Wie erstelle ich eine Lebenslauf-Website, um sofort eingestellt zu werden?
Veröffentlicht: 2023-06-09Der digitale Fortschritt hat die Art und Weise revolutioniert, wie moderne Fachkräfte sich selbst und ihre Fähigkeiten gegenüber potenziellen Arbeitgebern vermarkten. Die Kandidaten des 21. Jahrhunderts gehen über den traditionellen einseitigen Lebenslauf hinaus und ersetzen ihn durch eine neue und verbesserte, herausragende Lebenslauf-Website.
Dabei kann es sich um eine einzelne Zielseite oder eine umfangreiche Website voller verschiedener Abschnitte und hilfreicher Informationen handeln, die Ihr Fachwissen und Ihre Fähigkeiten demonstrieren. In jedem Fallsignalisiert eine Lebenslauf-Website einen modernen professionellen Ansatz und kann Sie von anderen Bewerbern unterscheiden .
Wir wissen, dass Sie gerne auf dem neuesten Stand sind und dem Trend immer einen Schritt voraus sind. Werfen wir also einen Blick darauf, wie eine großartige Lebenslauf-Website aussieht.
Dieser Leitfaden bietet die einfachste Antwort auf die Frage: Wie erstelle ich eine Lebenslauf-Website?
Sollten Sie eine Lebenslauf-Website haben?
Die kurze Antwort lautet : Ja!
Mit der weltweiten Mitarbeiterbewegung und der zunehmenden Beliebtheit der Fernbeschäftigung konkurrieren Sie nicht mehr mit Kandidaten, die in derselben Stadt leben und arbeiten. Die Konkurrenz ist weltweit, daher brauchen Sie eine solide Möglichkeit, sich von der Masse abzuheben.
Ein herkömmlicher einseitiger Lebenslauf kann als veraltete Möglichkeit angesehen werden, Ihren beruflichen Hintergrund und Ihre Erfahrung darzustellen. Da moderne Tools zur Website-Erstellung keine Programmierkenntnisse erfordern, können auch technisch nicht versierte Personen in wenigen Minuten eine beeindruckende Lebenslauf-Website erstellen.
Vor diesem Hintergrund erwarten HR-Mitarbeiter einen professionelleren Ansatz bei der Selbstvorstellung potenzieller Kandidaten.
Sie müssen umfassende Informationen über Sie übermitteln
Bestimmte Fachleute wie Künstler, Fotografen und Designer müssen ihre Portfolios vorzeigen, um ihre Fähigkeiten unter Beweis zu stellen. Für solche Personen reicht es nicht aus, eine Zeile in der Liste der vorherigen Positionen zu haben. Sie müssen ihre Projekte und Arbeiten präsentieren und Arbeitgeber davon überzeugen, dass sie hervorragende Arbeit leisten können.
Mit einer Lebenslauf-Website können die Kandidaten verschiedene Aspekte ihrer beruflichen Laufbahn an einem Ort präsentieren – von Ausbildung und Fähigkeiten bis hin zu Portfolioelementen und Veröffentlichungen. Und am kreativsten gelingt ihnen dies mit Lebenslauf-Websites, die sie bei der Darstellung solcher Daten nicht einschränken.
Sie müssen eine persönliche Marke aufbauen
Als moderner Berufstätiger suchen Sie möglicherweise nach der Möglichkeit, eine persönliche Marke zu etablieren und nach Ihren eigenen Vorstellungen zu arbeiten, anstatt nur Mitarbeiter eines Unternehmens zu sein. Und wenn das der Fall ist, müssen Sie auffindbar und einprägsam sein.
Wenn Sie lernen, wie man eine Lebenslauf-Website erstellt, werden Sie es schaffen!
Vorteile der Lebenslauf-Website, die Sie lieben werden
Hier sind einige weitere Vorteile, die eine professionelle Lebenslauf-Website mit sich bringt.

Jetzt bearbeiten!
Arbeitgeber können Sie ohne Ihre Bewerbung finden
Wenn Sie eine Lebenslauf-Website haben, übertragen Sie Ihren Lebenslauf an Suchmaschinen, wo potenzielle Arbeitgeber Sie finden können. Das ist eine völlig neue Ebene der Jobsuche und Online-Präsenz, die Ihnen viele Möglichkeiten eröffnen kann.
Nicht zu vergessen ist eine angemessene SEO für Ihre Nische, mit der Sie Ihre Lebenslauf-Website nach gezielten Schlüsselwörtern bewerten können.
Ihre Selbstvorstellung ist interaktiv, schon bevor Sie sich treffen
Mit Lebenslauf-Websites können Sie jede persönliche Stimmung übersetzen, die Sie im Gespräch mit potenziellen Arbeitgebern vermitteln möchten. Dies kann durch das Design Ihrer Website und die Art und Weise erreicht werden, wie Sie Informationen über sich selbst präsentieren.
Lebenslauf-Websites sind eine große Bühne, um Ihre persönliche Seite zu zeigen. Spielen Sie mit dem Inhalt der „Über mich“-Seite und fügen Sie Abschnitte mit Hobbys und persönlichen Interessen hinzu. Stellen Sie sicher, dass Sie einen CTA einfügen, damit Besucher problemlos mit Ihnen in Kontakt treten können.
Warum nicht?Lebenslauf-Websites zeigen übertragbare Fähigkeiten
Auch wenn Sie sich nicht für eine Stelle als Programmierer oder Website-Entwickler bewerben, ist die Erstellung und Pflege einer eigenen Lebenslauf-Website von großer Bedeutung. Es zeigt, wie technisch versiert und kreativ Sie sind, und ist außerdem eine großartige Gelegenheit, übertragbare Fähigkeiten unter Beweis zu stellen.
Der Umgang mit modernen technischen Hilfsmitteln ist für Mitarbeiter aller Fachbereiche ein großer Vorteil, denn es scheint keinen Beruf zu geben, in dem zumindest eine gewisse digitale Komponente fehlt.
Sie zeigen Engagement und die Bereitschaft, die Extrameile zu gehen
Mit einer Lebenslauf-Website zeigen Sie Ihr Engagement bei der Jobsuche. Sie könnten es einfacher machen und einfach den traditionellen Lebenslauf schreiben, aber Sie entscheiden sich für etwas anderes und aufregendes – die Erstellung einer Website, die Ihnen selbst gewidmet ist.
Dieser Schritt zeigt den Arbeitgebern, dass Sie sich Ihrer Arbeit widmen und beweisen, dass Sie ein Macher sind, der keine Angst vor Herausforderungen hat.
Die zwei wichtigsten Arten von Lebenslauf-Websites zur Auswahl
Wahrscheinlich stellen Sie sich vor, dass eine Lebenslauf-Website eine Unmenge an Informationen und viele Seiten voraussetzt. Obwohl dies teilweise zutrifft, drängt Sie niemand dazu, eine riesige Website zu erstellen, wenn Sie nicht so viel Platz benötigen.
Beim Erstellen einer Lebenslauf-Website gibt es zwei Haupttypen.
Einseitige Lebenslauf-Website mit herunterladbarem Lebenslauf-Link

Dies ist ein einfacher und schneller Weg zu einer eigenen Website, wenn Sie nicht viel darüber wissen, wie man eine Lebenslauf-Website erstellt. Um potenzielle Bewerbungen nicht aus Zeitmangel zu gefährden, können Sie sich für eine einseitige Website mit wichtigen Informationen über Sie entscheiden und einen Link zu einem detaillierten Lebenslauf im PDF-Format einfügen.
Was gewinnt man hier?
Erstens sparen Sie Zeit und finden eine optimale Alternative zu einem veralteten Lebenslaufformat, bevor Sie sich mit den Nuancen der Website-Erstellung befassen können. Mit einer einseitigen Lebenslauf-Website benötigen Sie nur wenig Aufwand für Design und Text, sind aber dennoch in Suchmaschinen auffindbar und für Arbeitgeber präsentabel.
Es kann auch minimalistisch und stilvoll aussehen.
Verschiedene Abschnitte für jede Lebenslaufseite

Jetzt bearbeiten!
Jetzt kommt eine kompliziertere (aber spannende!) Aufgabe. Sie können eine Website mit verschiedenen Abschnitten erstellen, die bestimmten Themen Ihres Lebenslaufs gewidmet sind.
Sie können beispielsweise Unterseiten für Ihre Erfahrung, Ausbildung, Fähigkeiten, Zertifizierungen, Auszeichnungen und Interessen einrichten.
Das wäre eine tolle Möglichkeit, alle Informationen über sich selbst interaktiv und ansprechend darzustellen. Sie können Mediendateien, Videos, Illustrationen und andere Inhalte hinzufügen, um Ihre Lebenslauf-Website einzigartig zu machen.
Wenn Sie sich für diese Art von Lebenslauf-Website entscheiden, stellen Sie sicher, dass Sie sich richtig darauf vorbereiten. Sie können ein professionelles Fotoshooting für Ihre Lebenslauf-Website in Betracht ziehen, wenn das Budget dies zulässt und Sie möglicherweise Hilfe bei der Gestaltung benötigen.
Spielen Sie aktiv mit Unterüberschriften, Seitenlayouts und Benutzererfahrung, denn wenn Sie eine große Website mit verschiedenen Abschnitten präsentieren, muss diese zu 100 % einfach zu bedienen und zu navigieren sein. Andernfalls werden alle Ihre Bemühungen umsonst sein.
Beachten Sie eine wichtige Regel: Potenzielle Arbeitgeber sollten in der Lage sein, die benötigten Informationen mit wenigen Klicks zu finden. Ihre Website sollte überfliegend sein und einen bleibenden Eindruck hinterlassen.
Haben wir Sie mit so vielen Anforderungen überlastet?
Mach dir keine Sorge!Die folgende Anleitung zeigt Ihnen,wie Sie eine Lebenslauf-Website erstellen, die groß und beeindruckend aussieht, aber im Aufbau einfach ist.
Wie erstelle ich eine Lebenslauf-Website?
Wir empfehlen Ihnen, eines der einfachsten Tools zum Erstellen von Lebenslauf-Websites auf dem Markt zu verwenden – Renderforest . Die folgenden Anweisungen erleichtern Ihnen das Verständnis der Funktionsweise.
1. Wählen Sie eine Lebenslauf-Website-Vorlage
Renderforest verfügt zusätzlich zu seiner umfangreichen Bibliothek an Portfolio-Website-Vorlagen und einzelnen Dienstleistungsseiten über sieben Hauptvorlagen für Lebenslauf-Websites . Die Vorlagen wurden für unterschiedliche Fachleute entwickelt. So können Sie Anpassungen sparen und die perfekte Lösung für sich finden, indem Sie die Lösung für Ihre Nische auswählen.
Illustrator-Lebenslauf – Lilafarbene Vorlage für helle Persönlichkeiten

Versuch's jetzt!
Lebenslauf eines Texters – eine textlastige Vorlage für erfahrene Profis

Versuch's jetzt!
Lebenslauf eines Social-Media-Managers – eine dynamische Vorlage mit attraktivem visuellen Design

Versuch's jetzt!
Lebenslauf eines Autors und Redakteurs – Eine stilvolle Vorlage mit Rot- und Blautönen

Versuch's jetzt!
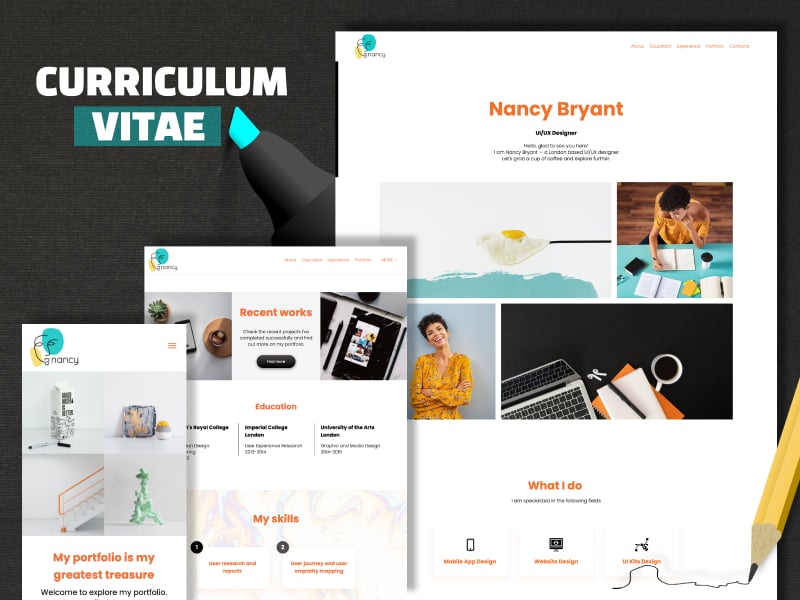
Lebenslauf eines UI/UX-Designers – ein hervorragendes Layout und Design, um Ihre Fähigkeiten zu präsentieren

Versuch's jetzt!
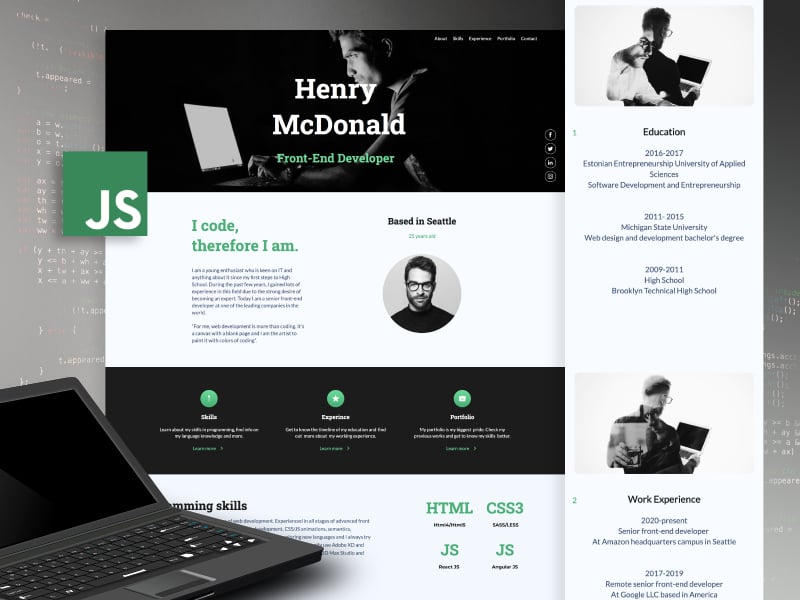
Lebenslauf eines Webentwicklers – Schwarz-Weiß-Design, um Konzentration zu zeigen

Versuch's jetzt!
Webdesigner-Lebenslauf – ein ästhetisches Design, das Ihren Geschmack hervorhebt

Versuch's jetzt!
Klicken Sie in der oberen rechten Ecke jeder Vorlage auf „ Bearbeiten “, um sofort auf den Website-Editor zuzugreifen.
Passen Sie Ihre Lebenslauf-Website-Vorlage an
Die Lebenslaufvorlagen von Renderforest können bearbeitet werden. Alles ist anpassbar, vom Text und den Bildern bis hin zu den von Ihnen hinzugefügten Komponenten.
Finalisieren Sie Layout und Abschnitte

Entscheiden Sie im ersten Schritt, welche Seiten und Seitenabschnitte Ihre Lebenslauf-Website enthalten soll. Nachdem Sie das Grundgerüst der Website fertiggestellt haben, ist es einfacher, jede Seite anzupassen .
- Über das obere Dropdown-Menü „ Seiten “ können Sie neue Seiten hinzufügen und die vorhandenen löschen.Von hier aus können Sie die Anzahl der Seiten regulieren, die Ihre Lebenslauf-Website haben soll.
- Das Bearbeitungs-Toolkit erscheint automatisch in jedem Abschnitt. Sie können damit die Hintergrundbildmodi anpassen, den Abschnitt nach oben oder unten verschieben, den Abschnitt ersetzen oder duplizieren usw.
Notiz!Jedes Mal, wenn Sie Ihrer Website eine neue Seite hinzufügen,fügen Sie Metadaten hinzu .Diese entscheidende SEO-Komponente hilft Suchmaschinen dabei, Ihre Seite dem Publikum anzuzeigen, das sich für Ihre Nische interessiert.

Spielen Sie mit Textstil und Farben
Normalerweise gelten San-Serif-Schriftarten als am besten für eine professionelle Website geeignet. Was die Farben betrifft, gelten einige neutrale Farben wie Grau oder Schwarz normalerweise als professioneller als helle oder neonfarbene Schatten. Sie können Schriftarten und Farben über das Menü auf der linken Seite im Bearbeitungs-Dashboard ändern.
- Texte : Ändern Sie die Textgröße und wählen Sie zwischen vielen Schriftartenkombinationen.Sobald Sie auf einen Textstil klicken, wird Ihre gesamte Website sofort entsprechend Ihrer Auswahl aktualisiert.
- Farben : Wählen Sie aus den vorgeschlagenen Optionen eine einheitliche Farbpalette für Ihre Website.Wählen Sie eine beliebige Voreinstellung, um zu sehen, wie sich die Farben und Schatten Ihrer Seitenabschnitte ändern.
- Stile : Ändern Sie den Eckenradius der Komponenten Ihrer Website und die oberen und unteren Abstände des Seitenlayouts.
Fügen Sie Ihren einzigartigen Inhalt hinzu
Mit der Inhaltsbearbeitungsfunktion können Sie Bilder und Videos von Ihrem Gerät hochladen und Texte ändern.
Als Faustregel gilt, die Seite nicht mit zu vielen Bildern und Texten zu überfüllen. Die Lebenslauf-Website-Vorlagen von Renderforest sorgen zunächst für die richtige Balance zwischen Text- und visuellen Abschnitten, sodass Sie die standardmäßigen Vorlagenabschnitte verwenden können.
Sie können die Texte und Bilder bearbeiten, indem Sie auf die entsprechenden Elemente klicken. Jedes Textfeld verfügt über eine maximale Wortanzahl, damit Sie erkennen können, ob die Texte zu kurz oder zu lang sind.
Widgets hinzufügen
Fügen Sie beliebige Widgets zu Ihrer Lebenslauf-Website hinzu – schnelle Optionen, um Sie zu kontaktieren oder Ihnen in sozialen Medien zu folgen. Wählen Sie in der Seitenleiste „ Widgets “, um zwischen den verfügbaren Optionen auszuwählen.

Laden Sie Mitarbeiter ein
Laden Sie andere ein, sich Ihrem Bearbeitungs-Dashboard anzuschließen, wann immer Sie jemanden benötigen, der Ihre Lebenslauf-Website überprüft oder Feedback abgibt. Fügen Sie so viele Mitarbeiter hinzu, wie Sie benötigen, und gewähren Sie ihnen mit einem Klick Bearbeitungszugriff. Alle von Mitarbeitern vorgenommenen Änderungen werden im Entwurf Ihrer Lebenslauf-Website sichtbar sein.
2. Wählen Sie den Domänennamen
Der Domainname ist die URL-Adresse Ihrer Website.Es muss kurz und professionell sein, normalerweise im Format [namesurname.com].
Renderforest bietet Ihnen zwei Möglichkeiten zur Auswahl eines Domainnamens.
- Nutzen Sie die kostenlose Subdomain von Renderforest:www.[Ihr bevorzugter Name].renderforest.com
- Kaufen Sie eine benutzerdefinierte Domain www .[Ihr bevorzugter Name].[Ihre bevorzugte TLD wie .com, .net usw.]
Grundsätzlich liegt die Wahl bei Ihnen. In jedem Fall ist es wichtig, dass die Domain Ihren Vor- und Nachnamen oder beides enthält. Was die Kosten betrifft, sparen Sie Geld und ersparen sich technische Probleme wie die Registrierung Ihrer benutzerdefinierten Domain im Domainverzeichnis, das Einrichten des DNS-Eintrags usw., wenn Sie sich für die erste Option entscheiden.
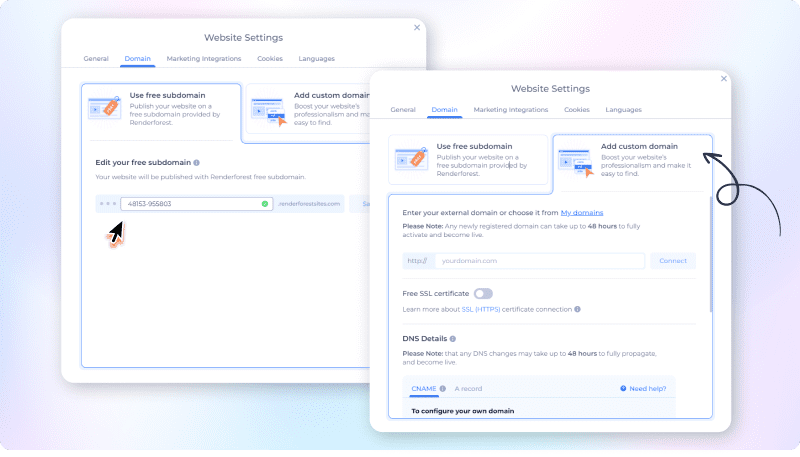
Um die kostenlose Subdomain von Renderforest zu verwenden , gehen Sie im Bearbeitungs-Dashboard Ihrer ausgewählten Vorlage zu Einstellungen->Domain. Bearbeiten Sie Ihre kostenlose Subdomain und klicken Sie aufSpeichern , um die Änderungen abzuschließen.
Wenn Sie einen benutzerdefinierten Domainnamen bevorzugen, müssen Sie bei Domain-Registraren nach der Verfügbarkeit Ihres bevorzugten Namens suchen oder ihn über Renderforest kaufen. Sehen Sie im Domain-Suchfeld nach, ob der Name Ihrer Website verfügbar ist und wie hoch der Preis ist.

Falls Sie bereits über eine benutzerdefinierte Domäne verfügen, verbinden Sie diese mit wenigen Klicks über das Renderforest-DNS-System. Klicken Sie auf „ Vorschau “, um zu sehen, wie der von Ihnen gewählte Domainname in der endgültigen Version Ihrer Website aussieht.
3. Wählen Sie eine Hosting-Plattform
Eine Hosting-Plattform ist ein Server, auf dem sich alle Ihre Website-Dateien befinden und über den potenzielle Arbeitgeber auf Ihre Lebenslauf-Website zugreifen können. Dieser Schritt ist nur erforderlich, wenn Sie eine benutzerdefinierte Domäne an Renderforest angehängt haben. Wenn Sie sich für die Subdomain von Renderforest entscheiden, wird Ihnen die Hosting-Plattform automatisch zur Verfügung gestellt.
Wenn Sie sich für eine benutzerdefinierte Domain entscheiden, können Sie ein Hosting und einen Domainnamen vom selben Unternehmen oder den Domainnamen von einem Anbieter und den Hosting-Service von einem anderen kaufen.
Hinweis : Viele Domain-Registrare schließen Hosting-Dienste automatisch in ihre Domain-Pakete ein.Dies ist eine gute Gelegenheit, die Kosten für die Website-Wartung zu senken. Versuchen Sie daher, Domain-Registrare auszuwählen, die diese Option enthalten.
Sehen Sie sichdie Forbes-Übersicht über die besten Hosting-Anbieter 2023 an , um eine gute Wahl zu treffen.
4. Fügen Sie Marketingintegrationen hinzu
Planen Sie, Ihre Lebenslauf-Website durch Marketingmaßnahmen zu bewerben? Oder vielleicht planen Sie, Ihre Website-Rankings und Ihren organischen Traffic zu verfolgen und zu analysieren. Mit Renderforest können Sie Marketing-Automatisierungstools für Website-Analysen, SEO und andere hinzufügen, um Ihre Website besser auffindbar zu machen.
Mit dem kostenlosen Paket von Renderforest können Sie Ihre Portfolio-Website mit dem Keyword-Tool SEMrush verbinden . Mit dieser Integration können Sie die richtigen Schlüsselwörter für die Suche nach Ihren Dienstleistungen finden und den Inhalt Ihrer Lebenslauf-Website entsprechend optimieren. Versuchen Sie, die von SEMrush vorgeschlagenen Schlüsselwörter in den Inhalt Ihrer Webseite aufzunehmen – Titel, Metatitel und Unterabschnitte.
Gehen Sie zu „Einstellungen“ und wählen Sie im Menü „Marketing-Integrationen“aus, um die erforderlichen Tools hinzuzufügen.

Sie können auch Facebook Pixel hinzufügen, um Daten aus Ihren Facebook-Anzeigen zu sammeln und zu verfolgen. Dies ist nützlich, wenn Sie planen, Ihre Lebenslauf-Website und Ihre professionellen Dienstleistungen über Facebook zu bewerben.
Für eine erweiterte Analyse der Leistung Ihrer Website können Sie Google Analytics, Google AdSense und Google Tag Manager im aktualisierten Plan von Renderforest verbinden.
Jetzt upgraden
5. Zahlungsoptionen hinzufügen
Wenn Sie einige Dienstleistungen oder Produkte direkt über Ihre Lebenslauf-Website verkaufen möchten, fügen Sie Zahlungsoptionen aus dem Menü hinzu. Sie können die PayPal-Integration hinzufügen, um Kunden die Zahlung per Kredit- oder Debitkarte zu ermöglichen, ohne Ihre Website zu verlassen.
Das zu tun:
- Erstellen Sie ein PayPal-Konto, falls Sie noch keins haben.
- Fügen Sie Ihre PayPal-E-Mail-Adresse und Kontodaten hinzu (um Zahlungen an das richtige Konto weiterzuleiten).
- Legen Sie die Art der Schaltfläche fest, die Sie auf Ihrer Website verwenden möchten: „Bezahlen“ oder „Spenden“.
Die PayPal-Integration befindet sich im Menü „Komponenten“ auf der Seite „Einstellungen“.
6. Definieren Sie die Sprache Ihrer Lebenslauf-Website
Je nachdem, für welches Land Sie sich bewerben möchten, können Sie mit Renderforest die Sprache Ihrer Website ändern. Wählen Sie dazu im Abschnitt „ Sprachen“ die Option „Primäre Sprache “.
Es gibt auch eine Premium-Funktion zum Erstellen mehrerer Versionen Ihrer Website für verschiedene Sprachen. Führen Sie ein Upgrade auf einen höheren Plan durch, um über die Landessprache hinauszugehen und Ihre Website für Menschen auf der ganzen Welt (oder zumindest für Ihre Zielnationalitäten) zugänglich zu machen.
Um eine mehrsprachige Website einzurichten, gehen Sie zumMenü „Einstellungen“> „Sprache “ und wählen Sie im Abschnitt „Zweitsprachen“ die Sprache aus, die Sie hinzufügen möchten.

7. Vorschau/Veröffentlichung Ihrer Lebenslauf-Website
Es ist ein Muss, einen ersten Blick darauf zu werfen, wie Ihre Lebenslauf-Website nach der Veröffentlichung aussehen wird. Einige kleinere Details und Tippfehler gehen in der Entwurfsversion verloren, sind aber in der Vorschauphase deutlich sichtbar. Klicken Sie im oberen Bereich auf die Schaltfläche „Vorschau“ , um das endgültige Erscheinungsbild Ihrer Website anzuzeigen.
Mit dem Vorschaumodus können Sie das Erscheinungsbild Ihrer Website auf verschiedenen Geräten überprüfen und so sicherstellen, dass Ihre Lebenslauf-Website für Mobilgeräte geeignet ist. Im Vorschaumodus können Sie außerdem mit Schaltflächen interagieren und zwischen verschiedenen Seiten und Abschnitten navigieren, um die Benutzererfahrung zu testen.
Klicken Sie auf die Schaltfläche „Veröffentlichen“ , wenn Ihnen die endgültige Version gefällt und Sie das Gefühl haben, dass es an der Zeit ist, Ihre Lebenslauf-Website zu veröffentlichen.Nachdem Sie auf„Veröffentlichen“ geklickt haben , stellt Ihnen Renderforest die eindeutige URLfür Ihre Lebenslauf-Website zur Verfügung, damit Sie sie mit potenziellen Kunden teilen können.
Das ist es.
Glückwunsch!Sie haben gerade mit Renderforest eine professionelle Lebenslauf-Website erstellt, die Ihnen neue Jobmöglichkeiten näher bringen soll.
Halten Sie es jetzt aktuell, indem Sie neue Inhalte hinzufügen und von Zeit zu Zeit auf „Veröffentlichen“ klicken.
Letzte Worte
Der Wettbewerb auf dem Arbeitsmarkt ist hart, aber mithilfe einer professionellen Lebenslauf-Website können Sie sich von der Masse abheben. Während einseitige, gedruckte Lebenslaufdokumente früher die erste Wahl für Arbeitssuchende waren, sind dynamische Lebenslauf-Websites heute ein beliebter Trend.
Nichts hält Sie davon ab, eine professionelle Lebenslauf-Website mit attraktivem Design und individuellen Inhalten zu haben. Mit modernen Tools zum Erstellen von Websites wie Renderforest ist die halbe Arbeit erledigt. Sie müssen nur noch den Inhalt festlegen, Ihre Website anpassen und sich für Ihren Traumjob bewerben.
Nachdem Sie nun wissen, wie Sie ohne Programmierkenntnisse eine Lebenslauf-Website von Grund auf erstellen können, können Sie sich darauf vorbereiten, auf dem Arbeitsmarkt zu glänzen und Ihre Online-Präsenz attraktiver zu gestalten. Viel Glück!

- 6 Arbeitstipps zum Erstellen eines Logos von Grund auf mit wenigen Klicks
- So erstellen Sie in 1 Stunde eine Portfolio-Website von Grund auf
- Welche Schriftarten werden von Grafikdesignern am besten verwendet?

