Ein ultimativer Leitfaden für Interstitial-Popups mit 5 Beispielen
Veröffentlicht: 2024-04-10Haben Sie schon von Interstitial-Popups gehört, befürchten aber, dass sie das Benutzererlebnis Ihrer Website beeinträchtigen könnten?
„Aufdringliche Interstitials“ ist ein Begriff, den wir oft hören, der jedoch von vielen Missverständnissen umgeben ist.
In diesem Artikel kehren wir zu den Grundlagen zurück: Was sind Interstitial-Popups? Was macht sie aufdringlich? Und wie erscheinen sie auf mobilen Geräten? Außerdem zeigen wir Ihnen einige Best Practices und fünf Beispiele aus der Praxis.
Machen wir uns an die Arbeit!
Verknüpfungen ️
- Was sind Interstitial-Popups?
- Vor- und Nachteile von Interstitial-Popups
- Interstitial-Popups auf Mobilgeräten
- 3 Best Practices für die Verwendung von Interstitial-Popups
- 5 Interstitial-Popup-Beispiele
Was sind Interstitial-Popups?
Ein Interstitial-Popup (auch Vollbild-Popup genannt) ist eine Überlagerung, die den gesamten Bildschirm abdeckt und eine vorübergehende Unterbrechung des Surferlebnisses des Benutzers verursacht.
Es gibt verschiedene Zwecke, für die Interstitial-Popups verwendet werden können, darunter die Werbung für Produkte oder Dienstleistungen, die Erfassung von E-Mail-Adressen und die Anzeige von Cookie-Einwilligungshinweisen.
Vor- und Nachteile von Interstitial-Popups
Bevor Sie entscheiden, ob Sie Interstitial-Popups auf Ihrer Website verwenden möchten, ist es wichtig, deren Vor- und Nachteile zu verstehen. Lass uns einen Blick darauf werfen.
Vorteile:
- Sie ziehen die Aufmerksamkeit auf sich und vermitteln Ihre Botschaft wirkungsvoll.
- Sie bieten die Möglichkeit, wertvolle Inhalte und Werbeaktionen hervorzuheben.
- Laut unseren Statistiken haben Interstitial-Popups eine durchschnittliche Conversion-Rate von 14,40 % , was höher ist als bei einfachen Popups.
Nachteile:
- Sie können Besucher verärgern und sie von Ihrer Website vertreiben.
- Sie könnten die Ladegeschwindigkeit Ihrer Website verlangsamen und sich negativ auf deren Leistung in Suchmaschinen auswirken.
Interstitial-Popups auf Mobilgeräten
Da mehr als die Hälfte der E-Commerce-Käufer mobile Geräte verwenden, sollten Sie die mobile Conversion-Rate auf keinen Fall außer Acht lassen.
Auf mobilen Geräten stellen Interstitial-Popups eine besondere Herausforderung dar, da auf dem Bildschirm nicht viel Platz zur Verfügung steht.
Obwohl sie immer noch Aufmerksamkeit erregen können, müssen sie sorgfältig gestaltet sein, damit sie keine wichtigen Informationen verdecken oder das Benutzererlebnis beeinträchtigen.
Tatsächlich sind mobile Benutzer eher frustriert und verlassen die Website, wenn Interstitial-Popups nicht ordnungsgemäß implementiert werden.
Und Google mag sie auch nicht – im Jahr 2017 führten sie Regeln ein, die als „ Intrusive Interstitials Update “ bekannt sind.
Gemäß den Richtlinien von Google können mobile Popups, die einen erheblichen Teil des Hauptinhalts der Website abdecken, insbesondere wenn Benutzer über Suchergebnisse auf die Website zugreifen, als aufdringlich angesehen und bestraft werden.
Was sind einige Beispiele für aufdringliche Interstitials?
Nun, wir kennen das Gefühl, wenn wir auf ein Suchergebnis klicken und BAM – ein neues Fenster erscheint. Niemand mag die, oder?
Aber kein Popup ist gleich. Einige gesetzlich vorgeschriebene Cookies, wie z. B. die Aufforderung zur Altersverifizierung oder die Information über Cookies, sind akzeptabler, wenn sie sofort angezeigt werden.
3 Best Practices für die Verwendung von Interstitial-Popups
Nicht alle Interstitial-Popups müssen aufdringlich sein. Der Schlüssel liegt darin, sicherzustellen, dass Ihr Popup-Fenster auf die richtige Zielgruppe zugeschnitten ist, zur richtigen Zeit erscheint und die richtige Botschaft vermittelt. Dadurch entsteht insgesamt ein positives Nutzererlebnis.
Sehen wir uns nun einige wichtige Best Practices für die Erstellung effektiver, nicht aufdringlicher Interstitials an.
1. Achten Sie auf das richtige Timing und die richtige Häufigkeit
Stellen Sie sich vor, Sie sind auf einer Party, auf der alle paar Minuten jemand Ihre Gespräche unterbricht. Ärgerlich, oder?
Ebenso kann das zu häufige Bombardieren von Benutzern mit Popups ihr Surferlebnis beeinträchtigen und sie vertreiben. Denken Sie stattdessen an strategische Momente in der User Journey, in denen ein Popup einen Mehrwert schaffen könnte.
Sie könnten Ihr Interstitial anzeigen, wenn die Besucher durch einen wesentlichen Teil Ihres Inhalts gescrollt haben oder wenn sie dabei sind, Ihre Website zu verlassen. Durch das effektive Timing Ihrer Interstitial-Popups kann deren Wirkung erheblich gesteigert werden.
Und denken Sie daran: Weniger ist mehr, wenn es um die Frequenz geht. Indem Sie die Häufigkeit begrenzen, mit der Ihre Popups angezeigt werden, stellen Sie sicher, dass jedes einzelne Popup als hilfreich und nicht als aufdringlich empfunden wird.
2. Bieten Sie den Benutzern einen klaren Mehrwert
Bei der Erstellung von Interstitials muss unbedingt darauf geachtet werden, dass sie den Nutzern einen klaren Mehrwert bieten. Das Letzte, was Sie wollen, ist, Ihr Publikum mit irrelevanten oder uninteressanten Popups zu verärgern.
Versuchen Sie stattdessen, etwas anzubieten, das bei Ihren Nutzern Anklang findet und ihnen einen überzeugenden Grund zum Engagement gibt.
Überlegen Sie, was Ihr Publikum interessiert, und passen Sie Ihre Interstitial-Inhalte entsprechend an. Egal, ob es sich um ein Sonderangebot, exklusive Inhalte oder einen Rabatt handelt, stellen Sie sicher, dass es sich um etwas handelt, das sie wirklich interessiert und von dem sie profitieren.

Durch die Bereitstellung wertvoller Inhalte erhöhen Sie die Wahrscheinlichkeit, dass Benutzer mit Ihrem Popup interagieren, anstatt es abzulehnen.
3. Für Mobilgeräte optimieren
Angesichts der Verbreitung des mobilen Surfens ist es wichtig, Ihre Interstitials für kleinere Bildschirme zu optimieren. Mobile Benutzer sehen Inhalte auf einem Gerät mit begrenztem Speicherplatz. Daher ist es wichtig, Ihre Popups so zu gestalten, dass sie unauffällig sind und leicht ausgeblendet werden können.
Erwägen Sie anstelle von Interstitials die Verwendung kleinerer Popup-Formate wie Banner oder Slide-Ins, die weniger Platz auf dem Bildschirm beanspruchen.
Mit diesen Formaten können Sie die Aufmerksamkeit der Benutzer erregen, ohne den gesamten Bildschirm zu dominieren.
5 Interstitial-Popup-Beispiele
Bereit, sich inspirieren zu lassen? Sehen wir uns einige Beispiele für nicht aufdringliche Interstitial-Popups an.
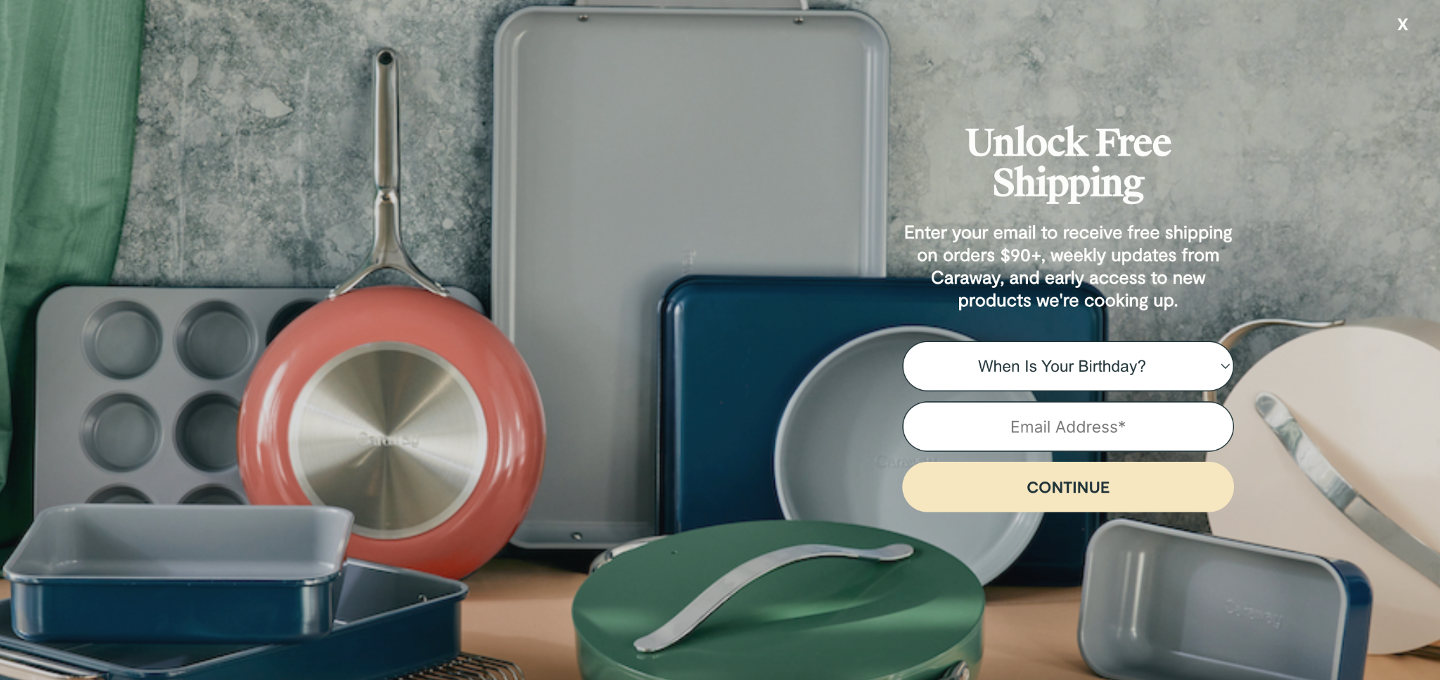
1. Kümmel

Nicht alle Interstitials sind aufdringlich, und unser erstes Beispiel von Caraway zeigt das deutlich.
Obwohl es die gesamte Seite ausfüllt, fügt es sich gut in das ursprüngliche Design der Website ein. Das Popup hebt hervor, dass der Besucher kostenlosen Versand, wöchentliche Updates und frühen Zugang zu neuen Produkten erhalten kann, wenn er sich für seinen wöchentlichen Newsletter anmeldet. Klingt großartig, oder?
Beachten Sie, dass Benutzer auch nach ihren Geburtstagen gefragt werden, was in Zukunft eine Personalisierung ermöglicht.
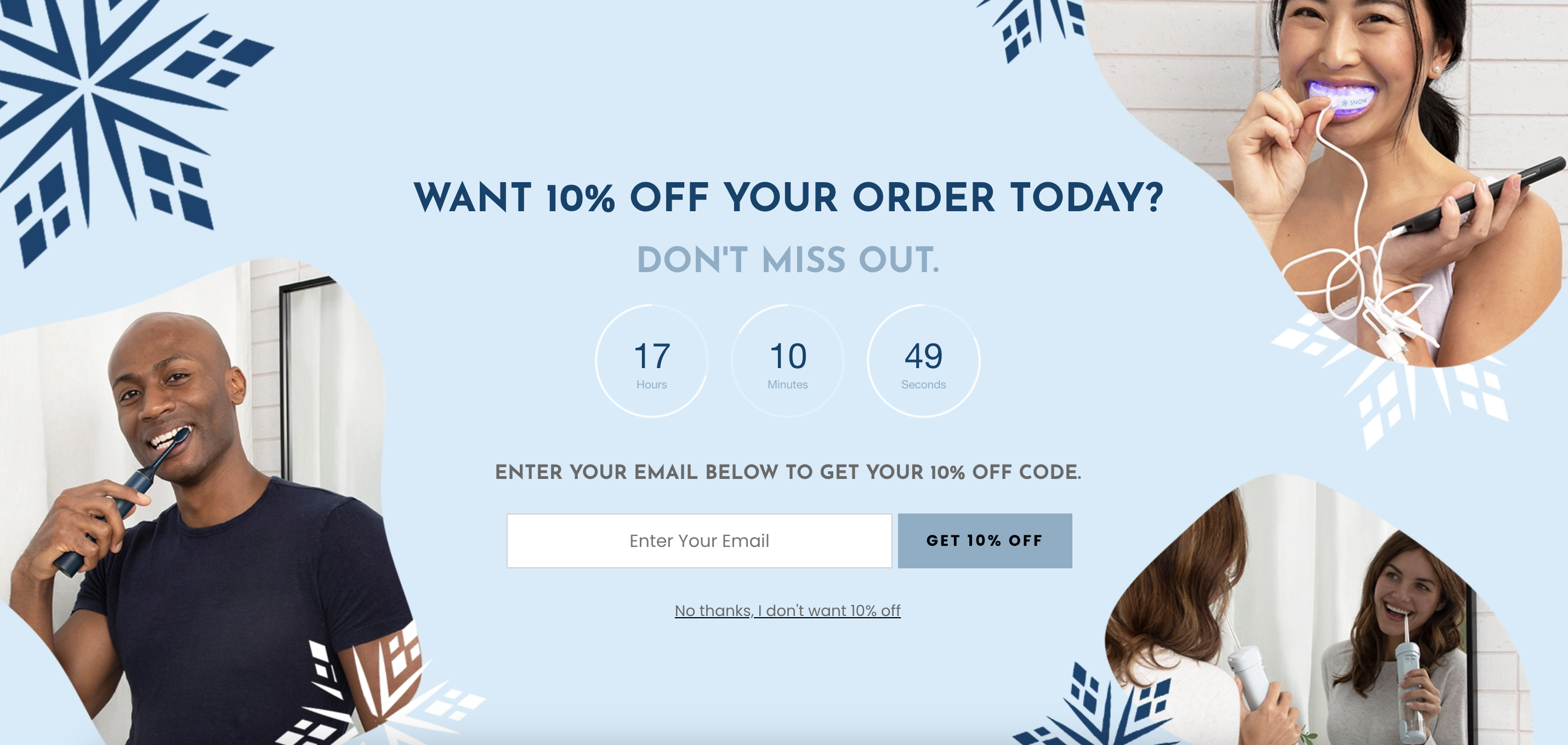
2. SNOW Zahnaufhellung

Als nächstes steht auf unserer Liste der nicht aufdringlichen Interstitials das Popup-Fenster von Snow.
Sie verlangen von den Benutzern, dass sie ihre E-Mail-Adressen angeben, um 10 % Rabatt zu erhalten.
Das Popup fesselt Benutzer effektiv mit optisch ansprechenden Bildern, die Menschen zeigen, die ihr Produkt verwenden. Sie verwenden auch einen Countdown-Timer, um die Dringlichkeit zu erhöhen.
3. GnomeAngel

Um aufdringliche Interstitials zu vermeiden, sind Pop-ups zum richtigen Zeitpunkt die richtige Wahl. Ein gutes Beispiel hierfür ist das Exit-Intent-Popup von GnomeAngel, das gerade dann erscheint, wenn ein Benutzer die Website verlassen möchte.
Das „So bald gehen?“ Die Überschrift erregt die Aufmerksamkeit von Besuchern, die im Begriff sind, auszusteigen. Beachten Sie auch, wie sie einen Countdown-Timer verwenden, um das Gefühl der Dringlichkeit zu verstärken – dies ist eine großartige Strategie, um Warenkorbabbrüche zu bekämpfen.
4. Gepolstert

Das Vollbild-Popup von Pillowed ist ein weiteres hervorragendes Beispiel für ein nicht aufdringliches Interstitial.
Im Gegensatz zu Popups, die die gesamte Website vollständig abdecken, sorgt das Popup von Pillowed für ein Gleichgewicht, indem es ein leicht transparentes Interstitial verwendet, sodass Benutzer den darunter liegenden Inhalt sehen können. Dieser Ansatz stellt sicher, dass Benutzer weiterhin mit der Website interagieren und sich gleichzeitig mit der Nachricht des Popups beschäftigen können.
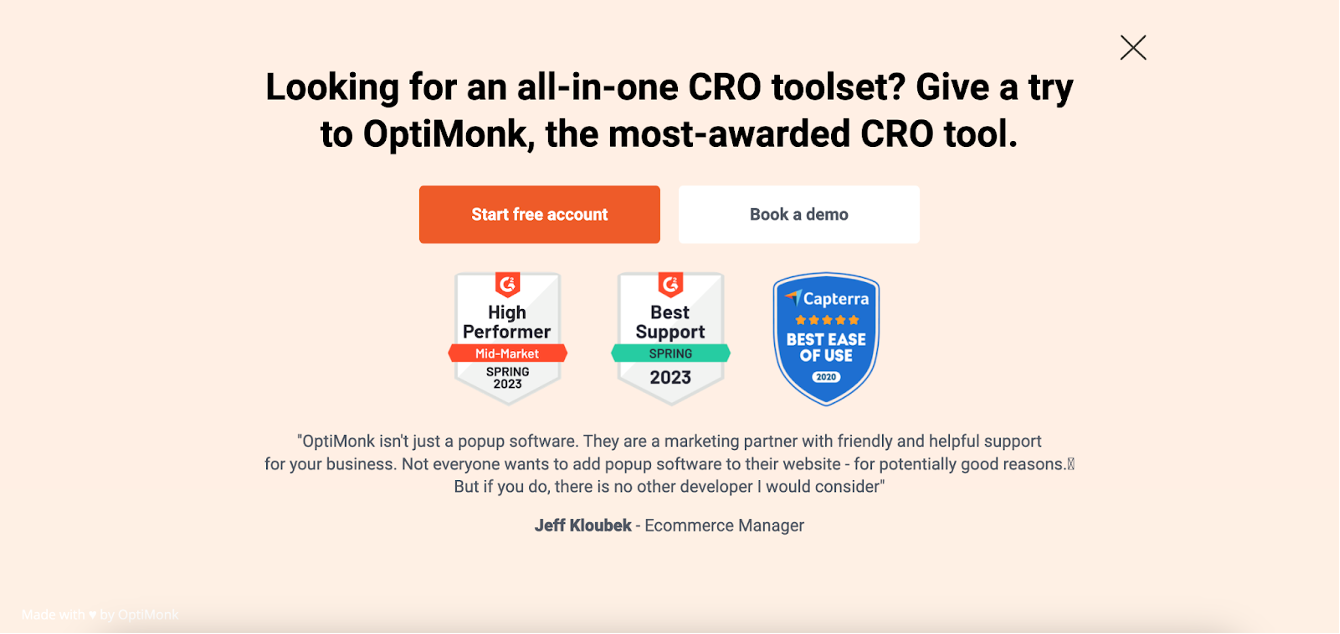
5. OptiMonk

Den Abschluss unserer Liste bildet unser ganz eigenes Interstitial-Popup. Wir haben es so konzipiert, dass es dem Benutzer einen Mehrwert mit einem klaren Call-to-Action bietet: „Kostenloses Konto eröffnen“.
Darüber hinaus haben wir unsere Abzeichen strategisch platziert, um die Glaubwürdigkeit unseres Angebots zu stärken.
Unten haben wir Social Proof eingefügt, um die im Popup übermittelte Botschaft weiter zu untermauern.
Einpacken
Interstitials können, wenn sie strategisch und zeitlich gut eingesetzt werden, als wirkungsvolle Werkzeuge in Ihrem Marketing-Arsenal dienen.
Wir sind davon überzeugt, dass dieser umfassende Leitfaden Sie mit wertvollen Tipps und Tricks versorgt hat.
Wenn Sie bereit sind, Ihre eigenen Interstitial-Popups zu implementieren, sollten Sie OptiMonk in Betracht ziehen – Sie können noch heute ein kostenloses Konto erstellen und das volle Potenzial von Interstitial-Kampagnen für Ihr Unternehmen freisetzen!
