Tipps zur Verbesserung der Geschwindigkeit Ihrer Website, um die Benutzererfahrung und den Umsatz zu verbessern
Veröffentlicht: 2019-06-29
Dieser Beitrag wurde zuletzt am 26. Juli 2019 aktualisiert
Es ist wichtig, Ihre Website zu beschleunigen. Eine Verzögerung von einer Sekunde bei der Seitenladezeit führt zu:
- 11 % weniger Seitenaufrufe
- 16 % Rückgang der Kundenzufriedenheit
- 7 % Gesprächsverlust
Langsame Website-Geschwindigkeiten können sich erheblich auf die Fähigkeit Ihrer Website zur Interaktion mit den Besuchern, die Generierung von Verkäufen und Werbeeinnahmen auswirken. Das bedeutet also, dass eine schnell laufende Website unerlässlich ist, nicht nur für ein gutes Ranking bei Google, sondern auch, um Ihren Gewinn aus der Website zufriedenstellend zu halten.
Verstehen Sie, wie sich die Website-Geschwindigkeit auf Konversationen auswirkt
Langsame Geschwindigkeit schadet dem gesamten Gespräch. 47 % der Verbraucher erwarten, dass die Website innerhalb von 2 Sekunden oder weniger geladen wird, und 40 % verlassen eine Seite, die drei oder mehr Sekunden dauert.
Das bedeutet, wenn Ihre Website länger als 3 Sekunden zum Laden benötigt, verlieren Sie am Ende fast 50 % der Besucher, noch bevor sie auf Ihrer Website ankommen. In einer Umfrage zum Zuschauerengagement gaben 79 % der Verbraucher an, dass sie eine Website mit schlechter Leistung nicht wieder besuchen würden.

Bildquelle: https://www.reliabox.com/discover-5-reason-your-site-needs-to-load-faster.php
53 % der Käufer gaben an, dass eine schnelle Website-Geschwindigkeit für ihre Website-Loyalität von entscheidender Bedeutung ist. 44 % der Käufer gaben an, dass sie ihren Freunden keine Websites mit schlechter Geschwindigkeit empfehlen.
Die Umfrage ergab außerdem, dass selbst eine zweite Verzögerung die Kundenzufriedenheit um etwa 16 % verringern kann. Wir können also nicht leugnen, dass die Verbesserung der Geschwindigkeit der Website auch die Leistung der Website verbessert.
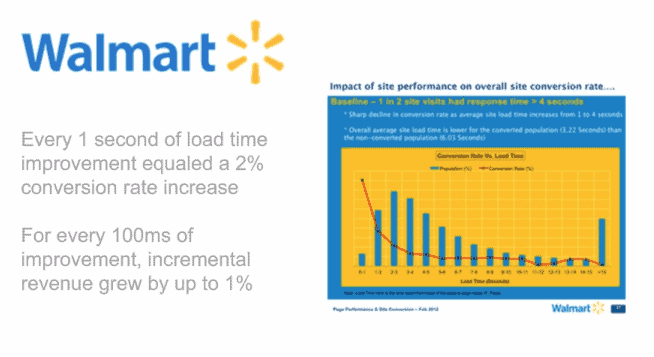
Walmart ist eines der besten Beispiele für verbesserte Conversions nach Erhöhung der Geschwindigkeit einer Website.

Bildquelle: https://www.webpronews.com/how-mattel-optimizes-marketing-on-wallmart-com/
Das oben gezeigte Diagramm zeigt die Tatsache, dass Besucher mit höherer Wahrscheinlichkeit einen Kauf tätigen möchten, je schneller die Seite ist. Walmart meldete auch das folgende Ergebnis:
- Für jede Sekunde Steigerung ihrer Website verzeichnete Walmart eine Steigerung der Gesamtkonversion um bis zu 2 %.
- Pro 100 ms Verbesserung stieg der Gesamtumsatz von Walmart um fast 1 %.
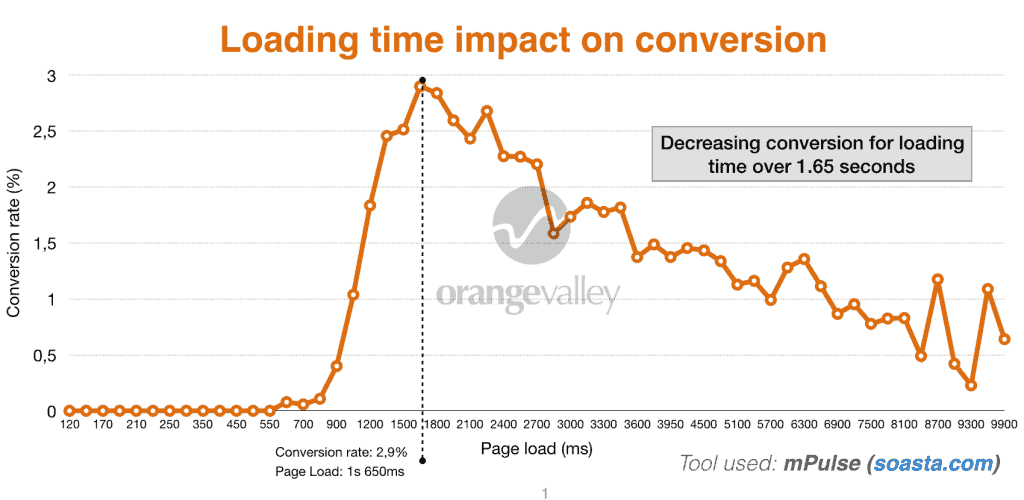
In einer anderen Studie zeigte die Beziehung zwischen Seitenladezeit und Konversionsraten einen deutlichen Rückgang der Konversionsrate um 25 % bei nur einer zusätzlichen Sekunde Ladezeit.

Bildquelle: Orangevalley
Jetzt hoffe ich, dass Sie erkannt haben, wie wichtig es ist, die Ladezeit der Seite zu verlängern, wenn es darum geht, mehr Einnahmen aus Anzeigen und Verkäufen zu erzielen.
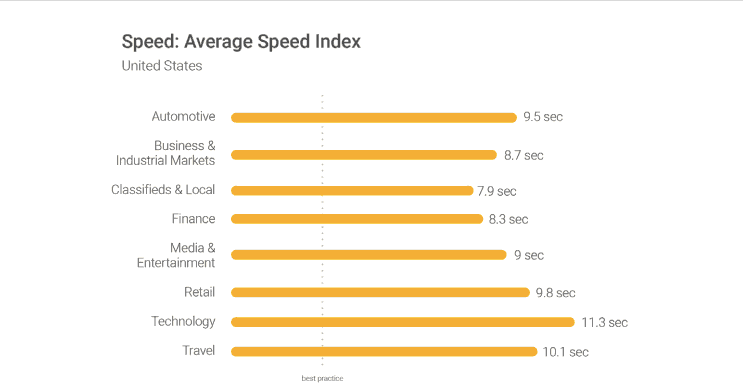
Was ist eine gute Seitenladezeit?
Bevor Sie damit beginnen, die Geschwindigkeit Ihrer Website zu erhöhen, müssen Sie eine genaue Vorstellung davon haben, wo Sie hinwollen. Drei Sekunden oder weniger ist die ideale Seitenladezeit basierend auf der Theorie von Google. Leider sind die meisten Websites laut den Ergebnissen des kürzlich veröffentlichten Benchmark-Berichts bei weitem nicht in der Nähe davon.

Bildquelle: https://danealexandercopywriter.com.au/5-ways-instantly-reduce-load-time-google
So beschleunigen Sie Ihre Website im Jahr 2019
Es gibt viele Faktoren zu berücksichtigen, wenn es darum geht, die Ladezeit der Seite zu verbessern. Werfen wir einen Blick auf Techniken, die Sie implementieren können, um die Seitenladezeit zu verkürzen und die Websiteleistung für eine bessere Benutzererfahrung zu steigern.
#1 – Minimieren Sie HTTP-Anfragen
Laut Yahoo werden 80 % der gesamten Seitenladezeit für das Herunterladen der verschiedenen Teile der Seite wie Bilder, Stylesheets und Skripte aufgewendet. Für jede dieser Komponenten wird eine HTTP-Anfrage gestellt. Je mehr Elemente auf der Seite vorhanden sind, desto länger dauert es, bis eine Seite gerendert wird.
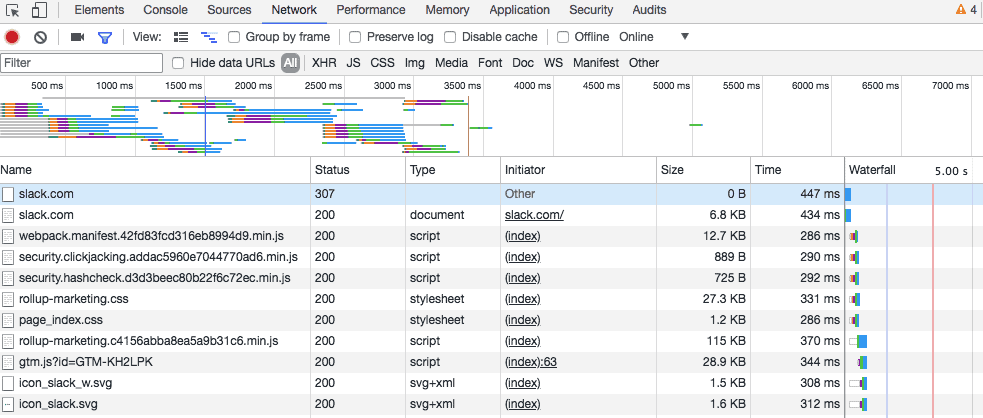
Das erste, was Sie tun müssen, ist herauszufinden, wie viele HTTP-Anfragen Ihre Website macht, damit Sie sie als Benchmark verwenden können. Wenn Sie Google Chrome verwenden, verwenden Sie das Entwicklungstool des Browsers, um zu sehen, wie viele HTTP-Anforderungen Ihre Website derzeit stellt.
Klicken Sie mit der rechten Maustaste auf die Seite, die Sie analysieren möchten, und klicken Sie dann auf „Inspizieren“ und dann auf die Registerkarte „Netzwerk“.

Bildquelle: https://medium.com/fyipe/22-best-ways-to-speed-up-your-website-today-part-1-4feb3621430a
Hier finden Sie alle Details. Die Namensspalte zeigt alle Dateien der Seite. Die Spalte „Größe“ gibt Auskunft über die Größe jeder Datei, und die Spalte „Zeit“ zeigt, wie lange es dauert, jede Datei zu laden.
Sie können unten links sehen, wie viele HTTP-Anfragen Ihre Website sendet. Ich möchte noch einen Punkt hinzufügen, und das ist die Reaktionsfähigkeit. Ihre Website sollte responsiv sein. Wir haben jetzt viele Bildschirme, daher spielt auch die Reaktionsfähigkeit eine wichtige Rolle.
#2 – Verwenden Sie ein CDN (Content Delivery Network)
Das Hosten Ihrer Mediendateien in einem Content Delivery Network könnte eine der besten Möglichkeiten sein, Ihre Website zu beschleunigen. Diese Strategie kann Ihnen helfen, fast 70 % Ihrer Bandbreite einzusparen und die Anzahl der Anfragen zu verringern, die Ihre Website derzeit stellt.
Ein Content Delivery Network hostet Ihre Dateien über ein riesiges Netzwerk von Servern auf der ganzen Welt. Da Ihre Bandbreite auf die verschiedenen Server verteilt wird, wird die Belastung jedes einzelnen Servers reduziert. Es schützt Ihre Website auch vor DDoS-Angriffen und plötzlichen Traffic-Anstiegen.
#3 – Minimieren und kombinieren Sie Dateien
Jetzt wissen Sie bereits, wie viele Anfragen Ihre Website stellt; Sie können damit beginnen, daran zu arbeiten, um die Anzahl zu reduzieren. HTML-, CSS- und JavaScript-Dateien sind für den Anfang die besten Orte. Diese Dateien bestimmen das Gesamterscheinungsbild Ihrer Website. Sie erhöhen auch die Anzahl der Anfragen, die Ihre Website macht, wenn ein Benutzer Ihre Website besucht.

Der beste Weg, diese Zahl zu reduzieren, ist das Minimieren und Kombinieren Ihrer Dateien. Dieser Prozess reduziert die Größe jeder Datei sowie die Anzahl der Dateien. Das Minimieren und Kombinieren von Prozessen ist unerlässlich, wenn Sie einen Website-Builder mit Vorlagen verwenden, da diese Website-Builder komplizierte Codes verwenden, die Ihre Website verlangsamen.
#4 – Verwenden Sie eine WP-Engine
Venture Harbor hat nach dem besten Webhosting recherchiert und einen Prozess zur Überwachung der Reaktionszeit für mehrere Webhosting-Unternehmen eingerichtet. Sie haben auch WordPress hochgeladen und dasselbe Thema darauf verwendet. Sie richteten das Reaktionsüberwachungstool ein, um alle fünf Minuten die genaue Reaktionszeit zu kennen.
Bei fast 9 der zehn getesteten Dateien lag die Reaktionszeit zwischen 600 ms und 1300 ms. Die Antwortzeit des WordPress-Servers betrug nur 293 ms. WordPress ist eines der wenigen Serverunternehmen, das seinen Preis rechtfertigt.
#5 – Verwenden Sie asynchrones Laden für größere Dateien
Sobald Sie mit dem Minimieren und Kombinieren Ihrer Dateien fertig sind, können Sie auch die Art und Weise optimieren, wie diese Dateien auf Ihrer Seite geladen werden. Es gibt zwei Möglichkeiten, die CSS- und JavaScript-Dateien zu laden: synchron und asynchron.
Wenn Ihre Skripts synchron geladen werden, bedeutet dies, dass sie einzeln geladen werden. Wenn Fliegen asynchron geladen werden, werden einige Skripte gleichzeitig geladen. Das asynchrone Laden von Dateien kann Ihre Seiten beschleunigen, denn wenn ein Browser eine Seite lädt, bewegt sie sich von oben nach unten.
Damit Skripte asynchron geladen werden, müssen Sie ein Premium-Plugin wie WP Rocket verwenden.
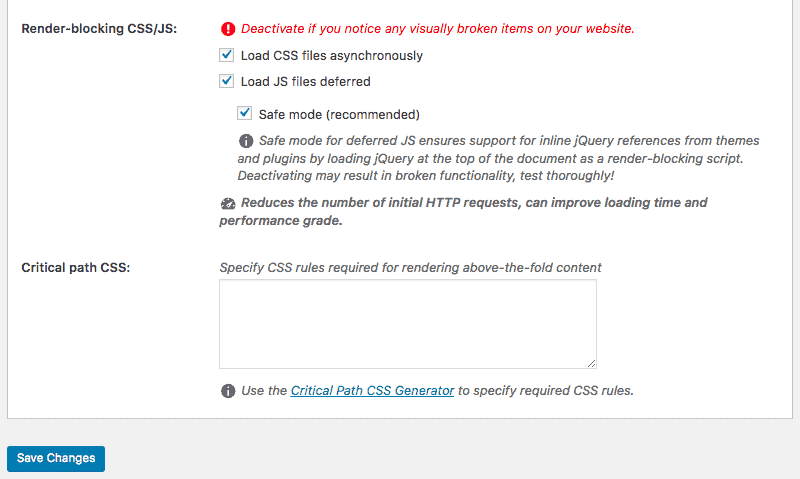
Öffnen Sie WP Rocket und verwenden Sie die „Statische Datei“ und überprüfen Sie die Optionen, die Sie neben „Render-blocking CSS/JS“ finden.

Speichern Sie Ihre Änderungen und testen Sie Ihre Website, um sicherzustellen, dass alles richtig funktioniert.
#6 – Verwenden Sie ein Caching-Plugin
Wenn Sie WordPress verwenden, ist eine der effektivsten Möglichkeiten, die Ladegeschwindigkeit Ihrer Seite zu erhöhen, die Installation eines WordPress-Plugins. Beliebte Optionen sind WordPress Super Cache, WP Total Cache oder WP Rocket.
Die meisten Plugins sind kostenlos, bieten aber auch Premium-Versionen mit besseren Funktionen an. Diese Plugins leisten viel mehr als nur Browser-Caching und verbessern die Seitengeschwindigkeit.
#7 – Verzögere das Laden von JavaScript

Das Verzögern einer Datei bedeutet, dass sie nicht geladen wird, bis die anderen Dateien geladen wurden. Indem Sie eine größere Datei wie JavaScript zurückstellen, können Sie sicherstellen, dass der Rest Ihrer Dateien ohne Verzögerung geladen wird.
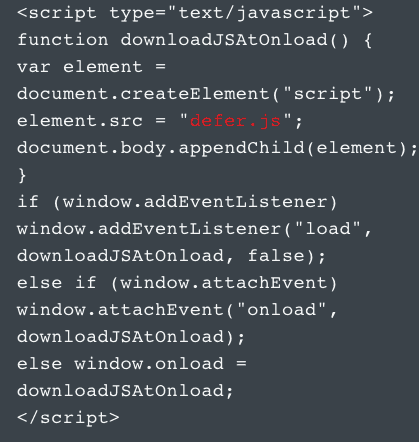
Wenn Sie eine WordPress-Site verwenden, können Sie das WP Rocket-Plugin verwenden, um das verzögerte Laden von JavaScript zu aktivieren. Wenn Sie eine HTML-Site betreiben, müssen Sie einen Aufruf an eine externe JavaScript-Datei direkt vor dem </body>-Tag verwenden, das in etwa so aussieht:
#8 – Stellen Sie sicher, dass Sie ein gutes Thema verwenden (wenn Sie bedenken, dass Sie WordPress verwenden)
Viele Websites sehen schön aus, sind aber in Bezug auf die Geschwindigkeit schrecklich. Wie Sie sehen können, ist es besser, sich darauf zu konzentrieren, eine Website zu erstellen, die schnell läuft. Es macht keinen Sinn, WordPress-Themes mit ultimativen Funktionen zu entwickeln, die die Ladezeit verlangsamen. Stellen Sie sicher, dass Sie ein Design verwenden, das sich auf die Optimierung der Seitengeschwindigkeit und Ladeleistung konzentriert.
#9 – Zeit bis zum ersten Byte minimieren
Abgesehen von der Zeit, die es dauert, bis Ihre Seite vollständig geladen ist, sollten Sie auch die Zeit überprüfen, die es dauert, bis der Ladevorgang beginnt. Time To First Byte oder TTFB ist die spezifische Zeit, die ein Browser warten muss, bevor er das erste Datenbyte vom Server empfängt. Laut Google sollte die ideale TTFB weniger als 200 ms betragen.
Wenn ein Benutzer Ihre Website besucht, sendet sein/ihr Browser eine HTTP-Anfrage an deren Server. Zwischen der ersten Anfrage und dem ersten Datenbyte finden drei Schritte statt.
- DNS-Lookup
- Serververarbeitung
- Antwort
Sie können schnell überprüfen, wie lange dieser Vorgang dauert, indem Sie das Entwicklertool von Chrome oder ein anderes Tool von Drittanbietern verwenden. Wenn die TTFB Ihrer Website unter 200 ms liegt, ist sie perfekt, aber wenn sie höher ist, dann ist es ein Problem.
Die häufigsten Gründe für langsames TTFB sind Netzwerkprobleme, dynamische Inhaltserstellung, Webserverkonfiguration und Datenverkehr. Von diesen vier Faktoren können Sie nur die dynamische Inhaltserstellung und die Serverkonfiguration steuern.
#10 – Wählen Sie eine perfekte Hosting-Option
Die meisten neuen Websitebesitzer entscheiden sich für die günstigeren Hosting-Pläne, was in der Anfangsphase kein Problem darstellt. Wenn der Datenverkehr jedoch zunimmt, müssen Sie Ihren Hosting-Plan aktualisieren.
Bei der Auswahl eines Hostings gibt es drei Optionen, die Sie in Betracht ziehen können:
- Shared Hosting
- VPS-Hosting
- Dedizierter Server
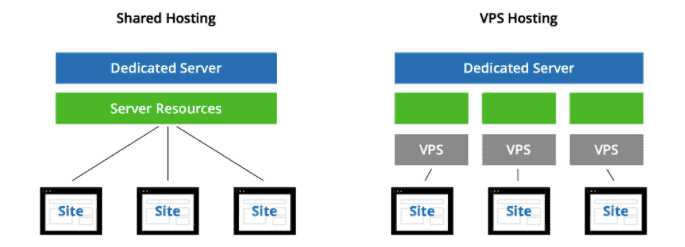
Shared Hosting ist die günstigste Option, mit der Sie Ressourcen wie CPU, Speicherplatz und RAM mit anderen Websites teilen können, die auf demselben Server gehostet werden.
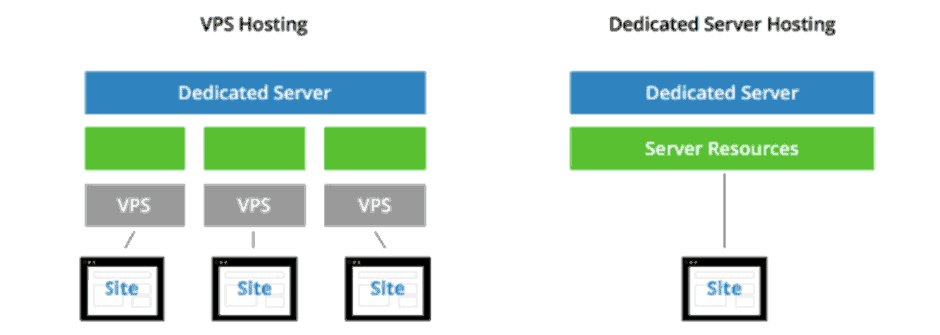
Beim VPS-Hosting teilen Sie sich immer noch einen Server, aber Sie haben Ihren dedizierten Teil der Serverressourcen.

Bei einem dedizierten Server teilen Sie die Ressourcen nicht mit anderen. Der dedizierte Server bietet Ihnen viel mehr Platz, den Sie für verschiedene Konfigurationen und Einrichtungen nutzen können. Wenn Sie viel Platz benötigen und die vollständige Kontrolle über Ihr Hosting haben, könnte ein dedizierter Server die beste Lösung für Sie sein.

Bildquelle: https://blog.ssdnodes.com/blog/what-is-a-vps-intro-to-virtual-private-servers
Abschluss
Ich hoffe, dieser Artikel hat Ihnen die Augen für die Optimierung der Seitengeschwindigkeit und die Schritte geöffnet, die Sie zur Verbesserung befolgen können. Es kann zunächst beängstigend sein, wenn Sie feststellen, wie unteroptimiert die Geschwindigkeit Ihrer Website ist.
Wenn Sie jedoch die in diesem Artikel enthaltenen Schritte umsetzen, sind Sie auf dem besten Weg zu besseren Benutzererlebnissen, höheren Conversions, mehr kostenlosem Google-Traffic und höheren Werbeeinnahmen!
