So betten Sie ein Formular auf Ihrer Website ein
Veröffentlicht: 2021-06-14Eingebettete Formulare sind eine der effektivsten und einfachsten Methoden zum Sammeln von Daten. Und das Einbetten des Codes auf Ihrer Website sollte nicht erfordern, einen Techniker anzurufen, um dies zu tun.
Wir haben EmbedForms als Formularersteller für alle entwickelt, der kostenlos verwendet werden kann und über alle Optionen verfügt, die zum Erstellen und Einbetten all Ihrer Webformulare erforderlich sind.
Wenn Sie also nach einer schnellen und einfachen Möglichkeit suchen, dies jetzt selbst zu tun, finden Sie hier die Schritte.
Erstellen Sie zunächst ein kostenloses EmbedForms-Konto und befolgen Sie diese Schritte:
- Wählen Sie eine Formularvorlage oder beginnen Sie ganz von vorne
- Konfigurieren Sie Formularbeschriftungen, Kontrollkästchen oder andere Eingabefelder im Inline-Editor
- Klicken Sie auf „Vorschau“ , um das Formular im Vorschau-Popup zu überprüfen und
- Klicken Sie auf „Speichern“, wenn Sie mit der Bearbeitung fertig sind
- Um das Formular einzubetten, klicken Sie auf die Registerkarte „ Teilen “.
- Kopieren Sie das bereitgestellte Code-Snippet in der linken Seitenleiste
- Fügen Sie diesen Code in den HTML- oder CMS-Editor Ihrer Website (z. B. WordPress oder Shopify) ein.
Das ist es.
So sieht das Formular auf Ihrer Website aus:
Bitte beachten Sie, dass wir EmbedForms mit Blick auf die Einbettungsfunktion entwickelt haben, sodass Sie eine hohe Ladegeschwindigkeit, ansprechende Designs und einbettbaren Code erhalten, der einfach kopiert und eingefügt werden kann.
Davon abgesehen benötigen Sie keine HTML-, CSS- oder fortgeschrittenen JavaScript- und Styling-Code-Kenntnisse, um EmbedForms auf Ihrer Website zu implementieren.
Nachfolgend finden Sie das gesamte Tutorial mit Screenshots zum Erstellen und Einbetten eines beliebigen Formulars auf einer beliebigen Website:
Schritte zum Einbetten eines Formulars auf einer Webseite
So beginnen Sie, erstellen ein Formular und erhalten einen einbettbaren Code, um das Formular auf Ihrer Website anzuzeigen:
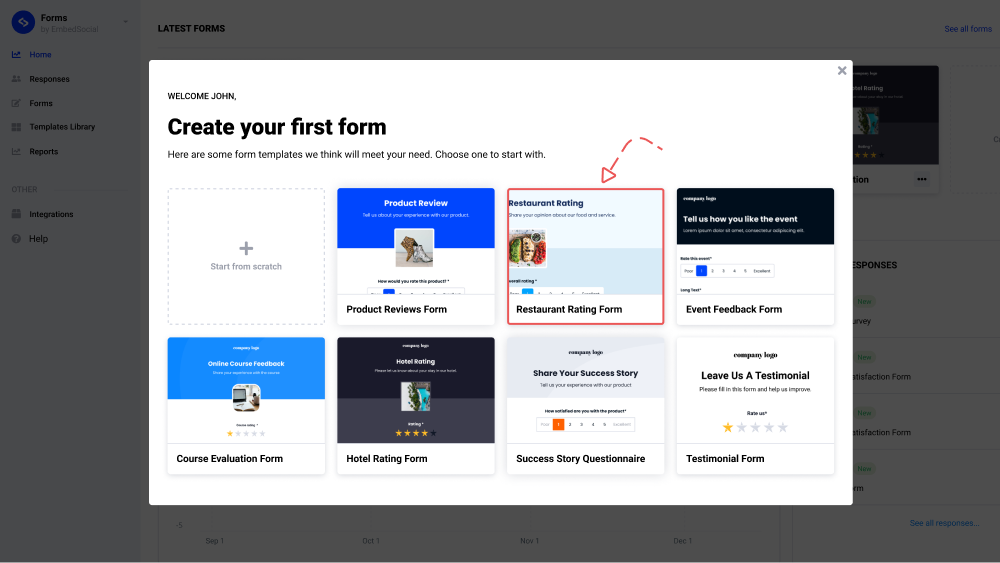
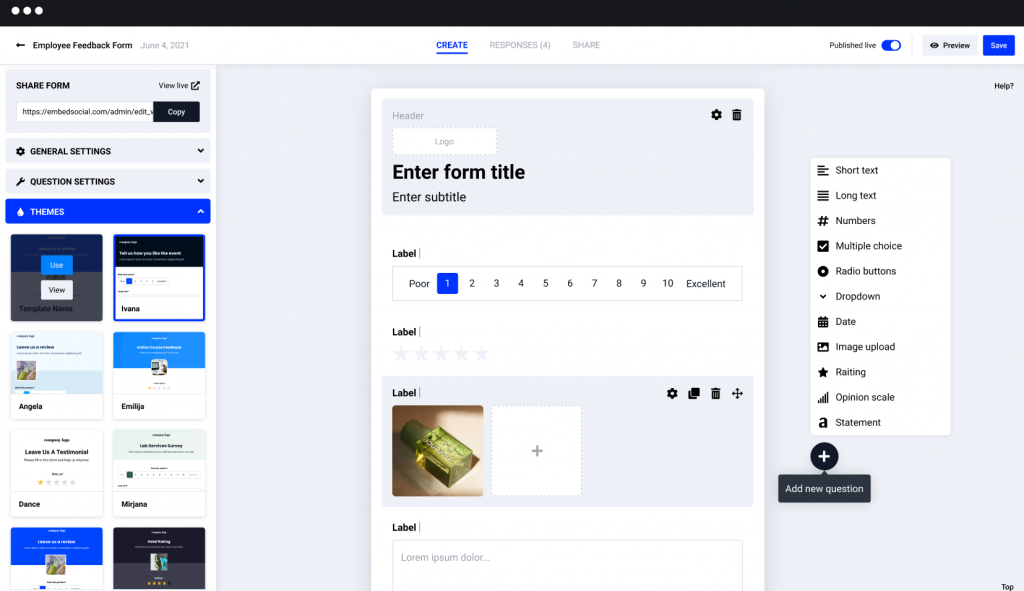
1. Wählen Sie im Begrüßungs-Popup eine Formularvorlage aus oder beginnen Sie von vorne
Sie können diese Vorlage in der Vorschau anzeigen oder zurückgehen und ein anderes Formular in der Formularvorlagenbibliothek auswählen.

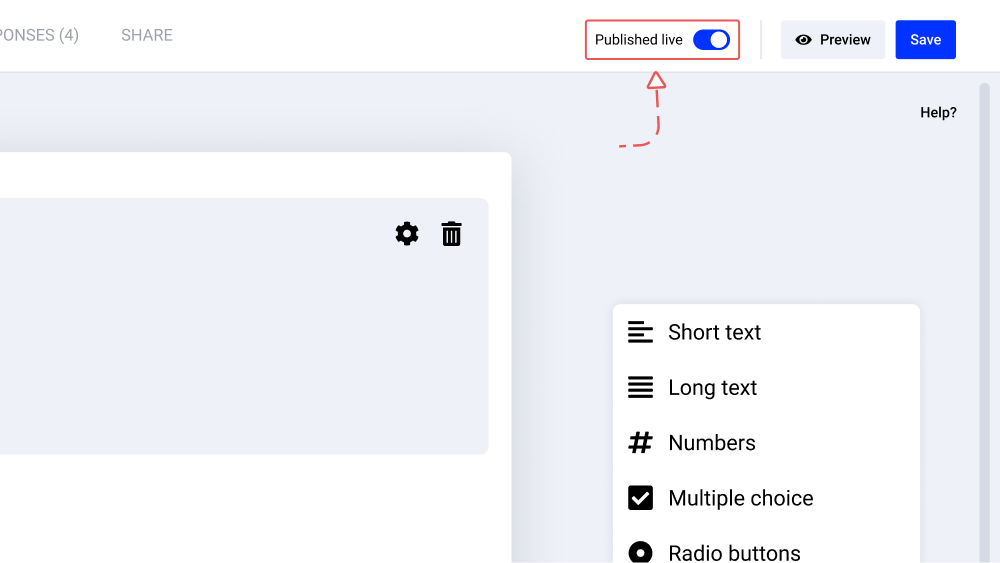
2. Richten Sie Ihr Formular ein und passen Sie es bei Bedarf an, klicken Sie auf „Speichern“ und dann auf „Live veröffentlichen“.

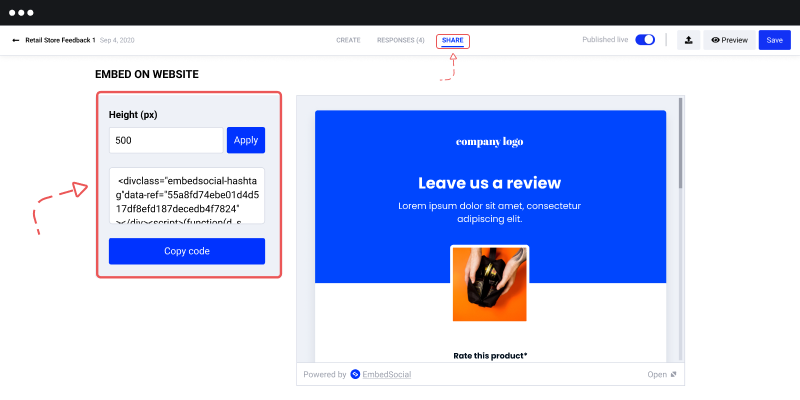
3. Um den Formularcode zu erhalten, klicken Sie auf die Registerkarte „Teilen“ und kopieren Sie den bereitgestellten Code

4. Um das Formular einzubetten, fügen Sie einfach den Code in den Body-Bereich Ihrer Website ein, wo Sie erscheinen möchten
Wenn Sie WordPress verwenden, lesen Sie die nachstehenden Anweisungen. Für andere CMS- oder E-Commerce-Plattformen können Sie sich gerne an unser Support-Team wenden, um weitere Hilfe zu erhalten. Sie benötigen keine Integrationen, Sie betten Ihren Code definitiv in jeden anderen Web-Builder ein, indem Sie denselben Code verwenden, der auf der EmbedForms-Plattform bereitgestellt wird.
Der HTML-Code des Formulars kann praktisch überall auf Ihrer Website eingebettet werden. Das Wichtigste dabei ist, dass sie für alle sichtbar sind und zum richtigen Zeitpunkt präsentiert werden. Zum Beispiel fragen Geschäftsinhaber normalerweise nach einer Meinung, nachdem ein Kunde eine Interaktion mit ihrem Unternehmen hatte und die Eindrücke in Bezug auf Feedback-Formulare noch frisch sind.
Wenn Sie also eine Umfrage nach dem Kauf auf Ihrer E-Commerce-Website durchführen, ist der beste Ort zum Einbetten die Dankesseite, die einige Sekunden nach Abschluss des Kaufs angezeigt werden sollte.
Weitere Informationen zum Erstellen eingebetteter Formulare finden Sie im Forms Setup Guide
Formular in WordPress einbetten
Hinweis : EmbedForms funktioniert für jede WordPress-Website und WordPress-Seite, und es ist nicht erforderlich, zusätzliche Plugins oder Widgets zu installieren, die Ihre Website verlangsamen könnten. Die Schritte gelten für jedes Formular, egal ob Feedback-Formular, Kontaktformular, Anmeldeformular, Registrierungsformular oder Umfrage
Um ein eingebettetes Formular für WordPress zu erstellen, müssen Sie kein WordPress-Plugin installieren. Wenn Sie bereit sind, den Code in Ihre Seite oder Ihren Beitrag einzufügen, folgen Sie einfach diesen Schritten.
Melden Sie sich zunächst bei Ihrer WordPress-Site an und öffnen Sie die Seite, auf der Sie das Formular einbetten müssen.
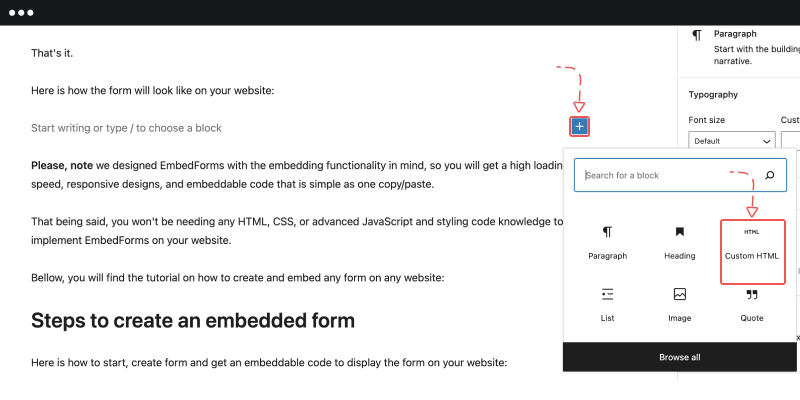
1. Klicken Sie im Editor auf das Symbol + und wählen Sie HTML -Block

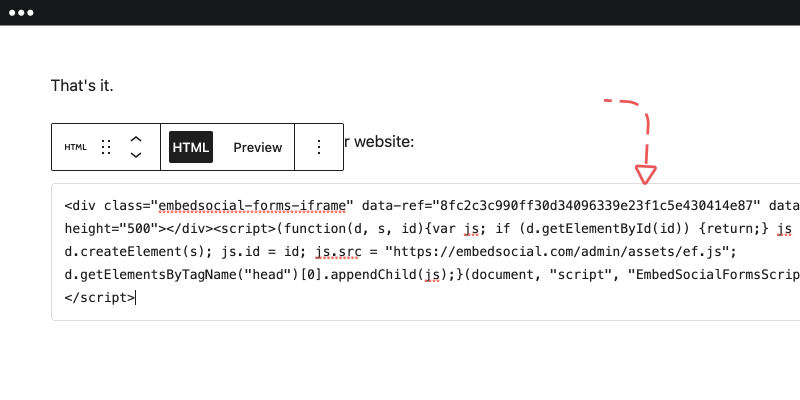
2. Fügen Sie den Einbettungscode in das Textfeld des Blocks ein

3. Klicken Sie auf „Aktualisieren“.
Und das ist es. Dieser Code funktioniert für jede Plattform, die JavaScript- oder iFrame-Einbettung unterstützt.

Machen Sie mehr mit EmbedForms

EmbedForms ist ein vollständiger Formularersteller mit erweiterten Formularerstellungsoptionen. Alle Formulare sind responsiv und passen perfekt auf mobile Endgeräte. Außerdem verfügt es über eine Datenschutzrichtlinie, damit Benutzer die DSGVO-Anforderungen erfüllen können.
Im folgenden Text finden Sie weitere Optionen, die Ihnen helfen, die besten Webformulare einzubetten:
1. Anpassungsoptionen
Wenn Sie eine bestimmte Formularseite öffnen, können Sie den Editor verwenden, um verschiedene Formularfelder wie Optionsfelder, Absätze, Dropdown-Menüs, Bewertungen, Meinungsskalen usw. auszuwählen, wenn Sie ein völlig neues Formular erstellen möchten. Außerdem können Sie andere Formatierungsoptionen verwenden, z. B. das gesamte Design ändern, das Hintergrundbild der Kopfzeile ändern, Ihr eigenes Logo hochladen usw.
2. E-Mail-Benachrichtigungen
Um die E-Mail-Erinnerung zu aktivieren, gehen Sie zu den allgemeinen Einstellungen und klicken Sie auf E-Mail-Benachrichtigungen. Sie erhalten dann eine E-Mail mit dem Link zur neuesten Formularantwort.
3. Dankesnachricht
Fügen Sie Ihre Dankesnachricht hinzu, indem Sie zu den allgemeinen Einstellungen navigieren und Ihre Dankesnachricht aufschreiben.
4. Weiterleitungslink
Wenn ein Benutzer nach dem Ausfüllen des Formulars auf die Schaltfläche „Senden“ klickt, besteht die Möglichkeit, einen Weiterleitungslink hinzuzufügen, der Ihre Kunden zu einer bestimmten Zielseite führt, indem er einen Link in das Feld für die Weiterleitung nach dem Absenden einfügt.
5. Optionen zum Teilen und Exportieren von Antworten
Exportieren Sie alle Formularübermittlungen in Excel, Google Sheets oder eine andere Tabellenkalkulations-App. Außerdem können Sie die Option „Teilen“ verwenden, mit der Sie die Befragten mit anderen Teammitgliedern teilen können, damit diese die von einem bestimmten Formular gesammelten Antworten anzeigen können.
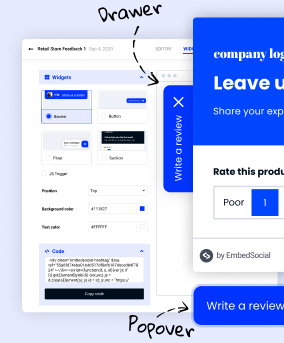
6. Erstellen und betten Sie ein Popup-Formular ein
Das Einbetten von Formularen ist einfach, aber das Einbetten von Formularen in verschiedene Anzeigeformate sollte auch einfach sein. Wenn Sie also ein Popup-Formular einbetten möchten, hat EmbedForms die Option für Sie. Es ist eine Art Formular-Widget, das die Funktion hat, Ihr Formular in einem Popup anzuzeigen.
Sie können auch andere Einbettungsoptionen wie Popover, Button, Floater und ähnliches erkunden.
Bonus: Google-Formulare einbetten
Bei Verwendung von Google Forms ist das Einbetten des Formulars dem Einbetten von Formularen sehr ähnlich, die mit EmbedForms oder einem anderen Webformularersteller erstellt wurden.
Hier sind die Schritte zum Einbetten eines Google-Formulars:
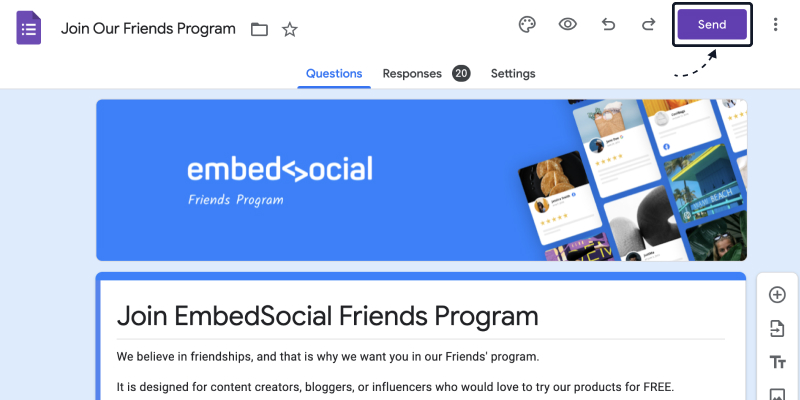
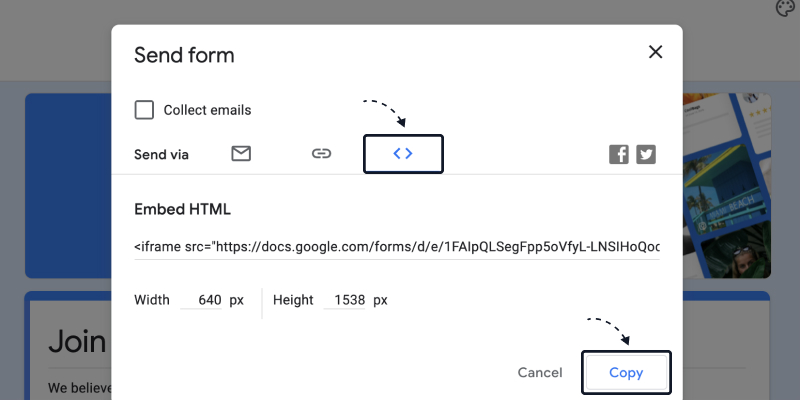
Schritt 1: Klicken Sie oben rechts auf die Option „ Teilen“.

Schritt 2: Klicken Sie auf die Registerkarte mit dem Code-Symbol und dann auf die Schaltfläche „ Kopieren “.

Schritt 3 : Fügen Sie den Code in den HTML-Code der Seite ein, wo das Formular erscheinen soll
Das ist es.
Einpacken
Das Einbetten eines Webformulars erfordert keine fortgeschrittenen Codekenntnisse mehr. Die technische Erstellung der Formulare und der Aufbau der Fragen werden jetzt durch die Automatisierung von Online-Formularerstellern drastisch erleichtert.
Mit EmbedForms müssen Sie lediglich ein klares Ziel haben, was Sie über Ihren Kunden erfahren möchten, die geeignete Vorlage auswählen und den Code auf Ihrer Website kopieren und einfügen.
Melden Sie sich jetzt an und erhalten Sie Ihren ewig kostenlosen interaktiven Formularersteller
Probieren Sie EmbedForms aus und integrieren Sie ansprechende Webformulare in Sekundenschnelle in Ihre Website.
Für immer kostenlos · Einfache Einrichtung