Verbessern Sie die Website-Geschwindigkeit mit Publisher Ads Audits für Lighthouse
Veröffentlicht: 2020-06-05
Dieser Beitrag wurde zuletzt am 6. September 2021 aktualisiert
Es gab eine Zunahme von Anfragen von Publishern bezüglich ihrer Seitenladegeschwindigkeit und des allgemeinen Verhaltens ihrer Websites. Im heutigen Beitrag werden wir uns mit einigen der Fragen befassen, die von Publishern aufgeworfen wurden, und später zeigen wir Ihnen, wie Sie Ihre eigenen Berichte erstellen und Ihre Seitenladesituation besser einschätzen können.
Nr. 1 – Die Website wird langsam geladen und hat eine niedrige Punktzahl bei Berichtstools
Es ist wichtig zu verstehen, dass das endgültige Verhalten einer Website das Ergebnismehrerer Faktoren ist : Technologie, die zum Erstellen der Seite verwendet wird, wie viele Elemente auf der Website angezeigt werden, wie diese Elemente gespeichert werden, zur Laufzeit durchgeführte Berechnungen usw. Berichterstellungstools ( wie LightHouse, das wir später besprechen werden) werden diese Probleme lokalisieren.Beachten Sie, dass diese Probleme nichts mit unserem Code zu tun haben, da sie eine Folge davon sind, wie die Website aufgebaut ist.
#2 – Der Code von MonetizeMore machte die Seite langsam
Je höher die Anzahl der Anzeigenblöcke auf einer Seite, desto mehr Elemente müssen geladen werden, sodass immer einKompromiss zwischen Seitengeschwindigkeit und Umsatz zu berücksichtigen ist.Dessen müssen sich Publisher jederzeit bewusst sein. Unser Code wirkt sich nicht wesentlich auf die Leistung der Website aus.Das MonetizeMore-Anzeigenskript wird asynchron ausgeführt , was bedeutet, dass während der Header-Bidding-Prozess ausgeführt wird, der Rest der Website weiterhin so geladen wird, wie es ohne unseren Code der Fall wäre.Beim Ausführen von Header-Geboten ist es unvermeidlich, dass das Anzeigenladeskript das Anzeigen-Rendering verzögert, bis das Gebots-Timeout erreicht ist, ein weiterer Kompromiss, der angegangen werden muss. Das standardmäßig empfohlene Timeout beträgt 2000 ms, um ein gesundes Gleichgewicht zwischen Seitenladegeschwindigkeit und guten Header Bidding-Füllraten zu finden. Das Verringern dieses Timeouts kann helfen, die Ladezeit zu verkürzen, nur wenn die Seite schneller geladen wird als das festgelegte Timeout. Das Verringern Ihres Header-Bidding-Timeouts erhöht die Wahrscheinlichkeit, dass die Header-Bidding-Auktion endet, bevor alle konfigurierten Bieter ihre endgültigen Gebote zurückgeben.
Leuchtturm
Wir werden die Publisher-Anzeigenprüfungen für Lighthouse in Zukunft verwenden, und Sie finden sie hier: https://developers.google.com/publisher-ads-audits
Auch wenn unser Skript möglicherweise nicht der Hauptschuldige an der Seitenleistung ist, wirkt sich die Seitenleistung auf den Datenverkehr aus und wird daher zu einem wichtigen Thema für uns. Nehmen Sie Ihre eigene Bewertung der Website vor und versuchen Sie, auf die Vorschläge/Warnungen einzugehen.
Mit Chrome:
1.- Öffnen Sie die Zielwebseite
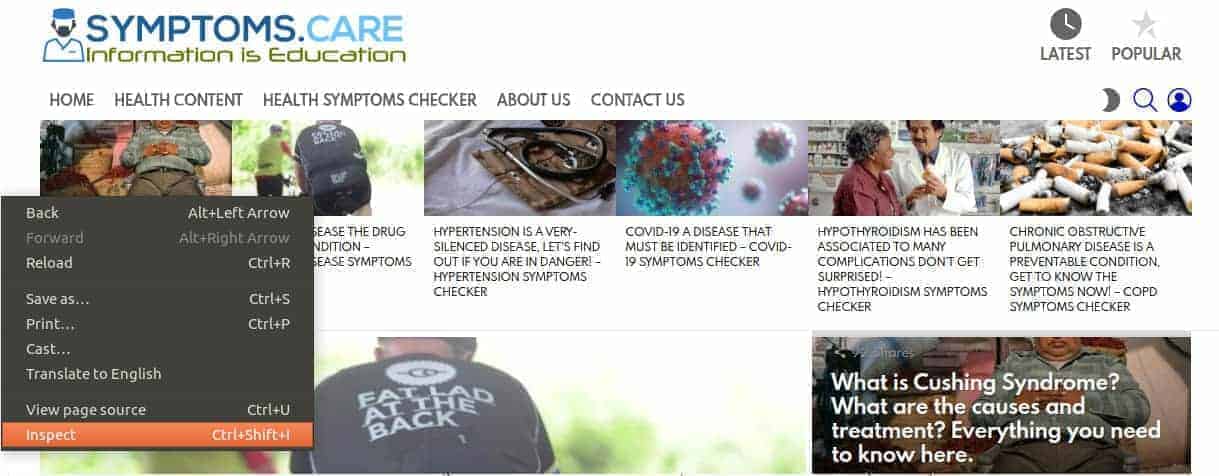
2.- Klicken Sie mit der rechten Maustaste und wählen Sie Inspizieren aus

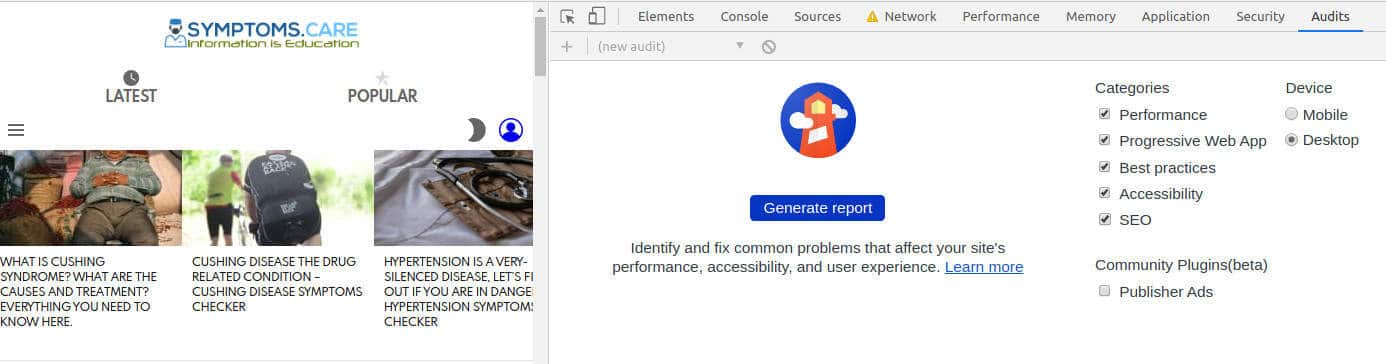
3.- Suchen Sie unter den Entwicklungstools nach dem letzten, Audits genannt

4.- Wählen Sie relevante Kategorien aus und klicken Sie auf „Bericht erstellen“. Nach mehreren Aktualisierungen der Website wird ein Bericht erstellt und angezeigt.

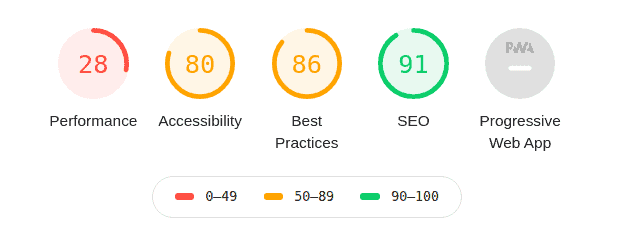
Ihnen werden mehrere Kategorien angezeigt, in denen die Seite bewertet wurde:
- Leistung: technische Ausführung der Seite, einschließlich Interaktivität, Geschwindigkeit und Codierung.
- Zugänglichkeit: Gestaltungselemente, die es Menschen mit bestimmten Behinderungen ermöglichen, sich bequemer mit den Inhalten auseinanderzusetzen
- Best Practices: allgemeine Empfehlungen, hauptsächlich zur Verbesserung der Navigation und Sicherheit
- SEO: Optimierungen für Suchmaschinen, um mit der Website zu interagieren
- Progressive Web App: PWA ist eine bestimmte Art von Website, die stark einer mobilen App ähnelt, in der Präsentation und unter der Haube. Hier sind Optimierungsvorschläge für diese Art von Website.
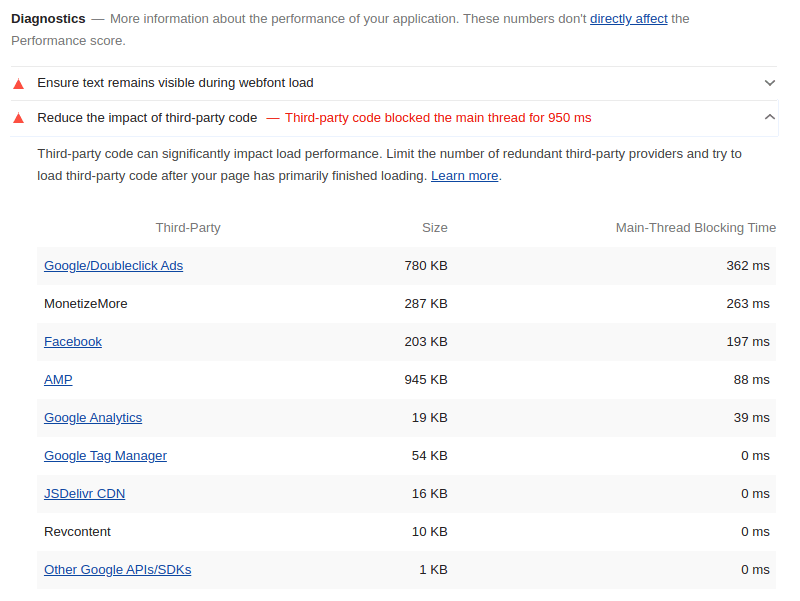
Die meisten dieser Informationen sind ziemlich einfach. Eine, auf die wir besonders achten sollten, ist performance -> Diagnostics, wo wir die Leistung von js-Codes und insbesondere unserer sehen können.


Im obigen Bild (Diagnose -> Auswirkungen von Drittanbietercode reduzieren) sehen wir, dass unser Code weniger als eine Drittelsekunde im Hauptthread (dem Thread, der für das Laden der Seite verantwortlich ist) blockiert. Keiner dieser Codes blockiert den Hauptthread stark, aber die ganze Gruppe von Codes von Drittanbietern verwendet eine ganze Sekunde des Hauptthreads, was letztendlich die Erfahrung der Benutzer ist.

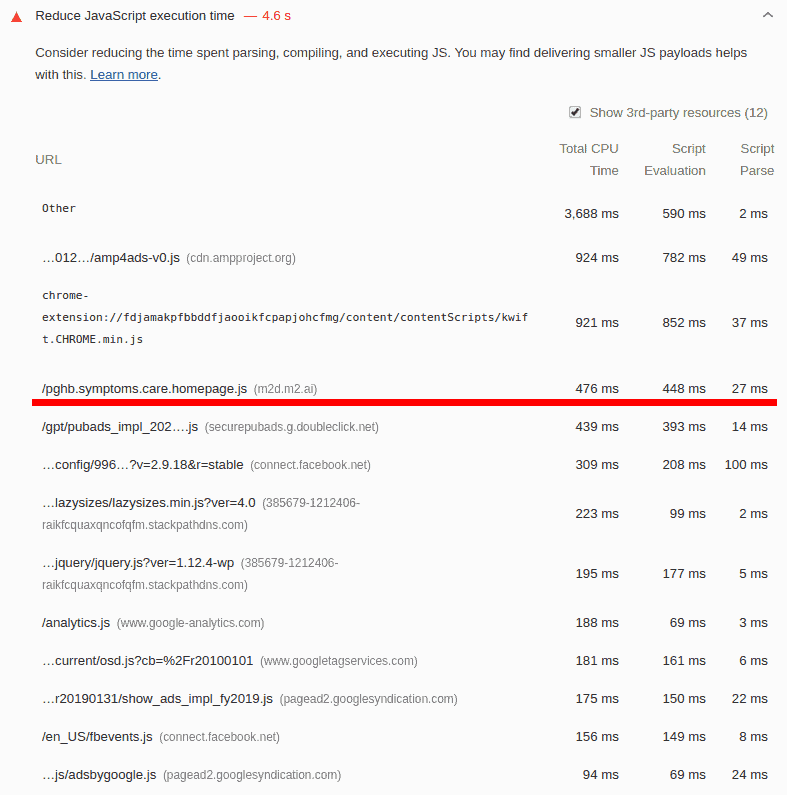
Im obigen Bild (Diagnose -> JavaScript-Ausführungszeit reduzieren) sehen wir, dass unser Code in der Ausführungszeit mit dem Rest des Codes übereinstimmt. Auch wenn die Ausführungszeit länger war, wird dies asynchron in einem anderen Thread durchgeführt, sodass die Leistung nicht beeinträchtigt wird.
Überlegungen
- Sie können einen einfachen Test durchführen, indem Sie diesen Bericht ohne unsere Tags ausführen, dann unsere Tags hinzufügen und den Bericht erneut ausführen. Wie bereits erwähnt, wird die Gesamtpunktzahl durch Kompromisse sinken, aber dies ist zu erwarten.
- Die meisten Seitengeschwindigkeitstests/Bewertungen berücksichtigen nicht die erforderliche Verzögerung beim Ausführen von Header Bidding und sind darauf ausgelegt, hartcodierte Anzeigen-Tags zu bewerten. Wenn sie also auf einer Seite mit aktivem Header Bidding laufen, berücksichtigen sie die benutzerdefinierte Funktionalität nicht und reduzieren die Punktzahl dafür.
- Ihre eigenen Chrome-Plug-ins können die Leistung des Berichts selbst stark verändern. Sie können versuchen, die Seite in einer saubereren Umgebung zu testen:
- Rufen Sie folgende Seite auf: https://developers.google.com/publisher-ads-audits.
- Fügen Sie die Adresse der Website ein
- Aktivieren Sie unter „Erweiterte Einstellungen“ die Option „Zusätzliche Lighthouse-Audits ausführen“.
- Klicken Sie auf Bericht erstellen
- *Dieser Bericht enthält auch den Bericht zu Publisher-Anzeigen. Wenn die Website korrekt konfiguriert ist, sollte die Punktzahl hoch sein, sodass dies eine gute Möglichkeit sein kann, Publishern zu zeigen, dass ein Leistungsproblem wahrscheinlich woanders liegt
- Wenn die Verbesserung der Leistung ein Muss ist, können Sie Folgendes in Betracht ziehen:
- Reduzieren der Anzahl der Anzeigenblöcke auf einer Seite
- Verschieben des MonetizeMore-Skriptaufrufs an das Ende der Seite oder höher, basierend auf der Implementierung anderer schwerer JS-/Ressourcenaufrufe
- Reduzieren Sie das Header-Bidding-Timeout auf einen Wert, bei dem es zu keinem signifikanten Verlust eingehender Gebote kommt (Kann über PGAI getestet werden: Unter Bieter-Tab, Farbcodierung der erhaltenen Gebote)
- Lazy load alle Anzeigenpositionen auf allen Seiten. (SPA in dbAdmin aktivieren und DIVs auf Lazy-Format umstellen)
Andere, technischere Vorschläge können sein:
- Verbessern Sie die JavaScript-Last: Ein einzelner Aufruf eines umfangreichen Skripts oder viele Aufrufe kleiner Skripts wirken sich negativ auf die Leistung aus. Finden Sie ein Gleichgewicht zwischen Aufgaben und Anrufen in JS. Dies kann nur mit JS-Dateien erfolgen, die der Pub manipulieren kann (nicht zum Beispiel unser Wrapper, GA oder Facebook-Skript).
- Stellen Sie sicher, dass jedes Skript, das asynchron ausgeführt werden kann, dies auch tut. Unser Skript tut dies bereits
- Stellen Sie sicher, dass Ressourcen (Bilder, Videos) mit den neuesten Technologien codiert sind. Dadurch können die Elemente während der Übertragung komprimiert und beim Laden auf der Seite dekomprimiert werden.
Benötigen Sie weitere Hilfe? Melden Sie sich noch heute für ein professionelles Konto bei MonetizeMore an!
