So verbessern Sie die Website-Performance für bessere Rankings
Veröffentlicht: 2022-11-25Wie schnell lädt Ihre Website für Desktop- und mobile Benutzer? Wenn die Antwort länger als zwei oder drei Sekunden dauert, verlieren Sie möglicherweise Traffic, da Besucher zur Suchergebnisseite zurückkehren und eine schneller ladende Seite auswählen. Und die Frage, bei deren Beantwortung wir Ihnen helfen können, ist, wie Sie die Website-Leistung verbessern können, um Ihre Benutzererfahrung und Ihr Google-Ranking zu verbessern.
Wenn es um die Website-Geschwindigkeit für E-Commerce-Websites geht, ist Zeit Geld. Ein paar zusätzliche Sekunden Seitenladezeit können einen großen Einfluss auf Ihre Fähigkeit haben, Besucher anzusprechen, Verkäufe zu tätigen und Ihre Gesamtkonversionsrate zu steigern. Wenn Sie jedoch die Geschwindigkeit Ihrer Website in den Browsern der Suchenden erhöhen möchten, sind Sie auf der richtigen Seite. In diesem Artikel erfahren Sie, wie Sie die Seitenladegeschwindigkeit Ihrer Website für ein besseres Benutzererlebnis von träge auf bissig umstellen können.

Wie sich die Website-Geschwindigkeit auf Ihr Unternehmen und Ihre SEO auswirkt
Wenn es um die Geschwindigkeit Ihrer Website geht, bewirkt die Ladezeit mehr, als nur Ihre Benutzer warten zu lassen – sie wirkt sich auf das Ranking Ihrer Website, die Benutzererfahrung Ihrer Besucher und vieles mehr aus.
Seitenladezeit ist ein PageRank-Faktor
Google hat es sich zur Aufgabe gemacht, die Suche im Internet für alle zu einem besseren Erlebnis zu machen. Eine Möglichkeit, dies zu tun, besteht darin, die Ladezeit der Suchergebnisseiten zu priorisieren. Dies ist ein Google-Ranking-Faktor, der mit der Veröffentlichung von Googles Core Web Vitals noch wichtiger geworden ist .
Dies ist alles, um zu sagen, dass eine schnelle Website-Geschwindigkeit unerlässlich ist, wenn Sie möchten, dass Ihre Website einen höheren Rang und mehr Schlüsselwörter erhält. Wenn Sie also die Leistung Ihrer Website verbessern, verbessern Sie Ihre Chancen, ein Ranking zu erzielen und organischen Traffic zu verdienen.
Lange Ladezeiten führen zu weniger Einnahmen
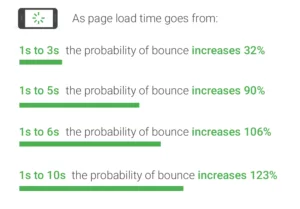
Es sollte nicht überraschen, dass eine Website umso mehr Traffic verliert, je länger die Verzögerung beim Laden der Seite ist. Eine langsame Website kann zu entgangenen Verkaufschancen, entgangenen Einnahmen und entgangenem Wachstumspotenzial führen. Laut Business verlassen 53 % der mobilen Nutzer eine Seite, wenn das Laden länger als 3 Sekunden dauert.
Eine langsame Seitengeschwindigkeit stört auch die Benutzererfahrung und wirkt sich häufig auf Kaufentscheidungen aus.
Umgekehrt entspricht eine Erhöhung der Website-Geschwindigkeit höheren Konversionsraten, höheren Einnahmen und einer besseren Glaubwürdigkeit der Marke.
So wirkte sich die Seitengeschwindigkeit auf einige der bekanntesten Websites auf Unternehmensebene aus:
- Amazon meldete einen Umsatzverlust von 1 % pro 100 Millisekunden Verzögerung beim Laden der Seite
- Walmart verzeichnete eine Steigerung der Konversionsrate um 2 % für jede Sekunde verbesserter Seitengeschwindigkeit
- Mozilla erhöhte die Seitenladegeschwindigkeit um 2,2 Sekunden und die Firefox-Downloads stiegen um 15,4 % (oder 10 Millionen in einem Jahr)
- Shopzilla : Ladezeit von 7 auf 2 Sekunden verringert und Betriebsbudget um 50 % verringert
Unternehmen aller Größen erzielen positive Geschäftsergebnisse im Zusammenhang mit der Erhöhung der Website-Geschwindigkeit. Selbst für kleinere Websites muss die Verbesserung der Ladezeiten eine Priorität bei Ihren Bemühungen zur Suchmaschinenoptimierung (SEO) sein.
Suchmaschinen bevorzugen es, Suchenden schnelle Websites anzubieten
Die Website-Geschwindigkeit spielt eine wichtige Rolle bei den Algorithmen, die zum Ranking von Websites in den Suchmaschinenergebnissen verwendet werden. Je schneller Ihre Seite lädt – insbesondere bei der mobilen Suche – desto besser ist Ihre Position in den SERPs.

Die Ladezeit der Website ist Teil des Suchrankingalgorithmus von Google . Und aufgrund der Mobile-First- Richtlinie haben Ladezeiten auf mobilen Websites jetzt Vorrang vor Desktop-Systemen.
Mobile-First-Indizierung | WMConf Lightning Talks
Was ist laut Google eine ideale Ladezeit?
Google bietet diese Benchmarks an, um Websitebesitzern dabei zu helfen, die Messlatte für die Seitengeschwindigkeit festzulegen:
Durchschnittlicher Geschwindigkeitsindex (wie schnell eine mobile Seite einem Benutzer angezeigt wird): 3 Sekunden
Durchschnittliche Anforderungsanzahl (Anzahl der erforderlichen Inhaltselemente, um die gesamte mobile Seite anzuzeigen): Weniger als 50
Durchschnittliches Seitengewicht (Gesamtgröße einer mobilen Webseite in Byte): Weniger als 500 KB
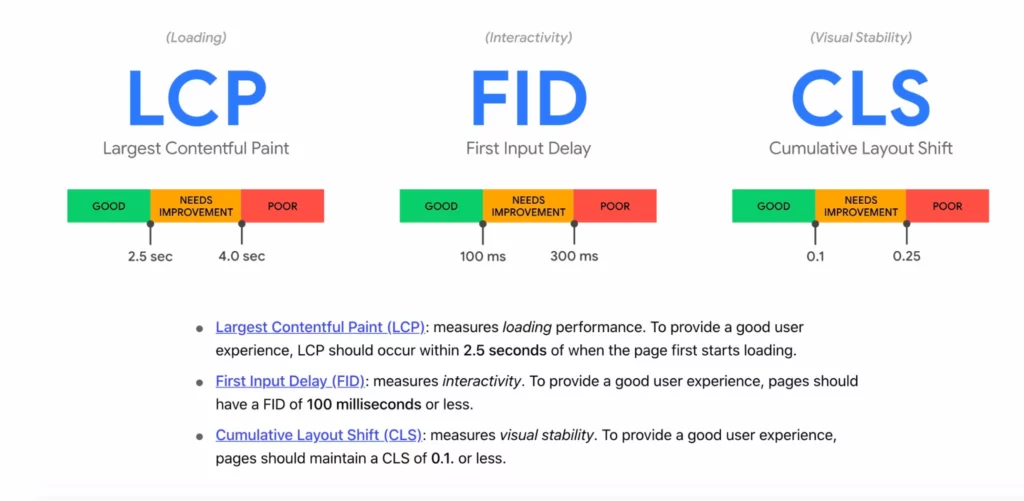
Und die Core Web Vitals von Google skizzieren die optimalen Ladezeiten der Elemente mit der größten Auswirkung wie folgt:

Das Fazit ist, dass Website-Geschwindigkeit, SEO und Unternehmenswachstum miteinander verbunden sind. Wenn Ihre Website von Google aufgrund von Problemen mit der Seitengeschwindigkeit bestraft wird, sinken Ihre Rankings und damit auch Ihre Seitenaufrufe. Ihre Website könnte sogar mit einer manuellen Strafe enden und vollständig vor den SERPs verborgen werden.
Dieser Sichtbarkeitsverlust kann Folgendes bedeuten:
- Geringere Werbeeinnahmen
- Weniger Konvertierungen
- Weniger Umsatz
- Schlechter Ruf der Marke
Die Verbesserung Ihrer Website-Geschwindigkeit ist eine wichtige Wachstumsstrategie für Ihr Unternehmen, auf die Sie sich jetzt konzentrieren müssen .
So verbessern Sie die Leistung Ihrer Website auf Desktop und Mobilgeräten
Es ist offensichtlich, dass die Seitengeschwindigkeit wichtig ist. Aber wenn es darum geht, Ihre Seiten und die gesamte Website zu beschleunigen, ist das oft leichter gesagt als getan. Wieso den? Es gibt keine Einheitslösung, um jede Website mit ihrer optimalen Geschwindigkeit zu betreiben. Darüber hinaus haben Websitebesitzer, Webentwickler und SEOs alle ihre individuellen technischen Fähigkeiten.
Die Auswahl der am besten geeigneten Taktik für Ihre hier aufgeführte Website kann Ihnen jedoch bei der Fehlerbehebung und anschließenden Behebung von Seitengeschwindigkeitsfehlern helfen.
1. Testen Sie Ihre aktuelle Website-Geschwindigkeit
Es gibt eine Reihe von Online-Tools, mit denen Sie testen können, wie schnell Ihre Website läuft. Der kostenlose Zugriff auf PageSpeed Insights ermöglicht es jedem Websitebesitzer, alle Elemente zu identifizieren, die seine Website möglicherweise verlangsamen.
Das Tool Google PageSpeed Insights (PSI) wird am häufigsten von Website-Eigentümern verwendet. Es bietet Ihnen ein Zeugnis und einen hervorragenden Einblick in das, was Ihre Website verlangsamt. Ein weiterer magischer Aspekt der Verwendung von PSI ist, dass es dieselben Daten liefert wie Google. Dies gibt Ihnen einen Einblick, wie Googlebots Ihre Geschwindigkeit beim Indexieren bewerten.
Denken Sie daran, dass Ihr Browser und Ihre Internetverbindung Ihren PSI-Score beeinflussen.
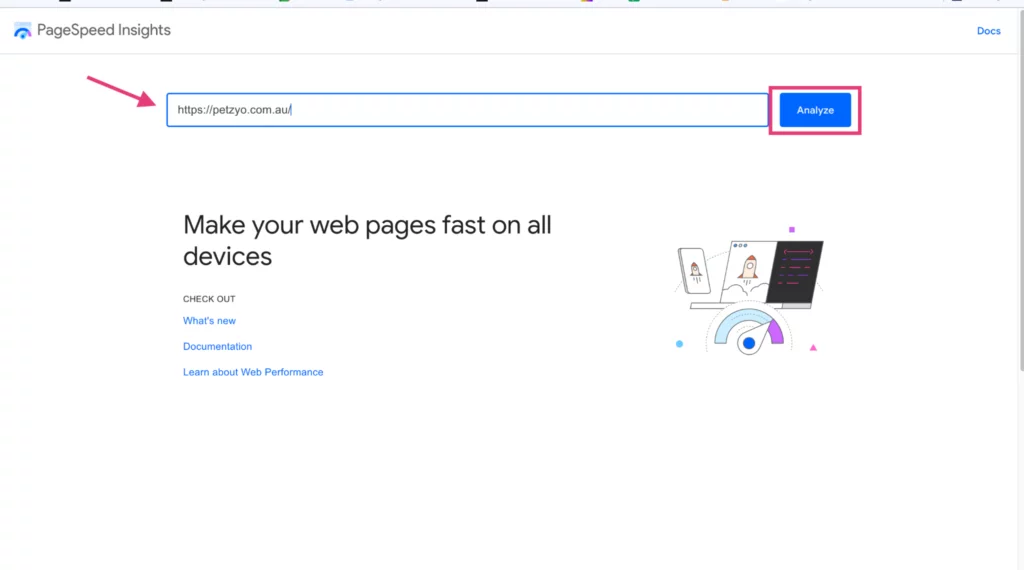
So verwenden Sie PSI
Geben Sie einfach die URL, die Sie testen möchten, in das Textfeld ein und klicken Sie auf Analysieren. Deaktivieren Sie für die genauesten Daten alle Erweiterungen in Ihrem Browser.

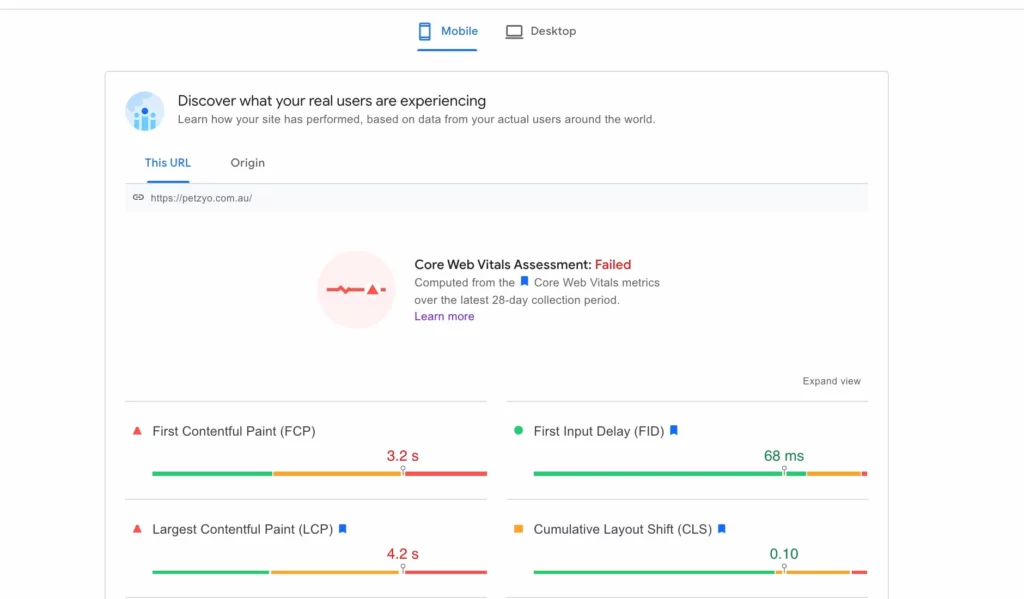
Anschließend gibt das PSI-Tool einen Bericht über die Web Core Vitals Ihrer Website für Mobilgeräte zurück. Um die Leistung Ihrer Website auf dem Desktop anzuzeigen, wählen Sie das Desktop-Symbol oben auf dem Bildschirm aus.

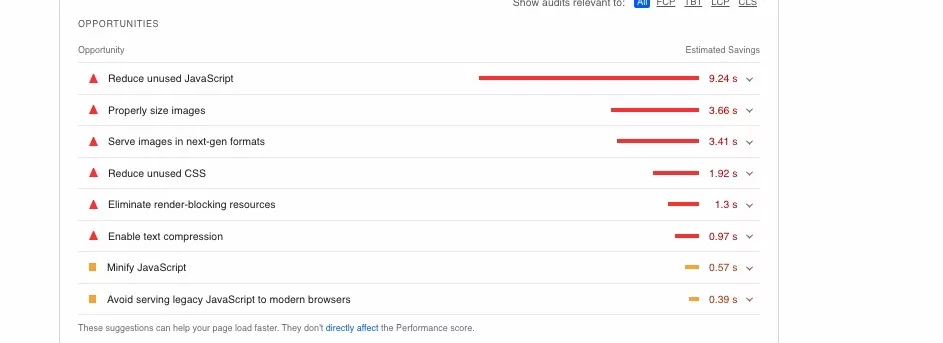
Wenn Sie nach unten scrollen, finden Sie eine Geschwindigkeitsanalyse Ihrer Seite, einschließlich einiger Möglichkeiten, die Google vorschlägt. Dies sind empfohlene Methoden zur Verbesserung der Ladezeiten von Desktop- und mobilen Seiten.
 Zu den wichtigsten Ergebnissen eines PageSpeed Insights-Berichts gehören:
Zu den wichtigsten Ergebnissen eines PageSpeed Insights-Berichts gehören:
Ein Leistungswert, der die Gesamtleistung der Seite zusammenfasst.
- 90 oder höher ist „schnell“
- zwischen 50 und 90 ist „moderat“
- weniger als 50 ist „langsam“
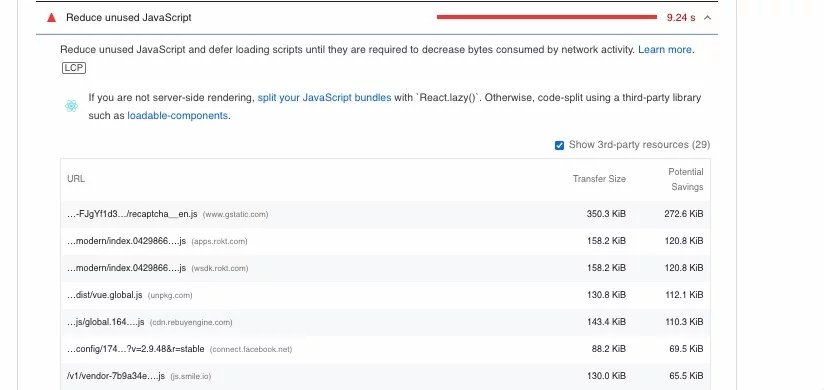
Möglichkeiten zur Verbesserung der Website. Konzentrieren Sie sich zuerst auf die höchsten Punkte auf der Liste. Klicken Sie auf den Dropdown-Pfeil rechts neben dem Opportunity-Element, um Tipps zur Behebung des identifizierten Problems zu erhalten.

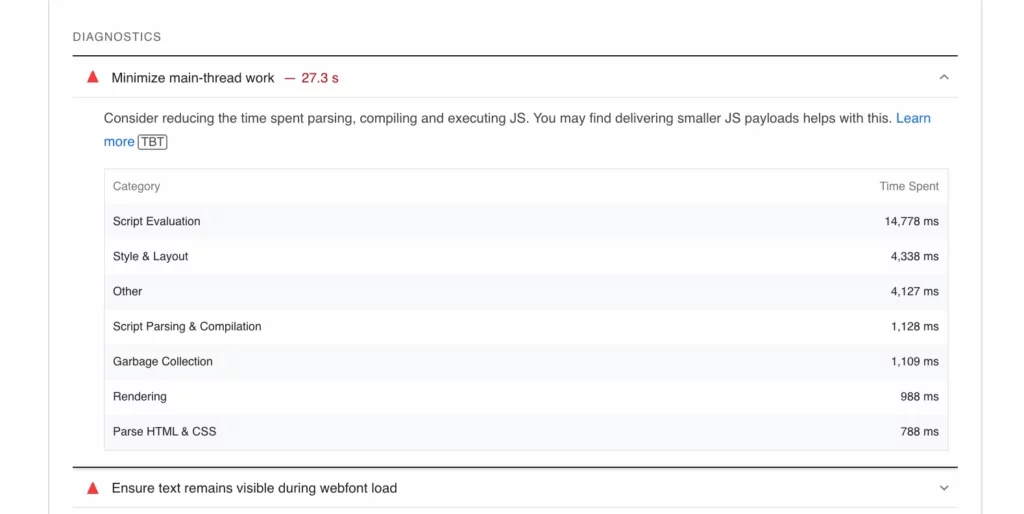
Diagnose für technische Probleme. Mit der gleichen Option zum Erweitern des Elements für weitere Details und eine Erklärung, wie es behoben werden kann.

Was tun mit Ihren PSI-Daten?
Auswertung der Core Web Vitals Ihrer Website und anderer einheitlicher Google-Qualitätssignale Die Google-Erfahrung ermöglicht es Ihnen, Website-Änderungen zu priorisieren. Wenn Sie technisch versiert sind, können Sie einige dieser Probleme selbst beheben. Andernfalls sollten Sie erwägen, einen Webentwickler mit der Optimierung der Seitengeschwindigkeit zu beauftragen.
Wenn Sie evaluieren, wie Sie Ihr Webentwicklungsbudget am besten einsetzen, führen Sie eine URL-Analyse auf Ihren Zielseiten und beliebten Blogs durch. Beachten Sie alle übergreifenden Themen in Ihren Metriken. Wenn Ihr FCP beispielsweise im Durchschnitt zu hoch ist, haben Sie möglicherweise auf den meisten Ihrer Seiten Data-Rich Media "above the fold".
Sie können auch eine Liste Ihrer Seiten mit den niedrigsten Leistungswerten führen.
2. Erwägen Sie, Ihren Webhost zu wechseln

Wenn Sie einen Shared-Hosting-Plan wie den auf BlueHost haben, sollten Sie in Erwägung ziehen, zu einem dedizierten Server oder Cloud-Hosting zu wechseln.
Obwohl Shared Hosting ausnahmslos mit einem niedrigeren Preis verbunden ist, kann es auch die Website-Geschwindigkeit beeinträchtigen, da Ressourcen wie Speicher und Bandbreite von einer Reihe (und manchmal einer größeren Anzahl) von Websites gemeinsam genutzt werden. Darüber hinaus können Sie niemals Traffic-Spitzen für eine andere Website auf dem Server berücksichtigen – was sich auf die Leistung Ihrer Website auswirkt.
Der Wechsel zu einem dedizierten Server oder Cloud-Hosting als alleiniger Website-Eigentümer kann die Website-Geschwindigkeit erhöhen, da Ressourcen nicht mehr von mehreren Websites angezapft werden. Dies ist besonders wichtig für Organisationen auf Unternehmensebene, die einen hohen Bandbreitenbedarf haben, um eine robuste Menge an Inhalten bereitzustellen.
3. Aktualisieren Sie Ihr Website-Design

Wenn Sie ein Content-Management-System (CMS) wie WordPress verwenden, wechseln Sie zu einem aktuellen WordPress-Theme, das bereits auf Geschwindigkeit optimiert ist . Solche Themen sind leicht und flexibel, und einige konzentrieren sich nur darauf, Elemente einzubeziehen, die Best Practices für die Suchmaschinenoptimierung unterstützen.
Während Sie Änderungen an Ihrer Website vornehmen, sollten Sie erwägen, unnötige Widgets zu entfernen, die viele Daten zum Laden und Ausführen benötigen.
4. Minimieren Sie HTTP-Anfragen
HTTP-Anforderungen wie 301-Weiterleitungen treten auf, wenn ein Benutzer Ihre Website zum ersten Mal besucht. Sie werden an Ihren Server (auf Ihrer Hosting-Plattform) gesendet und fordern die Dateien an, die zum Rendern Ihrer Website auf dem Bildschirm des Benutzers erforderlich sind. Je mehr neue Anfragen gestellt werden, um alle für Ihre Website erforderlichen Dateien zu erhalten, desto länger dauert das Laden der Webseite.
Was sind Weiterleitungen?
Weiterleitungen sind Codeanweisungen, die Ihren Benutzer von einem Ort auf Ihrer Website zu einem anderen weiterleiten. Wenn Sie mehrere Anfragen in einer Kette haben, kann es sehr lange dauern, bis der Webserver die richtigen Daten an die Browser Ihrer Besucher zurückgibt.
Sie können sich Weiterleitungen vorstellen, wenn Sie eines Ihrer Kinder gebeten haben, ein bestimmtes Buch zu suchen. Sie kommen in dem Raum an, in dem sie das Buch erwarten, aber stattdessen finden sie eine Notiz, die besagt, dass es sich in einem anderen Raum befindet. Dieser Umweg verzögert die Auslieferung des Buches.

Weiterleitungen werden häufig für Website-Migrationen, Website-Neugestaltungen oder beim Beschneiden von Inhalten verwendet, aber jede Weiterleitung verlängert die Ladezeit einer Webseite.
So reduzieren Sie Weiterleitungen
Es ist am besten, Weiterleitungen zu vermeiden, wenn Sie können, da sie eine der einfachsten Möglichkeiten sind, die Leistung einer Website zu verlangsamen. Aber wenn Sie welche haben, rät Google Ihnen:
- Benötigen Sie nie mehr als eine Umleitung, um zu einer Ihrer Ressourcen zu gelangen; und
- Verlinken Sie niemals auf eine Seite, von der Sie wissen, dass sie eine Weiterleitung enthält.
Wenn Sie Zeit haben, können Sie auch Ihre internen Links durchgehen und ihre URLs auf die neue URL überarbeiten. Sie können auch Ihre Empfehlungsseiten auffordern, dasselbe zu tun.
5. Komprimieren Sie Ihre Dateien
Das Komprimieren Ihrer Site-Dateien trägt dazu bei, HTTP-Anforderungen zu reduzieren. Sie können feststellen, dass die Antwortzeit um bis zu 70 Prozent verkürzt wird. Gzip ist ein kostenloses Tool, das von Webentwicklern verwendet wird, um Site-Dateien effektiv zu komprimieren und die Ladegeschwindigkeit einer Website zu verbessern.
Dies funktioniert hervorragend, um die Website-Performance für Websites mit vielen Bildern zu verbessern.
6. Optimieren Sie Ihre Bilder, Videos und andere Medien

Bilder, Videos und andere Rich Media sind oft die Übeltäter, wenn es um langsame Ladezeiten geht. Andererseits ist die Komprimierung oft der einfachste Weg, um langsame Medienladezeiten zu beheben.
Speichern Sie Site-Bilder in der kleinstmöglichen Dateigröße, ohne die Bildqualität auf Seiten des Benutzers zu beeinträchtigen. Einige Empfehlungen zum Optimieren von Bildern sind:
- Verwenden Sie das JPEG- oder .jpg-Format für farbenfrohe Bilder, PNG für einfache Bilder und GIF für animierte Bilder.
- Reduzieren der Dateiabmessungen auf eine geeignete Größe, die auf mehreren Geräten sichtbar und klar ist
- Verwenden eines Bildkomprimierungstools wie TinyPNG oder JPEG Mini zum Komprimieren von Bildern.
Sie sollten Lazy Loading auch für Bilder oder größere Elemente unterhalb der Falte verwenden. Lazy Loading beschleunigt die Zeit, die zum Rendern der wichtigsten Elemente benötigt wird. Darüber hinaus wird die Anzahl der HTTP-Anforderungen reduziert. Es funktioniert, indem es die anfängliche Bandbreite nutzt, um Elemente zu priorisieren, die Besucher zuerst sehen werden.
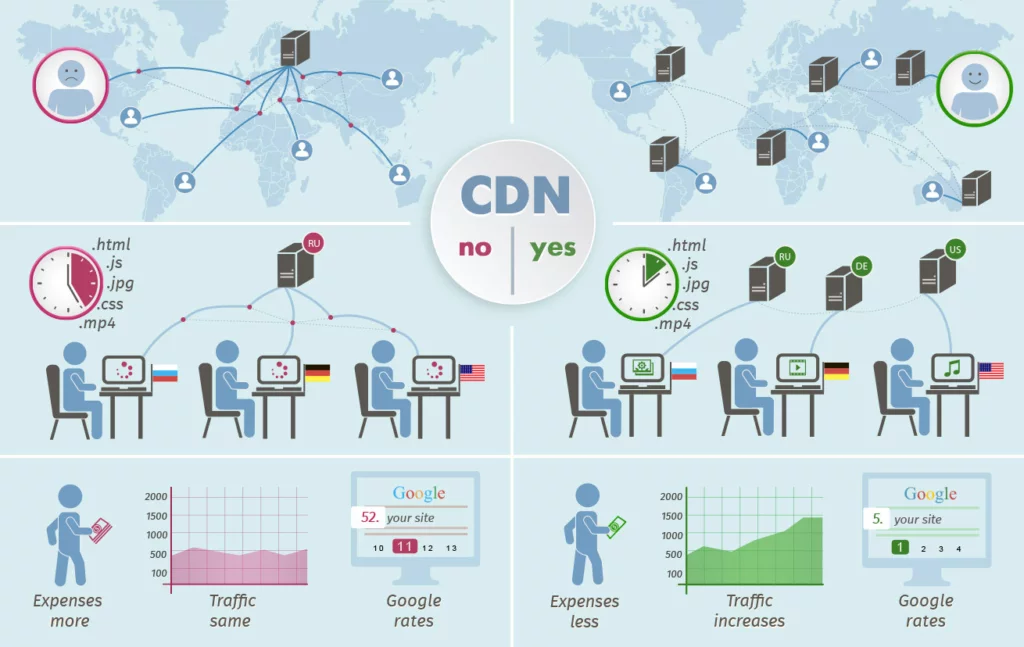
7. Erwägen Sie die Verwendung eines Content Delivery Networks (CDN)

In der heutigen digitalen Welt denken wir oft nicht daran, dass Daten über physische Entfernungen übertragen werden, aber das tut es. Ein CDN ist ein Netzwerk in unmittelbarer geografischer Nähe zu Ihrem Webserver, das Inhalte bereitstellt.
Die Nähe verkürzt die Übertragungszeit, was die Benutzererfahrung verbessern kann, indem die Geschwindigkeit und die Websiteleistung von Desktop- und mobilen Websites erhöht werden.
Wenn Ihre Site-Server beispielsweise Benutzer in Florida sind, sollte sich Ihr CDN in den USA und idealerweise in der Nähe von Florida befinden. Dadurch werden die Seitenladezeiten verkürzt, da die Daten für die Serveranfrage mit Stealth-Geschwindigkeit an den Browser zurückgesendet werden können.
8. Überprüfen Sie Ihre Plugins
Jedes Plugin, das Sie auf Ihrer Website haben, spart Zeit bei der Rendering-Geschwindigkeit Ihrer Webseite. Dies ist besonders häufig bei WordPress-Sites der Fall.
Glücklicherweise ist die Lösung einfach. Überprüfen Sie Ihre Plugins und entfernen Sie diejenigen, die Sie nicht verwenden. Wenn besser optimierte Plugins die ersetzen können, die Sie behalten möchten, wechseln Sie.
9. Bereinigen Sie Ihre Website
Die Minimierung oder das Entfernen unnötiger und redundanter Daten kann Wunder für die Leistung Ihrer Website bewirken. Dieser Prozess ist eine Möglichkeit, übermäßigen Code zu bereinigen, der Ihre Javascript- (JS-), HTML- oder CSS-Dateien blockiert. Dies kann die Reaktionsfähigkeit Ihrer Website sofort erhöhen.
Minimierung
Um mit unserer Minimierung zu beginnen, müssen Sie den Code Ihrer Website anzeigen. Sie können dies im Elementprüfungsmenü in Chrome tun, indem Sie STRG + i drücken oder mit der rechten Maustaste auf die Seite klicken und Prüfen auswählen. Wenn Sie viele Leerzeichen bemerken, besteht eine gute Chance, dass die Minimierung die Webseite schneller macht.
Sie werden dann den HTML-Editor verwenden wollen, wenn Sie eine WordPress-Website haben, um überschüssige Codezeilen zu reduzieren. Wenn Sie mit der Arbeit an CSS-Dateien, Javascript-Dateien und HTML nicht vertraut sind, können Sie jederzeit Ihren Webentwickler fragen oder eine Agentur als Ressource nutzen.
Der Kompromiss
Natürlich gibt es bei der Minimierung einen kleinen Kompromiss. Längere HTML-Dateien, Javascript-Dateien und anderer Code sind für Entwickler oft einfacher zu navigieren.
Andere Möglichkeiten, wie Sie Ihre Website bereinigen können, sind:

Bereinigung veralteter Inhalte, Seiten und Dateien. Die GSC Insights- und Site-Audit-Tools von SearchAtlas stellen Ihnen eine Liste von Websites zur Verfügung, die leistungsschwach sind und bei denen das Risiko einer Keyword-Kannibalisierung besteht.
Reparieren oder entfernen Sie außerdem defekte Links, um die Ladegeschwindigkeit Ihrer Website zu erhöhen
10. Browser-Caching aktivieren
Der Browser jedes Benutzers hat einen Cache. Im Cache befinden sich Daten von der Version Ihrer Website, die der Benutzer zuletzt erkundet hat. Wenn ein Browser erneut aufgerufen wird, dieselbe Site zu laden, greift der Browser auf seinen Cache zu und ruft die vorherigen Daten oder statischen Dateien zur Anzeige ab.
Indem Sie es Browsern wie Chrome ermöglichen, die statischen Dateien Ihrer Website zu speichern , verbessern Sie Ihre Seitengeschwindigkeitsmesswerte und bieten eine bessere Benutzererfahrung.
Diese Taktik ist ein großer Vorteil für wiederkehrende Besucher. Dies kann die Ladezeit einer Seite um fast 100 % verkürzen!
11. Optimierung der Schriftarten Ihrer Website
Auch wenn es belanglos erscheinen mag, wirkt sich die Schriftart, die Sie für Ihre Website auswählen, auf die Ladegeschwindigkeit der Seite aus. Wenn Sie eine maßgeschneiderte Schriftart (oder Webschriftart) für Branding-Zwecke verwenden, könnten Sie die Leistung Ihrer Website beeinträchtigen. Hier ist wie:
Für Systemschriftarten wie Arial, Calibri und Times New Roman müssen keine Daten vom Server oder anderswo im Internet abgerufen werden. Sie sind bereits auf dem Computer oder Mobilgerät des Benutzers gespeichert.
Web Fonts hingegen erfordern, dass der Browser des Besuchers wartet, bis die Daten für die Schriftart vom Server abgerufen werden. Und das ist das Best-Case-Szenario. Manchmal erfordern Webfonts, dass die Daten von einer anderen Webseite abgerufen werden, was zu hohen Ladezeiten und einer schlechten Benutzererfahrung führen kann.
Durch die Auswahl einer Schriftart von Google Fonts kann Ihre Website auf Geschwindigkeit optimiert werden, ohne den Stil zu beeinträchtigen.
12. Geben Sie Ihrem Header einen Schub

Eine attraktive, einfach zu navigierende Website ist ein Muss für E-Commerce. Hier verdient Ihr Header oft seinen Unterhalt. Beachten Sie jedoch, dass Ihre Kopfzeile auf jeder Ihrer Webseiten über dem Seitenumbruch geladen wird. Glücklicherweise gibt es einige Tricks, um sicherzustellen, dass Ihr Header die Ladegeschwindigkeit Ihrer Seite nicht verlangsamt.
- Laden Sie Ihre JS-Skripte zuletzt
- Wie CSS-Dateien zu Ihrer Fußzeile und zu einer einzigen CSS-Datei kombinieren
- (Nochmals) unnötige Plugins löschen
- Optimieren Sie Ihre Schriftarten (siehe oben)
SEO-Software für Seitengeschwindigkeit
Wie Sie wahrscheinlich wissen, müssen Sie bei der Optimierung auf Geschwindigkeit einen facettenreichen Ansatz einplanen. Dies kann eine ziemlich große Investition an Zeit und das Jonglieren verschiedener Plattformen wie Google Analytics, GSC und Google Webmaster-Tools sein. Wenn Sie jedoch Zeit sparen und Ihre Geschwindigkeitsoptimierung und andere SEO-Aufgaben an einem Ort aufbewahren möchten, empfehlen wir die Verwendung von Software wie SearchAtlas .
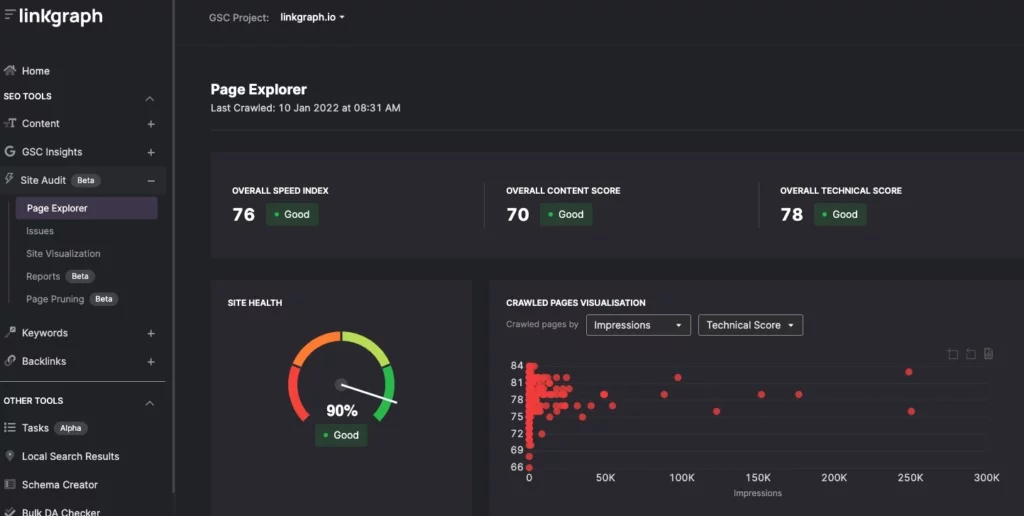
Mit SearchAtlas können Sie die Gesamtleistung Ihrer Website mit einer einzigen Anmeldung verfolgen. Da es auf der API von Google basiert, erhalten Benutzer tägliche Updates zu den SEO-Metriken ihrer Website, einschließlich der Seitenladegeschwindigkeit.
Hier ist ein genauerer Blick auf die Analysen, die SearchAtlas bietet
Überwachen Sie die Geschwindigkeit Ihrer Website, einschließlich mobiler Geräte, regelmäßig mit dem Site-Audit-Tool. Weitere Funktionen dieses Tools sind:
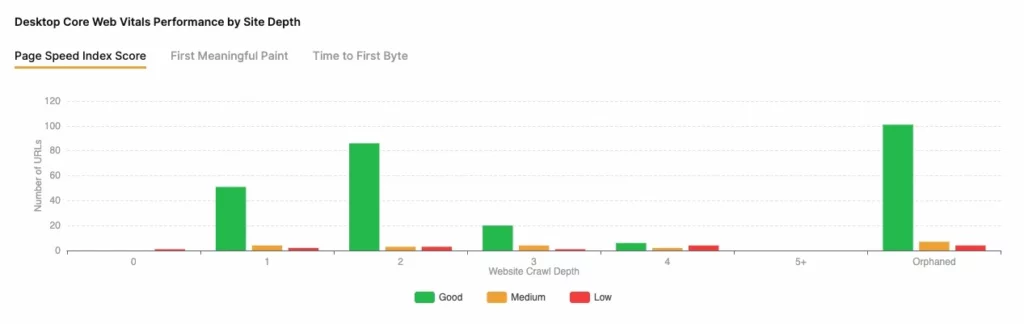
- Seitengeschwindigkeit: Zeigen Sie Daten zur Seitenladegeschwindigkeit für Mobilgeräte und Desktops an. Sehen Sie, wie Ihre Website im Vergleich zur durchschnittlichen Benutzererfahrung abschneidet und wie viele Ihrer Seiten eine Geschwindigkeitsoptimierung benötigen.

- Umleitungsberichte: Identifizieren Sie Seiten mit Umleitungen, um die Antwortzeit des Servers zu verkürzen.

- Index-Gesamtgeschwindigkeit: Betrachten Sie die Leistung Ihrer Website aus der Sicht der Crawler von Google

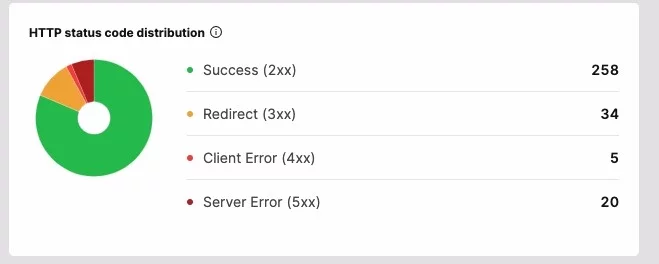
- Verteilung von HTTP-Statuscodes: Identifizieren Sie, ob ein Serverwechsel die Seitengeschwindigkeit verbessert

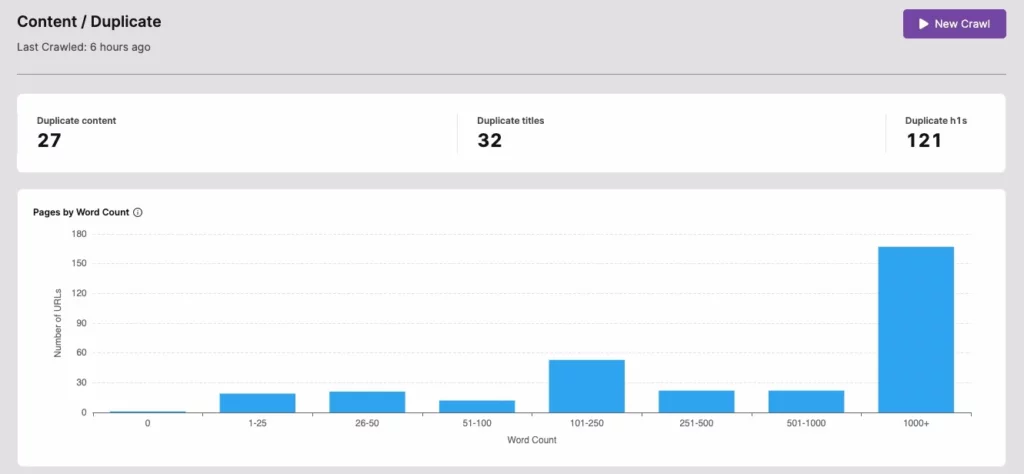
- Duplikate von Inhalten: Optimieren Sie die Bereinigung von Inhalten auf der gesamten Website mit Duplikatkennungen

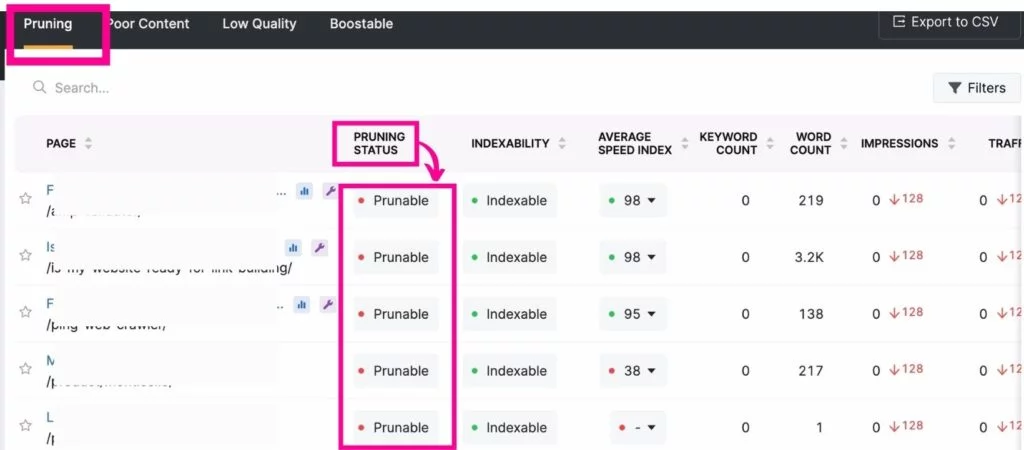
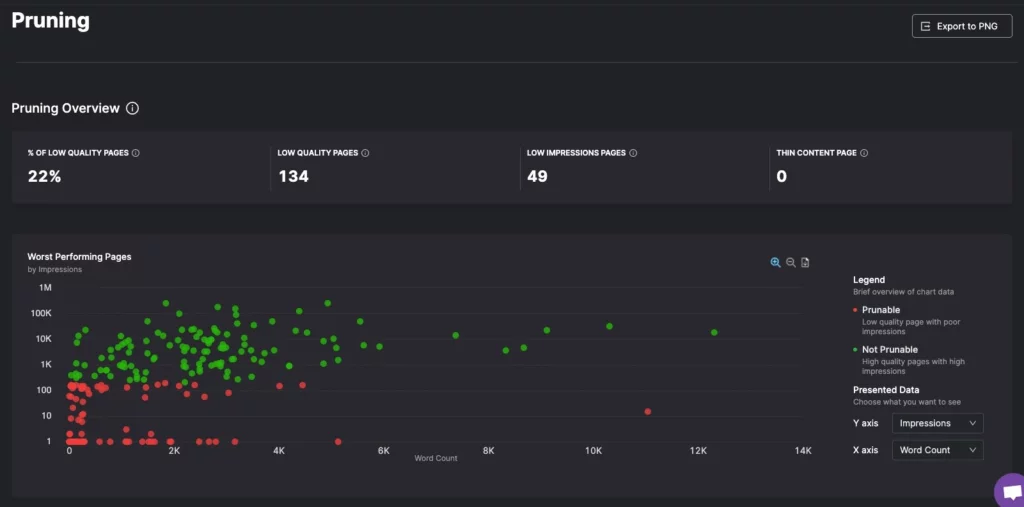
- Page Pruning: Reduzieren Sie unnötige URLs und behalten Sie strategisch nur diejenigen bei, die Boostbar sind.

Kostenlose Überwachungsoptionen für die Seitenladegeschwindigkeit
Verfolgen Sie zumindest Ihre Desktop- und mobilen Suchranking-Ergebnisse und überprüfen Sie Ihren PSI-Score, wenn Sie Ihre Website-Rankings in den SERPs niedriger sehen.
Sie können diese Schritte verwenden, um kontinuierliche Geschwindigkeitsverbesserungen vorzunehmen:
- Verwenden Sie Ihren anfänglichen Geschwindigkeitstest als Basismesswert und testen Sie die aktuelle Geschwindigkeit auf Mobil- und Desktop-Geräten.
- Überprüfen Sie die Vorschläge von Google PageSpeed Insights auf empfohlene Verbesserungen.
- Entscheiden Sie basierend auf Ihren Ergebnissen und PSI-Empfehlungen, welche Taktik Sie anwenden möchten, um die Geschwindigkeit Ihrer Desktop- und mobilen Website zu verbessern.
- Testen Sie Ihre Seitengeschwindigkeit nach Abschluss jeder Taktik erneut, um die Ergebnisse zu bewerten.
Spülen und wiederholen Sie so oft wie nötig, um Ihre Seitengeschwindigkeit weiter zu verbessern.
Verbessern Sie die Leistung und Geschwindigkeit Ihrer Website für bessere Rankings
Egal, ob Sie eine E-Commerce-Website besitzen, mit Werbeeinnahmen Geld verdienen oder einfach als Hobby ein Forum hosten, Sie möchten, dass Ihre Seiten schnell und nahtlos geladen werden. Wir gehen davon aus, dass Google die Bedeutung der Seitengeschwindigkeit als Rankingfaktor für Suchanfragen weiterhin betonen wird. Beginnen Sie also mit der Optimierung Ihrer Website für eine gute Seitenladezeit. Während dies die Überarbeitung vieler Faktoren erfordert, können Sie den Prozess beginnen, indem Sie die dringendsten Aufgaben priorisieren oder diejenigen ausschalten, die einfache Lösungen sind.
Erwägen Sie die Verwendung von Lazy-Load-Bildern, eliminieren Sie Plugins, die Ihrer Website-Geschwindigkeit nicht dienen, wechseln Sie zum Laden Ihrer js-Dateien zuletzt und aktivieren Sie das Website-Caching. Andere schnelle Lösungen können das Wechseln Ihres WordPress-Themes, die Verwendung eines Minimierungstools und die Investition in Ihren eigenen Server oder ein CDN umfassen.
Denken Sie daran, Benchmarks zu setzen und zu entscheiden, wie Sie Ihre Website-Performance-Analyse verbessern können. Verwenden Sie dann ein Tool wie SearchAtlas , das Daten direkt aus der Google Search Console abruft.
