7 Tipps für eine bessere Informationsarchitektur auf Ihrer Website
Veröffentlicht: 2022-11-03So wie die traditionelle Architektur bestimmt, wie Menschen ein Gebäude oder eine andere Struktur nutzen, leitet die Informationsarchitektur (IA) die Benutzer bei der Nutzung von Informationssystemen. Und obwohl es viele Informationssysteme gibt, sind die am häufigsten verwendeten Websites.
Im Gegensatz zur Architektur von Brücken und Gebäuden hat die Informationsarchitektur jedoch mehr bewegliche Teile, eine abstraktere Form von „Baumaterialien“, und es gibt sie erst seit ein paar Jahrzehnten. Darüber hinaus sind Informationssysteme wie Websites flexibler und können im Laufe der Zeit angepasst und verbessert werden.
Wenn Sie die Prinzipien der Informationsarchitektur beherrschen, können Sie eine Website erstellen, die den Test der Zeit bestehen wird. Ganz gleich, ob Sie gerade dabei sind, Ihre Website zu erstellen oder Ihre Benutzererfahrung und Inhalte überarbeiten möchten, dieser Artikel gibt Ihnen einen Einblick, wie Sie Ihre Website in ein leuchtendes Beispiel für eine gut gestaltete Informationsarchitektur verwandeln können.
Was ist Informationsarchitektur in Bezug auf eine Website?

Informationsarchitektur bezieht sich auf den Prozess, den Ihre Benutzer durchlaufen, um Informationen über Ihre Produkte oder Dienstleistungen über eine Website oder eine andere digitale Plattform wie eine App zu sammeln. Die Informationsarchitektur bietet Menschen einen systematischen Weg, um von Punkt A nach Punkt B zu navigieren, um eine Aktion auszuführen oder Wissen zu erlangen. Mit anderen Worten, eine bessere Informationsarchitektur fördert die leichtere Zugänglichkeit von Informationen durch intuitives Navigationsdesign.
Die beste Informationsarchitektur rationalisiert nicht nur die Reise und die Ziele des Benutzers, sondern erfüllt spezifische Benutzeranforderungen, indem sie eine große Menge an Informationen in kleine, leicht verdauliche Kategorien einteilt.
Woher stammt die Informationsarchitektur?
Viele der Methoden, Techniken und Prinzipien, die zum Verständnis und zur Verbesserung des Entwurfs von Informationsarchitekturen verwendet werden, stammen von Peter Morville . Morville ist der Gründungsarchitekt dieses Zweigs von Benutzererfahrungs- (UX) und Inhaltsinventarisierungssystemen. Während er der erste war, gibt es eine große Anzahl von Experten in dieser Disziplin, die durch das Information Architecture Institute und Benutzerforschung Best Practices für IA entwickeln.
Welche Elemente umfasst die Informationsarchitektur?

Bevor wir uns damit befassen, wie Sie Ihre Informationsarchitektur verbessern können, ist es wichtig, ein gutes Gefühl dafür zu haben, was in diesem Studienbereich in Bezug auf Ihre Website enthalten ist. Während Informationsarchitektur auf Bibliothekswissenschaft, Tabellenkalkulation und sogar physische Strukturen angewendet werden kann, werden wir uns auf IA in Bezug auf Websites konzentrieren.
Wo finden Sie also Beispiele für Informationsarchitektur auf einer Website?
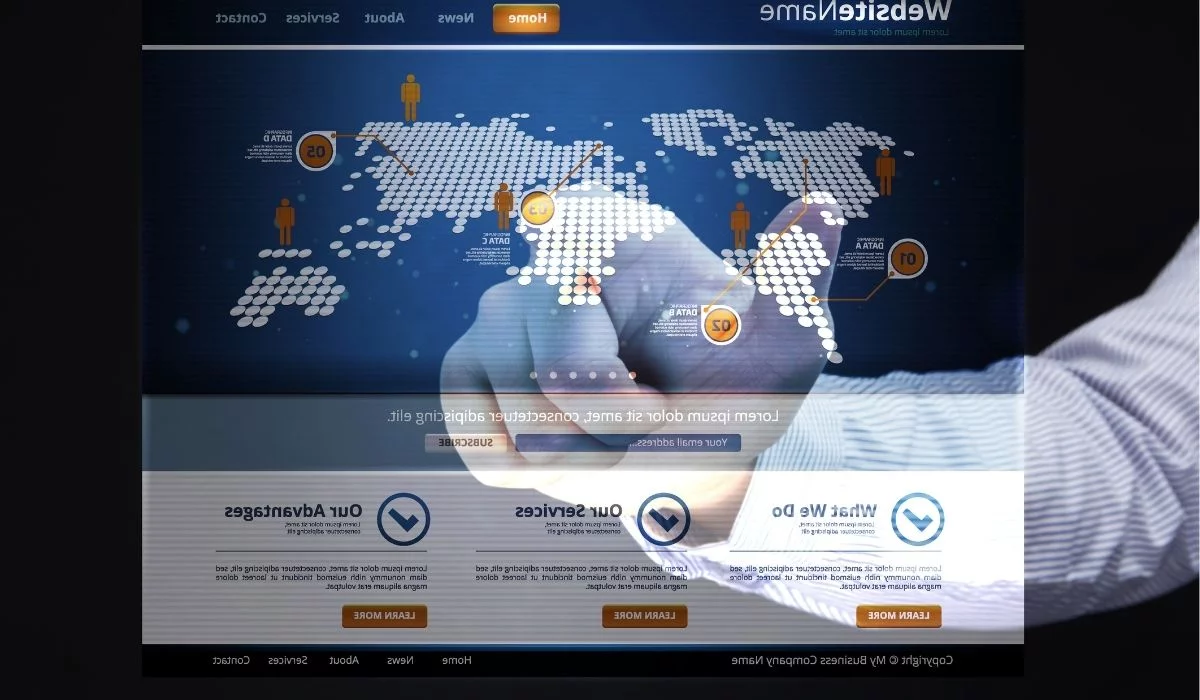
Eine Website muss lediglich geladen werden, um mit Beispielen für Informationsarchitektur überflutet zu werden. Informationsarchitektur ist die strategische Organisation und Präsentation der Inhalte Ihrer Website. Tatsächlich ist fast jeder Aspekt einer Website und eines Webdesigns Teil von IA. Natürlich gibt es eine gute Informationsarchitektur und eine unterdurchschnittliche IA, aber alle der folgenden Punkte sind wichtige Bestandteile eines IA-Systems, das in Ihre Site einfließt:
- UX-Design / UI-Design
- Geschriebener Inhalt oder Web Cop
- Grafikdesign und Designmuster
- Bilder
- Tasten
- Verknüpfungen
- Layout-Funktionen
- Website-Nomenklatur
- Metadaten-Tags
- Barrierefreiheitsfunktionen
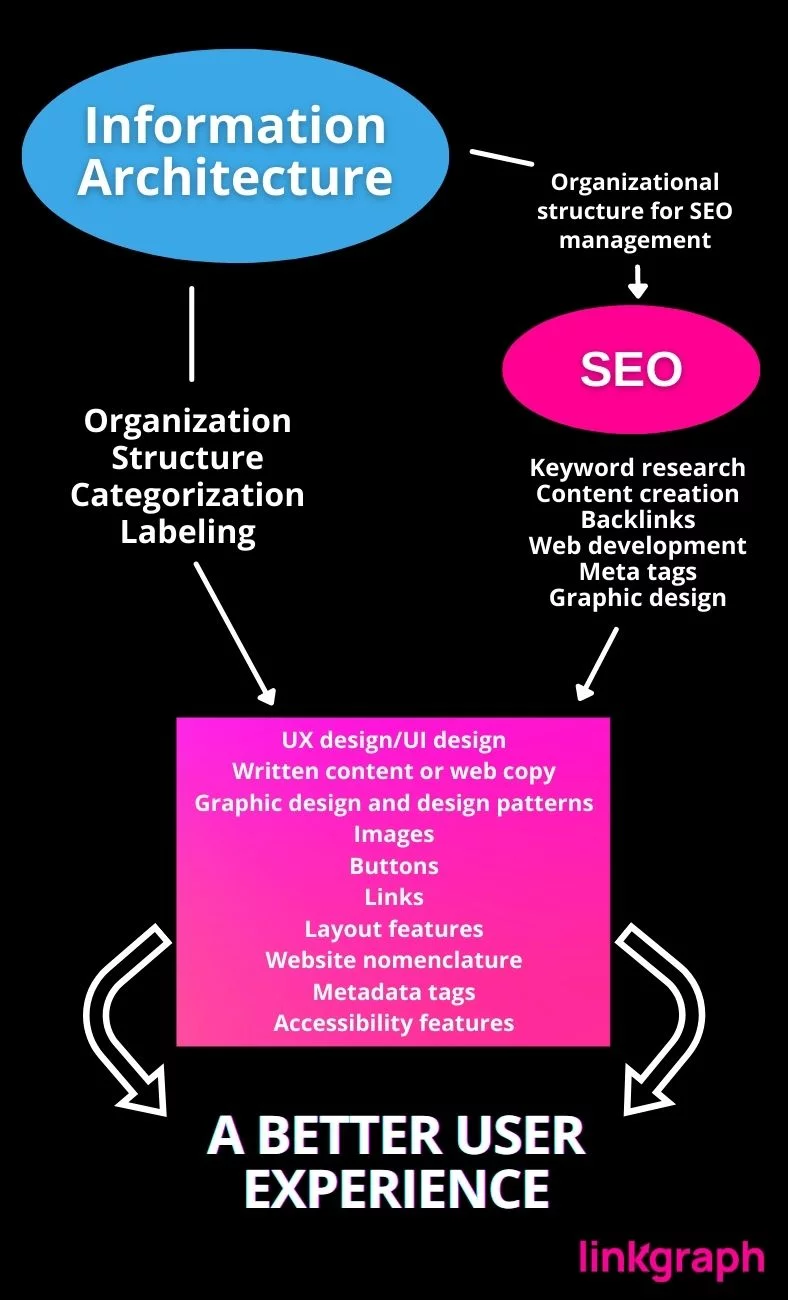
Gute IA kommt bei all dem oben Genannten ins Spiel. Und diese Elemente werden oft in UX-Design, Content-Creation-Strategie und Homepage-Layout (UI-Design) kategorisiert.
Wie arbeiten Informationsarchitektur und SEO zusammen?
Sowohl die Suchmaschinenoptimierung (SEO) als auch die Informationsarchitektur profitieren sowohl von Websitebesitzern als auch von Webbenutzern, indem sie das Interneterlebnis verbessern. SEO und IA machen hochwertige Inhalte leichter zu finden, zu verstehen und zu navigieren. SEO und IA unterscheiden sich darin, wo sie in den Website-Erstellungsprozess passen.
Gute IA unterstützt SEO
SEO hat das Ziel, die Sichtbarkeit einer Website durch die Wissenschaft der Konfiguration von Inhalten, Front-End-Webentwicklung und Back-End-Webentwicklung als Reaktion auf Suchmaschinenalgorithmen zu erhöhen. Das Ergebnis ist eine Website, die Suchmaschinen finden und als Suchergebnisse für Anfragen von Webbenutzern anzeigen können. Dies ist ein laufender Prozess. SEO erfordert einen proaktiven und reaktiven Ansatz, da sich Algorithmen häufig ändern. Darüber hinaus sehen Suchmaschinen den Wert von Websites, die ihre Inhalte regelmäßig aktualisieren.
SEO-Spezialisten verbessern regelmäßig eine Website
- Geschriebener Inhalt
- Ladegeschwindigkeit und Reaktionsfähigkeit
- Organisation
- Visuelle Gestaltung
- Grafiken und Fotos
Informationsarchitektur funktioniert oft am besten, wenn sie vor Beginn des aktiven Webdesigns erstellt wird. IA erstellt ein Framework, das die Bemühungen von SEO-Spezialisten für die Lebensdauer einer Website unterstützt. Mit einer gut durchdachten IA wird eine Website eine starke Grundlage für eine logische Organisation haben. Dies macht eine Website aus der Sicht des Benutzers angenehmer, da er leicht finden kann, was er braucht. Dies verbessert wiederum die Reputation der Website. Ein besserer Ruf erhöht die Autorität der Website und bringt sie auf den Ergebnisseiten von Suchmaschinen nach oben, sodass mehr Menschen sie finden können.

Gute Informationsarchitektur muss nur einmal entworfen werden.
Wie die meisten Systeme muss auch die beste IA nur einmal entworfen werden. Wenn ein IA-System effektiv ist, ermöglicht es einer Website, zu skalieren und auf Änderungen zu reagieren, die für die aktuellsten SEO-Strategien erforderlich sind. Wenn einer Website für SEO mehr Blogs, Produkte oder Zielseiten hinzugefügt werden, verfügt eine gute IA bereits über einen festgelegten Ort und ein System, um sie zu handhaben.
Warum ist Informationsarchitektur in UX wichtig?

Wie Ihre lokalen Bibliothekare Ihnen sagen werden, ist der einfache Zugriff auf Informationen von unschätzbarem Wert. Informationen sind sowohl ermächtigend als auch entscheidend für die beste individuelle Erfahrung und eine bessere Gesellschaft. Wenn es jedoch um Ihre UX geht, hat IA eine spezifischere Bedeutung. Es erhöht den Wert Ihrer Marke für potenzielle Kunden und steigert gleichzeitig Ihren Umsatz.
Eine gute IA-Struktur, die auf festgelegten Prinzipien basiert, kann Menschen dabei helfen, innerhalb von Sekunden das zu finden, wonach sie suchen. Eines der einfachsten Beispiele dafür sind prägnante und genaue Ordnerbezeichnungen in Ihrem Google Drive. Dieses Benennungs- oder Navigationssystem ermöglicht Ihnen den schnellen und mühelosen Zugriff auf die gesuchten Dateien und Informationen – was zu weniger Frustration und Zeitverschwendung führt.
Google Maps ist zwar komplizierter, verwendet aber auch IA, um Menschen dabei zu helfen, das zu finden, wonach sie in der physischen Welt suchen. Wenn Sie beispielsweise „Essen in meiner Nähe“ eingeben, werden Ihre Suchergebnisse voll von Restaurants in der Nähe sein. Diese Demonstration von IA ist ein perfektes Beispiel dafür, was es bedeutet, einem Benutzer zu helfen, zu verstehen, wonach er sucht, da der Benutzer wahrscheinlich nach Unternehmen sucht , die Lebensmittel anbieten.
So verbessern Sie Ihre Informationsarchitektur
Die Verbesserung Ihrer Informationsarchitektur kann Ihre Website von einer gewöhnlichen E-Commerce-Seite in eine Ressource verwandeln, die Besucher gerne nutzen. Diese Tipps können Sie durch die Verbesserung Ihrer Folgenabschätzung führen und Ihnen dabei helfen, die Aufgaben zu priorisieren, mit denen Sie beginnen.
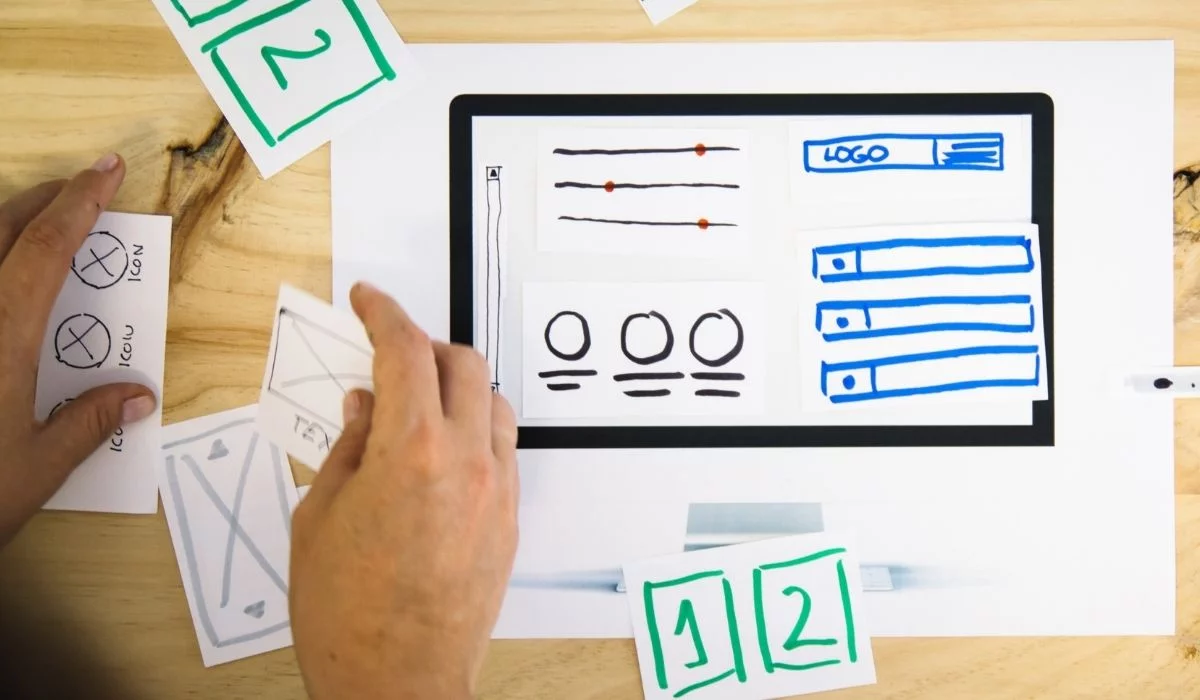
1. Verwenden Sie Wireframes in den Prototypenstadien Ihrer Sitemap- und IA-Designentwicklung.

Wireframes dienen einer Vielzahl von Zwecken, wenn es darum geht, eine starke IA und eine Sitemap zu entwickeln. Sie funktionieren hervorragend als Informationsarchitekturdiagramme, die verschoben und geändert werden können, bevor Ihr Design abgeschlossen ist.
Im Kern verbinden Wireframes Ihre IA mit ihrem UX-Design. In verblüffender Ähnlichkeit mit einem architektonischen Entwurf fungiert ein Wireframe als Grundriss einer Website oder mobilen App. Diese Methode der UX-Entwicklung ist jedoch im Gegensatz zu einem Mockup nicht auf visuelles Design beschränkt. Um die Logik des Ablaufs Ihrer Website und die beabsichtigte Customer Journey genau zu bestimmen, ist dies ein notwendiger Schritt in Ihrem IA-Projektzeitplan. Die beabsichtigten Funktionen Ihrer Website können am besten durch Wireframing evaluiert werden.
Durch Wireframing haben Sie eine solide Vorstellung von Ihrer visuellen Hierarchie, wenn Sie bereit sind, Ihre Website in die Content-Strategiephase zu überführen. Gemeinsame Elemente eines Wireframes sind:
- Suchfelder
- Semmelbrösel
- Navigationssysteme
- Kopf-und Fußzeilen.
Idealerweise würden Sie Wireframes während Ihres anfänglichen UX/UI-Designprozesses verwenden. Sie können sie jedoch weiterhin auf einer bestehenden Website verwenden.
Identifizieren Sie Pfade mit Wireframes
Abgesehen von der Bewertung der Funktionalität ist Wireframing eine besonders nützliche Methode, um Pfade zwischen Webseiten zu identifizieren. In dieser kritischen Phase des IA-Prozesses können Sie visualisieren, wie viel Platz für bestimmte Inhalte zugewiesen werden sollte.
Beginnen Sie beim Prototyping Ihrer visuellen Hierarchie mit einer Skizze
Low-Fidelity-Drahtmodellversionen einer Website sind schnell zu entwickeln und abstrakter, da ihr Hauptaugenmerk auf der visuellen Hierarchie Ihrer Website liegt. Diese nackten Prototypen implementieren häufig Scheininhalte (wie lateinischen Text) als Füllmaterial für die räumliche Visualisierung. Sie bieten Ihnen jedoch eine Richtlinie für das Inhaltsvolumen, wenn die Zeit gekommen ist.
Das Verknüpfen von Konzepten mit konkreten Bildern und Links kann selbst für den erfahrenen Designer ein komplizierter Prozess sein. Wenn Sie Schwierigkeiten haben, Ihre Ideen mit Ihrem Ergebnis in Einklang zu bringen, sollten Sie die Implementierung einer Mind-Mapping-Software wie XMind in Betracht ziehen . XMind ist ein Produktivitätstool, das professionell verwendet wird, um das Brainstorming zu festigen.
Wechseln Sie von breiten zu detaillierten Wireframes

Umgekehrt sind High-Fidelity-Wireframes detailliertere Versionen, die hervorragende Blaupausen für das Interaktionsdesign sind. Sie enthalten Metadaten über ein bestimmtes Seitenelement, wie sein Verhalten oder seine Abmessungen. Diese detaillierteren Versionen sind hervorragende Blaupausen für die Vorschau Ihres Interaktionsdesigns.
2. Behalten Sie Ihre Markenpersönlichkeiten während des gesamten UX-Design- und Content-Strategieprozesses im Hinterkopf.

Einheit und Konsistenz über Ihre Marke hinweg sind integrale Bestandteile eines soliden Informationsarchitektursystems.
Ihre Website ist ein Spiegelbild Ihrer Marke, von den Elementen Ihres visuellen Designs bis hin zu jedem Blogbeitrag und jeder Produktseite. Dementsprechend sollten Sie Ihre Markenpersönlichkeiten jedes Mal im Hinterkopf behalten, wenn Sie eine UX-Funktion implementieren oder einen neuen Inhalt veröffentlichen. Dies stellt die Treue zwischen Ihrem Unternehmen und Ihrer Zielgruppe sicher. Verwenden Sie Ihre Personas als Leitfaden, um Ihnen, Ihrem Designteam und Ihrem Content-Strategen bei der Zusammenarbeit an Ihrer idealen Benutzerwahrnehmung zu helfen.
Definieren und implementieren Sie Ihr Ziel Benutzerwahrnehmung
Ihre angestrebte Benutzerwahrnehmung ist die Art und Weise, wie Kunden oder potenzielle Kunden Ihre Marke sehen sollen. Bevor Sie eine der vielen Entscheidungen treffen, die IA erfordert, gehen Sie Ihre Ideen durch diese Fragen:
- Stimmt dies mit dem Image überein, das ich für meine Marke schaffen möchte?
- Wirkt sich diese Entscheidung auf die Konsistenz meiner Website oder Organisation aus?
- Vermittle ich die guten Eigenschaften meines Unternehmens angemessen?
- Bringt uns das unserem Hauptziel näher?
- Wie passt dieses Projekt in die Zukunft unseres Unternehmens?
Inhaltliche oder gestalterische Elemente, die dieser Fragestellung nicht standhalten, können eliminiert werden. Dieser Prozess kann Ihnen nicht nur dabei helfen, Inkonsistenzen zu vermeiden, sondern verringert auch die Wahrscheinlichkeit, dass zu viele Inhalte auf Ihrer Website vorhanden sind. Davon profitieren Ihre Webadministratoren, insbesondere diejenigen, die mit der Erstellung von Inhalten für SEO-Zwecke Schritt halten.
3. Ihre visuelle Hierarchie bestimmt die Lesbarkeit, also priorisieren Sie Ihre Inhalte entsprechend.


Die visuelle Hierarchie ist ein Prinzip der Anordnung und Dimensionierung visueller Elemente, um ihre Bedeutung für den Betrachter anzuzeigen. Beispielsweise sind Ausrichtung, Textur, Leerraum und Kontrast einige der visuellen Designkonzepte , die dazu beitragen können, die Aufmerksamkeit der Benutzer auf die richtigen Inhalte zu lenken. Ein effektives User Interface Design bietet mehr als nur Informationen. Eine Qualitätshierarchie kann Benutzer überzeugen und beeindrucken.
Es gibt einige Aspekte der visuellen Hierarchie, die bei der Erstellung von UX-Design auf der Grundlage der kognitiven Psychologie von großem Nutzen sind.
Zu beachtende Prinzipien der visuellen Hierarchie:
1: Größere Bilder werden als wichtiger wahrgenommen
2: Helle Farben erregen mehr Aufmerksamkeit
3: Elemente, die ausgerichtet sind, sind angenehmer für das Auge
4: Höherer Kontrast erfordert mehr Aufmerksamkeit
5: Wiederholung sagt dem Betrachter, dass Elemente verwandt sind
6: Nähe (oder Nähe) bezeichnet thematische Verbundenheit
7: Mehr Weißraum um ein Element lenkt mehr Aufmerksamkeit darauf
Visuelle Einheit ist nicht nur für Ihr Markenimage unerlässlich, sondern auch ein entscheidender Teil Ihres UX-Designs. Gewohnte Farben, Menühierarchien und Diagramme fördern Konsistenz und flüssige Bedienbarkeit. Selbst kleine Ablenkungen wie langsam ladende Grafiken oder nicht ausgerichtete Textspalten können die Benutzererfahrung unterbrechen.
Es gibt mehrere nützliche IA-Software, die Sie bei Ihrem UI-Entwicklungsprozess unterstützen kann, wie z. B. OmniGraffle. OmniGraffle wird verwendet, um Visuals und Grafiken zur Verwendung in Prototypen und Modellen zu erstellen. Wie oben erwähnt, verwenden High-Fidelity-Site-Frameworks diese Arten von visuellen Elementen und Grafiken, um Designern dabei zu helfen, eine Strategie zu entwickeln, wo Informationen platziert werden sollen und warum sie dorthin gehören.
Visuelle Aufgeräumtheit betrifft mehr als nur die Benutzerfreundlichkeit
Wenn Sie schon einmal eine Website besucht haben, die unattraktiv, unübersichtlich oder desorganisiert war, haben Sie wahrscheinlich eine negative Meinung über dieses Unternehmen oder diese Organisation formuliert. Vielleicht hielten Sie die Informationen aufgrund der Art oder des Designs der Website sogar für weniger seriös. Aus diesem Grund ist es wichtig, sich an ein einfaches und benutzerfreundliches Design zu halten. Zusammen können eine angenehme UX und UI das Vertrauen der Benutzer stärken und die Glaubwürdigkeit Ihrer Website festigen.
Eine hochwertige UX baut nicht nur Vertrauen bei Ihren Benutzern auf, sondern lässt auch Google und andere Suchmaschinen wissen, dass Ihre Website ein Ranking verdient.
4. Struktur und Kategorisierung sind grundlegend.

Ein Fehler, den viele Menschen machen, besteht darin, ihre Inhalte an einem Ort abzulegen. Tatsächlich führt das Überfüllen von Informationen in eine einzelne URL dazu, dass Ihre Benutzeroberfläche leidet, da es keine Hierarchie oder Organisation gibt. Zu viele Informationen auf einer einzelnen Seite brauchen Benutzer viel länger, um den Inhalt zu durchsuchen, um eine bestimmte Information zu finden.
Benutzer sollen alle gewünschten Informationen auf Ihrer Website schnell und einfach finden können. Dies erfordert eine gut geplante Sitemap.

Kategorie ist… Eine bessere Benutzererfahrung
Um eine bessere Struktur zu schaffen, müssen Sie zunächst den Prozess der Kategorisierung durchlaufen. Kategorisierung ist der Prozess der Organisation Ihrer Inhalte in einem Taxonomiesystem. Die Kategorisierung ist ein wesentlicher Bestandteil des Navigationsdesigns, da sie den Benutzer zu den richtigen Inhalten führen kann.
Beginnen Sie damit, Gemeinsamkeiten zu finden
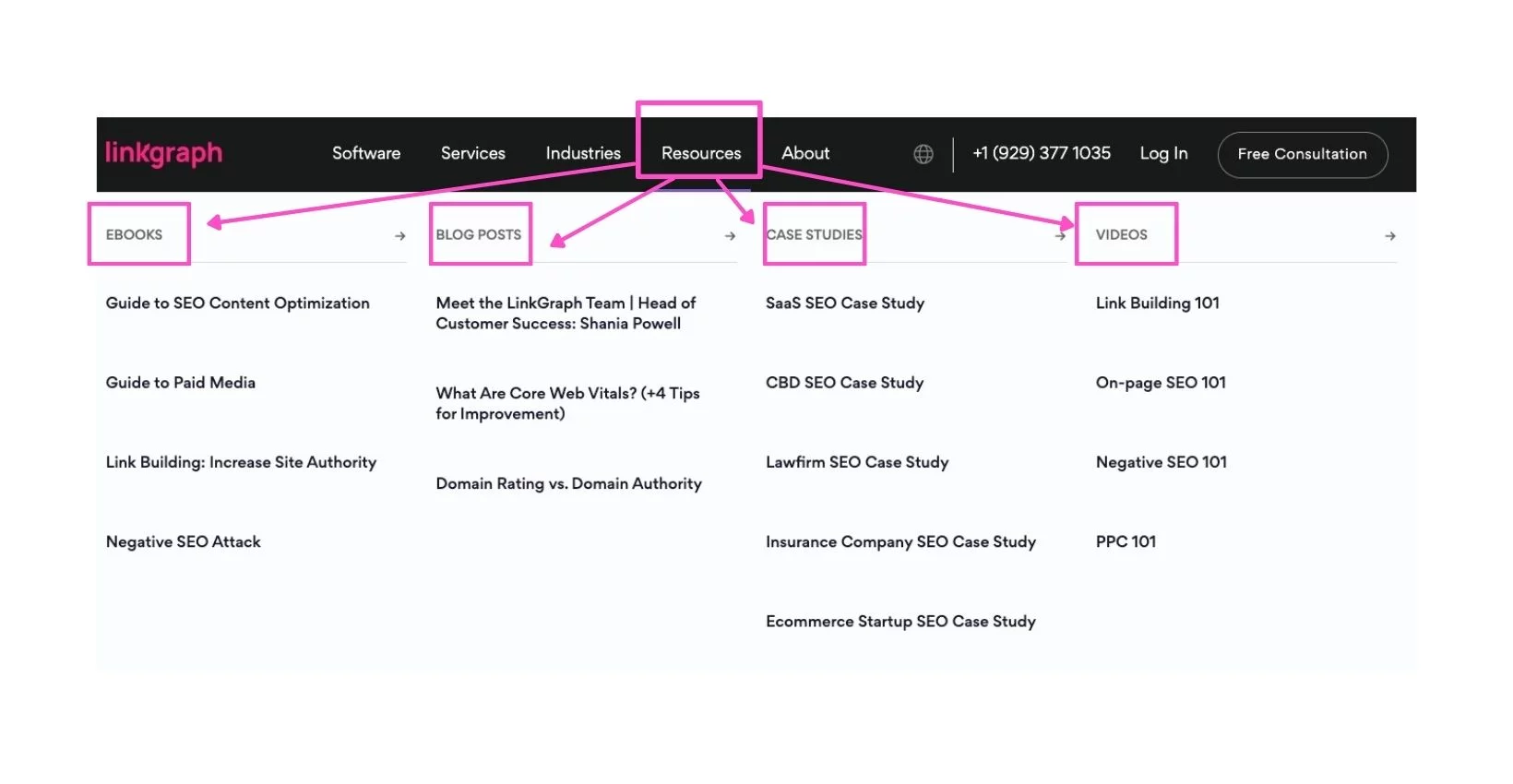
Beginnen Sie damit, Ihre Inhalte nach Ähnlichkeiten im Inhaltstyp zu gruppieren. Im obigen Bild werden Sie beispielsweise feststellen, dass wir bei LinkGraph unsere Ressourcen nach Formattyp (eBooks, Blog-Posts, Fallstudien und Videos) gruppieren.
Die häufigsten Ähnlichkeiten sollten weiter oben auf Ihrer Sitemap landen, da sie normalerweise der Ausgangspunkt für die Eingrenzung des Benutzerflusses für eine optimale Navigation sind.

Wenn sich Ihre Website beispielsweise auf Haustierpflege konzentriert, möchten Sie wahrscheinlich zuerst Ihre Produkte oder Artikel nach Haustierarten gruppieren. Von dort aus möchten Sie die Informationen oder Produkte möglicherweise in die Pflegeaspekte unterteilen, die sie bieten. Wie Sie sehen können, würde dies Katzenbesitzern, die nach einer Technik oder einer Schere suchen, um die Krallen ihrer Katze zu schneiden, die Navigation erleichtern.
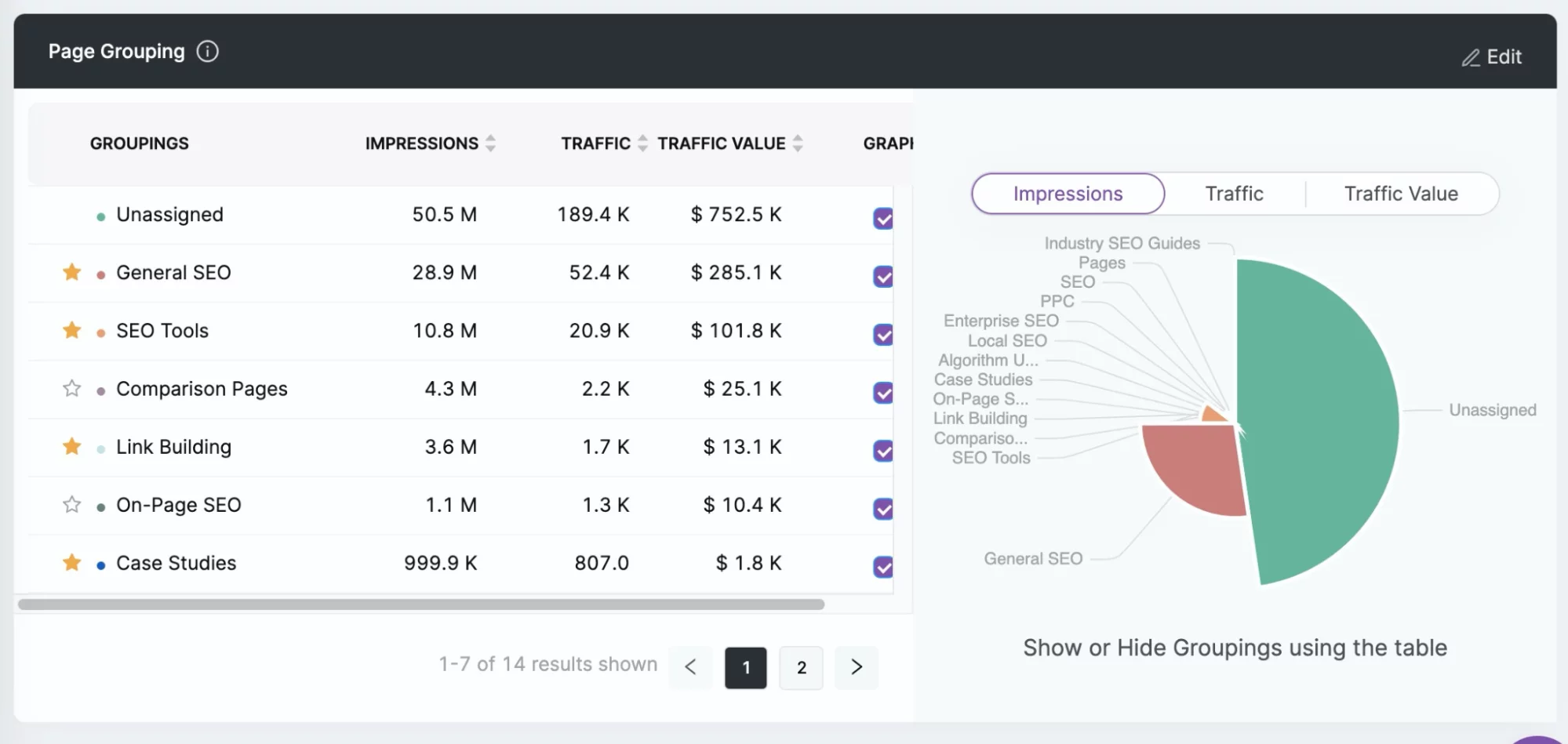
Die Verwendung von Tools wie SearchAtlas kann die langfristige Organisation vereinfachen, indem es Ihnen ermöglicht, Seiten in Kategorien zu gruppieren. Auf diese Weise können Sie die Leistung der Kategorie sehen, sodass Sie anvisieren können, wo Sie Inhalte eliminieren oder verbessern können.

Eliminieren Sie unnötige Inhalte und Kategorien
Während das Generieren neuer Inhalte äußerst wichtig ist, ist es auch wichtig, sicherzustellen, dass Sie Platz für diese Inhalte auf Ihrer Website haben. Es kann verlockend sein, an von Ihnen erstellten Inhalten festzuhalten, aber es ist am besten, sie loszulassen, um Platz für Website-Updates zu schaffen.
Auch das Weglassen unnötiger oder irrelevanter Daten kann die Benutzererfahrung verbessern. Scheuen Sie sich also nicht, eine Inhaltsprüfung durchzuführen und Seiten zu löschen, die wenig bis gar keinen Traffic erhalten. Ein potenzieller Kunde, der nach einer bestimmten Information sucht, kann frustriert werden oder das Interesse an Ihrem digitalen Produkt verlieren, wenn es zu schwer zu finden ist.
5. Ihre Homepage sollte nicht der einzige lokale Navigationspunkt sein.

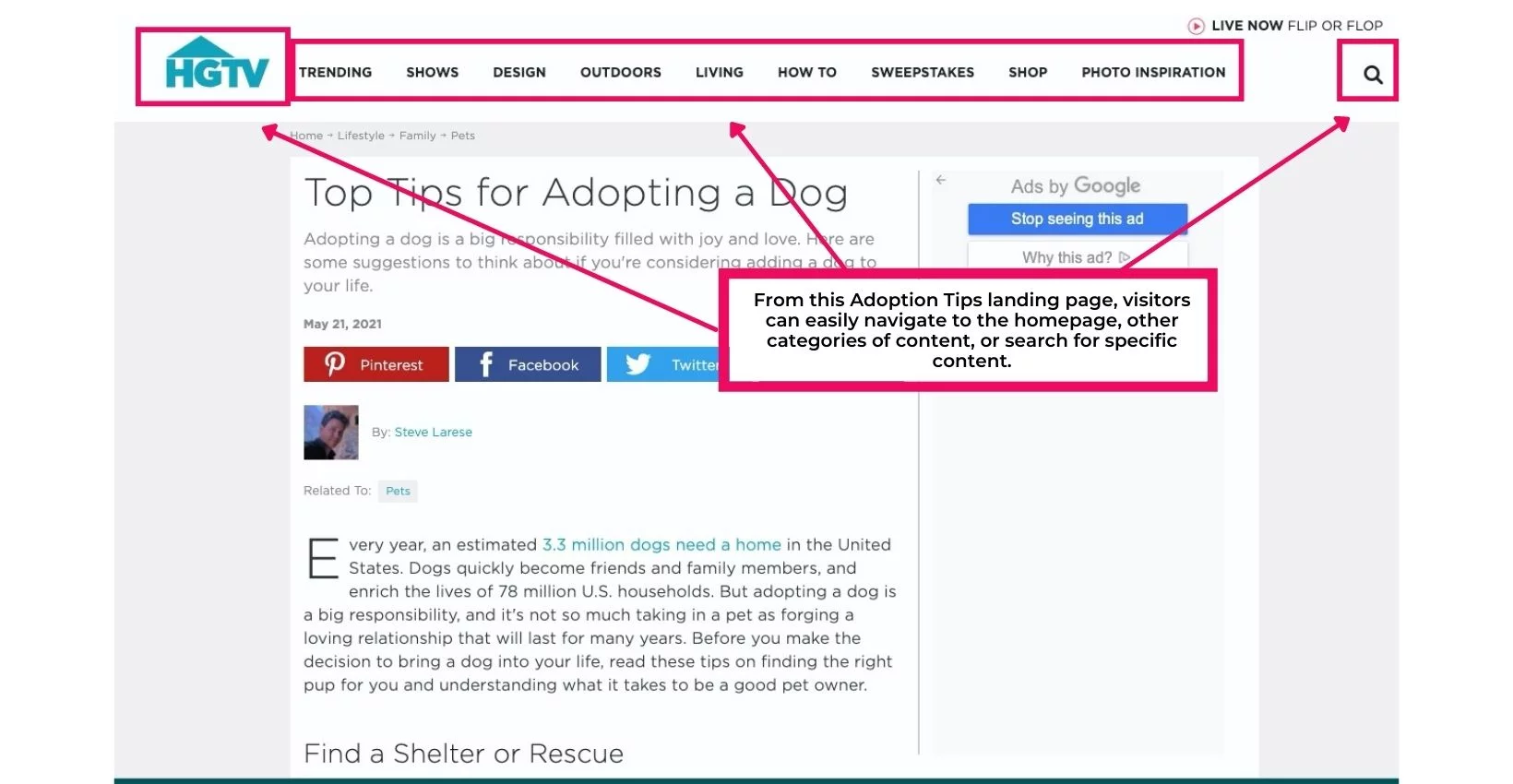
Während die Startseite die ideale Zielseite ist, finden Benutzer nahezu endlose Möglichkeiten, auf einer Website zu landen. Aus diesem Grund sollte das digitale Design jeder Seite Ihrer Website die gleichen Funktionen wie Ihre Homepage haben.
Ihre Website wird wahrscheinlich auf anderen Websites verlinkt, um die Reputation und das SERP-Ranking zu verbessern, wenn Ihr Unternehmen mit der Implementierung einer Content-Strategie beginnt. Da Backlinks relevante Keywords beinhalten, die Besucher direkt zu Inhalten wie Blogs oder Ratgebern führen können, sollten Sie darauf achten, dass jeder Einstiegspunkt Ihrer Website genauso benutzerfreundlich und optisch ansprechend ist wie die Startseite, um einen guten ersten Eindruck zu hinterlassen und zu bewegen Besucher jenseits der Zielseite.

Alt: Eine Landing Page für HGTV mit Tipps zur Adoption eines Hundes. Ein rosa Kästchen um das Navigationsmenü.
Wenn ein Benutzer beispielsweise Ihre Website über die URL der Kontaktseite aufruft, sollte es für ihn einfach sein, Navigationselemente zu finden, die ihn zur Startseite oder zum Abschnitt zum Durchsuchen digitaler Produkte führen.
Stellen Sie Tools bereit, die das Auffinden von Ressourcen erleichtern
Ein effizientes Suchsystem ist das Rückgrat eines großartigen Benutzerinteraktionsdesigns . Dies ermöglicht es einem Ihrer Webseiten-Teilnehmer, das Gesuchte in Sekunden statt in Minuten zu finden.
Stellen Sie FAQs mit Links zu spezifischeren Informationen bereit. Dies gibt Benutzern die Wahl, wie viele Informationen sie benötigen, und eine einfache Möglichkeit, darauf zuzugreifen.
Halten Sie ein Navigationsmenü oben auf allen Ihren Unterseiten. Unterseiten müssen Zugangspunkte für andere Aktivitäten bieten, die Sie anbieten. Andernfalls gelangen Ihre Benutzer möglicherweise nie von einer Unterseite zu Ihrem Verkaufstrichter (oder einem anderen Angebot auf Ihrer Hauptseite).
6. Gehen Sie die Customer Journey durch und entwerfen Sie dann einen Entwurf für Verbesserungen

Alt: Zwei kaukasische Frauen sitzen nebeneinander mit einem Laptop dazwischen und gehen die Customer Journey durch
Der beste Usability-Test, den Sie durchführen können, besteht darin, die Aktionen eines potenziellen Kunden durchzugehen. Sie können dies selbst tun, indem Sie Ihre Website manuell durchsuchen. Mindmaps können auch die Aufgabe erleichtern, die Customer Journey abzubilden.
Um optimale Ergebnisse zu erzielen, antizipieren Sie, wie ein Benutzer mit Ihrem Interaktionsdesign interagieren wird. Sobald Sie einen klaren Plan für die Bedürfnisse Ihrer Benutzer haben, können Sie eine Informationshierarchie und eine Sitemap erstellen. Ihre Sitemap ermöglicht es den Bots von Google, Ihre URLs zu crawlen, um Informationen zu identifizieren, die für SERPs verwendet werden.
Denken Sie an die Geschwindigkeit
Generell schätzt die Online-Community vor allem Komfort und Schnelligkeit. Eine kürzlich durchgeführte UX-Studie hat gezeigt, dass 53 % der Besuche abgebrochen werden, wenn das Laden einer mobilen App oder Website länger als drei Sekunden dauert . Das bedeutet, dass Ihr Webdesign ab Entscheidungspunkten etwa 3 Sekunden Zeit hat, um die Information zu sortieren und zu präsentieren, nach der das digitale Produkt sucht, das der Benutzer sucht.
Dies bedeutet, dass Ladezeit, Seitengeschwindigkeit und Klickreaktion wesentliche Bestandteile Ihrer Informationsarchitektur sind und es wichtig ist, mit ihrer Leistung Schritt zu halten. Zum Glück sind Werkzeuge wie die
Künstliche Intelligenz und die Customer Journey
Das Verhalten eines Internetbenutzers ist relativ vorhersehbar, und die Technologie der künstlichen Intelligenz kann jetzt Benutzeraktivitäten nachahmen, um schnelle Ergebnisse aus KI-Benutzertests und anderen Usability-Testbemühungen zu erhalten. In Verbindung mit Heatmaps können Sie feststellen, wo Benutzer dazu neigen, hängen zu bleiben, und Entscheidungspunkte in Ausstiegspunkte verwandeln.
Führen Sie regelmäßige Leistungsprüfungen und Korrekturen durch

SearchAtlas kann das Nachverfolgen und Überwachen der Leistung vereinfachen, sobald Ihre Website live ist. Dies kann Ihnen helfen, die Customer Journey zu verbessern, indem Navigationsprobleme wie defekte Links identifiziert werden.
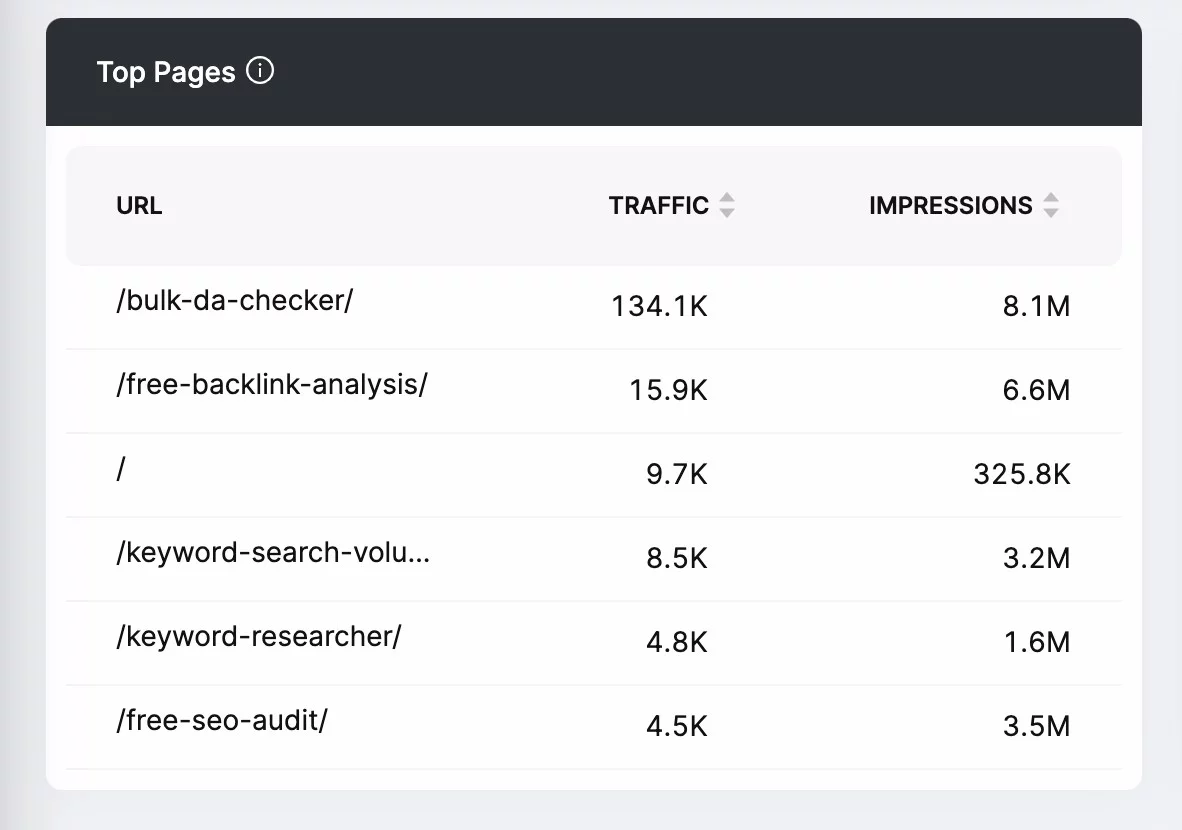
Identifizieren Sie mit GSC Insights, welche Seiten Besucher am häufigsten verwenden

Wenn Sie herausfinden, welche Seiten Ihrer Website von Besuchern am häufigsten verwendet werden, können Sie deren Funktionalität bei der Überprüfung der Leistung Ihrer Website priorisieren. Dies gibt Ihnen auch Aufschluss darüber, welche Kategorien von Inhalten Ihre Zielgruppe am meisten interessiert.
7. Stellen Sie sicher, dass der Informationsteil Ihrer Informationsarchitektur von hoher Qualität ist.

Auffindbarkeit, Benutzerfreundlichkeit und Grafikdesign sind wesentliche Elemente einer guten IA. Die von Ihnen verwalteten Inhalte müssen jedoch ebenso relevant wie organisiert sein. So wie ein Informationsarchitekt sich mit Organisationswissenschaften auskennt, sind Content-Strategen und Content-Ersteller Experten für SEO und die Verbesserung der Content-Strukturen.
Die Leserbindung ist ein Muss, wenn es um die Bindungszeit und die Scrolldistanz geht. Der einfachste Weg, Ihre Inhalte zu verbessern, um eine tiefere Navigation zu fördern, sind klare Überschriften als Wegweiser zu Ihren Inhalten. Das erste, was viele Besucher tun werden, ist eine Vorschau Ihrer Überschriften und Bilder auf Relevanz für ihre Suchbegriffe.
Die Qualität Ihrer Metadaten und Überschriften wird auch mehr Besucher auf Ihre Website führen und Ihre Absprungrate reduzieren.
Strukturieren Sie Ihre Inhalte für Usability und SEO
Das Core Web Vital-Update hat der Inhaltsstruktur eine noch höhere Priorität eingeräumt. Diese Änderung berücksichtigt, wie lange es dauert, bis Benutzer auf die wichtigsten Aspekte Ihrer Website zugreifen. Der Unterschied besteht nun darin, dass die meisten IA-Designs datenintensive Elemente unterhalb der Seitenfalte anordnen. Und wenn diese Elemente für Ihre Marke von entscheidender Bedeutung sind, müssen Sie den Besuchern einen Grund geben, weit genug durch Inhalte zu scrollen, um über die Falte hinauszugehen. Hier kommt die Qualität Ihrer Inhalte ins Spiel.
Informationsarchitektur: Die Wissenschaft der Organisation der Customer Journey
Die Auswirkungen einer gut durchdachten Informationsarchitektur werden immer tiefgreifender. Mit Informationsarchitekten, UX-Experten und Inhaltsprüfern sind Websites besser in der Lage, jedem Benutzer einen einfacheren Zugriff auf die gewünschten Ergebnisse zu ermöglichen. Durch die Wissenschaft des Benutzerverhaltens, das auf kognitiver Psychologie basierende UI-Design und strenge Hierarchiemuster verbessert IA das Internet für alle Benutzer.
Eine bessere IA kann Ihr Unternehmen von der Konkurrenz abheben. Mit dem Team von LinkGraph aus visuellen Designern, Content-Kuratoren und -Erstellern sowie UX-Webentwicklern können Sie Ihre Website in Suchmaschinen, im World Wide Web und unter Ihrem treuen Kundenstamm zu einem leistungsstarken Konkurrenten machen. Wenn Sie bereit sind, Ihr Unternehmen wachsen zu sehen, sind wir bereit, Ihr nächstes Projekt zu übernehmen .
