Wie erstelle ich ein benutzerdefiniertes Popup mit OptiMonk?
Veröffentlicht: 2021-06-30Mit Canva aufgewachsen? Glücklicherweise brauchen Sie keine großartigen Designfähigkeiten, um hochkonvertierende Popups zu erstellen. Unsere OptiMonk -Bibliothek ist mit über 200 gebrauchsfertigen Messaging-Vorlagen vor Ort ausgestattet. Sie können unsere Vorlagen verwenden, um Ihre E-Mail-Liste zu erweitern, Warenkorbabbrüche zu vermeiden, Sonderangebote zu bewerben, Kundenfeedback zu sammeln und vieles mehr.
Aber was ist, wenn Sie bereit sind, personalisiertere, benutzerdefinierte Popups zu erstellen? Mit unserem Drag-and-Drop-Editor können Sie ganz einfach elegante Vor-Ort-Nachrichten erstellen , selbst wenn Sie sich in Ihren Designfähigkeiten nicht sicher sind.
In diesem Artikel zeigen wir Ihnen, wie Sie in wenigen Minuten Ihre eigenen Popups für Desktop und Handy erstellen können.
Bereit? Lass uns das machen!
Inhaltsverzeichnis
Schritt 1: Erstellen Sie Ihr benutzerdefiniertes Popup mit nur wenigen Klicks
Schritt 2: Bearbeiten Sie Ihre benutzerdefinierte Popup-Kampagne
Benutzerdefinierte Popups richtig gemacht
Schritt 1: Erstellen Sie Ihr benutzerdefiniertes Popup mit nur wenigen Klicks
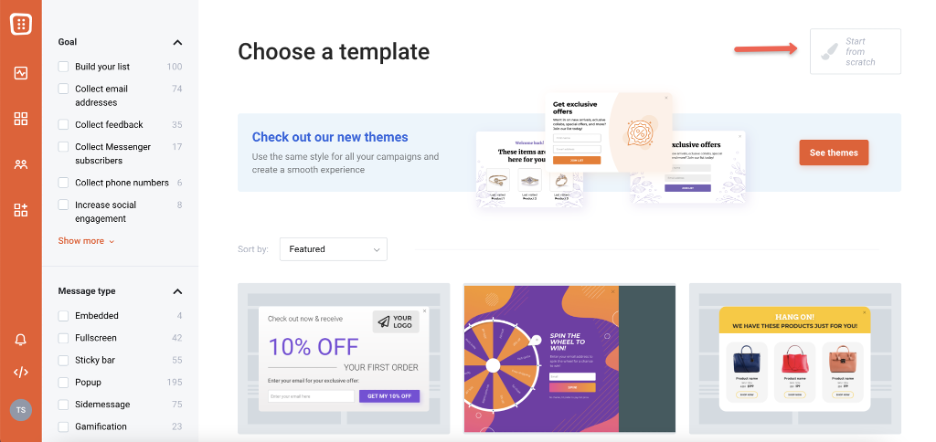
Melden Sie sich zunächst bei Ihrem OptiMonk-Dashboard an . Klicken Sie auf die Schaltfläche „Neue Kampagne“. Klicken Sie dann auf die Schaltfläche „Von Grund auf neu starten“.

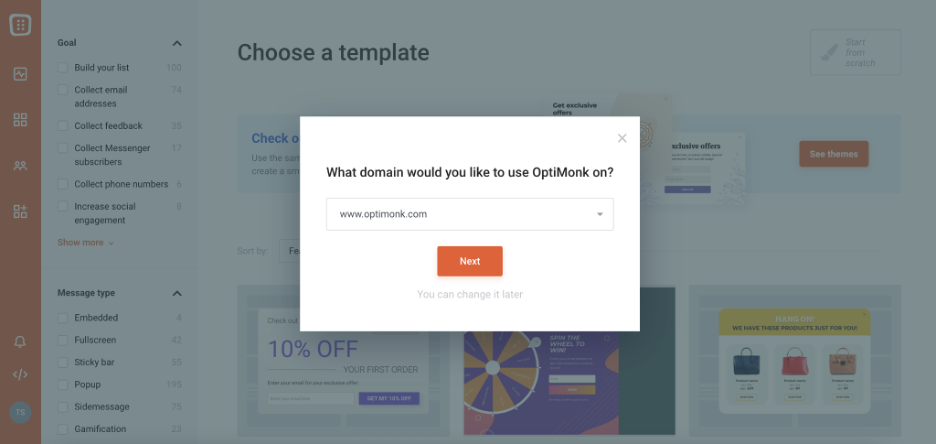
Wählen Sie Ihre Domain und klicken Sie in diesem Fenster auf „Weiter“:

Schritt 2: Bearbeiten Sie Ihre benutzerdefinierte Popup-Kampagne
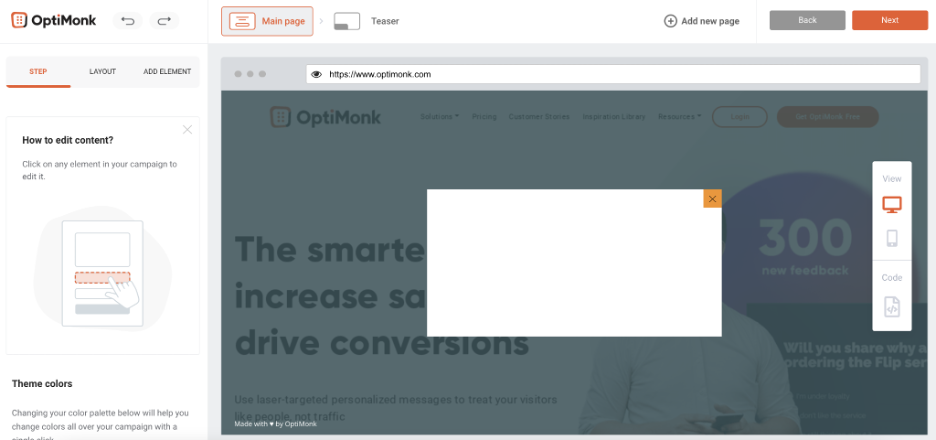
Sobald Sie zum Editor weitergeleitet werden, sehen Sie ein leeres Popup. Hier ist eine Vorschau:

Lassen Sie uns ein Popup für den Sommerschlussverkauf erstellen.
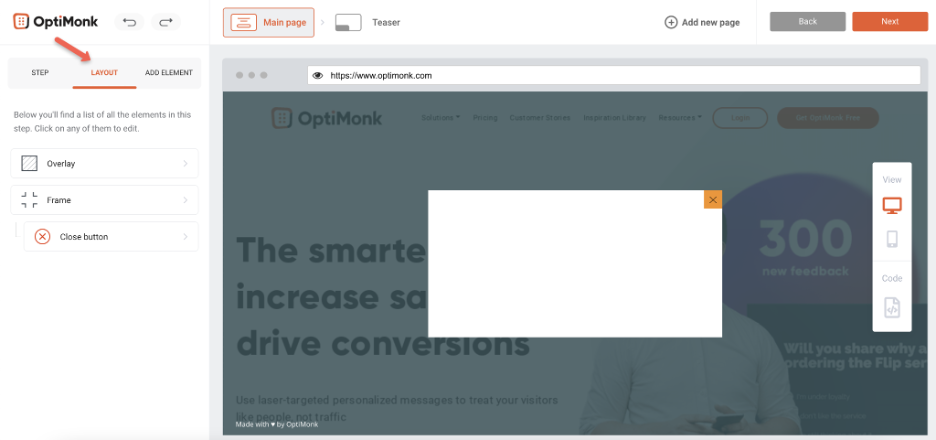
Klicken Sie dazu auf die Registerkarte Layout:

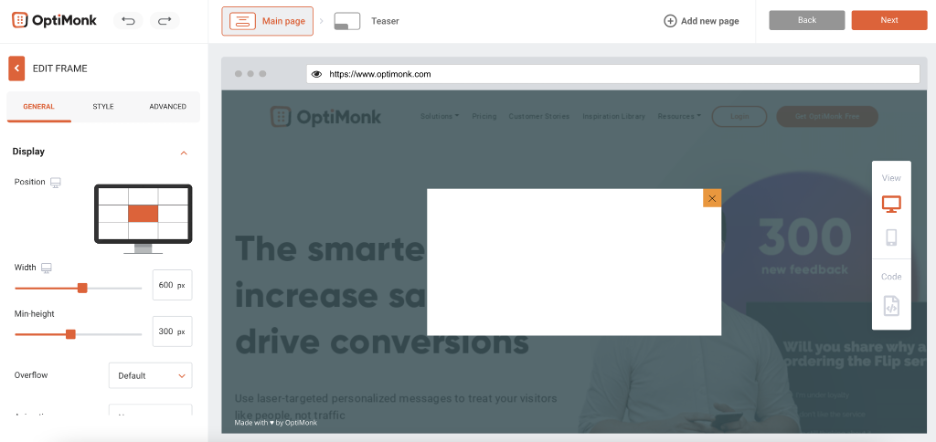
Wählen Sie als Nächstes „Rahmen“, um ihn zu bearbeiten – etwa so:

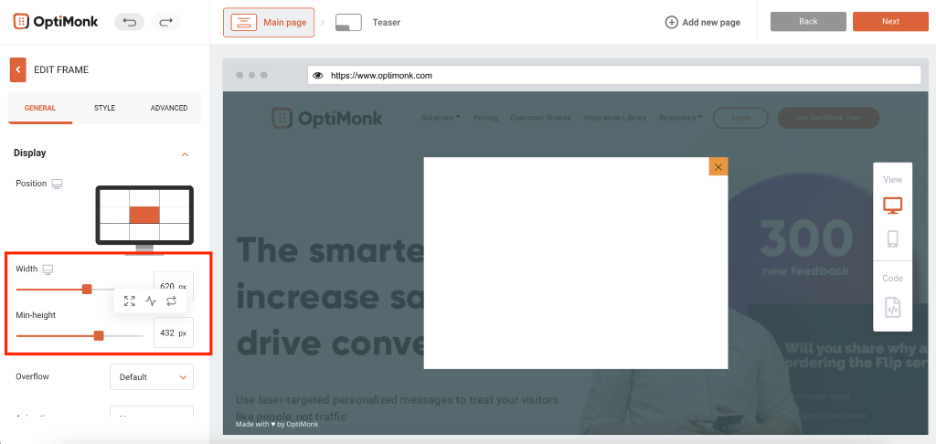
Sie können dann die Popup-Größe unter derselben Registerkarte bearbeiten:

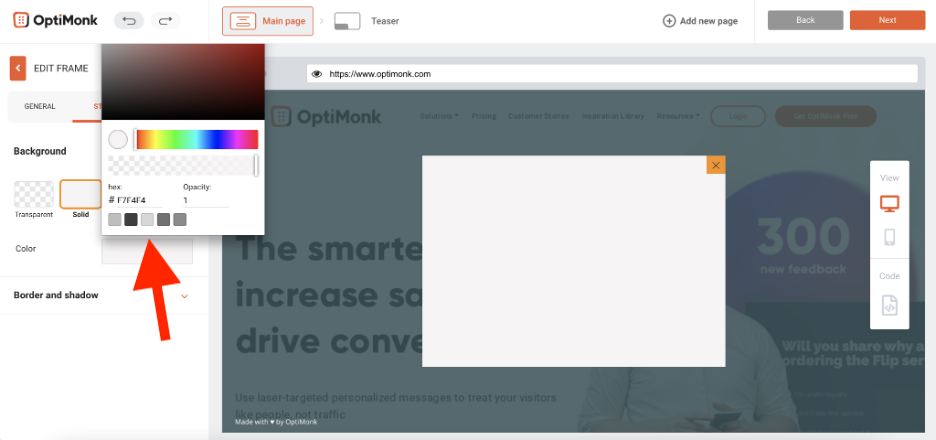
Gehen Sie als Nächstes zur Registerkarte „Stil“ und wählen Sie die Hintergrundfarbe aus, die Sie verwenden möchten:

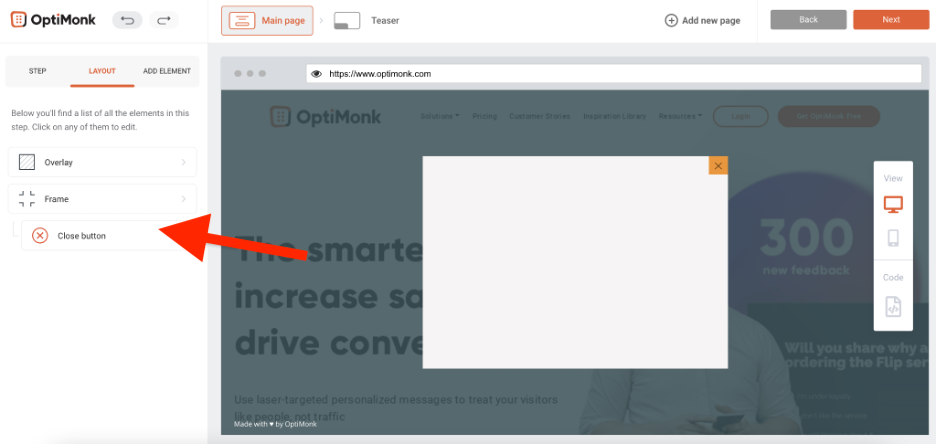
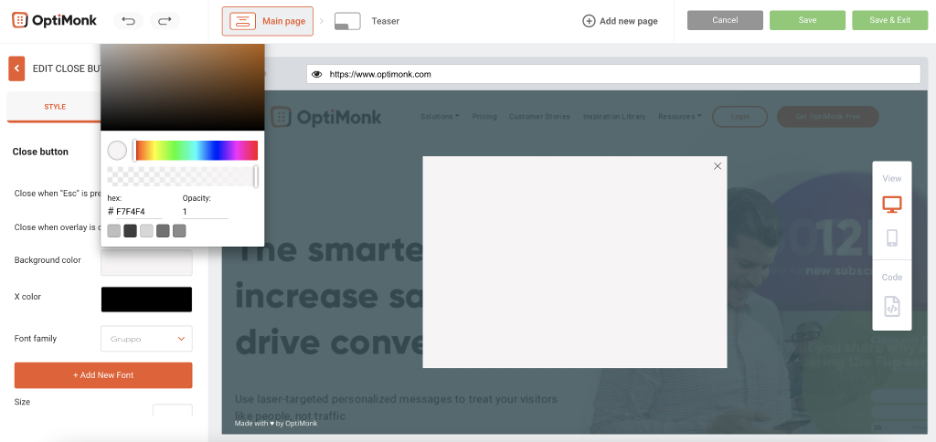
Möchten Sie den Hintergrund der „X“-Schaltfläche ändern, die das Popup schließt? Gehen Sie zurück zum Layout und wählen Sie die Registerkarte „Schließen“.

Hier können Sie die Hintergrundfarbe des Popups und die Farbe des „X“-Buttons ändern.

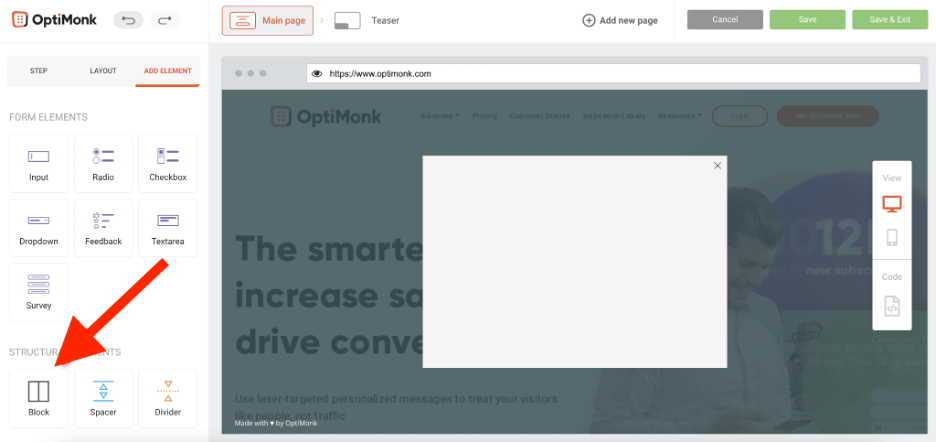
Jetzt können Sie mit dem Hinzufügen von Strukturelementen beginnen. Zu Ihren Optionen gehören: ein Block, ein Abstandshalter oder eine Trennwand.
Unten fügen wir einen Block hinzu – aufgeführt unter „Strukturelemente“:

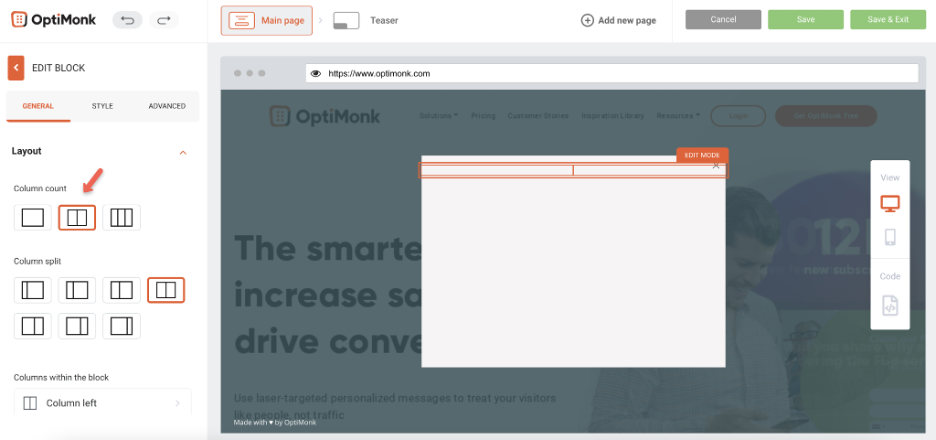
Wählen Sie ein Spaltenlayout für den Block. Hier haben wir uns für einen mit zwei Spalten entschieden:

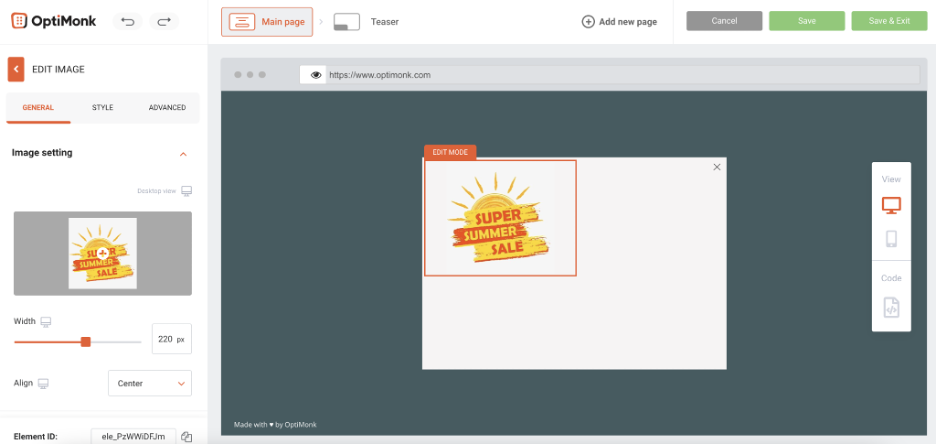
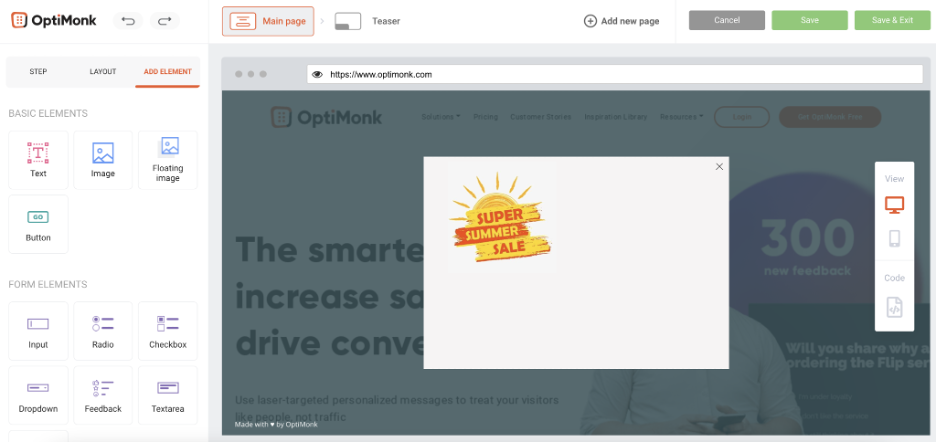
Auf der linken Seite haben wir auch ein Bild hinzugefügt. Sie können dies tun, indem Sie zu „Element hinzufügen“ gehen und auf „Bild“ klicken, das Sie unter „Basiselemente“ finden.

Wir können die Position oder die Größe des Fotos in Zukunft jederzeit ändern.
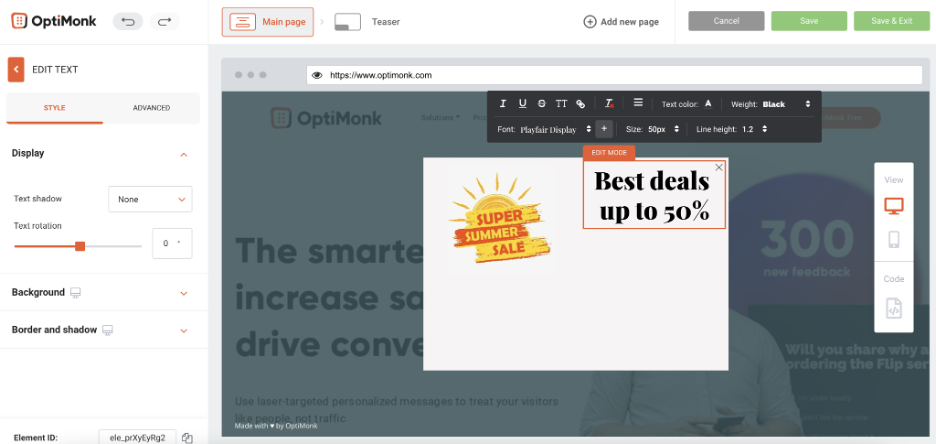
Sie können ein Textelement per Drag-and-Drop in die rechte Spalte ziehen:

Sie können den gewünschten Text hinzufügen und die Schriftart, Größe, Farbe, Stärke und Zeilenhöhe Ihren Anforderungen entsprechend bearbeiten:
Um Text hinzuzufügen, folgen Sie diesen 3 einfachen Schritten:
1. Gehen Sie zu „Element hinzufügen“.
2. Klicken Sie unter „Grundelemente“ auf „Text“.
3. Ziehen Sie das Textsymbol per Drag & Drop in Ihr Popup

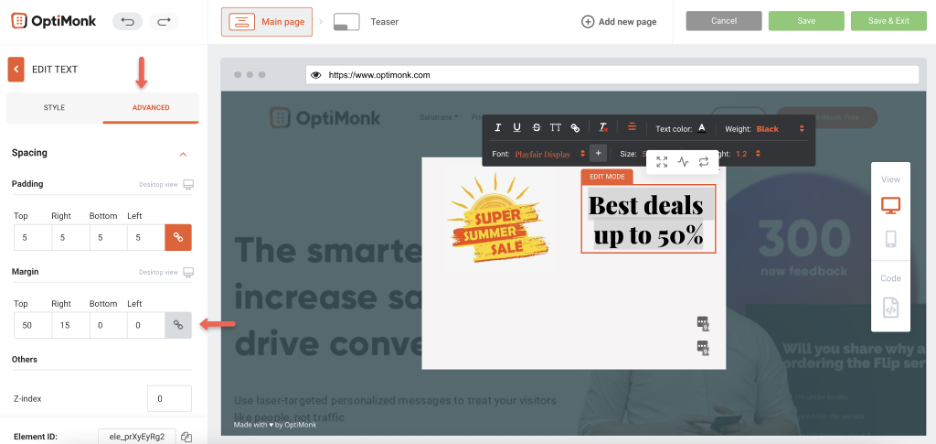
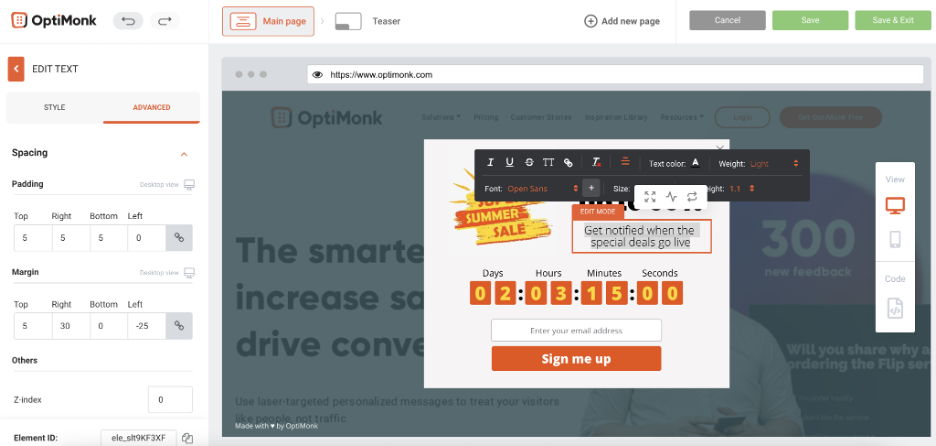
Klicken Sie auf die Registerkarte Erweitert und bearbeiten Sie den Rand, um den Text an der gewünschten Stelle in Ihrem Popup zu platzieren:

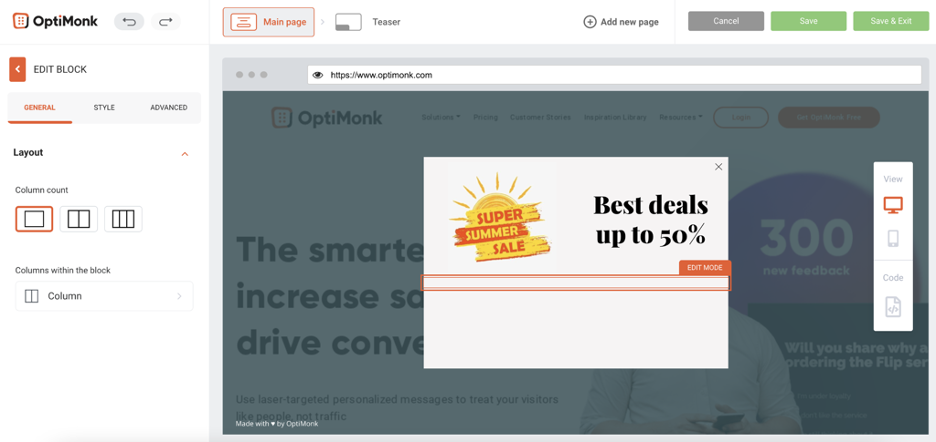
Lassen Sie uns nun einen weiteren Block unter diesem hinzufügen. Ändern wir in diesem Fall die Spaltenanzahl auf 1:

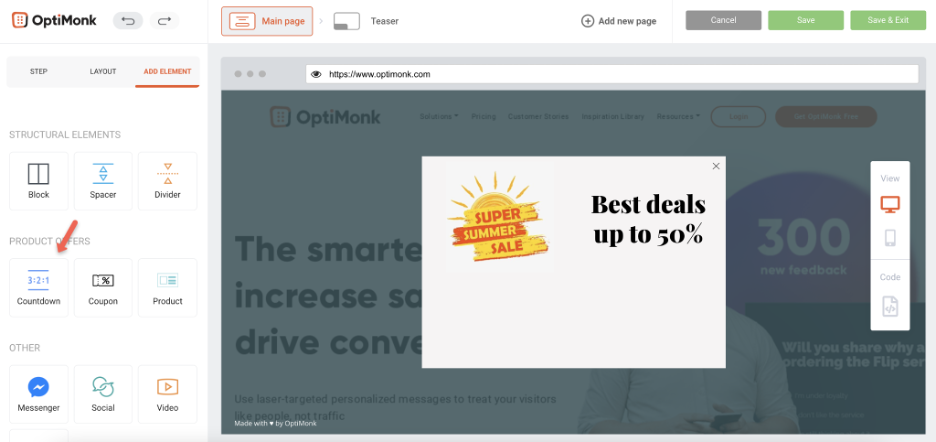
Sie können diesem Block auch ein Countdown-Element hinzufügen, um die Dringlichkeit zu erhöhen und die Conversions zu steigern. Den Countdown-Timer finden Sie auf der Registerkarte „Element hinzufügen“ unter „Produktangebote“.

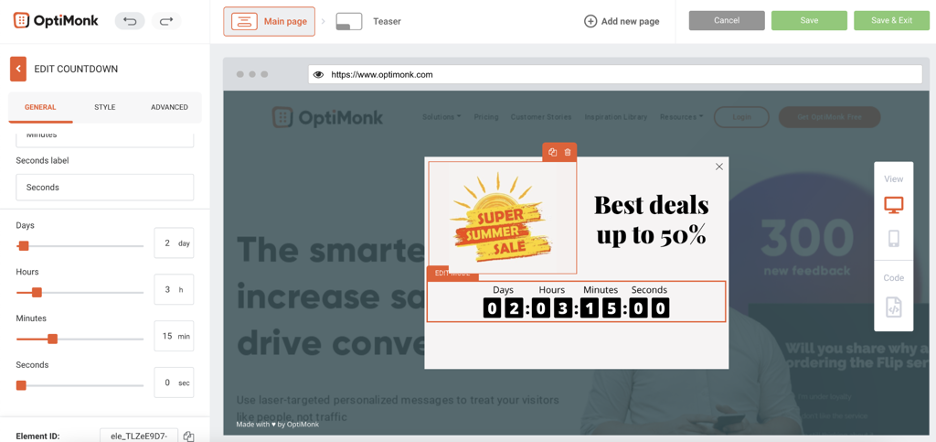
Stellen Sie zuerst den Timer ein.
Sie können dies tun, indem Sie auf die Registerkarte „Allgemein“ klicken. Hier finden Sie Optionen für Folgendes:
1. Entscheiden Sie sich für eine feste Zeit oder ein festes Datum (wählen Sie Ihre Option aus der Dropdown-Liste).
2. Bearbeiten Sie die Tage, Stunden, Minuten und Sekunden, indem Sie die gewünschte Dauer in die zugewiesenen Felder eingeben oder mit der darunter aufgeführten Umschaltfunktion experimentieren.

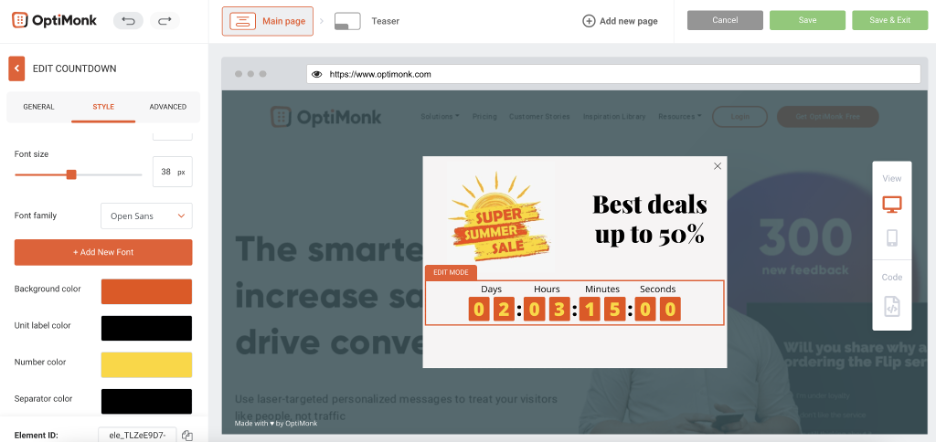
Bearbeiten Sie dann den Stil.

Klicken Sie auf die Registerkarte Stil und verwenden Sie die Schalter, um mit Schriftgröße, -höhe und -breite zu experimentieren. Sie können Ihre Schriftart auch auswählen, indem Sie Ihre bevorzugte Schriftart aus dem Dropdown-Menü auswählen.
Unterhalb dieses Abschnitts haben Sie auch die Möglichkeit, eine andere Farbe für Ihren Text und den Hintergrund auszuwählen. Sie können auch einen Rahmen und einen Schatten hinzufügen, indem Sie diese Optionen aus dem Dropdown-Menü auswählen – ebenfalls auf der Registerkarte „Stil“ zu finden.

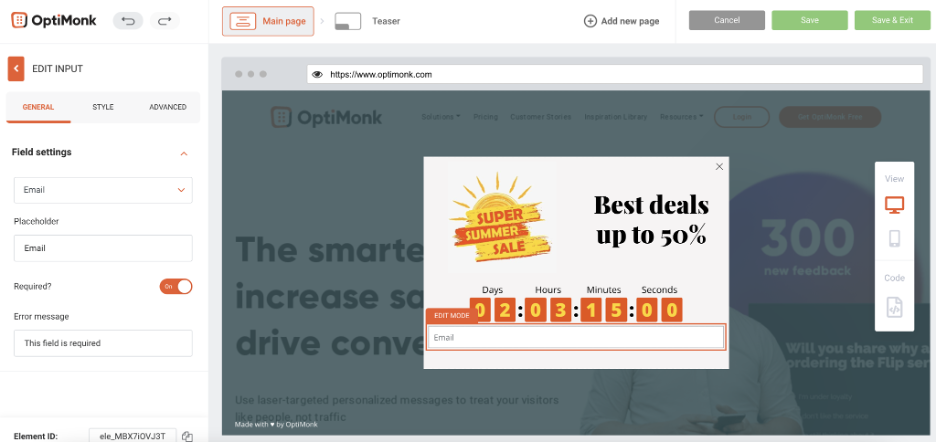
Wie wäre es mit dem Hinzufügen eines E-Mail-Anmeldeformulars? Fügen Sie unterhalb des Timers ein Eingabeelement hinzu. Sie finden es unter 'Formularelemente'. Um es zu platzieren, ziehen Sie es per Drag & Drop in Ihr Popup.

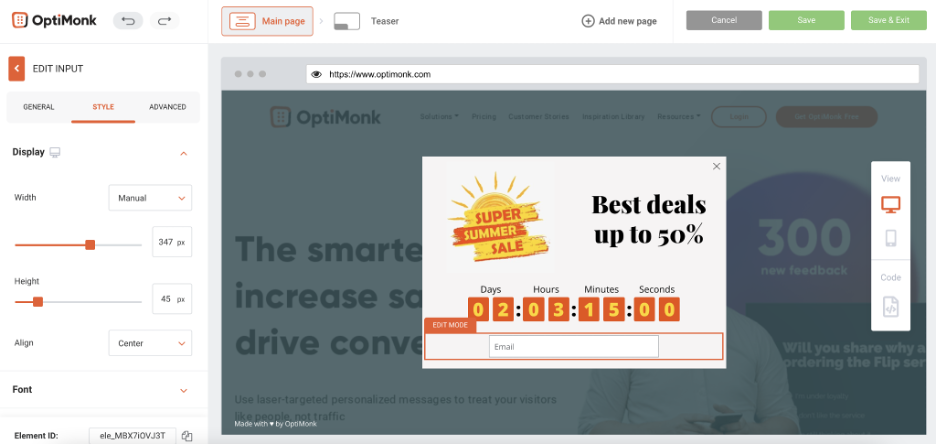
Unzufrieden mit dem Aussehen? Sie können es nach Ihrem Geschmack bearbeiten. Klicken Sie dazu einfach auf die Registerkarte Stil und ändern Sie die Breite auf manuell. Wir bearbeiten auch den Rand auf der Registerkarte „Erweitert“, um ihn nach unten zu verschieben. Schau mal:

Sieht schon besser aus – oder?
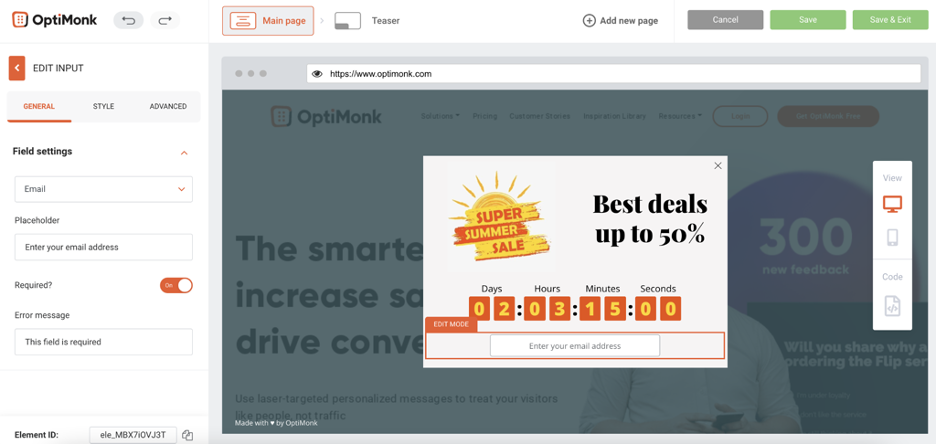
Jetzt können wir den Platzhalter des Feldes ändern und es mittig ausrichten.

Jetzt brauchen wir einen Knopf.
Gehen Sie zu „Element hinzufügen“, „Basiselemente“ und wählen Sie dann „Schaltfläche“.

Sie können mehrere Elemente wie die Breite, die Hintergrundfarbe, den Rand und die Textschriftart bearbeiten, um eine hochkonvertierende Schaltfläche zu erstellen.
Die Option zum Bearbeiten der Schaltfläche wird automatisch geöffnet, sobald Sie Ihre Schaltfläche per Drag & Drop in Ihr Popup ziehen. Um den Stil Ihrer Schaltfläche zu bearbeiten, navigieren Sie auf der Registerkarte „Schaltfläche bearbeiten“ zu „Stil“. So:

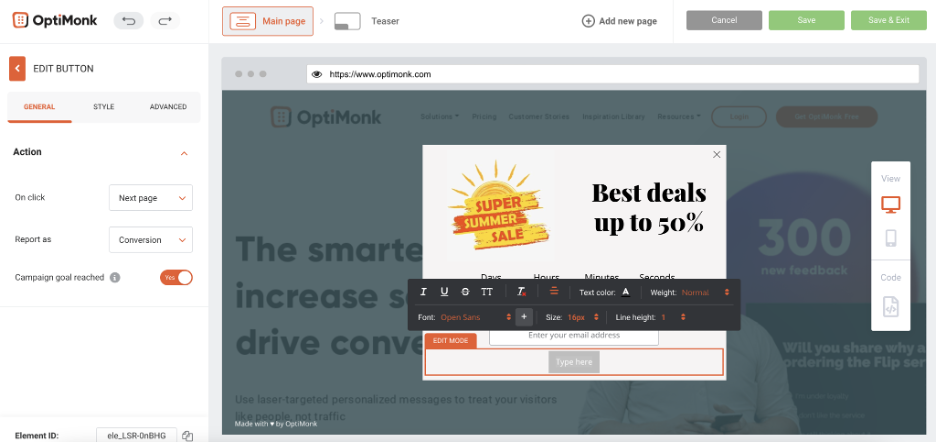
Um Ihr Popup zu perfektionieren, benötigen Sie außerdem einen Call-to-Action, den Sie durch Hinzufügen eines weiteren Textelements integrieren können. Dazu:
1. Klicken Sie auf die Registerkarte „Element hinzufügen“.
2. Ziehen Sie das Textelement per Drag & Drop in Ihr Popup
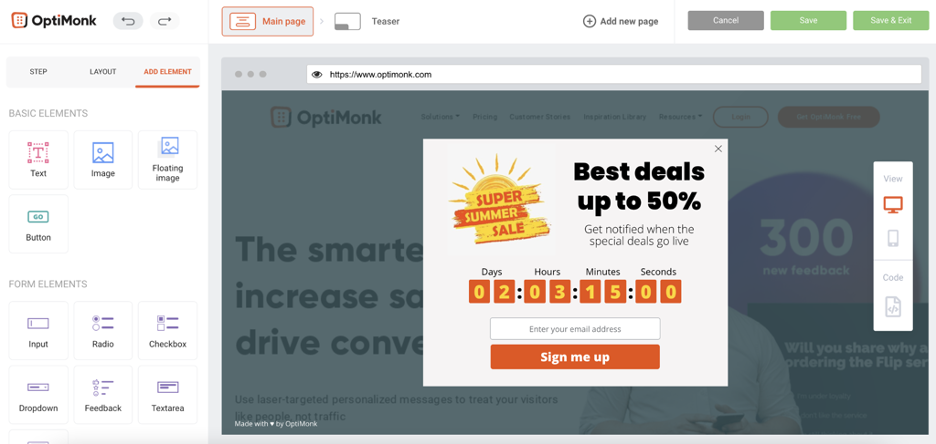
So haben wir unsere gestylt:

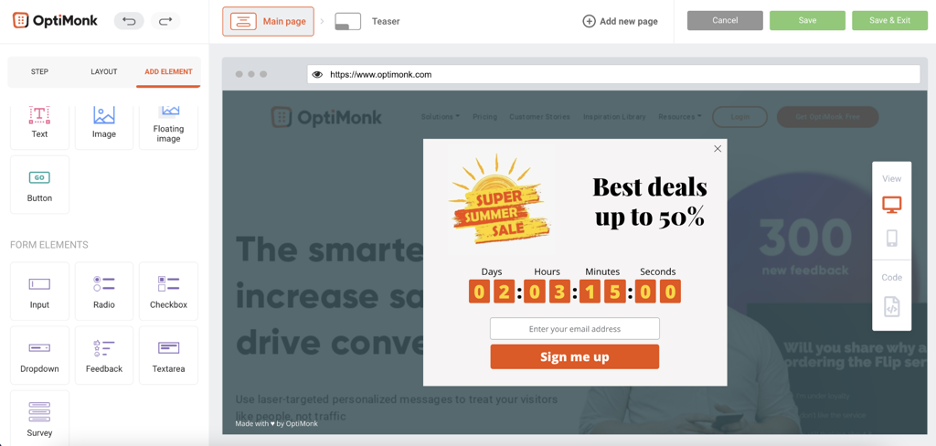
TA Dah! So können Sie in wenigen Minuten ein benutzerdefiniertes Popup erstellen.
Wenn Sie möchten, können Sie noch einige letzte Änderungen am Design vornehmen, z. B. die Schriftart ändern.

Jetzt müssen Sie es nur noch speichern und die Einstellungen wie bei jeder gebrauchsfertigen Vorlage bearbeiten.
In wenigen Schritten haben Sie gelernt, wie Sie ein Popup anpassen. Als Nächstes tauchen wir in erfolgreiche Popup-Beispiele ein, die Sie ganz einfach für Ihre Kunden personalisieren können. Bereit?
Benutzerdefinierte Popups richtig gemacht
OptiMonk macht es schnell und einfach, benutzerdefinierte Popups zu erstellen, die Ihnen helfen, zu wachsen. Suchen Sie nach Inspiration, wie Sie Ihre Popup-Displays anpassen können? Schauen Sie sich diese auffälligen Designs unten an, um Ihr eigenes benutzerdefiniertes Popup zu gestalten .

Popups können Ihnen helfen, Ihre E-Mail-Liste aufzubauen und Ihre Reichweite zu erhöhen. Das Fitnessunternehmen Crossrope.com hat seine Liste mit einem einfachen Popup um gewaltige 900 % erweitert.
So können Sie nachahmen, was an diesem Listenerstellungs-Popup großartig ist :
1. Setzen Sie auf kräftige Farbtöne und ziehen Sie die Blicke auf sich.
2. Verwenden Sie immer einen Call-to-Action, um Ihre Konversionsraten zu steigern.
3. Die Bitte der Besucher ist minimal: Geben Sie Ihre E-Mail-Adresse ein. Überladen Sie Ihre Kunden niemals mit zu vielen Anfragen.
4. Eine deutliche „X“-Schaltfläche in Kontrastfarbe zum Hintergrund macht es Besuchern leicht, das Popup zu verlassen. Dies hilft Ihnen, Besucher nicht zu verärgern, wenn sie ihre E-Mail-Adressen nicht teilen möchten.

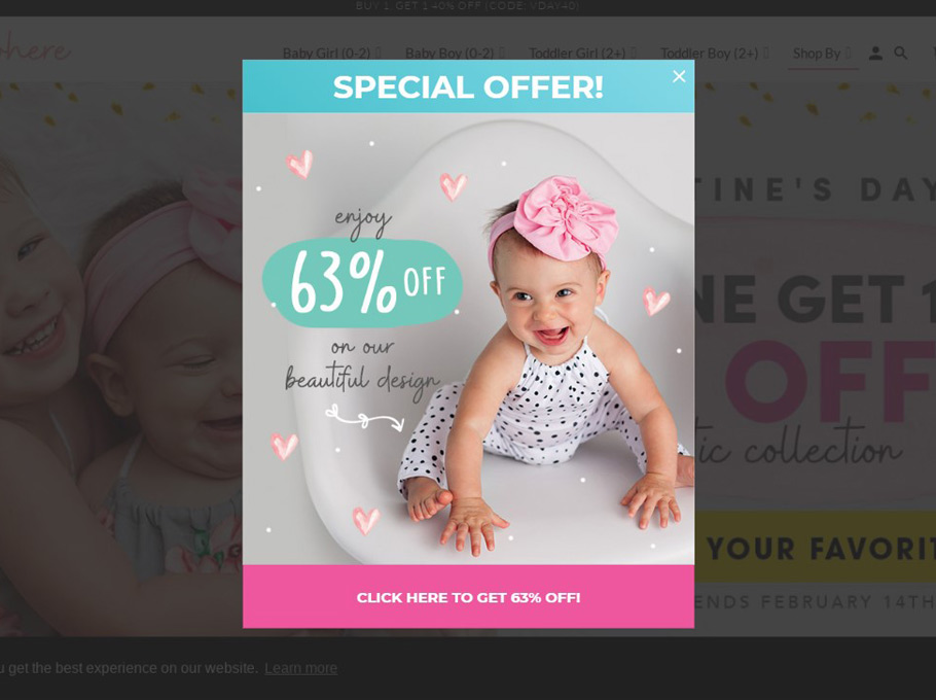
Steigern Sie den Umsatz, indem Sie Popups verwenden, um Sonderangebote zu bewerben. Die besten Pop-ups haben eine Konversionsrate von mehr als 50 %. Deshalb ist dieses Pop-up wahrscheinlich ein Erfolg und was Sie tun können, um es zu replizieren:
1. Wählen Sie eine helle Farbpalette, um Aufmerksamkeit zu erregen.
2. Minimaler Text drängt den Besucher dazu, auf die Schaltfläche zu klicken, um 63 % Rabatt zu erhalten. Wenn Sie möchten, dass Ihre Besucher konvertieren, dann lenken Sie ihre Aufmerksamkeit mit minimalem Text.
3. Sie können Conversions fördern, indem Sie kontrastierende Schattierungen für die Schaltfläche und den Hintergrund des Popups verwenden.

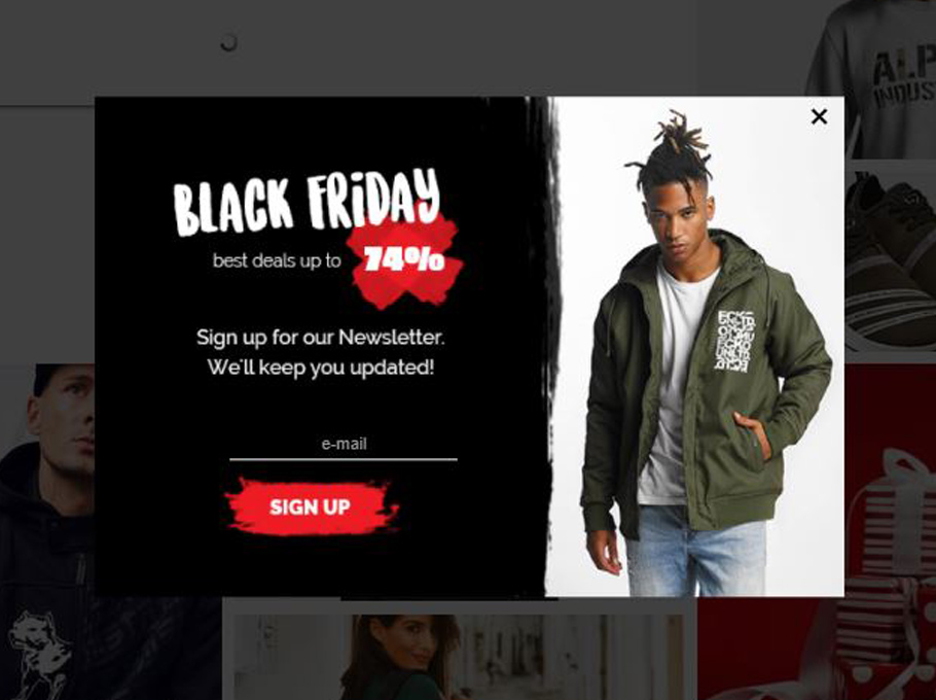
Gehen Sie wie folgt vor, um Ihre Liste aufzubauen, indem Sie Insider-Informationen zu Verkäufen und Verkaufsaktionen für die E-Mail-Adressen Ihrer Besucher eintauschen:
1. Erhöhen Sie die Dringlichkeit, indem Sie sich auf einen saisonalen, zeitkritischen Verkauf konzentrieren.
2. Heben Sie den Vorteil des Teilens einer E-Mail-Adresse in einem auffälligen Farbton hervor („74 %“).
3. Bewirbt einen begehrten Artikel, für den Besucher gerne ein Angebot machen würden, um Ihre Klickraten zu erhöhen.

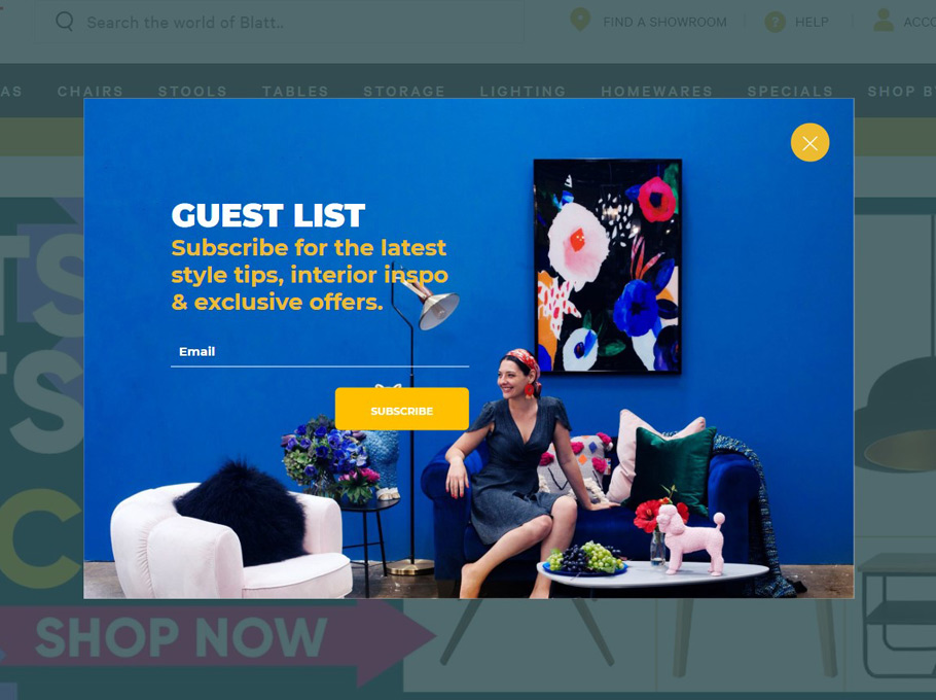
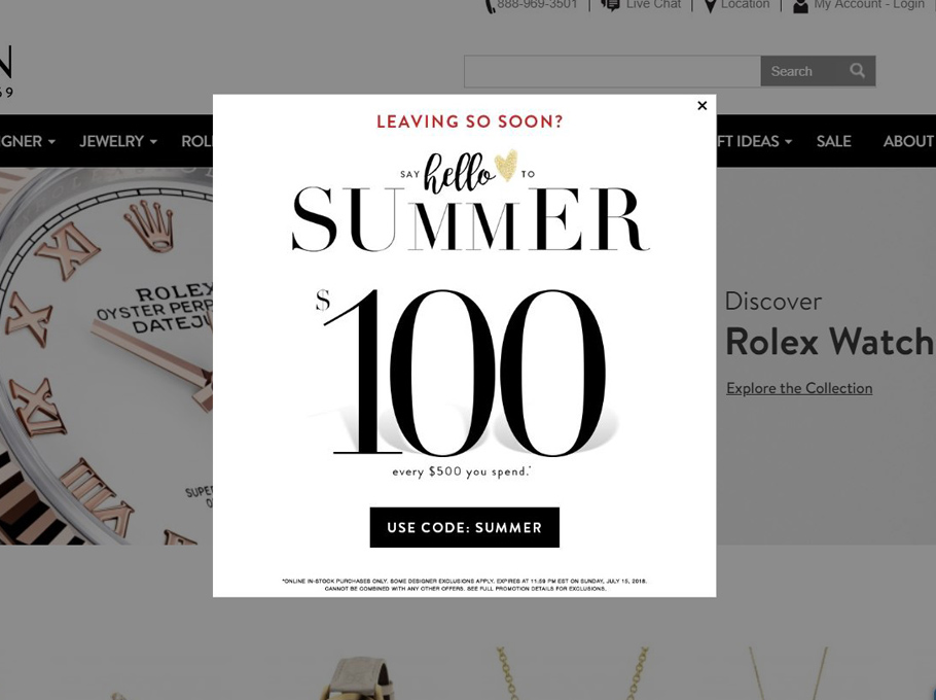
Wie können Sie aufgegebene Warenkörbe schlagen und die Absprungraten reduzieren? Mit einem Exit-Intent-Popup .
Dieses Popup erreicht dies mit Stil. Hier ist, was Sie daraus mitnehmen können:
1. Stimmungsvolle Kopie: „Hello to Summer“ inspiriert Bilder von BBQs mit Freunden und faulen Strandtagen. Verwenden Sie eine Sprache, die an positive Ereignisse und Emotionen gebunden ist, um Ihre Besucher anzuziehen.
2. Bewirbt ein strategisches Angebot, das Ihren durchschnittlichen Bestellwert erhöht (z. B. 500 $ ausgeben, um 100 $ zu erhalten).
3. Stellen Sie sicher, dass Ihr Besucher seinen Rabattcode kopieren und einfügen muss. Dies ermutigt sie, es so schnell wie möglich zu verwenden.
Erstellen Sie Ihr erstes benutzerdefiniertes Popup mit OptiMonk
Mit der richtigen Inspiration kann es einfach sein, Ihr eigenes benutzerdefiniertes Popup zu planen. Sie haben keine Ahnung, wie man ein CSS- oder HTML-Popup erstellt? Kein Schweiß.
Sie brauchen keine Designkenntnisse, um ein schönes, benutzerdefiniertes Popup zu erstellen. Erstellen Sie mit unserem Drag-and-Drop-Editor fantastische benutzerdefinierte Popups und beobachten Sie, wie Ihr E-Commerce-Shop verrückt wächst.
Bereit zum Erstellen? Erstellen Sie noch heute Ihr kostenloses OptiMonk-Konto – oder besuchen Sie unsere Vorlagenbibliothek und wählen Sie eine unserer gebrauchsfertigen Vorlagen aus.
