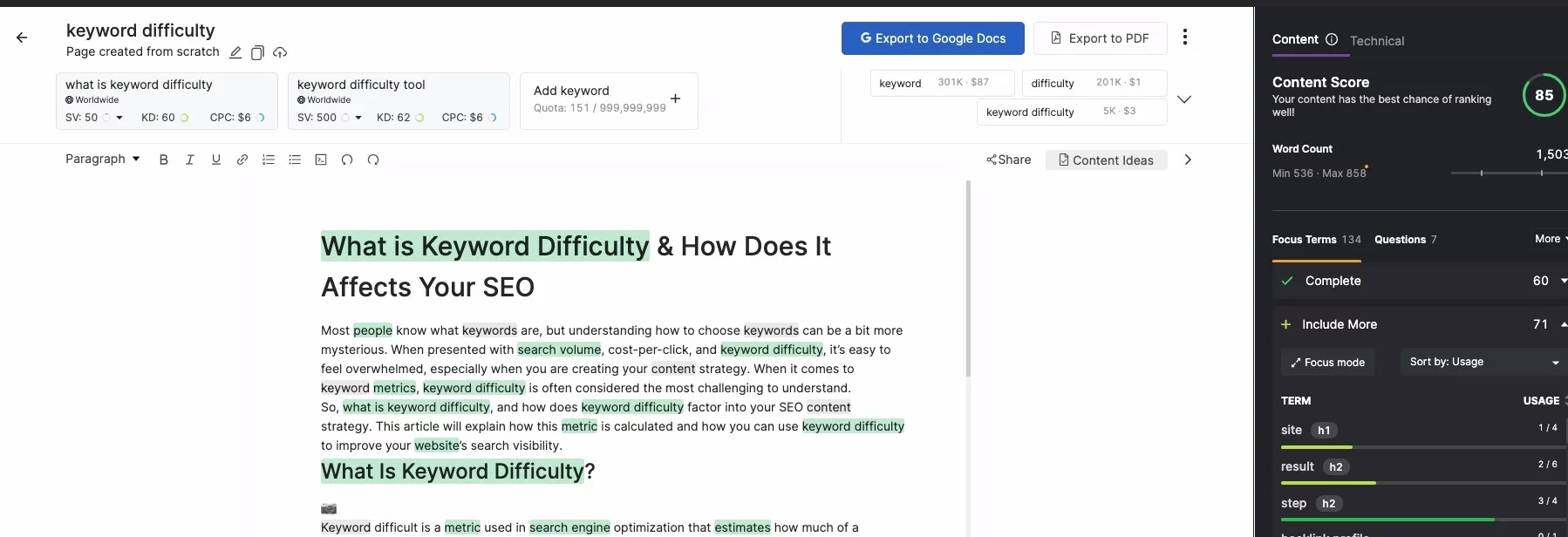
Ihre Website ist nichts anderes als ein Ort, an dem sich Ihre potenziellen Kunden informieren können. Optimieren Sie daher unbedingt Ihre Inhalte , einen der wichtigsten Google-Ranking-Faktoren.

Der SEO-Inhaltsassistent von SearchAtlas ist der beste Weg, um Ihre On-Page-Inhalte zu verbessern (Sie können darauf zugreifen, indem Sie ein kostenloses Konto einrichten ). Mit diesem Tool können Sie auf bis zu fünf Schlüsselwörter abzielen und sofort Maßnahmen ergreifen, um Ihren Inhalten mehr thematische Tiefe und Autorität zu verleihen.
Aber Sie können den Inhalt nicht einfach ohne Organisation auf Ihre Seite stellen, denn hier kommen Header-Tags ins Spiel. Die richtige Verwendung von Headern wie Titel-Tags und Header-Tags segmentiert Ihre Informationen nicht nur in leicht verdauliche Teile, Es erleichtert Google auch das Crawlen und Indexieren. Der SEO Content Assistant teilt Ihnen mit, welche Fokusbegriffe in Überschriften vorkommen sollen.

Diese Unterüberschriften erfüllen eine doppelte Aufgabe. Sie sind auch eine großartige Möglichkeit, Ihre Ziel-Keywords zu optimieren, denn je prominenter sie auf Ihrer Seite und Ihrer URL sind, desto mehr glaubt Google, dass die von Ihnen erstellten Informationen wertvoller Inhalt sind.
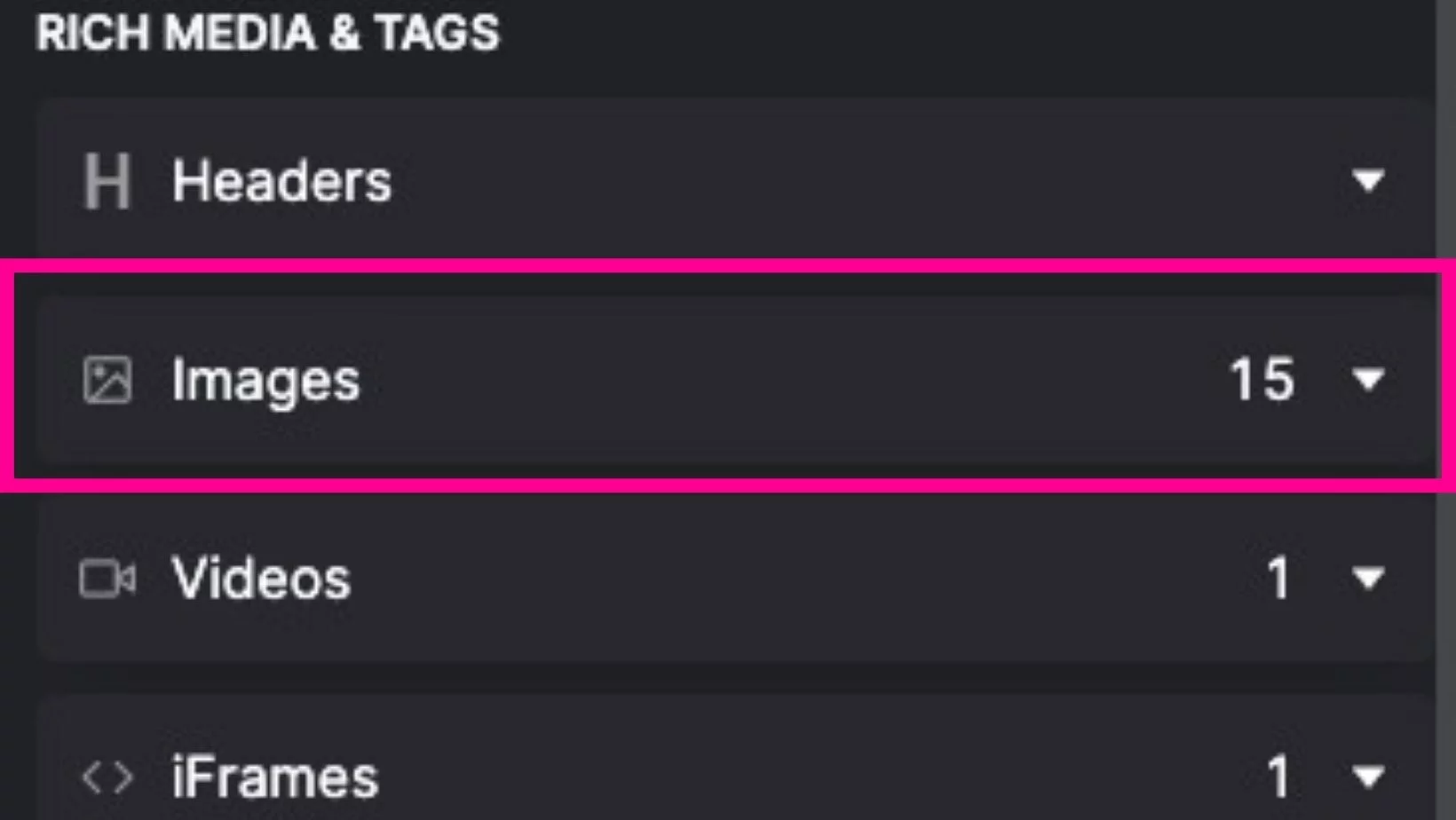
6. Bilder nicht vergessen

Ja, es ist wichtig, originelle schriftliche Inhalte auf Ihrer Website zu haben. Viel wichtiger ist es jedoch, die Arten von Inhalten, die Sie verwenden, zu diversifizieren. Bilder sind ein wichtiger Rankingfaktor, zusätzlich dazu, wie sie den Suchenden ansprechen und ein großartiges Seitenerlebnis schaffen. Außerdem können Sie nicht in einer Google-Suche nach Bildern erscheinen, wenn Sie keine optimierten Bilder haben.
![]()
Der einfachste Weg, Bilder zu verwenden, besteht darin, sie oben auf der Seite zu platzieren und die Aufmerksamkeit des Benutzers zu erregen, sobald er auf eine bestimmte Zielseite gelangt. Denken Sie jedoch an die Metrik Largest Contentful Paint. Und stellen Sie sicher, dass Sie diese Bilder optimieren, indem Sie ihre Ladezeit reduzieren, indem Sie sie komprimieren. Sie möchten auch relevante Schlüsselwörter in den Alt-Text integrieren, wenn es angebracht ist, damit im Falle eines Problems beim Laden der Seite oder wenn sehbehinderte Benutzer Ihre Website besuchen, sie sehen können, wofür die Fotos verwendet werden sollen.

Fangen Sie an und bleiben Sie informiert
Was haben wir aus dieser Einführung gelernt? Details und Millisekunden sind wichtig … und die Aktualisierung Ihrer Website als Reaktion auf das Page Experience-Update von Google ist eine Win/Win-Situation für Sie und Ihre Webbesucher. Sie erhalten eine bessere Benutzererfahrung und Ihre Website wird mit positiven Signalen an die Web-Crawler von Google belohnt.
Website-Eigentümer, die sich darauf konzentrieren, die Best Practices für die richtige Benutzererfahrung zu befolgen, haben das Update ohne größere negative Auswirkungen auf ihre allgemeine Suchpräsenz gesegelt.
Beginnen Sie also damit, die mobile Freundlichkeit, Reaktionsfähigkeit und andere Korrekturen Ihrer Website für ein großartiges Seitenerlebnis zu verbessern.
Es ist wichtig, Ihre Website genau zu überwachen, auch lange nach der Einführung neuer Metriken. Achten Sie darauf, Rangänderungen im Auge zu behalten. Es kann Wochen (und manchmal Monate) dauern, bis Google Änderungen an einer Seite registriert und Ihr Ranking für eine Google-Suche ändert, also sollten Sie Ihre GSC Insights- Berichte überprüfen.
