Leitfaden zur Implementierung von Breadcrumbs (mit Schritt-für-Schritt-Anleitung)
Veröffentlicht: 2019-09-10Breadcrumbs im Webdesign sind entscheidend für die Verbesserung des Benutzererlebnisses, indem sie einen klaren Weg zurück zum Ausgangspunkt der Navigation bieten. Website-Besucher müssen verstehen, wie und wo sie wertvolle Informationen auf Ihrer Website finden.
Ihre Rolle im modernen Webdesign kann nicht genug betont werden, da sie zu einer besseren Navigation und einer verbesserten Benutzereinbindung beitragen und für eine starke SEO-Strategie unerlässlich sind.
Überspringen zu:
- Breadcrumbs verstehen: Ein grundlegender Überblick
- Die Bedeutung von Semmelbröseln
- Die Rolle von Breadcrumbs in SEO und UX
- So implementieren Sie Breadcrumbs auf Ihrer Website:
- Für Websites, die mit einem CMS erstellt wurden
- Für maßgeschneiderte Websites
- Best Practices im Breadcrumb-Design
- Vorteile und Herausforderungen der Verwendung von Breadcrumbs

Breadcrumbs verstehen: Ein grundlegender Überblick
Was sind Breadcrumbs im Webdesign?
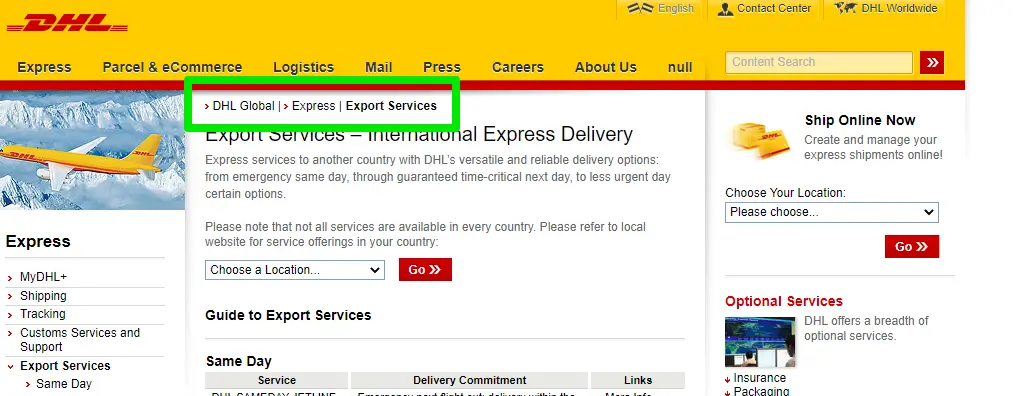
Breadcrumbs sind ein sekundäres Navigationsformular, mit dem Benutzer ihre Standorte in Programmen, Dokumenten oder Websites verfolgen können.
Sie erscheinen normalerweise als eine Reihe anklickbarer Links oben auf einer Seite und enthalten den Pfad von der Startseite zur aktuellen Seite.

Quelle
Erklären Sie die Bedeutung von Breadcrumbs, als wäre ich 5
Stellen Sie sich vor, Sie lesen ein Bilderbuch. Jedes Kapitel ist wie ein anderer Abschnitt einer Website.
Jetzt haben Sie eine magische Krümelspur, die Ihnen zeigt, wie Sie vom Anfang des Buches zum aktuellen Kapitel gelangt sind. So sind Breadcrumbs auf einer Website!
Wenn Sie sich auf einer Website befinden, klicken Sie möglicherweise durch verschiedene Seiten, um das Gesuchte zu finden. Breadcrumbs sind kleine Textzeilen oben auf einer Webseite, die Ihnen dabei helfen, den Weg dorthin zu erkennen.
Beispiel für Semmelbrösel
Startseite > Artikel > 2023 > Technologie
Daran erkennen Sie, dass Sie auf der „Startseite“ begonnen haben, dann zum Abschnitt „Artikel“ gegangen sind, das Jahr „2023“ ausgewählt haben und schließlich zur Kategorie „Technologie“ gelangt sind.
Es ist wie eine Karte Ihrer Reise auf der Website und hilft Ihnen zu verstehen, wo Sie sich befinden, und wie Sie ganz einfach zu vorherigen Seiten zurückkehren können.
Es heißt „Brotkrumen“, weil es wie die Geschichte von Hänsel und Gretel ist, in der sie Brotkrümel fallen lassen, um den Weg nach Hause zu finden. Mithilfe dieser Breadcrumbs können Sie durch Websites navigieren und sich nicht auf verschiedenen Seiten verlieren.
Die Bedeutung von Semmelbröseln
Warum Breadcrumbs implementieren?
Der Hauptgrund für die Einbindung von Breadcrumbs in eine Website besteht darin, das Benutzererlebnis eines Website-Besuchers zu verbessern.
Sie bieten eine unkomplizierte Möglichkeit, auf einer Website zu navigieren, ohne die Zurück-Schaltfläche oder das Hauptnavigationsmenü zu verwenden.
Diese Einfachheit und Effizienz der Navigation sind besonders wichtig für E-Commerce-Websites, wo sich eine einfache Navigation direkt auf den Umsatz auswirken kann.
Die Rolle von Breadcrumbs in SEO und UX
Verbesserung der Website-Benutzerfreundlichkeit mit Breadcrumbs
Breadcrumbs verbessern die Benutzerfreundlichkeit einer Website erheblich. Indem sie einen klaren Weg zurück zur Startseite bereitstellen, helfen sie den Benutzern, das Layout Ihrer Website zu verstehen.
Dieses Verständnis ist für eine positive Benutzererfahrung unerlässlich, was wiederum zu höheren Bindungsraten und einer längeren Verweildauer auf der Website führen kann.
Breadcrumbs und Suchmaschinenoptimierung
Breadcrumbs dienen mehr als nur der Navigation. Auch bei der Suchmaschinenoptimierung (SEO) spielen sie eine wichtige Rolle.
Durch die Verwendung von Breadcrumbs können Sie Ihren Seiten zusätzliche relevante Schlüsselwörter hinzufügen. Sie erstellen auch ein strukturiertes Daten-Markup, das von Suchmaschinen wie Google bevorzugt wird.
Eine Liste der SEO-Vorteile von Breadcrumbs:
- Verbesserte Kennzahlen zur Benutzerinteraktion
- Niedrigere Absprungraten
- Verbesserte Sichtbarkeit der Seite in Suchmaschinenergebnissen
- Bessere Website-Indexierung durch Suchmaschinen
So implementieren Sie Breadcrumbs auf Ihrer Website
Das Hinzufügen einer Breadcrumbs-Funktion zu Ihrer Website erfordert einige Schritte. Der Vorgang kann je nach Art Ihrer Website variieren, z. B. einer WordPress-Site, einer benutzerdefinierten Site oder einer, die auf einer anderen Plattform erstellt wurde.
Hier finden Sie allgemeine Anleitungen für die Verwendung eines CMS oder einer benutzerdefinierten Website:
Für Websites, die mit einem CMS (Content Management System) wie WordPress erstellt wurden:
- Nutzen Sie Plugins oder integrierte Funktionen: Für WordPress können Plugins wie „Breadcrumb NavXT“ oder „Yoast SEO“ ganz einfach Breadcrumbs hinzufügen. Breadcrumbs-Plugins sind auch bei Wix und Shopify verfügbar. Überprüfen Sie, ob Ihr Theme oder CMS auch über integrierte Unterstützung für Breadcrumbs verfügt.
- Konfigurieren Sie die Einstellungen: Konfigurieren Sie die Plugin- oder Theme-Einstellungen so, dass sie nach der Installation zur Struktur und zum Stil Ihrer Website passen.
- Platzieren Sie die Breadcrumbs: Die meisten Plugins platzieren die Breadcrumbs automatisch, oder Sie müssen möglicherweise einen Shortcode oder ein Template-Tag in Ihre Theme-Dateien einfügen, wo die Breadcrumbs erscheinen sollen.
Für maßgeschneiderte Websites:
- Verstehen Sie die Struktur Ihrer Website: Planen Sie die Struktur Ihrer Website. Verstehen Sie, wie Seiten zusammenhängen und hierarchisch organisiert sind.
- Codierung der Dreadcrumbs: Verwenden Sie HTML, CSS und eine Programmiersprache wie PHP oder JavaScript, um die Breadcrumb-Funktionalität zu codieren. Erstellen Sie eine Funktion, die den Breadcrumb-Trail basierend auf der Seite des Benutzers dynamisch generiert.
- Gestalten Sie die Breadcrumbs: Verwenden Sie CSS, um die Breadcrumb-Links so zu gestalten, dass sie zum Design Ihrer Website passen.
- Fügen Sie Breadcrumb-Code in Ihre Vorlage ein: Platzieren Sie Ihren Breadcrumb-Code in den Vorlagendateien Ihrer Website, sodass er auf jeder Seite angezeigt wird.
- Testen und verfeinern: Stellen Sie sicher, dass die Breadcrumbs auf allen Seiten korrekt funktionieren, und nehmen Sie gegebenenfalls Anpassungen vor.
Video-Tutorial: Hier ist ein hilfreiches Video-Tutorial mit React Router zum Erstellen einer Breadcrumbs-Komponente aus NetNinja, das Sie sich vielleicht ansehen möchten.

Best Practices im Breadcrumb-Design

Führende Webdesign-Experten betonen die Bedeutung von Breadcrumbs. Ein renommierter Webdesign-Stratege, Jeffrey Zeldman, weist darauf hin:
„Breadcrumbs müssen mit Bedacht verwendet werden. Sie sollten die primären Navigationsmenüs ergänzen und nicht ersetzen.“
Effektive Breadcrumbs entwerfen
Bei der Implementierung von Breadcrumbs ist es wichtig, ein interessantes und nützliches Design zu erstellen und gleichzeitig die folgenden Best Practices zu befolgen, um sicherzustellen, dass sie ihren beabsichtigten Zweck erfüllen:
- Halten Sie das Design einfach und intuitiv.
- Verwenden Sie „>“, um die Hierarchie zu kennzeichnen.
- Stellen Sie sicher, dass der Text anklickbar und benutzerfreundlich ist.
- Machen Sie die aktuelle Seite nicht anklickbar, um Verwirrung zu vermeiden.
- Implementieren Sie Schema-Markup für SEO-Vorteile.
Vorteile und Herausforderungen der Verwendung von Breadcrumbs
Die Implementierung von Breadcrumbs auf einer Website bringt mehrere Vorteile mit sich und verbessert das Benutzererlebnis und die Leistung der Website in Suchmaschinen. Hier sind einige der wichtigsten Vorteile:
Überspringen zu:
- Breadcrumbs im Webdesign
- Herausforderungen bei der Breadcrumb-Navigation

- Verbesserte Navigation: Breadcrumbs bieten Benutzern einen klaren und unkomplizierten Pfad, der es ihnen erleichtert, die Struktur Ihrer Website zu verstehen und darin zu navigieren.
- Verbesserte Benutzererfahrung: Benutzer können schnell zu vorherigen Seiten oder Kategorien höherer Ebenen zurückkehren, ohne die Zurück-Schaltfläche oder das Hauptmenü zu verwenden, was zu einem reibungsloseren und effizienteren Surferlebnis führt.
- Reduzierte Absprungrate: Breadcrumbs können Benutzer dazu ermutigen, Ihre Website mehr zu erkunden, anstatt sie zu verlassen, wodurch möglicherweise die Absprungrate verringert wird.
- Besser für mobile Benutzer: Da der Platz auf dem Bildschirm auf mobilen Geräten knapp ist, bieten Breadcrumbs eine kompakte Möglichkeit zum Navigieren, ohne viel Platz einzunehmen.
- Kontextbewusstsein für Benutzer: Breadcrumbs helfen Benutzern dabei, den Überblick über ihren Standort auf Ihrer Website zu behalten. Dies ist besonders nützlich bei E-Commerce-Websites oder Websites mit einer großen Menge an Inhalten.
- Barrierefreiheit: Für Benutzer, die auf unterstützende Technologien angewiesen sind, verbessern Breadcrumbs die Navigationsfähigkeit einer Website und machen sie dadurch leichter zugänglich.
- Trägt dazu bei, die Benutzeroberfläche sauber zu halten: Durch die Bereitstellung einer minimalistischen und effektiven Navigationsoption können Breadcrumbs dazu beitragen, die Unordnung auf der Website-Benutzeroberfläche zu reduzieren.
Vorteile von Breadcrumbs im Webdesign
Die Verwendung von Breadcrumbs im Webdesign bietet viele Vorteile, die wichtigsten sind jedoch:
- Sie verbessern die Benutzerführung.
- Breadcrumbs verbessern die Benutzerfreundlichkeit der Website.
- Sie tragen positiv zur SEO bei.
- Breadcrumbs helfen bei der Auffindbarkeit von Inhalten.
- Sie reduzieren die Absprungraten und erhöhen das Nutzerengagement.
Bewältigung der Herausforderungen bei der Breadcrumb-Navigation
Während Breadcrumbs zahlreiche Vorteile bieten, gibt es bei der Implementierung auch einige potenzielle Herausforderungen oder Überlegungen zu berücksichtigen:
- Komplexe Navigationsstrukturen: Die Implementierung einer effektiven Breadcrumb-Navigation kann eine Herausforderung sein, wenn Ihre Website eine sehr komplexe oder nichtlineare Struktur aufweist. Breadcrumbs funktionieren am besten mit hierarchischen Site-Strukturen.
- Übermäßiges Vertrauen in Breadcrumbs: Einige Benutzer benötigen möglicherweise Hilfe beim Verstehen oder Erkennen von Breadcrumbs, daher sollten sie nicht die einzige Navigationsoption sein. Ihre Website sollte weiterhin über übersichtliche Hauptmenüs und andere Navigationshilfen verfügen.
- Konsistenz über Seiten hinweg: Sicherzustellen, dass Breadcrumbs konsistent dargestellt werden und auf allen Seiten gleich funktionieren, kann eine Herausforderung sein, insbesondere bei großen oder komplexen Websites.
- Wartung: Wenn Sie die Struktur Ihrer Website aktualisieren, müssen Sie auch die Breadcrumb-Pfade aktualisieren. Dies kann eine laufende Wartung erfordern.
- Bedenken hinsichtlich der Barrierefreiheit: Wenn Breadcrumbs nicht unter Berücksichtigung der Barrierefreiheit implementiert werden, können sie für Benutzer mit Behinderungen eine Herausforderung darstellen. Es ist wichtig sicherzustellen, dass sie über die Tastaturnavigation zugänglich und für Screenreader lesbar sind.
Um Breadcrumbs effektiv zu implementieren, ist es wichtig, sorgfältig zu planen, die Struktur Ihrer Website zu berücksichtigen, sicherzustellen, dass sie auf zugängliche und SEO-freundliche Weise implementiert werden, und die Vielfalt Ihrer Benutzerbasis zu berücksichtigen.
Fazit: Breadcrumbs für eine verbesserte Webnavigation nutzen
Zusammenfassend lässt sich sagen, dass die Implementierung von Breadcrumbs im Webdesign unerlässlich ist, da sie ein benutzerfreundlicheres Erlebnis bieten und erheblich zur SEO beitragen.
Sie führen Benutzer durch Ihre Website, verbessern die Suchmaschinenoptimierung und verbessern die allgemeine Benutzerfreundlichkeit der Website.
Indem Sie ihre Bedeutung verstehen und sie effektiv umsetzen, können Sie eine benutzerfreundlichere und angenehmere Website-Erfahrung sicherstellen.
Denken Sie daran, dass Breadcrumbs mehr als nur ein Navigationstool sind. Sie sind eine Brücke, die Ihre Inhalte mit Ihrem Publikum verbindet und zu einer engagierteren und zufriedeneren Benutzerbasis führt.
Biografie des Autors:
Mick Essex ist Growth Marketing Manager bei POWR. Er ist HubSpot- und Google-zertifiziert für SEO-Optimierung. Seine Karriere erstreckt sich über zwei Jahrzehnte, hauptsächlich im Wachstumsmarketing im Gesundheitswesen, mit Stationen im Rundfunkfernsehen, in der Werbung und im Redigieren von Texten.
Mick besuchte das College of Journalism der University of Louisiana – Monroe mit einem Nebenfach in Public Relations. Seine Frau Elizabeth, sein Sohn Gavin und sein Welpe Jolene sind derzeit in Lafayette, Louisiana, zu Hause.
Folgt ihm weiter LinkedIn.

