So erkennen Sie, ob Ihre Website ein Facelifting benötigt
Veröffentlicht: 2019-07-29Zuletzt aktualisiert am 15. August 2019
Teil 1: Visuelle Identität
Es ist immer eine gute Idee, den visuellen Aspekt Ihrer Website regelmäßig zu bewerten. Eine gute Möglichkeit, dies zu tun, besteht darin, nach Ihrer Website zu suchen und die Website mit der Denkweise eines Fremden zu betreten. Ihre Landing Page ist der erste visuelle Eindruck Ihres Unternehmens, den der Verbraucher hat. Es kann sowohl die Sitzung als auch die potenzielle Beziehung zwischen Ihnen und dem Verbraucher wirklich beeinflussen oder unterbrechen. Welchen Eindruck möchten Sie bei potenziellen Verbrauchern oder Kunden hinterlassen und wie unterscheidet sich dies Ihrer Meinung nach realistisch von dem Bild, das Sie tatsächlich vermitteln? Wenn Sie Ihre Website objektiv betrachten, wie ändert sich Ihre Einstellung von Seite zu Seite? Sehen bestimmte visuelle Elemente etwas abseits oder fehl am Platz aus? Was sagen dir die Farben? Der erste Schritt zur Genesung besteht darin, zuzugeben, dass Sie ein Problem haben.
Als nächstes recherchieren Sie Ihre Konkurrenten und identifizieren Sie, welche Art von visueller Präsenz sie haben. Gehen sie eher minimalistisch vor oder haben sie Seiten voller Informationen? Beachten Sie die visuellen Elemente, die sie gut machen, und warum Sie glauben, dass sie funktionieren.
Schriftarten
Schriftarten geben wirklich die Stimmung dafür vor, welche Art von Informationen geteilt werden. Längere Absätze sind in der Regel in Serifenschrift, da die markanten „Füße“ an jedem der Buchstaben das schnellere Lesen erleichtern können. Serifen wirken auf mich normalerweise kompakter und einheitlicher und eignen sich hervorragend für Copy-Fonts. Serifenlose Schriftarten sind im Allgemeinen offener und moderner und können manchmal den Anschein erwecken, mehr Leerraum zu enthalten. Die stereotypen Konnotationen können Ihnen bei der Auswahl von Schriftarten für Websites entweder schaden oder helfen. Sie möchten, dass alle Schriften so aussehen, als hätten sie die gleiche Ästhetik, unabhängig davon, ob sie aus derselben Schriftfamilie stammen oder nicht.
Dass! Das Unternehmen bietet fesselnde und effektive Webdesign-Dienstleistungen für Agenturen weltweit. Erfahren Sie mehr über unsere White-Label-Webdesign-Services und wie wir Ihnen und Ihren Kunden helfen können, ihre Webpräsenz zu erstellen oder zu verbessern. Beginnen Sie noch heute!
Ich persönlich würde für H1-Tags eine markantere Schriftart wählen, da sie eine größere Schriftgröße haben und prominenter auf der Seite angezeigt werden. Für die höheren Header-Tags würde ich Variationen derselben Schriftart wie H2-H6 wählen. Dann würde ich für die Absatzschrift eine Schrift wählen, die eine hohe Leserschaft fördert und sehr gut lesbar ist.
Wenn Ihre Absätze gebündelt und schwer lesbar aussehen, werden Ihre Besucher schnell eine andere Website finden, die dies nicht ist. Wählen Sie außerdem eine Schriftart, die Ihre Zielgruppe anspricht, und bleiben Sie im Sinne von Professionalität im Einklang mit Ihrer Marke. Websites von Banken und Behörden haben im Allgemeinen nicht die gleiche Meinungsfreiheit wie eine Website für Hundefriseure oder ein Hipster-Startup für kaltes Bier. Wischen Sie durch ein paar Seiten mit Google-Schriftarten und sehen Sie, wie völlig unterschiedliche Schriftarten mit scheinbar geringfügigen Unterschieden aussehen können. Sie können auch mit benutzerdefinierten Phrasen und Schriftgrößen experimentieren, wenn Sie ein größeres Bild erhalten möchten. Einige meiner Lieblingsschriften sind Lobster, Crimson Text und Raleway.
Beachten Sie beim Durchsehen der Schriftartenauswahl alle Schriftarten, die Sie an Buchumschläge, Firmenlogos oder Werbung erinnern. Markenwiedererkennung ist ein mächtiges Werkzeug, von dem viele Menschen nicht wissen, dass es die visuelle Identität einer Marke umfasst. Marken sind nicht nur an ihren spezialisierten Logos zu erkennen, sondern auch an ihren Schriftarten und typischen Farben. Zum Beispiel erinnert mich die Schriftart Amatic SC an die Haushaltswarenmarke Rae Dunn, die Schriftart Optima erinnert an das Logo von Aston Martin und die Schriftart Freckle Face sieht aus wie die Schriftarten, die in SpongeBob Schwammkopf verwendet werden.
Farben
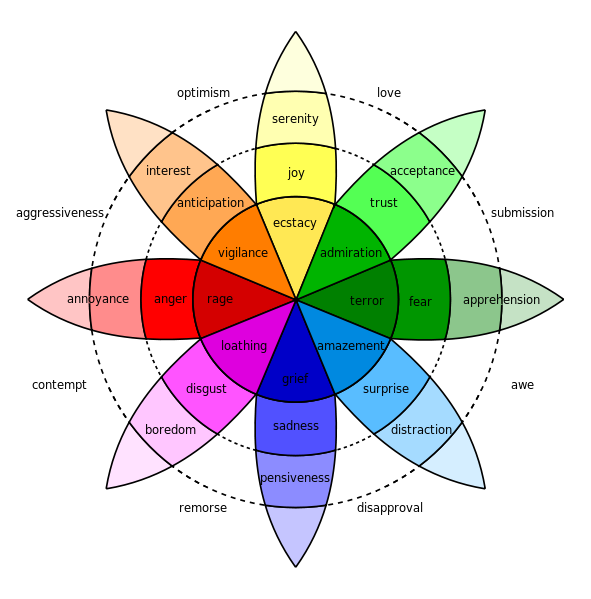
Bist du vertrauenswürdig? Sind Sie ein aggressiver Konkurrent? Interessierst du dich für den Planeten? Ich kann innerhalb von 30 Sekunden nach dem Betrachten Ihrer Website erkennen, in welche Richtung Sie gehen möchten. Die Farbtheorie ist ein leistungsstarkes Werkzeug, das beim Design berücksichtigt werden muss. Es wird sogar im Disney-Film Inside Out gezeigt, wo alle Charaktere, die Emotionen darstellen, verschiedene Schattierungen ihrer zugehörigen Farbe haben. Der Charakter „Traurigkeit“ ist in verschiedenen Blautönen gehalten, „Ekel“ ist grün mit einem Hauch von Violett und „Wut“ ist rot.


Die Intensität der Emotionen, wie sie in Robert Plutchiks Wheel of Emotions gezeigt wird, nimmt mit der Intensität der Farbe zu, von Verärgerung bei hellem Rot bis hin zu Wut bei diesem tiefen, verbrannten Rot. Diese Verbindungen zwischen Farbe und Einstellung wurden von Unternehmen verwendet und missbraucht und werden heute sehr häufig identifiziert.

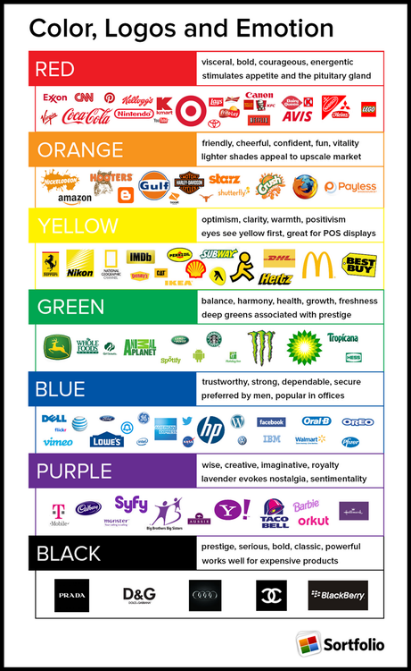
Ein großartiges Bildbeispiel ist diese Infografik aus dem Blog von ConceptDrop, die die sieben Hauptfarben enthält, die in Geschäftslogos und Werbung verwendet werden:

Eine elegante schwarz-silberne Farbgebung kann zu einem luxuriösen Ledersportwagen von Lexus oder Mercedes werden. Ein frisches, erdiges Grün haucht dem Branding von Whole Foods und Tropicana Leben und ökologische Balance ein. Ein albernes und verspieltes Orange verkörpert Nickelodeon- und Crush-Getränke. Das vertrauenswürdige und freundliche Lowe's hilft Ihnen immer bei Ihren Heimwerkerbedürfnissen. Die zuverlässige und sichere IBM gibt Ihnen mit ihrer traditionellen Seriosität Sicherheit.
Sobald Sie Ihre ideale Farbfamilie haben, kann ein bestimmter Farbton ausgewählt werden:
- Hell oder dunkel? Ist es ein lässiges, leichtes und luftiges Gefühl oder ist es eine tiefere, reifere Umgebung?
- Lebhaft oder gedämpft? Treten Sie Ihrem Publikum gegenüber selbstbewusst auf? Oder bist du eher gedämpft? Dies kann raffinierter sein oder eine Farbe heller erscheinen lassen, selbst wenn es sich um einen dunkleren Farbton handelt.
- Kühl getönt oder warm getönt? Dieser kleine Unterschied kann Konnotationen verändern.
- Wird diese Farbe eher ein Hauptaugenmerk oder ein subtiler Akzent sein?
Alle Emotionen können durch Ihre Markenfarben erzeugt und/oder verstärkt werden. In den Markenmaterialien jedes erfolgreichen Unternehmens kann innerhalb der ersten 10 Sekunden nach dem Eindruck ein wahrer Orientierungssinn und eine echte Einstellung visualisiert werden. Zum Beispiel könnten das Logo und die Farbe von Panera Bread für das unerfahrene Auge nur wie ein Grün und ein Braun erscheinen. Für mich hingegen sehe ich ein tiefes, wohlig warmes Jägergrün und ein entspanntes, aber schickes Beige, die in Kombination eine lässige, gemütliche Atmosphäre ergeben. In Bezug auf ihre Menüauswahl haben sie ihre neu komplett saubere Speisekarte sowie ihr frisch gebackenes Brot stark vermarktet: ein nicht so einfaches Grün und ein nicht so einfaches Braun.
Styleguides
Ein integraler Bestandteil eines zusammenhängenden und visuell ansprechenden Website-Designs ist die Einbeziehung eines Styleguides, um eine einzigartige Richtung für die Website beizubehalten.
Der Styleguide enthält:
- H1-H6: Schriftart, Schriftgröße, Hex-Code
- Seiten-Hex-Codes
- Adjektive: Wie soll sich Ihre Zielgruppe beim Besuch Ihrer Website fühlen?
- Modisch?
- Fachmann?
- Spielerisch?
- Malerisch?
- Ästhetik:
- Texturen
- Stimmungsbilder
- Hintergrundbilder
Ein Beispiel für einen vereinfachten Styleguide, den ich erstellt habe, finden Sie hier. Es ist eine großartige Idee, einen visuellen Styleguide wie diesen zu erstellen, um eine Vorstellung davon zu bekommen, wie die Farben, Texturen, Schriftarten und Bilder zusammen aussehen werden. Es ist wichtig, dass alle Elemente in die gleiche ästhetische Richtung gehen. Die ideale Ausrichtung der Website ist kohärent und hüllt die Zielgruppe in ein bestimmtes Gefühl oder eine bestimmte Einstellung ein und kann daher zu der Erfahrung beitragen, die der Verbraucher mit Ihrer Marke hat.
Weißer Raum
Weißraum ist ein sehr wichtiges Element einer Website, da er anzeigt, wie überladen oder spärlich eine Website aussieht. Typischerweise können sich Websites mit sehr wenig Leerraum für Besucher überladen und/oder überwältigend anfühlen, insbesondere wenn es sich um eine Zielseite handelt. Es sollte ein gesundes Gleichgewicht geben, aber mehr zu mehr Weißraum tendieren. Die Seiten sollten leicht navigierbar und lesbar sein, damit Besucher ihre Antworten leicht finden können oder wo sich ihre Antworten auf jeder von ihnen besuchten Seite befinden könnten. Wenn es eine überwältigende Menge an Informationen sowie Bildern und bewegten Elementen gibt, kann dies Besucher definitiv von der Website abschrecken, nur weil sie sich nicht die Zeit nehmen wollen, ihre Antwort wie die sprichwörtliche Nadel im Heuhaufen zu finden.
Geschrieben von: Kelly Peretz
