So schreiben Sie Alt-Text für SEO und Barrierefreiheit
Veröffentlicht: 2022-12-01Alt-Text findet oft seinen Weg in Diskussionen über die Optimierung von SEO-Inhalten. Diese scheinbar belanglosen Alt-Attribute wurden als Mittel zur Verbesserung der Zugänglichkeit einer Website entwickelt und können sich auf die SEO und Benutzerfreundlichkeit Ihrer Website auswirken. Um Ihnen dabei zu helfen, Ihren Alt-Text optimal zu nutzen, behandeln wir, wie Sie Alt-Text schreiben, um das SEO-Potenzial zu maximieren und die Zugänglichkeit Ihrer Website zu verbessern.
Was ist Alt-Text?

Alt-Text oder alternativer Text sind geschriebene Bildbeschreibungen innerhalb des ALT-Attributs des IMG-Tags eines Bilds im HTML-Code.
Auch als „Alt-Attribute“ oder „Alt-Beschreibungen“ bezeichnet, geben diese Textbeschreibungen Auskunft über das Aussehen und die Funktion von Bildern auf einer Webseite, falls das Bild nicht geladen wird oder der Benutzer sehbehindert ist.
Verwendet für Alt-Text
Diese Alt-Attribute können an der Spitze von On-Page-SEO-Checklisten stehen. Der Anstoß für Alt-Text begann jedoch im Jahr 2006 , als die Vereinten Nationen die beliebtesten Websites der Welt überprüften und feststellten, dass nur sehr wenige sehbehinderten Benutzern den gleichen Zugang zu den von ihnen bereitgestellten Informationen boten. Seitdem wurde dieser Text hauptsächlich verwendet für:
Alternativtext für Barrierefreiheit

Internetnutzer mit Sehbehinderungen von Blindheit bis Farbenblindheit verlassen sich auf Alt-Text, um vollen Zugriff auf den Inhalt einer Website zu erhalten. Benutzern von Screenreadern und Benutzern anderer Hilfstechnologien wird alternativer Text laut vorgelesen. Dies bietet Screenreader-Benutzern ein klareres Bild aller Informationen auf der Seite.
Durch die Verwendung eines Screenreaders zum Erkunden von Websites können Sie besser verstehen, was ein Benutzer erleben würde, wenn er sich auf einen Screenreader verlassen würde.
Alternativtext für Ladeprobleme und Benutzererfahrung

Wenn eine Bilddatei nicht geladen werden kann, wird ihr Alt-Text in ihrer Abwesenheit angezeigt. Dies kann sehr nützlich sein, wenn ein Benutzer eine geringe Bandbreite hat oder seine Browserbilder ausschaltet , um Daten zu sparen. So wie sich sehbehinderte Benutzer auf diesen Alt-Text verlassen, um sie über den Zweck und den Inhalt eines Bildes zu informieren, verpassen Benutzer mit langsameren Internetverbindungen das Bild nicht durch die Verwendung von Alt-Text für eine insgesamt bessere Benutzererfahrung.
Wenn Alt-Text anstelle eines Bildes steht, bereichert er außerdem Ihren Inhalt und vermittelt dem Leser ein umfassenderes Verständnis des Textes.
Alt-Text für Bild-SEO
Web-Crawler verwenden NLP, um den Alt-Text-HTML zu lesen, um besser zu verstehen, was das Bild ist, den Zweck des Bildes und den Kontext des Bildes für eine bessere Indizierung und bessere Ergebnisse der Bildsuche.
Dies gibt dem Crawler ein besseres Verständnis Ihrer Webseite und gibt Ihrem Bild die Möglichkeit, in einer Google-Bildsuche zu erscheinen.
Beispiele für Alt-Text
Ironischerweise erfordert das Verstehen, wie man guten Alternativtext erstellt, oft einen Show-Don't-Tell-Ansatz. Hier sind also einige Beispiele für Bilder mit ihren Alt-Tag-Texten:

alt=”Beagle steht an einem kalten Morgen auf einem frostigen Feld.”
So sieht es im HTML aus:


alt="Würde der Erd- und Himmelsstatue"
![]()

alt=”<p>Eindeutiger Beweis: Atlantische Strömungen tragen den Golfstrom</p>”
![]()
Wenn Sie herausfinden möchten, ob auf der Webseite Alt-Text vorhanden ist, können Sie dies mit einem Alt-Text-Tester überprüfen.
Alt-Text formatieren
Die meisten CMS formatieren Ihren Alt-Text für Sie in HTML. Um Alt-Text zu implementieren, können Sie jedoch den folgenden Code in Ihr IMG-Tag einfügen:
< img src ="Datei" alt ="Text hinzufügen" Breite ="" Höhe ="">
So schreiben Sie guten Alt-Text
Das Schreiben von gutem Alternativtext erfordert keine Erfahrung im kreativen Schreiben oder Programmieren. Es erfordert jedoch, dass Sie Bilder durch eine neue Linse betrachten.
Eine Möglichkeit, dies zu tun, besteht darin, sich vorzustellen, dass Sie das Bild jemandem am Telefon beschreiben. Denken Sie dabei daran, ob Ihr Zuhörer von einer Erklärung des Zwecks des Bildes profitieren würde oder nicht.
Wie können Sie Ihren Alt-Text im Hinblick auf Barrierefreiheit und SEO verbessern?
1. Seien Sie so beschreibend wie möglich.
Ein aussagekräftigerer Alt-Text bietet den Benutzern ein besseres Verständnis des Bildes. Berücksichtigen Sie bei der Erstellung Ihres beschreibenden Alternativtextes, was das Bild wichtig und einzigartig macht und wie es den Text bereichert.
Wir sind uns alle einig, dass Repräsentation wichtig ist. Screenreader-Benutzer möchten auch wissen, wann eine Marke in ihren Bildern enthalten ist. Stellen Sie also sicher, dass Sie in Ihren Beschreibungen Geschlecht und ethnische Zugehörigkeit angeben, wenn dies relevant ist.
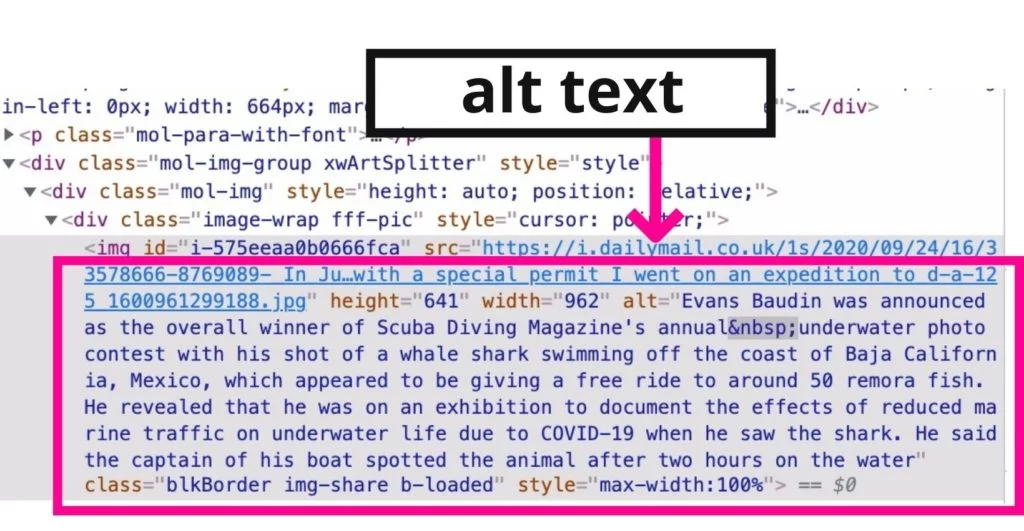
2. Fassen Sie sich kurz, aber nicht zu kurz. Lassen Sie irrelevante Informationen weg.

Das obige Beispiel ist zu lang und hätte stattdessen von der Verwendung des Beschriftungs-Tags oder des langen Beschreibungs-Tags profitiert.
Der beste Alt-Text ist höchstens ein oder zwei Sätze (oder eine Zeile Alt-Text). Berücksichtigen Sie beim Erstellen Ihres Alt-Textes, was gegeben ist, welche Informationsprioritäten gelten und wie er den Inhalt der Webseite beeinflusst. Reduzieren Sie die Redundanz, indem Sie alles weglassen, was im Inhalt enthalten ist.
Auch hier ist es wichtig, den Zweck des Bildes und des Artikels für den Kontext zu berücksichtigen.
Denken Sie daran, dass Alt-Text keine Bildunterschrift ist. Wenn Sie eine Quellenangabe oder ein Quellenzitat angeben müssen, verwenden Sie eine Bildunterschrift für diese Informationen.
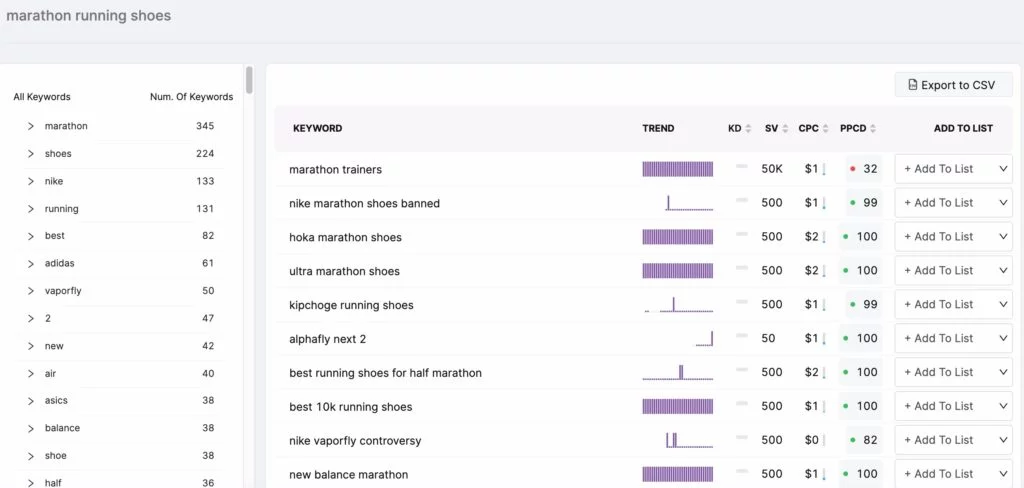
3. Verwenden Sie Ihre Zielschlüsselwörter.

Wenn Ihr Ziel-Keyword im Bild ersichtlich ist, fügen Sie es in Ihren Alt-Text ein. Wie bereits erwähnt, lesen Webcrawler diese Attribute, um Ihre Inhalte besser zu verstehen.
Denken Sie daran, dass Long-Tail-Keywords einfacher zu ranken sind, selbst wenn es um die Bildsuche geht.
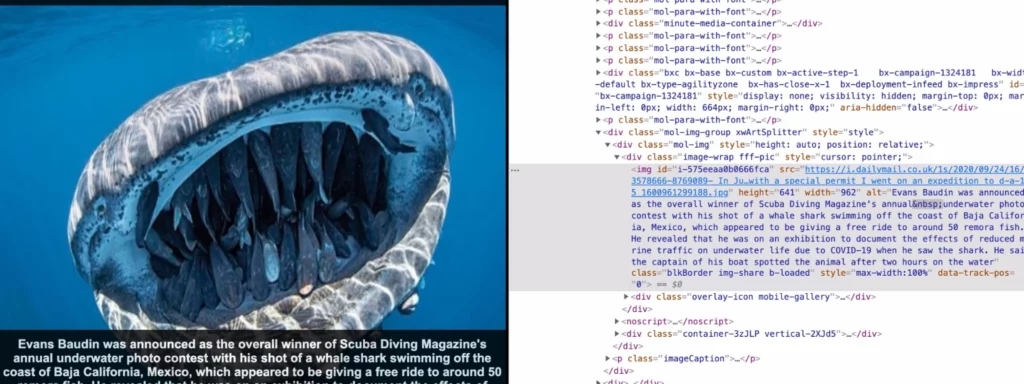
Anstatt beispielsweise für „Walhai“ zu ranken, könnten Sie versuchen, für „Walhai mit offenem Maul“ zu ranken.
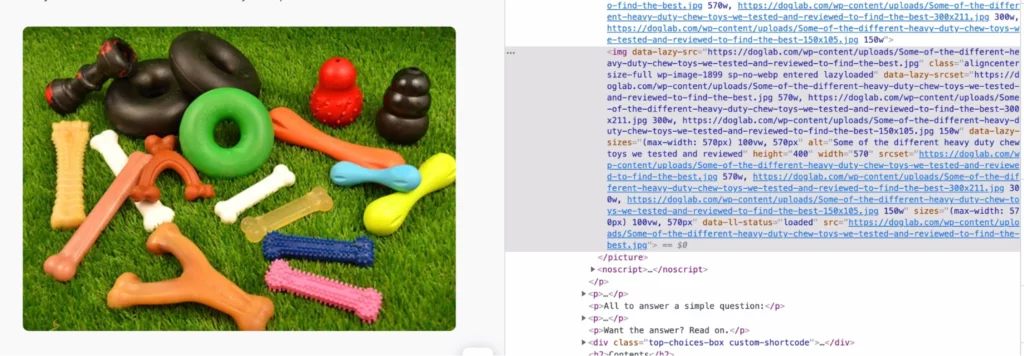
4. Füllen Sie Ihre Keywords nicht aus.
Keyword-Stuffing ist nie eine gute Idee. Vor allem, wenn es den Benutzer in die Irre führt, was das Bild darstellt. Streben Sie immer nach angemessenem und informativem Alt-Text, der bei Bedarf Bilder durch Bedeutung ersetzt.

Denken Sie außerdem daran, dass Google NLP hervorragend darin ist, unsere semantischen Beziehungen zwischen Wörtern herauszufinden. Wenn also Ihr Bild mit Ihrem Ziel-Keyword verwandt ist, sollte Ihr Alt-Text das auch sein – und das Ergebnis sollte ein natürliches Signal für das Indexierungssystem von Google sein.

Beachten Sie beispielsweise im Bild oben, dass der Alt-Text „robustes Kauspielzeug für Hunde“ erwähnt. Google zeigt dieses Bild in Suchanfragen nach „Hundespielzeug für schwere Kauer“ an, was semantisch mit der ursprünglichen Suchanfrage verwandt ist.
Schlechter Alt-Text = Keyword-Füllung: alt=“benutzerdefinierte Hundemarke, benutzerdefinierte Hunde-ID-Marke, benutzerdefinierte Hunde-ID.“
5. Es muss nicht erklärt werden, dass es sich um ein Foto handelt.

Ein Fehler, den viele Leute machen, besteht darin, „Foto von“, „Bild von“ oder „Bild von“ in ihren Alt-Text aufzunehmen. Dies ist nicht erforderlich. Ihr Alt-Tag zeigt an, dass es sich um ein Foto handelt, also fügen diese nur unnötige Worte und Redundanz hinzu.
6. Verwenden Sie longdesc="" für lange Beschreibungen.
Es gibt Zeiten, in denen ein Bild von einer längeren Beschreibung im Alt-Text profitiert, was zu einer besseren Benutzererfahrung führt. Beispielsweise bringt eine Infografik, die nicht von einem Blog begleitet wird, keinen Mehrwert, wenn sie nicht klar erklärt wird.
Für diese Fälle sollten Sie das Tag longdesc="" verwenden.
7. Beschreiben Sie auch Schaltflächen.
Schaltflächen sind oft Bilder mit eingebettetem Text. Diese fallen unter die Kategorie Bilder von Text, was bedeutet, dass Sie Ihren Benutzer wissen lassen müssen, was er sagt, damit sie nützlich sind.
Bieten Sie Ihren Benutzern eine zugängliche Alternative für Schaltflächen mit:
< Eingabetyp = „“ Quelle = „“ Name = „“
Höhe = „“ Breite = „“ Alt = „Text auf Schaltfläche“ >
8. Vermeiden Sie Tippfehler und falsch geschriebene Wörter.
Korrekturlesen und korrekte Rechtschreibung können die Fähigkeit eines Screenreaders beeinträchtigen, die Bedeutung Ihres Bildes korrekt wiederzugeben. Darüber hinaus können Tippfehler in Ihren Alt-Attributen zu einer Image-SEO-Katastrophe werden, wenn sie nicht überprüft werden.
9. Betrachten Sie die Art des Bildes.
Sie müssen zwar nicht darauf hinweisen, dass Sie ein Bild beschreiben, aber Sie können erwähnen, ob der Bildtyp einzigartig ist. Einige Bildformen, die Sie vielleicht erwähnen möchten, sind:
- Illustration
- Grafiken und Diagramme
- Gemälde oder andere Kunst
- Karten
- Infografiken
- GIFs und Animationen
Was sollten Sie sonst noch über Alt-Text wissen?
Das Schreiben effektiver Alt-Texte wird mit der Zeit zur zweiten Natur. Wenn Sie jedoch wissen, wann Sie Bild-Alt-Text verwenden, wann Sie ihn überspringen sollten, und andere Best Practices für Bilder, können Sie auch die SEO und Zugänglichkeit Ihrer Website verbessern.
Vermeiden Sie Bilder, die nur aus Text bestehen.
Was nicht zu tun ist:

Es kann verlockend sein, einen Screenshot, PNG oder JPEG mit Text hinzuzufügen. Dieser Text wird jedoch niemals von Webcrawlern gelesen. Da Sie Sehbehinderte nicht von den Informationen in einem Bild ausschließen möchten, sollten Sie außerdem den Text dieses Bildes in das Alt-Text-Tag eingeben.
Wann man Alt-Text nicht hinzufügen sollte
Dekorative Bilder müssen keinen Alt-Text enthalten. Dies liegt daran, dass der Inhalt des Bildes nicht zur Bedeutung des Inhalts der Webseite beiträgt. Sie sollten jedoch ein leeres oder null-alt-Attribut in Ihren HTML-Code einfügen. Dieser Null-Alt-Text signalisiert dem Screenreader, keine Beschreibung des Bildes zu lesen.
Sie können ein Null-Alt-Attribut schreiben als: alt=“ “ oder alt=””
Sie können auch ein Null-Alt-Attribut mit einem Bild verwenden, das ein Link mit einer Textversion daneben ist.
Benötigen Sie Alt-Text für Videos?
Nein, aber Sie sollten eine Transkription des Videos für hörgeschädigte Nutzer, Nutzer anderer Sprachen und Zuschauer, die das Video nicht mit Ton abspielen können, hinzufügen.
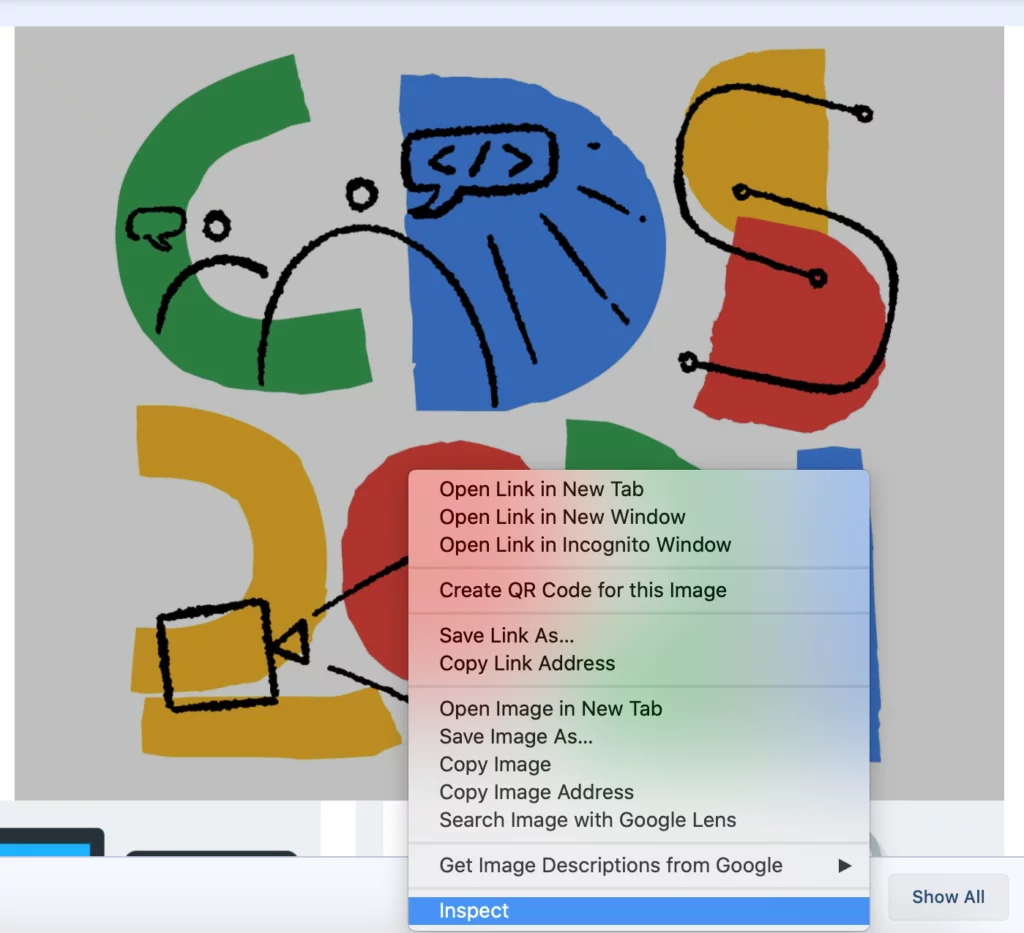
So überprüfen Sie den Alt-Text Ihrer Bilder oder den Alt-Text einer anderen Website

Um den Alt-Text eines Bildes zu lesen, müssen Sie nur mit der rechten Maustaste auf das Bild klicken und „Inspizieren“ oder „Element prüfen“ auswählen. Dadurch wird das Inspektionstool für HTML- und CSS-Elemente geöffnet. Auf einem Mac können Sie auch Strg + Klicken verwenden.
Sie können auch eine Barrierefreiheitsprüfung für Barrierefreiheitsprobleme verwenden.
Berücksichtigen Sie immer den Kontext des Bildes
Berücksichtigen Sie den Zweck des Bildes, wenn es darum geht, durchdachten Alternativtext bereitzustellen. Dies bietet Ihnen auch einige weitere Möglichkeiten, Ihre Ziel-Keywords zu verwenden.
Wenn der Zweck eines Blogs beispielsweise darin besteht, die Qualität von Hundeleckereien zu vergleichen, Ihr Schlüsselwort Premium-Hundefutter ist und Ihr Bild zwei Schüsseln mit Hundefutter zum Vergleich darstellt, können Sie den Alt-Text „eine Schüssel mit Premium-Hund“ verwenden Essen neben einer Schüssel minderer Qualität zu Vergleichszwecken.“ So können Sie Ihr Keyword ohne Stuffing nahtlos integrieren.
Ist Alt-Text dasselbe wie eine Bildunterschrift?
Nein. Bildunterschriften sind für Website-Benutzer sichtbar, selbst wenn das Bild geladen wird, während Alt-Text nur in Ihrem HTML vorhanden ist. Der Zweck von Bildunterschriften besteht darin, Urheberrechtsinformationen oder eine Erklärung bereitzustellen, die zum Verständnis des Bildinhalts erforderlich ist.
So fügen Sie Alt-Text in WordPress hinzu

Das Hinzufügen von Bild-Alt-Text in WordPress ist einfach. Wenn Sie ein Bild hochladen, können Sie Ihren Bild-ALT-Text hinzufügen, bevor Sie es in die Seite einfügen. Einige Versionen von WordPress enthalten das Bild-Alt-Attribute-Menü neben den Bild-Thumbnails. Andere enthalten das Menü am unteren Rand des Miniaturbild-Bildschirms.
Einige Modelle für anständigen bis effektiven Alt-Text
Wenn es um Alt-Text geht, gibt es unterschiedliche Qualitätsstufen. Sie können sich mit anständigem Alt-Text zufrieden geben oder sich bemühen, den besten Alt-Text für Ihre Benutzer und SEO bereitzustellen. Hier sind einige Beispiele für grundlegende Alt-Text-Modelle:

Schlecht: alt="Hund"
Besser: alt=“brauner Hund an Leine“
Am besten: alt=”Hellbrauner Pudel, der glücklich im Gras spielt, mit seiner Leine noch befestigt”

Schlecht: alt=“Menschen mit Büchern“
Besser: alt=“Mutter und Sohn machen Hausaufgaben“
Am besten: alt=”Illustration einer schwarzen Mutter, die ihrem Sohn bei den Hausaufgaben hilft, um die Macht engagierter Eltern zu demonstrieren.”

Schlecht: alt=“Bild einer Tasse, einer Serviette und eines Stifts“
Besser: alt=“eine blaue Kaffeetasse neben einer Serviette mit Schrift und Stift“
Am besten: alt=“eine blaue Kaffeetasse mit Kaffee links auf einem Holztisch sitzend mit einem Stift gegenüber und einer Serviette dazwischen mit den Worten: Ziele setzen, nicht Grenzen setzen“
Alternativtext: Eine bessere Benutzererfahrung und SEO
Es kann leicht sein, den Alt-Text Ihrer Bilder zu überspringen oder zu überstürzen. Dies wäre jedoch ein schlechter Dienst für Ihre Webseitenbesucher und Ihre SEO. Wir empfehlen Ihnen dringend, Ihren Alt-Text als Möglichkeit zur Verbesserung jeder Webseite zu betrachten. Die Optimierung Ihrer Bilder für Suchmaschinen beinhaltet die Bereitstellung von Kontext durch Alt-Text für Webcrawler. Darüber hinaus verlassen sich viele Menschen auf Alt-Text, um Ihre Website vollständig zu verstehen und mit ihr zu interagieren. Alt-Text erhöht die Zugänglichkeit, indem er den Platz des Bildes einnimmt, falls es nicht geladen wird oder ein Benutzer visuelle oder kognitive Behinderungen hat.

