Visuelle Schritt-für-Schritt-Anleitung zur Planung mobiler Apps
Veröffentlicht: 2018-01-18Sie haben eine vielversprechende Idee für eine App im Kopf? Groß! Das sind 20 % dessen, was Sie tun müssen, um ein florierendes Produkt zu erstellen, bereits erledigt!
Als nächstes kommt der schwierigere Teil, wo Sie Ihre Idee tatsächlich in etwas verwandeln müssen, das funktioniert.
Wir sind dabei, uns mit einer visuellen Strategie zu befassen, die Ihnen helfen könnte, Ihren App-Entwicklungsprozess zu beschleunigen. Lesen Sie weiter, um herauszufinden, wie Sie eine App mit benutzerfreundlichen Visualisierungstools planen.
1. Definieren Sie zunächst die Spezifikationen
Es gibt einige Spezifikationen, die Sie definieren müssen, bevor Sie mit der Entwicklung Ihrer App beginnen.
Diese Spezifikationen gehören zu Ihrem Geschäftsplan – der dokumentiert, was Sie tun möchten und wie Sie es planen.
Sehen Sie sich hier an, wie Sie Ihren Businessplan visuell verbessern können.
Ziele für die App
Während des Planungsprozesses für mobile Apps helfen Ihnen die von Ihnen festgelegten Ziele bei der Entscheidung, welche Funktionen hinzugefügt werden sollen und wie Sie Ihre mobile App entwickeln und gestalten sollten.
Nun, die Ziele, die Sie sich setzen, können davon abweichen, was Ihre App tun soll, und wie Sie sie an Menschen vermarkten. Es ist wichtig, sich hinzusetzen und zu definieren, was diese sind. Frag dich selbst
- Was ist der Zweck Ihrer App?
- Wie wird es dazu beitragen, das Leben seiner Benutzer zu vereinfachen?
- Wie wird es helfen, die Probleme seiner Benutzer zu lösen?
- Wie wollen Sie es an Ihre Zielgruppe vermarkten?
Die Antworten auf diese Fragen helfen Ihnen dabei, die Ziele zu skizzieren, auf die Sie sich konzentrieren müssen. Und sobald Sie sich darauf geeinigt haben, priorisieren Sie Ihre Ziele, damit Sie wissen, wo Sie anfangen müssen.
Tipp: Normalerweise ist es eine gute Idee, Ihre Ziele auf maximal 1-2 zu belassen, damit Ihre App fokussiert und einfach zu verwenden ist.
Wer ist Ihre Zielgruppe?
Das Verständnis Ihrer Zielgruppe ist für die Entwicklung Ihrer App von entscheidender Bedeutung.
Neben Informationen wie Alter, Geschlecht, Karriere, Standort und anderen quantitativen Daten sollten Sie sich auch über die Anforderungen, Herausforderungen, Bedürfnisse und Verantwortlichkeiten Ihrer Benutzer informieren.
Andere qualitative Informationen, die Sie notieren sollten, sind die Technologien, die Ihre Benutzer verwenden, mit welchen Plattformen (Android/iOS) sie vertraut sind, welche App-Funktionalitäten sie bevorzugen usw.
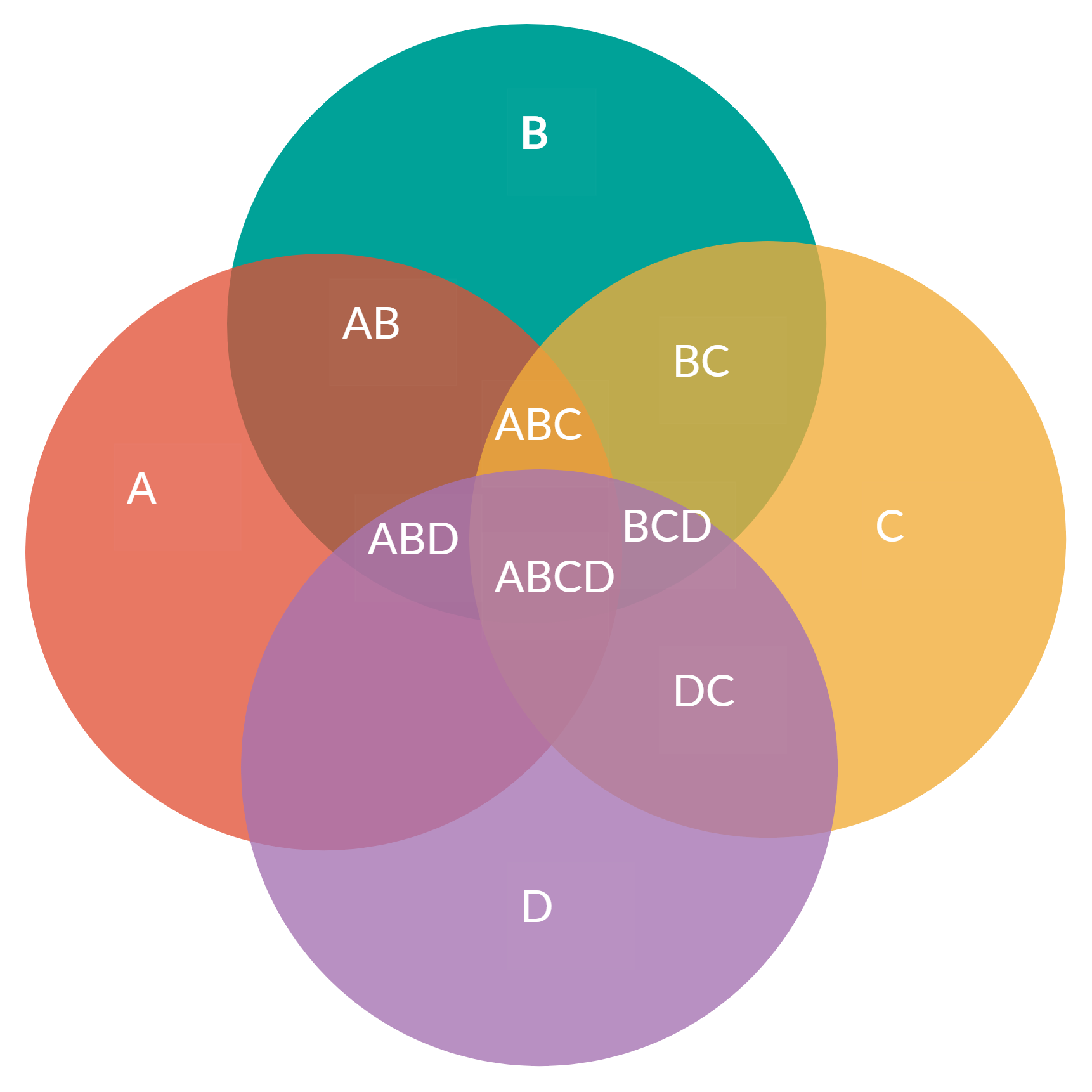
Mithilfe eines Venn-Diagramms können Sie beispielsweise ermitteln, welche App-Funktionen Sie angesichts der unterschiedlichen Kundentypen, die Sie anziehen würden, priorisieren sollten.

Klicken Sie auf die Vorlage, um sie online zu bearbeiten
2. Brainstorming-Lösungen
Jetzt, da Sie wissen, wer Ihre Zielgruppe ist und welche Probleme sie hat, ist es an der Zeit herauszufinden, wie Sie diese Probleme mit Ihrer App lösen können.
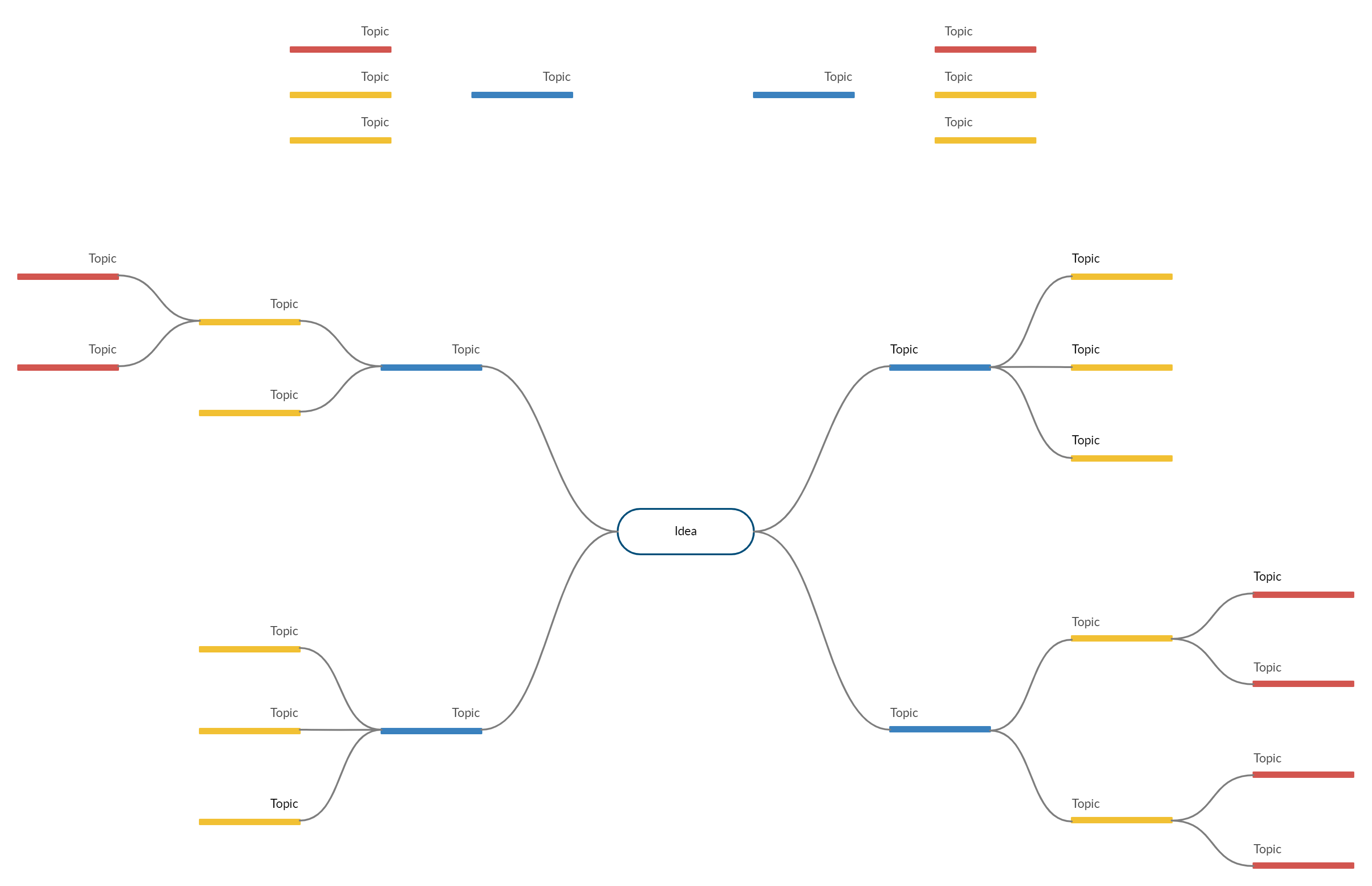
Dies erfordert ein Brainstorming für Ideen mit Ihrem Team. Um die Sitzung zu vereinfachen, könnten Sie ein visuelles Werkzeug wie Mind Maps verwenden. Das Besondere an Mindmaps ist, dass sie die Produktivität steigern, indem sie Ihnen helfen, einen freien Ideenfluss besser zu strukturieren oder zu organisieren.
Eine fertige Mindmap, die um ein einzelnes Thema herum gezeichnet ist – in diesem Fall das Problem, mit dem Ihr Benutzer konfrontiert ist – gibt Ihnen einen schnellen Überblick darüber, wie Sie die Situation angehen und schnelle Entscheidungen treffen sollten.
Tipp: Farbcode – Verwenden Sie unterschiedliche Farben, um jeden Ihrer Hauptzweige darzustellen – Ihre Mindmaps, um Ideen besser zu organisieren.

Klicken Sie auf die Vorlage, um sie online zu bearbeiten
3. Zeichnen Sie Benutzerflüsse
Um zu bestimmen, welche Funktionen Ihrer App hinzugefügt werden sollen, müssen Sie wissen, wie Benutzer sie durchlaufen werden. Ist es ein registrierter Benutzer, der Informationen in seinem Konto bearbeiten möchte, oder ist es ein neuer Benutzer, der ein Konto erstellen möchte?

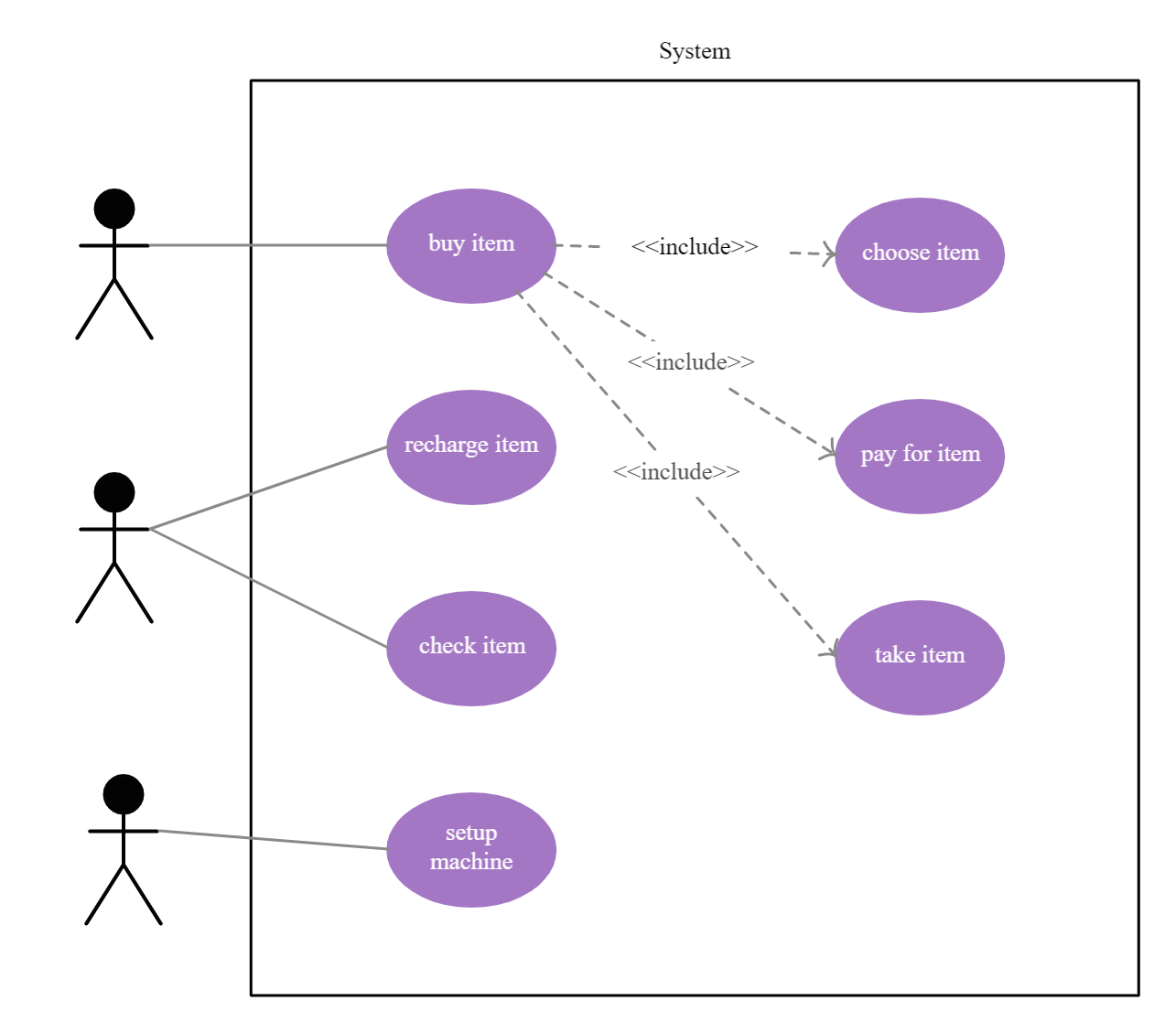
Alle Arten von Interaktionen, die ein Benutzer mit Ihrer App haben wird, können durch Anwendungsfalldiagramme visualisiert werden – die im Wesentlichen verwendet werden, um zu beschreiben, was ein System tut.
Es ist der einfachste Weg, dem Entwickler zu vermitteln, auf welche App-Funktionen der Fokus gelegt werden muss, und Ihren Stakeholdern zu zeigen, welche Probleme Sie zu lösen versuchen.

Klicken Sie auf die Vorlage, um sie online zu bearbeiten
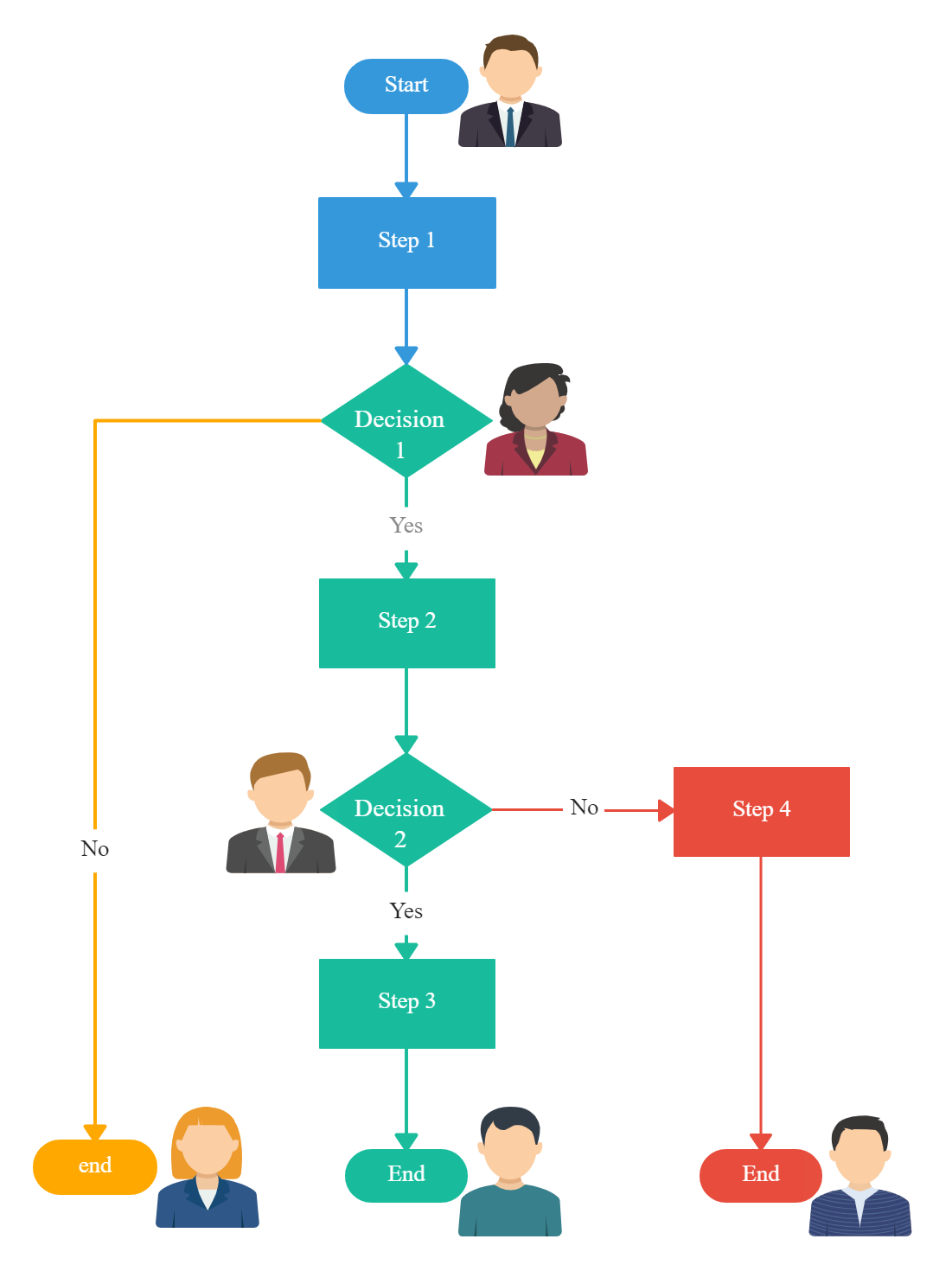
Oder Sie können einige Flussdiagramme zeichnen, um zu erklären, wie ein Benutzer etwas über die App erledigt. Dies wird Ihnen wirklich helfen, herauszufinden, wie die App funktionieren soll.
4. Beginnen Sie mit dem Skizzieren Ihrer App
Nachdem Sie nun festgestellt haben, wie verschiedene Benutzer mit Ihrer App interagieren können, ist es an der Zeit, sie zu konkretisieren. Das bedeutet, Ihre Idee in Bilder umzusetzen, die in der Endphase in navigierbare Bildschirme umgewandelt werden.
Hier können Sie entscheiden, wie viele Bildschirme es geben und wie jeder aussehen soll. Und wenn Sie sie logisch aufstellen, können Sie sich ein Bild davon machen, wie es funktionieren wird.
Die Daten
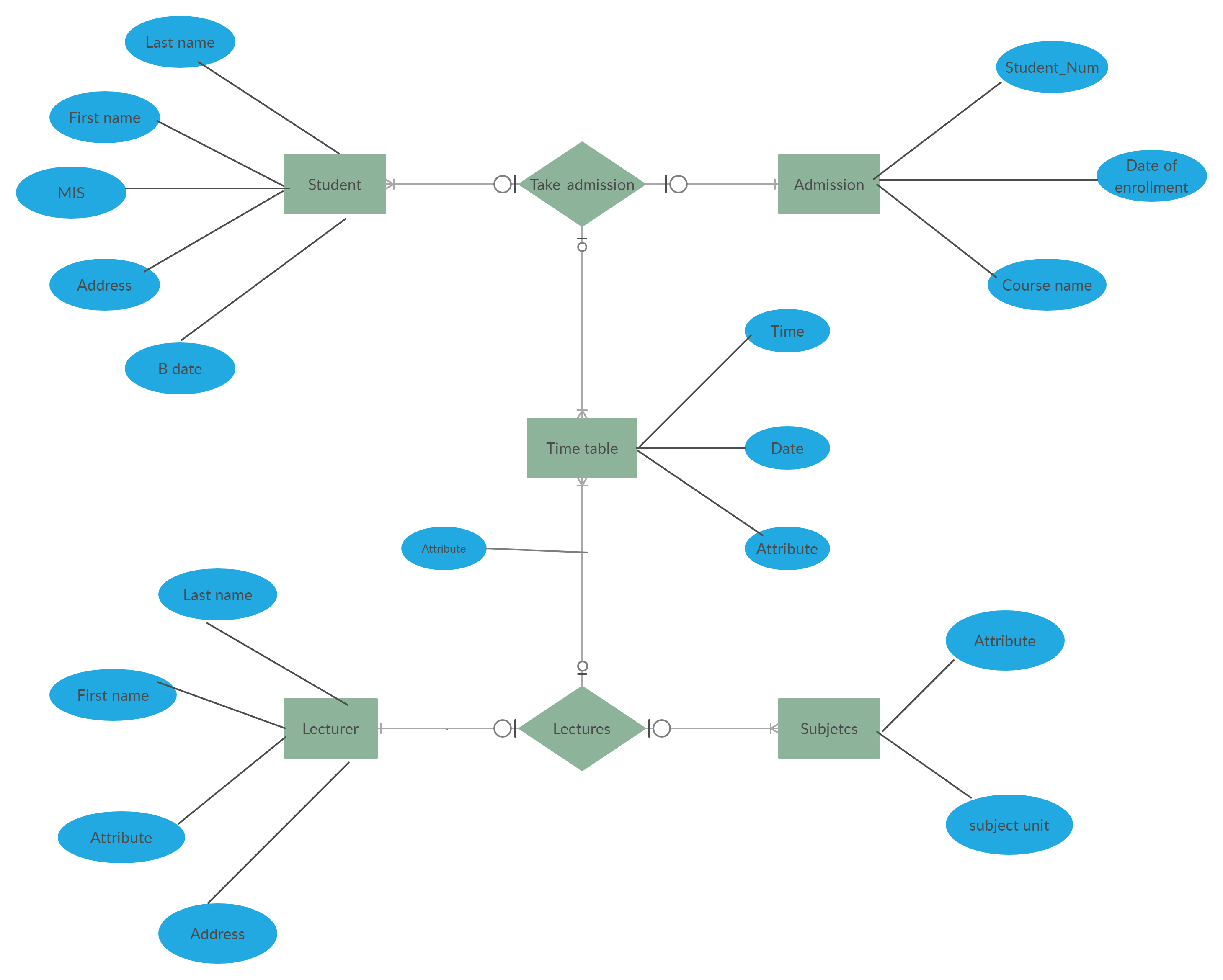
Die meisten Apps haben irgendeine Art von Daten, die sie erfassen und verwenden müssen. Eine gute Möglichkeit, es visuell aufzuschlüsseln, ist die Verwendung eines Entity Relationship (ER)-Diagramms. Auf diese Weise können Sie die wichtigsten Dinge identifizieren, die Sie erfassen möchten, und in welcher Beziehung sie zueinander stehen.
ER-Diagramme sind ein wirklich einfaches Werkzeug, um dies zu tun, auch wenn es zunächst entmutigend klingen mag.

Klicken Sie auf die Vorlage, um sie online zu bearbeiten
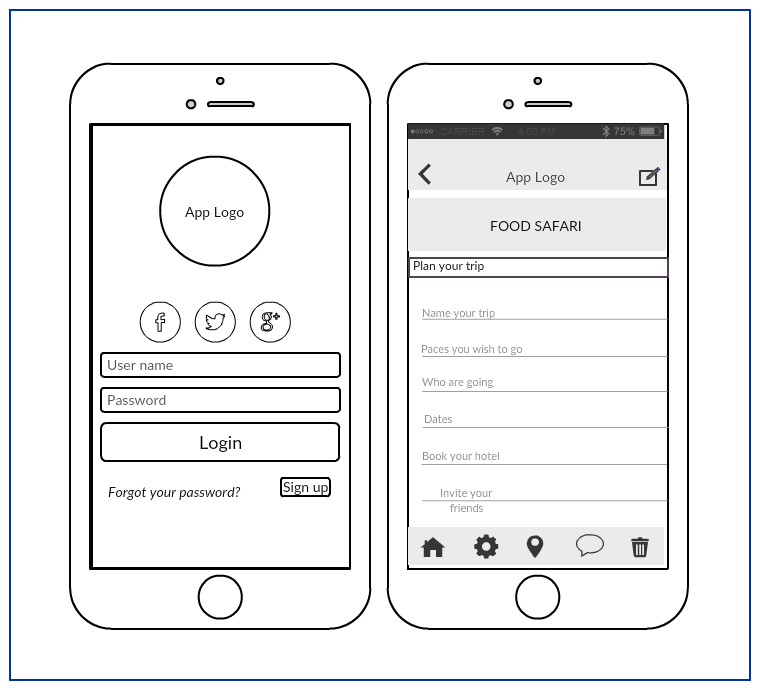
Drahtgitter
Basierend auf Ihren zuvor identifizierten Benutzerflüssen und Datenanforderungen ist es an der Zeit, das Aussehen und die Funktionsweise der App zu definieren.
Wireframes sind Linienskizzen der Benutzeroberfläche Ihrer App. Sie zeigen, wie es funktionieren sollte, ohne sich wirklich um Farben, Platzierung und andere Styling-Details zu kümmern. In diesem Stadium geht es mehr um die Funktionalität vs. das Styling.
Tipp: Verknüpfen Sie die Wireframes über Schaltflächenklicks miteinander, um das Navigationserlebnis innerhalb der App anzuzeigen.

Klicken Sie auf die Vorlage, um sie online zu bearbeiten
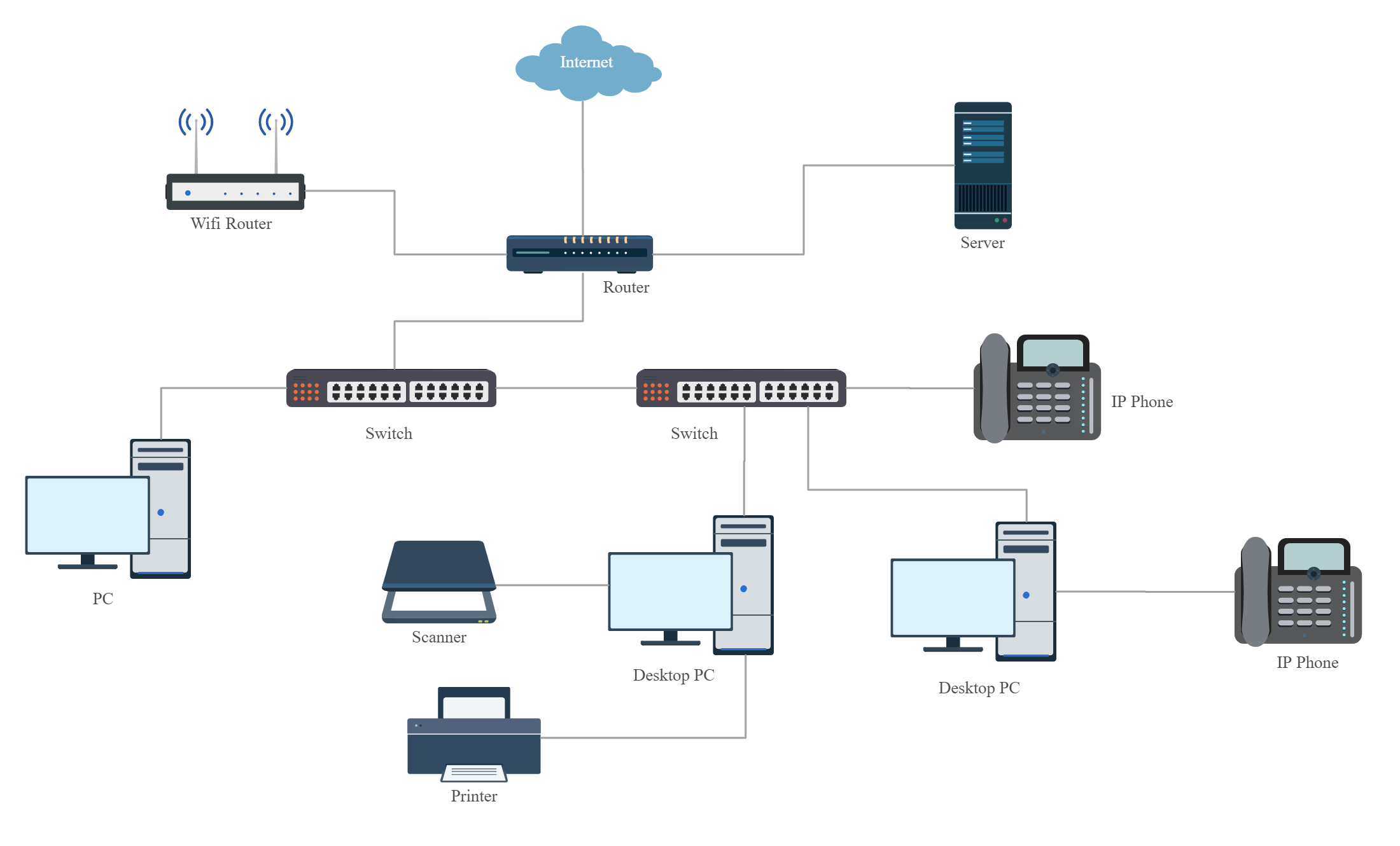
Architekturdiagramme
Wenn Sie Außenstehenden wie Stakeholdern beschreiben, wie Ihre App funktioniert, können Sie Architekturdiagramme wie Blockdiagramme oder Netzwerkdiagramme verwenden (Beispiel unten). Sie vereinfachen komplexe Prozesse, die eine nicht technisch versierte Person verwirrend finden könnte.

Klicken Sie auf die Vorlage, um sie online zu bearbeiten
5. Planen Sie Ihre Werbestrategie
Wie viele Nutzer Sie für Ihre App gewinnen, hängt davon ab, wie Sie sie bewerben.
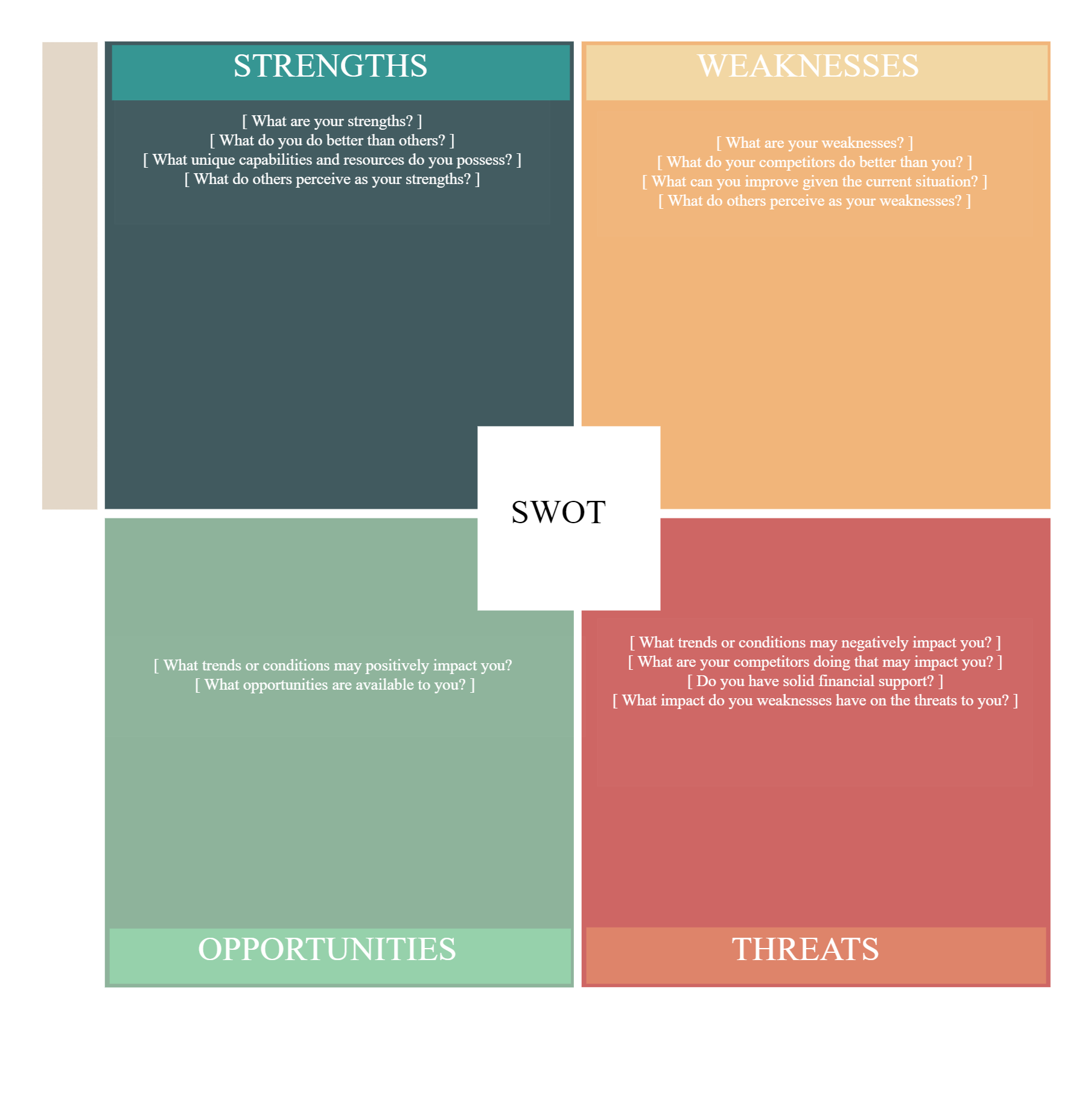
Ihre App im Vergleich zur App Ihres Mitbewerbers
Bevor Sie Ihre Strategie planen, müssen Sie herausfinden, wo Sie im Vergleich zu Ihren Mitbewerbern stehen. Das bedeutet, dass Sie die Stärken und Schwächen Ihrer App im Vergleich zu denen Ihrer Mitbewerber sowie die Chancen und Risiken analysieren, denen Sie möglicherweise auf dem Markt begegnen müssen.
Eine einfache SWOT-Analyse hilft Ihnen, sich einen schnellen Überblick über diese Faktoren zu verschaffen.

Klicken Sie auf die Vorlage, um sie online zu bearbeiten
Skizzieren Sie Ihren Kampagnenprozess
Verwenden Sie Flussdiagramme, um Ihre Werbe- oder Marketingkampagne Schritt für Schritt zu planen. Holen Sie sich auch den Input Ihres Marketingteams.

Klicken Sie auf die Vorlage, um sie online zu bearbeiten
Und wenn Sie zunächst nach neuen Ideen suchen möchten, verwenden Sie eine Mindmap, um Ideen für Werbekampagnen zu generieren.
6. Alles zusammenfügen
Wie Sie sehen können, gibt es eine Reihe von Aspekten, die in die Erstellung einer App einfließen. Eine tolle Idee ist es, diese Flowcharts, Mindmaps, ER-Diagramme und Wireframes sinnvoll miteinander zu verknüpfen. Auf diese Weise kann jeder wirklich jemanden durch das gesamte App-Konzept führen und genau wissen, wie die Dinge funktionieren werden.
Wir garantieren Ihnen, dass diese Klarheit Ihnen viel Geld und Zeit sparen wird, wenn es um die eigentliche Entwicklung mobiler Apps geht.
7. Zusammenarbeiten
Das Erstellen einer App ist normalerweise nicht die Aufgabe einer einzelnen Person. Sie werden Ihre Entwickler, potenziellen Kunden/Kunden und Partner haben, die alle mitbestimmen wollen, wie die Dinge funktionieren und getan werden sollen.
Die Nutzung der Echtzeit-Zusammenarbeit während einer Telefonkonferenz oder sogar im selben Raum, um die Diagramme zu aktualisieren und zu ändern, während Sie Entscheidungen treffen, ist eine großartige Möglichkeit, um sicherzustellen, dass alle auf derselben Seite sind.
Wenn Sie Creately verwenden, können Sie auch Offline-Kommentare verwenden, sodass Sie mit jedem in Ihrem Team gezielte Diskussionen über verschiedene Teile Ihrer Mindmap, Ihres Drahtmodells oder Ihres Flussdiagramms führen können.
Jetzt wissen Sie, wie Sie eine App planen. Sind Sie bereit, Ihre zu planen?
Visualisierung erleichtert die Kommunikation, sei es zwischen Ihnen und Ihrem Entwicklungsteam oder Ihren Stakeholdern.
Da sie komplexe Prozesse vereinfachen, Ideen organisieren und kommunizieren helfen, machen visuelle Tools wie diese die Planung einer App – nun – zum Kinderspiel!
