Wie verwende ich Figma für Webdesign?
Veröffentlicht: 2024-01-23Zusammenfassung: Figma ist eine kollaborative Interface-Design-Software, die die Designbranche im Sturm erobert hat. Aber wissen Sie, wie man Figma benutzt? Lassen Sie uns besprechen, was Figma ist, welche Funktionen es bietet und wie man dieses Tool verwendet.
Im September 2022 kaufte Adobe Figma für 20 Milliarden US-Dollar und war damit eine der teuersten Übernahmen der Welt.
Figma hat die Art und Weise verändert, wie Designer Designs für digitale Produkte und Erlebnisse erstellen, teilen und testen. Es ist zu einer bevorzugten Software für die Gestaltung von Teams auf der ganzen Welt geworden. Es spielt keine Rolle, ob Sie Anfänger oder erfahrener Grafikdesigner sind, Figma kann Ihren Design-Workflow und Ihre Produktivität erheblich verbessern.
In diesem umfassenden Leitfaden werden wir die Besonderheiten der Verwendung von Figma untersuchen. Wir schauen uns an, wie Sie Figma nutzen, welche Features und Funktionalitäten es bietet und geben Ihnen eine Schritt-für-Schritt-Anleitung, wie Sie Ihr erstes Design darauf erstellen.
Inhaltsverzeichnis
Was ist Figma-Software?
Figma ist eine cloudbasierte kollaborative Schnittstellendesign-Software, die es mehreren Benutzern ermöglicht, in Echtzeit an einem Designprojekt zu arbeiten. Es wird hauptsächlich für Interface-Designs wie Websites und mobile Apps verwendet.
Figma ist für seine Funktionen zur Zusammenarbeit bekannt, die es mehreren Benutzern ermöglichen, gleichzeitig an demselben Design zu arbeiten, was die nahtlose Zusammenarbeit für Designteams und Produktmanager besonders nützlich macht.
Wesentliche Merkmale von Figma
Figma ist eine Designsoftware, die sich auf Zusammenarbeit und Entwicklung konzentriert. Es bietet Funktionen für Design, Prototyping, Wireframing und mehr. Hier sind einige der Funktionen von Figma, die Sie sich ansehen sollten:
- Automatisches Layout: Sie müssen die Größe Ihrer Designs nicht für jedes Gerät manuell ändern. Das Tool bietet ein vollständig responsives automatisches Layout.
- Integrierte Zusammenarbeit: Ermöglicht Ihnen die gleichzeitige Arbeit mit Ihrem Team am selben Projekt mit Funktionen für die Zusammenarbeit in Echtzeit.
- Schnelles Prototyping: Einfache Erstellung realistischer Prototypen zur einfachen Iteration von Zuständen und Abläufen.
- Vektorbearbeitung: Hilft beim Erstellen und Bearbeiten jeder Art von Vektor oder Form mit variablen Schriftarten.
- Leistungsstarke Integrationen: Figma ermöglicht die Integration mit mehreren Apps wie Kollaborations- und Produktivitätstools, Entwicklungsübergaben und mehr. Es lässt sich nahtlos in Tools wie Bubble, Microsoft Teams, Google Workspace, Slack, Zoom, Notion, Jira und viele andere Software integrieren.
- Unterstützung mehrerer Geräte: Sie können das Tool im Browser oder über Apps verwenden. Es kann auf Windows-, iOS-, Mac- und Android-Geräten funktionieren.
- Design Analytics: Figma bietet Ihnen Tools zur Analyse der Asset-Nutzung und zur Überprüfung der Häufigkeit und Nutzung der Komponenten und Varianten Ihres Teams.
- Dev-Modus: Dies ist eine neue Ergänzung zu Figma, die Entwicklern hilft, ohne Vorkenntnisse mit dem Designen zu beginnen. Benutzer können das Design überprüfen, den erforderlichen Code kopieren und sogar Visual Studio-Code in ihren Workflow integrieren.
Figma-Preise in Indien

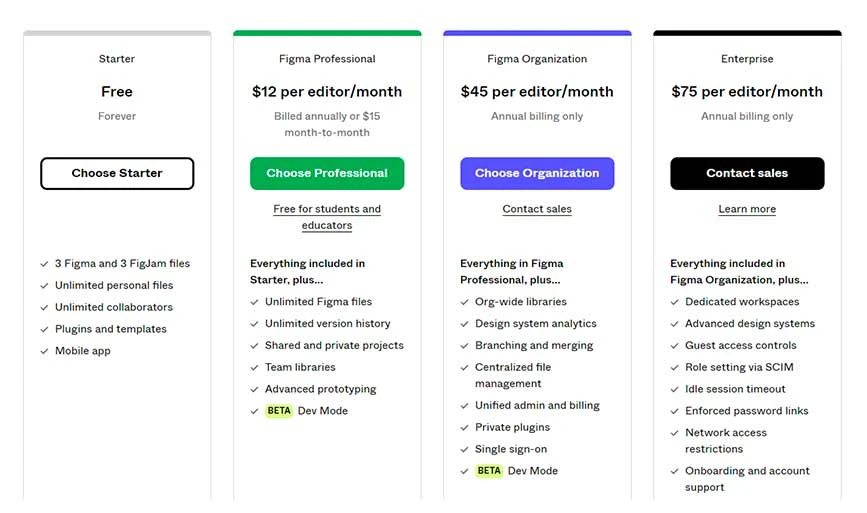
Figma bietet vier Arten von Plänen an, von denen jeder über mehrere Funktionen verfügt. Hier ist die Preisaufschlüsselung für Figma:
- Starter: Der Starterplan ist kostenlos und bietet Ihnen 3 Figma- und 3 FigJam-Dateien. Dieser Plan eignet sich hervorragend zum Surfen in Figma und zum Erkunden seiner Funktionsweise.
- Figma Professional: Der Professional-Plan richtet sich an erfahrene Designer, die erweiterte Funktionen wie Prototyping und Versionsverlauf benötigen. Die Preise beginnen bei 12 $/Redakteur/Monat. Darüber hinaus ist dieser Plan sowohl für Schüler als auch für Lehrer kostenlos.
- Figma-Organisation: Der Organisationsplan eignet sich für Unternehmen oder Entwicklungsteams, die eine zentrale Plattform zur Verwaltung ihrer Abläufe benötigen. Dieser Plan kostet 45 $/Redakteur/Monat und unterstützt nur die jährliche Abrechnung.
- Figma Enterprise: Der Enterprise-Plan ist ideal für größere Teams und Organisationen, die Rolleneinstellungsfunktionen, Zugriffsbeschränkungen, Onboarding usw. benötigen. Der Plan beginnt bei 75 $/Redakteur/Monat und unterstützt nur die jährliche Abrechnung.
Wie fange ich mit Figma an?
Der Einstieg in Figma ist super einfach. Gehen Sie auf die offizielle Website (www.figma.com) und Sie werden ein „Get Started“ -Symbol sehen.
Klicken Sie darauf, um Ihr Konto einzurichten. Sie können einen beliebigen kostenpflichtigen Plan erwerben oder mit der kostenlosen Option fortfahren. Sobald Sie ein Konto bei Figma erstellt haben, werden Sie durch Ihren Bildschirm und seine Angebote geführt.
Navigieren im Figma-Interface-Design

Die Figma-Oberfläche sieht etwas warm und minimalistisch aus, verfügt aber über leistungsstarke Funktionen. Hier ist eine Aufschlüsselung dessen, was es bietet:
- Werkzeugleiste: Oben auf Ihrem Bildschirm wird ein Werkzeugbereich angezeigt. Hier können Sie ganz einfach auf Optionen wie Verschieben, Rahmen, Formen, Stift, Text usw. zugreifen.
- Menü: Das Menü von Figma ist oben links auf dem Bildschirm Ihres Dashboards mit Logo verfügbar. Dieses Dropdown-Menü besteht aus Datei, Bearbeiten, Ansicht, Plugins, Text und mehr.
- Zusammenarbeit und Ansicht: Sie können mit jedem zusammenarbeiten, indem Sie Ihre Datei teilen. Diese Option ist in der oberen rechten Ecke direkt neben Ihrer Kontooption verfügbar. Sie können es mit jedem teilen und den Zugriff wie ein Betrachter oder Redakteur steuern.
- Ebenen: Ebenen oder einfach die linke Seitenleiste zeigen Ihnen, welche Elemente in welcher Reihenfolge, Gruppen oder Frames organisiert sind.
- Leinwand: Dies ist Ihr Raum zum Gestalten Ihrer Arbeit.
Wie verwende ich Figma für das Website-Design?
Wie bereits erwähnt, finden Sie auf Ihrer Benutzeroberfläche eine leere Leinwand, auf der Sie Ihr gesamtes Design erstellen können, sogar eine Website. Lassen Sie uns besprechen, wie Sie eine Website in Figma entwerfen.

1. Erstellen Sie eine neue Designdatei

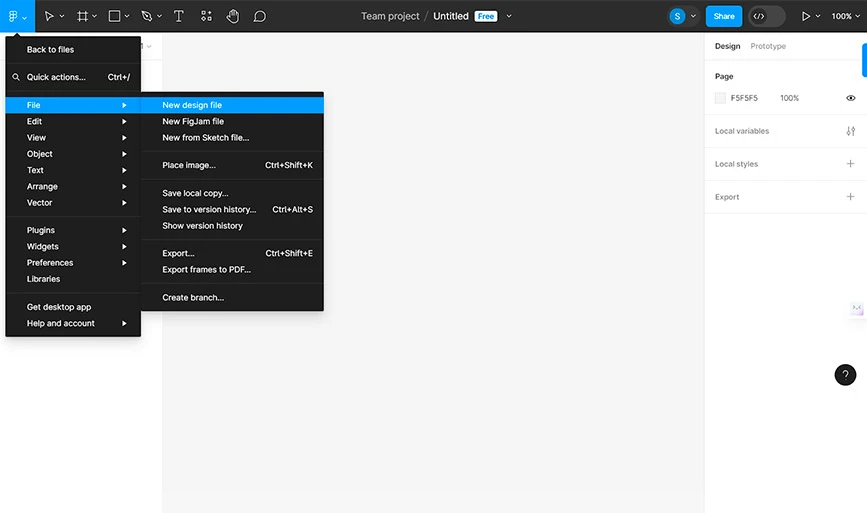
Gehen Sie zu Ihrer Benutzeroberfläche und klicken Sie auf die Menüschaltfläche in der oberen linken Ecke. Gehen Sie dann zu „ Dateien “ und klicken Sie auf „ Neue Designdatei “. Wenn Sie darauf klicken, werden Sie zu einer neuen Datei mit einer leeren Leinwand in einem neuen Tab Ihres Browsers weitergeleitet.
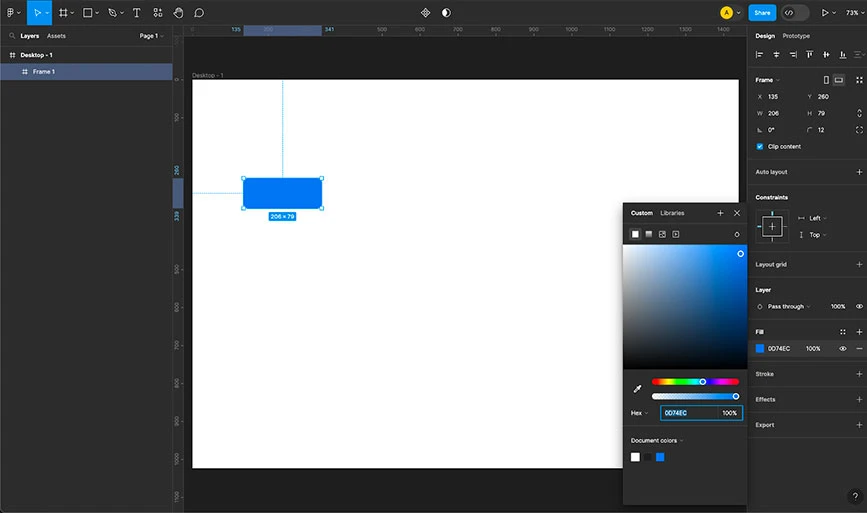
2. Wählen Sie einen Rahmen

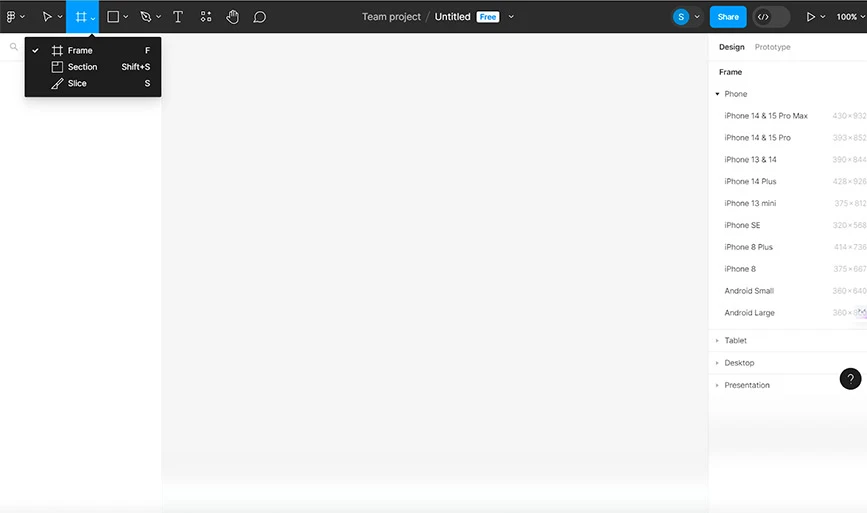
Sobald Sie zur neuen Leinwand weitergeleitet werden, müssen Sie eine Rahmengröße auswählen. Klicken Sie einfach auf die F-Taste , um auf die Rahmenwerkzeugoption zuzugreifen. Alternativ können Sie in die obere linke Ecke gehen und das Rahmensymbol auswählen, wie im Bild oben gezeigt.
Wenn Sie darauf klicken, werden im rechten Bereich verschiedene Optionen geöffnet. Sie können Desktop für die Website auswählen .
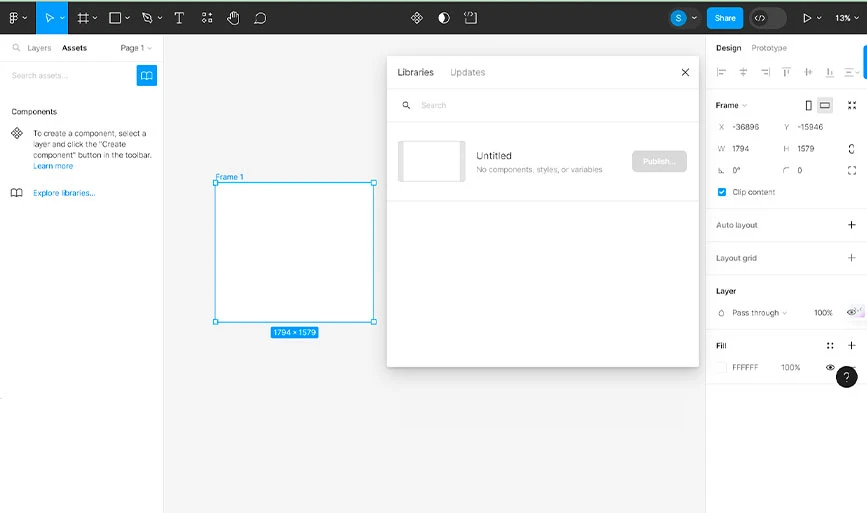
3. Fügen Sie Layout-Raster hinzu

Nachdem Sie nun einen Rahmen erstellt haben, ist es an der Zeit, die Leistungsfähigkeit von Rastern und Layouts zu nutzen. In der rechten Seitenleiste finden Sie mehrere Optionen für Layouts und Raster. Sie können das Layout manuell bearbeiten oder die Funktion „Automatisches Layout“ verwenden, um flexible und reaktionsfähige Elemente zu erstellen, die sich an verschiedene Bildschirmgrößen anpassen.
4. Designelemente hinzufügen

Sobald Sie mit Ihrem Layout zufrieden sind, ist es an der Zeit, Designelemente zu Ihrem Design hinzuzufügen. Sie können verschiedene Formen, Bilder und Texte einfügen, die Ihren Branding-Anforderungen entsprechen. Wir empfehlen Ihnen, vor der Gestaltung Ihrer Website Ihre Texte, Formen, Typografie, Bilder und andere Grafiken zu erstellen.
5. Erstellen Sie wiederverwendbare Inhalte

Technisch gesehen sollte dies der erste Schritt beim Entwerfen einer Website sein – die Gestaltung wiederverwendbarer Inhalte. Erstellen Sie Designs wie Schaltflächen, Kopfzeilen oder Navigationsleisten, die sich auf Ihrer gesamten Website wiederholen. Wandeln Sie diese Elemente außerdem in Komponenten um (oder verschieben Sie sie in die Bibliothek), um Konsistenz und einfache Bearbeitung sicherzustellen.
6. Design für verschiedene Bildschirmgrößen
Nachdem Sie die visuellen oder Designelemente hinzugefügt haben, erstellen Sie Rahmen für verschiedene Bildschirmgrößen (Mobilgerät, Tablet), um sicherzustellen, dass sich Ihr Design responsiv anpasst. Wenden Sie Einschränkungen an ( Umschalt + Alt + C ), um anzugeben, wie die Größe und Position von Elementen auf verschiedenen Geräten geändert werden soll.
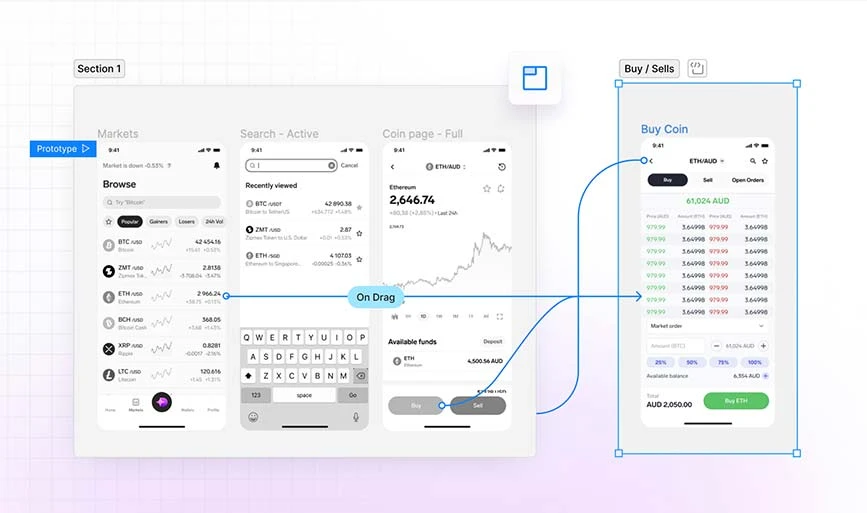
7. Anleitung zum Prototyp

Nachdem Sie nun Ihre Website so erstellt haben, dass sie zu Ihrem Branding passt, können Sie Ihre Designs mit Aktionen verknüpfen. Das heißt, Sie können eine Reihe von Regeln erstellen, die festlegen, was passiert, wenn ein Benutzer bestimmte Aktionen auf Ihrer Website ausführt.
Wenn ein Besucher beispielsweise auf die Schaltfläche „Jetzt registrieren“ klickt, wird er zur Anmeldeseite weitergeleitet.
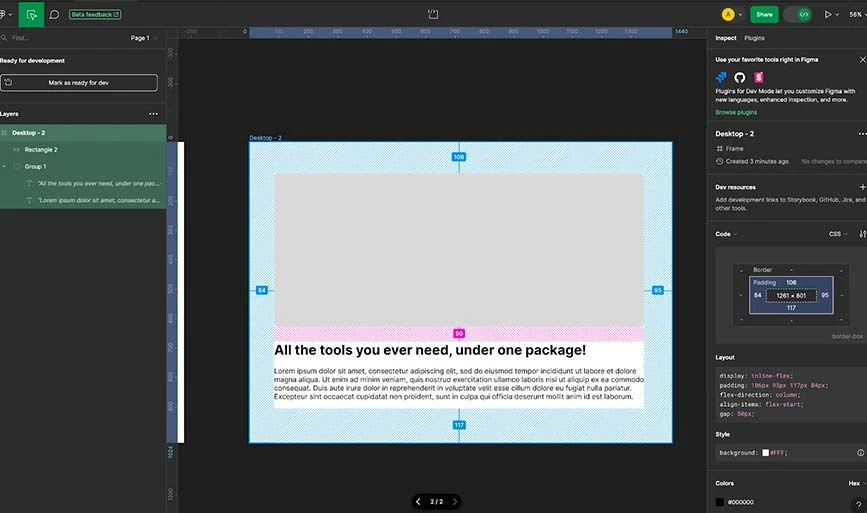
8. Teilen und zusammenarbeiten

Sobald Sie erfolgreich einen Prototyp Ihrer Website erstellt haben, ist es an der Zeit, ihn zu teilen oder an das Entwicklerteam zu übergeben, um daraus eine voll funktionsfähige Website zu erstellen. Entwickler können zusammenarbeiten, um Ihre Designs in Echtzeit anzuzeigen, zu kommentieren und zu bearbeiten.
Darüber hinaus können Sie auch Assets wie Bilder, CSS-Stile und Codeausschnitte exportieren, um Ihre Designs zur Implementierung an Entwickler zu übergeben.
Fazit: Wie nutzt man Figma für Website-Design?
Damit ist die Anleitung zur Verwendung von Figma für das Website-Design abgeschlossen. Die einfach zu bedienende Benutzeroberfläche von Figma sowie die leistungsstarken Design- und Kollaborationsfunktionen helfen sowohl Anfängern als auch erfahrenen Designern. Wenn Sie diesen Leitfaden lesen, können Sie nahtlos in der Figma-Benutzeroberfläche navigieren, reaktionsfähige Layouts erstellen und Interaktionen für Websites effizient prototypisieren.
Unabhängig davon, ob Sie sich für den kostenlosen Starterplan entscheiden oder mit den professionellen oder organisatorischen Plänen in erweiterte Funktionen investieren, erweist sich Figma als vielseitiges und unverzichtbares Werkzeug in der sich entwickelnden Landschaft des digitalen Designs. Genießen Sie das Figma-Erlebnis und revolutionieren Sie noch heute Ihre Designreise.
FAQs zur Figma-Software
Wofür wird Figma verwendet?
Figma soll Designs für Websites, mobile Apps oder ähnliche digitale Produkte entwickeln, teilen und testen.
Kann ich Figma zum Erstellen einer Website verwenden?
Nein, Sie können Figma verwenden, um Website-Prototypen und -Designs zu erstellen.
Ist die Nutzung von Figma kostenlos?
Ja, Figma kann im Rahmen seines kostenlosen Plans kostenlos genutzt werden. Für erweiterte Funktionen können Sie jedoch auf den kostenpflichtigen Plan upgraden.
Wie verwende ich Figma zum Entwerfen einer Website?
Um eine Website zu entwerfen, müssen Sie einen Prototyp erstellen und ihm visuelle Elemente und Branding-Elemente hinzufügen. Als nächstes können Sie die Farben anpassen und Elemente anpassen. Sobald Sie fertig sind, kann Ihr Website-Design exportiert werden.
Wie verwende ich Figma für das App-Design?
Um die Benutzeroberfläche einer App zu entwerfen, müssen Sie ein grundlegendes Wireframe Ihrer App erstellen. Als nächstes können Sie es mit Rastern und Elementen anpassen und Branding-Elemente hinzufügen. Definieren Sie als Nächstes Benutzerinteraktionen wie Tastenklicks, Wischen usw. Nach der Fertigstellung kann das App-Design geteilt und exportiert werden.
Wie verwende ich Figma für das UI-Design?
Erstellen Sie zunächst den UI-Prototyp und organisieren Sie Ihre Layouts. Als nächstes entwerfen Sie einzelne Elemente und erstellen interaktive Prototypen. Fügen Sie als Nächstes visuelle Elemente und Branding-Symbole hinzu. Schließlich können Sie die Benutzeroberfläche teilen, wenn Sie mit dem Design zufrieden sind.
