So steigern Sie Werbeeinnahmen und UX mit erstklassigen Anzeigenplatzierungen [5 Tricks]
Veröffentlicht: 2021-11-30
Dieser Beitrag wurde zuletzt am 18. Januar 2023 aktualisiert
Eine Möglichkeit für Websites, Einnahmen durch Online-Werbung zu erzielen, besteht darin, Anzeigen auf ihren Websites zu platzieren. Die meisten Publisher konzentrieren sich mehr auf die Qualität ihrer eigenen Inhalte als auf die Platzierung von Anzeigen. Daher kann es zufällig erscheinen, wo sie ihre Anzeigen platzieren.
Unabhängig davon, ob Sie sich darauf konzentrieren, die Werbeeinnahmen zu steigern oder das Benutzererlebnis Ihrer Website zu verbessern, Anzeigenplatzierungen sind äußerst wichtig!
Anzeigenplatzierungen für MonetizeMore-Publisher werden durch Platzhalter im Inhalt ihrer Websites bestimmt.
Ein Platzhalter ist eine wichtige Komponente, um sicherzustellen, dass Ihre Website für Werbeeinnahmen und UX optimiert ist. Wenn Sie sicherstellen, dass Sie über genügend Platzhalter, die richtige Größe und die richtigen Platzierungen verfügen, kann dies das Erscheinungsbild Ihrer Seite erheblich beeinflussen.
Anstatt lediglich Werbung auf Ihrer Website zu platzieren, wie es die meisten Werbenetzwerke tun, können Sie durch Hinzufügen von Platzhaltern testen, welche tatsächlich besser abschneiden. KI-gesteuerte Anzeigenplatzierungen werden mit Platzhaltern erstellt.
Diese Daten werden basierend auf realen Daten von Benutzern gesammelt und später verwendet, um Anzeigen für ähnliche Benutzer zu schalten. Das bedeutet, dass jeder Nutzer ein individualisiertes Anzeigenerlebnis erhält, das sowohl für Werbetreibende als auch für Publisher höhere Engagement- und Konversionsraten fördert.
Lassen Sie uns in diesem Blogbeitrag Schritt für Schritt erläutern, wie Sie Ihre Platzhalter optimieren können, damit Ihnen keine Werbeeinnahmen entgehen, ohne die Benutzererfahrung Ihrer Website zu beeinträchtigen.
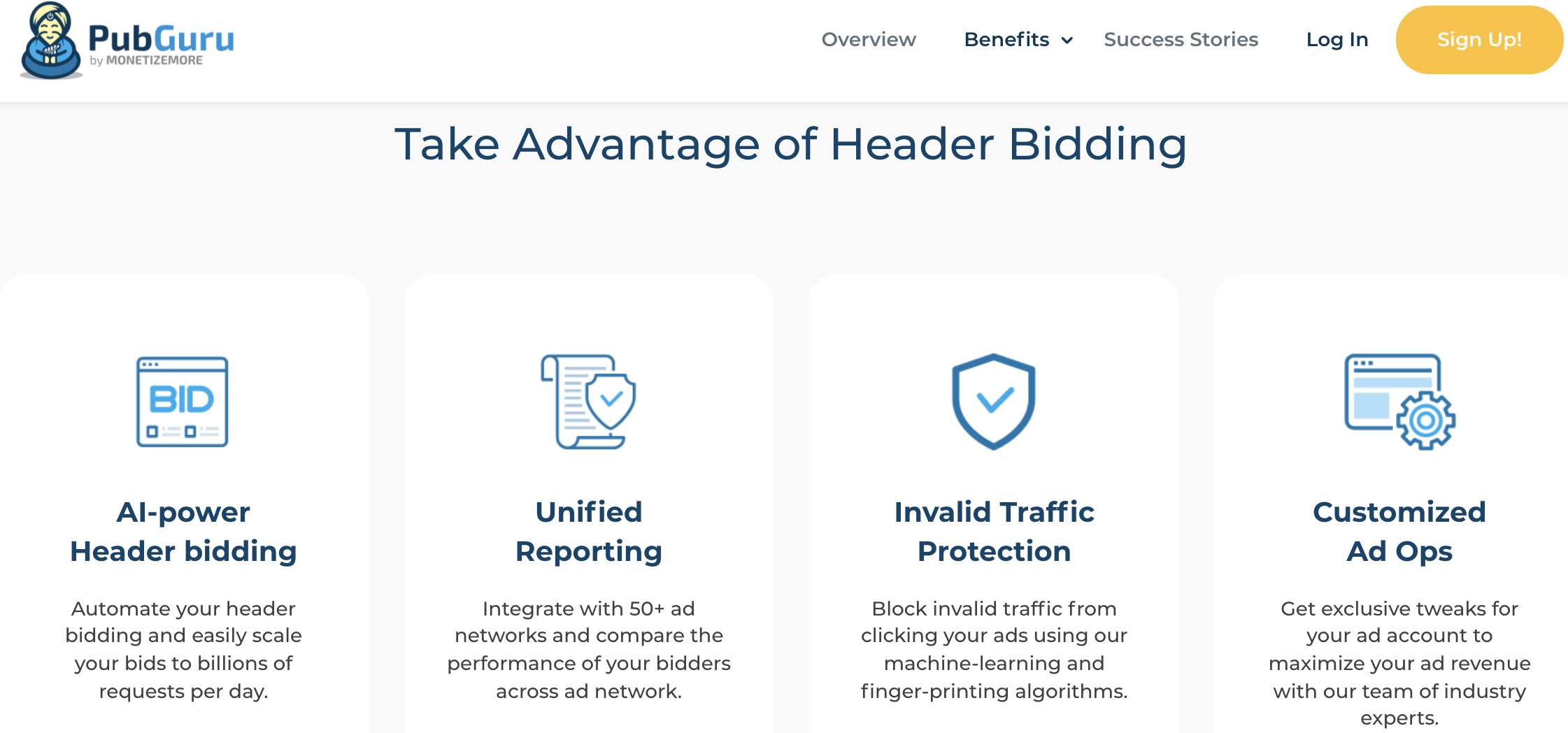
Warum ist MonetizeMore hier die bessere Ad-Management-Lösung?
Was genau ist ein Platzhalter?
Platzhalter sind potenzielle Werbespots. Anzeigen sollen nicht immer an Platzhalterstellen erscheinen. Sie als Publisher können die Parameter einrichten. Es ist einfach eine Position, in der Publisher uns die Erlaubnis erteilen, Tonnen von Anzeigenkombinationen mit unserer Anzeigentechnologie zu testen.
Was bekommst du?
- Ideale Anzeigenkombinationen pro Zuschauer
- Erhöhte Werbeeinnahmen
- Verbesserte Website-Benutzererfahrung.
Sie denken sicher, was an MonetizeMore so besonders und anders ist?

Unsere fortschrittliche Anzeigentechnologie kann leicht die besten Anzeigenkombinationen und Header-Gebote finden, die die UX nicht stören.
Was ist mit unseren Konkurrenten?
Sie verwenden auf jeder Webseite völlig dasselbe Anzeigen-Setup (BORING!). Dies kann das Platzieren mehrerer Anzeigen auf der gesamten Webseite umfassen, um die Anzahl der Impressionen (Ansichten) zu erhöhen.
Mehr als 20 Anzeigen auf einer Seite zu haben, ist zweifellos nicht benutzerfreundlich und veranlasst den Benutzer, Ihre Website jederzeit zu verlassen. Dies erhöht den EPMV vorübergehend, da Werbetreibende auf der Grundlage historischer Daten bieten; Wenn historische Daten darauf hindeuten, dass ein Werbetreibender aufgrund früherer Ergebnisse ein hohes Gebot abgeben sollte, wird er dies tun.
Die Anzeigen werden im Laufe der Zeit aufgrund der Anzeigenverwässerung schlechter abschneiden – zu viele Anzeigen konkurrieren auf einer bestimmten Seite miteinander. In Anbetracht dieser historischen Daten, die zeigen, dass das Anzeigeninventar dieser Website nicht mehr so wertvoll ist wie früher, können Werbetreibende jetzt weniger bieten.
Das einzige Mittel, mit dem Sie den EPMV aufrecht erhalten können, ist das Hinzufügen weiterer Anzeigen! (Ein tödlicher Kreislauf!)
Die Werkzeuge, die Sie brauchen
Google Analytics: Zur Überwachung von Verkehrsquellen, Gerätetyp, Standort und Zielgruppe.
Ad Manager-Dashboard: Überprüft die Einnahmen verschiedener Anzeigengrößen und -typen durch Überwachung des Inventars.
Heatmap: Um die ansprechendsten Teile einer Website zu finden – „above the fold“ und „below the fold“.
Die Bedeutung von Above-the-Fold-Platzhaltern
Das Setzen von Platzhaltern auf einer Website erfolgt am besten in bestimmten Bereichen. Die meisten Websites haben etwa zehn bis fünfzehn Platzhalter und dies kann sogar bis zu 20+ betragen, je nachdem, wie lang Ihr Inhalt ist.
Die besten Optionen sind Header-Bidding und das Hinzufügen von Platzhaltern, wenn wir nach unten scrollen. Platzhalter mit längeren Inhalten werden länger gestreckt, während die Platzhalter von kürzeren Blogbeiträgen zusammengedrängt werden.
Die ersten paar Platzhalter "above the fold" sind sehr wichtig, da sie die ersten Dinge sind, die Besucher sehen, wenn sie auf Ihre Seite stoßen.
Damit die fortschrittliche Anzeigentechnologie von MonetizeMore nach dem Testen verschiedener Anzeigenplatzierungen und -kombinationen bemerkenswerte Ergebnisse liefert, müssen die Platzhalter oben auf der Seite dichter sein.
Ein Top-of-Page-Banner (TOP) ist einer der prominentesten Platzhalter, den Sie für Ihre Website haben können, da es höchstwahrscheinlich das Wichtigste ist, was ein Benutzer sieht, wenn er sich auf der Seite Ihrer Website befindet.
Das TOP- oder Header-Banner befindet sich über dem Titel und der Seitenleiste. Sobald Sie nach dem Hinzufügen eines Platzhalters in den Bearbeitungsbereich gehen, können Sie ihn nach Belieben personalisieren.
Was können Sie hier bearbeiten?
Mit der Bearbeiten-Schaltfläche können Sie den Titel des Platzhalters, seine Position auf der Seite, die adaptive Größe und die Geräte, auf denen die Anzeige gestreamt wird, ändern. Erwägen Sie auch, den mobilen Modus für Ihre Platzhalter zu aktivieren.

Sie können nicht nur die Größen für einen Platzhalter sehen, sondern auch, auf welchen Geräten er angezeigt wird. Alles ist bereits für Sie eingerichtet, aber Sie können diese Platzhalter beliebig personalisieren.
Auf der nächsten Registerkarte können Publisher entscheiden, ob diese bestimmte Anzeige auf ähnlichen Seiten oder nur auf dieser bestimmten Seite geschaltet werden soll. Dies ist sehr hilfreich, da Sie nicht auf jeder Seite Ihrer Website Platzhalter einrichten müssen.
Hauptseiten wie die Zielseite müssen separat erstellt werden. Die nächste Stelle, an der Sie einen Platzhalter platzieren, ist eine „Top of the Page“-Anzeige, aber dieses Mal erscheint sie unter dem Titel.
Da diese Positionstypen fast gleich sind und sich um die Kopfzeile befinden, ist nur einer der Platzhalter zu sehen.
Für Split-Testing-Zwecke ist es notwendig, dass beide Platzhalter eingerichtet sind, damit unsere Technologie die gewinnbringenden Platzhalter testen und bestimmen kann. Letztendlich ist es unsere Priorität, das beste Anzeigenerlebnis und UX basierend auf Ihren Benutzern zu liefern.
Platzhalter für den Rest der Seite

In den meisten Blogs befindet sich oben im Artikel ein Bild; In diesem Fall sollten wir einen Platzhalter darunter einfügen. Wählen Sie für diesen Abschnitt den 'Unterseitentitel'
Der nächste Schritt besteht darin, einige Platzhalter in Ihren Inhalt zu streuen. Es ist am besten, alle paar Abschnitte Platzhalter hinzuzufügen, aber stellen Sie sicher, dass Sie dies in einer hierarchischen Reihenfolge tun.
Zu den Platzhaltern gehören „unter dem ersten Absatz“, „unter dem zweiten Absatz“ und mehrere „im Inhalt“-Platzhalter. Aufgrund der Funktionsweise von Platzhaltern ist es wichtig, Platzhalter für Elemente einzufügen, die auf mehreren ähnlichen Seiten wiederholt werden.
Für Blogposts mit Bewertungslisten ist es eine schlechte Idee, Platzhalter innerhalb dieser Listen hinzuzufügen (allerdings nur für Blogposts mit Einträgen). Wenn wir das Ende der Seite erreichen, wird die Formatierung wahrscheinlich vom Rest abweichen.
Das Hinzufügen von Platzhaltern in den Abschnitten „Neueste Inhalte“, die normalerweise in den meisten Artikeln einer Website erscheinen, ist ein weiterer goldener Punkt. Wir möchten auch eine ganz unten auf der Seite namens "Bottom of the Page" hinzufügen.
Das Hinzufügen eines am Ende der Seite (BOP) ist ebenfalls sehr wichtig. Sobald dies erledigt ist, können wir zu den Platzhaltern in der Seitenleiste übergehen. Da die meisten mobilen Websites keine Seitenleiste haben, muss keine unserer Seitenleisten auf Mobilgeräten aktiviert werden.
Je nach Länge der Seitenleiste wollen wir oben, in der Mitte und unten einen Platzhalter setzen. Sobald alle diese Platzhalter festgelegt sind, überprüfen Sie, wie diese im mobilen Modus mit der Option „Inspizieren“ aussehen (Rechtsklick > Inspizieren > Aktualisieren).
In diesem Abschnitt können Sie zwischen verschiedenen Geräten wechseln, um sicherzustellen, dass alles gut aussieht. Je nachdem, wie Sie Ihre Platzhalter auf der Registerkarte Monetarisierung konfigurieren, erhalten Sie die beste Leistung.
Anchor Ads und Adaptive Sizing sind einige dieser Platzhalter. Eine Ankeranzeige erscheint am Ende der Seite und bleibt dort, auch wenn der Benutzer scrollt. Diese Anzeigen sind Goldminen für eine Umsatzsteigerung und bieten außerdem eine reibungslose Benutzererfahrung.
Das Konzept der adaptiven Größenanpassung bezieht sich auf die Platzierung von zwei Anzeigen in einer größeren Anzeigenfläche. Die fortschrittliche Anzeigentechnologie von MonetizeMore verwendet eine adaptive Größenanpassung nur dann, wenn sie dies für vorteilhaft hält.
Videoanzeigen sind jetzt das heißeste neue Ding

Videoanzeigen sind derzeit das „IT-GIRL“ in der Anzeigentechnologie, da sie zu höheren Conversions führen. Dank der Technologie wird es immer einfacher, Videoanzeigen zu erstellen, sodass Publisher immer mehr in sie investieren.
Erwägen Sie Videowerbung für Ihr Inventar, während Sie das Layout testen. Wenn Sie YouTube- oder Videoinhalte veröffentlichen, sollten Sie unbedingt Videowerbung in Betracht ziehen.
Leistung aktuell platzierter Anzeigenblöcke
- Verwenden Sie unser Berichts-Dashboard, um Ihre bestehenden Platzierungen und ihre Leistungskennzahlen für CTRs, Gesamtumsatz, Impressionen usw. zu analysieren.
- Behalten Sie die erfolgreichsten und überdenken Sie diejenigen, die nicht gut abschneiden.
- Verwenden Sie diese Metriken als Grundlage, um anstehende A/B-Testergebnisse zu vergleichen.
Meistern Sie Ihr Anzeigeninventar

Um maximale Einnahmen und Benutzererfahrung auf Ihrer Website zu erzielen, müssen Sie verstehen, wie Platzhalter eingerichtet werden.
Bringen Sie alle Ihre Werbeeinnahmenquellen mit unserem intuitiven Reporting-Dashboard zusammen, das Ihnen hilft, Probleme mit Werbeeinnahmen aus Ihren vielen verschiedenen Nachfragequellen zu überwachen und zu diagnostizieren.
Anstatt Anzeigen statisch zu platzieren und allen Benutzern das gleiche Erlebnis zu bieten, übertrifft unsere Anzeigenverwaltungslösung andere Dienste, indem sie echte Benutzerdaten zur Optimierung der Anzeigenplatzierung verwendet.
Starten Sie noch heute mit uns durch!
