So verwenden Sie das HEART-Framework zur Verbesserung der Software-UX
Veröffentlicht: 2022-12-22Da die Erwartungen der Kunden an Software verfeinert wurden, sind UX-Investitionen entscheidend für den Produkt- und Geschäftserfolg. Es kann jedoch manchmal ziemlich schwierig sein, sich für UX-Verbesserungen einzusetzen, insbesondere ohne klare Metriken, die Unternehmen zum Handeln anregen. Um diese Investitionen besser zu begründen, haben wir diesen Leitfaden zum HEART-Framework für UX-Metriken erstellt, das von Forschern bei Google populär gemacht wurde, um gleichzeitig den Benutzererfolg, den Produkterfolg und den Geschäftserfolg zu fördern. Verwenden Sie HEART, um zu klären, welche UX-Metriken priorisiert werden sollten, und erstellen Sie einen soliden Business Case für die Reinvestition in Benutzererfahrungen.
Die zentralen Thesen
- Das HEART-Framework enthält fünf Kategorien des UX-Erfolgs:
- Glück
- Engagement
- Annahme
- Zurückbehaltung
- Aufgabenerfolg
- Jede HEART-Kategorie stützt sich auf drei Kernkomponenten, um den Erfolg der Benutzer mit den Geschäftszielen zu verknüpfen:
- Ziele
- Signale
- Metriken
- Sowohl UX-Designer als auch Produktmanager können von der Implementierung des HEART-Frameworks profitieren, um die wichtigsten Metriken, Signale und Ziele zu priorisieren, die den größten Nutzen für ihre Benutzer und ihr Unternehmen bringen.
Was ist das HEART-Framework?
Das HEART-Framework ist eine umsetzbare Struktur zur Identifizierung potenzieller Bereiche zur Verbesserung der Benutzererfahrung (UX) in Softwareprodukten. Das Akronym „HEART“ steht für fünf Kategorien von User Experience: H appiness, E ngagement , A adoption, Retention und T ask success. Später in diesem umfassenden Leitfaden definieren wir jede dieser Kategorien eingehender.
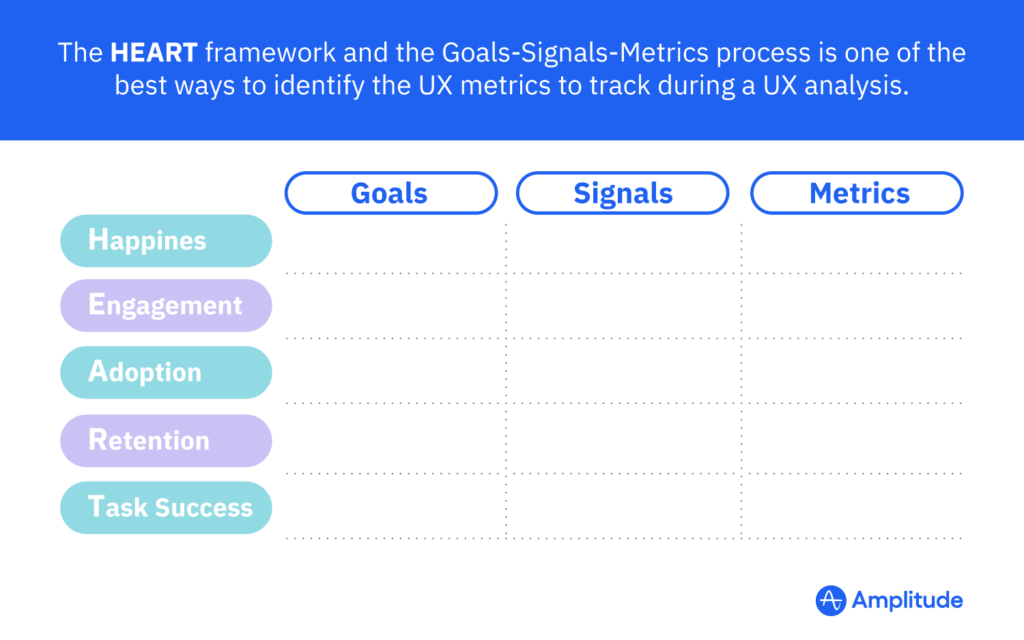
Jede HEART-Kategorie enthält drei verschiedene Komponenten, die dabei helfen, Maßnahmen voranzutreiben und den Fortschritt zu messen: Ziele , Signale und Metriken .
- Ziele sind qualitative Unternehmensziele
- Signale sind qualitatives Endbenutzerverhalten, das mit Zielen verbunden ist
- Metriken sind quantitative Messungen von Signalen
In einem späteren Abschnitt stellen wir Definitionen und Beispiele für Ziele, Signale und Metriken bereit.
Wir können dieses Framework in einem HEART-Diagramm visualisieren, ähnlich einem realen Produktbeispiel, das wir später aufschlüsseln werden:

Warum existiert das HEART-Framework überhaupt?
Das HEART-Framework wurde 2010 von Kerry Rodden, Hilary Hutchinson und Xin Fu bei Google als Reaktion auf ein älteres Produktgesundheits-Framework namens PULSE veröffentlicht („Page views, U ptime , L atency, S even-day active users, und Einnahmen “).
Roddenet al. fanden heraus, dass das PULSE-Framework die wahren Auswirkungen von UX-Änderungen nicht erfolgreich messen konnte, und suchten nach einer Alternative, die „die Qualität der Benutzererfahrung genauer misst und umsetzbare Daten liefert“. Mit diesen Zielen vor Augen haben Rodden et al. hat das HEART-Framework entwickelt, das in UX-Designteams und Produktmanagementteams gleichermaßen Anklang gefunden hat.
Nachdem wir nun wissen, was das HEART-Framework ist, wollen wir die Vorteile der Verwendung dieses Frameworks besprechen, um UX-Verbesserungen im Laufe der Zeit voranzutreiben.
Vorteile der Verwendung des HEART-Frameworks für UX
Die Verwendung des HEART-Frameworks bietet drei Hauptvorteile:
- HEART verknüpft UX-Ergebnisse mit Geschäftszielen
- HEART hilft Ihnen mit Klarheit und Granularität bei der Entscheidung, „was verbessert werden soll“.
- HEART ist darauf ausgerichtet, Maßnahmen zu ergreifen und nicht nur zu berichten
Erstens müssen wir uns daran erinnern, dass UX-Verbesserungen eine Investition des Unternehmens sind, um seinen Kunden einen Mehrwert zu bieten, und daher irgendwann einen Wert an das Unternehmen zurückgeben müssen. Indem wir sicherstellen, dass wir uns auf die UX-Ergebnisse konzentrieren, die die Geschäftsziele tatsächlich voranbringen, sichern wir uns wesentlich wahrscheinlicher die Ressourcen und die Priorisierung, die für schrittweise Verbesserungen erforderlich sind.
Im Laufe der Jahre hatte ich persönliche Kontaktpunkte mit UX-Designern in Dutzenden von Organisationen. Ein immer wiederkehrender Schmerzpunkt für Designer war, dass sie eine breite Palette potenzieller Verbesserungen identifiziert hatten, an die sie leidenschaftlich glaubten, aber nicht in der Lage waren, die erforderliche technische Bandbreite zu sichern, um diese Designverbesserungen in die Produktion zu bringen. Manche Ideen schwelten monatelang.
Die häufigste Ursache für dieses Problem war, dass sie ihre gewünschten UX-Ergebnisse nicht mit den Geschäftszielen verknüpft hatten. Als ich ihnen dabei half, UX-Ziele in geschäftliche Prioritäten einzuordnen, war es deutlich wahrscheinlicher, dass sie ihren Vorschlag bis zur Ziellinie durchführten.
Zweitens verwendet HEART Ziele, Signale und Metriken, um potenzielle Engpässe klar aufzuschlüsseln und das wertvollste Element der Benutzererfahrung zu identifizieren, das als nächstes angegangen werden muss.
Häufig können Benutzerinterviews oder unmoderierte Benutzertests wahre Fundgruben an qualitativen Erkenntnissen liefern, doch einige dieser Erkenntnisse sollten nicht umgesetzt werden. Beispielsweise könnten Benutzer starke Vorlieben in Bezug auf visuelle Details wie Farben, Animationen oder Formulierungen äußern. Diese visuellen Details unterliegen jedoch in der Regel individueller Interpretation und können nicht auf Ihre gesamte Benutzerbasis verallgemeinert werden.
Indem wir uns speziell auf die Kategorien Zufriedenheit, Engagement, Akzeptanz, Bindung und Aufgabenerfolg konzentrieren, können wir uns auf die Muster konzentrieren, die für das Benutzersegment, das wir durch unsere Designs und unsere Produkte bedienen, am wichtigsten sind.
Drittens treibt HERZ das Handeln auf natürliche Weise voran. Mit dem HEART-Framework wissen wir sofort, welche Metriken wir mit jedem UX-Verbesserungsvorschlag verschieben möchten, wir wissen genau, wie der Endbenutzer davon profitiert, und wir wissen, wie genau er in das breitere Geschäft einfließen wird.
Anstatt für eine große und unstrukturierte Sammlung von UX-Metriken einzutreten, können wir priorisieren, auf welche UX-Ergebnisse wir uns zuerst konzentrieren. Und anstatt uns ausschließlich auf qualitative Benutzerinterviews zu verlassen, können wir unseren Fortschritt bei der Auslieferung jeder iterativen Designverbesserung eindeutig messen.
Die nächste Frage, die wir uns stellen müssen, lautet also: Wer sollte die Führung bei der Implementierung von HEART übernehmen?
Wer sollte das HEART-Framework verwenden?
UX-Designer sollten das HEART-Framework anführen, um Benutzerziele für ihre Designs festzulegen und benutzerzentrierte Metriken zu erstellen, um Endbenutzererfahrungen zu bewerten und zu verbessern.
Designer sind am besten positioniert, um:
- Entscheiden Sie, welche Benutzerziele für das Unternehmen relevant sind
- Identifizieren Sie, welche Funktionsmetriken genau zu den Benutzerzielen beitragen
- Verwenden Sie Metriken, um zu entscheiden, welche Verbesserungen als Nächstes vorgenommen werden sollen
- Stellen Sie fest, ob Verbesserungen den beabsichtigten Effekt hatten
Bei Produkten, für die noch kein HEART-Framework vorhanden ist, sollten Produktmanager darauf drängen, die Lücke zu schließen.
Produktmanager sind am besten positioniert, um:
- Befürworten Sie UX-Investitionen gegenüber Geschäftsbeteiligten
- Identifizieren Sie eindeutig die wichtigsten Produktinteraktionen, die Sie im Laufe der Zeit überwachen und verbessern können
- Gestalten Sie zukünftige Produktfunktionen proaktiv, um die gewünschten Endzustände der Benutzer anzusprechen
Wann sollte das HEART-Framework verwendet werden?
Das HEART-Framework funktioniert am besten auf Produktfunktionsebene. Im Allgemeinen möchten wir vermeiden, dieses Framework auf sehr niedriger Ebene (z. B. Mikrointeraktionen oder Designkopie) oder auf sehr hoher Ebene (z. B. Produktfamilien) zu verwenden.
Um uns bei der Auswahl der richtigen Granularität für HEART zu helfen, verwenden wir das Produkt Google Maps als Beispiel. Die Produktfunktion Google Places zeigt die Details eines bestimmten Standorts an, einschließlich Adresse, Bewertung, Erfahrungsberichte, Wegbeschreibungen, Weblinks und andere wichtige Informationen.
Wenn Sie nur auf eine bestimmte Mikrointeraktion abzielen, erhalten Sie wahrscheinlich nicht genug Return on Investment (ROI), damit sich die Übung lohnt. Wenn Sie beispielsweise auf einen Point of Interest klicken, hat Google Places eine Mikrointeraktion, bei der die linke Seitenleiste herausgleitet. Es ist unwahrscheinlich, dass die Messung des Engagements der „Sliding Bar Interaction“ die Nadel für den Benutzer, das Produkt oder das Unternehmen bewegt.
Wenn Sie andererseits versuchen, HEART zu verwenden, um ein Produkt zu verbessern, das viele Funktionen enthält, werden Ihre Ergebnisse bestenfalls unklar und schlimmstenfalls widersprüchlich sein. Der Versuch, HEART für das gesamte Google Maps-Produkt zu verwenden, wird unseren Fokus auf eine Vielzahl von Funktionen aufteilen, die von Google Places über Wegbeschreibungen bis hin zu Satellitenansicht und Street View reichen.
Mit einer ähnlichen Logik sollten wir es vermeiden, HEART auf Produktportfolioebene zu verwenden. Das heißt, wenn wir versuchen, HEART zu verwenden, um zu entscheiden, ob wir uns auf die Verbesserung von Google Maps vs. Gmail vs. Google Calendar konzentrieren sollen, werden wir zu keinem klaren Ergebnis kommen.
Tauchen Sie tief in die HERZ-Kategorien ein
Lassen Sie uns nun jede der HEART-Kategorien klar definieren: Glück, Engagement, Akzeptanz, Bindung und Aufgabenerfolg.
Glück
Erstens konzentriert sich Zufriedenheit auf den emotionalen Zustand des Benutzers, wenn er Ihre Produkte und Funktionen verwendet. Wie Rodden et al. Shares, Happiness bezieht sich auf „subjektive Aspekte der Benutzererfahrung, wie Zufriedenheit, visuelle Attraktivität, Weiterempfehlungswahrscheinlichkeit und wahrgenommene Benutzerfreundlichkeit“.
Glück ist wichtig, weil Menschen die Produkte, die sie verwenden, mit ihrer eigenen Identität assoziieren. Ein Produkt, das beim Gebrauch positive Gefühle hervorruft, wird als Lösung wahrgenommen, während ein Produkt, das beim Gebrauch negative Gefühle hervorruft, als Schmerzpunkt wahrgenommen wird.
Glück wird in der Regel eher durch Umfragen als durch Nutzungsmetriken gemessen, da Glück einstellungsabhängig und subjektiv ist. Dennoch lässt sich Glück mit standardisierten Fragen quantifizieren.
Eine Möglichkeit, das Glück zu messen, besteht darin, die Frage nach dem Net Promoter Score (NPS) zu stellen: „Wie wahrscheinlich ist es, dass Sie dieses Produkt einem Freund oder Kollegen empfehlen würden?“
Eine andere Möglichkeit, das Glück zu messen, besteht darin, die Sean Ellis-Frage zur Produkt-/Markttauglichkeit zu stellen: „Wie enttäuscht wären Sie, wenn Sie unser Produkt nicht mehr verwenden könnten?“
Engagement
Zweitens konzentriert sich das Engagement auf die tatsächliche Nutzung der Funktionen pro Benutzer. Das Engagement umfasst sowohl die Häufigkeit der Feature-Nutzung als auch die Workflow-Tiefe.
Denken Sie daran, dass Engagement erfordert, dass wir eine „qualifizierende Aktivität“ definieren – das heißt, nicht alle Funktionen sind für den Endbenutzer gleich wertvoll. Eine einfache Anmeldung oder ein einfacher Seitenaufruf sollte nicht als Engagement gezählt werden, da es schwierig ist zu argumentieren, dass eine solche oberflächliche Aktivität einen echten Wert im Leben des Benutzers geschaffen hat. Stattdessen sollten wir die Aktionen messen, die für den Endnutzer Wert schaffen, und dabei einen Rahmen verwenden, der dem von „jobs to be done“ (JTBD) ähnelt.
Das Engagement kann weiter in die nächsten beiden HEART-Kategorien unterteilt werden: Adoption (Gewinnung neuer Benutzer) und Retention (Halten vorhandener Benutzer).
Annahme
Die Akzeptanz konzentriert sich auf die Benutzerakquise. Das heißt, es versucht, das kontinuierliche Wachstum der Benutzerbasis der Funktion zu messen.
Denken Sie daran, dass ein User-Experience-Design den Benutzern nur dann einen Mehrwert bieten kann, wenn sie damit konfrontiert werden. Mit anderen Worten, selbst ein „perfektes“ Design wird für Benutzer keinen Wert freisetzen, wenn es nicht die Möglichkeit enthält, Benutzer über seine Existenz zu informieren, und wenn es keinen Mechanismus hat, um Benutzer davon zu überzeugen, es zu nutzen.
Auch wenn einige Designer Einwände gegen das Hinzufügen von „Verkaufs“- oder „Marketing“-Funktionen zu einer bestimmten Funktion haben, denken Sie daran, dass eine Funktion, die keine neuen Benutzer anzieht, keinen langfristigen Bestand haben wird.
Für eine tiefere Diskussion über die kundenorientierte Produktakzeptanz hat unser Team von Product Teacher einen Leitfaden zur Funktionsakzeptanz zusammengestellt.
Zurückbehaltung
Die Retention konzentriert sich auf Klebrigkeit oder Wiederholungsverhalten. Das heißt, es versucht zu messen, ob Benutzer weiterhin Wert aus der Funktion gezogen haben. Wir möchten uns speziell auf die Benutzer konzentrieren, die die Funktion zuvor verwendet haben, und feststellen, ob sie die Funktion erneut verwenden.
Wenn sie die Funktion nur ein einziges Mal verwenden, können wir die Hypothese aufstellen, dass sie die Funktion aus Neugier verwendet und sie langfristig nicht als wertvoll empfunden haben. Wenn Benutzer die Funktion konsequent verwenden, dh sie regelmäßig diese Funktion „anstellen“, um einen bestimmten Schmerz in ihrem Leben zu lösen, dann hat die Funktion die Benutzerbindung erfolgreich vorangetrieben.
Eine ausführlichere Aufschlüsselung der Kundenbindung und Kundenabwanderung finden Sie im umfassenden Leitfaden des Produktlehrers zur Analyse der Kundenabwanderung.
Aufgabenerfolg
Schließlich konzentriert sich der Aufgabenerfolg auf die Fähigkeit des Benutzers, durch den Workflow zu navigieren. Im Wesentlichen ist der Aufgabenerfolg ein Maß für die Klarheit des Designs. Der Aufgabenerfolg als Kategorie umfasst häufig verwendete UX-Metriken wie die Aufgabenerledigungszeit und die Fehlerrate.
Wenn Ihr Produkt-Workflow zufällig linear ist, z. B. ein Kreditantrags-Workflow oder ein Checkout-Workflow, können Sie die Produktnutzungsmetriken wie „Workflow-Funnel-Conversion-Raten“ verwenden, um den Aufgabenerfolg zu messen.
Bei nichtlinearen Produktabläufen kann es jedoch ziemlich schwierig sein zu wissen, ob ein Benutzer sein gewünschtes Ziel erreicht hat oder nicht und ob das erzielte Ergebnis ein Fehler war oder nicht. Nutzen Sie für diese Art von nicht-linearen Produkt-Workflows Usability-Tests, um den Aufgabenerfolg zu bewerten, anstatt Metriken zur Produktnutzung.
Priorisierung der HEART-Kategorien
Wir haben jetzt ein solides Verständnis der fünf HEART-Kategorien: Glück, Engagement, Akzeptanz, Bindung und Aufgabenerfolg. Bevor wir weitermachen, beachten Sie, dass die HERZ-Kategorien natürlicherweise miteinander in Spannung stehen.
Zum Beispiel könnte die Optimierung für den Aufgabenerfolg bedeuten, sich auf Effizienz statt Freude zu konzentrieren, während die Optimierung für Glück bedeuten könnte, sich auf Freude statt Effizienz zu konzentrieren. Und die Akzeptanz konzentriert sich auf die Gewinnung neuer Benutzer, während sich die Bindung auf die wiederholte Nutzung konzentriert, was bedeutet, dass die beiden Zielbenutzersegmente völlig unterschiedlich sind.
Stellen Sie daher sicher, dass Sie priorisieren , welche der fünf HEART-Kategorien die wichtigsten sind, um die nächste Erfolgsstufe für Ihr Feature zu erreichen.
Ist Glück der Engpass oder ist der Erfolg der Aufgabe der Engpass? Ist die Akzeptanz wichtiger als die Bindung oder ist die Bindung wichtiger als das Engagement? Produktmanager sind hier dafür verantwortlich, die Richtung des Teams vorzugeben.
Sehen wir uns nun an, wie diese Kategorien verwendet werden können, um Verbesserungsbereiche für eine bestimmte Benutzererfahrung zu ermitteln.
Abbau von HERZ-Komponenten
Um den Erfolg in jeder HEART-Kategorie voranzutreiben, können wir drei Komponenten verwenden, um die Effektivität unserer Benutzererfahrungen aufzuschlüsseln: Ziele, Signale und Metriken.
Ziele
Jedes HEART-Ziel sollte sich auf ein gewünschtes Geschäftsziel konzentrieren. Diese Ziele sind in der Regel qualitativer Natur. Wir müssen im Voraus ein Ziel für jede HEART-Kategorie festlegen, da wir uns daran erinnern müssen, dass jede Funktion und jeder UX-Flow eine geschäftliche Investition ist.
Die Kernhypothese jeder Softwarefunktion lautet: „Wir werden Wert für das Unternehmen erzielen, indem wir Wert für den Endbenutzer schaffen.“ Vermeiden Sie es, in die Falle zu tappen, nur Wert für den Endbenutzer zu schaffen, ohne zu erkennen, wie Sie Wert für das Unternehmen erzielen können. Wenn das Geschäft nicht berücksichtigt wird, kommen UX-Projekte normalerweise nicht aus der Angebotsphase heraus, da die Interessenvertreter des Unternehmens nicht bestimmen können, wie die UX-Initiative das Geschäft voranbringen wird.

Stellen Sie sich Geschäftsziele als kreative Einschränkung vor, die zusätzliche Kreativität entfacht. Denken Sie daran, dass es viel einfacher ist, gute Ideen zu entwickeln, wenn Sie Einschränkungen haben, als wenn Sie überhaupt keine Einschränkungen haben.
Wenn Sie mir nicht glauben, versuchen Sie diese Übung, die wir regelmäßig mit unseren Workshop-Teilnehmern teilen: Erstellen Sie ein Gedicht ohne Einschränkungen – es ist ziemlich schwierig. Erstellen Sie im Vergleich dazu ein Gedicht, das einen sprechenden Hund, einen Strandspaziergang und eine zu Boden gefallene Eistüte enthalten muss. Sie werden feststellen, dass die eingeschränkte Version sowohl schneller zu erstellen ist als auch für das Publikum überzeugender ist als die uneingeschränkte Version.
Daher sind HEART-Ziele der Schlüssel, um unsere UX-Initiativen so zu gestalten, dass sie das Geschäft voranbringen. Wenn Ihre Organisation bereits Ziele und Schlüsselergebnisse (OKRs) verwendet, beachten Sie, dass HEART-Ziele gut mit OKR-Zielen harmonieren.
Signale
Nachdem wir uns für das Ziel für jede HERZ-Kategorie entschieden haben, müssen wir nun entscheiden, nach welchen Signalen wir suchen. Ein Signal ist ein qualitatives Endbenutzerverhalten, das mit dem Ziel verbunden ist, das wir für die Funktion festgelegt haben.
Signale umfassen sowohl Handlungen als auch Gefühle. Stützen Sie sich auf Produktnutzungsmetriken, um „Handlungs“-Signale zu ermitteln, und stützen Sie sich auf Umfragen, um „Gefühls“-Signale zu ermitteln. Und denken Sie daran, dass Signale entweder positiv oder negativ sein können.
Denken Sie daran, Ihre Signale innerhalb der von Ihnen ausgewählten Ziele zu verankern. Unser Ziel ist es, gleichzeitig Lösungen für die Bedürfnisse unserer Benutzer zu finden und gleichzeitig die Position unseres Unternehmens zu stärken, daher müssen sich Signale auf die von uns festgelegten Geschäftsziele beziehen.
Betrachten wir als Beispiel ein Kandidatensignal wie dieses: „Benutzer teilen in sozialen Medien mit, wie reizvoll die Mikroanimationen in Ihrem Feature sind.“
Wenn das Ziel darin besteht, „Mundpropaganda zu fördern“, dann ist es sinnvoll, dieses Signal einzubeziehen.
Aber wenn das HEART-Ziel lautet: „Die Zeit bis zum Abschluss des Workflows zu verkürzen, um potenziellen Kunden Kosteneinsparungen zu präsentieren“, dann ist dieses Signal nicht gut. Mikroanimationen brauchen Zeit, und obwohl sie die Zufriedenheit eines Benutzers steigern können, erhöhen sie möglicherweise nicht die Fähigkeit eines Benutzers, die Aufgabe schnell zu erledigen.
Außerdem sollten sich Signale nur dann bewegen, wenn die Benutzererfahrung die einzige Erklärung für die Änderung ist. Beispielsweise möchten Sie kein Signal verfolgen, das sich auf der Grundlage von Marketingbemühungen auf und ab bewegt, und nicht auf UX-Änderungen. Achten Sie auf verschmelzende Faktoren wie Marketingbemühungen, Kundenerfolgsbemühungen und Vertriebsbemühungen.
Metriken
Schließlich können wir Metriken für die HEART-Kategorien erstellen. Insbesondere sollten unsere Metriken die Signale messen, die wir zuvor identifiziert haben, und unsere Metriken sollten es uns ermöglichen, den Fortschritt im Laufe der Zeit in Berichten und Dashboards zu visualisieren.
Im Allgemeinen sollten Sie Ihre Kennzahlen gegenüber der Größe Ihres Kundenstamms normalisieren. Das heißt, die „Gesamtnutzung“ ist weniger hilfreich beim Nachverfolgen als die „durchschnittliche Nutzung pro Benutzer“.
Und denken Sie daran, dass dasselbe Signal auf mehrere Arten aufgeteilt werden kann. Nehmen wir als Beispiel an, dass wir an „Dashboard-Erstellung innerhalb von Amplitude Analytics“ als Signal in der Engagement-Kategorie HEART interessiert sind.
Für dieses eine Signal stehen uns mehrere Metriken zur Verfügung:
- Durchschnittlich erstellte Dashboards pro Benutzer und Monat
- Prozentsatz der Benutzer, die im letzten Monat mindestens ein Dashboard erstellt haben
- Durchschnittliche Zeitdauer zwischen Dashboard-Erstellungen
Und wir könnten sogar jede Metrik weiter segmentieren, z. B. durch die Verwendung von Verhaltenssegmenten oder durch die Verwendung von Benutzerattributen.
Am Ende des Tages gibt es keine einzelne Metrik, die allgemein richtig oder falsch ist. Die beste Metrik für den Job ist diejenige Metrik, die Ihnen hilft, eine fundierte Entscheidung zu treffen und Ihre Stakeholder auf Ihrem Weg zur Entscheidungsfindung mitzunehmen. Fühlen Sie sich frei, die Metrik auszuwählen, die für Ihre Entscheidungsprozesse am intuitivsten sinnvoll ist.
Um die HEART-Komponenten zusammenzufassen, sollten wir zuerst HEART-Ziele festlegen, dann über HEART-Signale entscheiden und schließlich HEART-Metriken erstellen.
Seien Sie vorsichtig bei Leitfäden, die Ihnen sagen, dass Sie HEART-Metriken im Voraus auswählen und dann rückwärts arbeiten müssen, um Signale und Ziele auszuwählen. Es ist in der Regel keine gute Idee, die am leichtesten verfügbare Metrik zu verwenden, da die metrische Instrumentierung wesentlich einfacher ist, als die richtigen Ziele festzulegen.
Lassen Sie uns nun das HEART-Framework zum Leben erwecken, indem wir in ein reales Beispiel eintauchen.
Ein Beispiel für das HEART-Framework in Aktion
Stellen Sie sich vor, wir bauen ein Customer-Relationship-Management-System (CRM) für Immobilienmakler auf, und eine der Schlüsselfunktionen, die wir geliefert haben, ist die Möglichkeit für Makler, Kunden einander neu zuzuordnen.
Wir haben entschieden, dass wir in zusätzliche UX-Verbesserungen in „Kunden neu zuweisen“ investieren möchten, da wir glauben, dass diese Funktion unser Produktangebot von der Konkurrenz abhebt. Zum Beispiel sind wir vielleicht daran interessiert, „Arbeitslasten von Agenten“ anzuzeigen, damit der Zuweisende den Zugewiesenen nicht überlastet. Oder vielleicht sind wir daran interessiert, einen Tooltip oder eine exemplarische Vorgehensweise für Erstbenutzer hinzuzufügen.
Hier ist ein hypothetisches HEART-Diagramm, das Sie drehen könnten, um zu untersuchen, wie Sie den UX-Workflow „Kunden neu zuweisen“ weiter verbessern können. Dies ist das gleiche Beispiel, das ich zuvor geteilt habe.
| Kategorie | Ziele | Signale | Metriken |
| Glück | Positiver Markenname im Markt | Positiv: Agenten sagen anderen Agenten, dass es ihnen gefällt Negativ: Agenten sagen anderen Agenten, dass es nicht gut ist | Net Promoter Score |
| Engagement | Erstellen Sie reizvolle differenzierte Funktionen, die Agenten wertvoll finden | Positiv: Agenten verwenden die Funktion mehrmals von Anfang bis Ende Negativ: Agenten verwenden es nicht | Anzahl der neu zugewiesenen Clients pro Benutzer und Woche |
| Annahme | Sichern Sie sich mehr Immobilienmakler für die Nutzung unseres CRM | Positiv: Viele Leute versuchen es Negativ: Niemand versucht es | % der neuen Benutzer (weniger als 1 Monat alt), die „Clients neu zuweisen“ in ihrem ersten Monat mindestens 1x verwenden |
| Zurückbehaltung | Lassen Sie Immobilienmakler unser CRM jahrelang nutzen | Positiv: Nutzen Sie diese Funktion mehrfach Negativ: Verwenden Sie diese Funktion einmal und verwenden Sie sie nie wieder | % der bestehenden Benutzer, die mindestens 2x pro Monat „Kunden neu zuweisen“. |
| Aufgabenerfolg | Wenige eingehende Beschwerden an das Kundendienstteam | Positiv: Der Agent leitet den richtigen Kunden zur richtigen Zeit an den richtigen Agenten weiter Negativ: Der Agent bleibt im Arbeitsablauf hängen, der Agent wählt den falschen Beauftragten aus, der Agent wählt den falschen Kunden aus | Fertigstellungszeit für „Kunden neu zuweisen“. Anzahl der eingehenden Beschwerden an das Kundensupport-Team über „Kunden neu zuweisen“ |
Mit diesem HEART-Diagramm haben wir jetzt eine breite Palette verwandter UX-Metriken, die wir verwenden können, um den Funktionszustand zu bewerten. In Zusammenarbeit mit Engineering-Teams und Analyseteams sollten wir die identifizierten Metriken instrumentieren, um eine Baseline zu erstellen.
Sobald wir einen Ausgangswert haben, entscheiden wir, welche dieser Metriken als nächstes am wichtigsten ist, um sie zu verbessern. Und während jede Metrik verbessert wird, können wir iterativ andere Engpässe angehen, um die UX-Gesundheit von Funktionen im Laufe der Zeit zu verbessern.
Nachdem wir nun ein Beispiel dafür haben, wie ein fertiges HEART-Diagramm aussieht, lassen Sie uns diskutieren, wie Sie mit dem HEART-Framework Maßnahmen ergreifen können.
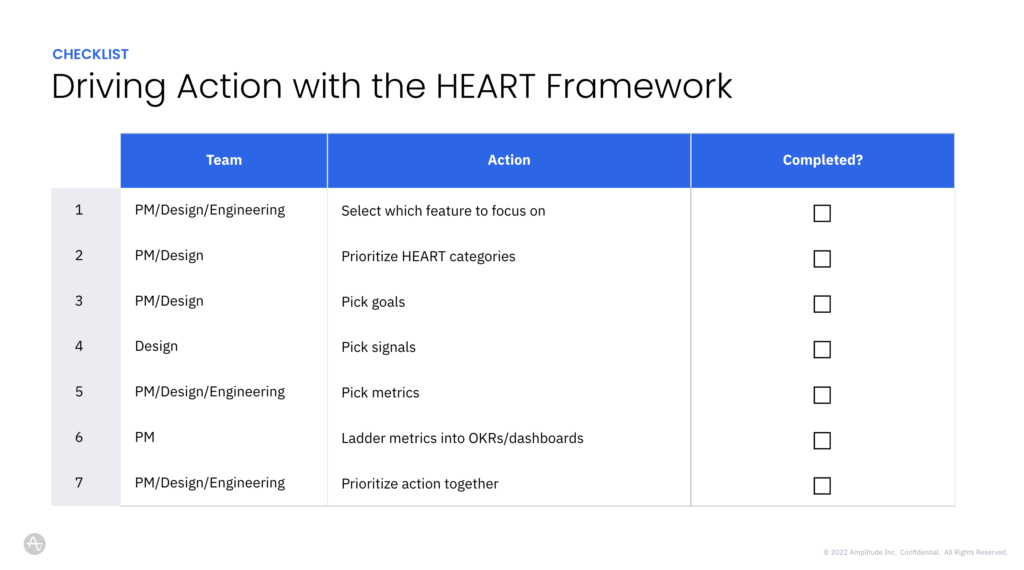
7 Schritte zum Handeln mit dem HEART-Framework
Hier ist ein Playbook mit sieben Schritten, um Action mit dem HEART-Framework zu fahren. Wir haben festgelegt, wer im Produkttrio (PM, Design und Engineering) an jedem Schritt beteiligt sein sollte.

Zunächst muss das Trio aus Produktmanagement, Produktdesign und Produktentwicklung eine Funktion auswählen, die sich auf die Analyse mit dem HEART-Framework konzentriert.
Zweitens sollten Produktmanagement und Design bewerten, welche der HEART-Kategorien sinnvoll priorisiert werden sollten.
Drittens sollten Produktmanagement und Design auswählen, welche Geschäftsziele mit den priorisierten HEART-Kategorien übereinstimmen. Das Produktmanagement sollte bei diesem Schritt die Führung übernehmen.
Dieser dritte Schritt sollte zu erheblichen Debatten führen, was keine schlechte Sache ist. Produktmanager werden sich natürlich für Geschäftsergebnisse einsetzen, und Designer werden sich natürlich für Benutzerergebnisse einsetzen. Der Schlüssel liegt darin, Benutzerergebnisse zu finden, die die Geschäftsziele voranbringen.
Viertens sollte das Design auswählen, welche Benutzersignale mit den ausgewählten Zielen in Verbindung stehen. Das Design sollte hier im Vordergrund stehen, da Designer ein tieferes Verständnis für die verschiedenen Erfolgszustände der Benutzer haben, die es zu fördern gilt, sowie für die Fehlermodi der Benutzer, die es zu vermeiden und zu mindern gilt.
Fünftens sollten Design, PM und Engineering besprechen, welche Metriken in angemessener Zeit instrumentalisiert werden können, um die ausgewählten Signale zu messen. Ingenieure sollten bei diesem Schritt die Führung übernehmen, da technische Erkenntnisse den Unterschied zwischen einer einmonatigen Anstrengung und einer einjährigen Anstrengung ausmachen können.
Sechstens sollte das Produktmanagement die instrumentierten HEART-Metriken in die OKRs ihrer Produkte sowie in alle Arten von Berichten und Dashboards einbinden, auf die die Beteiligten Zugriff haben.
Wenn schließlich die Ergebnisse der Metriken eingehen, sollte das Produkttrio gemeinsam Maßnahmen priorisieren. Sie werden entscheiden, welche Verbesserung der HEART-Metrik den höchsten Return-on-Investment bringt und wann die UX dieses Features wiederholt wird und wann mit dem nächsten Feature fortgefahren wird.
Aktivieren von Langzeitüberwachungen und Warnungen mit HEART
Am Ende jeder UX-Analyse sollte das Produktentwicklungsteam versuchen, eine langfristige Überwachung und Alarmierung einzurichten, um auf seiner bisherigen Arbeit aufzubauen.
Jede nachverfolgte HEART-Metrik sollte in einem Bericht, einem Dashboard oder einem Repository zentralisiert werden. Dann sollte das Team einen Schwellenwert für die Metrik auswählen, um sicherzustellen, dass die Metrik nicht unter eine gesunde Baseline fällt. Dieses Repository bietet jetzt eine langfristige Überwachung des UX-Zustands über eine Vielzahl von Funktionen und Produkten hinweg.
Monitore können jedoch einen erheblichen mentalen Overhead verursachen, insbesondere wenn Sie Dutzende oder Hunderte von HEART-Metriken implementiert haben. Arbeiten Sie daher mit Ingenieuren zusammen, um Warnungen einzurichten – wie die Anomoly + Forecast-Funktion von Amplitude – die automatisch ausgelöst werden, wenn eine verfolgte Metrik unter den festgelegten Schwellenwert fällt. Verwenden Sie diese Warnungen, um die Aufmerksamkeit und Maßnahmen für das Team zu lenken.
Wichtige Vorbehalte, die bei der Implementierung des HEART-Frameworks vermieden werden sollten
Jedes Framework hat Nachteile und Vorbehalte. John Cutler, Produkt-Evangelist bei Amplitude, sagt Folgendes über Frameworks: „Viele Frameworks sind schlecht konzipiert. Sie sind nicht sicher. Sie werden nicht mit Voraussetzungen, Warnhinweisen und/oder Ablaufdaten geliefert. Sie sind kontextfrei und es fehlen Mechanismen, um sie kontextbewusst zu machen.“
Hier sind also vier Warnhinweise, die Sie bei der Implementierung von HEART für Ihre eigenen UX-Designs und -Produkte beachten sollten:
- Stellen Sie sicher, dass der ausgewählte Bereich nicht zu weit gefasst ist
- Erzwingen Sie nicht „unnatürliche“ HEART-Kategorien für alle Funktionen
- Denken Sie daran, HEART-Ziele, HEART-Signale und HEART-Metriken zu priorisieren
- Vergessen Sie nicht, die geschäftliche Ausrichtung sicherzustellen und einen überzeugenden Business Case zu liefern
Stellen Sie zunächst sicher, dass der gewählte Geltungsbereich nicht zu weit gefasst ist. Wie bereits erwähnt, funktioniert HEART am besten, wenn es sich auf eine Funktion innerhalb eines Produkts konzentriert und nicht auf das gesamte Produkt selbst. Die Herausforderung dabei ist jedoch, dass „Features“ und „Produkte“ auf einem Spektrum liegen und nicht immer sauber kategorisiert werden können. Einige Produktorganisationen könnten ein Feature als ein Produkt wahrnehmen, und einige Produktorganisationen könnten ein Produkt als ein Feature wahrnehmen.
Ein guter Lackmustest dafür, ob Sie die richtige Granularität ausgewählt haben, besteht darin, eine Überschneidung der Ziele (Geschäftsziele) und Signale (Endbenutzerzustände) anzustreben, jedoch mit ausreichender Divergenz der Metriken. Wenn sich jedes Ihrer HEART-Ziele stark voneinander unterscheidet oder jedes Ihrer HEART-Signale einen sehr unterschiedlichen Endzustand des Benutzers darstellt, müssen Sie wahrscheinlich den Fokus eingrenzen. Wenn sich Ihre HEART-Metriken andererseits deutlich überschneiden, sind Sie wahrscheinlich zu eng fokussiert und müssen das Gespräch eine Ebene höher bringen.
Zweitens: Erzwinge nicht die Verwendung jeder HEART-Kategorie. Einige Funktionen haben einfach keinen unabhängigen Pfad zur Übernahme oder Beibehaltung. Betrachten Sie als Beispiel einen Benutzerregistrierungsablauf. Es ist nicht sinnvoll, eine „Aufbewahrungs“-Metrik für diesen Aktivierungs-Workflow zu finden, da die Anmeldung normalerweise nur einmal pro Benutzer erfolgt.
Drittens, achten Sie darauf, dass Sie sich nicht zu dünn ausbreiten, wenn Sie HEART verwenden. HEART gibt Ihnen von Natur aus die Möglichkeit, mehrere Ziele, mehrere Signale und mehrere Metriken zu haben. Verfolgen Sie nicht alle auf einmal.
Basierend auf dem Pareto-Prinzip bringen die wertvollsten 20 % des Aufwands 80 % des Werts für Ihren Endbenutzer, und die restlichen 80 % des Aufwands sollten stattdessen anderweitig investiert werden.
Schließlich funktioniert HEART einfach nicht, wenn es nicht mit den Geschäftsprioritäten übereinstimmt oder wenn der ROI-Business-Case keinen Sinn ergibt. Beispielsweise haben einige Funktionen möglicherweise die „End-of-Life“-Reife erreicht und sind nicht mehr entscheidend für den anhaltenden Geschäftserfolg.
Während einige der Benutzererfahrungen in dieser Funktion wirklich schwierig zu verwenden sein können, ist es nicht sinnvoll, in sie zu investieren, da sie keinen Mehrwert für das Unternehmen schaffen. Wenn sich Ihr Unternehmen bereits entschieden hat, eine bestimmte Funktion einzustellen, führt die Verbesserung der UX dieser Funktion nicht zu einem langfristigen Benutzerwert.
Abschließende Gedanken
Das HEART-Framework ist eine flexible Struktur, um UX-Ziele herunterzubrechen und sie mit Geschäftszielen zu verknüpfen. Sowohl UX-Praktiker als auch Produktmanager sollten erwägen, das HEART-Framework zu ihrem Arsenal an Techniken hinzuzufügen.
Das erste Mal, wenn Sie HEART implementieren, ist etwas gewöhnungsbedürftig. Aber wenn Sie den Vorgang wiederholen, wird der Rahmen zur zweiten Natur. Im Laufe der Zeit werden Ihre Teams in der Lage sein, schnell die wertvollste UX-Verbesserung zu priorisieren, die zu positiven Ergebnissen für Ihre Benutzer und für Ihr Unternehmen führt.