Die 10 besten und reaktionsschnellsten HTML-Tabellenersteller online
Veröffentlicht: 2022-06-18HTML-Tabellen bestehen aus Daten, die in Zeilen und Spalten angeordnet sind. Solche Tabellen werden oft verwendet, um die Ästhetik im modernen Webseitendesign zu verbessern. Eine Tabelle in HTML ist die beste Wahl, wenn Sie Daten organisieren möchten, die in einer Tabelle geordnet und systematisch aussehen würden.
Also, wie erstellt man eine Tabelle in HTML und warum verwendet man sie? Was sind einige gute Online-Ersteller von HTML-Tabellen? In diesem Artikel werden wir all diese Fragen und noch viel mehr beantworten, damit Sie alles über HTML-Tabellenersteller verstehen.

Was sind HTML Table Creators?
HTML-Tabellenersteller helfen beim Generieren von HTML-Codetabellen, indem sie die grundlegenden Tabellenattribute wie Zeilen, Spalten und den vordefinierten Satz von Tabellendesigns, erforderlichen Farben usw. auswählen. Solche Tools erweisen sich als große Hilfe für Personen, die nicht mit HTML vertraut sind und CSS. Darüber hinaus ist es auch nützlich für Webentwickler, die schnell HTML-Tabellen erstellen möchten.
Sobald die Tabelle fertig ist, können Sie den generierten Code einfach kopieren und einfügen und die Tabelle in die gewünschte Website einfügen. Die HTML-Tabelle wird unter Windows, Chrome und MAC OS gut angezeigt, um nur einige zu nennen.
10 Responsive HTML-Tabellengeneratoren mit Colspan und Rowspan
- Quackit
- Code verschönern
- Text Fixer
- RapidTables
- Tabellen-Generator
- Teilbar
- HTML-Cleaner
- CSSportal.com
- HTML.am
- TableConvert
Es gibt unzählige kostenlose und einfach zu verwendende Online-HTML-Tabellengeneratoren. Hier haben wir die Liste der 10 besten benutzerfreundlichen HTML-Tabellenersteller zusammengestellt.
Quackit
QuackIt ist ein weiteres einfaches Tool zum Erstellen von HTML-Tabellen mit unzähligen Tutorials und nützlichen Inhalten zu HTML-Codes, Tags, Vorlagen und mehr. Auf der Website sind Tutorials für Anfänger verfügbar, die das Codieren von den Grundlagen lernen möchten.
Obwohl das Tabellenerstellungstool von QuackIt Ihnen nur begrenzte HTML-Funktionen bietet, können Sie es schnell anpassen. Das Highlight des Tools ist, dass es viele anpassbare Optionen wie Hintergrundfarbe, Rahmen, Tabelleneditor, Textfarbe und mehr gibt.
Sobald Sie mit der Software Tabellen generieren, können Sie den Quellcode herauskopieren und auf Ihrer Webseite platzieren.
Nützliche HTML-Tools, die von QuackIt bereitgestellt werden, sind:
- HTML-Tags
- HTML-Codes
- HTML-Editoren
- HTML-Vorlagen
- HTML-Tutorial
Ist Quacklt kostenlos? Ja, dieser HTML-Tabellengenerator hilft kostenlos beim Erstellen von Tabellen.
Code verschönern

Code Beautify ist ein fortschrittlicher HTML-Tabellengenerator, mit dem Sie nicht nur verschönern, sondern auch einen Quellcode für Ihr gewünschtes Ergebnis validieren, analysieren und erstellen/konvertieren können. Es ist ein benutzerfreundliches Tool, das Entwicklern hilft, schnell HTML-Tabellen mit Tabellenattributen wie Zeilen, Farben usw. zu generieren.
Mit Code Beautify können Sie HTML-Tabellen mit tr, th und td mit CSS-Eigenschaften erstellen. Außerdem können Benutzer mit dem HTML-Tabellengenerator mithilfe von HTML-Syntax schnell Pre-Tags generieren. Um zu beginnen, müssen Sie Optionen im entsprechenden Feld auswählen und auf Tabelle generieren klicken.
Code Beautify bietet viele Tools für die HTML-Erstellung:
- HTML-Viewer
- HTML-Code-Tag-Generator
- HTML-Formatierer
- HTML-Code-Generator
Ist Code Beautify kostenlos? Ja, Code Beautify ist kostenlos verfügbar, um HTML-Tabellen zu generieren.
Empfohlene Lektüre: Bester kostenloser HTML-Editor online für Anfänger
Text Fixer
Möchten Sie schnell eine einfache HTML-Tabelle generieren und schnell zum nächsten Schritt in Ihrem Job übergehen? Text Fixer könnte genau das perfekte Tool für Sie sein. Es ermöglicht Entwicklern, schnell den erforderlichen HTML-Code für eine Tabelle zu generieren, indem sie den HTML-Tabellenersteller online verwenden. Mit diesem auf Geschwindigkeit und Effizienz ausgelegten Tool können Sie das Aussehen des Tisches mit Optionen wie Farbe und Struktur personalisieren.
Was mehr? Das Tool generiert automatisch CSS- und HTML-Code. Warten Sie also nicht länger und verwenden Sie dieses Tool, um Text in HTML-Absätze oder Wörter in HTML umzuwandeln, indem Sie eine Tabelle erstellen, die genau Ihren Anforderungen an die Zeilen- und Spaltengröße entspricht.
Einige der beliebtesten Tools zur Korrektur von HTML-Text sind wie folgt:
- HTML-Codierungstools
- HTML-Textgenerator
- HTML-Listengenerator
Ist Text Fixer kostenlos? Text Fixer ist ein kostenloses HTML-Tabellengenerator-Tool.
RapidTables

RapidTables ist ein einfacher HTML-Tabellencode-Generator. Zunächst müssen Sie HTML-Tabelleneigenschaften wie Zeilen, Spalten, Rahmenfarbe, Breite, Stil und mehr nach Bedarf eingeben und auf die Schaltfläche „Generieren“ klicken. Mit dieser Software können Sie mithilfe von Schnellreferenzen und Tools ganz einfach Tabellen erstellen.

Beliebte HTML RapidTables-Tools sind:
- HTML-Editor
- HTML-Link-Code-Generator
- HTML-Tabellengenerator
- HTML-Header-Checker
- HTML-Statusprüfer
Ist RapidTables kostenlos? Ja, es ist ein kostenloser HTML-Ersteller.
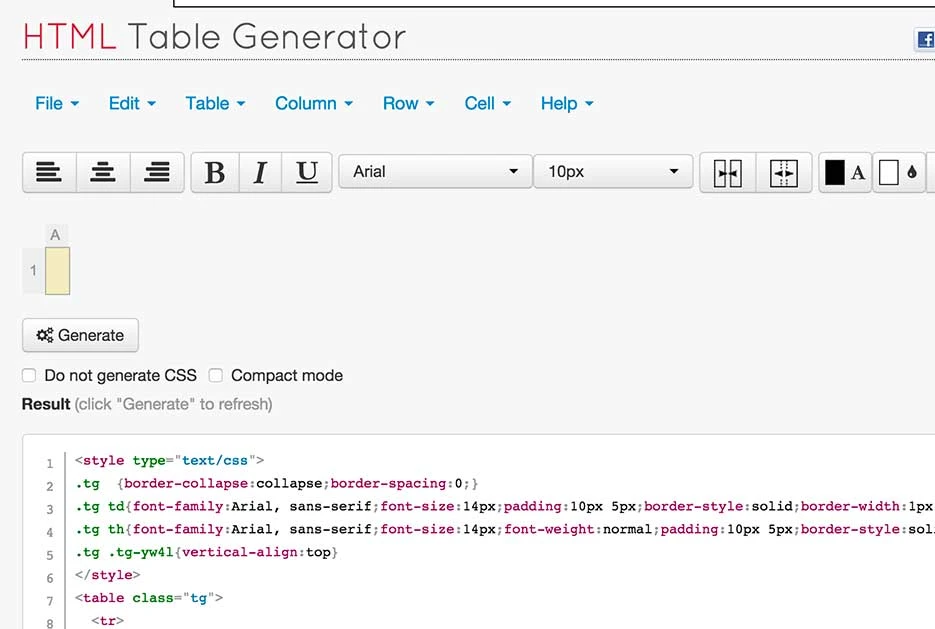
Tabellen-Generator
Mit dem Tabellengenerator können Sie mithilfe der zahlreichen verfügbaren Tools, wie z. B. eine Zeile löschen, eine Zeile hinzufügen usw., HTML-Tabellen einfach erstellen oder hinzufügen. Im Tabellenmenü können Sie außerdem die gewünschte Größe der Tabelle festlegen, die Textausrichtung anpassen und vieles mehr, indem Sie die Optionen verwenden aus dem Menü.
Dieses Tool ist die perfekte Wahl für diejenigen, die mit HTML und CSS nicht vertraut sind, oder für Entwickler, die schnell die HTML-Tabelle erstellen möchten.
Einige HTML-Tools, die vom Tabellengenerator bereitgestellt werden, sind:
- HTML-Tabellendesigns
- HTML-Editor
Ist der Tabellengenerator kostenlos? Ja, es bietet ein kostenloses Tool zum Generieren von HTML-Tabellen.
Teilbar
Mit Divtable können Sie in nur wenigen einfachen Schritten schnell eine HTML-Tabelle erstellen. Stellen Sie die Optionen ein und klicken Sie auf die gewünschte Größe und passen Sie Ihre Einstellungen mit dem HTML-Editor an. Ob es sich um eine Standard-HTML-Tabelle oder gestylte Div-Blöcke handelt, Sie können Ihre bevorzugten Einstellungen im entsprechenden Feld angeben. Passen Sie außerdem die Optionen mit interaktiven Editoren an Ihre neue Tabelle an, mit denen Sie ganz einfach Änderungen am Code vornehmen können.
Einige der beliebtesten Divtable-HTML-Tools sind:
- HTML-Editor
- HTML-Tags
- HTML-Vorlagen
Ist Divtable kostenlos? Ja, es bietet eine kostenlose Plattform, um HTML-Tabellen online zu erstellen.
HTML-Cleaner

Der HTML-Tool-Generator HTML-Cleaner ist recht einfach und einfach zu bedienen. Es ist ein benutzerfreundliches HTML-Generator-Tool, mit dem Sie schnell Tabellen mit den gewünschten Einstellungen erstellen können.
Die Hervorhebungsfunktion bei der Verwendung des Tools besteht darin, dass Entwickler HTML-Tabellen in strukturierte DIVs konvertieren können. Darüber hinaus werden die Zellen mit den bereitgestellten .css-Stilen ganz einfach in Ihrem bevorzugten Stil positioniert.
Die Eell Known HtML-Cleaner Tools sind:
- HTML-Tags
- HTML-Editor
Ist HTML-Cleaner kostenlos? Ja, es ist für Benutzer kostenlos, HTML-Tabellen online zu erstellen.
Empfohlene Lektüre: Beste kostenlose und Open-Source-Webdesign-Software
CSSportal.com
Dieser HTML-Tabellengenerator enthält zahlreiche Beispiele für CSS, seine Eigenschaften und Generatoren, die Ihnen beim Erstellen eines epischen Webdesigns helfen können. Durch die automatische Erstellung von Tags und relevantem CSS für jede Personalisierung können Sie mit dem Tabellengenerator Ihre Tabelle ganz einfach erstellen.
Einige der beliebtesten Tools, die Sie verwenden können, sind:
- HTML-Tags
- CSS-Funktionen
- CSS-Eigenschaften
Ist CSSportal.com kostenlos? Ja, es ist absolut kostenlos.
HTML.am
HTML.am ist ein weiteres benutzerfreundliches Tool zum Erstellen von HTML-Tabellen. Dieser Tabellengenerator erstellt automatisch Tags – <table>, <tr>, <td> und bietet HTML-Tabellenerstellungs-CSS, um mühelos Tabellen für Ihre Website zu erstellen.
Einige der bekannten HMTL.am-Tools sind:
- HTML-Tutorial
- HTML-Vorlagen
- HTML-Codes
- Tabellencode
- Bildcode
- Textcode
Ist HTML.am kostenlos? Ja, Sie können kostenlos beeindruckende HTML-Tabellen erstellen.
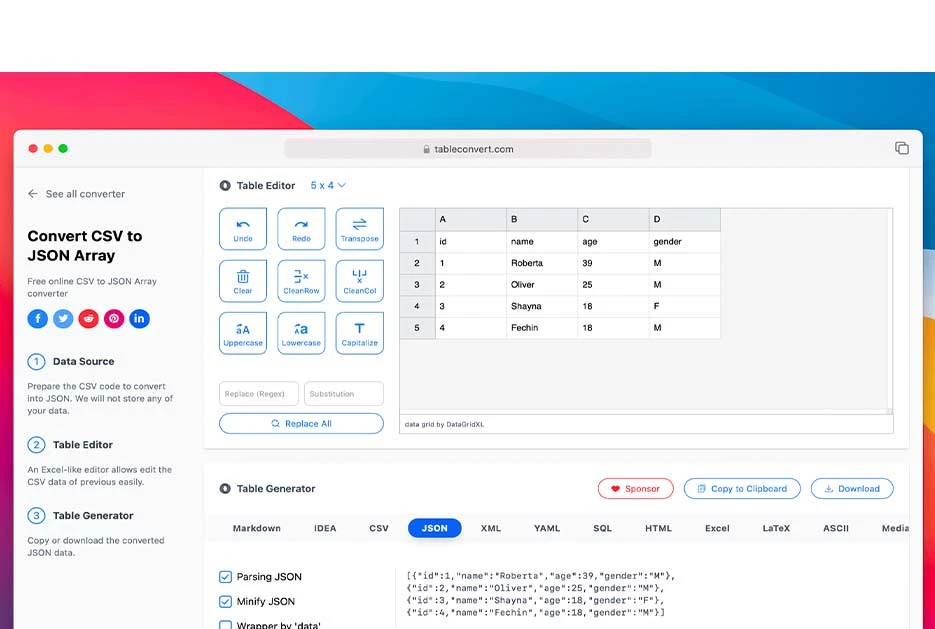
TableConvert

TableConvert ist ein wunderbares Tool, das HTML, Markdown und CSV konvertiert. Angesichts der nützlichen Tools kann man Excel problemlos in Markdown-Tabellen konvertieren oder die konvertierten Daten in HTML-Tabellen kopieren oder herunterladen.
Einige der nützlichen Tools von TableConvert sind:
- Tabelleneditor
- Tabellenvorlage
Ist TableConvert kostenlos? Ja, mit diesem Online-Tabellengenerator können Sie kostenlos Tabellen erstellen.
Empfohlene Lektüre: Beste Texteditoren für Windows-, Linux- und Mac-Programmierer
Fazit
Dies sind die 10 besten Responsive HTML-Tabellenersteller online. Wir hoffen, dass diese kostenlosen Tabellengeneratoren Ihnen helfen, Ihre Produktivität bei der Arbeit zu steigern!
Häufig gestellte Fragen
- Was sind Rowspan und Colspan in einer HTML-Tabelle?
Die Rowspan in der HTML-Tabelle gibt die Anzahl der Zellen an, die sich über mehrere Zeilen erstrecken, während Colspan mit der gleichen Funktionalität für Spalten arbeitet.
- Ist es möglich, Rowspan und Colspan miteinander zu kombinieren?
Ja, Sie können Rowspan und Colspan mischen, um verschiedene Tabellen zu erhalten.
- Wie kombiniere ich Zellen in einem Tabellen-CSS?
Um Zellen mit einem beliebigen HTML-Editor zusammenzuführen, müssen Sie je nach Bedarf zwei oder mehr Zellen in der Tabelle markieren. Dann müssen Sie mit der rechten Maustaste auf die hervorgehobenen Zellen klicken und dann Zellen verbinden aus dem Tabellenmenü auswählen.
- Was ist Cellpadding in einer HTML-Tabelle?
Cellpadding bezieht sich auf den Abstand zwischen der Zellentabelle und ihrem Inhalt. Die Hauptaufgabe von Cellpadding besteht darin, mehr Leerraum zu ermöglichen.
- Wie kann man mehrere Zeilen und Spalten in HTML hinzufügen?
Eine HTML-Tabelle stellt eine Reihe von Daten dar, die systematisch in Zeilen und Spalten dargestellt werden. Verwenden Sie und <td/, um Zeilen bzw. Spalten zu erstellen.
